Введение в серию «Последний выпуск» — Автоматическое тестирование Python+Playwright-53 — Обработка навигационных цепочек (подробное руководство)
1. Введение
Концепция Breadcrumb, также известная как Breadcrumb Navigation, взята из сказки «Гензель и Гретель». Когда Гензель и Гретель гуляли по лесу, они случайно заблудились, но обнаружили, что по пути шли «Хлебные крошки». разбросаны, куда бы они ни пошли, чтобы помочь им найти дорогу домой. Таким образом, роль навигационной навигации заключается в том, чтобы сообщить посетителям, где они находятся на веб-сайте и как вернуться. Это средство навигации в пользовательском интерфейсе. Это способ для пользователей определять и перемещать свое местоположение в программе или файле. Как и в сказках, «хлебные крошки» — это вторичная навигационная система на веб-сайте или в приложении, которая направляет пользователей к их местоположению. Посетители могут понять иерархическую структуру веб-сайта и легко просматривать контент высокого уровня.
2. Что такое навигационная цепочка?
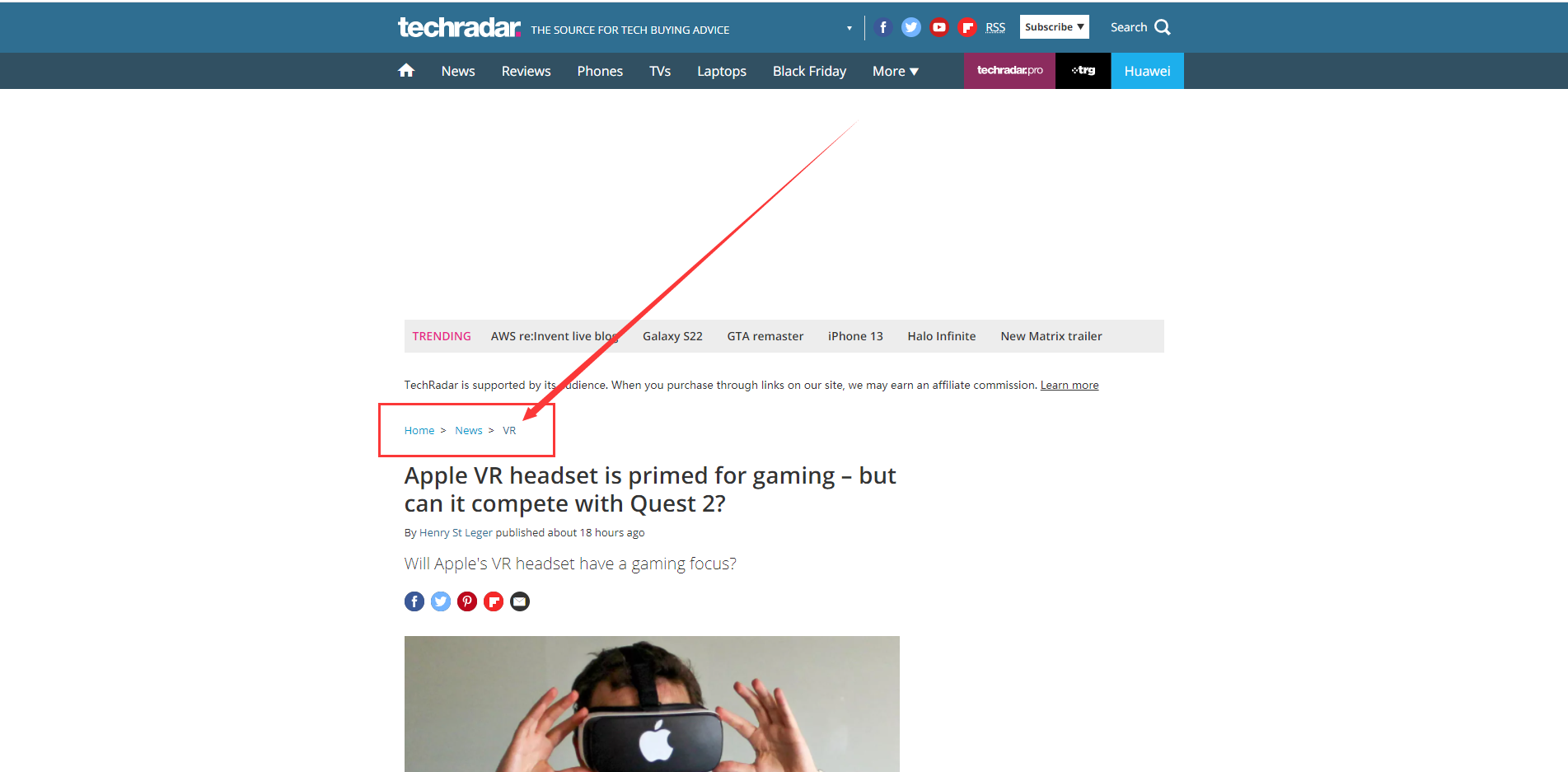
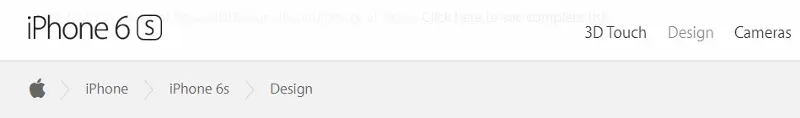
