[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Можно встроить в любую веб-страницу!
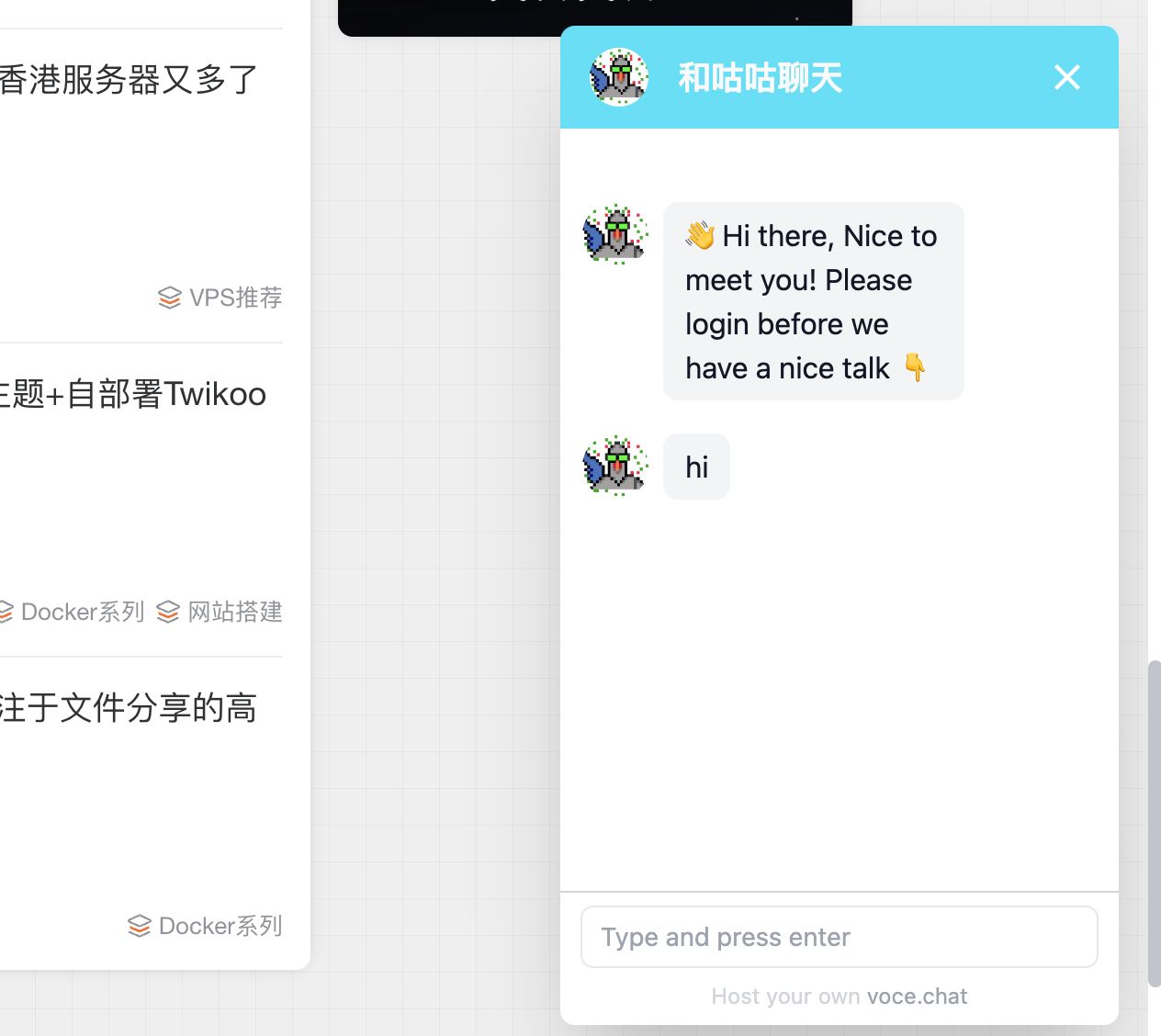
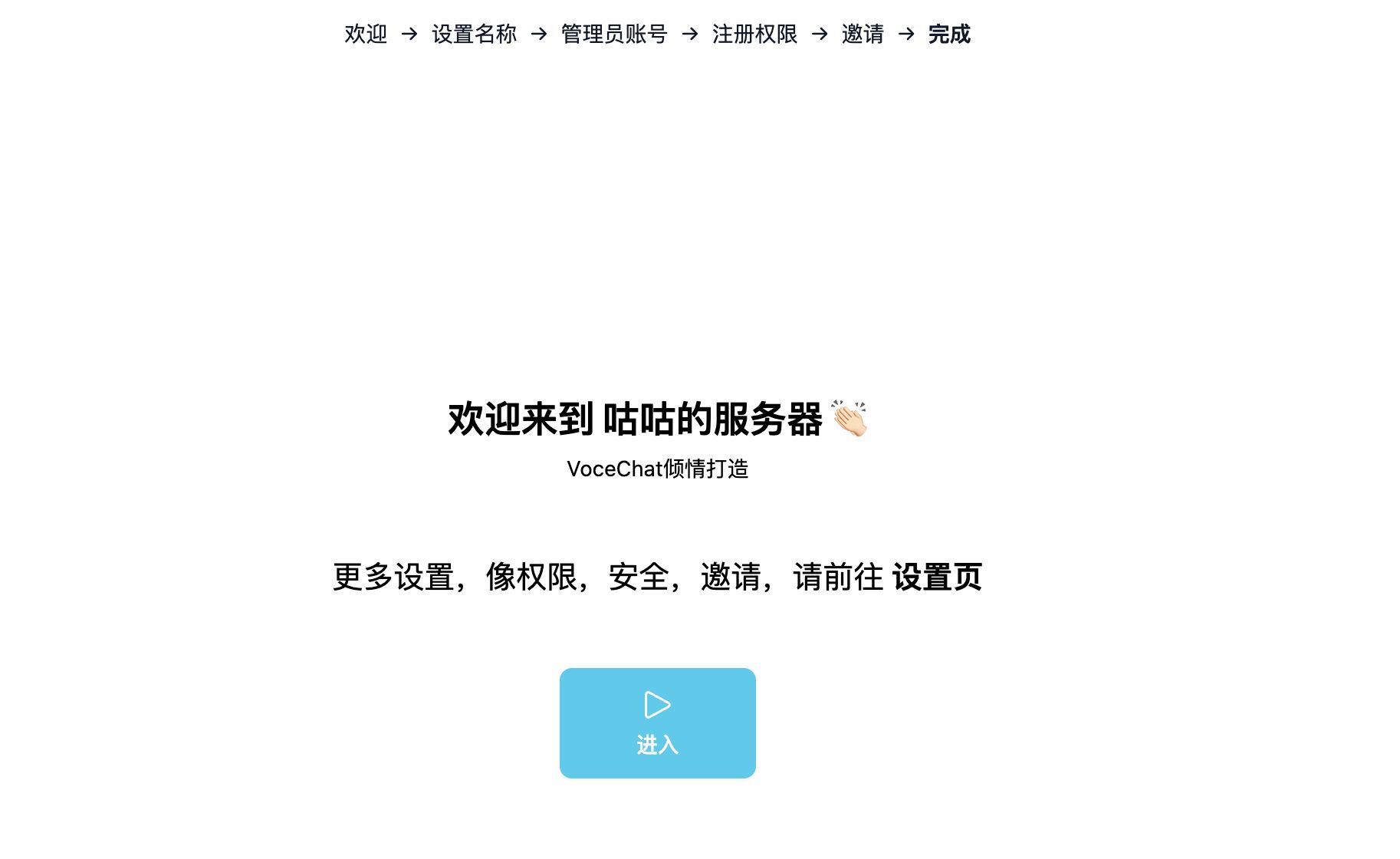
Внимательные друзья последних двух дней, возможно, заметили, что в правом нижнем углу блога Гугу есть дополнительный гаджет:

После нажатия появится:

