Замечания по разработке FFmpeg (23) Используйте OBS Studio для включения потоковой передачи в реальном времени RTMP.
OBS — это программное обеспечение для записи прямых трансляций с открытым исходным кодом. Его полное английское название — Open Broadcaster Software. Оно широко используется для записи видео, прямых трансляций в реальном времени и других областях. OBS не только имеет открытый исходный код, но также является кроссплатформенным и совместим с такими операционными системами, как Windows, Mac OS и Linux.
Официальный сайт OBS — https://obsproject.com/, а программное обеспечение для записи — OBS Studio, основанное на кодировании QT+FFmpeg. Если вы используете OBS для реализации функции прямой трансляции, вам необходимо выполнить следующие четыре шага.
1. Загрузите и установите OBS Studio.
Официальная страница загрузки OBS Studio — https://obsproject.com/download. Последняя версия — OBS-Studio-30.1.2, выпущенная в апреле 2024 года. Адрес загрузки установочного пакета Windows — https://cdn-fastly. .obsproject.com/downloads/OBS-Studio-30.1.2-Full-Installer-x64.exe. ОБС Страница хостинга исходного кода Studio находится по адресу https://github.com/obsproject/obs-studio, а страница загрузки каждой версии — https://github.com/obsproject/obs-studio/releases/, среди которых OBS- Шпилька Ссылка для скачивания установочного пакета io-30.1.2 — https://github.com/obsproject/obs-studio/releases/download/30.1.2/OBS-Studio-30.1.2-Full-Installer-x64. Exe. Дважды щелкните загруженный установочный пакет, нажмите кнопку «Далее» до конца и, наконец, нажмите кнопку «Готово» в конечном окне, чтобы завершить операцию установки.
2. Запустите сервер потокового мультимедиа.
Следуйте инструкциям в разделе «10.2.2 Распространение FFmpeg в Интернет» в книге «Разработка FFmpeg: от нулевых основ к короткому видео в Интернете», чтобы загрузить и установить легкое программное обеспечение службы потокового мультимедиа MediaMTX. После распаковки дважды щелкните, чтобы запустить mediamtx.exe. В настоящее время адрес отправки по умолчанию для протокола RTMP — rtmp://127.0.0.1:1935/stream. Причина, по которой здесь используется адрес rtmp вместо адреса rtsp, заключается в том, что OBS Studio по умолчанию поддерживает только потоковую передачу RTMP. Если вы хотите, чтобы она поддерживала потоковую передачу RTSP, необходимо добавить дополнительную настройку. Поэтому, чтобы упростить процесс прямой трансляции, для передачи потока используется RTMP.
3. Откройте OBS Studio.
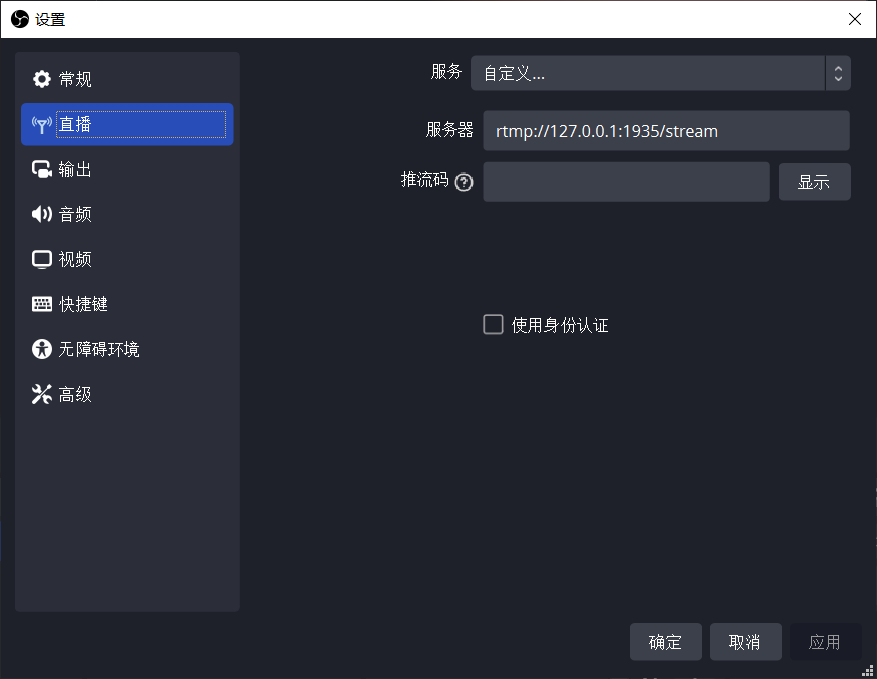
После двойного щелчка мыши для запуска OBS Studio выполните следующие три шага, чтобы начать прямую трансляцию: 1. Нажмите кнопку «Настройки» в правом нижнем углу основного интерфейса или выберите «Файл» → «Настройки» в верхнем меню. Во всплывающем окне настроек выберите «Прямая трансляция» в списке в списке. влево и в столбце «Сервис» в правой части окна выберите «Пользовательский», в столбце «Сервер» заполните «rtmp://127.0.0.1:1935/stream», как показано на рисунке. ниже:

