Взорваться! Новая версия SD WebUI Forge обрабатывает изображения быстрее! Поддерживает последнюю модель Flux! (Учебное пособие по установке на уровне няни)
Часто ли тыSD WebUIЗастрял и остановился、Боюсь, что взорвется видеопамять.?После запускаSD Компьютер начинает нагреваться. Особенно пользователи с низким объемом видеопамяти часто"Ударять",Приходится перезапускать снова и снова。какAIНеобходимые инструменты для рисования,WebUIНо их еще так много"яма",Это очень расстраивает!😠
хорошая новость в том, что,WebUIАвтор доктор Чжан Люминь также обнаружил эту проблему.,Наконец-то запустил обновленную версию SD WebUI Forge! Хоть интерфейс и не изменился, но скорость генерации значительно улучшилась! позволятьты4GВидеокарта также работает легкоSD WebUI,СуществованиеAIлюбитель живописи,и поддерживает новейшиеFlux Модель。Это необходимоPickБольшое обновление для!

ForgeНасколько это мощно?? Позвольте мне рассказать вам четыре основных момента!
1. Упрощение кода и увеличение скорости
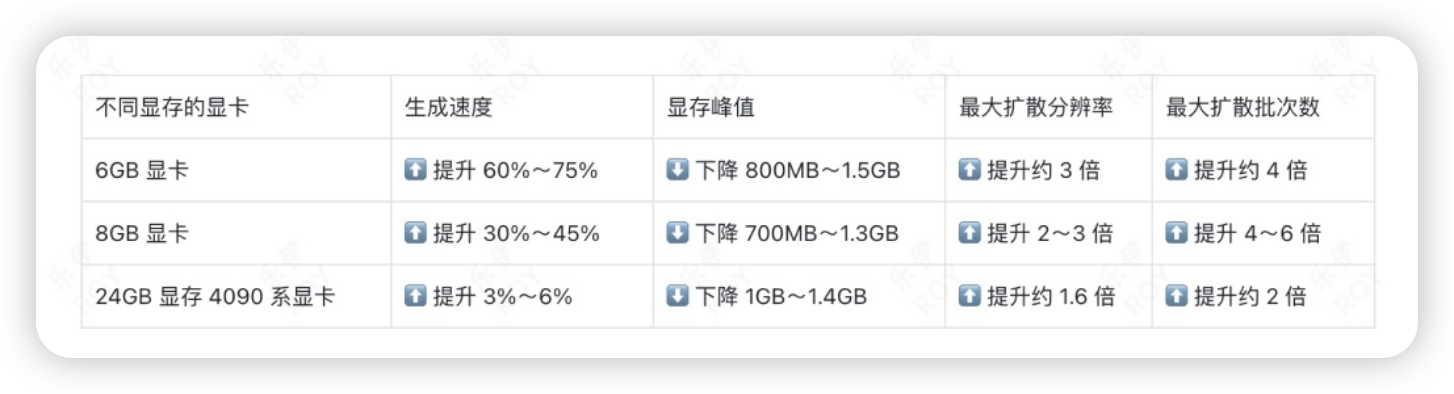
Forgeразработчиков усердно работали над оптимизацией кода,Значительно упрощает логику. Сотрудничать с обновлением конфигурации ресурса,Скорость рассуждения настолько высока, что вы не можете в это поверить! Чем меньше памяти, тем более очевидным будет улучшение для пользователя.。использоватьSDXLгенерировать1024разрешение изображения,Производительность взлетает сразу⬆️:
4GBВидеопамять: продвигать45%3GBВидеопамять: продвигать60%2GBВидеопамять: продвигать75%
Это верно,4GВидеопамятьможетиспользоватьSDXL,2GТакже можно запуститьSD1.5Понятно! соответствоватьControlNetЕще более мощный,Не говоря уже об удвоении блока управления,Скорость все еще растет30-45%!

2. Оптимизируйте управление ресурсами, плагины больше не ругаются
как мы все знаем,WebUIПритворись, что это слишком Понятноплагинсклонен к конфликтам,Сообщайте об ошибках на каждом шагу。ForgeПолное обновление программы управления ресурсами,Значительно улучшить различные видыплагин Совместимость。Разработчики наконец-то этого не сделалииспользоватьломаешь голову над ремонтомBugПонятно,мы также можем избежать"Автокатастрофа и смерть"!🎉
3. Комплексная эволюция сэмплеров с таким большим выбором, что это смущает.
В дополнение к оригинальному сэмплеру,Forgeтакже присоединяйтесь ПонятноDDPM、DPM++2M Turbo、Euler a TurboВ ожидании большого убийственного голосования,Сочетайтесь с разными стилями по своему усмотрению,Полученное изображение становится более текстурированным.
4. Плагин «Фея» предустановлен и готов к использованию прямо из коробки.