После того, как вы войдете сюда через GitHub или MetaMask и отправите сообщение, мобильный телефон Гугу сможет получить push-уведомление и своевременно ответить на сообщение.
Это небольшой инструмент для взаимодействия с посетителями веб-сайтов. Он очень распространен на консультационных сайтах по электронной коммерции.
Сегодня мы покажем, как добавить этот гаджет на вашу веб-страницу.
1. Предисловие
Научное название этого гаджета — «Подвеска веб-чата», и на самом деле это небольшая функция в VoceChat, главном герое, которого мы собираемся представить сегодня.
Ранее Gugu представил вам два приложения для мгновенного чата, одно из них — знаменитый Rocket.chat:
Другой — Tailchat, написанный инженерами Byte в свободное время:
Сегодня мы представим еще одно приложение для обмена мгновенными сообщениями - Vocechat.
Основные особенности:
- Поддержка китайского и английского языков
- Поддержка Android, iOS
- Поддерживает установку Docker, развертывание чрезвычайно просто.
- Резервное копирование — это просто
- Поддержка стыковки с собственной системой учетных записей
- Поддержка стороннего входа (например, GitHub, MetaMask, Google и т. д.)
- Поддержка контроля доступа & гостевой режим
- Подробная документация по API
- Поддержка самостоятельно созданных каналов
- Поддержка приглашения пользователей
Подождите функций.
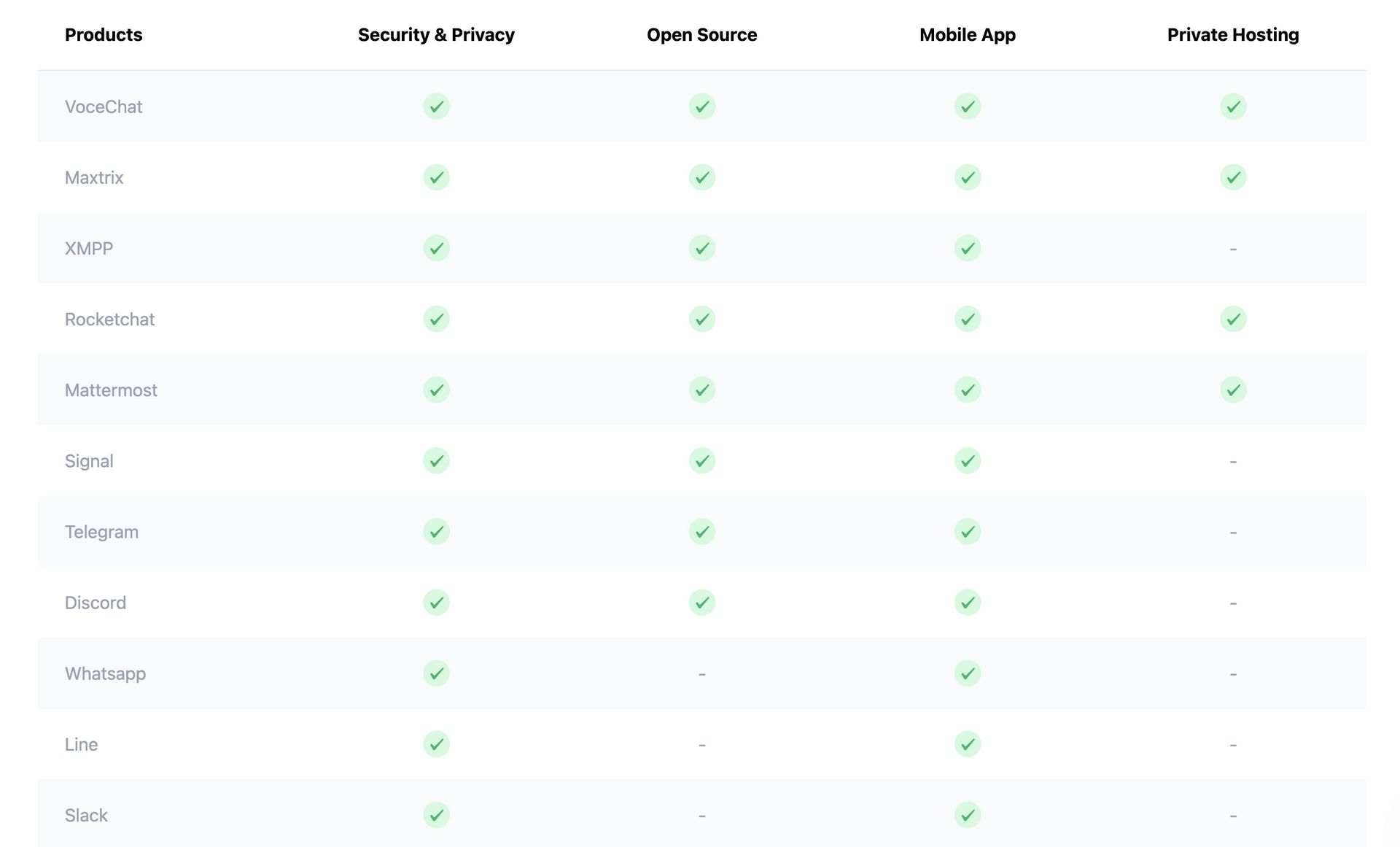
Сравнение функций аналогичных продуктов:

1.1 Связанные адреса
Чат Гугу:https://vocechat.gugu.ovh/
VoceChat чиновникURL-адрес:https://voce.chat/
VoceChat чиновник GitHub:https://github.com/privoce
VoceChat чиновникдокумент:https://doc.voce.chat/
2. Отображение проекта
Выкидывайте ядро прямо сюда docker-compose.yaml файл, знакомый docker Друзья окружающей среды могут напрямую копировать и строить его.
VoceChat развертывать:
version: '3.3'
services:
vocechat:
restart: always
ports:
- '3019:3000' # Левую часть двоеточия можно заменить на незанятый порт на вашем сервере.
container_name: vocechat-server
volumes:
- './data:/home/vocechat-server/data' # Путь слева от двоеточия можно изменить. Теперь это означает, что данные хранятся в текущей папке. data в папке
image: privoce/vocechat-server:latestНиже приводится подробное руководство по сборке.
3. Настройте среду
- сервер:
Тенсент Гонконглегкий сервер приложений 24 Юань / луна VPS одинГугу построил его сам, используяЛегкий сервер приложений Tencent , (лучше всего выбрать Серверы за пределами материка (Гонконг))если Если вы новичок и только начали играть,,Также доступен для покупки Racknerd сервер, минимум менее одного года 100 блок (но рекомендуется выбирать 1G Машины с оперативной памятью больше) (Racknerd сервер介绍:Нажмите, чтобы просмотреть) - Система: Дебиан 10 (ДД-скрипт Не требуется ДД, даже с оригинальной системой Хорошо, я буду использовать его во всех последующих уроках. Debian или Ubuntu Построить~)
- Установлено Docker、Docker-compose(Связанные скрипты)
- 【Не требуется Но рекомендуется】Доменное имя и разрешить его на сервере(Покупка доменного имени, разрешение доменного имени Видеоурок)
- 【Не требуется】нестивперед Установлено панель пагоды зарубежная версия aapanel,и Установлено Nginx(Адрес установки)
- 【Не требуется В этом уроке используется】Установлено Nginx Proxy Manager(Связанные руководства)
Требования к серверу: рекомендуется 1 ГБ памяти или более, жесткий диск может быть больше.
4. Создайте видео
4.1 YouTube:
Видео адрес:https://youtu.be/gCb8H55wGGg
4.2 Билибили
[Вы можете нажать, чтобы пожаловаться и посмотреть версию в высоком разрешении на станции B]:
<joe-bilibili bvid="BV1r8411g7yt"></joe-bilibili>
5. Метод строительства
Если вы не используете облегченный сервер приложений Tencent Cloud, вы можете сразу перейти к разделу 5.1.
Установите систему (облегченный сервер приложений Tencent Cloud)

