[Забавный проект Docker] Создайте легкую, быструю и красивую персональную навигационную страницу за 10 минут — Flare

1. Предисловие
Всегда находились друзья, которые хотели, чтобы Гугу рассказал, как использовать Docker для создания страницы навигации.,Гугу рекомендует один сегодняСу ЯнБосс получилFlameВдохновлять,Новая оптимизация на этой основепроектFlare
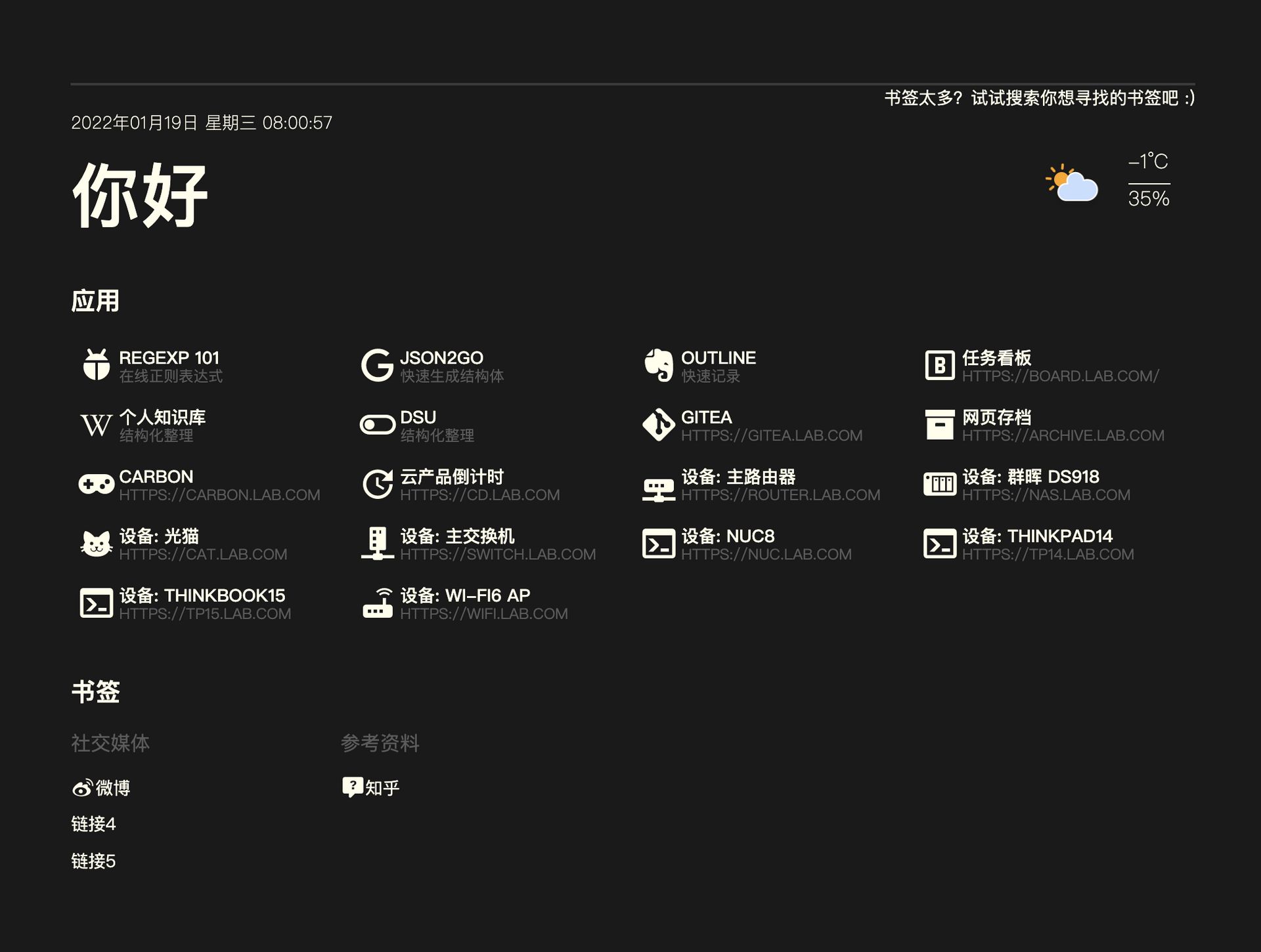
—— Легкая, быстрая и красивая персональная навигационная страница, подходящая для HomeLab или других сценариев, ориентированных на конфиденциальность.
Основные особенности Flare следующие:
- Поддерживает развертывание Docker одним щелчком мыши и удобное обслуживание (обновление, миграция, удаление).
- Нет зависимостей от базы данных
- Данные приложения полностью открыты и прозрачны и на 100% принадлежат самим пользователям.
- Поддерживает онлайн-редактирование, встроенные значки Material Design. Более 6 тысяч значков, на данный момент загружено более 10 000 раз.
- Поддерживает устройства x86 и распространенные ARM (ARM32v6, ARM32v7, ARM64v8).
- Потребление ресурсов приложения очень низкое (ЦП: < 1% MEM: < 30M Docker Image: < 10M)
1.1 Связанные адреса
Flare чиновник GitHub:https://github.com/soulteary/docker-flare
Flare Лог строительства оригинального автора (обратный прокси ИспользовалTraefik):https://soulteary.com/2022/02/23/building-a-personal-bookmark-navigation-app-from-scratch-flare.html
проектвдохновленный:https://github.com/pawelmalak/flame
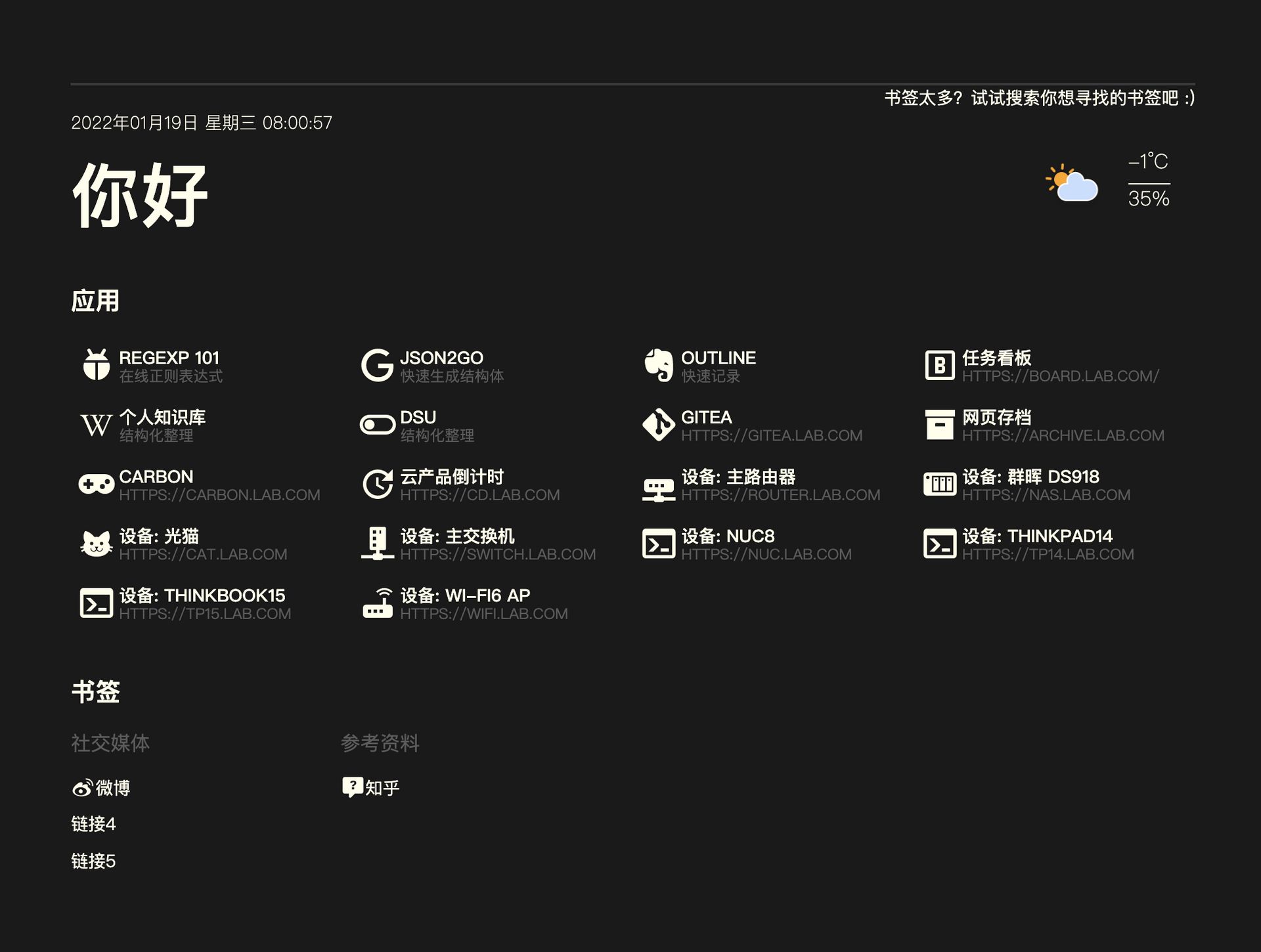
2. проектвыставка(копироватьотGitHub)
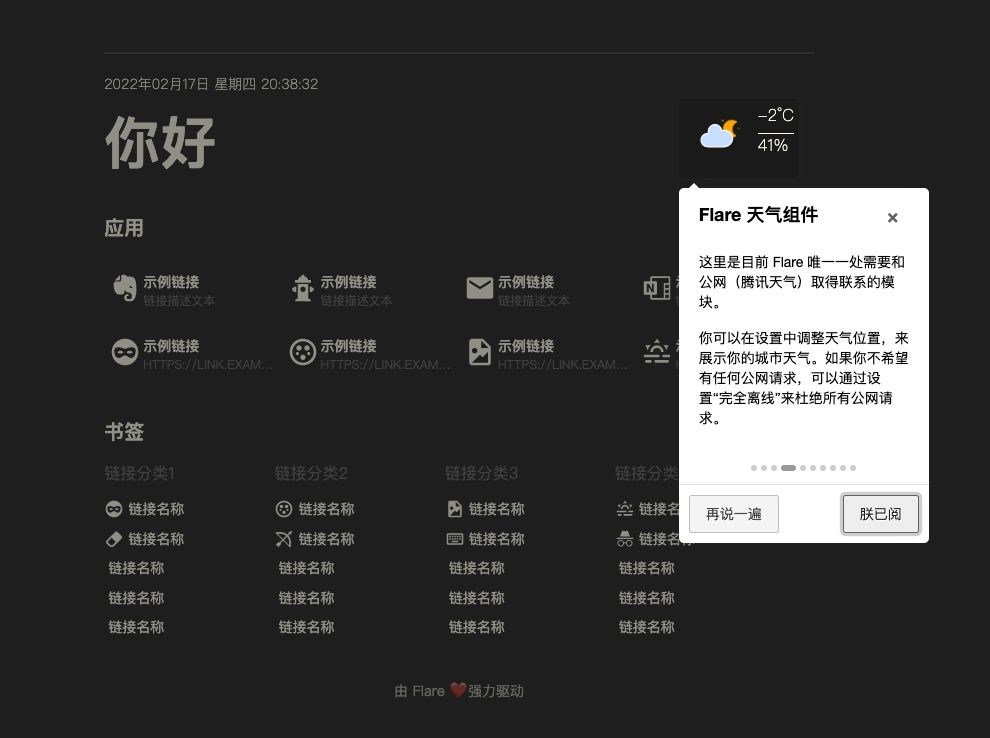
2.1 Руководство по использованию программы
Чтобы облегчить нам использование, босс создал простую программу-мастер. flare После запуска мы можем получить к нему доступ в любое время. /guide,Получать flare Знакомство с основными функциями интерфейса.

