[Зона легкого облачного игрового сервера] Как продлить срок действия игрового сервера и вернуть деньги за него?
Многие игроки используют область легкого облачного игрового сервера для настройки игровых серверов, таких как «Phantom Parlu» и «Seven Days to Kill». После игры в течение определенного периода времени им необходимо продолжать обновляться, иначе они чувствуют, что они больше не нужны. нужно использовать этот сервер и необходимо его вернуть. Эта статья научит вас, как продлить и вернуть игровой сервер.
⚠️Примечание: это руководство показано на языке Легкая. область облачного игрового Как облегчить память на серверах, открытых сервером,Если вы еще не открыли игровой сервер,Пожалуйста, приходите первымЛегкая область облачного игрового сервераОткройте свой собственныйигра Сервер~
Обновление игрового сервера
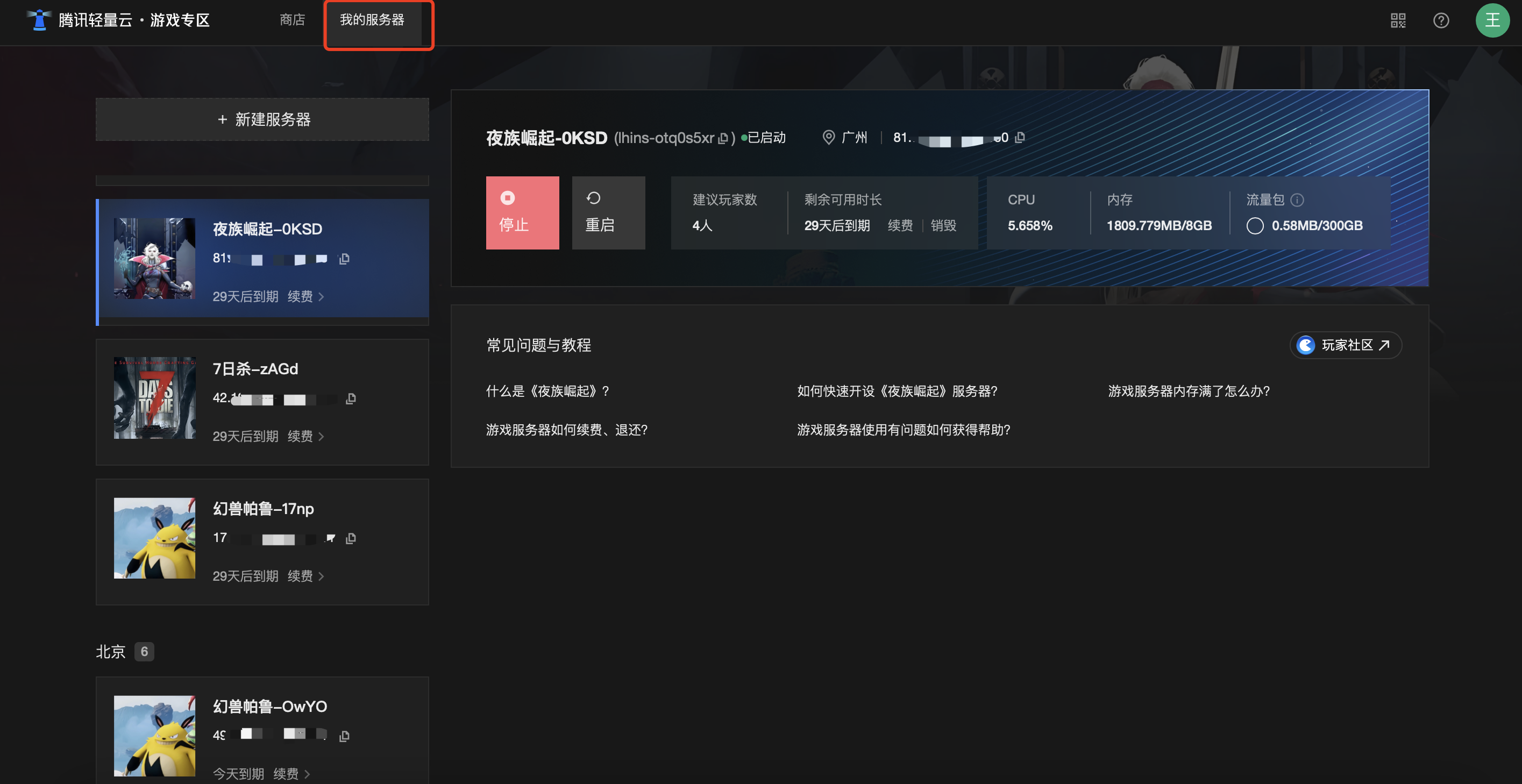
1、АвторизоватьсяЛегкая область облачного игрового сервера,Перейдите на страницу «Мой сервер»

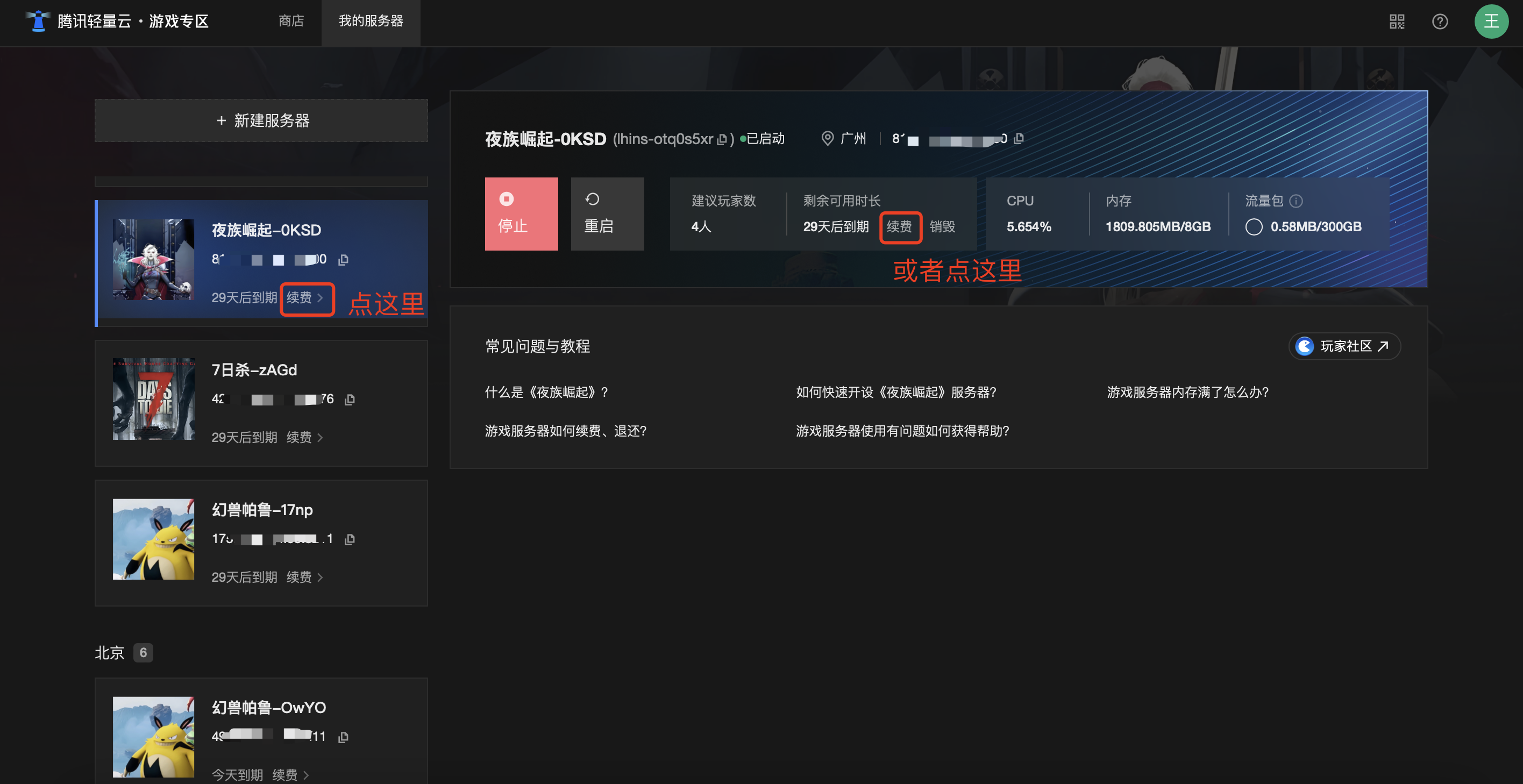
2. В списке серверов слева выберите сервер, который вы хотите продлить, и нажмите кнопку «Обновить» на карточке сервера слева или кнопку «Обновить» на странице сведений о сервере справа.

