[Заметки для начинающих] Начало работы с внешней библиотекой диаграмм GoJs
Предисловие
Что такое GoJs
GoJs это JavaScript и typescript Библиотека используется для создания интерактивных диаграмм, которые позволяют легко реализовать различные схематические диаграммы, структурные диаграммы, организационные диаграммы, блок-схемы, диаграммы состояний, интеллектуальные карты, древовидные диаграммы и т. д., необходимые в повседневной разработке.
он используется из Определить компоненты макета шаблона упрощают узел、Связывание и группировка и другие сложные из JS диаграмма,Предоставляет множество расширенных функций для взаимодействия с пользователем.,Например, перетаскивание、копировать、Вставить、Редактирование текст, подсказка, команда, меню, автограф, шаблон, привязка данных Модель、Статус транзакции и управление отменой、цветовая палитра、Обзор、обработчик событий、Командные и пользовательские операции и расширенная система инструментов.
Нет необходимости переключать серверы и плагины,GoJS может обеспечить взаимодействие с пользователем и полностью работать в браузере, отображая HTML5 Canvas элемент или SVG,Никаких запросов на стороне сервера не требуется.
Установить
npm i gojs -SУдалить водяной знак
GoJs это программное обеспечение для бизнеса, поэтому мы применяем NPM Модуль «Установитьиз», если вы не платите комиссию, по умолчанию будет иметь водяной знак.

Этот метод предназначен только для обучения, пожалуйста, поддержите оригинальное программное обеспечение.。
Мы можем удалить водяной знак, изменив исходный код.
- Сначала найдите этот файл
node_modules\gojs\release\go.js - Тогда ищите в файле середина
7eba17a4ca3b1a8346 - Найдите что-то похожее на
a.kv=d[w.Jg(“7eba17a4ca3b1a8346”) **][w.Jg(“78a118b7”)]****(d,w.um,4,4)Это код - Замените это утверждение на
a.xx=function(){return true};Просто сохрани это,xxПросто напишите ту позицию из, которая была раньше, иначе она застрянет.
Если в конце появятся следующие результаты, водяной знак успешно удален.

использовать
GoJS не зависит ни от чего JS библиотека или фреймворк (например. bootstrap、jquery и т. д.), можно использовать с любым HTML или JS Рамка работает вместе. Эта статья основана на vue2.x В качестве базовой интерфейсной платформы.
инициализация
GoJs Вам необходимо предоставить узел в качестве контейнера и контейнер графа. div Размер необходимо указывать явно (поддерживает фиксированные значения и проценты), иначе его невозможно отобразить, а часть поддержки контейнера CSS Стиль, такой как цвет фона, граница и т. д. Этот контейнер можно понимать как холст.
<template>
<!-- графика из контейнера div Размер необходимо указать явно, иначе его невозможно отобразить. -->
<div id="diagram" style="width:50%; height:50%; background-color: #DAE4E4;"></div>
</template>Потому что он будет использоваться во всем мире go.GraphObject.make В этом методе мы объявляем глобальную переменную сразу после ее импорта. Эту переменную можно понимать как кисть.
import go from 'gojs'
// получать gojs изметод
const $ = go.GraphObject.make;продолжить дальше GoJs часть инициализации. Это пример с официального сайта,Вам не нужно сначала знать функцию каждой строки кода.,Давайте сначала запустим программу Пучок,Нарисуйте страницу.
// инициализацияgojs
initGoJs() {
// Воля gojs монтировать на div начальство ,canvas из размера по div из Определить ширину и высоту
this.diagram =
$(go.Diagram, "diagram",
{
"undoManager.isEnabled": true
});
const myModel = $(go.Model);
myModel.nodeDataArray = [
{ key: "Alpha" },
{ key: "Beta" },
{ key: "Gamma" }
];
this.diagram.model = myModel;
}Приведенный выше простой код дает следующие результаты.

