Жизнь коротка, незаменимый инструмент для программистов! Панорама основных инструментов от разработки до внедрения
Привет всем, я Чжан Бэйхай.
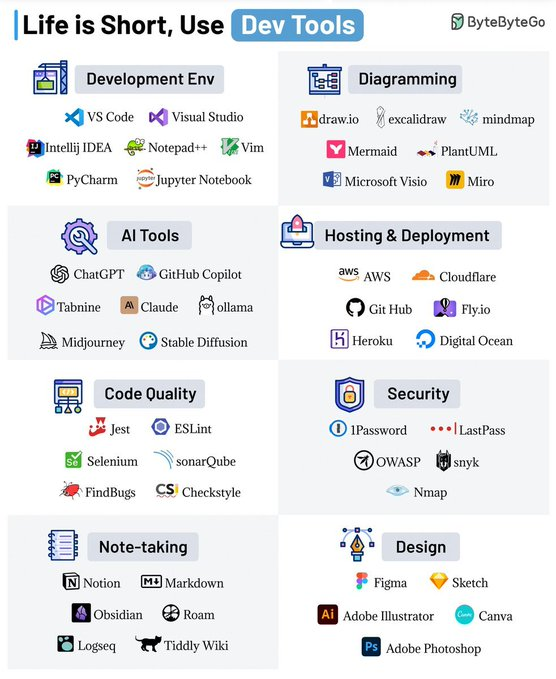
Пролистывая Твиттер, я увидел картинку от @bytebytego.
Это панорамный обзор основных инструментов, охватывающий весь рабочий процесс от разработки, тестирования до развертывания.