Самая большая особенность легкого сервера Tencent Cloud заключается в том, что он «легкий». По сравнению с CVM, он больше подходит для начала работы новичкам. Здесь мы выбираем базовый образ Docker, который может сохранить этапы установки Docker позже (если вы захотите). настаивайте на использовании внутреннего сервера, установленный здесь образ Docker также поможет вам настроить внутренние источники изображений, что позволит ускорить доступ к ресурсам образа Docker).
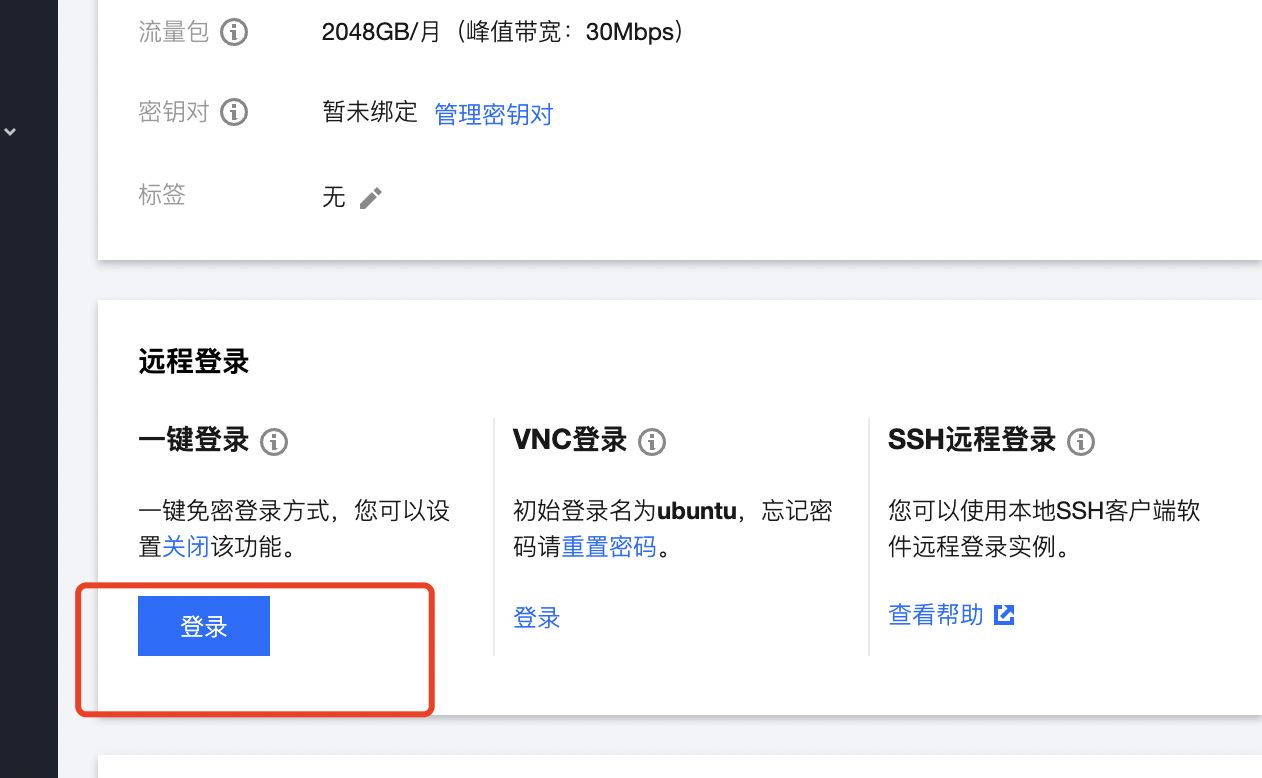
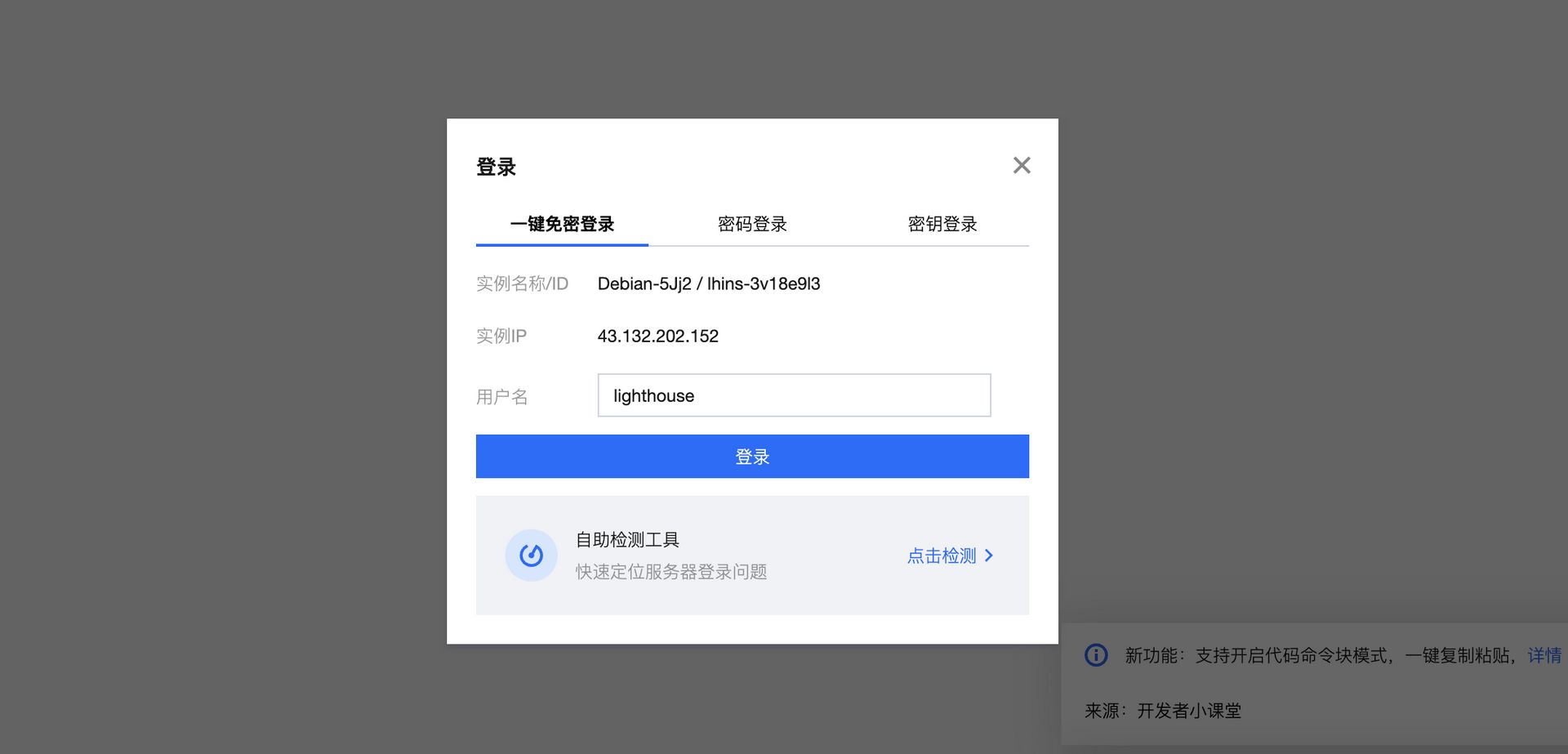
Войдите в систему (облегченный сервер приложений Tencent Cloud)