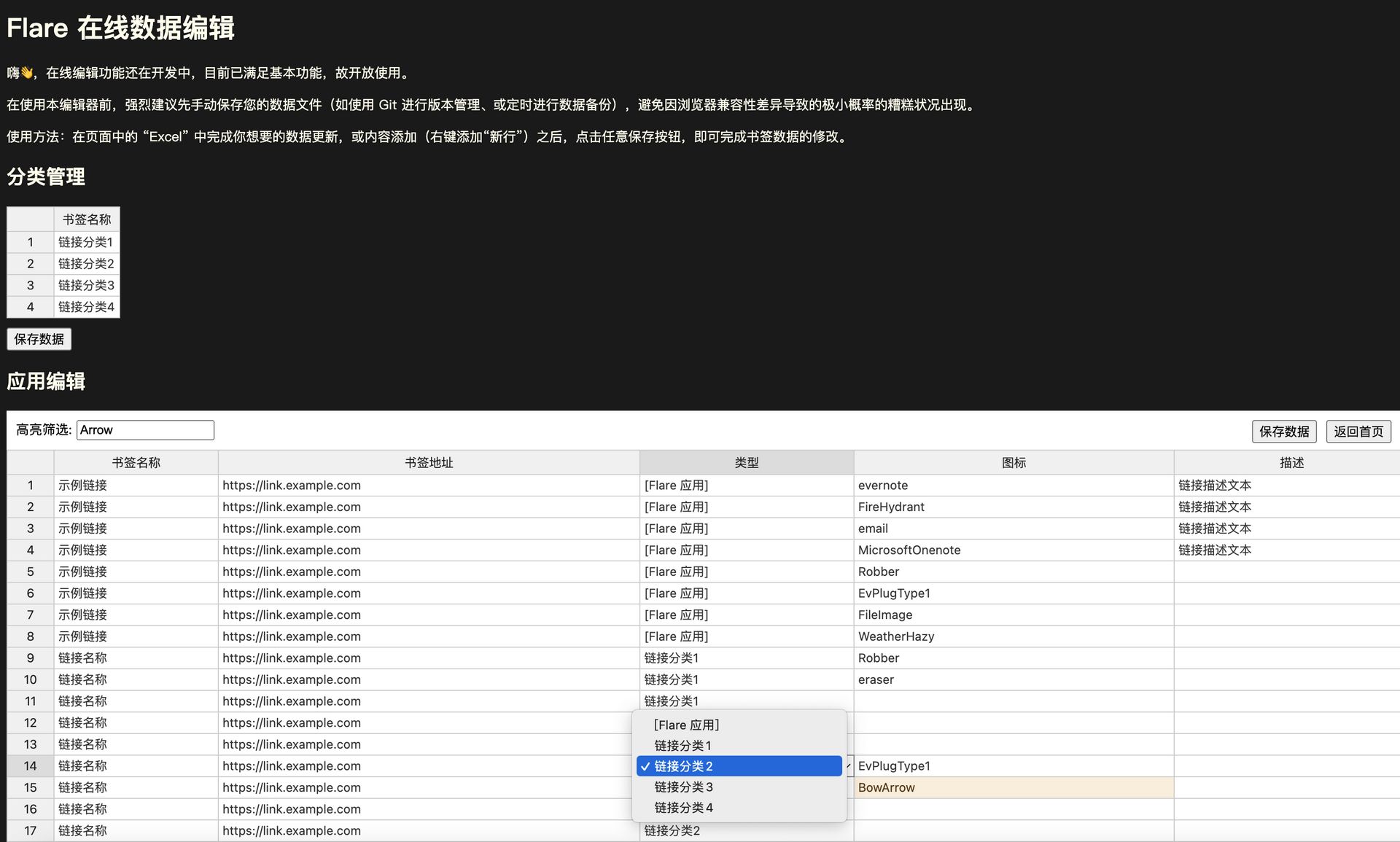
2.2 Страница онлайн-редактирования программы
Чтобы удовлетворить потребности редактирования в любое время и в любом месте, в программу добавлена страница «Онлайн-редактирование».