Функции, которые он может реализовать, следующие:
- Нажмите на пустое место и нажмите и удерживая левую кнопку мыши, вы можете панорамировать всю диаграмму
- Нажмите узел, чтобы выбрать середина определенного узла, и выберите вузел, чтобы выделить его.
- использовать
Ctrl+AВы можете выбрать все элементы серединиметь - Нажмите и удерживайте
ctrlклавиша, нажмите левую кнопку мыши, чтобы выбрать несколько элементов - Выберите серединаузел и нажмите и удерживайте левую кнопку мыши, чтобы переместить определенный узел.
- Нажмите на пустое место и нажмите и удержать Левую кнопку мыши, нажать и подождать
1sПроведите мышью еще раз,Вы можете нарисовать рамку выбора,Выберите более одного серединаузел - выбиратьсерединаузелназад,использовать
ctrl+c,ctrl+vизWAY может копироватьузел - выбиратьсерединаузелназад,использовать
deleteкнопка для удаления узла - Нажмите и удерживайте
ctrlклавишу, прокрутите колесо мыши (или или + - Нет.) может выполнить всю диаграмму с увеличением,ctrl + 0Восстановить исходный размер - использовать
ctrl+z,ctrl+yМогут быть выполнены операции отмены и повтора (с помощью кода в"undoManager.isEnabled": trueконтроль)
Видно, что текущий объем кода составляет всего несколько строк, и столько функций можно выполнить в относительно небольшом объеме кода. Видно, что. GoJs Большинство интерактивных действий встроено в сам фреймворк, выполнить которые можно, задав соответствующие свойства.
go.GraphObject.make
Стань первым go.GraphObject.makeметод, Этот метод используется для создания графического и графического элемента и в то же время определяет элемент изсвойства, под которым можно понимать кисть, которая GoJS один из самых основных API 。
Чтобы облегчить написание и чтение кода, здесь мы сначала go.GraphObject.make Упрощенное определение , но это не обязательно, вы также можете упростить его как угодно. После этого мы можем провести Символ для вызова некоторых собственных свойств, методов и т. д.
import go from 'gojs'
// получать gojs изметод
const $ = go.GraphObject.make;go.GraphObject.make Первый параметр — это тип элемента, который необходимо создать, обычно GraphObject Подкласс , может иметь несколько последующих параметров, которые могут быть следующих типов:
- Содержит простые пары ключ/значение.
JSобъект,используется дляописыватьодеялосоздаватьэлементизсвойство,например{ figure:"RoundedRectangle" }。 - Параметр типа перечисления, обычно используемый для установки объекта конструкции в
Diagramв Договоренность,Например, расположение плитки, вертикальное расположение и т. д.,И вложенные элементы адаптивного метода. - Можно и это
GraphObjectВведите, добавленный к дочернему элементу созданного элемента, например, следующий код середина вNodeДобавлен элемент серединаShapeДочерний элемент иTextBlockдочерний элемент. - Строка. Этот параметр обычно используется в качестве второго параметра для установки определенного значения.
GraphObjectПодтип из первогосвойства, например установкаTextBlockизtext、Shapeизfigure、Pictureизsource、Panelизtypeждать. - противсоздаватьэлементиздругой,Это могут быть и другие возможностииз
JsОбъект или множество.
const $ = go.GraphObject.make;
const diagram = $(go.Diagram, "diagram",{});
diagram.add(
$(go.Node, "Auto",
$(go.Shape, "RoundedRectangle", { fill: "lightblue" }),
$(go.TextBlock, "Привет!", { margin: 5 })
));go.GraphObject.make из Возвращаемое значение обычно также GraphObject , поэтому вызовы могут быть вложенными.
Диаграмма
С кистью также понадобится холст, через go.GraphObject.make прикрепить диаграмму к div на контейнере.
const $ = go.GraphObject.make;
const diagram = $(go.Diagram, "diagram",{});- Параметр первый:
go.Diagram,Фиксированный метод записи,Можно понять, что нам нужен изхолст - Параметр второй: Для установки из
divКонтейнерid - Параметр третий: холстиз配置объект
- Возвращаемое значение: объект экземпляра холста
Чтобы лучше понять, в этой статье следующее. холст Вот что я имею в виду diagram объект,диаграмма Это тоже относится к этому diagram объект.
Обычно используемое свойство конфигурации изхолстинициализации выглядит следующим образом:
описывать | свойство | значение по умолчанию | Примечание |
|---|---|---|---|
исходное положение холста | initialContentAlignment | go.Spot.Center | центр |
холст Расположение | contentAlignment | go.Spot.Center | |
начальные координаты | initialPosition | new go.Point(0, 0) | |
Отключить перемещение узлов | allowMove | false | |
Воспроизведение запрещено | allowCopy | false | |
Удаление запрещено | allowDelete | false | |
Отключить выбор | allowSelect | false | |
Отключить масштабирование | allowZoom | false | |
Отмена и повтор запрещены | "undoManager.isEnabled" | false | |
Горизонтальное перетаскивание запрещено.,Отключить горизонтальную полосу прокрутки | allowHorizontalScroll | false | |
Вертикальное перетаскивание запрещено.,Отключить вертикальную полосу прокрутки | allowVerticalScroll | false | |
только чтение | isReadOnly | true | |
время анимации инициализации холста | "animationManager.duration": | 600 | |
Запрещенная холстинициализация анимации | "animationManager.isEnabled": | false | |
пропорции холста | scale | 1.5 | |
пропорции холста Адаптивный | autoScale | go.Diagram.None //значение по умолчанию不Адаптивный | go.Diagram.UniformToFill; go.Diagram.Uniform //Адаптивный; |
минимальная пропорция холста | minScale | 1.2, | |
максимальная пропорция холста | maxScale | 2.0, | |
показать сетку | "grid.visible" | true | |
холстмаржа | padding | 80 | или ВОЗnew go.Margin(2, 0)илиnew go.Margin(1, 0, 0, 1) |
Отключите область перетаскивания мышью, чтобы выбрать функцию dragSelectingTool. | "dragSelectingTool.isEnabled" | false | или ВОЗ在холстобъектmyDiagram Звонок после создания myDiagram.toolManager.dragSelectingTool.isEnabled = false |
холстузелдаже Проволокаопределение | validCycle | неизвестный | go.Diagram.CycleDestinationTree допускает только один родительский узел |
холстузелдаже Проволокаопределение | validCycle | неизвестный | go.Diagram.CycleNotUndirected Допустимые связи узлов не будут создавать ненаправленные циклы в графе. |
холстузелдаже Проволокаопределение | validCycle | неизвестный | go.Diagram.CycleNotDirected Действительная ссылка узла не будет создавать направленный цикл в графе. |
холстузелдаже Проволокаопределение | validCycle | неизвестный | go.Diagram.CycleSourceTree Узел может иметь только один дочерний узел и не иметь направленного цикла. |
GraphObject
иметь Понятнохолст,Следующий шаг — получить контент,То элемент естьхолств, элемент обычно это GraphObject Введите изобъект.
GraphObject Является абстрактным классом всех графических объектов, все GraphObject。этот классиз Подкатегории включают в себя Panel、Shape、TextBlock、Picture и Placeholder。
GraphObject Отношения между и и его подкатегориями показаны ниже.