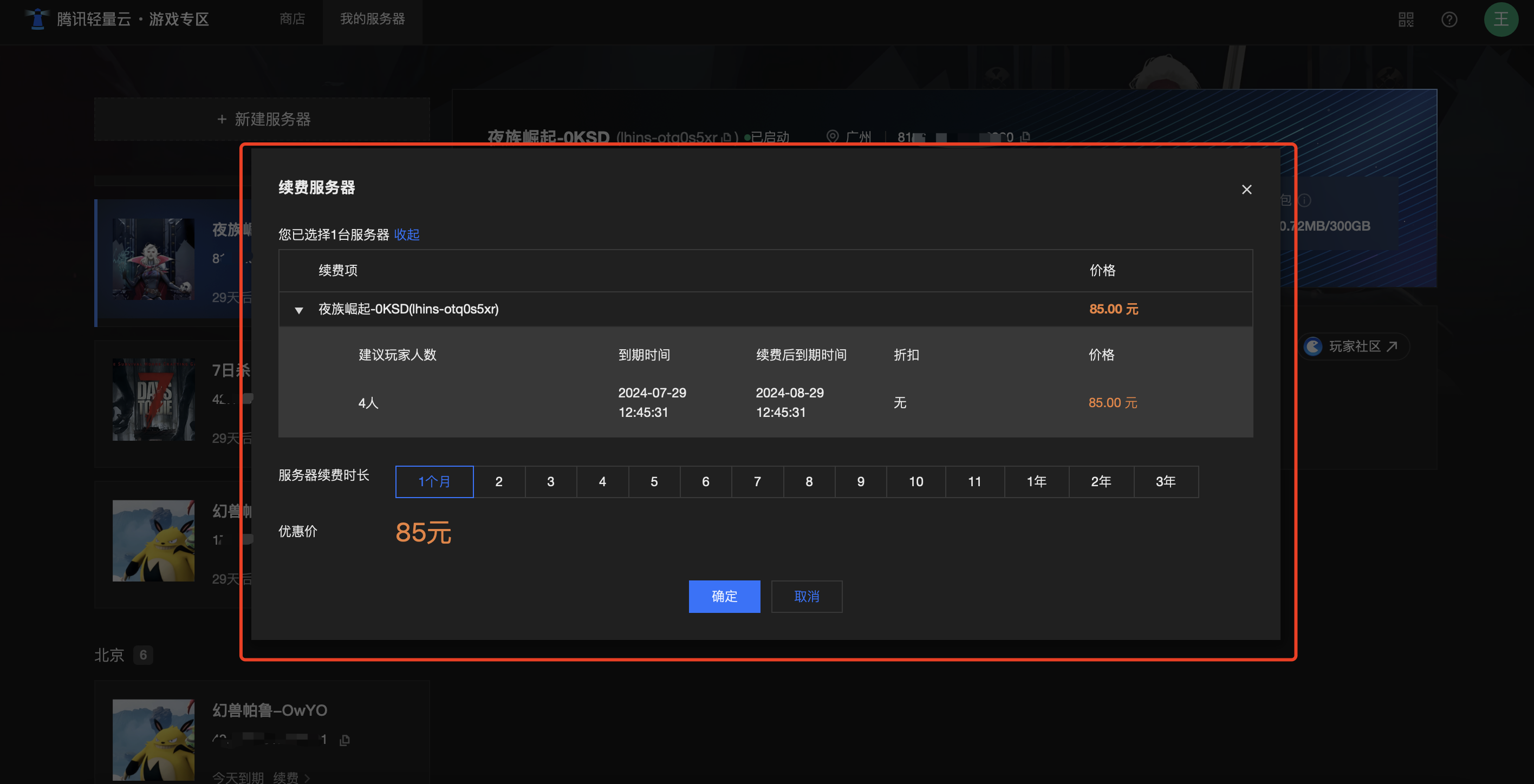
3. Выберите нужный вам период продления. После завершения платежа сервер увеличит соответствующий период продления на основе исходного срока действия.