5.1 Установите Docker и Nginx Proxy Manager
Вы можете напрямую обратиться к этому контенту:
https://blog.laoda.de/archives/nginxproxymanager
5.2 Создайте каталог установки
Создайте каталог установки:
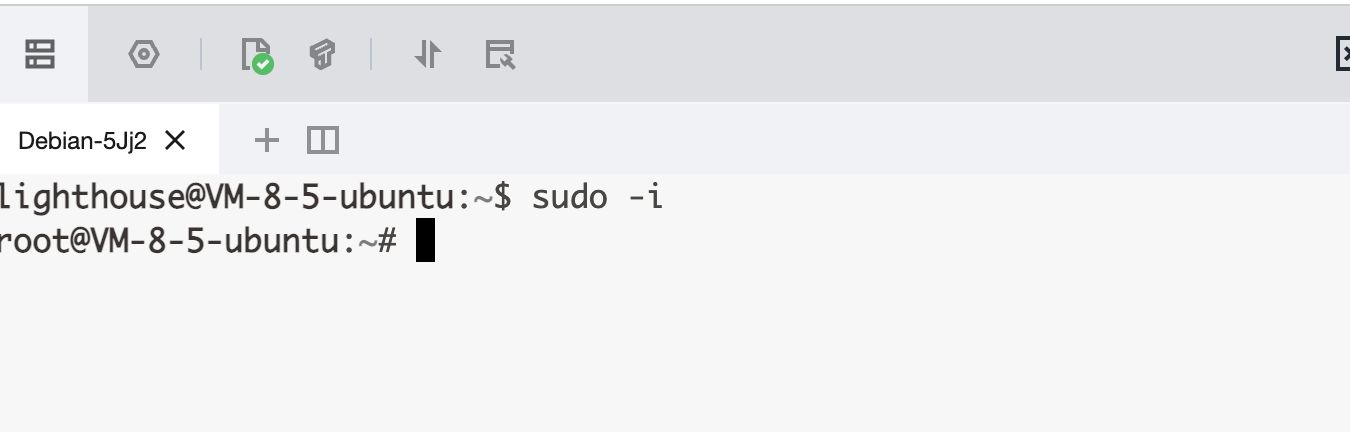
sudo -i
mkdir -p /root/data/docker_data/VoceChat
cd /root/data/docker_data/VoceChatЗдесь мы устанавливаем его напрямую с помощью докера.
vim docker-compose.ymlВ разделе «Английский метод ввода» нажмите i
version: '3.3'
services:
vocechat:
restart: always
ports:
- '3019:3000' # Левую часть двоеточия можно заменить на незанятый порт на вашем сервере.
container_name: vocechat-server
volumes:
- './data:/home/vocechat-server/data' # Путь слева от двоеточия можно изменить. Теперь это означает, что данные хранятся в текущей папке. data в папке
image: privoce/vocechat-server:latestщелкнуть esc,Затем :wq Сохраняем и выходим.
5.3 Включите брандмауэр сервера (не обязательно) и зайдите на веб-страницу.
Открыть порты брандмауэра 3019
Например, способ открытия Tencent Cloud следующий (некоторые поставщики услуг не имеют собственного брандмауэра панели, поэтому этот шаг не обязателен):
<img src="https://img.laoda.de/i/2022/06/30/zlio5h-2.webp" alt="image-20220630215240864" style="zoom:33%;" />
<img src="https://img.laoda.de/i/2022/06/30/10h3dqt-2.webp" alt="image-20220630220546335" style="zoom:33%;" />
Пример на картинке заполнен 5230,Замечание заполнено memos,Здесь мы заполняем 3019,Заполните пример VoceChat , просто подтвердите (если вы находитесь в docker-compose Изменено в файле 9009,Вам нужно заполнить это здесь 9009,и так далее)
<img src="https://img.laoda.de/i/2022/08/19/o4byqz-2.webp" alt="image-20220819145844555" style="zoom:33%;" />
Проверьте, занят ли порт (начните с 3019 (например), введите:
lsof -i:3019 #Проверять 3019 Порт занят?,если занято,Переопределить портЕсли ничего не появляется, это означает, что порт не занят и мы можем продолжить следующие операции ~
Если оно появляется:
-bash: lsof: command not foundбегать:
apt install lsof #Установить lsofЕсли порт не занят (если занят, измените порт, например, измените его на 8081,Уведомление docker И командную строку, и фаервол надо менять)
наконец:
cd /root/data/docker_data/VoceChat # приходить dockercompose В папке, где находится файл
docker-compose up -d Теоретически мы можем войти http://ip:3019 Доступ установлен.
Уведомление: 1. Не знаю сервера IP,Вы можете напрямую использовать командную строкувходить:
curl ip.sb,会显示当впередсервер的 IP。 2. Если вы столкнулись с невозможностью доступа, проверьте еще раз, открыт ли соответствующий порт в брандмауэре панели Pagoda и внутреннем брандмауэре поставщика услуг.
Некоторые друзья могут захотеть настроить его и поделиться им с другими. Если они захотят позже поделиться им с другими, порт IP + слишком неэлегантен. Гугу предлагает каждому создать доменное имя, которое легко запомнить и которое выглядит более формально. . Это позволит вам использовать https, что сделает веб-страницу более безопасной.
и namesilo выше xyz Доменное имя с суффиксом действует один год. 7 Юани можно выбрасывать каждый год.
Если вы хотите использовать его в течение длительного времени, рекомендуется купить его. com Доменное имя с суффиксом более формально и его можно вводить laodade получить 1 Скидка в долларах США (не знаю, доступна ли она сейчас)
namesilo Поставляется с защитой конфиденциальности,Гугу использовал этот,Цена также относительно низкая среди этих регистраторов.,Ключевым моментом является то, что его компания не похожа на других регистраторов доменных имен.,Никаких трюков!(Это просто какой-то фоновый интерфейсуродливый древний = =)
Давайте посмотрим вниз!
5.4 Обновление голосового чата
cd /root/data/docker_data/VoceChat
docker-compose down
cp -r /root/data/docker_data/VoceChat /root/data/docker_data/VoceChat.archive # На всякий случай заранее сделайте резервную копию
docker-compose pull
docker-compose up -d # пожалуйста, не используйте docker-compose stop остановить контейнер, поскольку для этого требуется дополнительное время на ожидание остановки контейнера; up -d Когда вы напрямую обновляете контейнер, он автоматически останавливается и немедленно перестраивает новый контейнер, поэтому нет необходимости тратить это время.
docker image prune # prune Команда используется для удаления тех, которые больше не используются. docker объект. Удалить все элементы, которые не были tag Отметьте и изображения, которые не используются контейнераминамекать:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N] входить y
Приложения, созданные с использованием Docker, очень легко обновлять~
5.5 Удаление VoceChat
cd /root/data/docker_data/VoceChat
docker-compose down
cd ..
rm -rf /root/data/docker_data/VoceChat # Полностью удалить данные, сопоставленные локальноМожет быть удален очень чисто.
6. Обратный прокси
Для доступа к нашему сервису нам нужно использовать доменное имя вместо IP+порта!
6.1 Использование прокси-менеджера Nginx
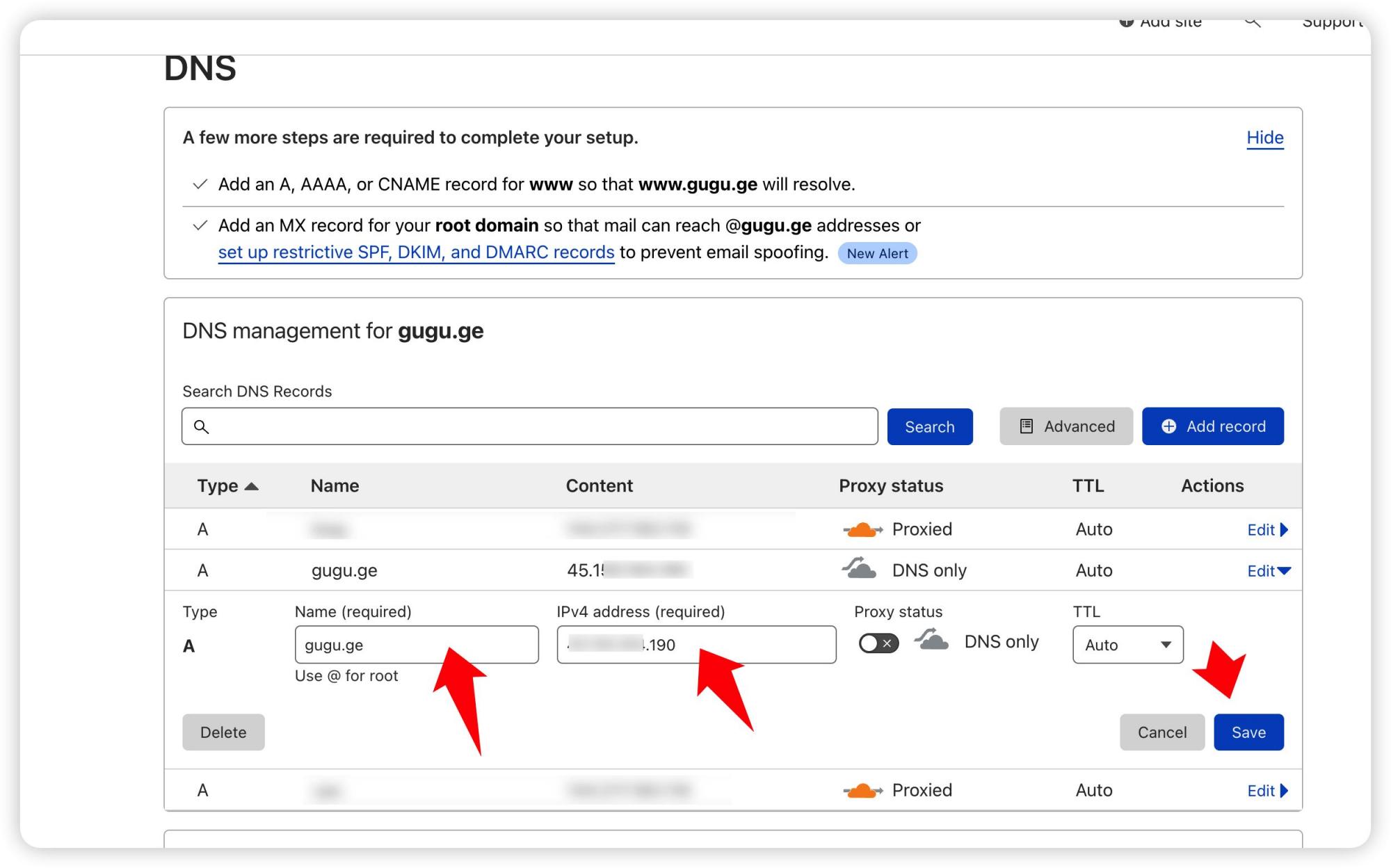
Добавление поворота прокси之вперед,Убедитесь, что вы завершили разрешение доменного имени,Если вы не знаете как, вы можете посмотреть это:Доменное имя и разрешить его на сервере(Покупка доменного имени, разрешение доменного имени Видеоурок)