Многие из них я использую сам, и они действительно хороши, но есть и многие из них, с которыми я не знаком.
Поэтому я попросил большую модель помочь мне сделать краткое введение одно за другим:
Включая их введение, характеристики, применимые сценарии и адрес официального сайта.
1. Development Env (среда разработки)
- VS Code
- Введение: Visual Studio Code да Зависит отMicrosoftразвиватьзона бесплатно、Открытый исходный кодизредактор кода,Поддержка Несколько языков программирования。
- Функции: Легкая, легко настраиваемая и мощная экосистема плагинов.
- Применимый: Применяемый на переднем и заднем плане, особенно JavaScript、TypeScript и Python развивать。
- Официальный адрес сайта: https://code.visualstudio.com/
- Visual Studio
- Введение: Зависит от Microsoft разработала интегрированную среду разработки (IDE), в основном используемую для Windows на платформе .NET приложениеразвивать。
- Функции: Комплексная функциональность、поддержкамультиязычной и рамочной、Мощный инструмент отладки.
- Применимый: Применимый В Windows на платформе C#、VB.NET、C++ и F# развивать。
- Официальный адрес сайта: https://visualstudio.microsoft.com/
- IntelliJ IDEA
- Введение: Зависит от JetBrains развиватьиз Java Интегрированная развитая среда, а также поддержка других языков, таких как Kotlin、Scala ждать.
- Функции: Интеллектуальная помощь по коду, Мощный инструмент рефакторинга、Интегрированный контроль версий.
- Применимый: Применимый В Java и Kotlin приложение уровня предприятия.
- Официальный адрес сайта: https://www.jetbrains.com/idea/
- Notepad++
- Введение: один бесплатный редактор исходного кода, поддерживает несколько языков программирования, применяется в Windows система.
- Функции: Легкий, быстрый запуск, поддержка нескольких тегов документов.
- Применимый: Применяемый — легкий и быстрый редактор кода.
- Официальный адрес сайта: https://notepad-plus-plus.org/
- Vim
- Введение: Текстовый редактор с широкими возможностями настройки, широко используемый в Unix и Linux система.
- Функции: Эффективное редактирование текста, мощные функции командной строки и широкие возможности настройки.
- Применимый: Применимый необходим для выполнения сценариев развития в среде командной строки.
- Официальный адрес сайта: https://www.vim.org/
- PyCharm
- Введение: Зависит от JetBrains развиватьиз Python Интегрированная развивающая среда.
- Функции: Предназначен для Python Дизайн, Умное завершение кода、Интегрированный инструмент отладки и тестирования.
- Применимый: Применимый В Python из Web развитие, научные вычисления и наука о данных.
- Официальный адрес сайта: https://www.jetbrains.com/pycharm/
- Jupyter Notebook
- Введение: один С открытым исходным кодомиз Web приложениепрограмма,Разрешить созданиеи Поделиться содержит живой код、уравнение、Визуализация и повествовательный текст и документ.
- Функции: интерактивное программирование、Поддержка Несколько языков программирования、Легко делиться и сотрудничать.
- Применимый: Применимый в области науки о данных, машинного обучения и преподавания.
- Официальный адрес сайта: https://jupyter.org/
2. Построение диаграмм (инструмент для построения диаграмм)
- Draw.io
- Введение: Одининструмент для рисования онлайн-графиков,Поддержка Несколько типов диаграмм。
- Функции: Интерфейс удобен, поддерживает экспорт в несколько форматов и бесплатен для использования.
- Применимый: Применимый ВНарисуйте блок-схему、Схема архитектуры、Сетевая диаграмма ожидания.
- Официальный адрес сайта: https://app.diagrams.net/
- Excalidraw
- Введение: Один простой инструмент для онлайн-доски, поддерживающий стиль рисования диаграмм.
- Функции: Интерфейс прост, поддерживает совместную работу нескольких человек и прост в использовании.
- Применимый: Применимый подходит для быстрого рисования эскизов, интеллект-карт и простых диаграмм.
- Официальный адрес сайта: https://excalidraw.com/
- Mindmap
- Введение: Один из инструментов используется для создания интеллектуальных карт, помогая пользователям организовывать и представлять информацию.
- Функции: Интуитивно понятный интерфейс, Поддержка Несколько форматов экспорта、Легко поделиться.
- Применимый: Применяемый для планирования проектов, мозгового штурма и управления знаниями.
- Официальный адрес сайта: Единого официального сайта нет, можно искать конкретные приложения, например XMind、MindMeister ждать.
- Mermaid
- Введение: один используется для создания диаграмм из Markdown Расширение синтаксиса, поддерживаемое в Markdown Рисуйте диаграммы прямо в документе.
- Функции: Простой в использовании, поддерживает несколько типов диаграмм и Markdown Бесшовная интеграция.
- Применимый: Применимый используется для рисования диаграмм в технической документации, блогах и заметках.
- Официальный адрес сайта: https://mermaid-js.github.io/mermaid/
- PlantUML
- Введение: один для рисования UML Рисунок изинструмент, текстовое описание подтверждения генерирует диаграмму.