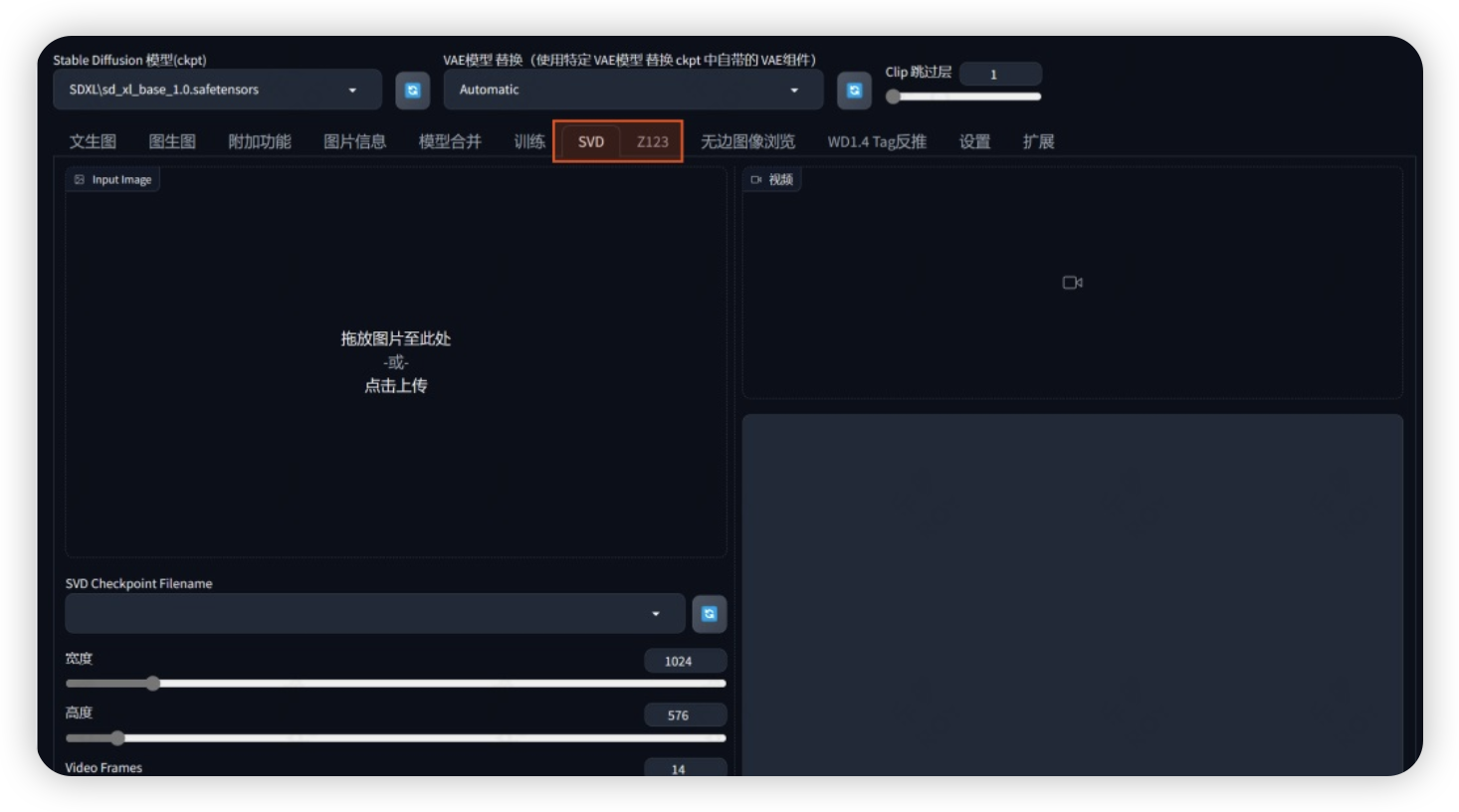
ControlNet、FreeU、Z123Тушенг3D...эти богиплагин,Forge都给ты预装好Понятно! Даже не оригинальная версияlp-adapterМаска、photomakerВсе,Это так внимательно!
