Вы можете не поверить, но с помощью Copilot Cloud Development вы можете создать свою собственную небольшую программу, не написав ни единой строчки кода.
Вы когда-нибудь представляли, что однажды вы сможете создать полную небольшую программу или веб-приложение, просто описав свои требования, даже не написав ни единой строки кода? В условиях сегодняшней быстро развивающейся технологической волны разработка с низким кодом переопределяет эффективность разработки, а облачная разработка Copilot от Tencent Cloud является одной из лучших. С помощью технологии искусственного интеллекта он может не только быстро создавать приложения и страницы, но также оптимизировать стили и создавать сложные компоненты, что значительно снижает порог разработки и предоставляет разработчикам беспрецедентный эффективный опыт. Сегодня давайте подробно испытаем мощные функции облачной разработки Copilot и станем свидетелями плавной связи от вдохновения до реализации.
Облачная разработка Основные возможности Copilot
ИИ создает приложения с низким уровнем кода
- Пользователь вводит простое описание требований, Copilot Может автоматически генерировать небольшие программы или Web приложение Базовая структура и код。
- Поддерживает прямую публикацию в мини-программах и веб-страницах, что значительно сокращает цикл разработки и подходит для сценариев быстрой итерации.
ИИ генерирует страницы/блоки с низким кодом
- Быстро создавайте редактируемые страницы или блоки на основе ввода на естественном языке.
- Визуальное редактирование позволяет пользователям гибко настраивать контент, уменьшать сложность разработки и повышать эффективность.
Оптимизированный для искусственного интеллекта стиль компонентов с низким кодом
- Нет необходимости писать код: искусственный интеллект автоматически оптимизирует стиль компонентов, чтобы сделать их более подходящими для нужд пользователя.
- Улучшите внешний вид и удобство использования компонентов, особенно подходит для проектов, требующих быстрой корректировки дизайна.
ИИ генерирует компоненты с низким кодом
- Для сложных бизнес-потребностей код компонента с логикой генерируется автоматически, чтобы уменьшить нагрузку на ручное кодирование.
- Поддержите быструю разработку сложных функций и улучшите качество кода.
Сценарии использования
Быстро создавайте апплеты и Web приложение
- Для пользователей без опыта программирования,Полный контент можно создать путем описания требований на естественном языке и перетаскивания компонентов.
- Помогите разработчикам быстро реагировать на потребности рынка, подходит для стартап-команд и проектов, которые можно быстро запустить.
Интеграция в существующее приложение
- Сгенерированное приложение или компоненты можно сохранить в виде блоков.,Легко интегрируется в существующие системы.
- Улучшение удобства сопровождения и масштабируемости приложения.,Полностью использовать существующие ресурсы.
Преимущества
Упрощение процесса разработки
- Сократите количество шагов ручного написания кода при традиционной разработке и сделайте процесс разработки более интуитивным.
- Разработчики могут сосредоточиться на основной бизнес-логике и значительно повысить эффективность.
Повышение эффективности разработки
- Время от требования до реализации значительно сокращается,Разработчики могут быстро завершить построение структуры и реализацию функций приложения.
- Быстрее реагируйте на требования рынка и повышайте конкурентоспособность.
Нижний технический порог
- Предоставляет комплексные услуги, такие как облачная база данных, облачное хранилище и облачные функции, устраняя сложные требования к конфигурации среды.
- Пользователи с нетехническим образованием также могут участвовать в разработке, расширяя сообщество разработчиков.
Применение облачной разработки Copilot в реальных проектах
Сегодня блоггер научит вас создавать и развивать небольшую программу под названием «Помощник Бузу», не написав ни единой строчки кода;
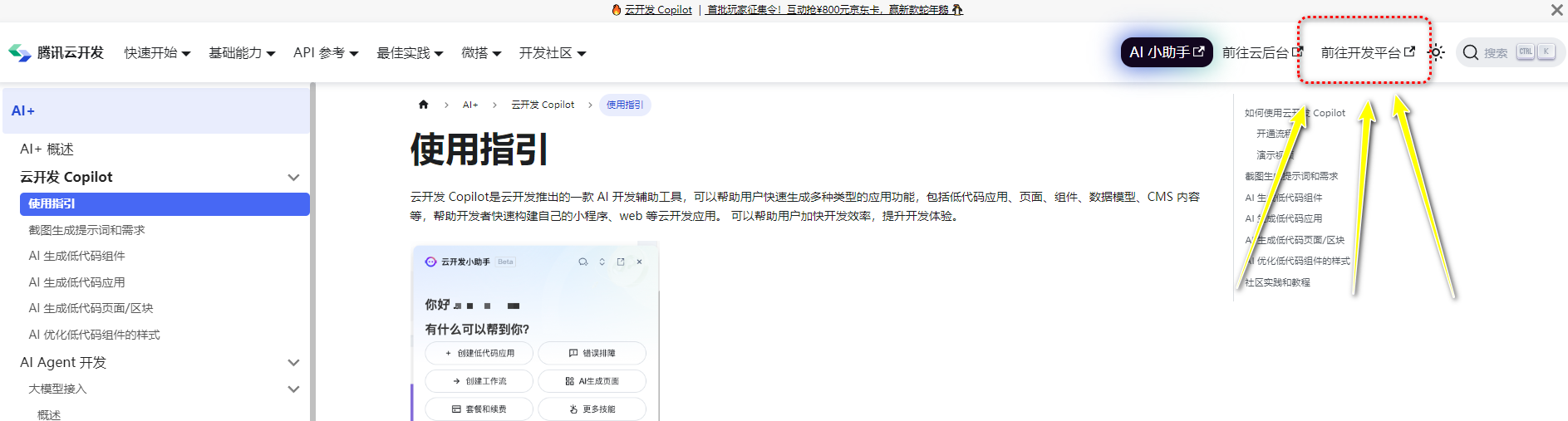
Сначала авторизуемся на платформе облачной разработки;

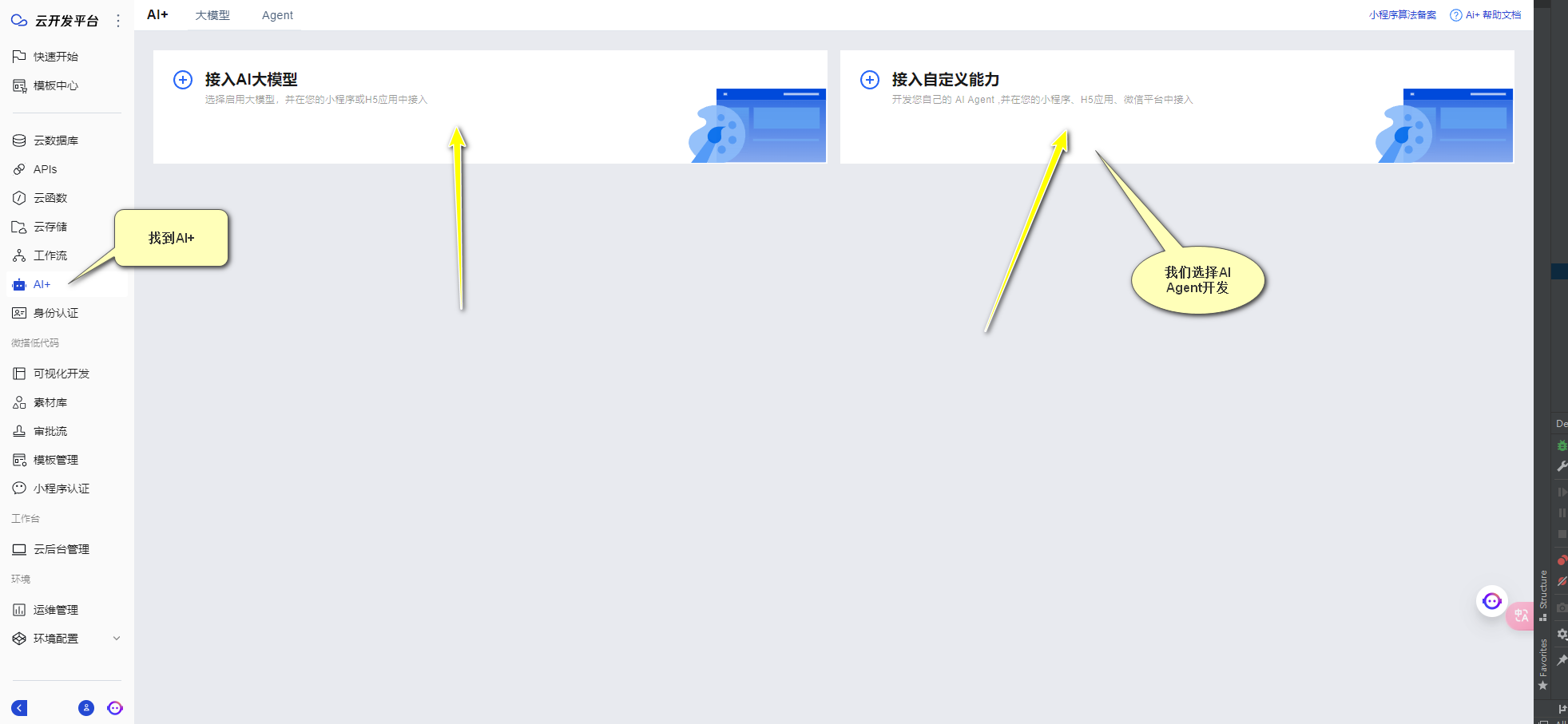
В меню слева найдите кнопку AI+, нажмите ее и выберите «Доступ к пользовательским возможностям»;
Что такое возможность настройки? На основе большой модели Hunyuan создан AI Agent для доступа к апплету. Мы можем использовать наше воображение для создания функций апплета, которые нам нравятся.