- Функции: Метод текстового описания, Поддержка Несколько типов диаграмм、Легко интегрируется в процесс разработкисередина.
- Применимый: Применный специализируется на проектировании архитектуры программного обеспечения и документации.
- Официальный адрес сайта: http://plantuml.com/
- Microsoft Visio
- Введение: Зависит от Майкрософтразвиватьиз Профессиональный графикинструмент,Поддержка Несколько типов диаграмм。
- Функции: Мощный, комплекс власти, основанный на составлении диаграмм, и Office интегрированный.
- Применимый: Применяемый к управлению схемами и документацией на уровне предприятия.
- Официальный адрес сайта: https://www.microsoft.com/en-us/microsoft-365/visio/flowchart-software
- Miro
- Введение: Одна онлайн-платформа для досок для совместной работы, поддерживающая различные инструменты для создания диаграмм.
- Функции: поддерживать многопользовательскую совместную работу в реальном времени、Богатый график и шаблон、Кроссплатформенное использование。
- Применимый: Применяемый подходит для командной совместной работы и удаленного управления проектами.
- Официальный адрес сайта: https://miro.com/
3. AI Tools (инструменты искусственного интеллекта)
- ChatGPT
- Введение: Зависит от OpenAI усовершенствование Большая языковая модель, способная генерировать высококачественный текст.
- Функции: Он обладает хорошей способностью понимать язык, генерирует разнообразный контент и поддерживает несколько раундов диалога.
- Применимый: Применимый занимается созданием контента и обслуживанием клиентов, поддерживая обработку естественного языка.
- Официальный адрес сайта: https://chatgpt.com/
- GitHub Copilot
- Введение: Зависит от GitHub и OpenAI соединениеразвиватьиз AI Помощник по программированию, встроенный в VS Code середина.
- Функции: Предложения кода в режиме реального времени, автоматическое завершение фрагментов кода и поддержка нескольких языков программирования.
- Применимый: Применяемый используется для повышения эффективности программирования и качества кода.
- Официальный адрес сайта: https://github.com/features/copilot
- Tabnine
- Введение: один AI Драйвер инструмента завершения кода, поддержка различных IDE и редактор.
- Функции: Интеллектуальное прогнозирование кода, повышение скорости кодирования, поддержка нескольких языков программирования.
- Применимый: Применяемый используется для повышения эффективности программирования и уменьшения количества ошибок.
- Официальный адрес сайта: https://www.tabnine.com/
- Claude
- Введение: Зависит от Anthropic развиватьиз AI Чат-помощник предназначен для обеспечения высокого качества общения и создания контента.
- Функции: Он обладает сильными коммуникативными способностями, поддерживает многозадачность и может быть настроен.
- Применимый: Применяемый в создании контента, обслуживании клиентов поддерживает несколько раундов диалога.
- Официальный адрес сайта: https://anthropic.com/
- Ollama
- Введение: один С открытым исходным кодомиз AI Модель для генерации текста и изображений.
- Функции: Открытый исходный код, настраиваемый и поддерживает множество задач генерации.
- Применимый: Применный занимается созданием контента, созданием изображений и исследованиями.
- Официальный адрес сайта: https://github.com/ollama
- Midjourney
- Введение: один AI Инструмент генерации изображений, который может генерировать высококачественные изображения на основе текстовых описаний.
- Функции: Скорость генерации высокая, качество изображения высокое, поддержка нескольких стилей.
- Применимый: Применный специализируется на художественном творчестве, дизайне и рекламе.
- Официальный адрес сайта: https://www.midjourney.com/
- Stable Diffusion
- Введение: один С открытым исходным кодомиз AI Модель генерации изображений, которая может генерировать изображения на основе текстовых описаний.
- Функции: Открытый исходный код, качественная генерация и поддержка пользовательских моделей.
- Применимый: Применный занимается созданием имиджей, художественным творчеством и исследованиями.
- Официальный адрес сайта: https://stability.ai/stable-diffusion
4. Hosting & Deployment (хостинг и развертывание)
- AWS
- Введение: Платформа облачных сервисов Amazon предоставляет широкий спектр облачных услуг.
- Функции: Широкий спектр услуг, глобальное покрытие и высокая надежность.
- Применимый: Применяется для крупных корпоративных приложений, Интернета. Приложение и хранилище данных.
- Официальный адрес сайта: https://aws.amazon.com/
- Cloudflare
- Введение: Один Глобальный CDN Поставщик услуг безопасности, который также предоставляет управление доменными именами. DNS Служить.
- Функции: высокоскоростной CDN、Мощная защита безопасности、легкий Винтегрированный.
- Применимый: Применяется для ускорения веб-сайтов и защиты безопасности.
- Официальный адрес сайта: https://www.cloudflare.com/
- GitHub
- Введение: «один» — это хостинговая платформа для проектов с открытым исходным кодом и частных программных проектов, обеспечивающая функции контроля версий и совместной работы.