После этого войдите в систему Nginx Proxy Manager(Не знаю, как это смотреть:Установите прокси-менеджер Nginx.(Связанные руководства))
Уведомление: Nginx Proxy Менеджер (далее – НПМ) будет использоваться
80、443порт, поэтому эта машина не может его занять (например, изначально у нее был Nginx)
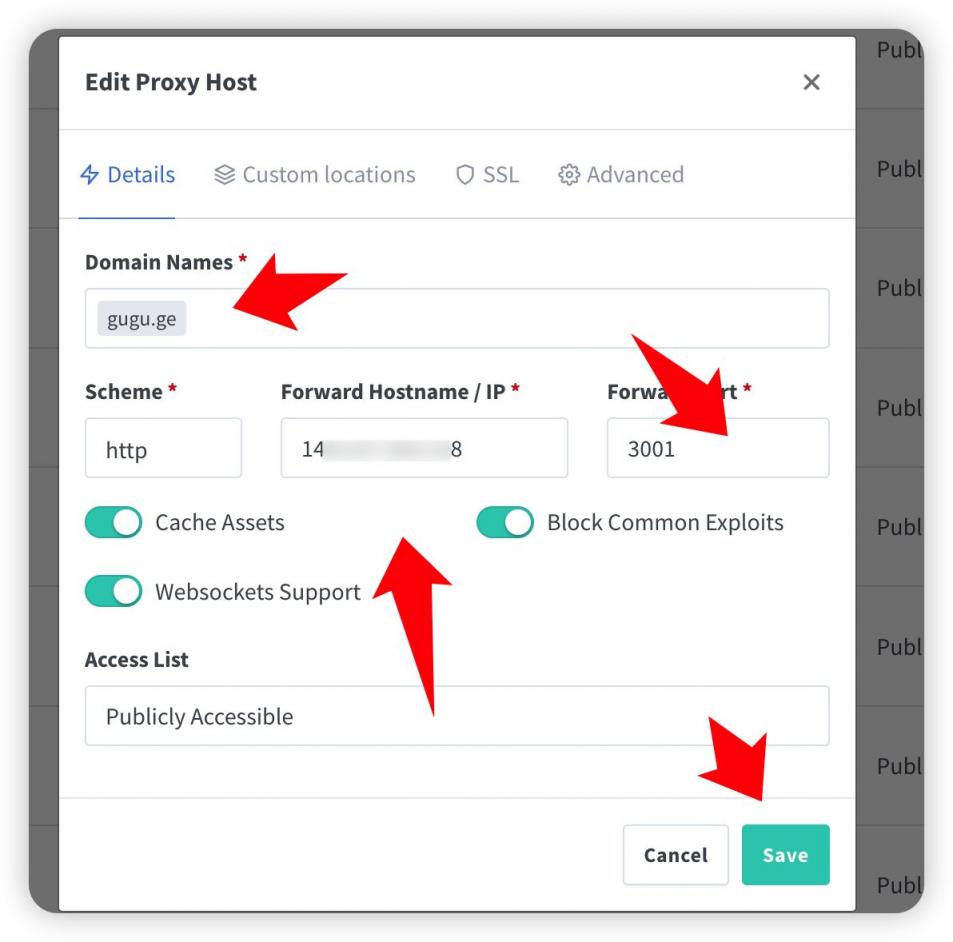
Просто добавьте несколько фотографий:
<img src="https://img.laoda.de/i/2022/05/02/kfes4s\_7.webp" alt="image-20220502123517401" style="zoom: 33%;" />

Обратите внимание на заполнение соответствующего
доменное имя、IPипорт,Согласно статье,должно быть3019
Заполните IP:
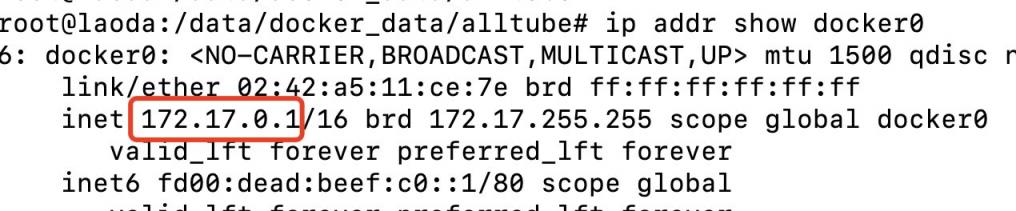
Если Nginx Proxy Manager и VoceChat на одном сервере, в терминале можно найти:
ip addr show docker0Просмотрите соответствующий внутренний IP-адрес контейнера Docker.

В противном случае заполните напрямую VoceChat Сервер, где IP Вот и все.
<img src="https://img.laoda.de/i/2022/04/03/h9azjx\_7.webp" alt="image-20220403104353185" style="zoom: 33%;" />
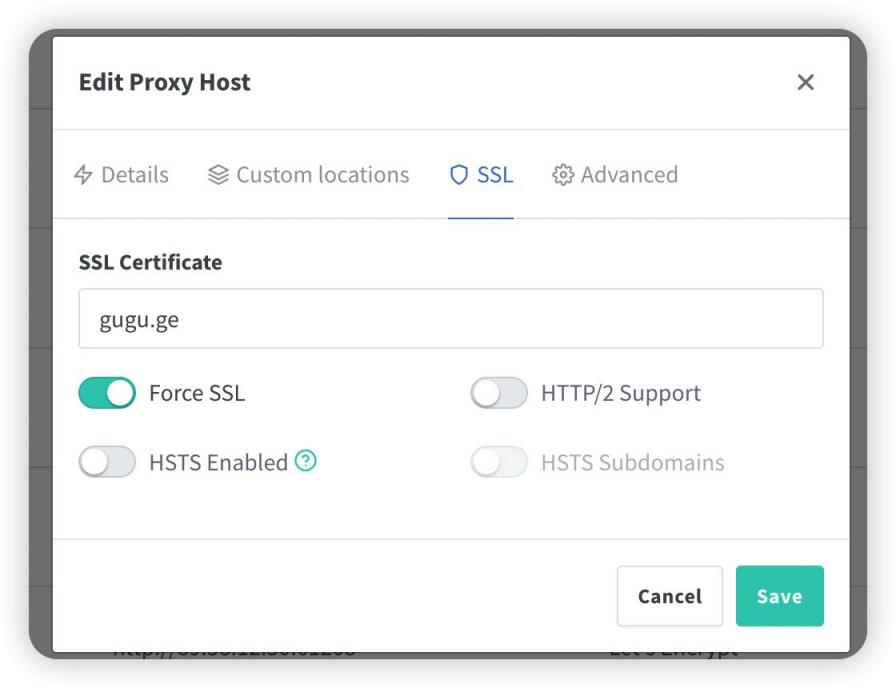
Откройте его еще раз и проверьте следующее:

Затем вы можете использовать доменное имя для установки и доступа к нему.
6.2 Использование панели «Пагода»
Я обнаружил, что многие друзья до сих пор привыкли использовать панель «Пагода», и вот обратная конфигурация панели «Пагода»:
Просто создайте новый сайт, без базы данных, без PHP, просто статический.
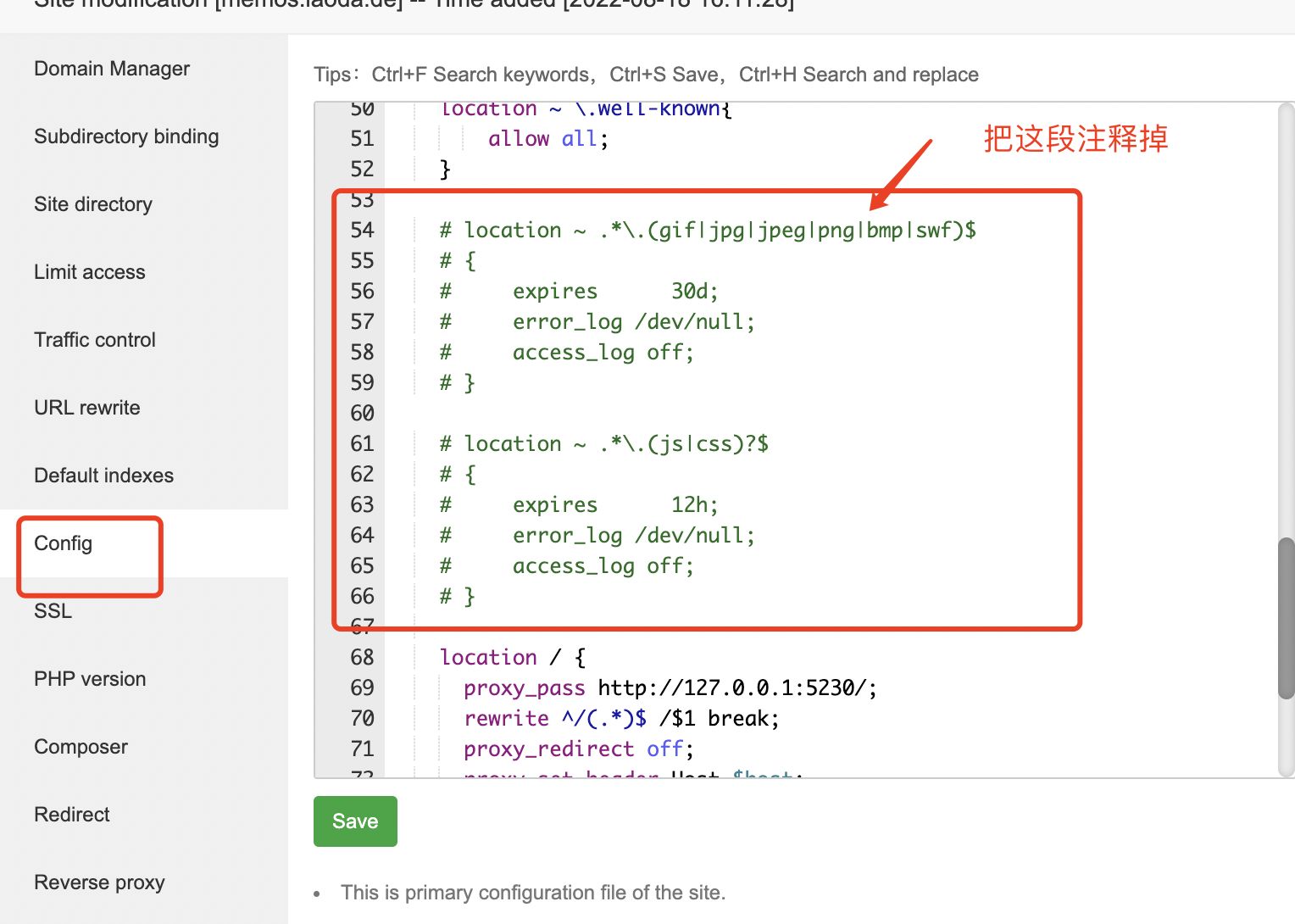
Затем откройте следующую конфигурацию и измените конфигурацию Nginx.