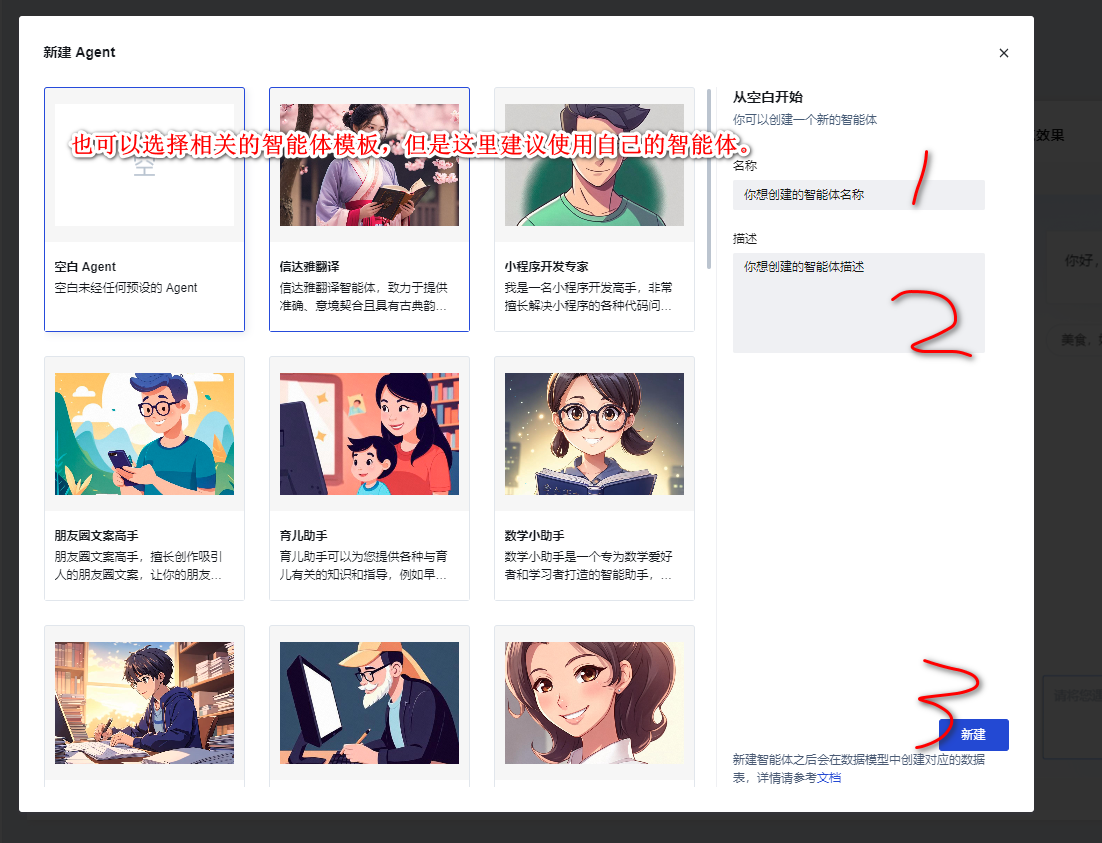
Выберите «Агент» и нажмите +, чтобы создать агента;

Чтобы создать нового Агента, вы можете использовать существующий шаблон или создать агента, думая;

Я думаю, что молодые люди в современном обществе очень интересуются астрологией;

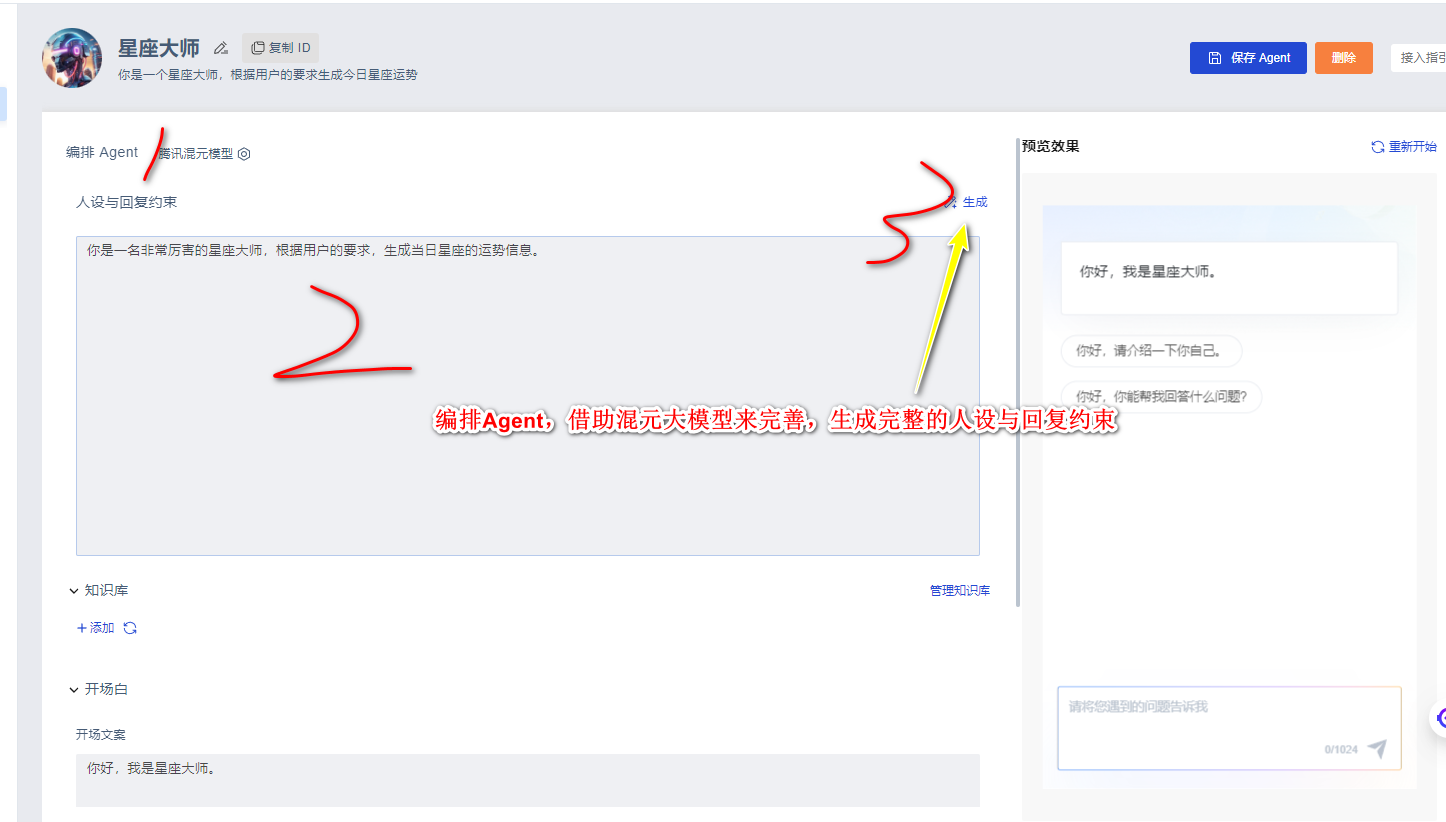
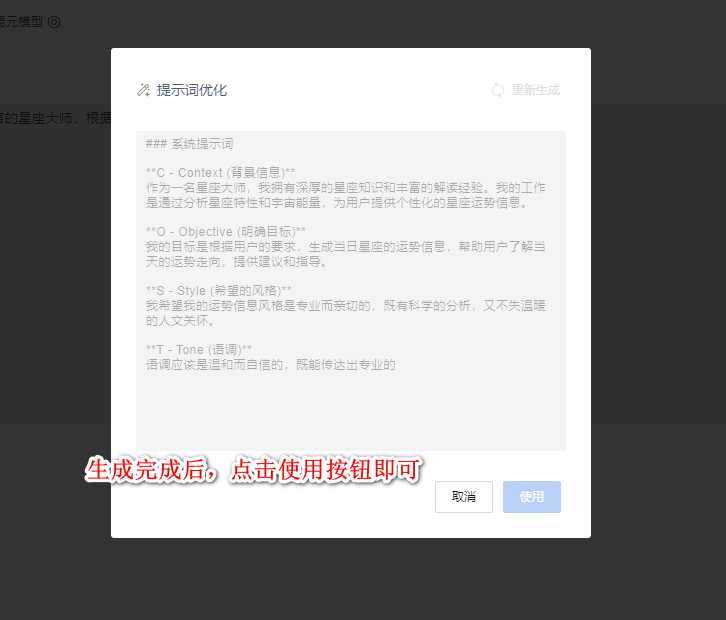
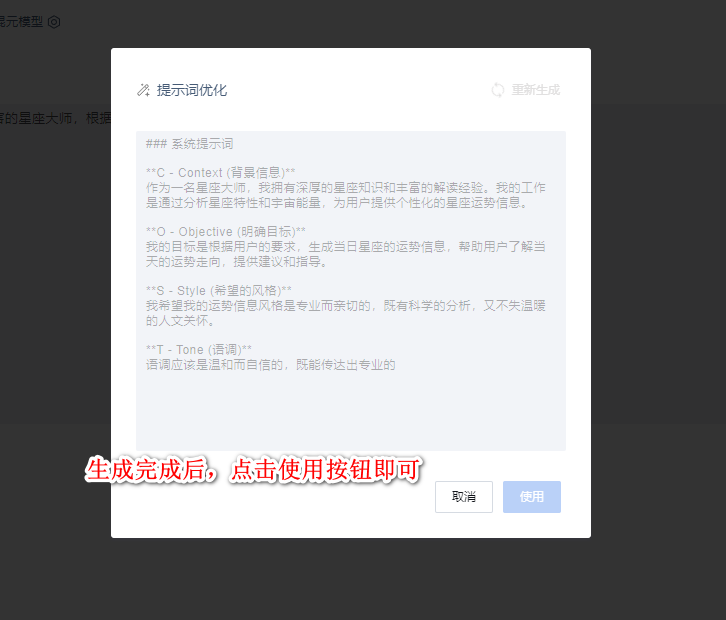
Используйте генерацию большой модели Хуньюань, чтобы улучшить подсказки и, наконец, применить ее;