- Функции: поддерживать Git, влиятельный из-за поддержки сообщества, интеграция CI/CD。
- Применимый: Применяемый размещается в коде, версия управляется по-прежнему интегрированно.
- Официальный адрес сайта: https://github.com/
- Fly.io
- Введение: Одна современная облачная платформа, ориентированная на приложения для быстрого развертывания.
- Функции: быстрыйразвертывать、авторасширение、поддержка на многих языках.
- Применимый: Применимый В Web Быстрое развертывание приложений и микросервисов.
- Официальный адрес сайта: https://fly.io/
- Heroku
- Введение: один Поддержка Несколько языков программированияиз Облачная платформа,Упрощенное приложение для развертывания руководства.
- Функции: Простой и удобный в использовании、авторасширение、интегрированныйразвиватьинструмент。
- Применимый: Применимый Вбыстрыйразвиватьиразвертывать Web приложение.
- Официальный адрес сайта: https://www.heroku.com/
- Digital Ocean
- Введение: 1 — это простая и удобная в использовании платформа облачных сервисов, ориентированная на удобство для пользователя.
- Функции: Доступный, простой в управлении, быстрый запуск.
- Применимый: Применяемый хостинг и развертывание для приложений малого и среднего размера.
- Официальный адрес сайта: https://www.digitalocean.com/
5. Качество кода
- Jest
- Введение: один Популярностьиз JavaScript среда тестирования, Зависит от Facebook развивать。
- Функции: быстрыйтест、подтверждение теста моментального снимка、Легко настроить.
- Применимый: Применимый В JavaScript и React Применение модульного тестирования и интеграционного тестирования.
- Официальный адрес сайта: https://jestjs.io/
- ESLint
- Введение: один для идентификации и отчетности JavaScript Проблемы с шаблонами в коде инструмента.
- Функции: Широкие возможности настройки, утверждение Различные правила、Интегрированная развивающая среда.
- Применимый: Применимый В JavaScript Код статического анализа и проверки качества.
- Официальный адрес сайта: https://eslint.org/
- Selenium
- Введение: один используется для Web Инструмент автоматизации тестирования приложений.
- Функции: Поддержка Несколько языков программирования、Кроссбраузерное тестирование、мощныйиз Сообществоподдерживать。
- Применимый: Применимый В Web Применяйте автоматическое тестирование.
- Официальный адрес сайта: https://www.selenium.dev/
- SonarQube
- Введение: один используется для Постоянно проверять качество кодаизплатформа,Поддержка Несколько языков программирования。
- Функции: Управление качеством кода, автоматизированный анализ, интеграция CI/CD。
- Применимый: Применимый используется для автоматического тестирования приложений корпоративного уровня и качества кода.
- Официальный адрес сайта: https://www.sonarqube.org/
- FindBugs
- Введение: один используется для статического анализа Java Кодовый инструмент, предназначенный для обнаружения потенциальных ошибок.
- Функции: Эффективное обнаружение ошибок, утверждение Различные правила、Интегрированная развивающая среда.
- Применимый: Применимый В Java Код статического анализа и обнаружения ошибок.
- Официальный адрес сайта: https://findbugs.sourceforge.net/
- Checkstyle
- Введение: один используется для проверки Java Инструмент стиля кодирования, обеспечивающий соответствие кода конкретным стандартам кодирования.
- Функции: Широкие возможности настройки、поддерживают несколько стандартов кодирования、Интегрированная развивающая среда.
- Применимый: Применимый В Java Проверка стиля и стандартизация кода.
- Официальный адрес сайта: https://checkstyle.org/
6. Безопасность
- 1Password
- Введение: одинпарольрегулирующийинструмент, помогает пользователям безопасно хранить пароли.
- Функции: Высокая безопасность、Простота в использовании、поддерживатьмногоплатформа。
- Применимый: Применяемый для индивидуального и командного управления паролем.
- Официальный адрес сайта: https://1password.com/
- LastPass
- Введение: Один из популярных инструментов управления паролями, обеспечивающий генерацию паролей и функцию автозаполнения.
- Функции: Высокий уровень безопасности, поддержка нескольких платформ, простота в использовании.
- Применимый: Применяемый для индивидуального и командного управления паролем.
- Официальный адрес сайта: https://www.lastpass.com/
- OWASP
- Введение: открыть Web Проект безопасности приложений обеспечивает проверку безопасности с помощью руководства по инструменту.
- Функции: Бесплатные ресурсы, поддержка сообщества, освещение различных вопросов безопасности.
- Применимый: Применимый В Web Приложение из SecurityРазвивайте тест.
- Официальный адрес сайта: https://owasp.org/
- Snyk
- Введение: один используется для Обнаружитьиремонт Открытый исходный код Уязвимости безопасности кодаизинструмент。
- Функции: Автоматизированное сканирование, быстрый ремонт, интеграция CI/CD。
- Применимый: Применяемый в открытом исходном коде из безопасности управляют исправлениями уязвимостей.