Адрес страницы инструмента:/editor
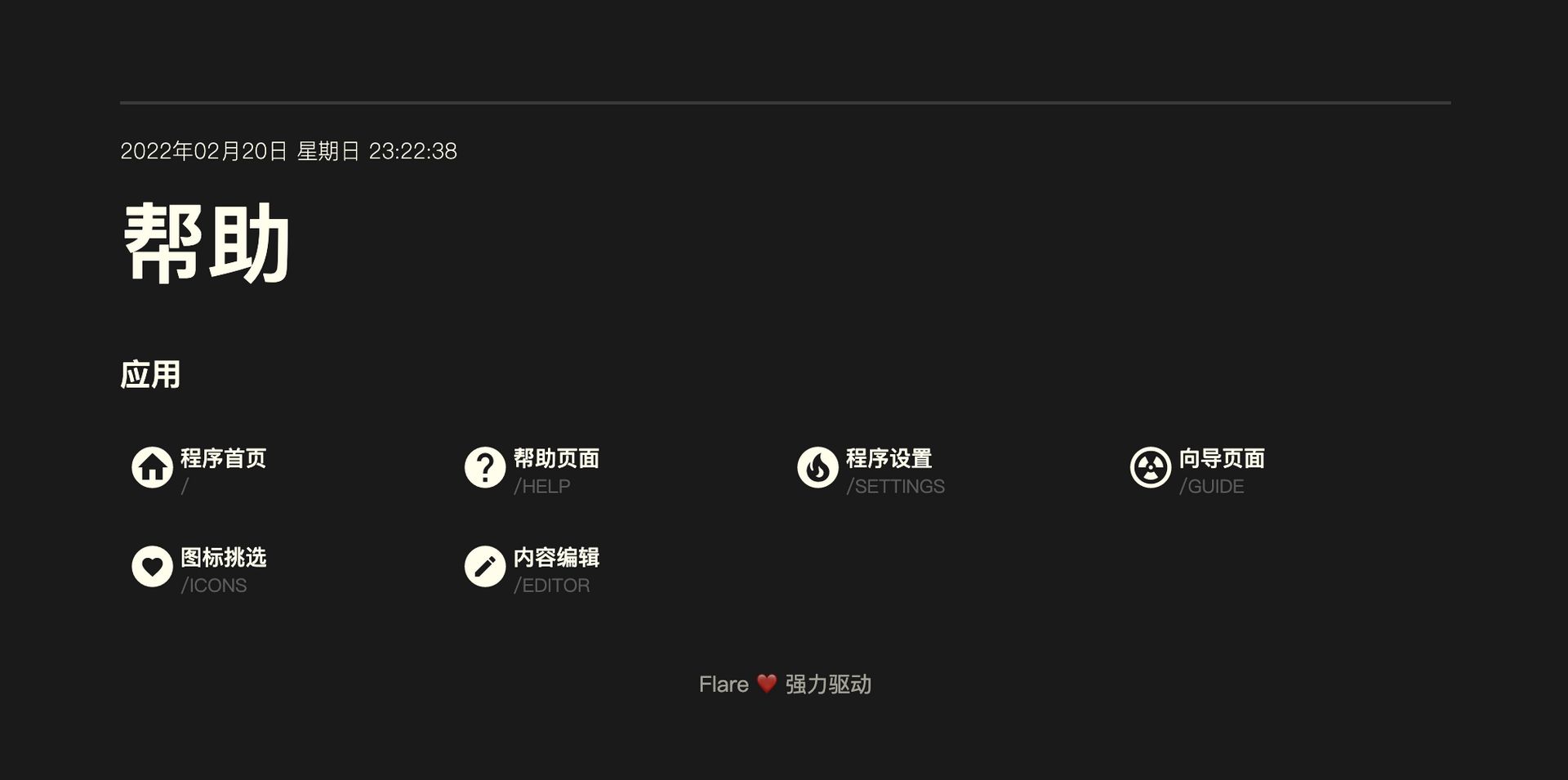
2.3 Страница помощи программы
Чтобы уменьшить ненужную нагрузку на адресную память, в программу добавлена «страница помощи», на которой по умолчанию отображаются все страницы инструментов в программе.

Адрес страницы инструмента:/help
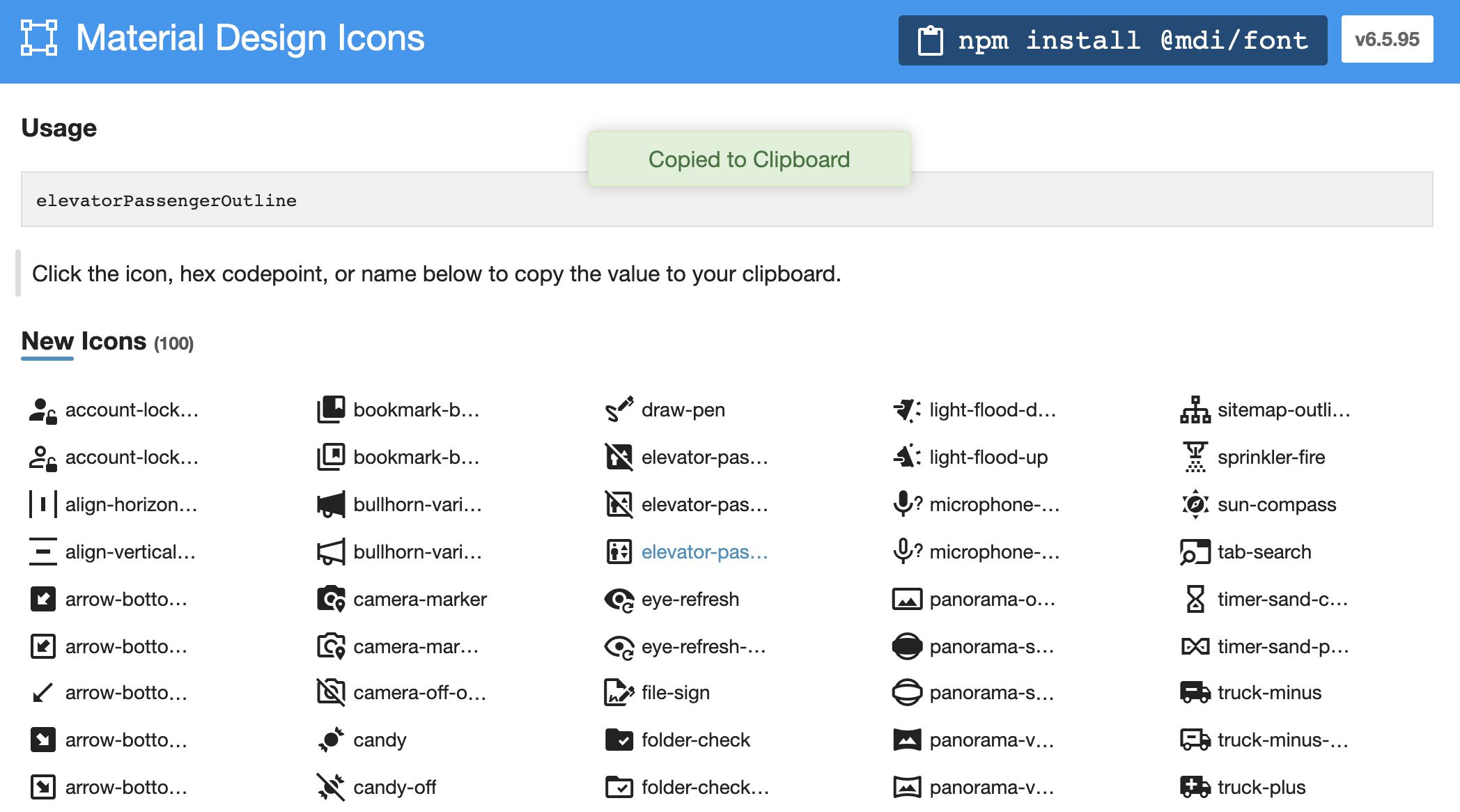
2.4 Значки
Чтобы друзьям было проще использовать Flare, в программу встроены все значки Material Design с сайта Materialdesignicons.com. Вы можете сделать каждую из своих закладок единым стилем и использовать высококачественные векторные значки.

После запуска Flare используйте браузер для доступа к /icons/, чтобы открыть страницу со списком значков.
Выберите понравившийся значок на странице. После щелчка мышкой «имя значка», которое может использоваться непосредственно программой, будет сохранено в буфере обмена по умолчанию, а затем вставлено в файл конфигурации Flare автоматически обновит файл. значок закладки.
(Имена значков не требуют дефиса и не чувствительны к регистру)
Адрес страницы инструмента:/icons
2.5 Производительность программы
«Быстрота» — главное преимущество Flare, и для его поддержки, естественно, нужны «полные очки».