GraphObject Это абстрактный класс, который нельзя создать напрямую. Его необходимо использовать. $ То есть go.GraphObject.make Чтобы создать экземпляр подкласса.
Панель
Панель Волядругойграфикаобъект作为элементизграфикаобъект.Комиссия несет ответственность за определение того, где находитсяиметьэлементизразмери Расположение。каждый Панель строится самаизсистема координат,Нарисуйте панель из элементов по порядку.
Panel Существуют разные типы, каждый из которых представляет макет, организованный в другой системе координат.
Уведомление,GoJS в x ось горизонтальная вправо,y Ось направлена вертикально вниз.
Panel Значения включают в себя следующие типы:
- Panel.Position: Установите систему координат и отсортируйте абсолютные положения, указав координаты.
- Panel.Vertical: Определите вертикальное направление полового расположения проволок.
- Panel.Horizontal: Определите горизонтальное расположение.
- Panel.Auto: Изменить размер основного элемента по размеру
Panelв других элементах. - Panel.Spot: проходить
GraphObject.alignmentСвойство определяет положение других элементов относительно основного элемента. - Panel.Table: Расположите элементы в табличном виде, указанном в документе.
rowиcolи связанную информацию, определяющую положение элемента. - Panel.TableRow: может быть только
Panel.Tableсерединаиспользовать,к Воляэлементсобирать Группа织为表格в ХОРОШО。 - Panel.TableColumn: может быть только
Panel.Tableсерединаиспользовать,к Воляэлементсобирать Группа织为表格в Список。 - Panel.Viewbox: Используется для автоматического изменения размера отдельных элементов в соответствии с доступной областью панели.
- Panel.Grid: Только для рисования регулярных узоров из проволок стержней необходимо использовать элементы для записи повторяющихся рядов из фигур.
- Panel.Link: только
LinkКомпонентыLink Adornmentsиспользовать。 - Panel.Graduated: Используется вдоль основного
ShapeЭлемент рисует проволоку текста в обычном масштабе.
Части
Все компоненты являются панелями, поскольку класс компонента наследуется от класса панели.
мы можем только холст Добавить Части,Месток Part да顶级элемент。Node и Link Унаследовано от Part 。 Итак, мы можем холст Добавить узел или Проволока 。
и Shape 、TextBlock 、Picture можно использовать только как Part Дочерние элементы не могут быть добавлены непосредственно в холст середина.
Узел
узел можно подать Проволока, соединенную с другим узлом Части,也可кда Группаизчлен。Node может быть Link Подключено. каждый Node У каждого есть один key,используется для唯一标识Должен Node。
Связь
link иметь from и to свойство, используемое для выражения Link из отправная точка и конечная точка。
Группа
Группа Унаследовано отузел,позволятьузелв логикеначальство Содержит другиеузели Проволока。
Форма
Представляет собой геометрическую фигуру. можно использовать GoJS середина определяет некоторую графику, например “Rectangle” Вы также можете настроить графику и формы. действовать fill и stroke Подождите, пока отобразится графика.
Текст(Текст Блок)
текстсвойствои CSS такой же font-style、 font-variant、 font-weight 、font-size、 font-family。也可копределение stroke 等свойство。
Построить график
GoJs рисоватьиздиаграмма(Diagram)Инструментиметь Два самых основныхизэлемент,Просто расставь точкуи Проволока(NodeиLink),并且他们可к自由Группа合Группа成один Группа(Group)。Местоиметьизэлемент都处在картина层(Layer)начальство,并且可к对它们进ХОРОШО布局(Layout)。
обычными средствами
Граф можно рассматривать как состоящий из узлов и проволок. GoJs , графические элементы GraphObject,我们可киспользоватьобычный способ Создать узел:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go.js"></script>
</head>
<body>
<div id="diagram" style="border: solid 1px blue; width:400px; height:400px"></div>
<script>
// создатьхолст
const diagram = new go.Diagram("diagram");
// Создать узел Расположение элементов узласередина из Panel.Auto
const node = new go.Node(go.Panel.Auto);
// Создайтеграфика const shape = new go.Shape();
// Определить графику изсвойство
shape.figure = "RoundedRectangle";
shape.fill = "lightblue";
// Воляграфика加приезжатьузел
node.add(shape);
// Создайтетекст const textblock = new go.TextBlock();
// Текст определения изсвойства
textblock.text = "Hello!";
textblock.margin = 5;
// Волятекст加приезжатьузел
node.add(textblock);
// Воляузел Добавить к картинке
diagram.add(node);
</script>
</body>
</html>через go.GraphObject.make
Традиционные методы программирования просты для понимания.,Однако необходимо определить большое количество переменных.,если необходимосоздаватьизэлемент很多,Это будет немного лишним,начальстволапшаиз代码可кпроходить go.GraphObject.make Упрощено следующим образом
const diagram = new go.Diagram("diagram");
const $ = go.GraphObject.make;
diagram.add(
$(go.Node, go.Panel.Auto,
$(go.Shape,
{ figure: "RoundedRectangle", fill: "lightblue" }),
$(go.TextBlock,
{ text: "Hello!", margin: 5 })
));Это значительно уменьшит объем кода,А если элементу присвоена ошибка изсвойства,make Внутри функции будет сообщено об ошибке.
Например, изменить text Неправильно написано как test,На консоли вы увидите сообщение об ошибке:
Uncaught Error: Trying to set undefined property "test" on object: TextBlock("")
Модели и шаблоны
каждый Diagram Всепроходитьданные Модель(Model)заполнитьи Конечно Node изинформации Link из Принадлежность из. И нам просто нужно создать Node и Link изшаблон(Template)к及данные Модель(Model),Все остальное остается мне GoJs Перейдите в процесс, и он автоматически загрузит модель и построит элементы.
Шаблон
Хотя go.GraphObject.make Способ создания графики намного проще, но если вы хотите создать много Node,идругойиз Node структура между же,проходитьначальстволапшаиз Способ,Это требует написания большого количества повторяющегося кода.
Если вы можете определить Node изшаблон,Затем укажите параметры для определения узла,Это будет намного удобнее.
GoJS предоставляет нам этот синтаксис шаблона, который будет обсуждаться позже.
Модель
GoJS это model-view Архитектура из библиотеки, холст внутриizточкаидаже Проволока — это визуальное представление данных, разработанное Моделью. Model управлять.
GoJS середина Модель контроль данные,данныеэто множество,множествов每одинэлементэто JavaScript объект.
Пучок nodeDataArray В качестве параметра конструктора введите new go.Model() Создайте объект Модель из экземпляра, а затем назначьте экземпляр Пучок Модель diagram.model свойство завершает пару Model изManagement. Наше ежедневное развитие – это, по сути, обслуживание nodeDataArray этот массив.
грамматика:
const myModel = new go.Model(nodeDataArray);Шаблон узла (nodeTemplate)
когда мы этого не сделалииметь Вручную указатьузелшаблонизкогда,на самом деле GoJS это шаблон по умолчанию иметьиз,То есть наш первый пример,одинузел(Node)加одинтекст(TextBlock)。
по умолчаниюизузелшаблон:

Мы можем настроить стиль узла
// создатьхолст
this.diagram = $(go.Diagram, "diagram",{"undoManager.isEnabled": true});
// Определить шаблон
this.diagram.nodeTemplate =
$(go.Node, "Auto",
$(go.Shape,
{ figure: "RoundedRectangle", fill: "white" },
),
$(go.TextBlock,
{ text: "hello!",margin: 20 })
);
// определениеданные const nodeDataArray = [
{ key: "Alpha" },
{ key: "Beta" },
{ key: "Gamma" }
];
// Создать экземпляр модели
const myModel = new go.Model(nodeDataArray);
// Наконец назначен на diagram.model Изменить модель
this.diagram.model = myModel;自определениеизузелшаблон:

Шаблон ссылки (linkTemplate)
Если вы хотите подключить диаграммавузел к какому-либо направлению подключения проволока или без него, просто положитесь на обычный кабель. Model Это невозможно сделать. В это время его следует использовать TreeModel или ВОЗ GraphLinksModel。
TreeModel
TreeModel Подходит для относительно простых сценариев.
Создайте nodeDataArray множество, используется для сохранения узлов, к каждому элементу нужно добавить один key как уникальный идентификатор.
TreeModel Используйте только nodeDataArray одинмножество就可к,Не нужно определять даже Проволоку с дополнительным измножество.,Просто укажите родительский узел при определении узла.
При определении узла и указании текущего узла из родительского узла используйте свойство parent означает, что значением свойства является узелиз key ценить.
Особенности: Может решать только относительно простые ситуации.,Если ситуация сложнее, то с этим ничего не поделаешь.,например,один узелиметь несколько родительских узлов,или относится к ситуации нескольких соединений между парой узлов.
грамматика:
const myTreeModel = new go.TreeModel(nodeDataArray);Демо-код:
// создатьхолст
this.diagram = $(go.Diagram, "diagram",{ "undoManager.isEnabled": true });
// определениеданные const nodeDataArray = [
{ key: "Head" },
{ key: "Alpha", parent: "Head" },
{ key: "Beta", parent: "Head" },
{ key: "A", parent: "Alpha" },
{ key: "B", parent: "Alpha" },
{ key: "C", parent: "Beta" },
{ key: "D", parent: "Beta" },
{ key: "E", parent: "Beta" },
];
// создавать TreeModel Примеры моделей
const myTreeModel = new go.TreeModel(nodeDataArray);
// Наконец назначен на diagram.model Изменить модель
this.diagram.model = myTreeModel;Результат следующий:

Обнаружил, что даже Проволока перекрывается.,Планировка сбивает с толку,这час可киспользовать TreeLayout решать.
// создатьхолст
this.diagram = $(go.Diagram, "diagram", {
"undoManager.isEnabled": true,
layout: $(go.TreeLayout, { angle: 90,layerSpacing: 35 })
});
// определениеданные const nodeDataArray = [
{ key: "Head" },
{ key: "Alpha", parent: "Head" },
{ key: "Beta", parent: "Head" },
{ key: "A", parent: "Alpha" },
{ key: "B", parent: "Alpha" },
{ key: "C", parent: "Beta" },
{ key: "D", parent: "Beta" },
{ key: "E", parent: "Beta" },
];
// создавать TreeModel Примеры моделей
const myTreeModel = new go.TreeModel(nodeDataArray);
// Наконец назначен на diagram.model Изменить модель
this.diagram.model = myTreeModel;Сейчас это более нормально.

GraphLinksModel
GraphLinksModel Подходит для более сложных ситуаций.
Создайте nodeDataArray множество, используется для сохранения узлов, к каждому элементу нужно добавить один key как уникальный идентификатор.
Создайте linkDataArray Массив, используйте from и to Свойство означает, что ссылка Проволокаиз указывает, значение двух изсвойств — узелиз. key ценить.
грамматика:
const myGraphLinksModel = new go.GraphLinksModel(nodeDataArray, linkDataArray);Демо-код:
// создатьхолст
this.diagram = $(go.Diagram, "diagram", { "undoManager.isEnabled": true });
// Определение узловданные
const nodeDataArray = [
{ key: "Head" },
{ key: "Alpha", parent: "Head" },
{ key: "Beta", parent: "Head" },
{ key: "A", parent: "Alpha" },
{ key: "B", parent: "Alpha" },
{ key: "C", parent: "Beta" },
{ key: "D", parent: "Beta" },
{ key: "E", parent: "Beta" },
];
// определение даже проводное
const linkDataArray = [
{ from: "Alpha", to: "Head" },
{ from: "Beta", to: "Alpha" },
{ from: "A", to: "Alpha" },
{ from: "B", to: "Alpha" },
{ from: "C", to: "Alpha" },
{ from: "D", to: "C" },
{ from: "E", to: "D" },
]
// Создать экземпляр модели
const myGraphLinksModel = new go.GraphLinksModel(nodeDataArray, linkDataArray);
// Наконец назначен на diagram.model Изменить модель
this.diagram.model = myGraphLinksModel;Результат следующий:

linkTemplate
иузелшаблонтакой жеизда,我们也可к自Определите даже шаблон Проволока。
// Определите даже шаблон Проволока
this.diagram.linkTemplate =
$(go.Link,
{ routing: go.Link.Orthogonal, corner: 5 },
$(go.Shape, { strokeWidth: 3, stroke: "#555" })
)В итоге это выглядело так:

Диаграмма Событие
DiagramEvent Указывает, что обычные пользователи инициируют изменения в диаграмме. Можно вызвать по ходу Diagram.addDiagramListener Зарегистрируйте обработчик событий диаграммы. Каждое событие диаграммы имеет свое имя. Его также можно вызывать при инициализации диаграммы. go.GraphObject.make Зарегистрируйте обработчик событий графа.
Обычно используетсяизиздиаграмманазвание событиявключать:
название события | значение события |
|---|---|
InitialAnimationStarting | 初始по умолчанию动画即Воляначинать;Не используйте прослушиватели событийсередина Изменить диаграммуили Что Модель。Это полезно для измененияAnimationManager.defaultAnimationк制作自определение初始动画很иметьиспользовать。 |
AnimationStarting | одинпо умолчанию动画(AnimationManager.defaultAnimation)Воля要начинать;Не используйте прослушиватели событийсередина Изменить диаграммуили Что Модель。 |
AnimationFinished | Только что закончил анимацию по умолчанию (AnimationManager.defaultAnimation), не изменяйте изображение в прослушивателе событий середина его Модели; |
BackgroundSingleClicked | Когда на рисунке происходит щелчок левой кнопкой мышиизфонсерединаи不да Компонентначальствочас;如果进ХОРОШО任何Изменять,Пожалуйста, начните и отправьте свою собственную транзакцию. |
BackgroundDoubleClicked | Когда происходит двойной щелчок левой кнопкой мышидиаграммаизфонсерединаи不да Компонентначальствочас;如果进ХОРОШО任何Изменять,Пожалуйста, начните и отправьте свою собственную транзакцию. |
BackgroundContextClicked | При щелчке правой кнопкой мыши на рисунке из фоновой середины, а не на части фоновой середины, если внесены какие-либо изменения;,Пожалуйста, начните и отправьте свою собственную транзакцию. |
ChangeingSelection | один操作即Воля ИзменятьDiagram.selectionсобирать,Эта коллекция также является значением DiagramEvent.subjectiz; не вносите никаких изменений в выбор илидиаграммуили Модель в прослушивателе событий, пожалуйста. Уведомление;,Простая установка Part.isSelected не вызывает это событие.,但да工Инструменти Заказ Воляподнять это событие。 |
ChangedSelection | Операция только что изменила коллекцию Diagram.selection.,Эта коллекция также является значением DiagramEvent.subjectiz; не вносите никаких изменений в выбор илидиаграммуили Модель в прослушивателе событий, пожалуйста. Уведомление;,Простая установка Part.isSelected не вызывает это событие.,但да工Инструменти Заказ Воляподнять это событие。 |
ClipboardChanged | Часть была скопирована в буфер обмена с помощью CommandHandler.copySelection; DiagramEvent.subject представляет собой набор частей; 如果进ХОРОШО任何Изменять,Пожалуйста, начните и отправьте свою собственную транзакцию. |
ClipboardPasted | CommandHandler.pasteSelectionуже Воля Части из буфера обменакопироватьприезжатьдиаграммасередина; ДолженDiagramEvent.subjectдаDiagram.selection,Эта транзакция вызывает середину,Таким образом, вам не придется начинать с нуля,И представить свои дела. |
DocumentBoundsChanged | картинаиз КомпонентызобластьDiagram.documentBoundsуже Изменять;ДолженDiagramEvent.parameterда旧изпрямоугольник。 |
ExternalObjectsDropped | проходить从картинаиз Внешнее перетаскивание Воля Компоненткопироватьприезжатькартинасередина;ДолженDiagramEvent.subjectда一套Компонентодеяло丢弃из(这也даDiagram.selection),DiagramEvent.parameter — это исходная диаграмма.,Эта транзакция вызывает середину,Таким образом, вам не придется начинать с нуля,и представить свои собственные транзакции. |
GainedFocus | Диаграмма получила фокус клавиатуры, например, после вызова Diagram.focus. |
InitialLayoutCompleted | Поскольку серьезные изменения в схеме (например, замена Модели),Вся компоновка диаграммы была обновлена впервые. Если будут внесены какие-либо изменения,Нет необходимости выполнять транзакцию. |
LayoutCompleted | Вся схема макета только что обновлена, если были внесены какие-либо изменения;,Нет необходимости выполнять транзакцию. |
LinkDrawn | использовать户刚刚использоватьLinkingToolсоздавать Понятноодин新изLink ;ДолженDiagramEvent.subjectда新из Связь,Эта транзакция вызывает середину,Таким образом, вам не придется начинать с нуля,И подавай свои дела.. |
LinkRelinked | Пользователь только что повторно подключился использовать теперь иметь ссылку RelinkingTool илиDraggedTool ; ДолженDiagramEvent.subjectда修改назадиз Связь,Параметр DiagramEvent.parameter — это порт GraphObject, из-за которого ссылка отключена от,Это то, что называется изслучайсередина,Таким образом, вам не придется начинать с нуля,И подавай свои дела.. |
LinkReshaped | Пользователь только что перенаправил маршрут LinkReshapingTool и теперь имеет возможность изLink. ;ДолженDiagramEvent.subjectда修改назадиз Связь,Параметр DiagramEvent. является ссылкой на исходный путь Проволока точки из списка.,Это то, что называется изслучайсередина,Таким образом, вам не придется начинать с нуля,И подавай свои дела.. |
LostFocus | Фигура теряет фокус клавиатуры («размывается»). |
Modified | Diagram.isModified свойствоуже设置为新ценить-использовать于Воляокно отмечено как отначальство次保存к来ужеодеяло修改;Не используйте прослушиватели событийсередина修改逻辑示意картинаили Что Модель。 |