🚀В любом случае,иметь ПонятноForge,твойAIОпыт рисования достигнет новых высот! Независимо от того, насколько мало у вас графической памяти, вы все равно сможете почувствовать скорость и страсть полета!😎 Попробуй это"ковка"работа,Создавайте шедевры одним щелчком пальцев!⚡️

Научим правильно его устанавливать. Forge。
Адрес проекта:
Адрес проекта SD WebUI Forge:
https://github.com/lllyasviel/stable-diffusion-webui-forge
локальное развертывание
1. Способ установки Win
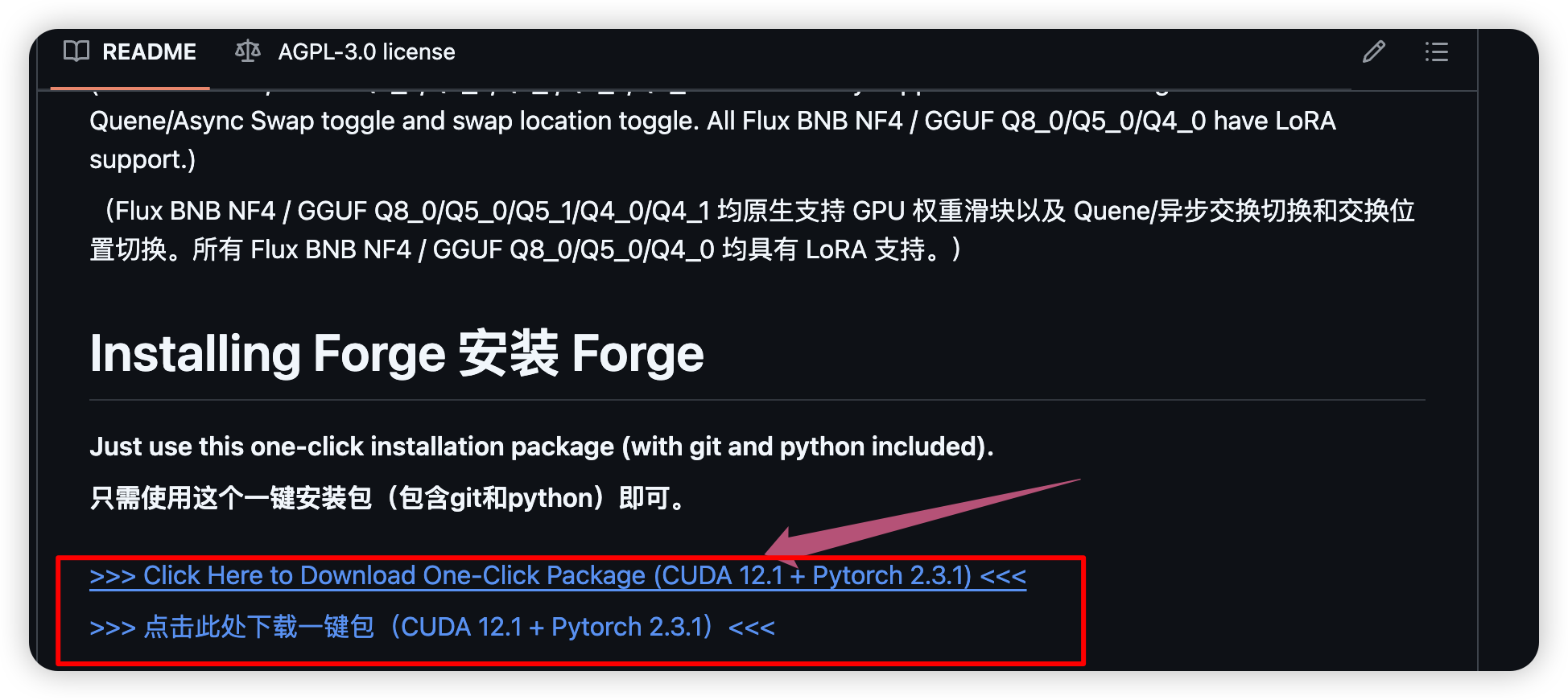
🎉WindowsУстановка плеераForgeсупер просто!Автор внимателенизспециально упакованный Понятно Пакет установки в один клик!Вы правильно прочитали,GitиPython都给ты Внутри置好Понятно,Даже новички могут легко начать!😲
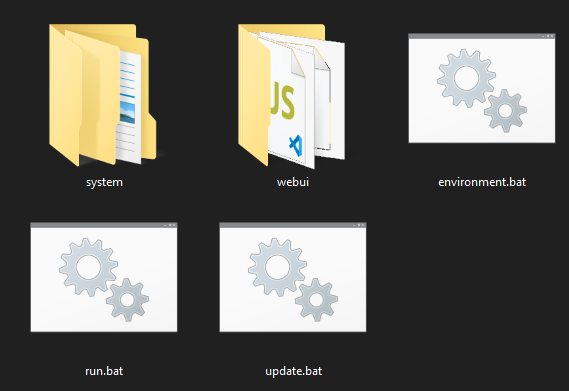
📥Хотите испытатьForgeхаризмы?иди сейчасGithubЗагрузите установочный пакет со страницы проекта.!После распаковки вы увидите эти файлы:
📁webuiпапка:ВотForgeядро!Модель、плагин Все остальные ресурсы также следует разместить здесь.。делатьиспользоватьметодиоригинальныйWebUIТакой же,Нулевая стоимость обучения!
💽Этапы установки:
- Открыть адрес выше проекта SD WebUI Forge,оказаться
WindowsПакет установки в один клик,Загрузите и разархивируйте

Или откройте следующую ссылку в браузере для загрузки:
https://github.com/lllyasviel/stable-diffusion-webui-forge/releases/download/latest/webui_forge_cu121_torch231.7zЕсли загрузка идет медленно, воспользуйтесь следующей ссылкой или найдите агент GitHub, чтобы ускорить загрузку:
https://ghproxy.com/https://github.com/lllyasviel/stable-diffusion-webui-forge/releases/download/latest/webui_forge_cu121_torch231.7z- 🚨Уведомление!Первый запуск
Forgeвперед,Должен быть запущен первымupdate.bat,ВоляForgeОбновите до последней версии!Более ранние версии могут иметь потенциалbug,Обновление необходимо!