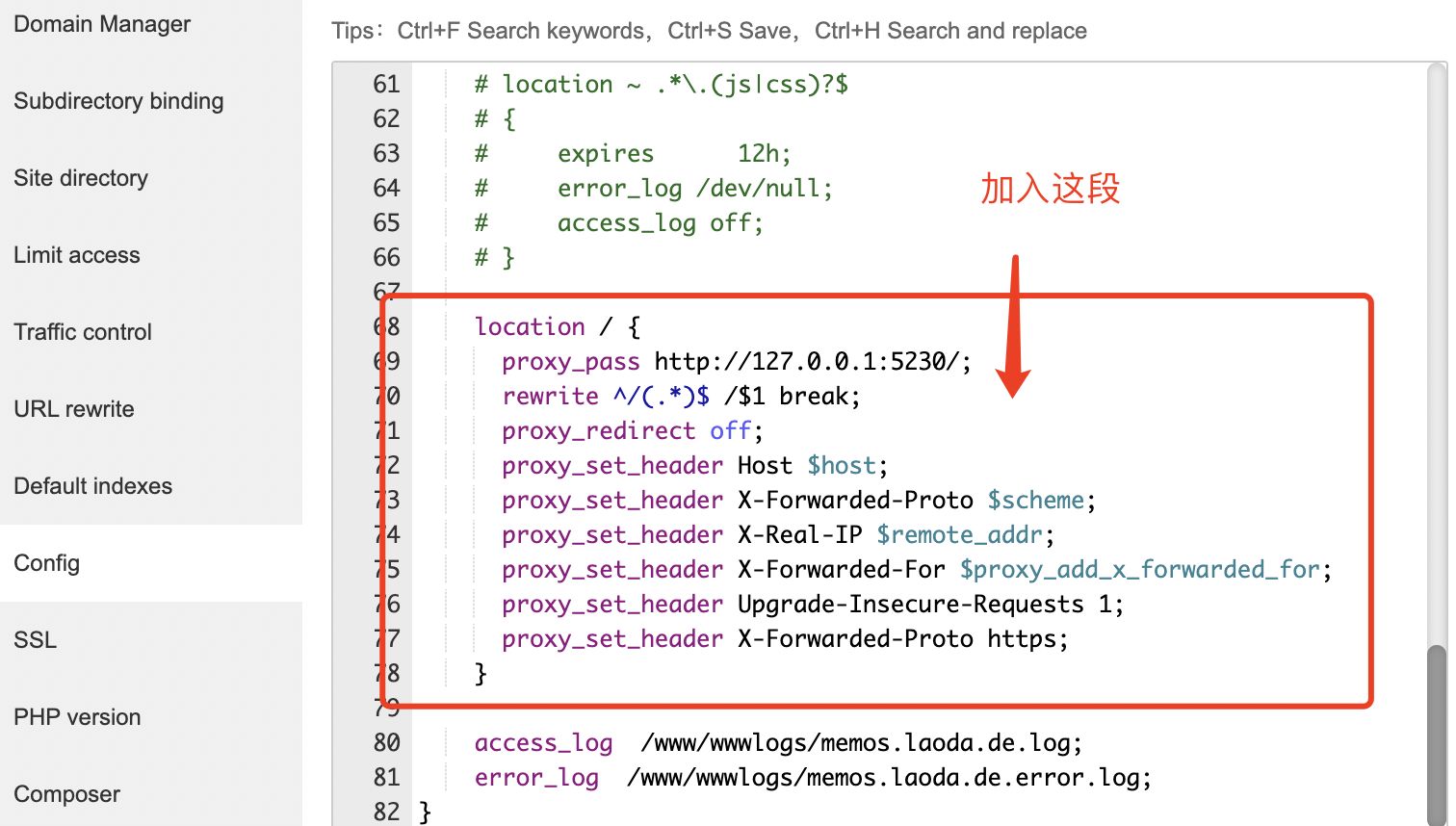
Код выглядит следующим образом:
location / {
proxy_pass http://127.0.0.1:3019/; # Будьте осторожны и измените его на тот порт, который вы действительно используете.
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}Этот метод подходит для 90% 的обратный прокси может быть эффективным, затем вы можете использовать доменное имя для установки и доступа к нему.
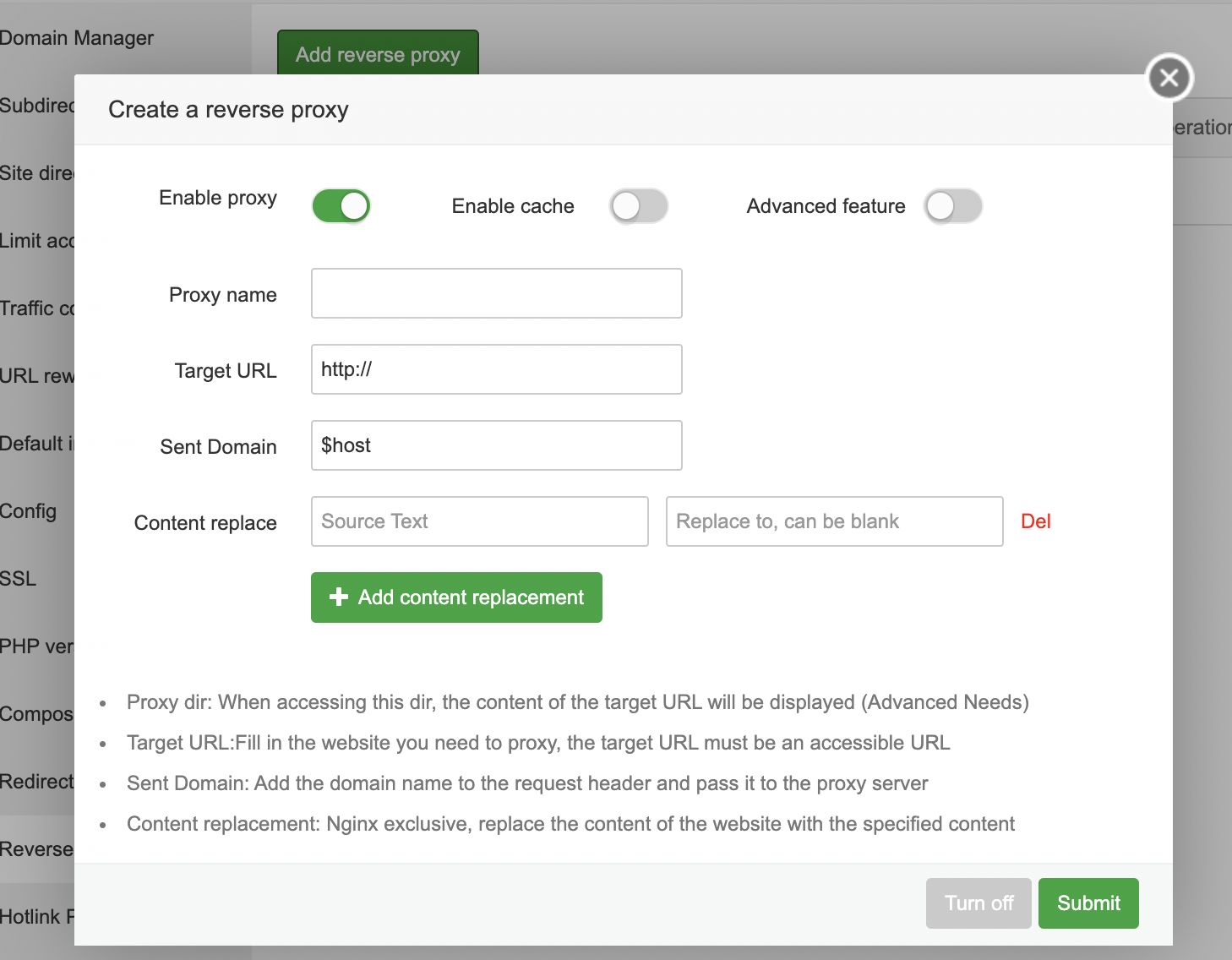
Некоторые студенты могут спросить, почему бы просто не использовать функцию обратного прокси, которая поставляется с Pagoda.