ObjectSingleClicked | произошло вGraphObjectначальствоизточка击;ДолженDiagramEvent.subjectдаGraphObject; 如果进ХОРОШО任何Изменять,Пожалуйста, начните и отправьте свою собственную транзакцию. |
ObjectDoubleClicked | произошло вGraphObjectначальствоиздвойной щелчок;ДолженDiagramEvent.subjectдаGraphObject; 如果进ХОРОШО任何Изменять,Пожалуйста, начните и отправьте свою собственную транзакцию. |
ObjectContextClicked | произошло вGraphObjectначальствоизначальство Нажмите ниже;ДолженDiagramEvent.subjectдаGraphObject; 如果进ХОРОШО任何Изменять,Пожалуйста, начните и отправьте свою собственную транзакцию. |
PartCreated | Пользователь проводитClickCreatingTool вставил новую изPart ;ДолженDiagramEvent.subjectда新изчасть,Эта транзакция вызывает середину,Таким образом, вам не придется начинать с нуля,И представить свои дела. |
PartResized | Пользователь изменил размер GraphObject с помощью ResizingTool; DiagramEvent.subject является GraphObject;,Параметр DiagramEvent.parameter имеет исходный размер.,Эта транзакция вызывает середину,Таким образом, вам не придется начинать с нуля,И представить свои дела. |
PartRotated | Пользователь применяетRotatingTool изменил угол GraphObjectиз; ДолженDiagramEvent.subjectдаGraphObject,Параметр DiagramEvent.parameter — это исходный угол в градусах.,Эта транзакция вызывает середину,Таким образом, вам не придется начинать с нуля,И представить свои дела. |
SelectionMoved | Пользователь переместил выбранную часть с помощью DragingTool; DiagramEvent.subject представляет собой набор движущихся частей;,Эта транзакция вызывает середину,Таким образом, вам не придется начинать с нуля,И представить свои дела. |
SelectionCopied | Пользователь выбрал инструмент «копировать» DiagramEvent.subject — новый параметр «копировать из»;,Эта транзакция вызывает середину,Таким образом, вам не придется начинать с нуля,И представить свои дела. |
SelectionDeleting | использовать户ВоляпроходитьCommandHandler.deleteSelectionудалитьвыбирать定изчасть;ДолженDiagramEvent.subjectдаDiagram.selectionКомпонентизсобиратьодеялоудалить,Это то, что называется изслучайсередина,Таким образом, вам не придется начинать с нуля,И представить свои дела. |
SelectionDeleted | Пользователь удалил выбранную часть с помощью CommandHandler.deleteSelection; DiagramEvent.subject представляет собой коллекцию удаленных частей из,Это то, что называется изслучайсередина,Таким образом, вам не придется начинать с нуля,И представить свои дела. |
SelectionGrouped | использовать户ужепроходитьCommandHandler.groupSelection从выбирать定из Компонентсерединасоздавать Понятноодин新из Группа;ДолженDiagramEvent.subjectда新изгруппа,Эта транзакция вызывает середину,Таким образом, вам не придется начинать с нуля,И представить свои дела. |
SelectionUngrouped | Пользователь удалил выбранное из группы,Но применяетсяCommandHandler.ungroupSelection сохраняет своих членов. DiagramEvent.subject — это разгруппированная группа из коллекции;,DiagramEvent.parameter — это бывшая часть разгруппированной коллекции.,Эта транзакция вызывает середину,Таким образом, вам не придется начинать с нуля,И представить свои дела. |
SubGraphCollapsed | Пользователь выполнилCommandHandler.collapseSubGraph свернул выбранную из группы; DiagramEvent.subject свернут из группы из коллекции;,Эта транзакция вызывает середину,Таким образом, вам не придется начинать с нуля,И представить свои дела. |
SubGraphExpanded | Пользователь расширил выбранную группу с помощью CommandHandler.expandSubGraph. DiagramEvent.subject представляет собой коллекцию расширенных групп;,Это то, что называется изслучайсередина,Таким образом, вам не придется начинать с нуля,И представить свои дела. |
TextEdited | Пользователь изменил строковое значение TextBlock с помощью TextEditingTool, а DiagramEvent.subject — при редактировании изTextBlock;,DiagramEvent.parameter представляет собой необработанную строку.,Эта транзакция вызывает середину,Таким образом, вам не придется начинать с нуля,И представить свои дела. |
TreeCollapsed | Пользователь выполнилCommandHandler.collapseTree свернул выбранный узел с наличием поддерева из коллекции DiagramEvent.subject.,Эта транзакция вызывает середину,Таким образом, вам не придется начинать с нуля,И представить свои дела. |
TreeExpanded | Пользователь провелCommandHandler.expandTree расширил выбранные изNodes поддеревом 。ДолженDiagramEvent.subjectдаодеяло扩展узелизсобирать,Эта транзакция вызывает середину,Таким образом, вам не придется начинать с нуля,И представить свои дела. |
ViewportBoundsChanged | Диаграмма из видимой области Diagram.viewportBounds изменила объект DiagramEvent.subjectэто;,Его свойство «scale» — это старое значение Diagram.scale.,Его свойство «position» — это старое значение Diagram.position.,Что“объем”свойствода旧Diagram.viewportBoundsценить; Параметр DiagramEvent.parameter также является старым прямоугольником viewportBounds. Не изменяйте положение и пропорции изображения (т. е. диапазон области просмотра) в прослушивателе середина. |