⚠️Примечание: после истечения срока действия сервера,будем ждать переработки,ТыВ течение 7 дней после окончания срока действия сервераИспользование сервера можно восстановить путем продления.,Но если он не будет продлен по истечении 7 дней после истечения срока действия,,Все данные на сервере будут удалены без возможности восстановления.,Подробности см. механизм переработки。пожалуйста, запомнисосредоточиться На оставшееся доступное время сервера, своевременно обновляйте или переносите архив!
возвращение игрового сервера
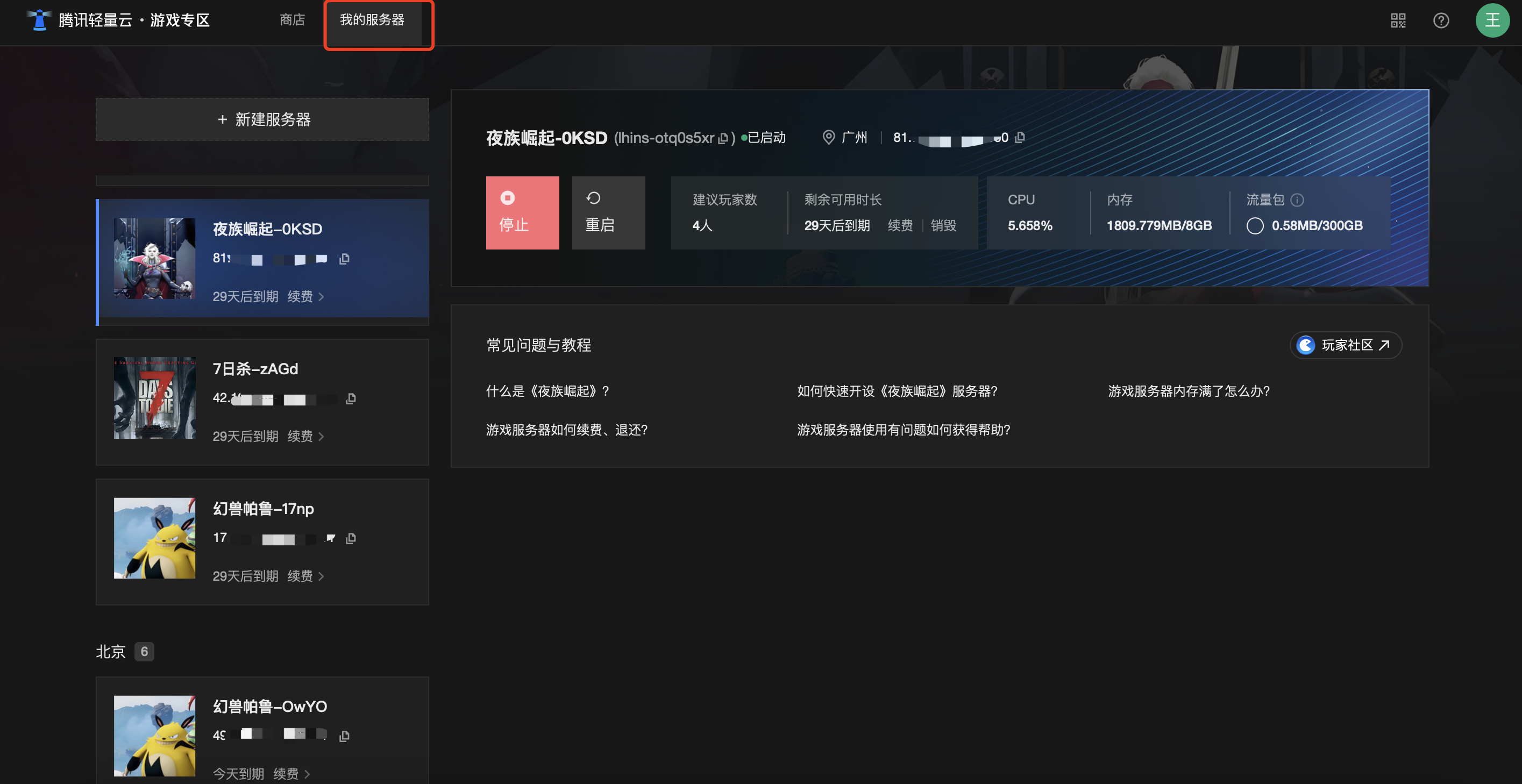
1、АвторизоватьсяЛегкая область облачного игрового сервера,Перейдите на страницу «Мой сервер»

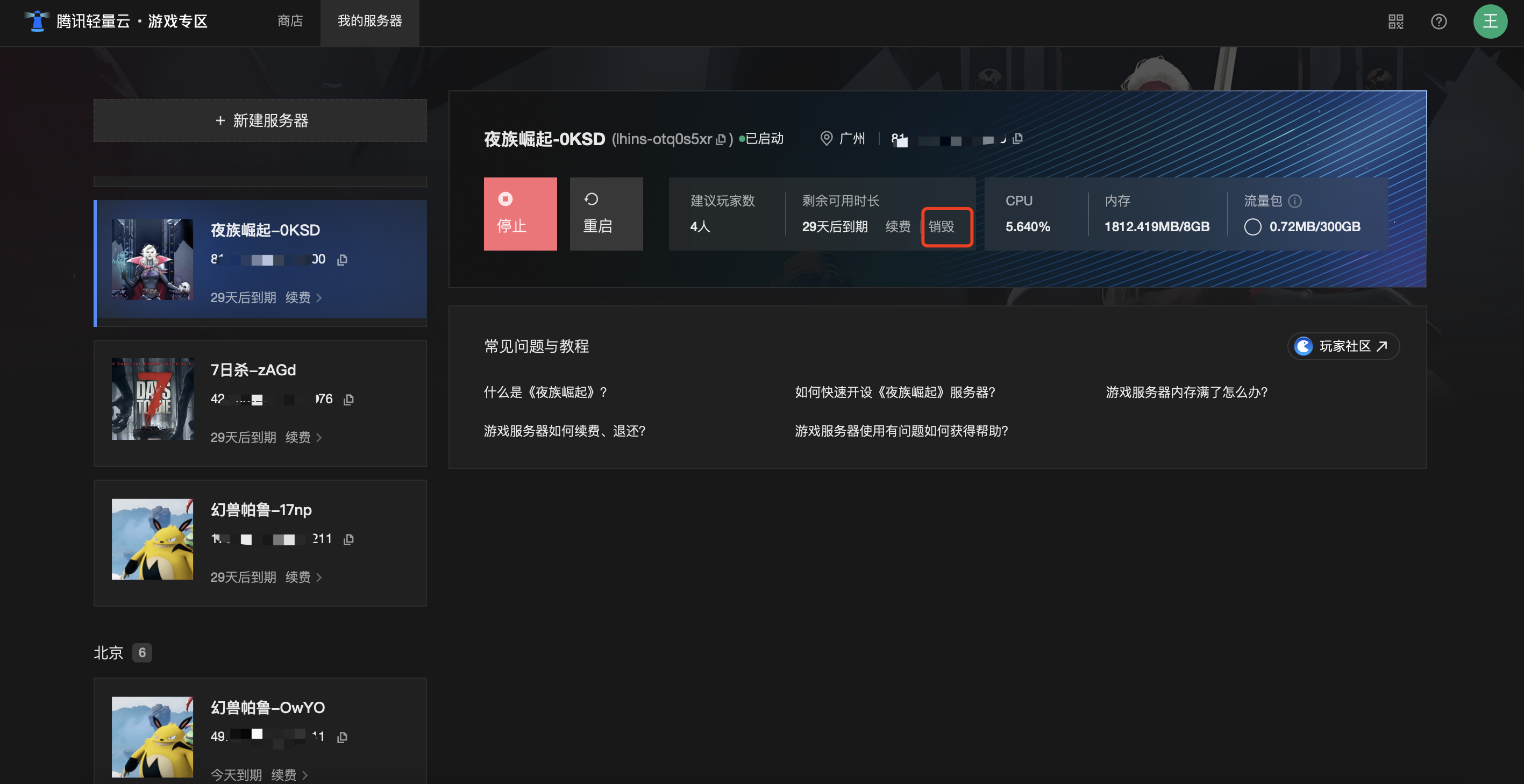
2. В списке серверов слева выберите сервер, который хотите вернуть, и нажмите кнопку «Уничтожить» на странице сведений справа.