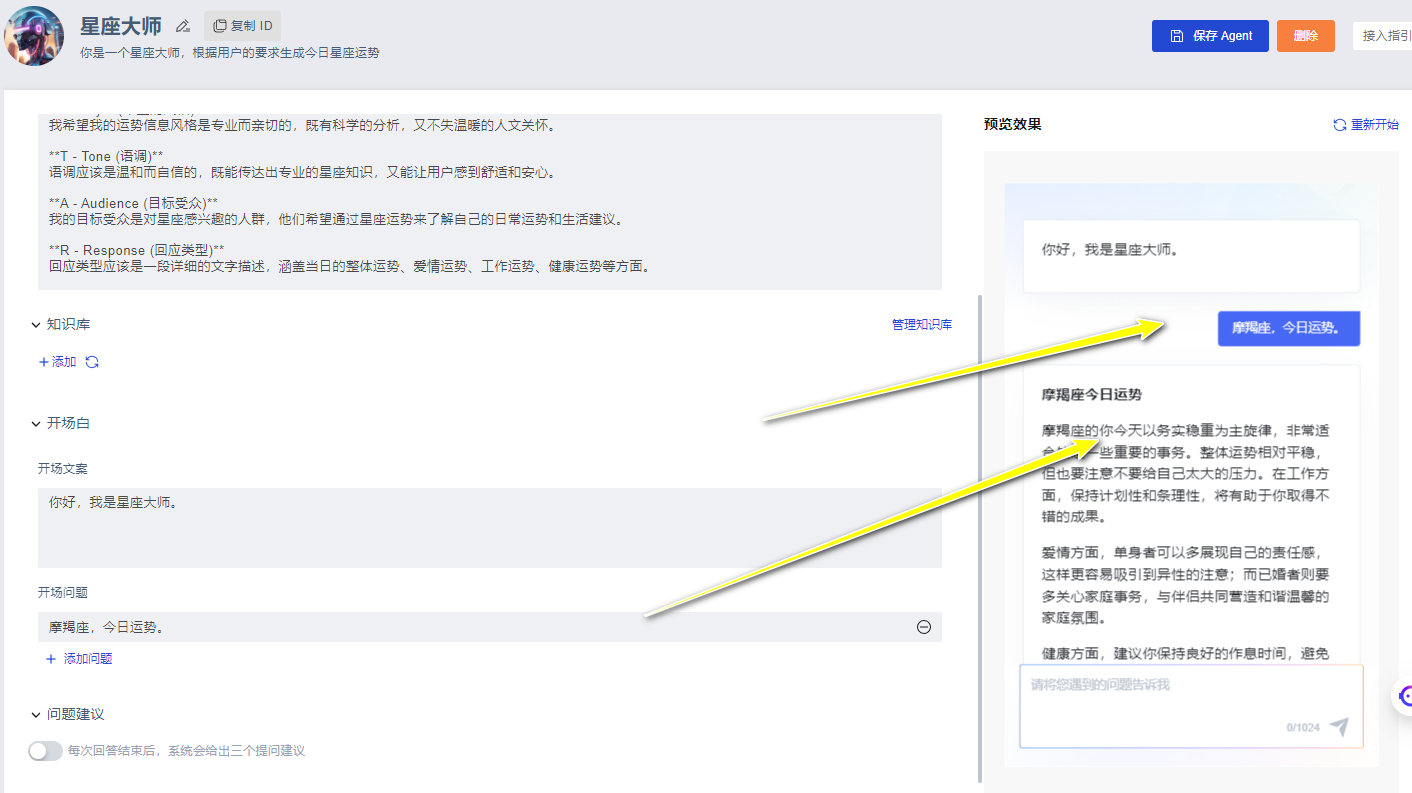
Когда все будет готово, нажмите «Сохранить агент» в правом верхнем углу;

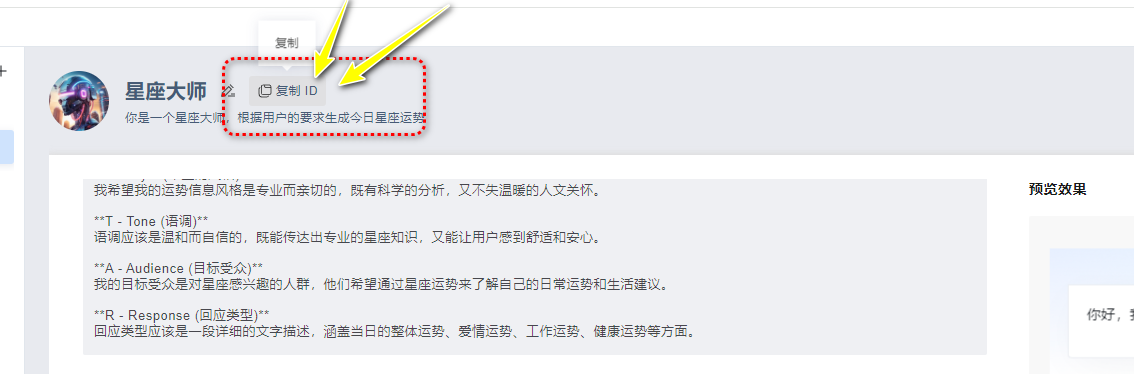
!!! Обратите внимание, обязательно скопируйте это Копировать идентификатор , этот идентификатор находится сзади, нам нужно связать его с мини-программой;

Создать приложение
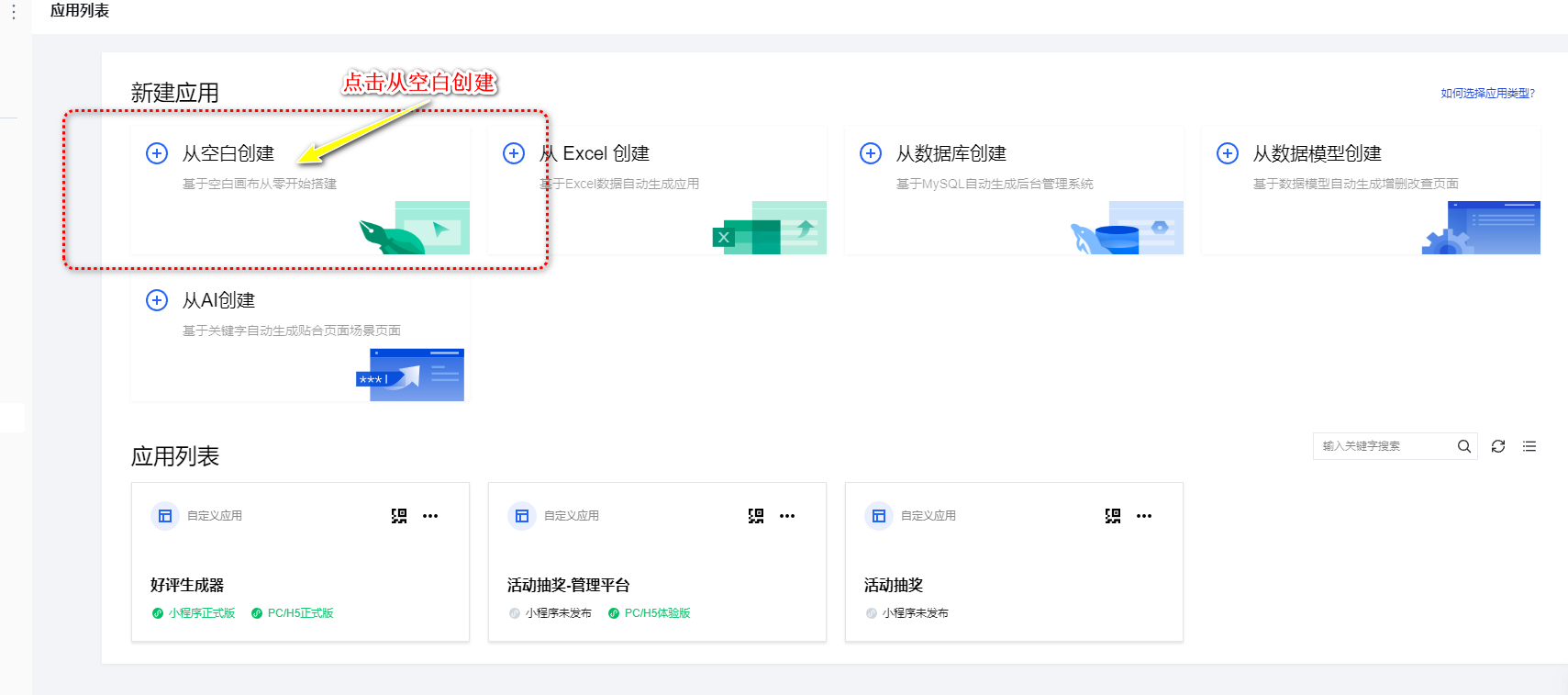
Затем войдите в список приложений, выберите приложение и выберите «Создать из пустого»;