Это также возможно, но сам Гугу уже сталкивался с ситуацией, когда при наличии нескольких веб-сайтов, которые необходимо отменить, при настройке здесь будет сообщаться об ошибке = =
Поэтому позже я перестал его использовать и просто использовал метод выше для управления им.
7. Руководство по использованию
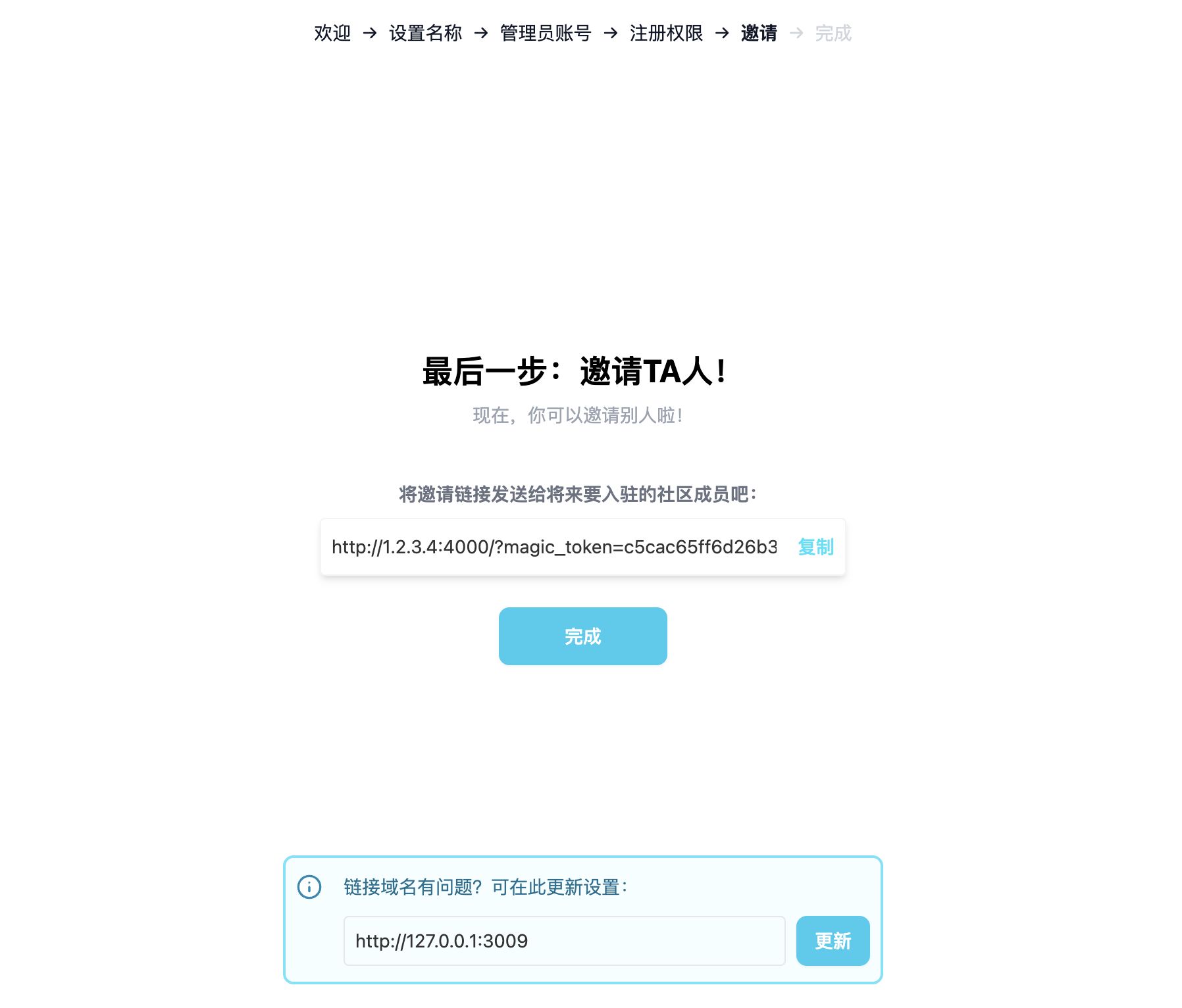
7.1 Настройка голосового чата
Конкретную конфигурацию установки смотрите в видео Гугу.
Несколько дополнительных фотографий:






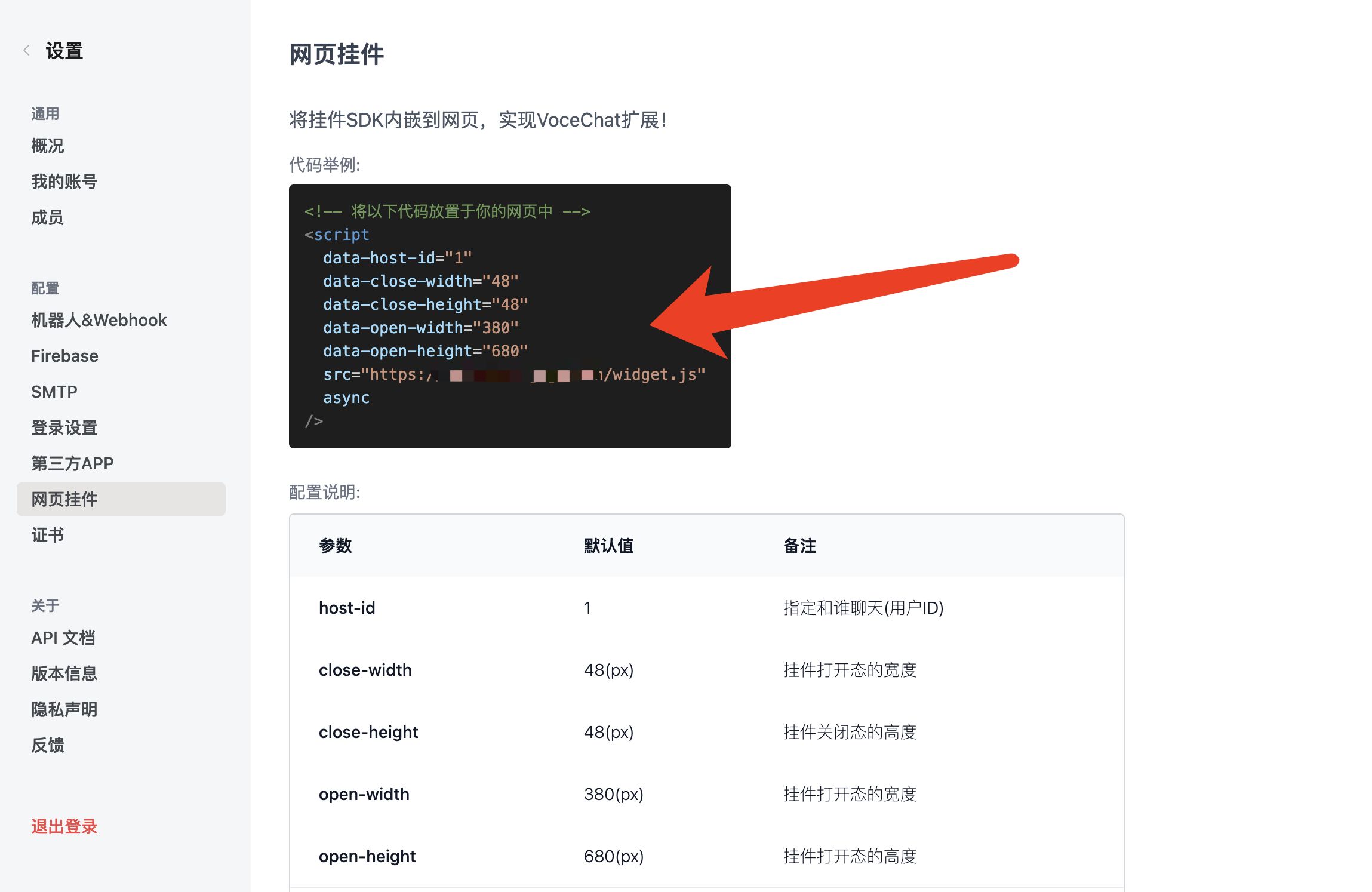
7.2 Настройка виджета веб-чата
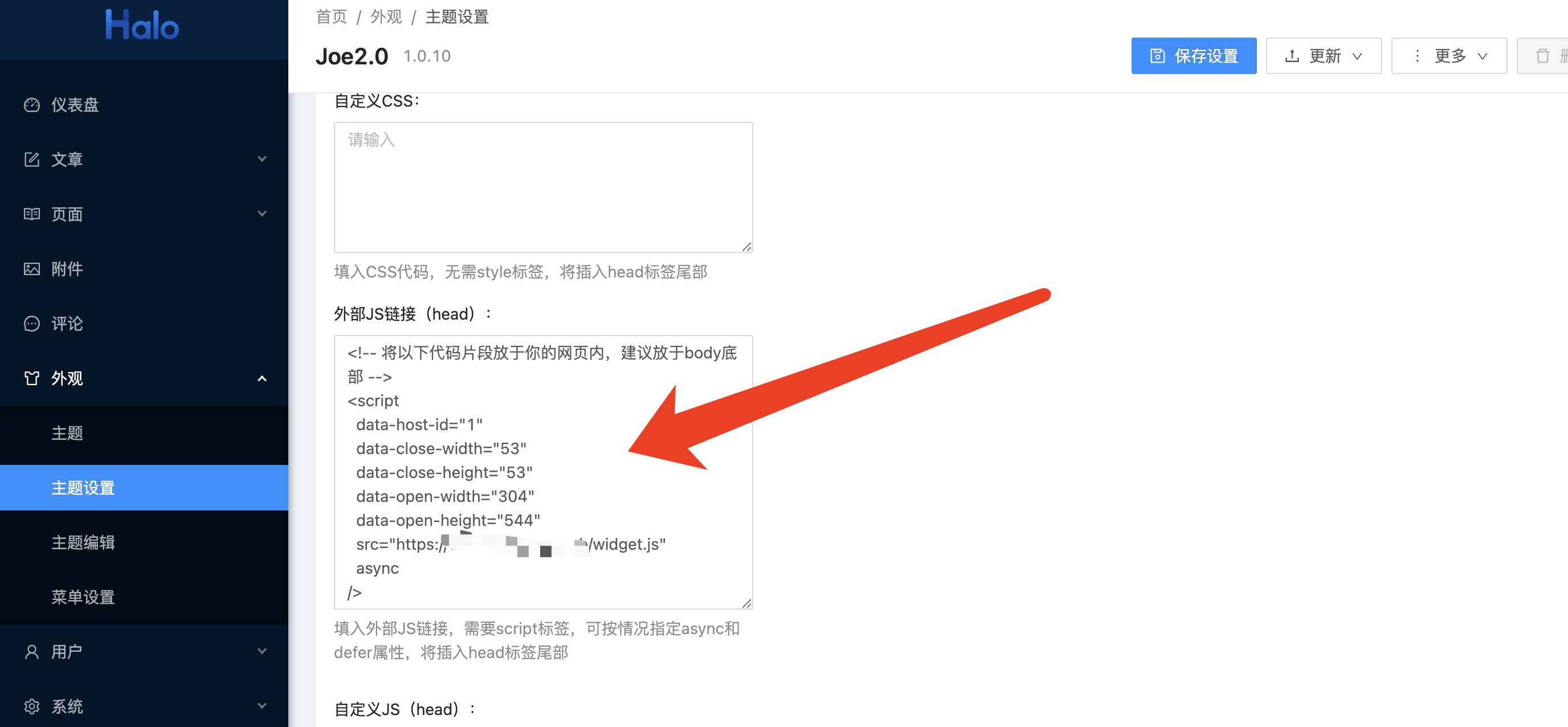
Гугу приводит в качестве примера свою собственную тему Джо:
Код за кулисами:

Просто вставьте его в тему по этому адресу:

Другие темы аналогичны.
8. Возникшие текущие проблемы
Контент для оптимизации:
Изменить цветовую схему
изменить местоположение
Адаптация мобильного телефона
9. Концовка
Желаю всем удачного опыта и не стесняйтесь спрашивать, если у вас есть какие-либо вопросы. GitHub нести Issues,Вы также можете общаться и обсуждать друг с другом в комментариях.
В то же время проект все еще находится в зачаточном состоянии, и студенты, у которых есть возможность внести свой вклад в проект, также могут активно присоединиться. проект Приходите и внесите свой вклад!
Ссылки
VoceChat чиновникURL-адрес:https://voce.chat/
VoceChat чиновник GitHub:https://github.com/privoce
VoceChat чиновникдокумент:https://doc.voce.chat/

Углубленный анализ переполнения памяти CUDA: OutOfMemoryError: CUDA не хватает памяти. Попыталась выделить 3,21 Ги Б (GPU 0; всего 8,00 Ги Б).

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание. Повторная попытка с помощью файла (графическое руководство).

Прочитайте нейросетевую модель Трансформера в одной статье

.ART Теплые зимние предложения уже открыты

Сравнительная таблица описания кодов ошибок Amap

Уведомление о последних правилах Points Mall в декабре 2022 года.

Даже новички могут быстро приступить к работе с легким сервером приложений.

Взгляд на RSAC 2024|Защита конфиденциальности в эпоху больших моделей

Вы используете ИИ каждый день и до сих пор не знаете, как ИИ дает обратную связь? Одна статья для понимания реализации в коде Python общих функций потерь генеративных моделей + анализ принципов расчета.

Используйте (внутренний) почтовый ящик для образовательных учреждений, чтобы использовать Microsoft Family Bucket (1T дискового пространства на одном диске и версию Office 365 для образовательных учреждений)

Руководство по началу работы с оперативным проектом (7) Практическое сочетание оперативного письма — оперативного письма на основе интеллектуальной системы вопросов и ответов службы поддержки клиентов

[docker] Версия сервера «Чтение 3» — создайте свою собственную программу чтения веб-текста

Обзор Cloud-init и этапы создания в рамках PVE

Корпоративные пользователи используют пакет регистрационных ресурсов для регистрации ICP для веб-сайта и активации оплаты WeChat H5 (с кодом платежного узла версии API V3)

Подробное объяснение таких показателей производительности с высоким уровнем параллелизма, как QPS, TPS, RT и пропускная способность.

Удачи в конкурсе Python Essay Challenge, станьте первым, кто испытает новую функцию сообщества [Запускать блоки кода онлайн] и выиграйте множество изысканных подарков!

[Техническая посадка травы] Кровавая рвота и отделка позволяют вам необычным образом ощипывать гусиные перья! Не распространяйте информацию! ! !

[Официальное ограниченное по времени мероприятие] Сейчас ноябрь, напишите и получите приз

Прочтите это в одной статье: Учебник для няни по созданию сервера Huanshou Parlu на базе CVM-сервера.

Cloud Native | Что такое CRD (настраиваемые определения ресурсов) в K8s?

Как использовать Cloudflare CDN для настройки узла (CF самостоятельно выбирает IP) Гонконг, Китай/Азия узел/сводка и рекомендации внутреннего высокоскоростного IP-сегмента

Дополнительные правила вознаграждения амбассадоров акции в марте 2023 г.

Можно ли открыть частный сервер Phantom Beast Palu одним щелчком мыши? Супер простой урок для начинающих! (Прилагается метод обновления сервера)

[Играйте с Phantom Beast Palu] Обновите игровой сервер Phantom Beast Pallu одним щелчком мыши

Maotouhu делится: последний доступный внутри страны адрес склада исходного образа Docker 2024 года (обновлено 1 декабря)

Кодирование Base64 в MultipartFile

5 точек расширения SpringBoot, супер практично!

Глубокое понимание сопоставления индексов Elasticsearch.