- ⏳Процесс обновления относительно долгий,Помимо загрузки файла конфигурации,Все равно нужно скачать почти
2GизCKPTМодельrealisticVisionV51_v51VAE.safetensor。Если сеть плохая, ее легко прервать.,Начнём снова с головы. 😭
💡Модель рекомендуется скачать заранее.,надевать
\webui\models\Stable-diffusionпапка Внутри。бежать вот такupdate.batВы можете пропустить загрузку напрямую,Так быстро!⚡️
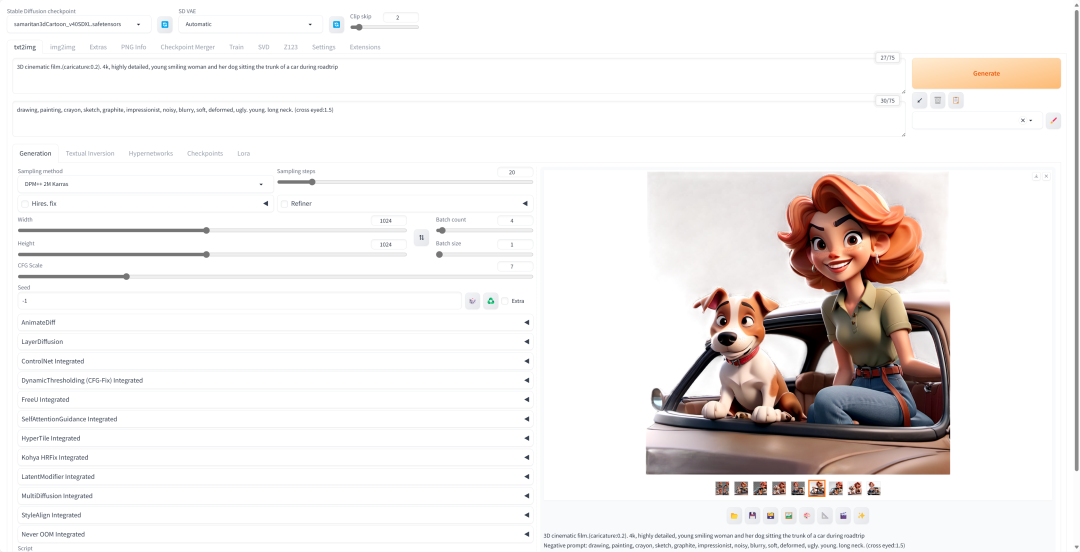
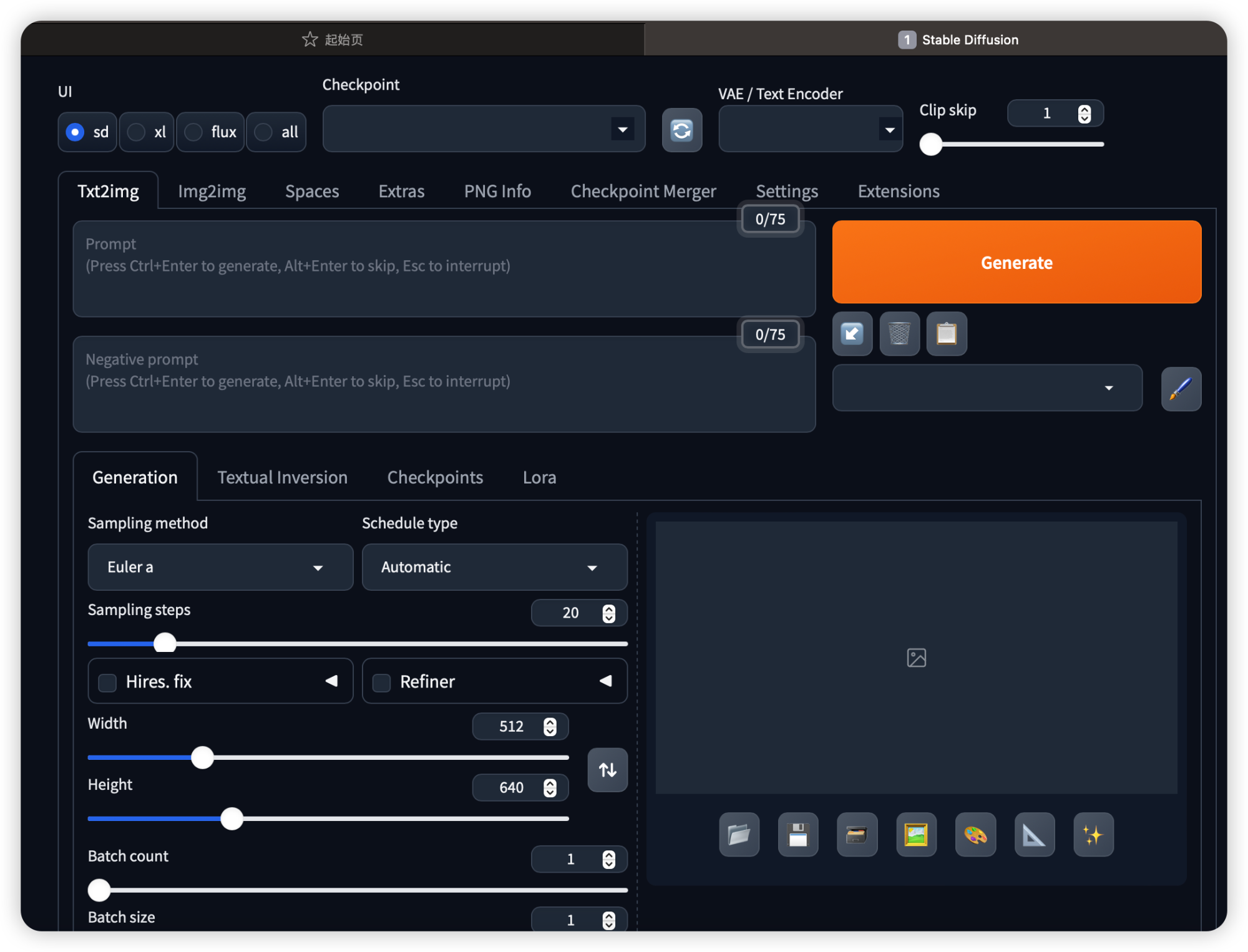
- После завершения обновления,Браузер автоматически откроет новыйиз
SD WebUI Forgeстраница,Интерфейс и оригинальная версияWebUIточно такой же Такой же,Нулевые барьеры для начала работы!Подумай об этом в следующий разиспользоватьForgeчас,Дважды щелкните напрямуюrun.bat,ForgeПросто появляйся послушно!Просто и грубо!💪 - погружен в
AIрисованиеиз Веселиться!😄

2. Способ установки Mac/Linux
🍎MacУстановка плеераForgeВам нужно использовать свои руки и мозг!Разработчикивперед Доступно только ПонятноWindowsПакет установки в один клик,MacТолько вручнуюразвертывать,Он поддерживает толькоMчипизкомпьютер。😅