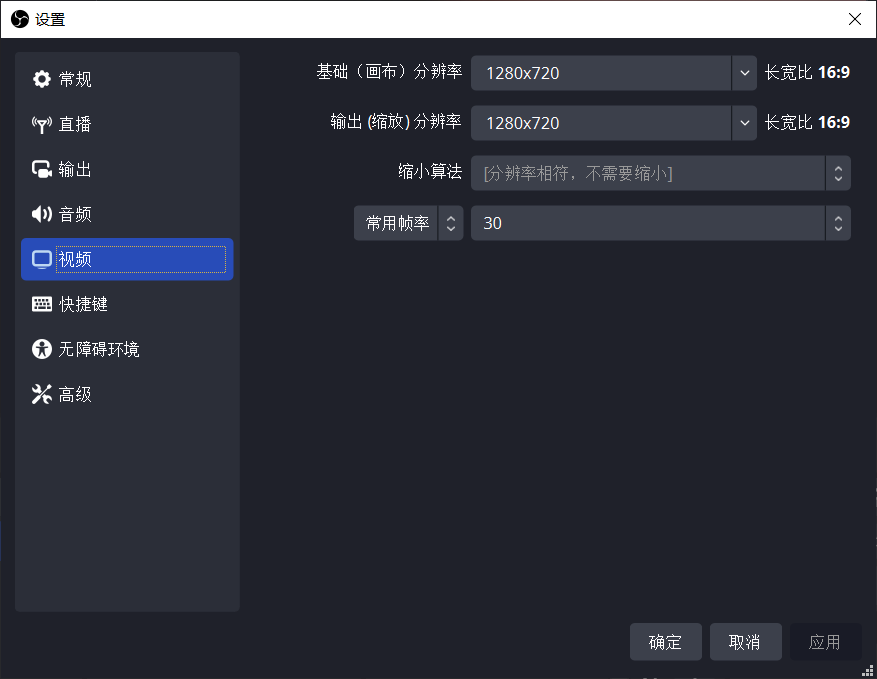
Выберите «Видео» из списка в левой части окна настроек и выберите «1280x720» для «Базового разрешения» и «Выходного разрешения» в правой части окна, как показано на рисунке ниже:

Убедитесь, что страницы «Прямая трансляция» и «Видео» были изменены, а затем нажмите кнопку «ОК» в правом нижнем углу окна, чтобы завершить настройку.
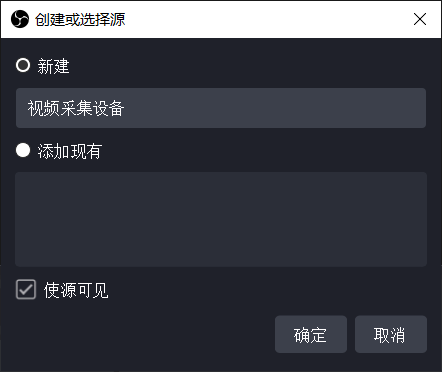
2. Найдите область «Источник» в левом среднем углу нижней части основного интерфейса, нажмите кнопку «плюс» в левом нижнем углу области, выберите «Устройство видеозахвата» во всплывающем списке, а затем выберите «Новый» во всплывающем окне, как показано на рисунке ниже. Показать:

Затем нажмите кнопку «ОК» в правом нижнем углу окна, и OBS Studio начнет предварительный просмотр видео, снятого камерой.
3. Нажмите кнопку «Начать прямую трансляцию» в правом нижнем углу основного интерфейса, и OBS Studio начнет передавать прямую трансляцию на назначенный сервер.
4. Запустите программу потоковой передачи.
Откройте окно командной строки MSYS, войдите в каталог главы 10 исходного кода книги «Практика разработки FFmpeg: от нулевых основ до короткого видео онлайн», запустите следующую программную команду и ожидайте получения потока из указанного rtmp. адрес и воспроизведите его.
./playsync2 "rtmp://127.0.0.1:1935/stream"Затем я обнаружил, что всплыло окно SDL, а воспроизведенное видео представляло собой изображение, снятое OBS через камеру, что показало, что функция прямой трансляции успешно реализована с помощью OBS Studio в сочетании с MediaMTX.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