если Вам интересно, как это достигается?,можете прочитать эту статью:«Рекорд производства Flare: интерфейсная оптимизация производительности приложений и интерфейсная часть»。
Выкидывайте ядро прямо сюда docker-compose.yaml файл, знакомый docker Опытные игроки в этой среде могут напрямую скопировать и построить ее.
Flare развертывать:
version: '3.6'
services:
flare:
image: soulteary/flare
restart: always
# По умолчанию параметры добавлять не нужно, если есть особые потребности.
# читаемый документ https://github.com/soulteary/docker-flare/blob/main/docs/advanced-startup.md
command: flare
# Включить режим входа в учетную запись
command: flare --nologin=0
environment:
# Если вы хотите включить режим входа пользователя, вам необходимо сначала его настроить. `nologin` запускать Параметры `0`
# Если включено `nologin`, не установлено FLARE_USER, пользователь по умолчанию `flare`
- FLARE_USER=flare
# Укажите собственный пароль учетной записи, если он не установлен. `FLARE_USER`, пароль будет сгенерирован по умолчанию и отображен в журнале запуска приложения.
- FLARE_PASS=flare
# Включить ли «Мастер использования» и получить доступ `/guide`
- FLARE_GUIDE=1
ports:
- 3020:5005
volumes:
- ./app:/appНиже приводится подробное руководство по сборке, поэтому новички смогут успешно построить его шаг за шагом.
3. Настройте среду
- сервер:ДоступныйЛегкий сервер приложений Tencent Cloud , (лучше всего выбрать Серверы за пределами материка (Гонконг))если Если вы новичок, который только начал играть,,Также доступен для покупки Racknerd сервер, минимум менее одного года 100 блок (но рекомендуется выбирать 1G Машины с оперативной памятью больше) (Racknerd сервер Различные модели:Нажмите, чтобы просмотреть)
- Система: Дебиан 11 (ДД-скрипт Не требуется ДД, даже с оригинальной системой Хорошо, я буду использовать его во всех последующих уроках. Debian или Ubuntu Построить~)
- Установлено Docker、Docker-compose(Связанные скрипты)
- 【Не требуется Но рекомендуется】Доменное имя и разрешить его на сервере(Покупка доменного имени, разрешение доменного имени Видеоурок)
- 【Не требуется】нестивперед Установлено панель пагоды зарубежная версия aapanel,и Установлено Nginx(Адрес установки)
- 【Не требуется Выбрано на этот раз】Установлено Nginx Proxy Manager(Связанные руководства)
Требования к серверу: рекомендуется 1 ГБ памяти, жесткий диск может быть больше.
4. Создайте видео
4.1 YouTube
YouTube:https://youtu.be/Qsvx3AHZnYw
4.2 Билибили
Билибили [HD-версию можно нажать, чтобы пожаловаться на нее B стоять и смотреть】:<joe-bilibili bvid="BV1So4y1h7LZ"></joe-bilibili>
5. Метод строительства
Поскольку многие друзья уже покупали облегченный сервер приложений Tencent Cloud, Гугу также расскажет о некоторых специальных конфигурациях Tencent Cloud. Если вы не используете облегченный сервер приложений Tencent Cloud, вы можете сразу перейти к разделу 5.1.
Установите систему (облегченный сервер приложений Tencent Cloud)

Самая большая особенность облегченного сервера Tencent Cloud заключается в том, что он «легкий». По сравнению с CVM, он больше подходит для начала работы новичкам. Здесь мы выбираем базовый образ Docker, который может сохранить этапы установки Docker позже (если вы захотите). настаивайте на использовании внутреннего сервера, установленный здесь образ Docker также поможет вам настроить внутренние источники изображений, что позволит ускорить доступ к ресурсам образа Docker).
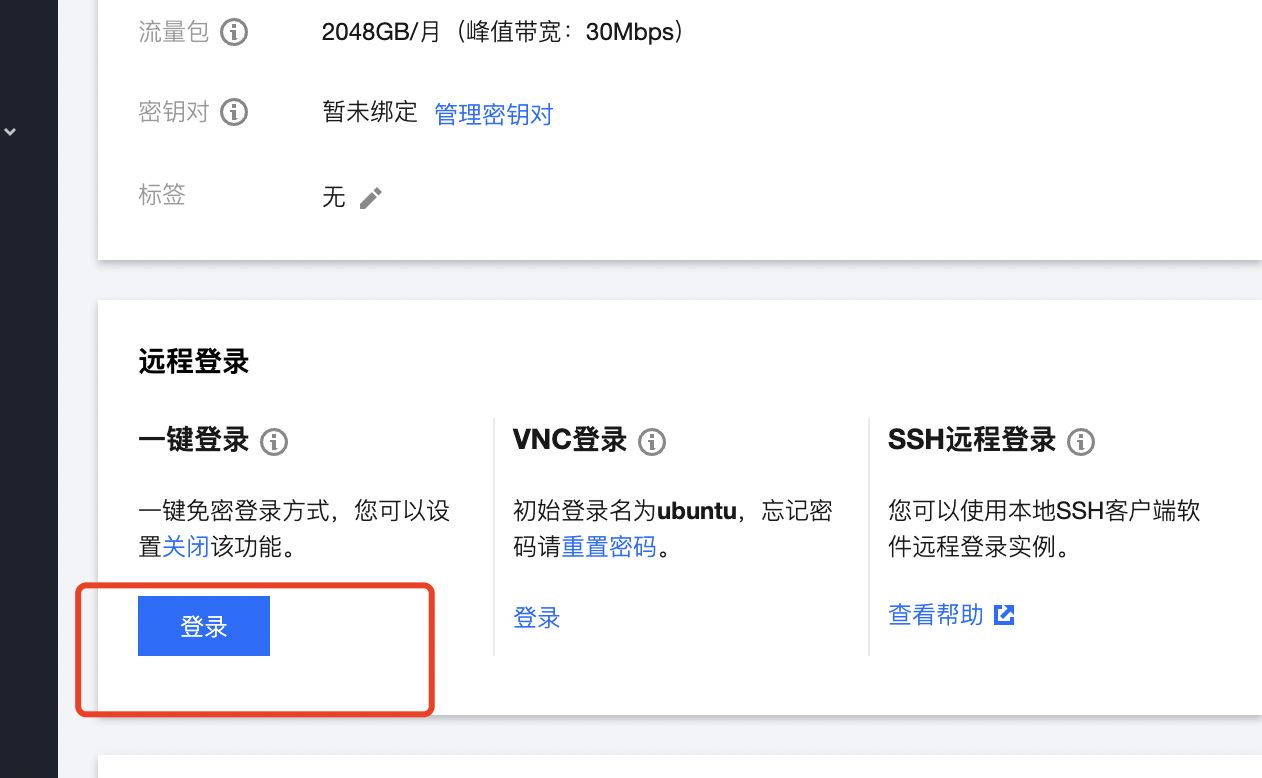
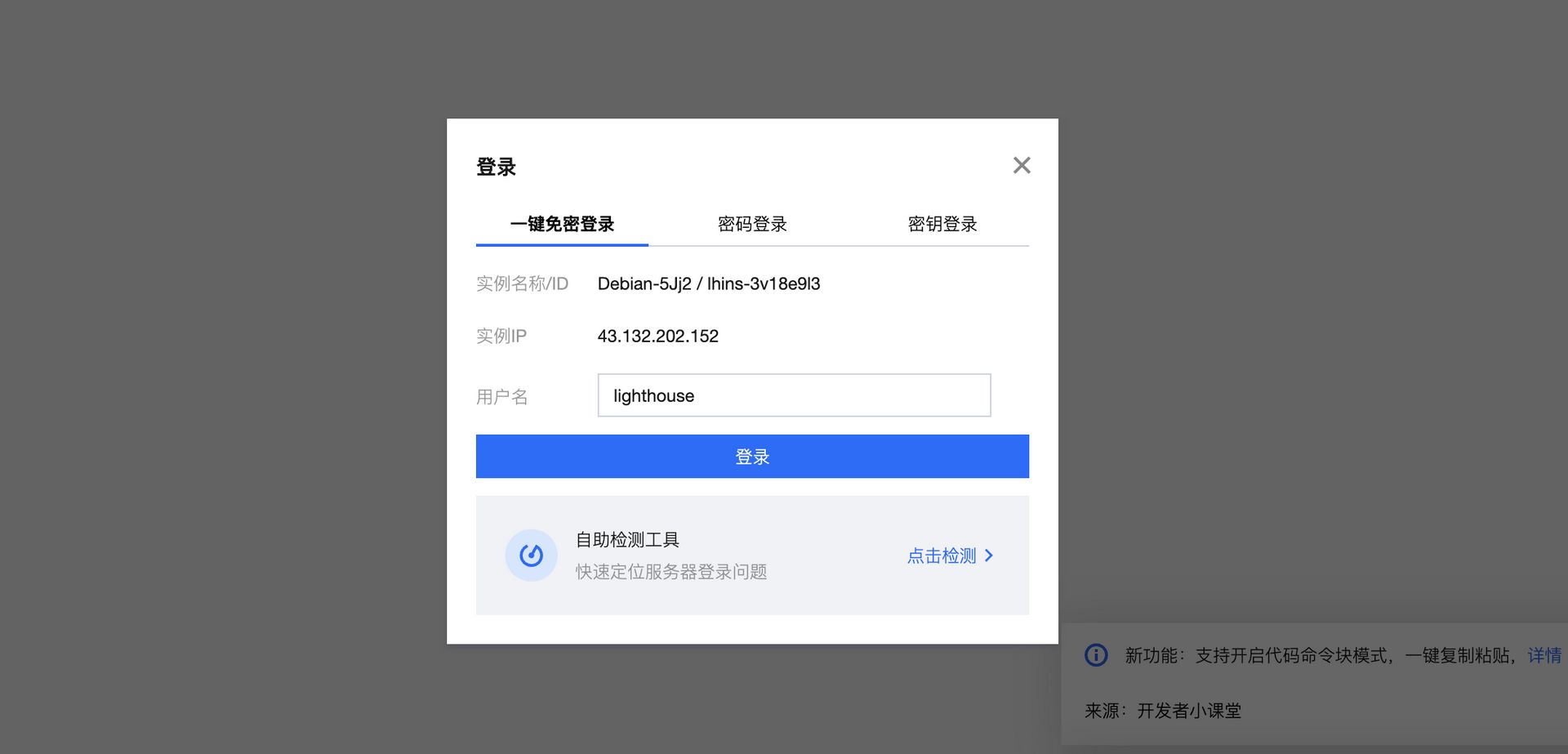
Войдите в систему (облегченный сервер приложений Tencent Cloud)