📝УстановитьForgeизпроцессиоригинальныйSD WebUIпочти,по очереди Установить Менеджер пакетовHomebrew、зависимость от окружающей средыPythonиGit,окончательный нарядForgeОсновная часть。
✅После завершения установки выполните следующую команду. Если терминал возвращает номер версии, это означает, что все зависимости среды установлены 👍.
brew --version
python3 --version
git --version
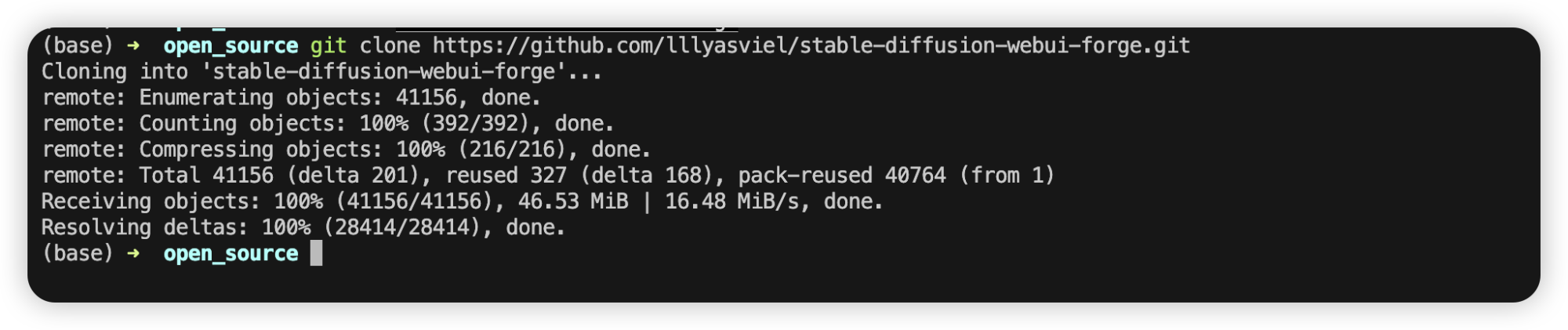
wget --version🔧Следующий проходGitотGithubКлонироватьForgeупаковка。Запустить в терминале:
git clone https://github.com/lllyasviel/stable-diffusion-webui-forge
🈲Также есть небольшойямахотеть Уведомление!Forgeизкорневой каталогпапка不хотетьиоригинальныйSD WebUIсобрать вместе,ипапка名也хотеть改成иоригинальный一致"stable-diffusion-webui",В противном случае Модель не сможет позвонить. Конечно, вы также можете ввести следующую команду:
mv stable-diffusion-webui-forge stable-diffusion-webui затем,войти в"stable-diffusion-webui"в каталоге:
cd stable-diffusion-webui⚙️Последний шаг,входить./webui.shзапускатьForge。
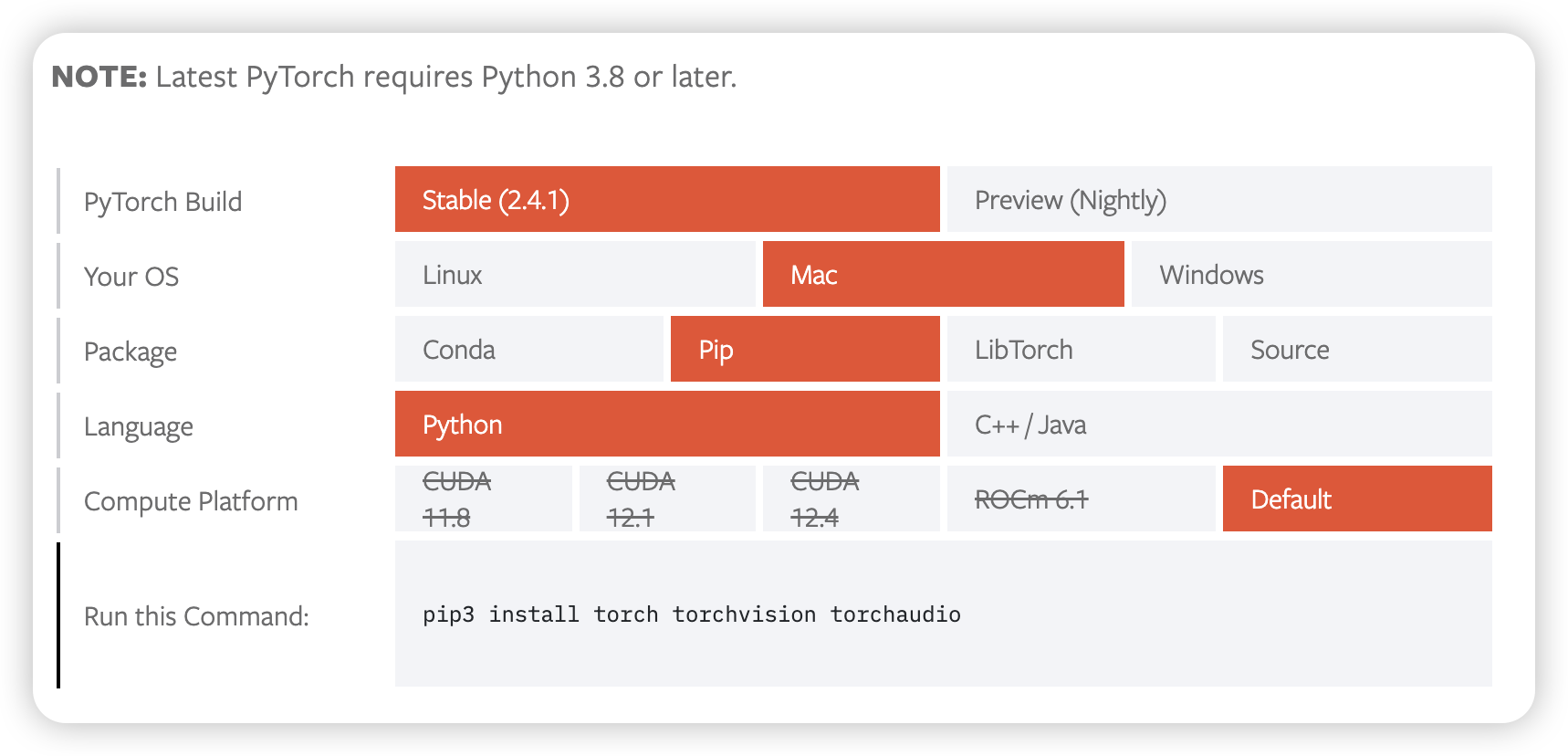
еслиты Установить
pytorchПроизошла ошибка,Пожалуйста, обратитесь на официальный сайт, чтобы установить соответствующую версию.,Ссылка следующая:
https://pytorch.org/get-started/locally/
После установки всех зависимостей,Браузер открывается автоматическиhttp://127.0.0.1:7860/,Как только вы увидите знакомый интерфейс, у вас все получится!🎉

❗️еслитвойMacИзвперед Установить Понятноstable-diffusion-webui,ты可以运行以下命令твойstable-diffusion-webuiв каталогекак一个分支делатьиспользовать
git remote add forge https://github.com/lllyasviel/stable-diffusion-webui-forge
git branch lllyasviel/main
git checkout lllyasviel/main
git fetch forge
git branch -u forge/main
git pullЧтобы вернуться к оригиналу,Просто выполнитеgit checkout masteилиgit checkout dev。
5. Установите и разверните модель FLUX.