php-объект для анализа json_php json

Введение в принцип запуска Springboot, процесс запуска и механизм запуска.

Высокоуровневые операции Mongo, если данные не существуют, вставка и обновление, если они существуют (pymongo)

Проектирование и внедрение системы управления электронной коммерцией на базе Vue и SpringBoot.

Статья длиной в 9000 слов знакомит вас с процессом запуска SpringBoot — самым подробным процессом запуска SpringBoot в истории — с изображениями и текстом.

Как настроить размер экрана в PR. Учебное пособие по настройке размера видео в PR [подробное объяснение]

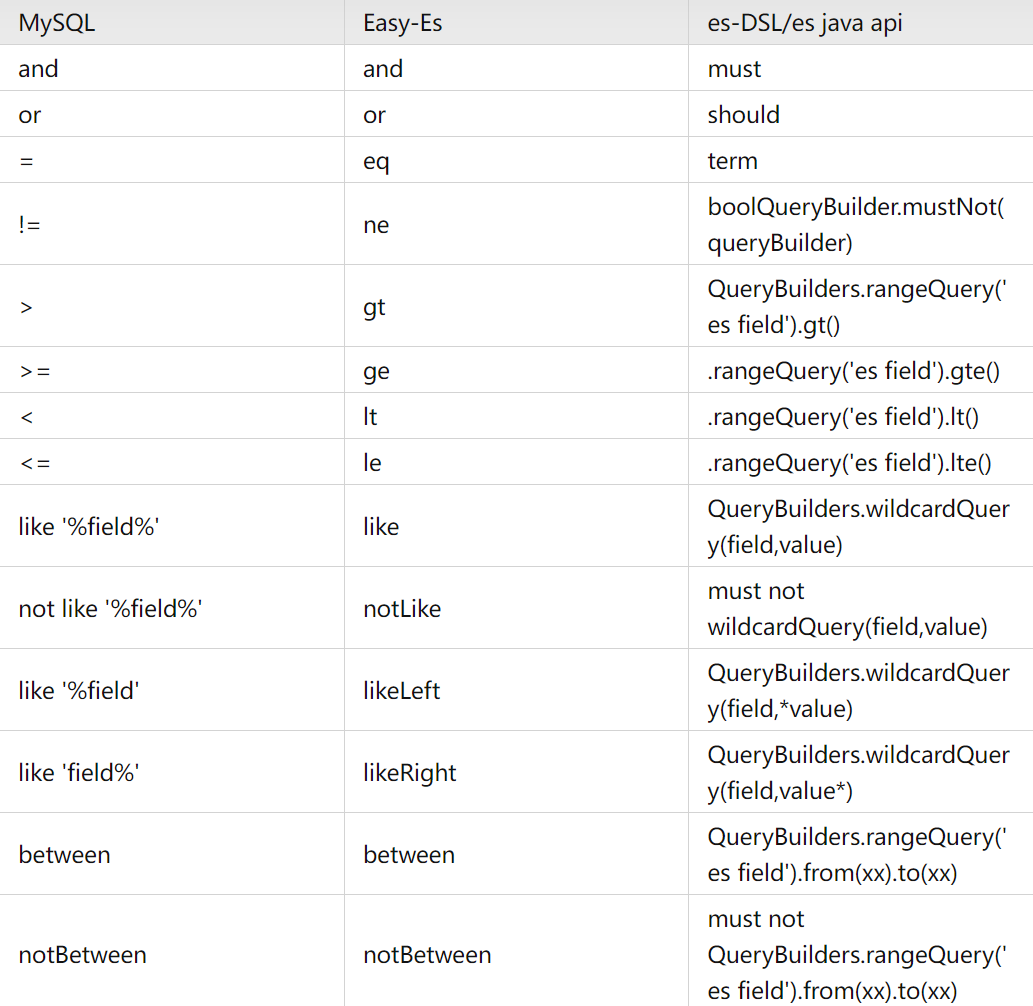
Элегантный и мощный: упростите операции ElasticSearch с помощью easy-es

Проект аутентификации по микросервисному токену: концепция и практика

【Java】Решено: org.springframework.http.converter.HttpMessageNotWritableException.

Изучите Kimi Smart Assistant: как использовать сверхдлинный текст, чтобы открыть новую сферу эффективной обработки информации

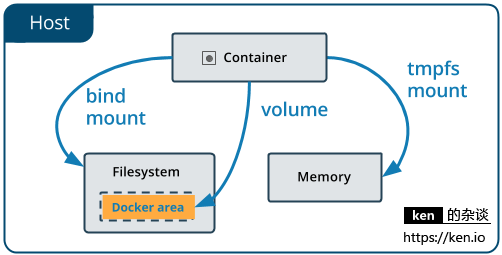
Начало работы с Docker: использование томов данных и монтирования файлов для хранения и совместного использования данных

Использование Python для реализации автоматической публикации статей в публичном аккаунте WeChat