5.1 Установите Docker и Nginx Proxy Manager
Вы можете напрямую обратиться к этому контенту:
https://blog.laoda.de/archives/nginxproxymanager
5.2 Создайте каталог установки
Создайте каталог установки:
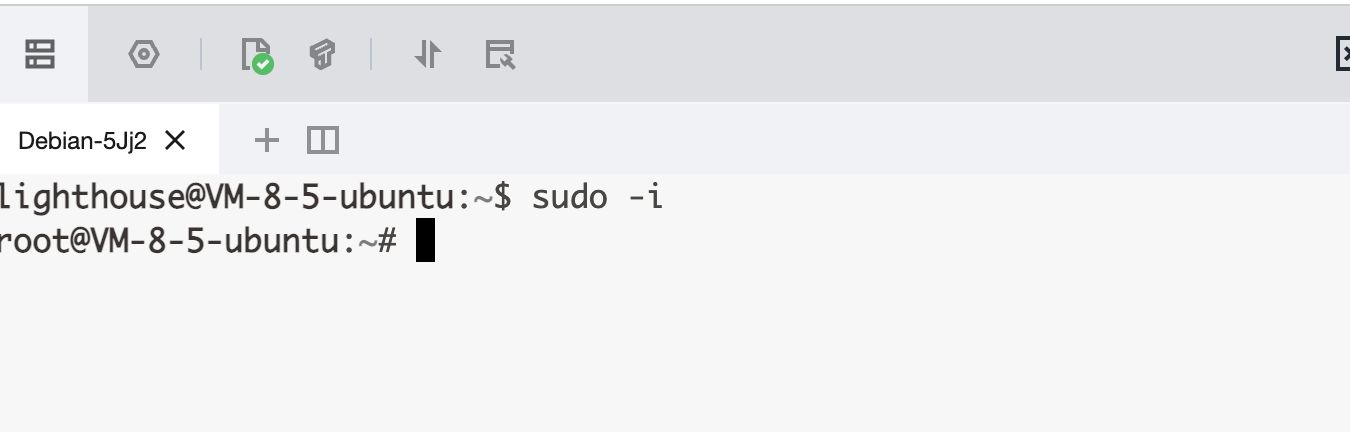
sudo -i
mkdir -p /root/data/docker_data/Flare
cd /root/data/docker_data/FlareЗдесь мы устанавливаем его напрямую с помощью докера.
vim docker-compose.ymlВ разделе «Английский метод ввода» нажмите i
version: '3.6'
services:
flare:
image: soulteary/flare
restart: always
# По умолчанию параметры добавлять не нужно, если есть особые потребности.
# читаемый документ https://github.com/soulteary/docker-flare/blob/main/docs/advanced-startup.md
command: flare
# Включить режим входа в учетную запись
command: flare --nologin=0
environment:
# Если вы хотите включить режим входа пользователя, вам необходимо сначала его настроить. `nologin` запускать Параметры `0`
# Если включено `nologin`, не установлено FLARE_USER, пользователь по умолчанию `flare`
- FLARE_USER=flare
# Укажите собственный пароль учетной записи, если он не установлен. `FLARE_USER`, пароль будет сгенерирован по умолчанию и отображен в журнале запуска приложения.
- FLARE_PASS=flare
# Включить ли «Мастер использования» и получить доступ `/guide`
- FLARE_GUIDE=1
ports:
- 3020:5005 # Порт 3020 слева можно изменить на неиспользуемый порт на любом сервере.
volumes:
- ./app:/app # Файл сохраняется в папке приложения по текущему пути.щелкнуть esc,Затем :wq Сохраняем и выходим.
5.3 Включите брандмауэр сервера (не обязательно) и зайдите на веб-страницу.
Некоторые крупные производители имеют в своей серверной части брандмауэр (группу политик безопасности). На данный момент нам нужно открыть порт в брандмауэре (группа политик безопасности). 3020
Например, если вы Tencent Cloud, способ открытия следующий (некоторые поставщики услуг не имеют собственного брандмауэра панели, поэтому этот шаг не обязателен):
<img src="https://img.laoda.de/i/2022/06/30/zlio5h-2.webp" alt="image-20220630215240864" style="zoom:33%;" />
<img src="https://img.laoda.de/i/2022/06/30/10h3dqt-2.webp" alt="image-20220630220546335" style="zoom:33%;" />
Пример на картинке заполнен 5230,Замечание заполнено memos,Здесь мы заполняем 3020,Заполните пример Flare , просто подтвердите (если вы находитесь в docker-compose Изменено в файле 9009,Вам нужно заполнить это здесь 9009,и так далее)
<img src="https://img.laoda.de/i/2022/08/19/o4byqz-2.webp" alt="image-20220819145844555" style="zoom:33%;" />
Проверьте, занят ли порт (начните с 3020 (например), введите:
lsof -i:3020 #Проверять 3020 Порт занят?,если занято,Переопределить портЕсли ничего не появляется, это означает, что порт не занят и мы можем продолжить следующие операции ~
Если оно появляется:
-bash: lsof: command not foundбегать:
apt install lsof #Установить lsofЕсли порт не занят (если занят, измените порт, например, измените его на 8081,Уведомление docker И командную строку, и фаервол надо менять)
наконец:
cd /root/data/docker_data/Flare # приходить dockercompose В папке, где находится файл
docker-compose up -d Теоретически мы можем войти http://ip:3020 Доступ установлен.

Уведомление: 1. Не знаю сервера IP,Вы можете напрямую использовать командную строкувходить:
curl ip.sb,будет отображаться, когдавпередсервериз IP。 2. Если вы не можете получить доступ, проверьте еще раз, открыт ли соответствующий порт в брандмауэре панели Pagoda и внутреннем брандмауэре поставщика услуг.
Некоторые друзья могут захотеть настроить его и поделиться им с другими. Если они захотят поделиться им с другими позже, IP + порт слишком неэлегантен. Gugu рекомендует вам создать доменное имя, которое легко запомнить и которое выглядит более формально. Это позволит вам использовать https, что сделает веб-страницу более безопасной.
и namesilo выше xyz Доменное имя с суффиксом действует один год. 7 Юани можно выбрасывать каждый год.
Если вы хотите использовать его в течение длительного времени, рекомендуется купить его. com Доменное имя с суффиксом более формально и его можно вводить laodade получить 1 Скидка в долларах США (не знаю, доступна ли она сейчас)
namesilo Поставляется с защитой конфиденциальности,Гугу использовал этот,Цена также относительно низкая среди этих регистраторов.,Ключевым моментом является то, что его компания не похожа на других регистраторов доменных имен.,Никаких трюков!(Это просто какой-то фоновый интерфейсуродливый древний = =)
Давайте посмотрим вниз!
5.4 Обновление
cd /root/data/docker_data/Flare
docker-compose down
cp -r /root/data/docker_data/Flare /root/data/docker_data/Flare.archive # На всякий случай заранее сделайте резервную копию
docker-compose pull
docker-compose up -d # пожалуйста, не используйте docker-compose stop остановить контейнер, поскольку для этого требуется дополнительное время на ожидание остановки контейнера; up -d Когда вы напрямую обновляете контейнер, он автоматически останавливается и немедленно перестраивает новый контейнер, поэтому нет необходимости тратить это время.
docker image prune # prune Команда используется для удаления тех, которые больше не используются. docker объект. Удалить все элементы, которые не были tag Отметьте и изображения, которые не используются контейнераминамекать:
WARNING! This will remove all dangling images.
Are you sure you want to continue? [y/N] входить y
Приложения, созданные с использованием Docker, очень легко обновлять~
5.5 Удаление Flare
cd /root/data/docker_data/Flare
docker-compose down
cd ..
rm -rf /root/data/docker_data/Flare # Полностью удалить данные, сопоставленные с локальнымиМожет быть удален очень чисто.
6. Обратный прокси
Для доступа к нашему сервису нам нужно использовать доменное имя вместо IP+порта!
6.1 Использование прокси-менеджера Nginx
Добавление поворота прокси Извперед,Убедитесь, что вы завершили разрешение доменного имени,Если вы не знаете как, вы можете посмотреть это:Доменное имя и разрешить его на сервере(Покупка доменного имени, разрешение доменного имени Видеоурок)