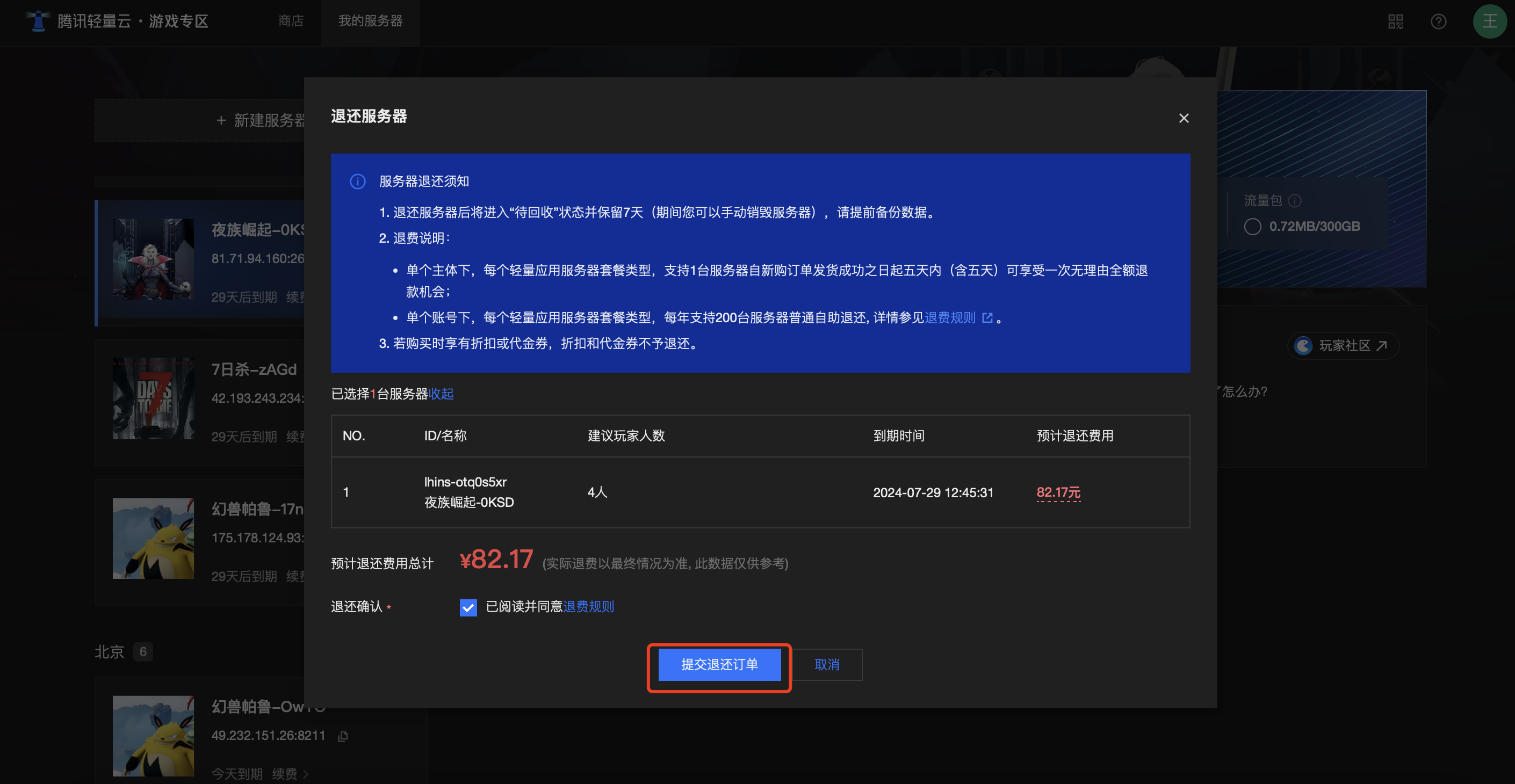
Во всплывающем окне вы можете увидеть сумму, возвращенную на счет после уничтожения. Нажмите «Отправить заказ на возврат», чтобы завершить уничтожение.

Заявка на внутреннюю бета-квалификацию
Область легкого облачного игрового сервера теперь открыта для внутреннего тестирования. Отсканируйте QR-код ниже, чтобы мгновенно присоединиться к списку ожидания и подать заявку на квалификацию внутреннего тестирования (если вы подадите заявку, у вас будет возможность получить эксклюзивные ваучеры на внутреннее тестирование игрового сервера). )

Рекомендуемое чтение:
Сборник обучающих программ по легкому облачному игровому серверу

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


