Выпущена новая версия EdgeOne Pages: полный набор возможностей и улучшенный интерфейс для разработчиков
в наше время Web В разработке,скоростьигибкостьОсновная цель, которую преследуют разработчики。С генератором статического сайтаи Jamstack Учитывая популярность модели, платформа разработки должна отвечать не только требованиям к хостингу, но и возможностям динамических вычислений, гибкому управлению конфигурацией и эффективным цепочкам инструментов разработки.
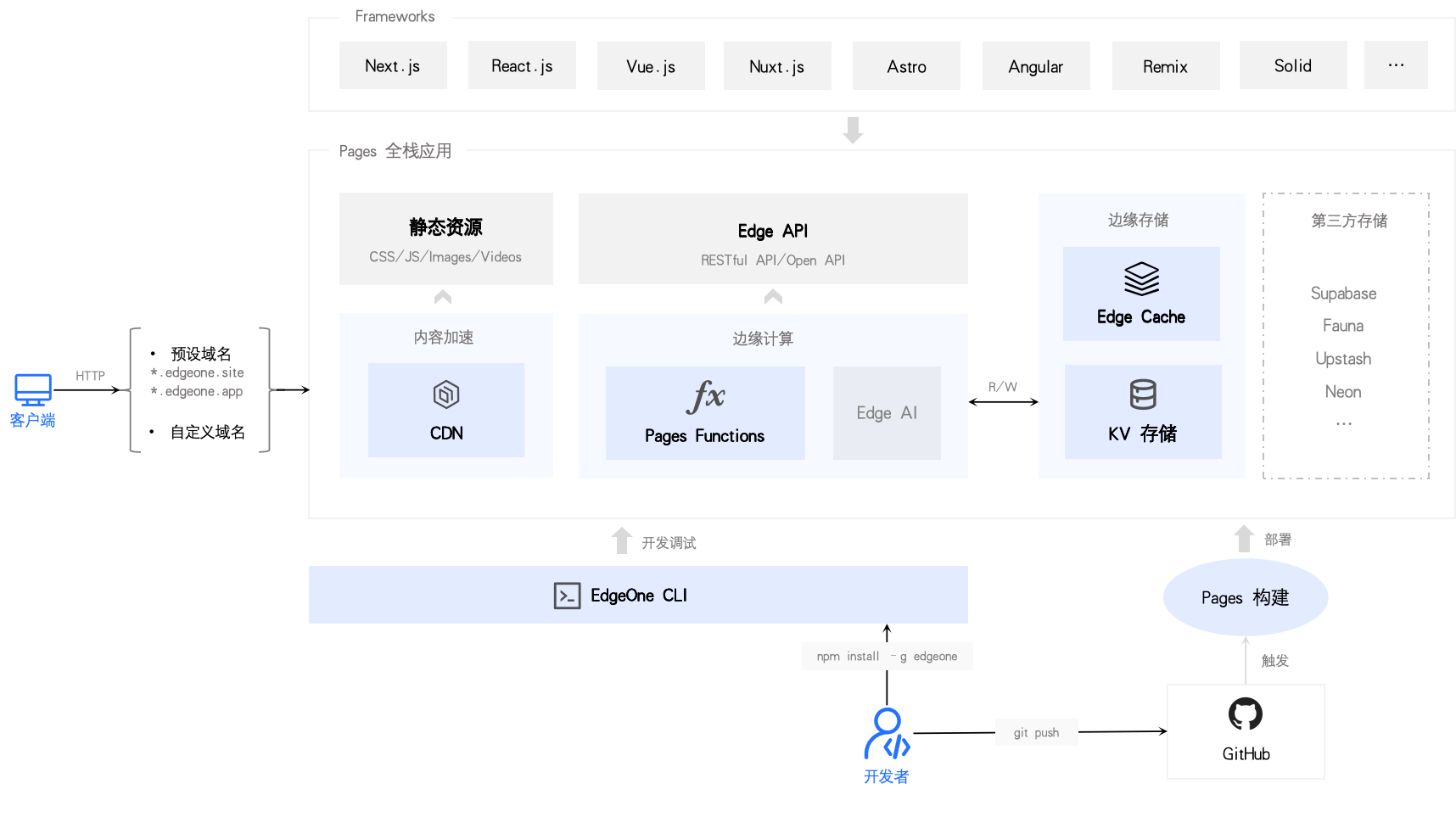
с EdgeOne Pages С момента запуска возможности статического хостинга мы получили положительные отзывы от многих разработчиков и команд. Сегодня страницы Вышло крупное обновление версии,Предоставляет разработчикам более мощныеПолные возможности стекаиудобнееОпыт разработки,Открывает новые возможности для построения сложных сценариев применения.