1. Сначала дайте приложению имя;
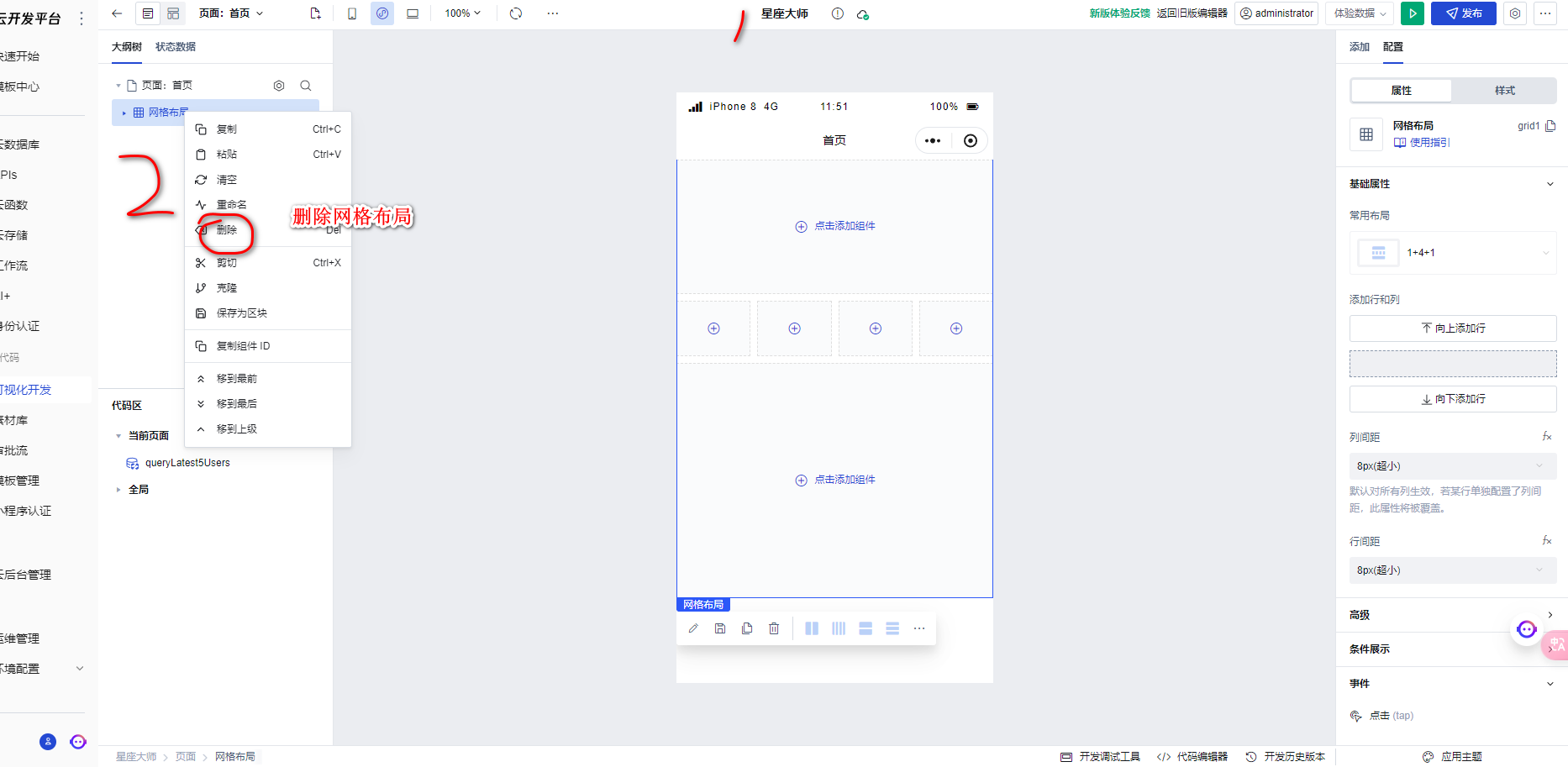
2. Удалить существующий макет в шаблоне;

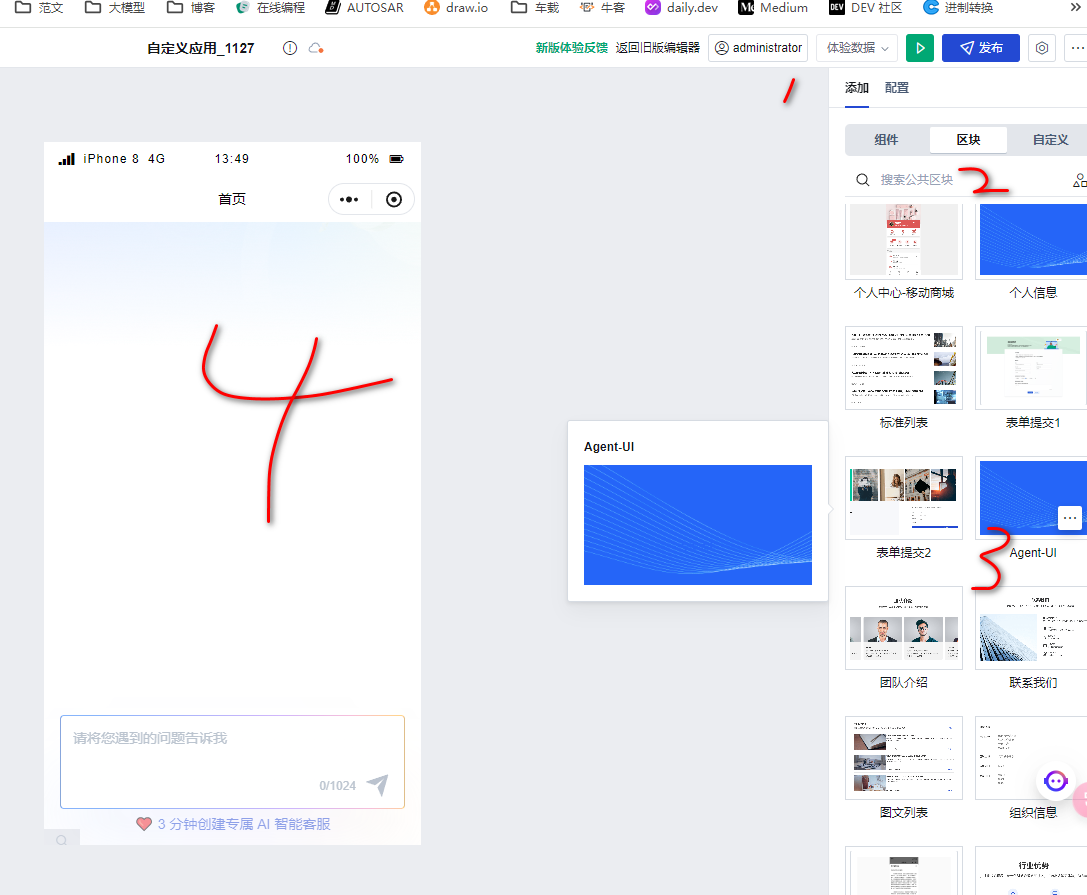
3. В списке добавления справа найдите шаблон Agent-UI и нажмите «Добавить»;