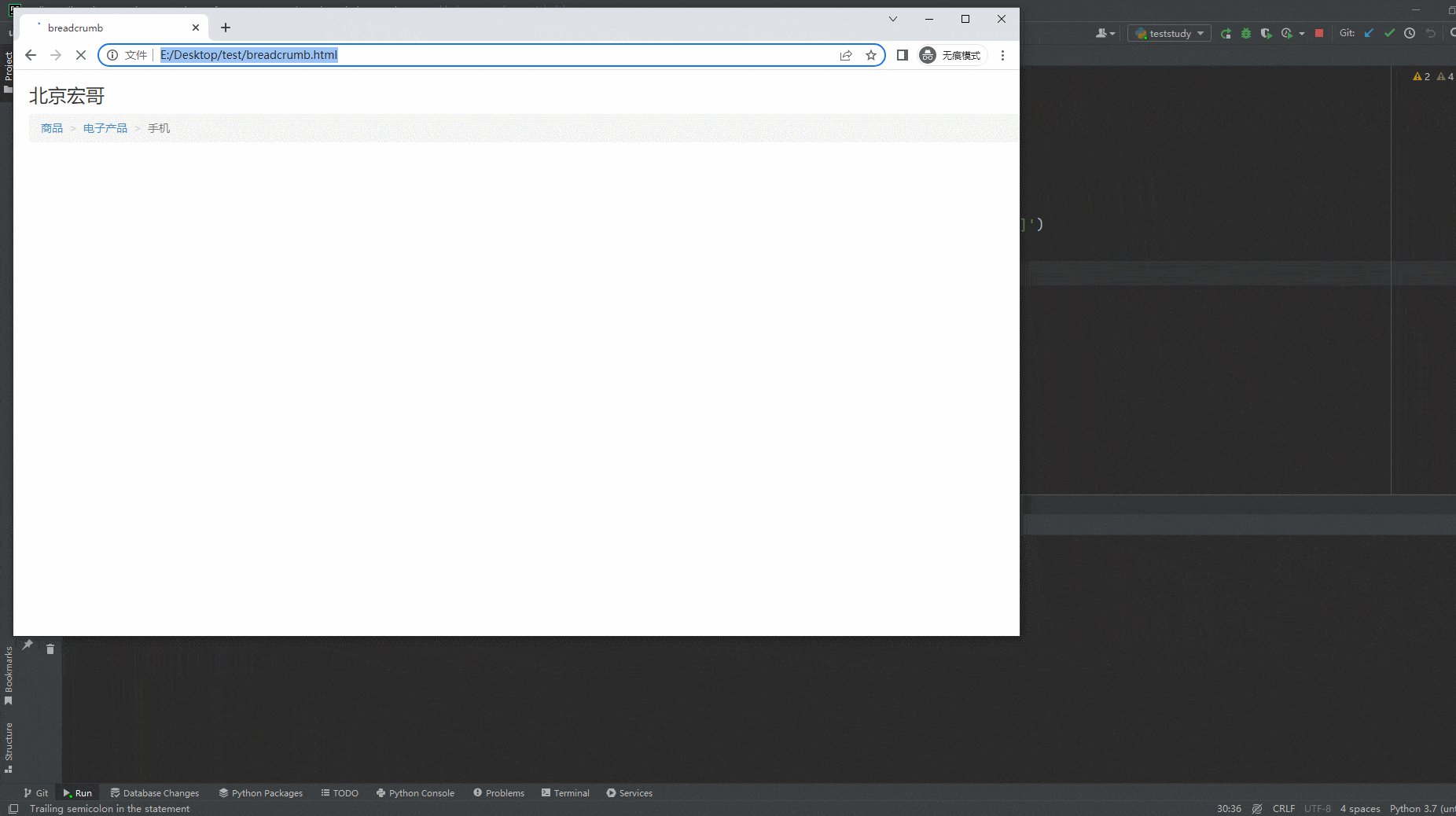
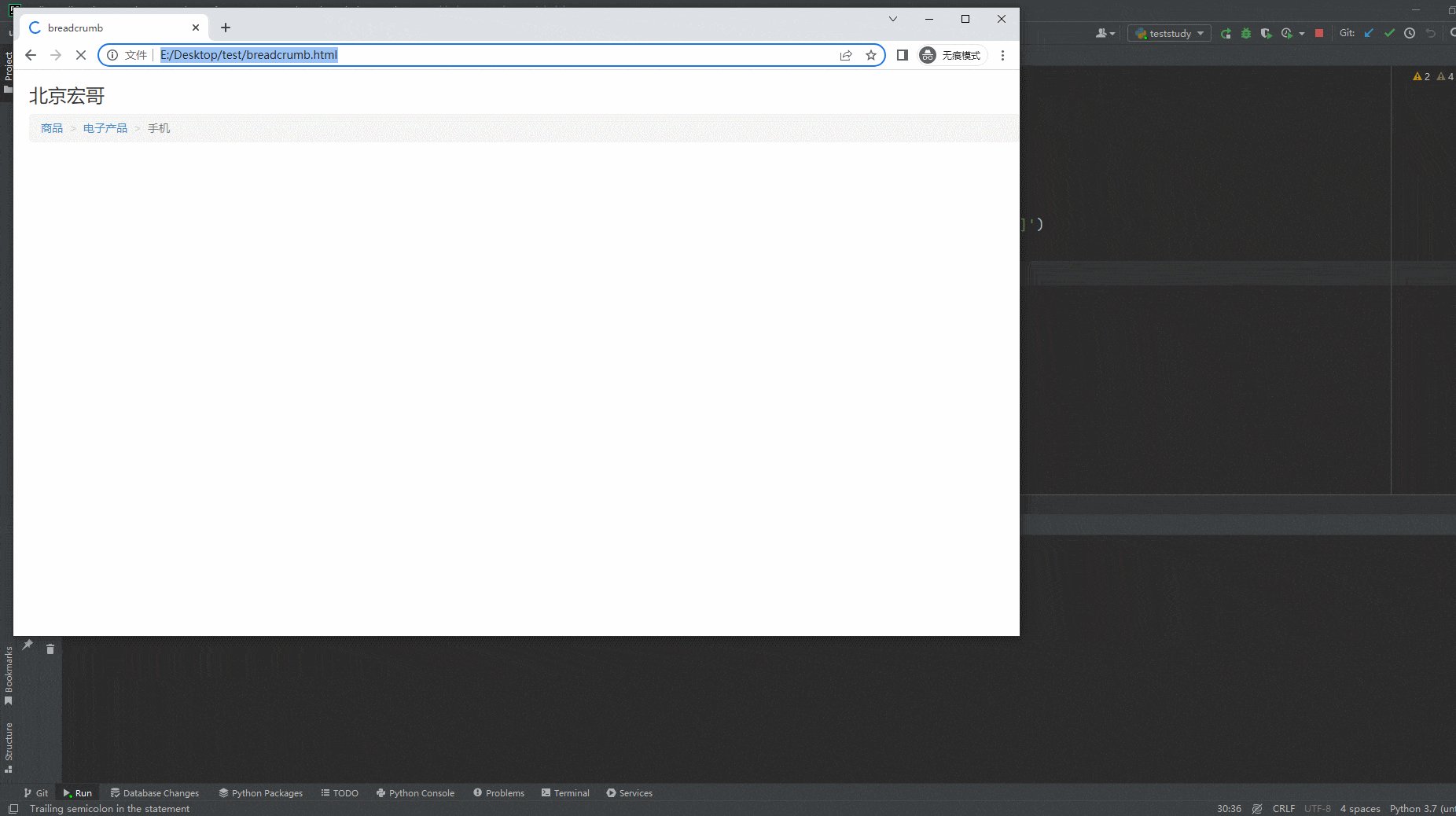
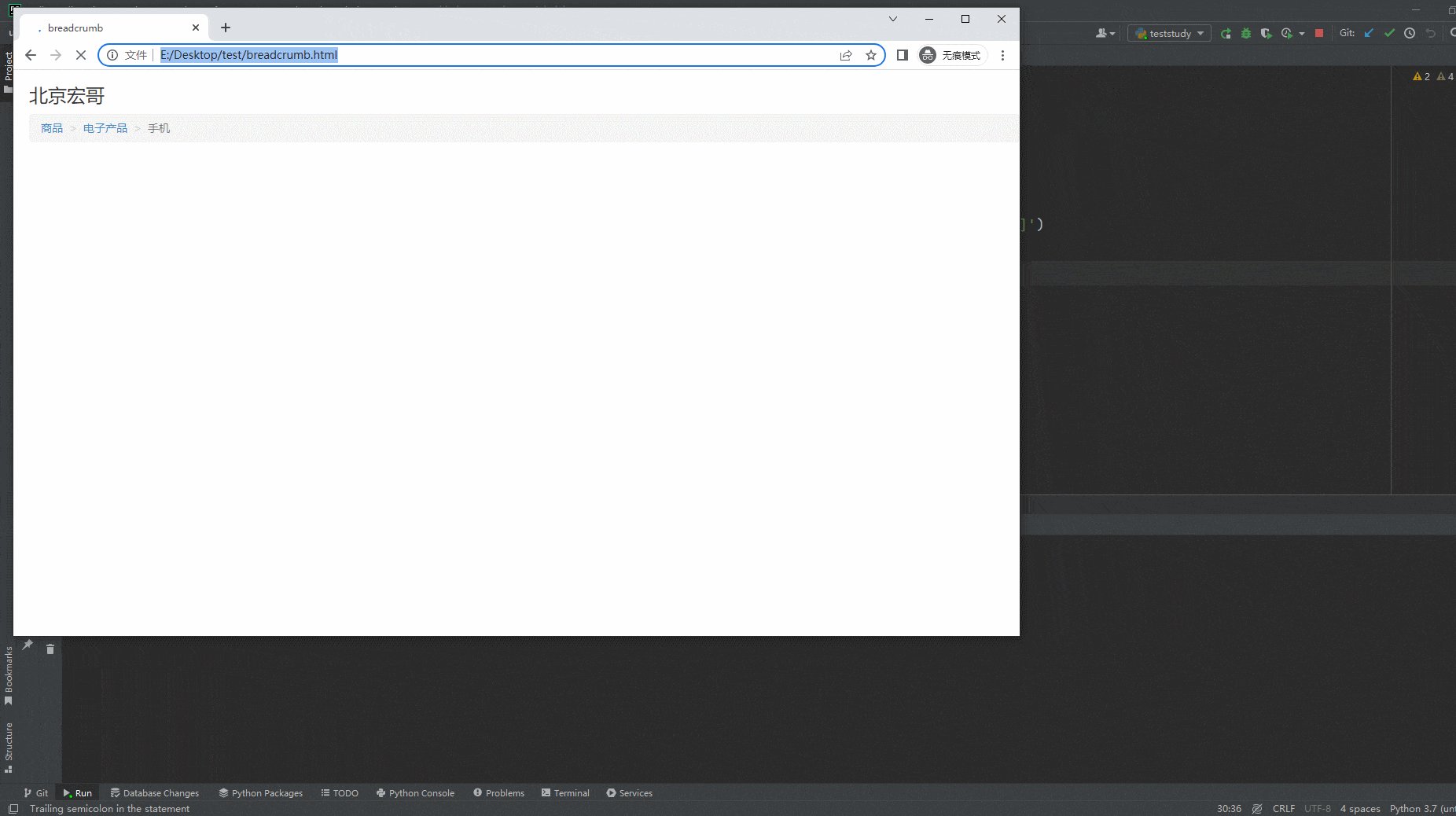
Хлебные крошки – это то, что мы часто видим“Основная категория>Классификация первого уровня>Вторичная классификация>Классификация третьего уровня>……>последняя страница с контентом”Сюда,Элемент интерфейса, выражающий владение контентом.,Как показано ниже:

Для просмотра опыта,Обычно есть только 3 уровень.,первая страница>Страница столбца>Страница контента,Трехуровневая структура каталогов позволяет пользователям находить свое местоположение в любое время и в любом месте и гарантирует, что вес каждого столбца после классификации столбцов не будет слишком разбросан.
3. Зачем использовать панировочные сухари?
Хлебные крошки используются в качестве эффективного визуального помощника, указывающего пользователям, где они находятся в иерархии веб-сайта. Вышеуказанные функции позволяют пользователям получать большое количество подключенных информационных ресурсов посредством навигации по хлебным крошкам и помогают пользователям найти ответы на следующие вопросы.

3.1 Каковы его преимущества?
- Быстро узнай, где я
- Знать, куда я могу пойти быстро
- Уменьшите количество операций
- Занимает минимум места

4. Тестовый сценарий
Обработка навигационных цепочек может потребоваться не только при навигации по веб-страницам, но и в реальных тестовых сценариях. Обработка хлебных крошек в основном предполагает получение их иерархических связей и получение текущего уровня. Вообще говоря, текущий уровень не является ссылкой, а родительский уровень по сути является ссылкой, поэтому идея обработки хлебных крошек очевидна. Найдите div или ul, где расположены хлебные крошки, а затем найдите все ссылки ниже через div или ul. Эти ссылки являются родительским уровнем. Последняя часть, которая не является ссылкой, должна быть текущим уровнем.
5. Проект реального боя
Брат Хонг модифицировал небольшую демонстрацию на основе исходного кода в Интернете для автоматического тестирования.
5.1HTML-код демонстрационной страницы
1.html-код: хлебная крошка.html. следующее:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>breadcrumb</title>
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet" />
<script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<style type="text/css">
.breadcrumb > li + li:before {
color: #CCCCCC;
content: "> ";
padding: 0 5px;
}
</style>
</head>
<body style="margin-top: 20px; margin-left: 20px;">
<h3>Пекин Хонге</h3>
<ol class="breadcrumb">
<li><a href="#">товар</a></li>
<li><a href="#">электронные продукты</a></li>
<li class="active">сотовый телефон</li>
</ol>
</body>
<script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
</html>5.2 Разработка кода

