Введение в серию «Последний выпуск» - Автоматический тест Python + драматурга - 50 - Работа полосы прокрутки
1. Введение
Содержимое некоторых страниц не загружается напрямую при открытии страницы. Нам нужно прокручивать страницу до тех пор, пока ее положение не отобразится на экране, тогда серверу будет предложено загрузить соответствующий контент. Это то, что мы часто делаем. вызовите ленивую загрузку. Кроме того, в повседневной работе и учебе мы часто сталкиваемся с тем, что на наших страницах много контента, и один диапазон экрана не может полностью отобразить контент. Нам нужно прокручивать полосу прокрутки, чтобы попасть туда, куда мы хотим, поэтому иногда нам приходится действовать. Полоса прокрутки прокручивается вниз. Фактически, в предыдущей статье также упоминалось о работе полосы прокрутки. Сегодня я в основном суммирую и суммирую различные методы, которые знает брат Хун, чтобы каждый мог их найти и изучить.
2. Управляйте полосой прокрутки, позиционируя элементы.
2.1 Принцип
Когда страница относительно длинная и превышает высоту браузера, некоторые элементы не отображаются, но фактически загружаются на страницу, но их невозможно увидеть, поскольку полоса прокрутки не прокручена вниз. В Chrome вы можете просматривать элементы страницы с помощью отладки F12. Вместо того, чтобы элемента вообще