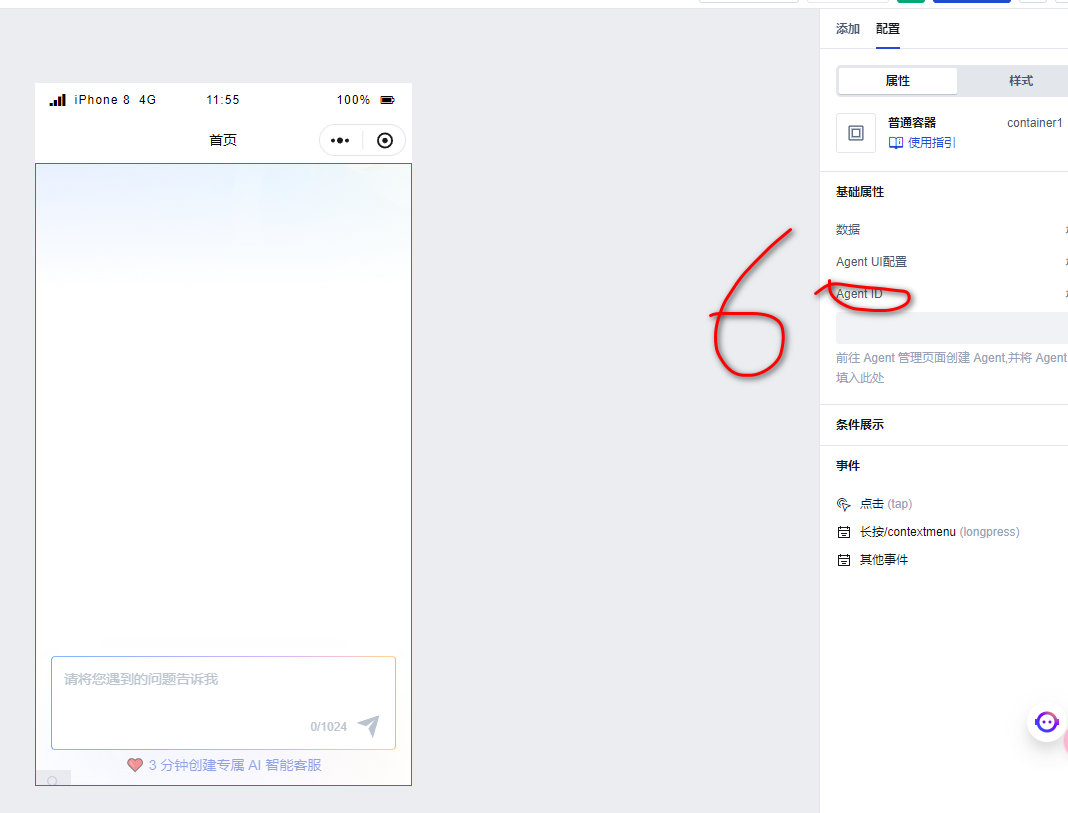
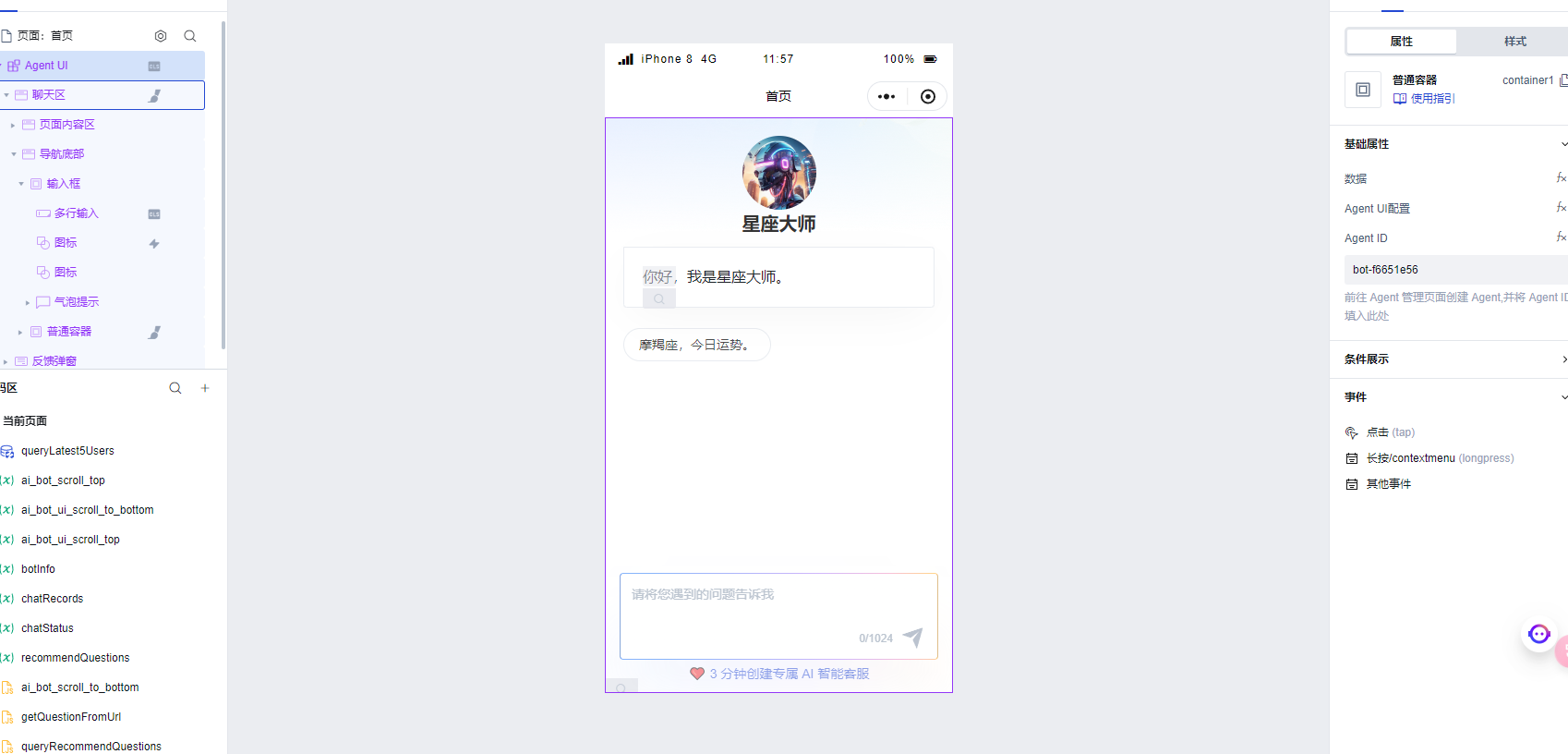
4. Затем найдите Агент в списке конфигурации. ID и добавить например заполнить; BotId:bot-f6651e56 (вот Копировать выше идентификаторсодержание)

После того, как все будет завершено, мы увидим полное диалоговое окно чата;

Связано с мини-программой
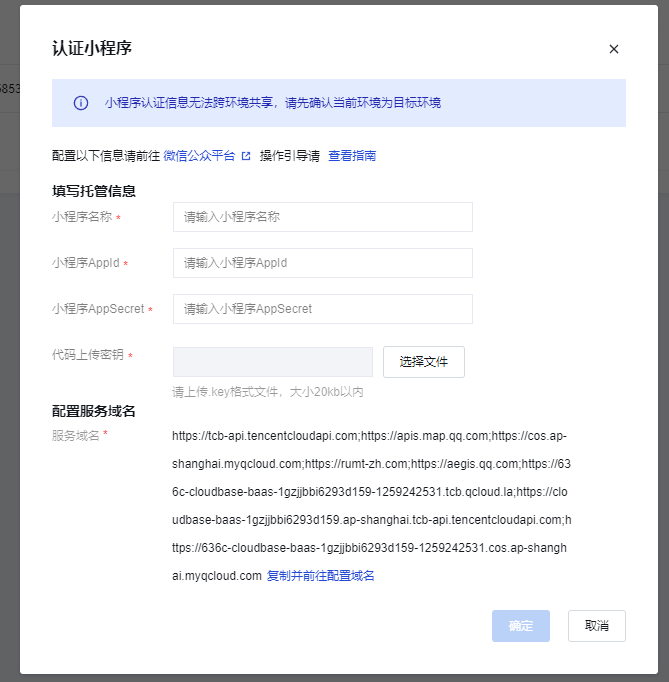
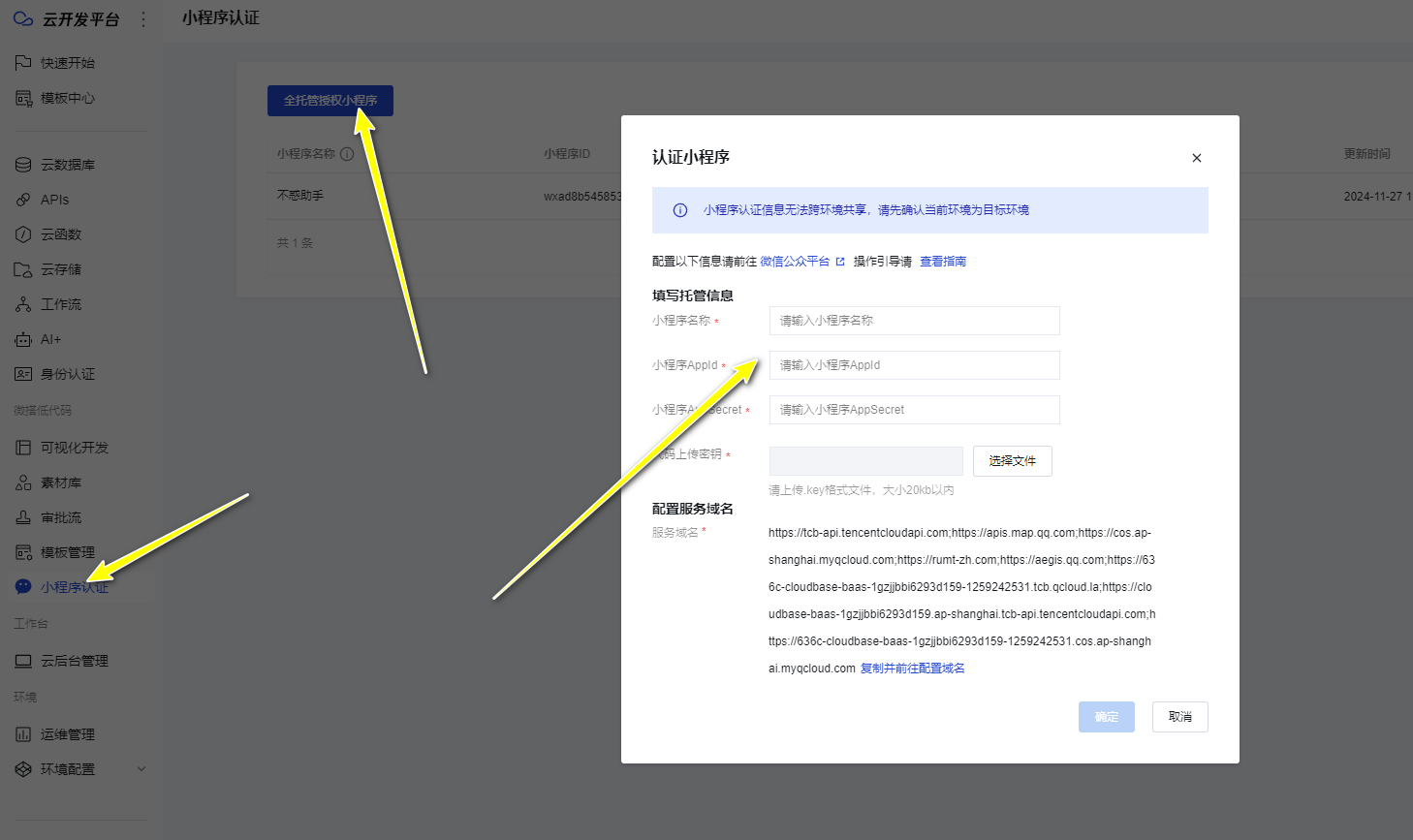
Выберите полностью управляемый апплет WeChat на странице аутентификации апплета;