- Официальный адрес сайта: https://snyk.io/
- Nmap
- Введение: Один сетевой сканер и инструмент аудита безопасности, используемый для обнаружения хостов и работы в сети.
- Функции: Функциямощный、Поддержка Несколько типов сканирования、Открытый исходный код.
- Применимый: Применяется для аудита сетевой безопасности и сканирования уязвимостей.
- Официальный адрес сайта: https://nmap.org/
7. Ведение заметок (инструмент для заметок)
- Notion
- Введение: одно из примечаний и инструмент для совместной работы, поддержка примечания, управление задачами и отслеживание проектов.
- Функции: Красивый интерфейс、Многофункциональный、поддерживать Многопользовательское сотрудничество.
- Применимый: Применяемый в личных и командных заметках, управляет, управляет проектом, строит базу знаний.
- Официальный адрес сайта: https://www.notion.so/
- Markdown
- Введение: Легкий язык разметки для форматирования текста.
- Функции: Просто и легко освоить, Легко читаемый、Поддержка Несколько форматов экспорта。
- Применимый: Применный хорошо пишет документы, блоги и заметки.
- Официальный адрес сайта: https://daringfireball.net/projects/markdown/
- Obsidian
- Введение: одно мощное местное приложение для создания заметок, правительство Markdown Расширение плагина.
- Функции: Широкие возможности настройки, поддержка двусторонней связи、мощныйиз Сообществоподдерживать。
- Применимый: Применяемый организует заметки о личных знаниях руководителя.
- Официальный адрес сайта: https://obsidian.md/
- Roam
- Введение: одинбаза Вграфовая база данныхизпримечанияприложение,поддержка двусторонней связииблок цитата。
- Функции: Простой интерфейс、поддерживать быстрые ссылки、Мощная функция поиска.
- Применимый: Применяемый организует заметки о личных знаниях руководителя.
- Официальный адрес сайта: https://roamresearch.com/
- Logseq
- Введение: один С открытым исходным кодомиз本地примечанияприложение,поддерживать Markdown и Двусторонняя связь.
- Функции: Открытый исходный код、поддерживать пользовательский плагин、локальное хранилище.
- Применимый: Применяемый организует заметки о личных знаниях руководителя.
- Официальный адрес сайта: https://logseq.com/
- TiddlyWiki
- Введение: Один нелинейный из личных знаний управляетинструментом, поддерживает модульные заметки.
- Функции: Широкие возможности настройки、поддерживать использование в автономном режиме、Модульная конструкция.
- Применимый: Применяемый организует заметки о личных знаниях руководителя.
- Официальный адрес сайта: https://tiddlywiki.com/
8. Дизайн (инструмент проектирования)
- Figma
- Введение: Один из инструментов проектирования, основанный на облаке, поддерживает дизайн интерфейсов, прототипирование и совместную работу в команде.
- Функции: Сотрудничество в режиме реального времени、Кроссплатформенное использование、Богатая подключаемая экологическая система.
- Применимый: Применимый В UI/UX дизайн、Прототипирование и командная работа.
- Официальный адрес сайта: https://www.figma.com/
- Sketch
- Введение: один Предназначен для macOS Дизайн — редактор векторной графики, широко используемый в дизайне интерфейсов.
- Функции: Дружественный интерфейс、Мощный из символики、Богатыйизплагинподдерживать。
- Применимый: Применимый В UI/UX Дизайн, дизайн иконок и прототипирование.
- Официальный адрес сайта: https://www.sketch.com/
- Adobe Illustrator
- Введение: Зависит от Adobe усовершенствоваз редактор векторной графики, широко используемый в профессиональном дизайне и создании иллюстраций.
- Функции: Мощный, поддерживающий комплекс графического дизайна и Adobe экосистемаинтегрированный.
- Применимый: Применный специализируется на профессиональном дизайне, иллюстрации и графическом создании.
- Официальный адрес сайта: https://www.adobe.com/products/illustrator.html
- Canva
- Введение: одинонлайндизайнплатформа,Предоставляет разнообразные шаблоны и инструменты для дизайна.,Подходит для непрофессиональных дизайнеров.
- Функции: Простой интерфейс、Богатая библиотека шаблонов、Легко начать.
- Применимый: Применимый Вграфика в социальных сетях、плакат、Визитки и другие конструкции.
- Официальный адрес сайта: https://www.canva.com/
- Adobe Photoshop
- Введение: Зависит от Adobe усовершенствование программного обеспечения для редактирования и обработки изображений, широко используемого для редактирования фотографий и создания цифрового искусства.
- Функции: Комплексные функции, поддержка комплекса обработки изображений и Adobe экосистемаинтегрированный.
- Применимый: Применный специализируется на редактировании фотографий, создании цифрового искусства и обработке изображений.
- Официальный адрес сайта: https://www.adobe.com/products/photoshop.html
Представленные выше инструменты охватывают весь рабочий процесс: от разработки, тестирования до развертывания. Каждый тип инструментов имеет несколько вариантов, и вы можете выбрать подходящий инструмент в соответствии с вашими конкретными потребностями и личными предпочтениями.

