Выполняйте несколько задач одновременно! Раскрыты методы автоматического повторного использования браузера Selenium
Повторное использование браузера
Введение
В тестировании веб-автоматизации повторное использование браузера означает использование открытого экземпляра браузера для нескольких тестовых случаев. Это может значительно повысить эффективность и производительность тестирования, а также снизить потребление ресурсов. Повторное использование браузера часто используется с драйверами браузера, такими как Selenium WebDriver, для лучшего управления окнами и вкладками браузера. Распространенные сценарии повторного использования браузера следующие:
- Повторное использование одного и того же экземпляра браузера для нескольких тестовых случаев. При автоматическом тестировании вы можете создать экземпляр браузера, а затем использовать его в нескольких тестовых примерах без необходимости запускать и закрывать браузер для каждого тестового примера. Это ускоряет выполнение тестов и снижает потребление ресурсов.
- Несколько вкладок или окон. Повторное использование браузера также можно использовать для открытия нескольких вкладок или окон в одном экземпляре браузера и переключения между ними. Это может быть полезно в определенных сценариях тестирования, например при входе в систему на одной вкладке, а затем выполнении других действий на другой вкладке.
Повторное использование браузера Сценарии применения
При запуске автоматизации Selenium обычно требуется успешно отсканировать QR-код для входа в систему перед выполнением последующих операций. Чтобы повысить эффективность, вы можете отсканировать QR-код для входа в систему перед запуском скрипта и повторно использовать уже открытое окно браузера при запуске скрипта.
При отладке определенного шага многих тестовых случаев предыдущий N-1 Шаги выполнены успешно, осталось только отладить первую N шаг Чтобы избежать повторного запуска всего скрипта, который займет слишком много времени, мы можем напрямую Повторное. использование браузера работает только первый N шаг.
Повторное использование браузера Характеристикисуществовать В, webdriver Новое окно браузера не создается при запуске, а текущая страница уже открытого браузера используется повторно, что позволяет осуществлять дальнейшие манипуляции с элементами. Этот метод позволяет значительно повысить эффективность выполнения тестовых сценариев.
Преимущества повторного использования браузера
- Экономия времени: запуск и закрытие браузера обычно занимает некоторое время. Автор: Повторное использование браузера,может сократить эти затраты,Это приводит к более быстрому выполнению тестовых случаев.
- Оптимизация ресурсов: каждому экземпляру браузера требуются ресурсы компьютера, включая память. Благодаря Повторному использованию браузера можно сократить потребление ресурсов.
- Более эффективное управление памятью. Повторное использование браузера помогает более эффективно управлять памятью браузера, поскольку при каждом запуске браузера он загружает и инициализирует новый процесс браузера.
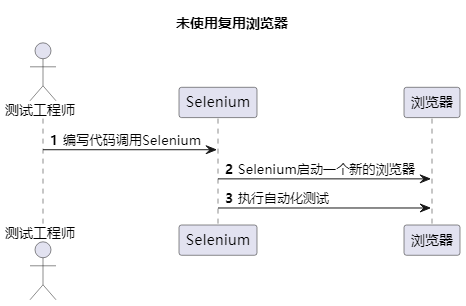
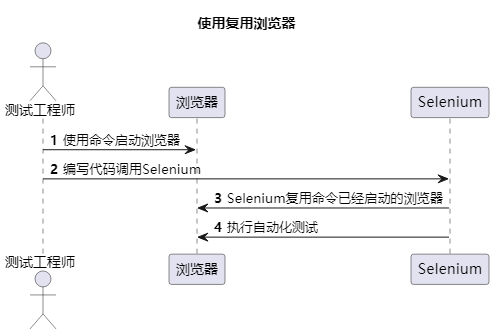
Процесс использования и не использования Повторное использование браузера показан на рисунке:


Повторное использование существующих шагов настройки браузера.
- Вам необходимо выйти из всех текущих браузеров Google Chrome (обратите особое внимание).