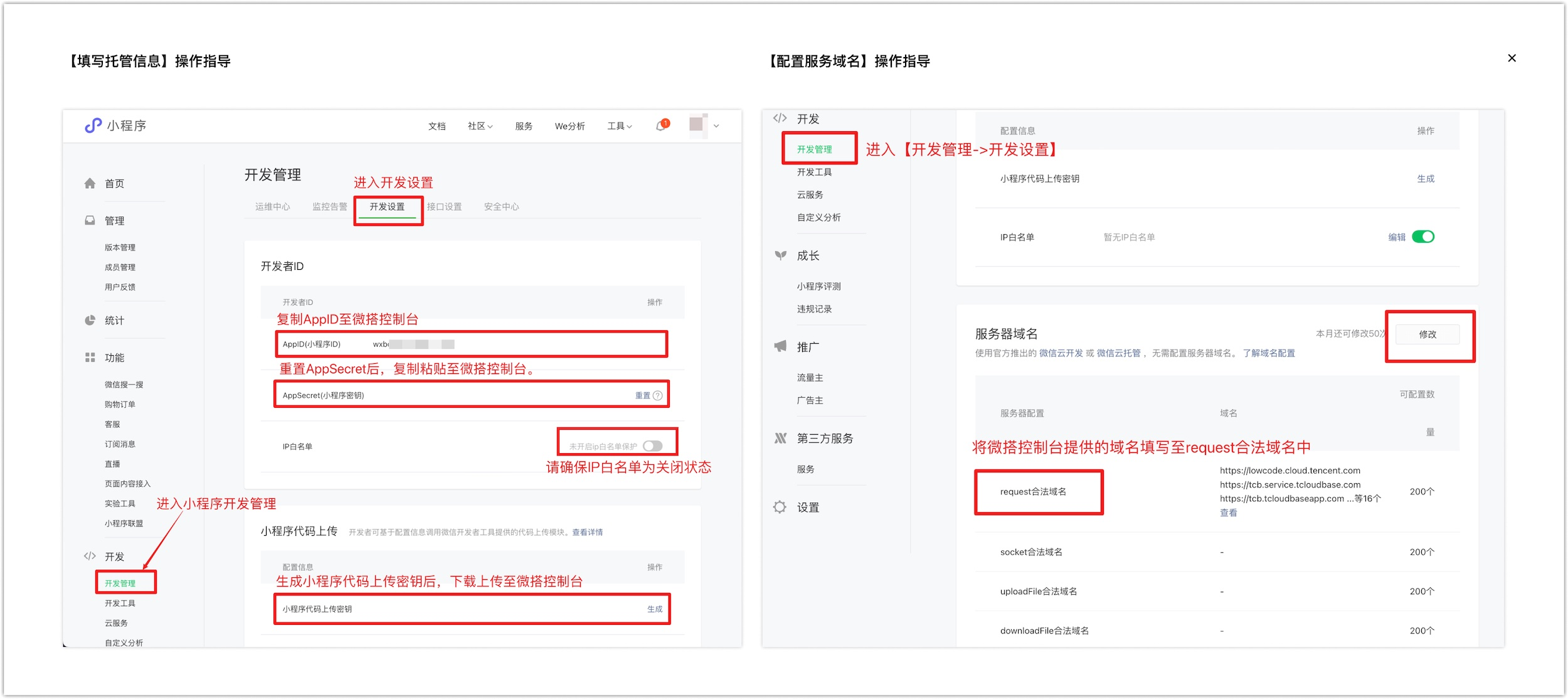
Далее нам необходимо настроить следующую информацию, которую можно просмотреть, перейдя на общедоступную платформу WeChat;

Руководство по эксплуатации, пожалуйстаПосмотреть руководство

Настройки мини-программной платформы
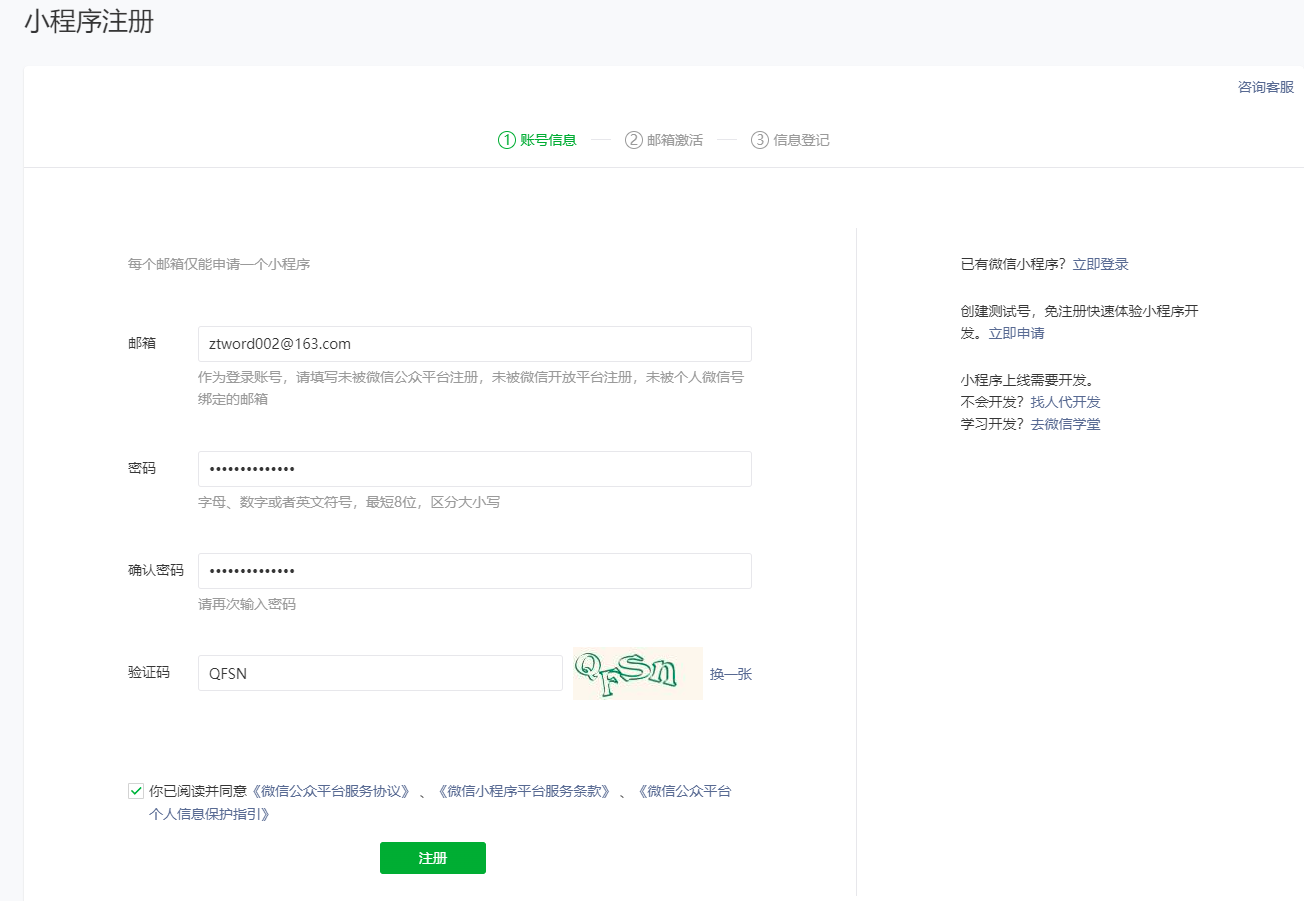
Если у вас еще нет мини-программы, следуйте инструкциям блоггера, чтобы зарегистрироваться в мини-программе;
Заполните данные учетной записи

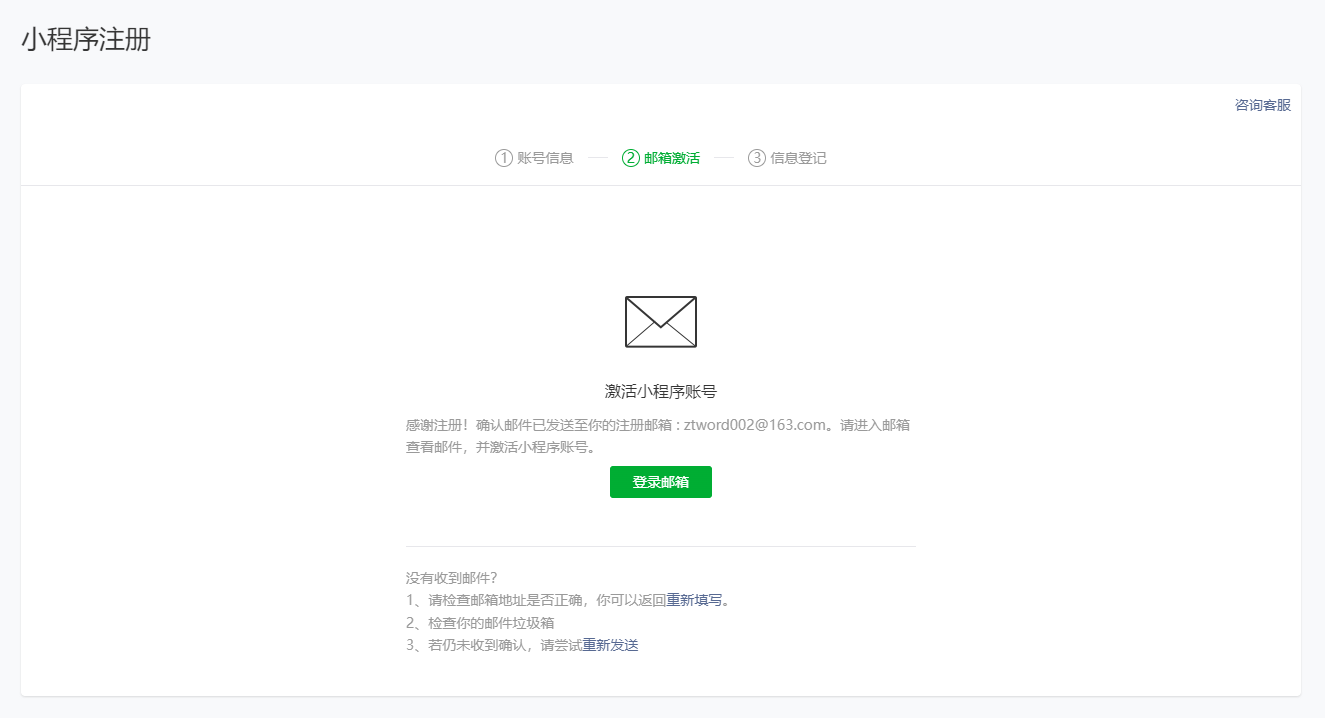
Активация по электронной почте


регистрация информации;