не было, он лениво загружался при прокрутке. Им можно управлять напрямую, и когда драматург нажимает на элемент, он автоматически прокручивается до позиции, где появляется элемент, что очень удобно для пользователя. Но некоторые элементы необходимо прокручивать до того места, где они появляются, чтобы с элементом можно было работать в видимом окне. Или веб-сайт запрашивает интерфейс для перелистывания страниц посредством загрузки по запросу. В это время вам нужно перетащить полосу прокрутки вниз, чтобы реализовать функцию перелистывания страниц. Playwright предоставляет метод Scroll_into_view_if_needed(), который может управлять полосой прокрутки для прокрутки до позиции, где отображается элемент. Этот метод можно использовать. Для достижения цели управления полосой прокрутки.
2.2 Пример
# Полоса прокрутки страницы, прокручивайте до появления этого элемента
page.locator("//div[contains(@class, 'react-grid-item')][last()]").scroll_into_view_if_needed()
# Описание элемента: Найдите последний атрибут в классе, который содержит атрибут «реагировать-грид-элемент».2.3 Настоящий бой
Далее давайте возьмем в качестве примера веб-сайт 163, чтобы увидеть, как используется этот метод.
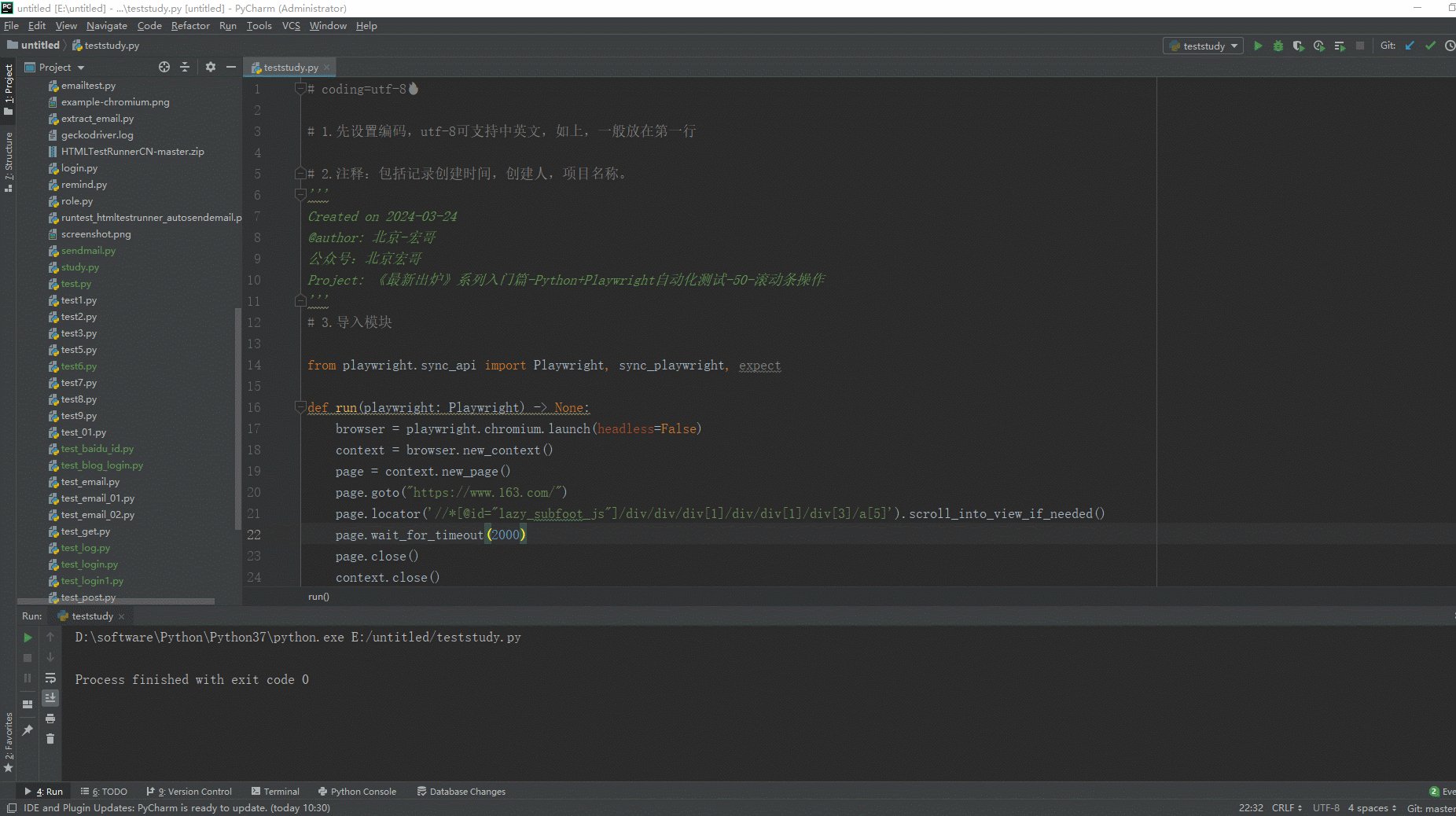
2.3.1 Разработка кода

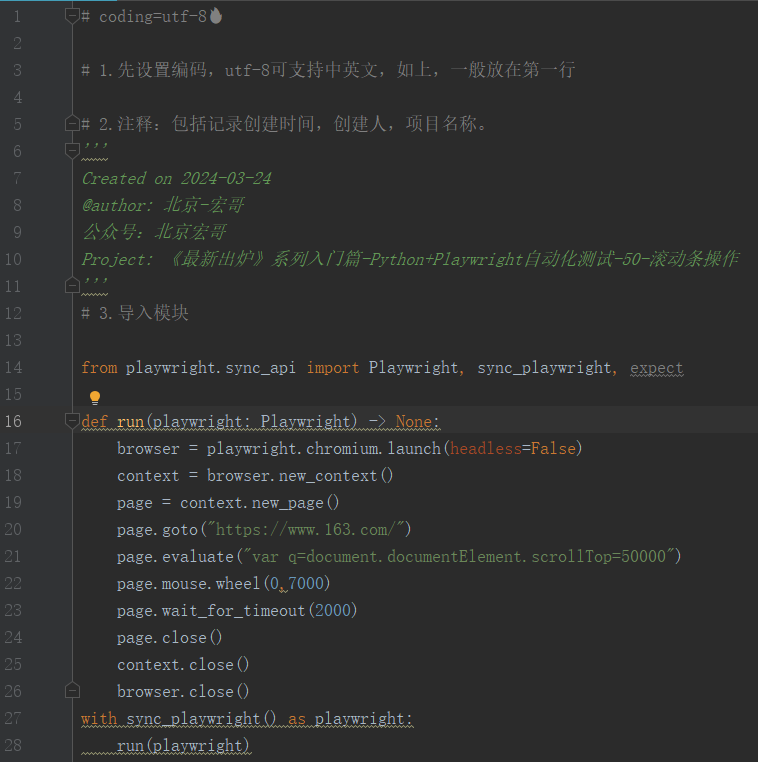