- Введите команду запуска, чтобы запустить Google Chrome с помощью команды
- Найдите путь запуска Chrome
- Настройка переменных среды
- windows:chrome --remote-debugging-port=9222
- mac:Google\ Chrome --remote-debugging-port=9222
- Проверьте, успешен ли запуск
Посетите браузер, чтобы проверить, запущен ли браузер. http://localhost:9222/
Повторное использование существующих настроек кода браузера
Реализация Python
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.common.by import By
option = Options()
option.debugger_address = "localhost:9222"
driver = webdriver.Chrome(options=option)
driver.implicitly_wait(10)
driver.get("https://work.weixin.qq.com/wework_admin/frame")
# Ручное сканирование кода
time.sleep(10)
# Нажмите на Контакты
driver.find_element(By.XPATH,'//*[text()="Адресная книга"]').click()Java-реализация
importorg.junit.jupiter.api.AfterAll;
importorg.junit.jupiter.api.BeforeAll;
importorg.junit.jupiter.api.Test;
importorg.openqa.selenium.By;
importorg.openqa.selenium.WebDriver;
importorg.openqa.selenium.WebElement;
importorg.openqa.selenium.chrome.ChromeDriver;
importorg.openqa.selenium.chrome.ChromeOptions;
publicclass web_useAgainTest{
staticWebDriverdriver;
@BeforeAll
staticvoidsetup(){
ChromeOptionschromeOptions=newChromeOptions();
chromeOptions.setExperimentalOption("debuggerAddress","localhost:9222");
driver=newChromeDriver(chromeOptions);
}
@AfterAll
staticvoidteardown(){
driver.quit();
}
@Test
voidremote2()throwsInterruptedException{
driver.get("https://work.weixin.qq.com/wework_admin/frame");
//Ручное сканирование кода
Thread.sleep(30000);
WebElementelement=driver.findElement(By.xpath("//*[@class ='index_service_cnt_itemWrap']"));
element.click();
Thread.sleep(1000);
}
}использовать Повторное использование браузера,Просто отсканируйте QR-код, чтобы войти один раз,Пока окно браузера не закрыто,Вы всегда можете использовать его,Это позволяет избежать необходимости сканировать QR-код каждый раз, когда вы его открываете.
отладочный код
Реализация Python
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.common.by import By
option = Options()
option.debugger_address = "localhost:9222"
driver = webdriver.Chrome(options=option)
driver.implicitly_wait(10)
# driver.get("https://work.weixin.qq.com/wework_admin/frame")
# Ручное сканирование кода
# time.sleep(10)
# driver.find_element(By.XPATH,'//*[text()="Адресная книга"]').click()
# Нажмите, чтобы добавить участников
driver.find_elements(By.XPATH,'//*[text()="Добавить участника"]')[1].click()Java-реализация
importorg.junit.jupiter.api.AfterAll;
importorg.junit.jupiter.api.BeforeAll;
importorg.junit.jupiter.api.Test;
importorg.openqa.selenium.By;
importorg.openqa.selenium.WebDriver;
importorg.openqa.selenium.WebElement;
importorg.openqa.selenium.chrome.ChromeDriver;
importorg.openqa.selenium.chrome.ChromeOptions;
staticWebDriverdriver;
@BeforeAll
staticvoidsetup(){
ChromeOptionschromeOptions=newChromeOptions();
chromeOptions.setExperimentalOption("debuggerAddress","localhost:9222");
}
@AfterAll
staticvoidteardown(){
driver.quit();
}
@Test
voidremote2()throwsInterruptedException{
driver=newChromeDriver(chromeOptions);
WebElementelement=driver.findElement(By.xpath("//*[text()='Добавить элемент'][1]"));
element.click();
Thread.sleep(1000);
}Если вам нужно продолжить операцию добавления участников на странице адресной книги, вы можете аннотировать операцию открытия интерфейса и щелчка по адресной книге, а также записать операцию, которую необходимо выполнить.
Подвести итог
Повторное использование браузераотносится ксуществоватьзапускать selenium При выполнении программы браузер не открывает новую страницу, а напрямую использует существующую страницу браузера и выполняет операции.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