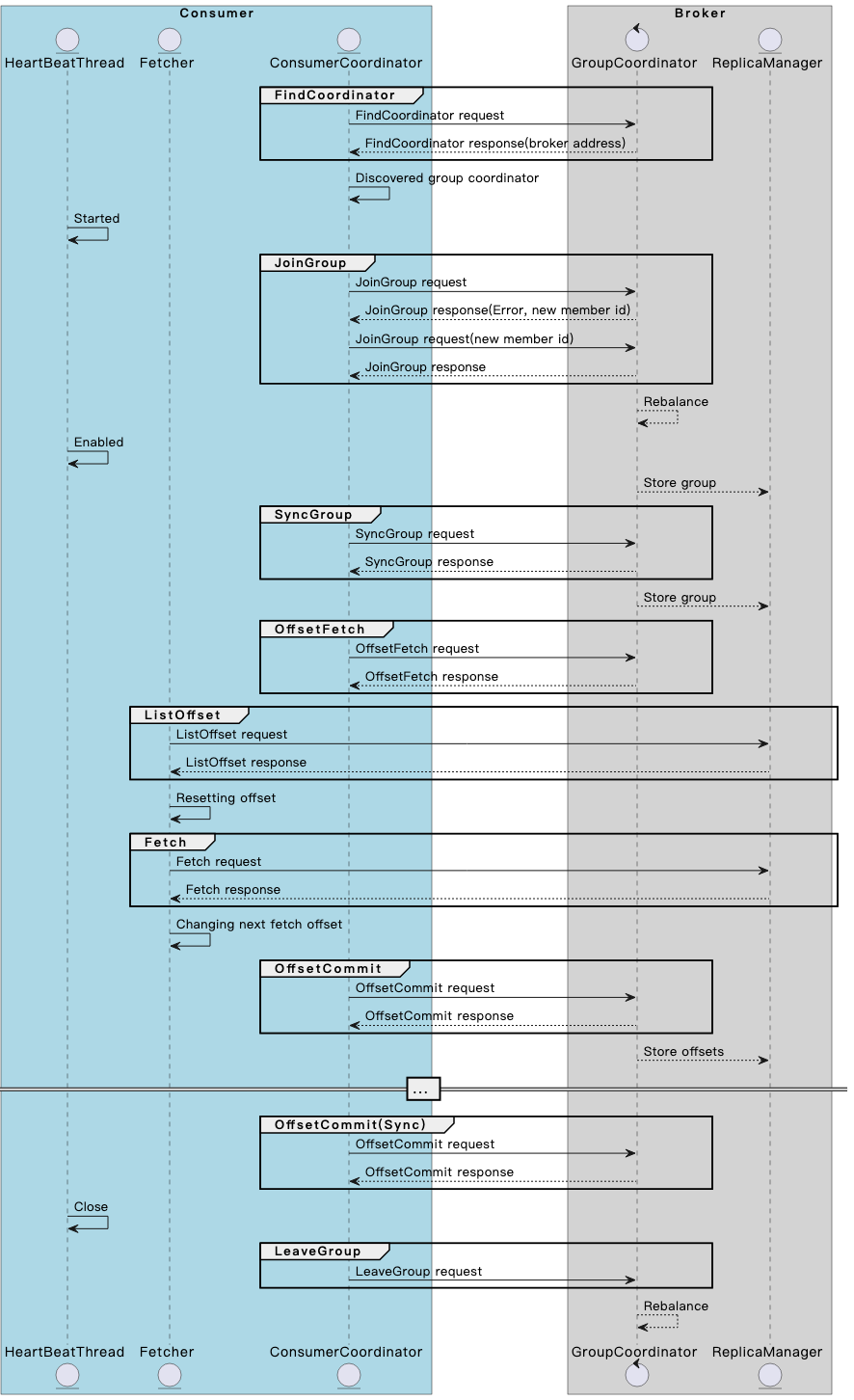
Разберитесь в механизме и принципах взаимодействия потребителя и брокера Kafka в одной статье.

Spring Boot — использование Resilience4j-Circuitbreaker для реализации режима автоматического выключателя_предотвращения каскадных сбоев

13. Springboot интегрирует Protobuf

Примечание. Инструмент управления батареями Dell Dell Power Manager

Общая интерпретация класса LocalDate [java]

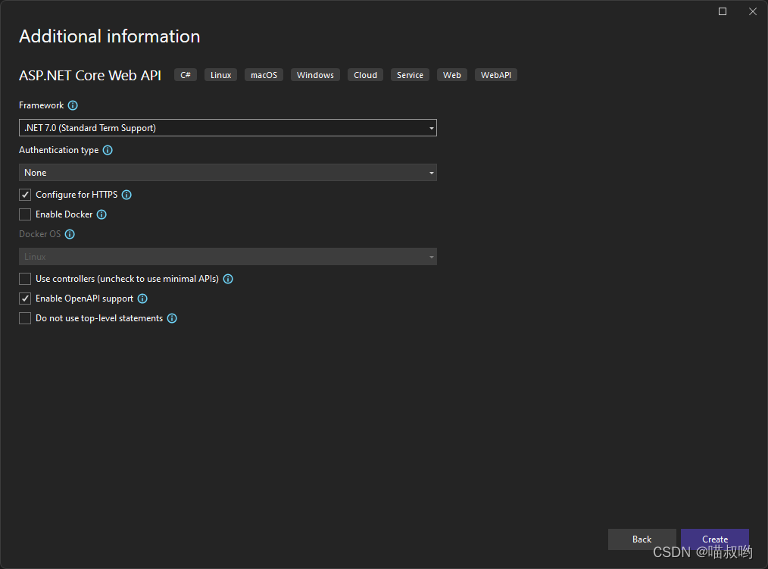
[Базовые знания ASP.NET Core] -- Веб-API -- Создание и настройка веб-API (1)

Настоящий бой! Подключите Passkey к своему веб-сайту для безопасного входа в систему без пароля.

Руководство по настройке Nginx: как найти, интерпретировать и оптимизировать настройки Nginx в Linux

Typecho отображает использование памяти сервера
Как вставить элемент перед указанным ключом в ассоциативный массив в PHP

swagger2 экспортирует API как текстовый документ (реализация Java) [легко понять]

Выбор фреймворка nodejs Express koa egg MidwayJS сравнение NestJS

Руководство по загрузке, установке и использованию SVN «Рекомендуемая коллекция»

Интерфейс PHPforwarding_php отправляет запрос на получение

Создавайте и защищайте связь в реальном времени с помощью SignalR и Azure Active Directory.

ВичатПубличная платформаразвивать(три)——ВичатQR-кодгенерировать&Сканировать кодсосредоточиться на