После этого войдите в систему Nginx Proxy Manager(Не знаю, как это смотреть:Установите прокси-менеджер Nginx.(Связанные руководства))
Уведомление: Nginx Proxy Менеджер (далее – НПМ) будет использоваться
80、443порт, поэтому эта машина не может его занять (например, изначально у нее был Nginx)
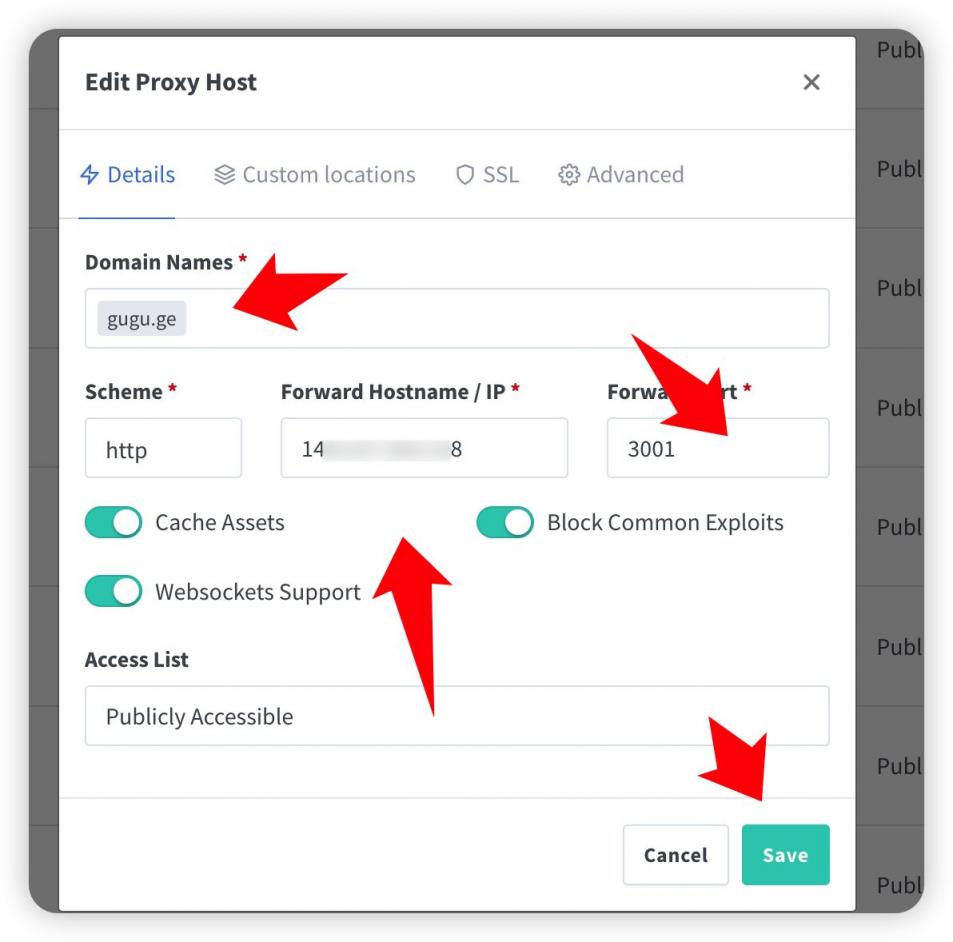
Просто добавьте несколько фотографий:
<img src="https://img.laoda.de/i/2022/05/02/kfes4s\_7.webp" alt="image-20220502123517401" style="zoom: 33%;" />

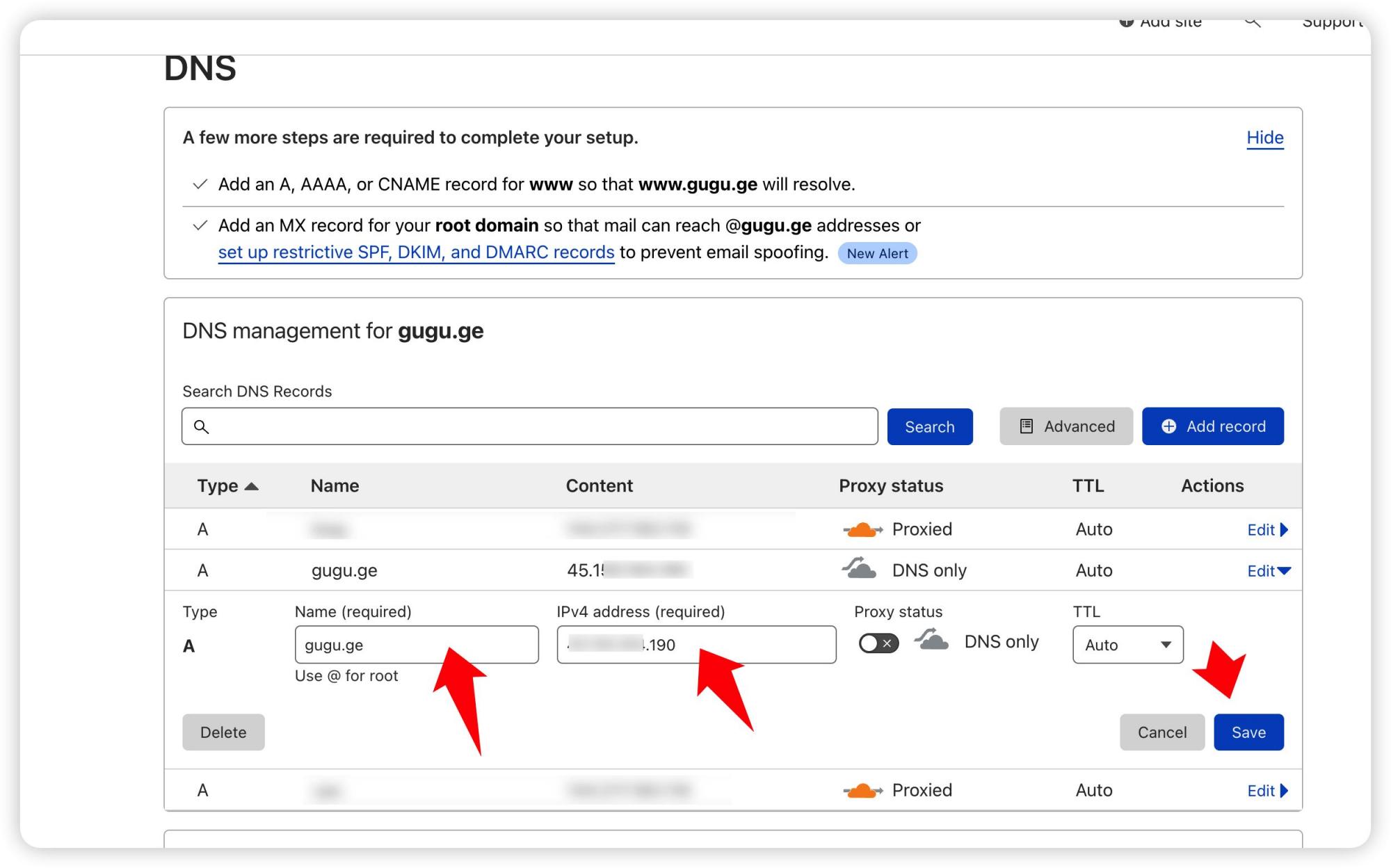
Обратите внимание на заполнение соответствующего
доменное имя、IPипорт,Согласно статье,должно быть3020
Заполните IP:
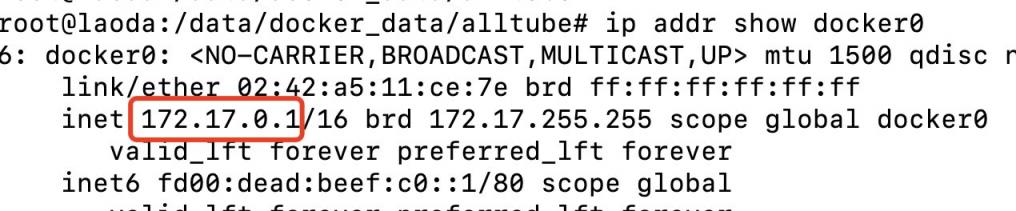
Если Nginx Proxy Manager и Flare на одном сервере, входить в терминал можно:
ip addr show docker0Просмотрите соответствующий внутренний IP-адрес контейнера Docker.