Углубленный анализ переполнения памяти CUDA: OutOfMemoryError: CUDA не хватает памяти. Попыталась выделить 3,21 Ги Б (GPU 0; всего 8,00 Ги Б).

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание. Повторная попытка с помощью файла (графическое руководство).

Прочитайте нейросетевую модель Трансформера в одной статье

.ART Теплые зимние предложения уже открыты

Сравнительная таблица описания кодов ошибок Amap

Уведомление о последних правилах Points Mall в декабре 2022 года.

Даже новички могут быстро приступить к работе с легким сервером приложений.

Взгляд на RSAC 2024|Защита конфиденциальности в эпоху больших моделей

Вы используете ИИ каждый день и до сих пор не знаете, как ИИ дает обратную связь? Одна статья для понимания реализации в коде Python общих функций потерь генеративных моделей + анализ принципов расчета.

Используйте (внутренний) почтовый ящик для образовательных учреждений, чтобы использовать Microsoft Family Bucket (1T дискового пространства на одном диске и версию Office 365 для образовательных учреждений)

Руководство по началу работы с оперативным проектом (7) Практическое сочетание оперативного письма — оперативного письма на основе интеллектуальной системы вопросов и ответов службы поддержки клиентов

[docker] Версия сервера «Чтение 3» — создайте свою собственную программу чтения веб-текста

Обзор Cloud-init и этапы создания в рамках PVE

Корпоративные пользователи используют пакет регистрационных ресурсов для регистрации ICP для веб-сайта и активации оплаты WeChat H5 (с кодом платежного узла версии API V3)

Подробное объяснение таких показателей производительности с высоким уровнем параллелизма, как QPS, TPS, RT и пропускная способность.

Удачи в конкурсе Python Essay Challenge, станьте первым, кто испытает новую функцию сообщества [Запускать блоки кода онлайн] и выиграйте множество изысканных подарков!

[Техническая посадка травы] Кровавая рвота и отделка позволяют вам необычным образом ощипывать гусиные перья! Не распространяйте информацию! ! !

[Официальное ограниченное по времени мероприятие] Сейчас ноябрь, напишите и получите приз

Прочтите это в одной статье: Учебник для няни по созданию сервера Huanshou Parlu на базе CVM-сервера.

Cloud Native | Что такое CRD (настраиваемые определения ресурсов) в K8s?

Как использовать Cloudflare CDN для настройки узла (CF самостоятельно выбирает IP) Гонконг, Китай/Азия узел/сводка и рекомендации внутреннего высокоскоростного IP-сегмента

Дополнительные правила вознаграждения амбассадоров акции в марте 2023 г.

Можно ли открыть частный сервер Phantom Beast Palu одним щелчком мыши? Супер простой урок для начинающих! (Прилагается метод обновления сервера)

[Играйте с Phantom Beast Palu] Обновите игровой сервер Phantom Beast Pallu одним щелчком мыши

Maotouhu делится: последний доступный внутри страны адрес склада исходного образа Docker 2024 года (обновлено 1 декабря)

Кодирование Base64 в MultipartFile

5 точек расширения SpringBoot, супер практично!

Глубокое понимание сопоставления индексов Elasticsearch.