После завершения регистрации нажмите кнопку «Отправить»;

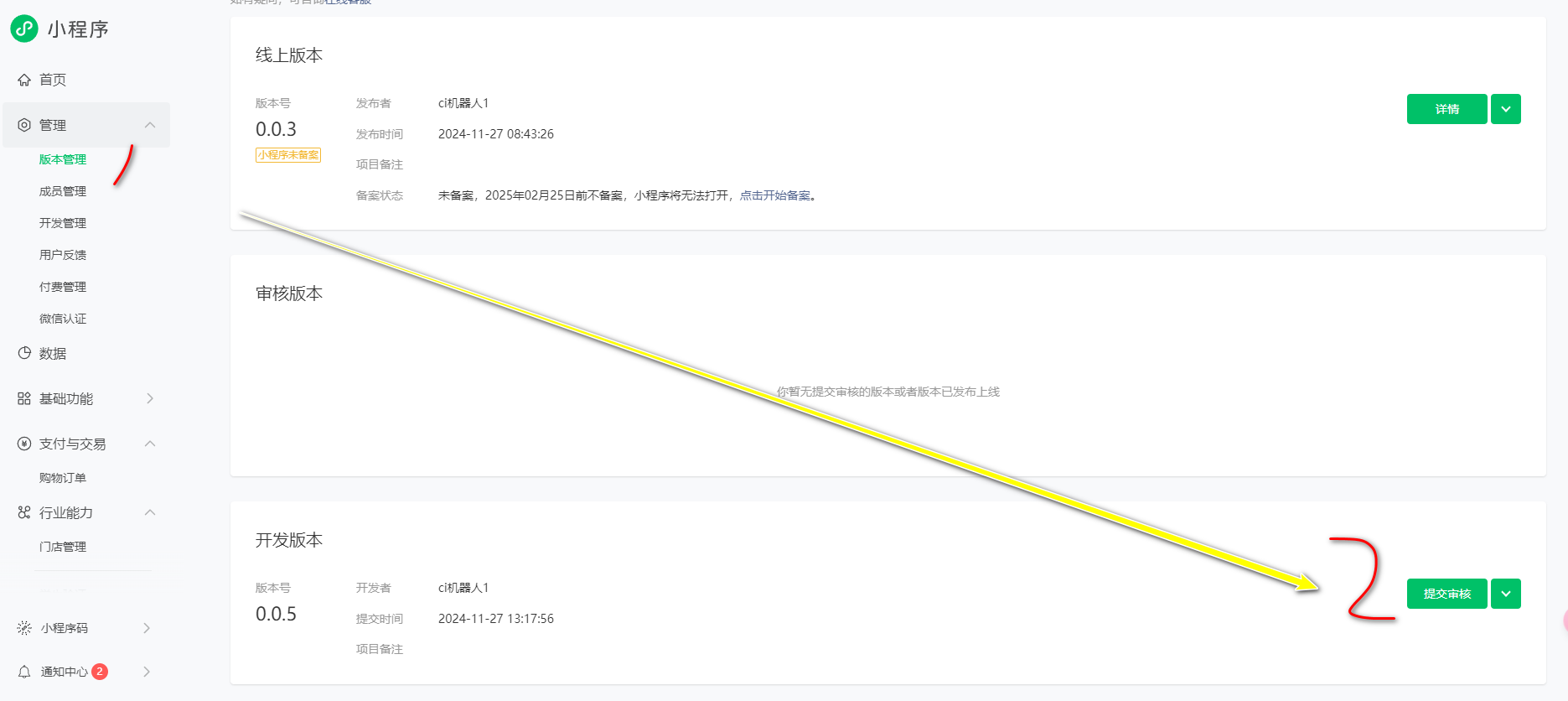
После выполнения вышеуказанных действий возвращаемся на домашнюю страницу мини-программы;
Установите шаги 1-4 и завершите заполнение информации. Для индивидуальных разработчиков, разрабатывающих небольшие программы, итоговое потребление составляет 30 юаней;

После выполнения вышеуказанных шагов просто дождитесь уведомления об одобрении от платформы;
Мини-программа, привязанная к облачной платформе
Далее снова возвращаемся на платформу облачной разработки; возвращаемся на страницу аутентификации мини-программы для привязки мини-программы;

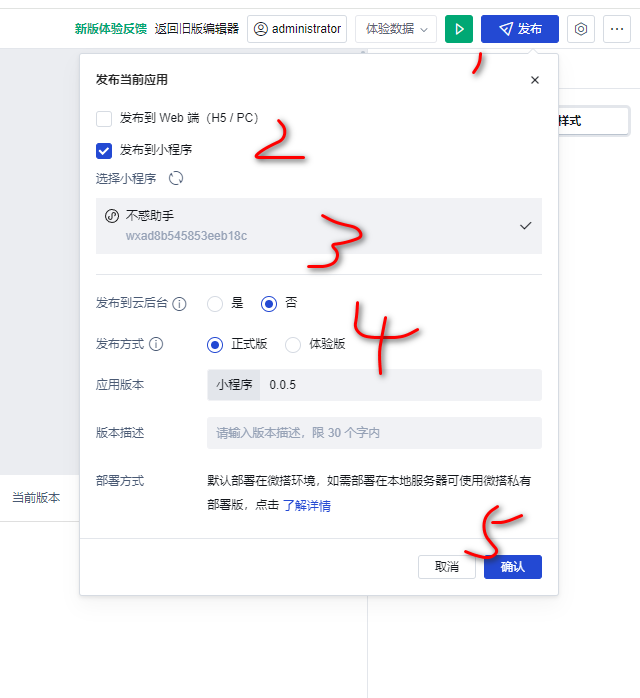
В меню визуальной разработки найдите созданное нами приложение и опубликуйте мини-программу.

Нажмите кнопку «Опубликовать», выберите «Опубликовать в мини-программе», выберите только что созданную мини-программу и метод публикации — официальную версию. Добавьте описание версии и, наконец, нажмите кнопку подтверждения;

Затем в правом верхнем углу мы увидим ход публикации и статус публикации мини-программы;


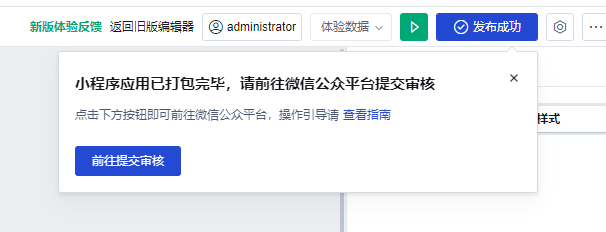
Дождитесь завершения релиза и перейдите к отправке на рассмотрение;

В управляющем ключе мини программы находим кнопку «Отправить отзыв» и отправляем его;

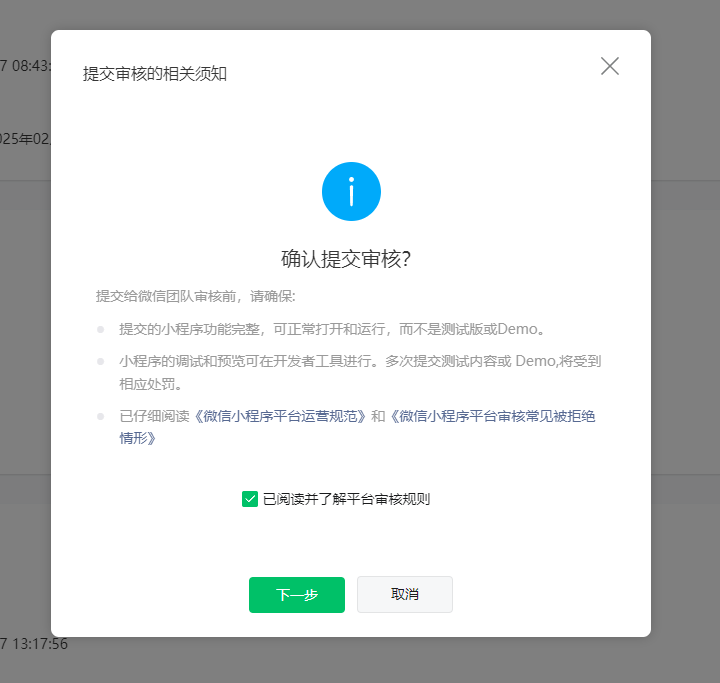
Подтвердить отправку

Ознакомьтесь с соответствующими правилами работы платформы;