глазвпередFLUXиметь7добрый Модель,3добрыйразвертывать Способ,Подробности смотрите в следующем видео о станции B.,Подробное введение внутри ПонятноFLUX 7 моделей и три внедрения, а также сравнение эффектов моделей:
B Видео сайта Справочная ссылка:https://www.bilibili.com/video/BV1QKsseGERS
NF4 Модельлокальное развертывание
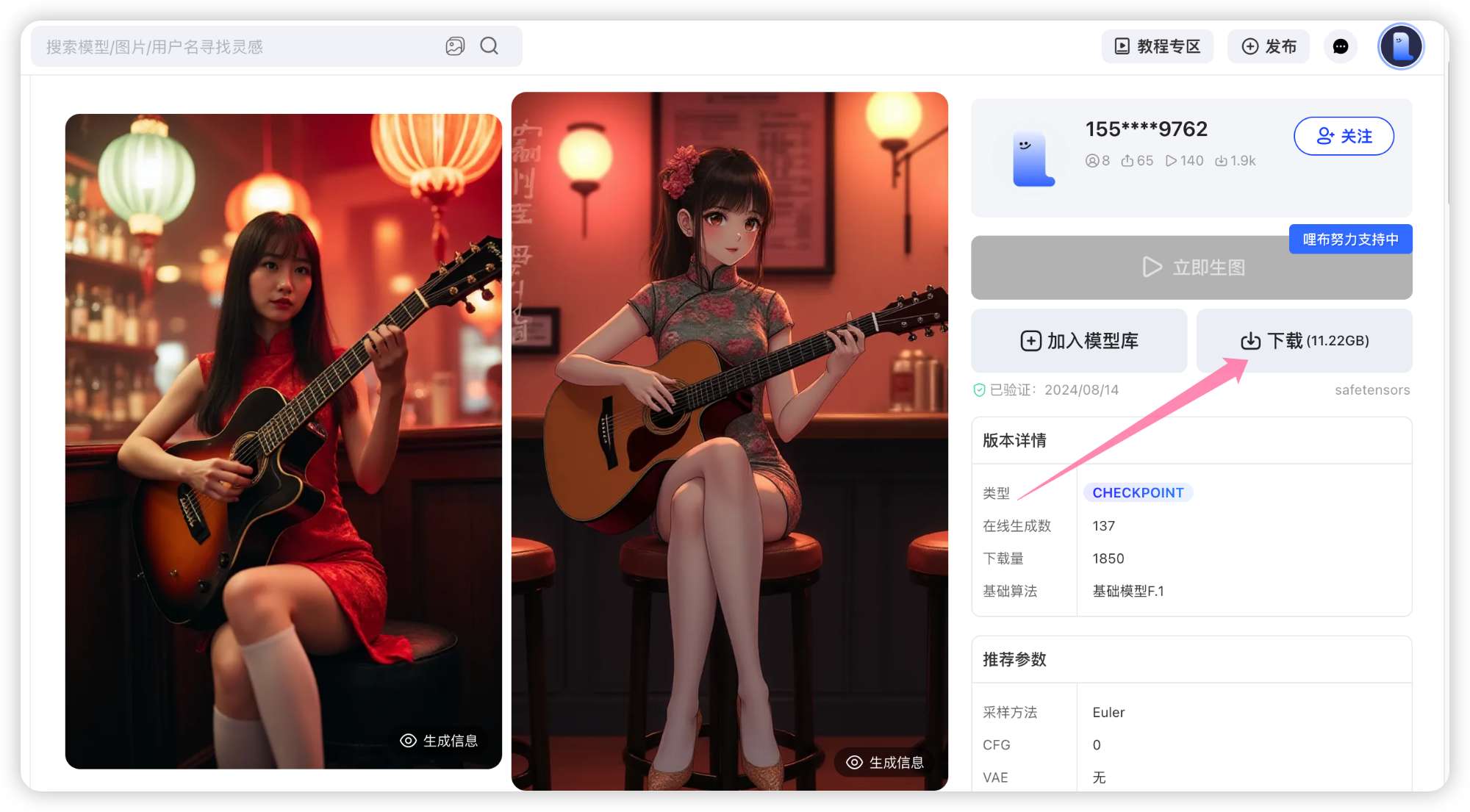
В качестве примера мы возьмем модель NF4. Сначала зайдите на LibuLibuai, чтобы загрузить модель:
https://www.liblib.art/modelinfo/0175a2f9826d4c3a9335380940f87f58Просто зайдите на страницу и нажмите скачать.