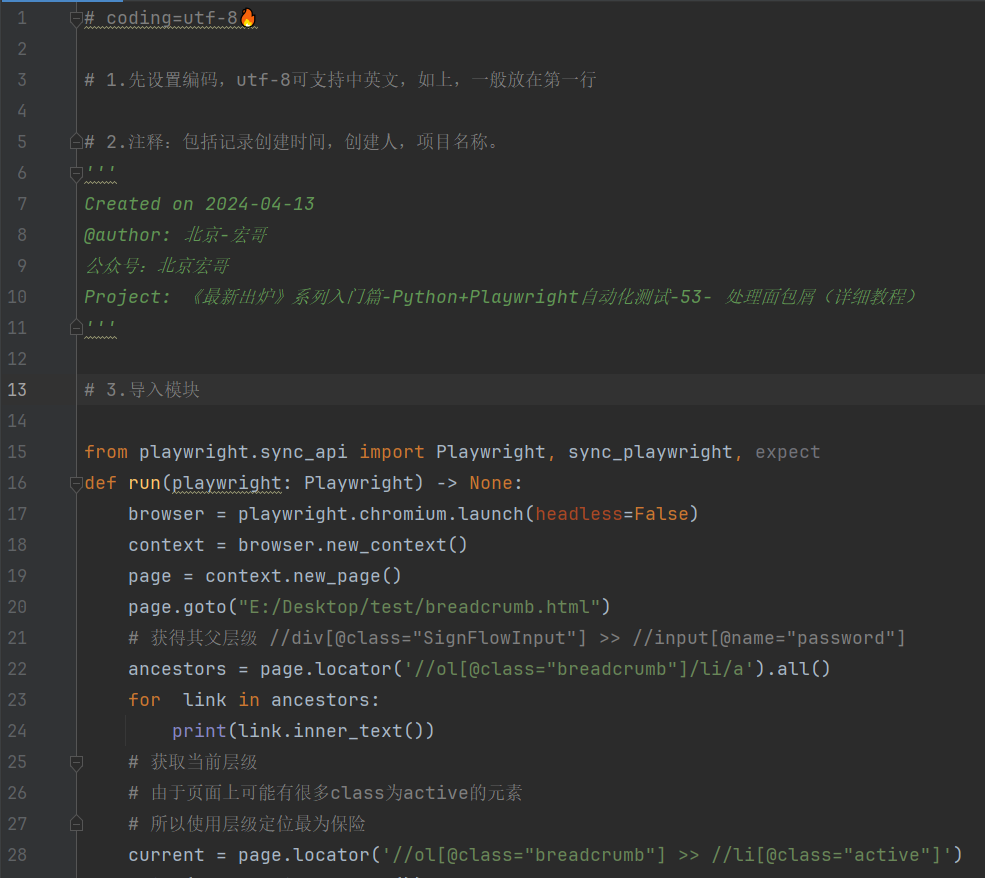
5.3 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-04-13
@author: Пекин-Хонге
Публичный аккаунт: Beijing Hongge (поиск WeChat: Beijing Hongge, фокус на Брат Хун, разблокируй больше тестовых предметов заранее! )
Project: Введение в серию «Последний выпуск» — Автоматическое тестирование Python+Playwright-53 — Обработка навигационных цепочек (подробное руководство)
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("E:/Desktop/test/breadcrumb.html")
# Получить родительский уровень //div[@class="SignFlowInput"] >> //input[@name="password"]
ancestors = page.locator('//ol[@class="breadcrumb"]/li/a').all()