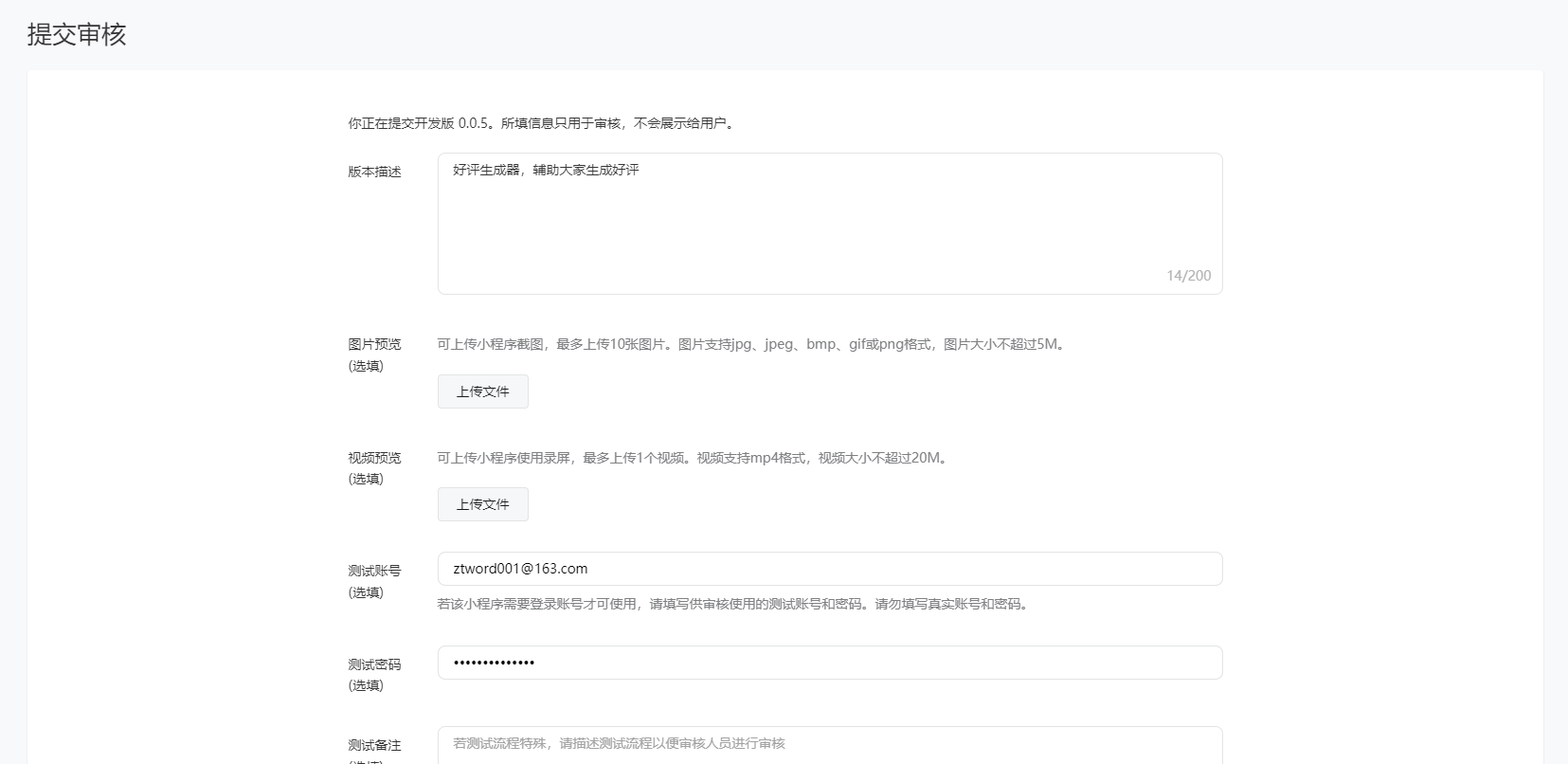
Наконец, добавьте предоставленную информацию для проверки;

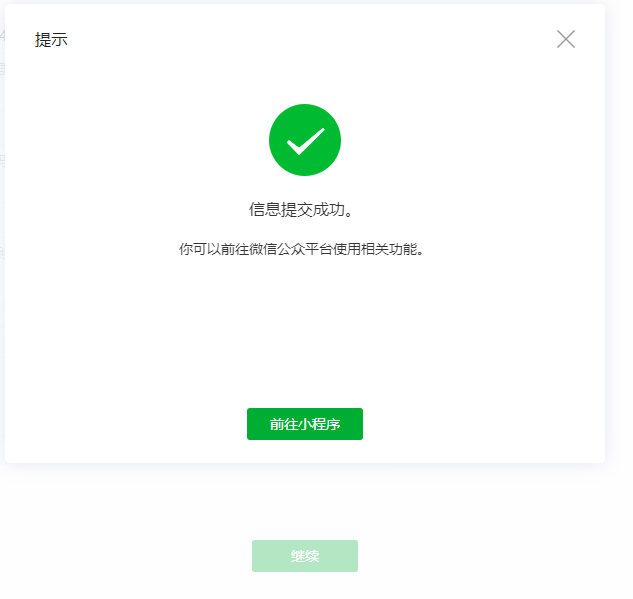
Полное подчинение;

Ожидается, что рассмотрение будет завершено в течение 1-7 дней. Если ускоренная очередь перегружена или код содержит сложную логику и другие особые обстоятельства, время проверки может быть увеличено.
После завершения обзора вы можете поделиться нашей мини-программой со своим кругом друзей, чтобы похвастаться.

Онлайн-версия — это одобренная версия;

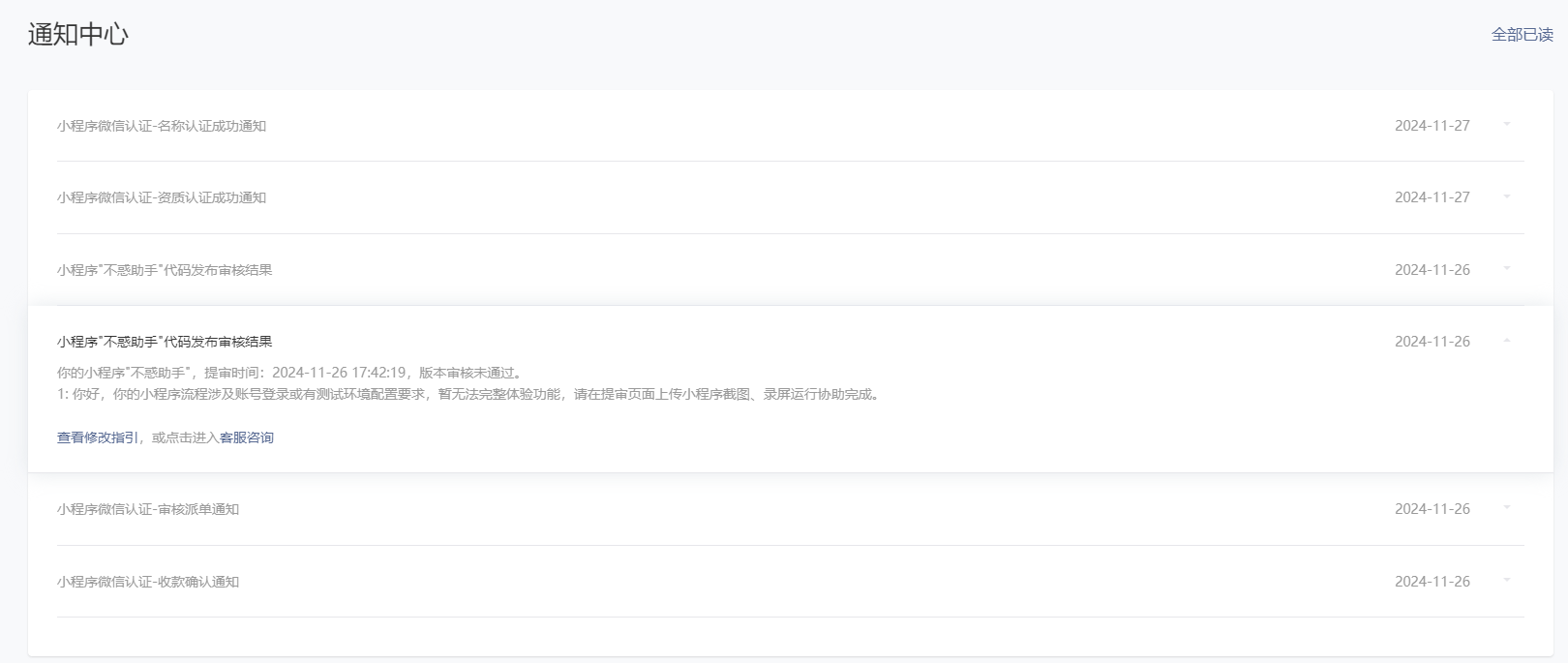
Своевременно обращайте внимание на сообщения из центра уведомлений; привязанный аккаунт WeChat также будет получать сообщения синхронно;

Оптимизация и итоги
На волне изучения эпохи искусственного интеллекта мы оценили бесконечное очарование облачной разработки без написания кода. С помощью передовых инструментов искусственного интеллекта, таких как Copilot, мы можем легко реализовать различные творческие идеи и идеи. Эта преобразующая технология не только снижает порог развития, но и значительно повышает эффективность.
Обзор этапов установки:
- Выберите правильную платформу:первый,мы выбираем Copilot Платформа облачной разработки.
- Настройка среды разработки:Согласно рекомендациям платформы,Настройте соответствующие инструменты и среду разработки.
- Включить второй пилот:Активируйте и настройте в среде разработкиAIпомощникCopilot。
- Функция проверки:Через простые инструкции или описание требований,Проверьте функциональность и скорость реагирования Copilot.
- Начните создавать:использоватьCopilotПредоставляются интеллектуальные предложения и возможности генерации кода.,Осуществляйте разработку приложений эффективно.
Ключевой акцент:
- Опыт кодирования не требуется:Даже новички могут быстро начать работу,Получайте удовольствие от программирования.
- Эффективно и удобно:Значительно сократить цикл разработки,Улучшите скорость реализации проекта.
- инновационное мышление:Раскройте свой творческий потенциал,Сосредоточьтесь на решении практических задач, а не зацикливайтесь на технических деталях.
Давайте вместе воспользуемся возможностями эпохи искусственного интеллекта и глубоко испытаем мощную помощь, которую приносит облачная разработка Copilot! Присоединяйтесь к рядам блоггеров и начните техническое путешествие, полное сюрпризов!

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