1. Основные новые функции
1. Pages Functions с краем KV
В этом обновлении официально запущены функции Pages, позволяющие разработчикам развертывать пограничные функции в проектах Pages в сочетании с хранилищем KV или другими API-интерфейсами для достижения:
- Full-stack front-end разработка: перемещение логики обработки данных из традиционного back-end на периферию,Улучшите скорость реагирования и оптимизируйте взаимодействие с пользователем.
- Динамически реагирующий контент: создавайте динамические функции, такие как персонализированные страницы и рекомендации по содержанию на основе местоположения, чтобы обеспечить удобство работы для пользователей со всего мира.
2. Инструменты командной строки
Чтобы упростить процесс разработки, мы добавили новые инструменты командной строки, которые сделают разработку и отладку более эффективными:
- Функции локальных страниц отладки: вы можете запускать пограничные функции локально без частого развертывания, быстро проверять логику кода и просматривать журналы в реальном времени.
- Объединение проектов и оптимизация разработки: автор Инструменты командной Соединяйте местные проекты с Pages Платформа легко подключается, что упрощает процесс от локальной разработки до онлайн-выпуска.
3. Файл конфигурации сDefinition (edgeone.json)
В новой версии представлен файл конфигурации Edgeone.json, который предоставляет разработчикам более гибкий метод настройки CDN и проекта, который позволяет достичь следующего:
- Перенаправление: легко настраивайте старые ссылки для перенаправления на новые пути, оптимизируя SEO и улучшая взаимодействие с пользователем.
- URL-адрес Переписать: скрыть серверную часть пути API, гибкость, которая упрощает доступ пользователей и одновременно улучшает управление внешними путями.
- Управление кэшем. Установите усовершенствованные стратегии кэширования для различных ресурсов, что не только повышает производительность, но и обеспечивает работу контента в режиме реального времени.
2. Анализ сценария применения
Благодаря новым возможностям EdgeOne Pages разработчики могут в полной мере воспользоваться преимуществами платформы в следующих сценариях:
1. Многофункциональная комплексная разработка
Размещая одностраничные приложения на страницах, развертывайте динамические API, комбинируйте их с бессерверными службами хранения, создавайте сложные проекты интеграции внешнего и внутреннего интерфейса, а также уменьшайте традиционные внутренние зависимости.
2. Эффективный API-шлюз
Объединяйте несколько источников данных через периферию, динамически выбирайте центры обработки данных в зависимости от региона пользователя и предоставляйте унифицированные сервисы API. Это не только упрощает логику вызовов внешнего интерфейса, но и повышает эффективность запросов данных.
3. Динамический персонализированный контент.
В сочетании с Edge KV и функциями персонализированный контент рекомендаций генерируется динамически на основе географического местоположения пользователя или записей о его поведении. Такая архитектура периферийных вычислений может значительно снизить нагрузку на серверную часть и сократить время отклика.
4. Пограничный рендеринг на стороне сервера (SSR)
Для контента, который необходимо часто обновлять или создавать в режиме реального времени, рендеринг на стороне сервера предоставляет решение, которое учитывает производительность в реальном времени и удобство SEO, а также сочетает стратегии кэширования для дальнейшей оптимизации производительности.
5. Динамический отклик и легкое взаимодействие.
Используйте периферийные вычисления для обработки запросов пользователей в режиме реального времени и быстрого внедрения легких интерактивных приложений, таких как A/B-тестирование и разгрузка, динамическая аутентификация, управление контентом разрешений, анкетирование, голосование и т. д.
3. Резюме и перспективы
Последняя версия EdgeOne Pages — это не просто обновление функций, а расширение парадигмы разработки. От статического до динамического, от локального до глобального — мы стремимся помочь разработчикам внедрять инновации в более эффективную архитектуру и обеспечить прочную основу для современных веб-приложений.
Попробуйте EdgeOne Pages прямо сейчас и присоединяйтесь к современной волне веб-разработки!
Документы сайта в Китае:https://edgeone.cloud.tencent.com/pages/document/162936635171454976
Международная документация сайта:https://edgeone.ai/document/160427672992178176

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