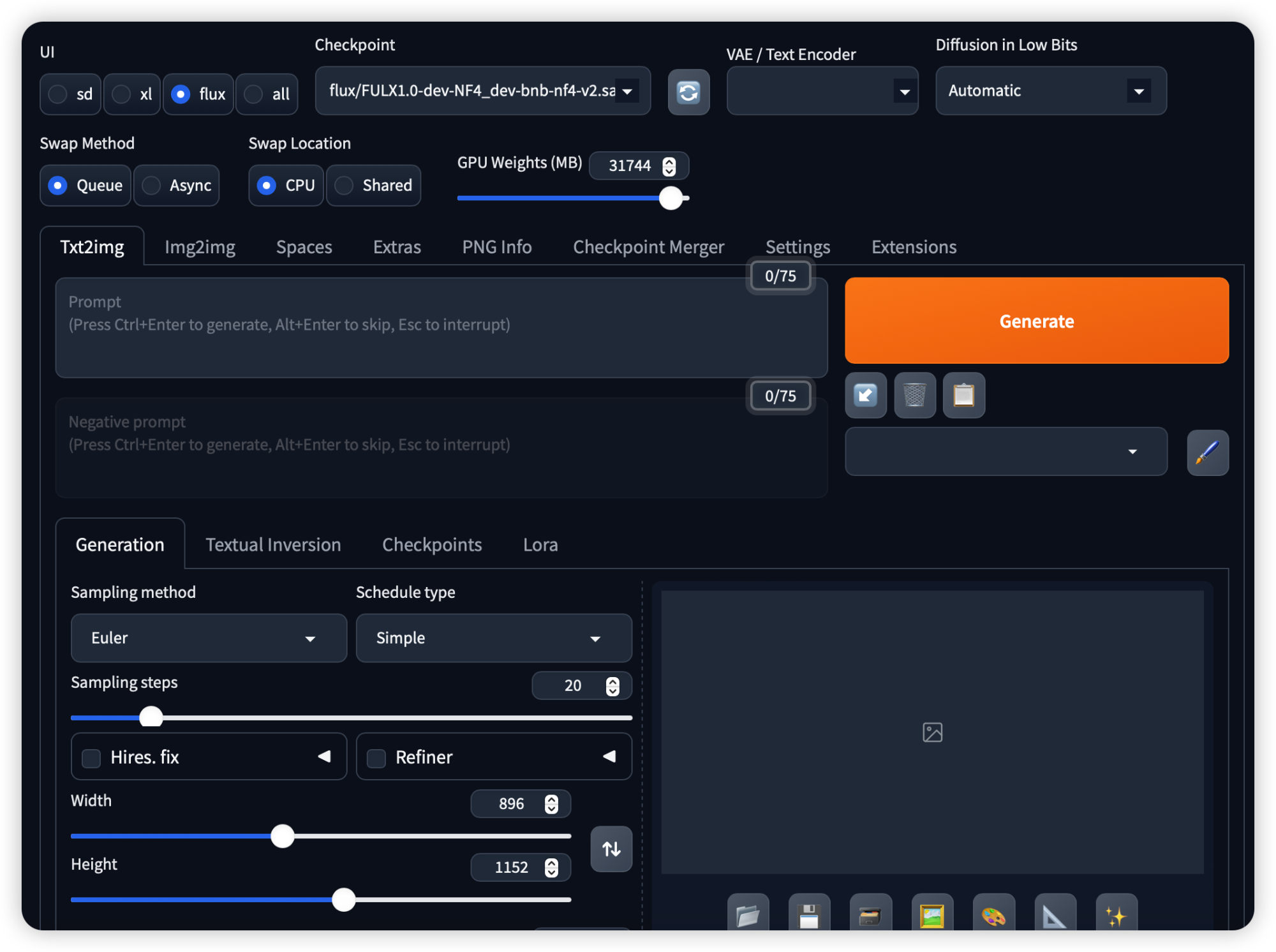
После загрузки,Воля Модель Положи этоизstable-diffusion-webuiизmodels/Stable-diffusion/flux,fluxпапка需хотеть自己创建。

наконецвходить./webui.shзапускатьForge。

Официальная оригинальная ссылка для скачивания соответствующей модели
FLUX.1 [dev]Модель:https://huggingface.co/black-forest-labs/FLUX.1-devFLUX.1 [schnell]Модель:https://huggingface.co/black-forest-labs/FLUX.1-schnell/blob/main/flux1-schnell.safetensorsF.1-fp8Модель:https://www.liblib.art/modelinfo/de40ff893256477bbb1bb54e3d8d9df6FLUX NF4Модель:https://huggingface.co/lllyasviel/flux1-dev-bnb-nf4/tree/mainFLUX GGUFМодель:https://huggingface.co/city96/FLUX.1-dev-gguf/tree/main
Подвести итог
🧐Кто-то спросил,Установка оригинальной версииWebUIизкомпьютер能直接использовать Включает ли этот пакет обновления??Очень не рекомендуется!Forgeпройти Понятно Слишком много оптимизаций,Непосредственная перезапись исходного файла может вызвать конфликты. Рекомендуется создать новую папку,совершенно новый УстановитьForge,Разве не было бы здорово, если бы две версии сосуществовали?
🤔возвращатьсяиметь小伙伴好奇оригинальныйWebUIтренироватьсяиз Настроить Модельвозвращаться能использовать??Конечно!вставитьForgeПросто сопоставьте каталог,Универсальность так же сильна, как и прежде. Единственная разница может заключаться в том, что!,Модель загружается и генерирует изображения так быстро, что это вас шокирует 😎
🚀В любом случае,Windowsиспользовать Домашнее хозяйство сейчас УстановитьForgeЭто просто не слишком удобно!Один клик включает в себя всеиметьполагаться,Немедленноиспользовать!чего ты ждешь?торопиться!позволятьForge带тыторопитьсяначальствоAIрисованиеизпик!🌟
На этом сегодняшний контент заканчивается. Если этот урок вам полезен, заинтересованные друзья могут прийти и поддержать нас~
Справочная ссылка
- https://github.com/lllyasviel/stable-diffusion-webui-forge/discussions/981
- https://www.uisdc.com/sd-webui-forge
- https://www.freedidi.com/13266.html
Эта статья опубликована на платформе Blog One Article Multiple Posting Platform. OpenWrite выпускать!

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