for link in ancestors:
print(link.inner_text())
# Получить текущий уровень
# Поскольку на странице может быть много элементов с активным классом,
# Поэтому безопаснее всего использовать иерархическое позиционирование.
current = page.locator('//ol[@class="breadcrumb"] >> //li[@class="active"]')
print(current.inner_text())
page.wait_for_timeout(1000)
print("browser will be close")
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)5.4 Запуск кода
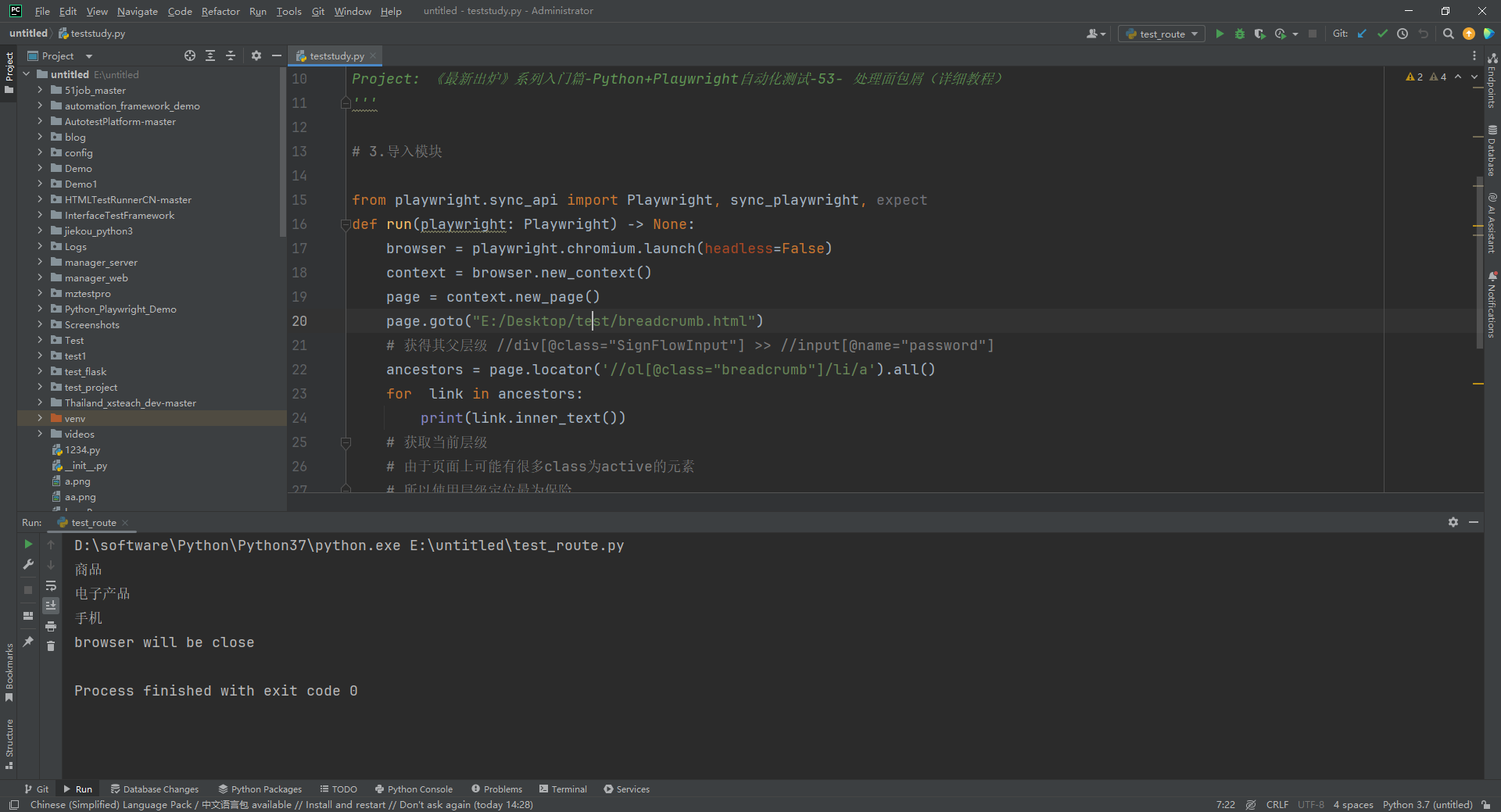
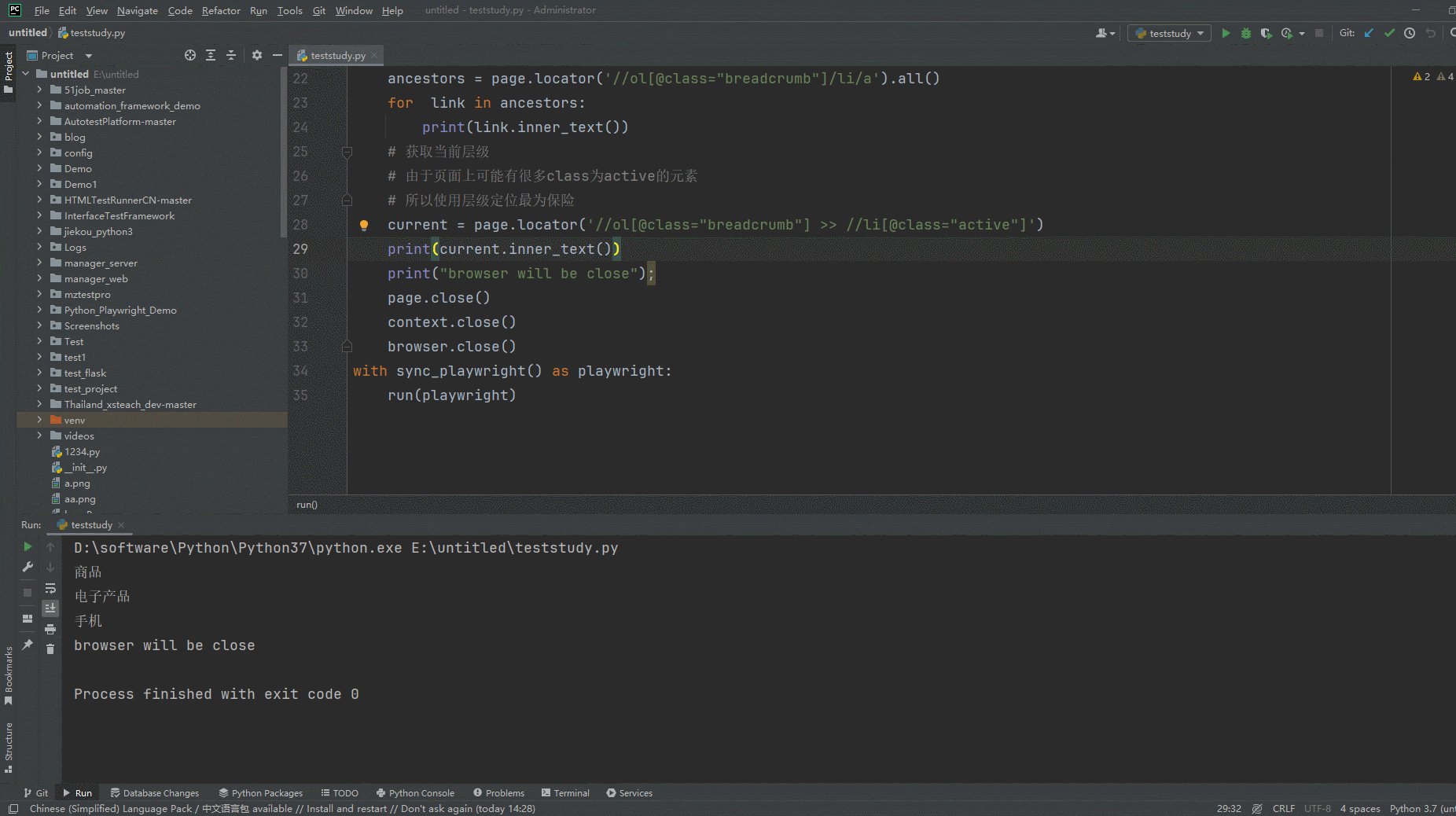
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