В противном случае заполните напрямую Flare Сервер, где IP Вот и все.
<img src="https://img.laoda.de/i/2022/04/03/h9azjx\_7.webp" alt="image-20220403104353185" style="zoom: 33%;" />
Откройте его еще раз и проверьте следующее:

Затем вы можете использовать доменное имя для установки и доступа к нему.
6.2 Использование панели «Пагода»
Я обнаружил, что многие друзья до сих пор привыкли использовать панель «Пагода», и вот обратная конфигурация панели «Пагода»:
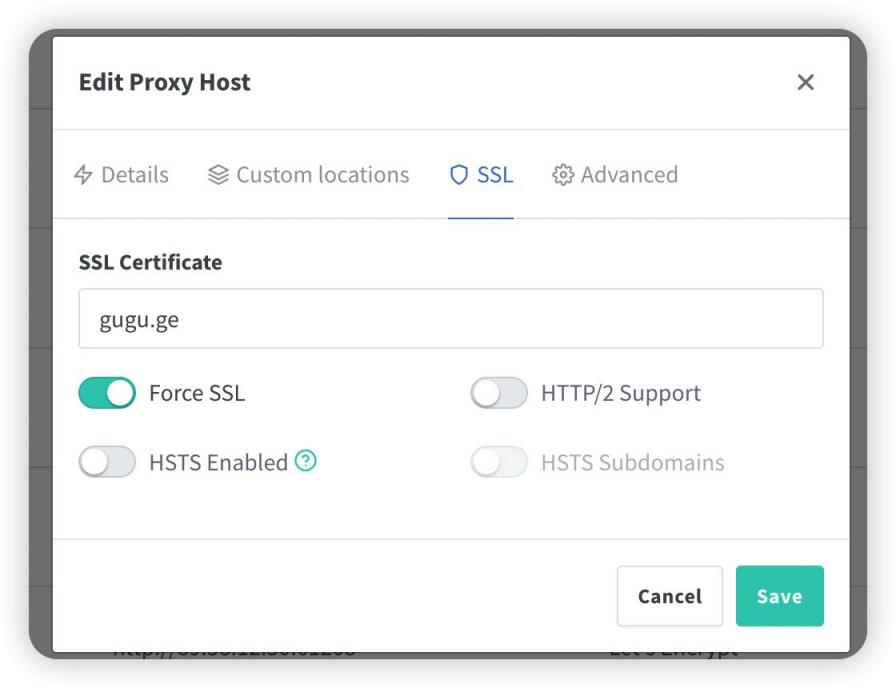
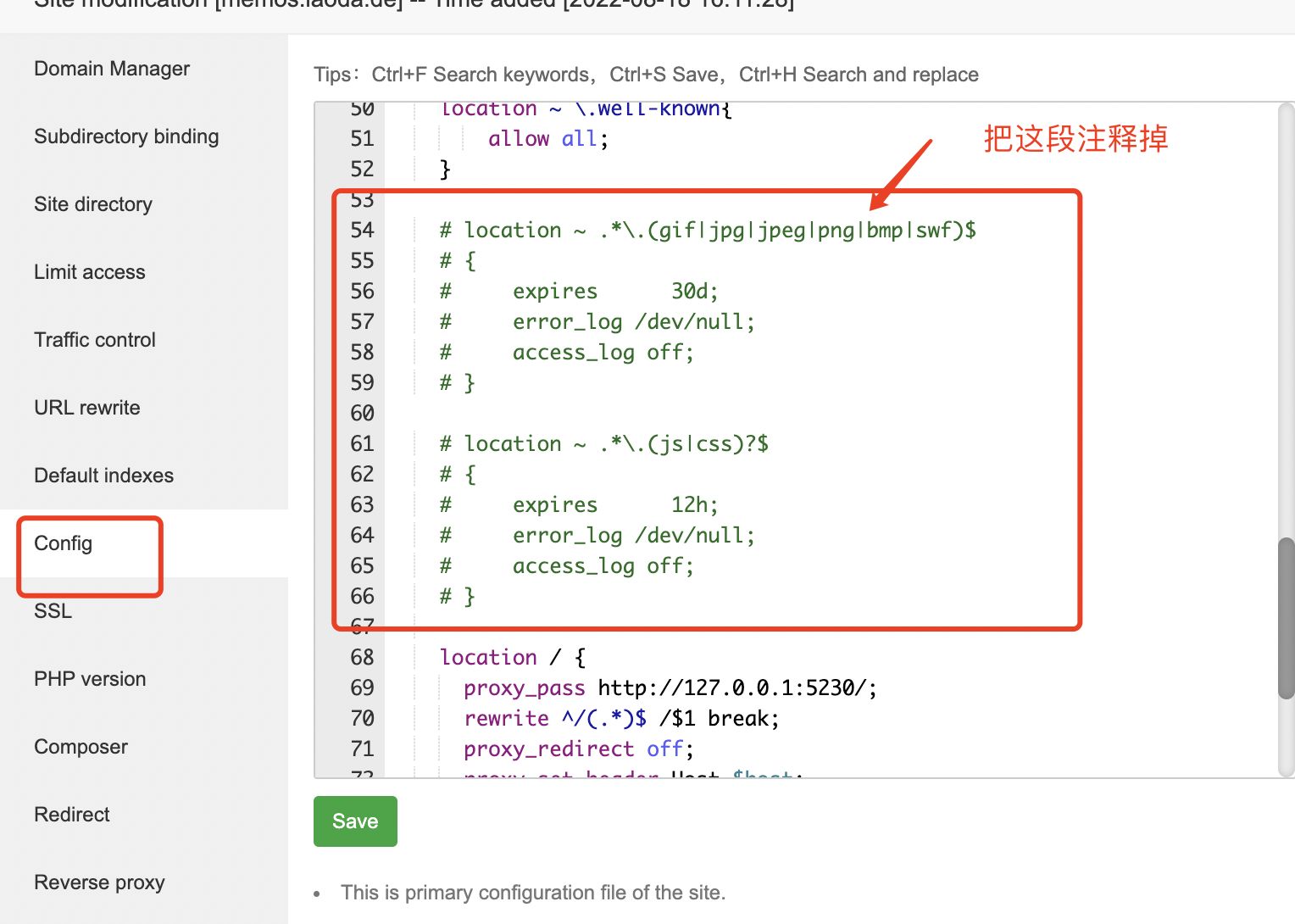
Просто создайте новый сайт, без базы данных, без PHP, просто статический.
Затем откройте следующую конфигурацию и измените конфигурацию Nginx.