2. Действия браузера на компьютере после запуска кода. Как показано ниже:

6. Резюме
Поскольку эта навигация сейчас довольно популярна, Хун Гэ намеренно выделил статью, чтобы объяснить ее отдельно. На самом деле она очень проста в использовании, но, возможно, вы раньше с ней не сталкивались, и вдруг столкнулись с ней. разберитесь с этим, брат Хун здесь только для справки и обучения друзей или детей. Ладно, уже поздно, поэтому я поделюсь этим здесь сегодня! Спасибо за ваше терпеливое чтение.

Углубленный анализ переполнения памяти CUDA: OutOfMemoryError: CUDA не хватает памяти. Попыталась выделить 3,21 Ги Б (GPU 0; всего 8,00 Ги Б).

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание. Повторная попытка с помощью файла (графическое руководство).

Прочитайте нейросетевую модель Трансформера в одной статье

.ART Теплые зимние предложения уже открыты

Сравнительная таблица описания кодов ошибок Amap

Уведомление о последних правилах Points Mall в декабре 2022 года.

Даже новички могут быстро приступить к работе с легким сервером приложений.

Взгляд на RSAC 2024|Защита конфиденциальности в эпоху больших моделей

Вы используете ИИ каждый день и до сих пор не знаете, как ИИ дает обратную связь? Одна статья для понимания реализации в коде Python общих функций потерь генеративных моделей + анализ принципов расчета.

Используйте (внутренний) почтовый ящик для образовательных учреждений, чтобы использовать Microsoft Family Bucket (1T дискового пространства на одном диске и версию Office 365 для образовательных учреждений)

Руководство по началу работы с оперативным проектом (7) Практическое сочетание оперативного письма — оперативного письма на основе интеллектуальной системы вопросов и ответов службы поддержки клиентов

[docker] Версия сервера «Чтение 3» — создайте свою собственную программу чтения веб-текста

Обзор Cloud-init и этапы создания в рамках PVE

Корпоративные пользователи используют пакет регистрационных ресурсов для регистрации ICP для веб-сайта и активации оплаты WeChat H5 (с кодом платежного узла версии API V3)

Подробное объяснение таких показателей производительности с высоким уровнем параллелизма, как QPS, TPS, RT и пропускная способность.

Удачи в конкурсе Python Essay Challenge, станьте первым, кто испытает новую функцию сообщества [Запускать блоки кода онлайн] и выиграйте множество изысканных подарков!

[Техническая посадка травы] Кровавая рвота и отделка позволяют вам необычным образом ощипывать гусиные перья! Не распространяйте информацию! ! !

[Официальное ограниченное по времени мероприятие] Сейчас ноябрь, напишите и получите приз

Прочтите это в одной статье: Учебник для няни по созданию сервера Huanshou Parlu на базе CVM-сервера.

Cloud Native | Что такое CRD (настраиваемые определения ресурсов) в K8s?

Как использовать Cloudflare CDN для настройки узла (CF самостоятельно выбирает IP) Гонконг, Китай/Азия узел/сводка и рекомендации внутреннего высокоскоростного IP-сегмента

Дополнительные правила вознаграждения амбассадоров акции в марте 2023 г.

Можно ли открыть частный сервер Phantom Beast Palu одним щелчком мыши? Супер простой урок для начинающих! (Прилагается метод обновления сервера)

[Играйте с Phantom Beast Palu] Обновите игровой сервер Phantom Beast Pallu одним щелчком мыши

Maotouhu делится: последний доступный внутри страны адрес склада исходного образа Docker 2024 года (обновлено 1 декабря)

Кодирование Base64 в MultipartFile

5 точек расширения SpringBoot, супер практично!

Глубокое понимание сопоставления индексов Elasticsearch.