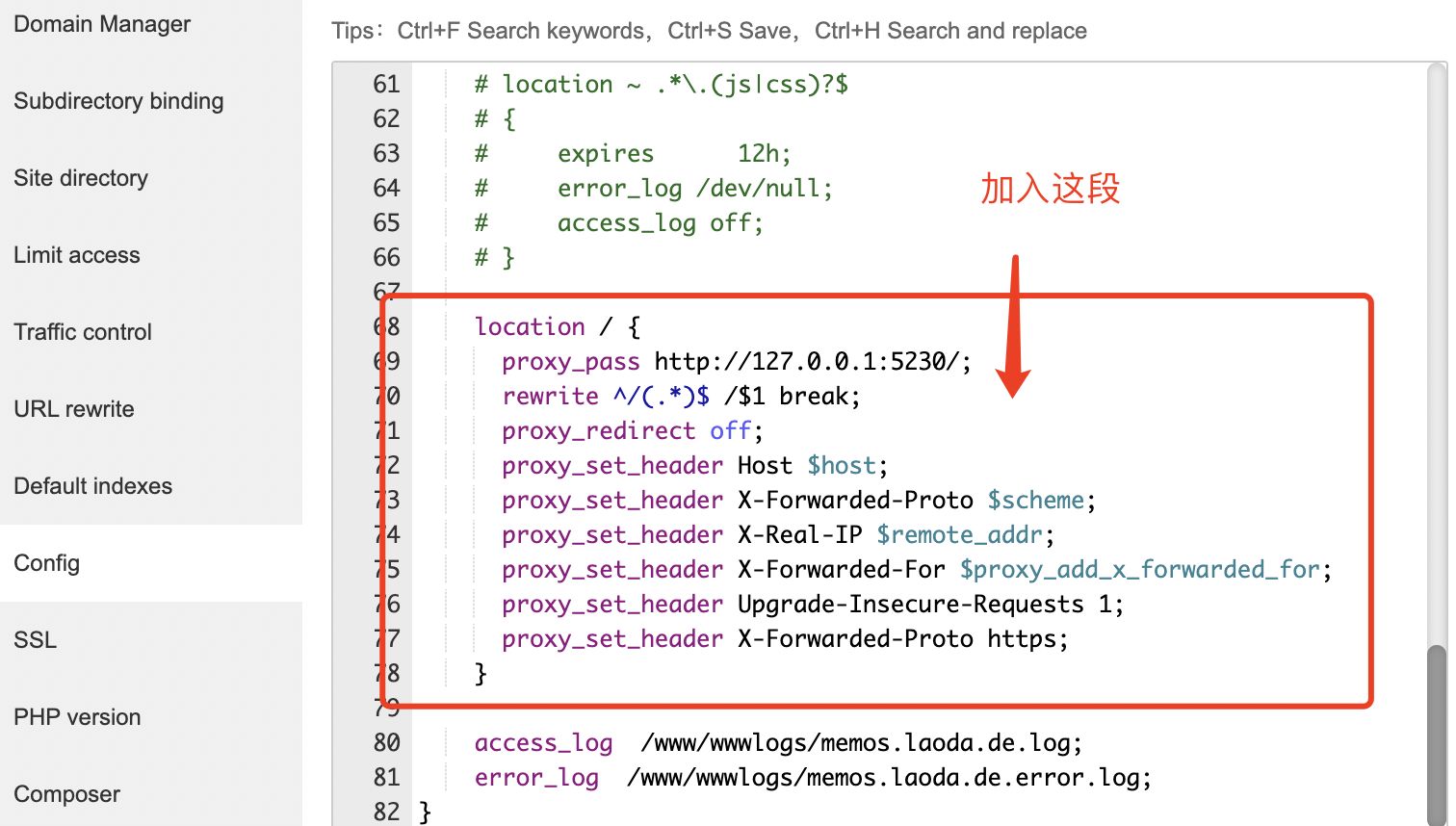
Код выглядит следующим образом:
location / {
proxy_pass http://127.0.0.1:3020/; # Будьте осторожны и измените его на тот порт, который вы действительно используете.
rewrite ^/(.*)$ /$1 break;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade-Insecure-Requests 1;
proxy_set_header X-Forwarded-Proto https;
}Этот метод подходит для 90% изобратный прокси может быть эффективным, затем вы можете использовать доменное имя для установки и доступа к нему.
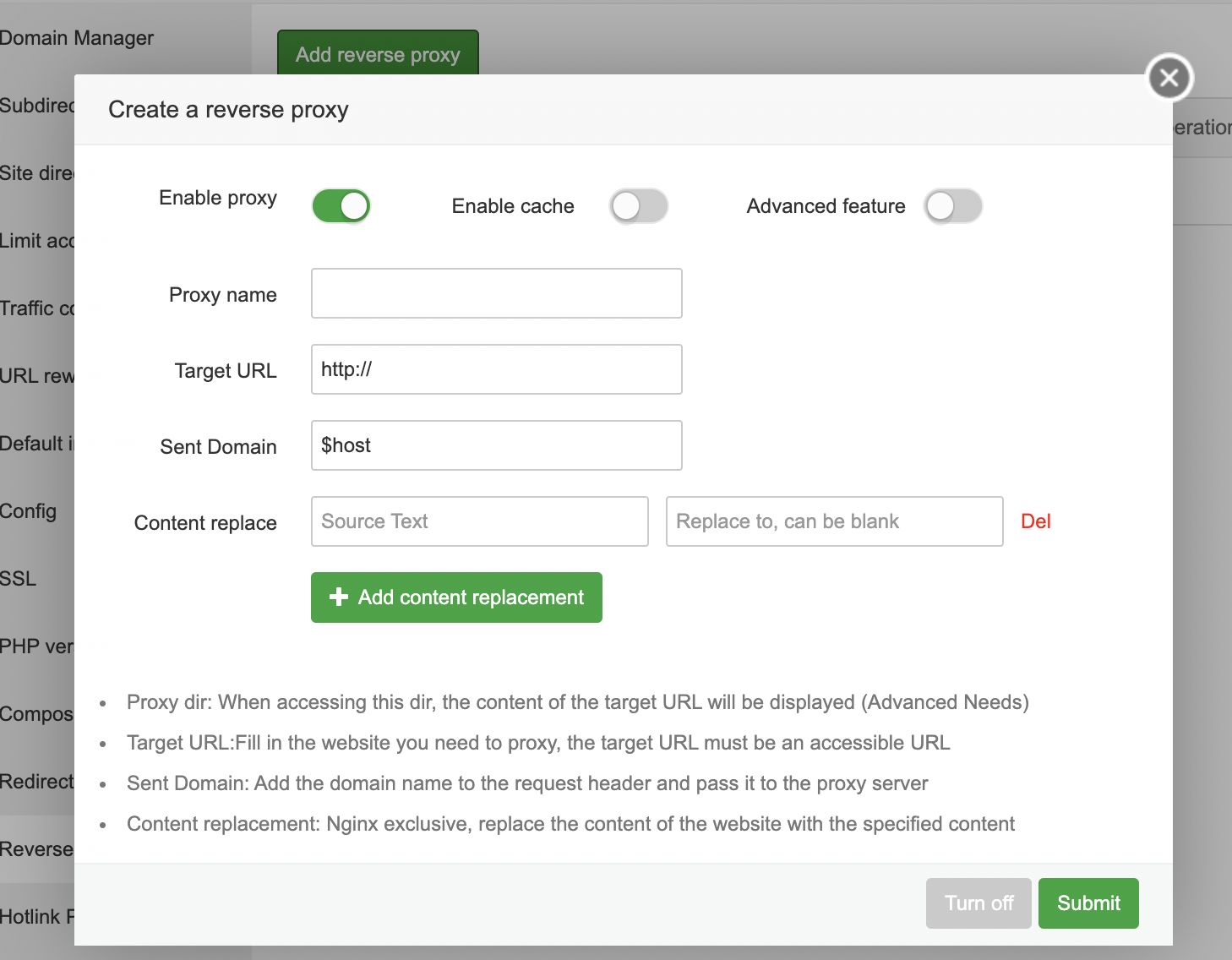
Некоторые студенты могут спросить, почему бы просто не использовать функцию обратного прокси, которая поставляется с Pagoda.

Это также возможно, но сам Гугу уже сталкивался с ситуацией, когда при наличии нескольких веб-сайтов, которые необходимо отменить, при настройке здесь будет сообщаться об ошибке = =
Поэтому позже я перестал его использовать и просто использовал метод выше для управления им.
7. Руководство по использованию
7.1 Настройка вспышки
Конкретную конфигурацию установки смотрите в видео Гугу.
8. Возникшие текущие проблемы
Страница редактирования работает, но немного неуклюже.
9. Концовка
Желаю всем удачного опыта и не стесняйтесь спрашивать, если у вас есть какие-либо вопросы. GitHub нести Issues,Вы также можете общаться и обсуждать друг с другом в комментариях.
В то же время проект находится в зачаточном состоянии, и студенты, у которых есть возможность внести свой вклад в проект, также могут активно присоединиться. проект Приходите и внесите свой вклад!
наконец,Спасибо автору за его вклад,Давайте воспользуемся таким прекрасным проектом!
Ссылки
Flare чиновник GitHub:https://github.com/soulteary/docker-flare
Flare Лог строительства оригинального автора (обратный прокси ИспользовалTraefik):https://soulteary.com/2022/02/23/building-a-personal-bookmark-navigation-app-from-scratch-flare.html

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