2.3.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-03-24
@author: Пекин-Хонге
Публичный аккаунт: Пекин Хунге
Project: Введение в серию «Последний выпуск» - Автоматический тест Python + драматурга - 50 - Работа полосы прокрутки
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.163.com/")
page.locator('//*[@id="lazy_subfoot_js"]/div/div/div[1]/div/div[1]/div[3]/a[5]').scroll_into_view_if_needed()
page.wait_for_timeout(2000)
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)2.3.3 Запуск кода
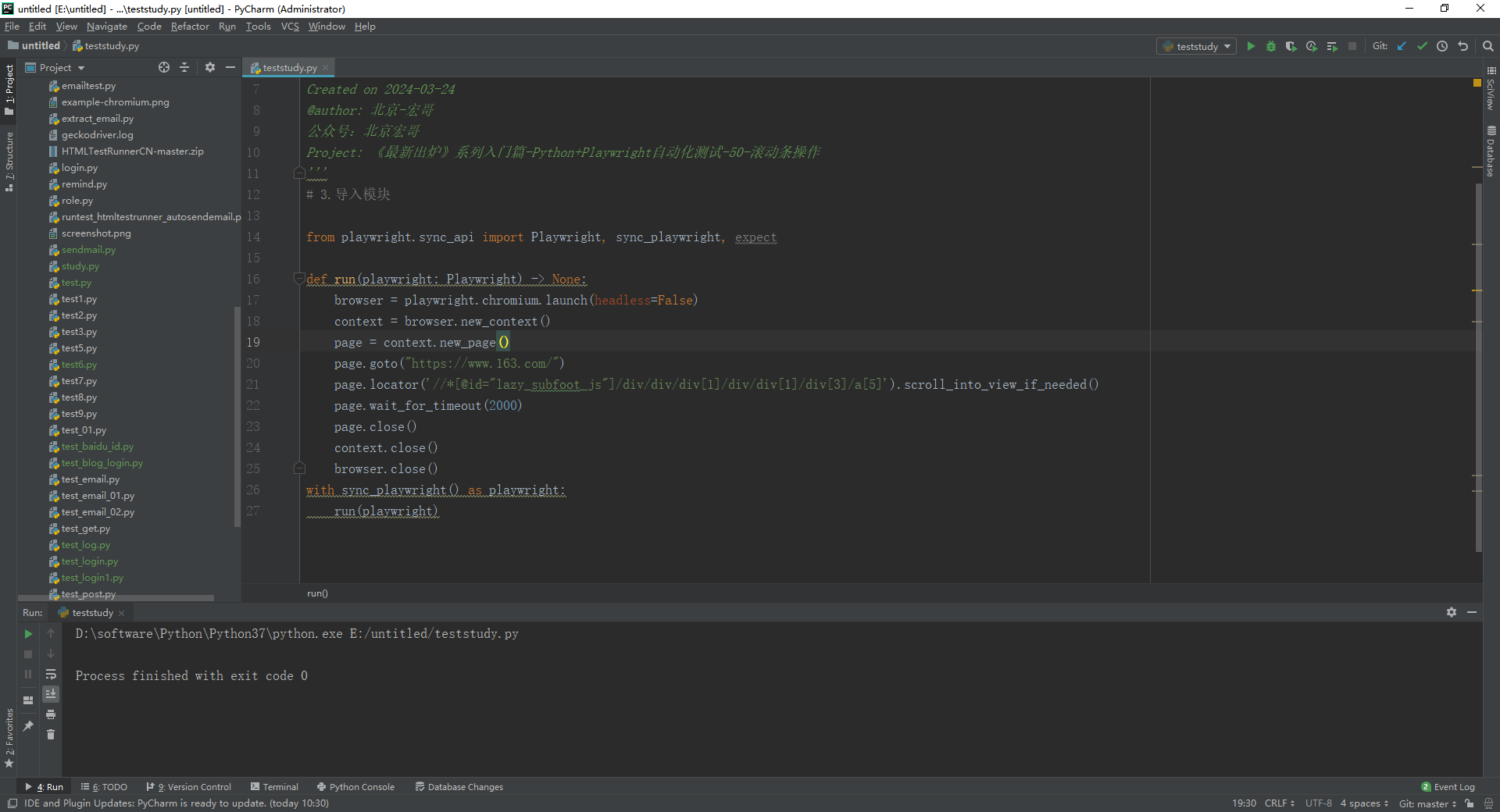
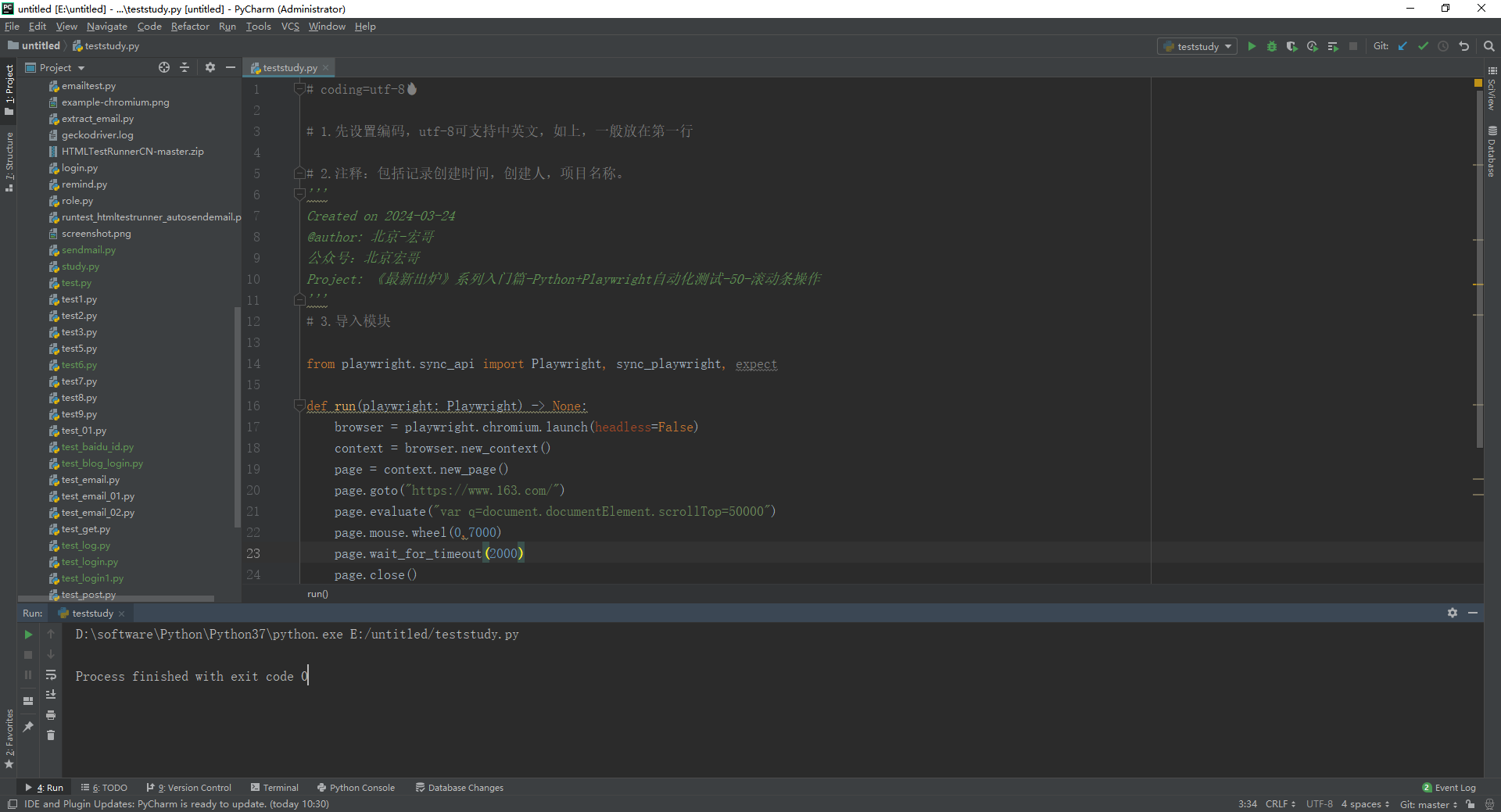
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

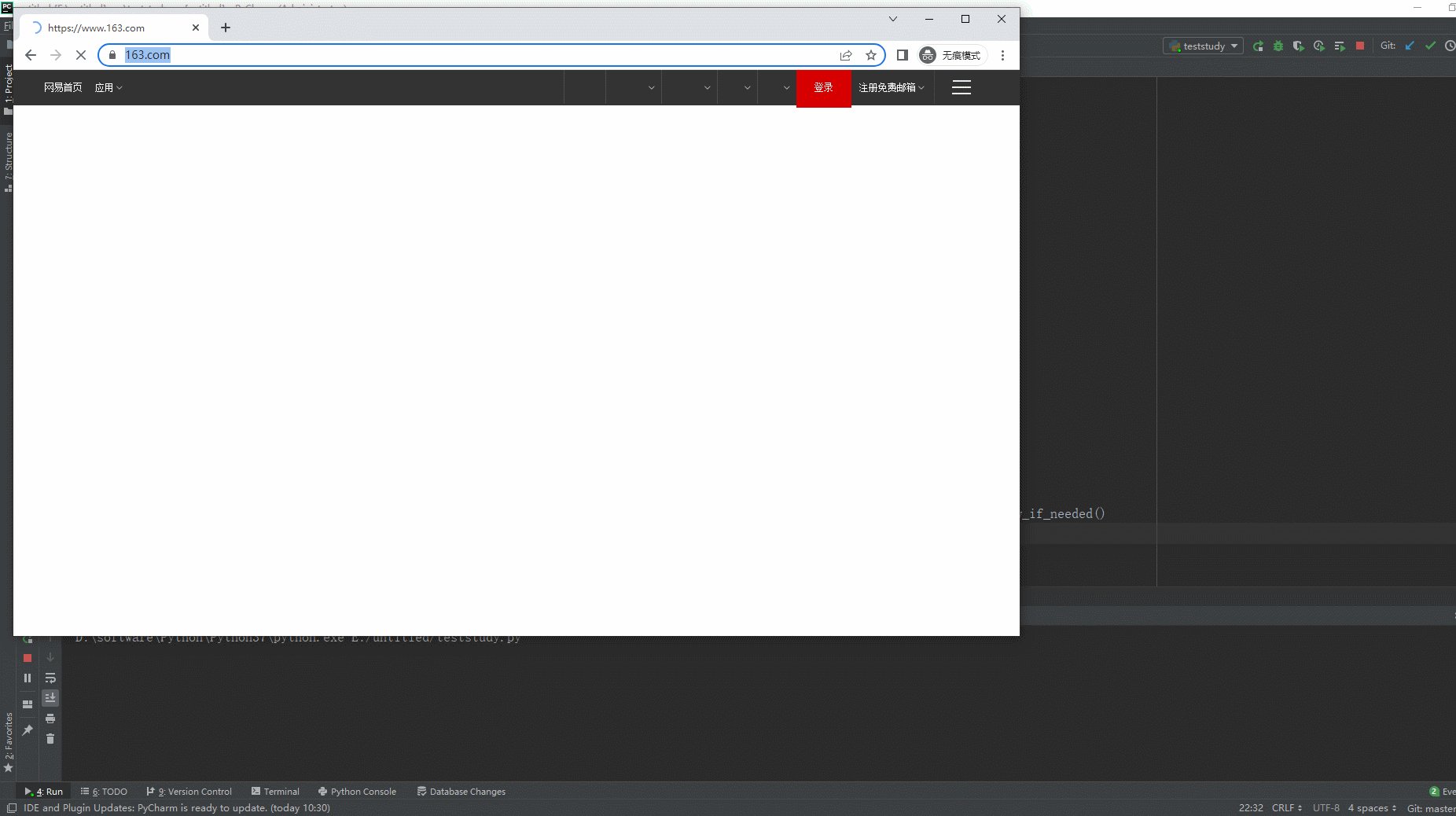
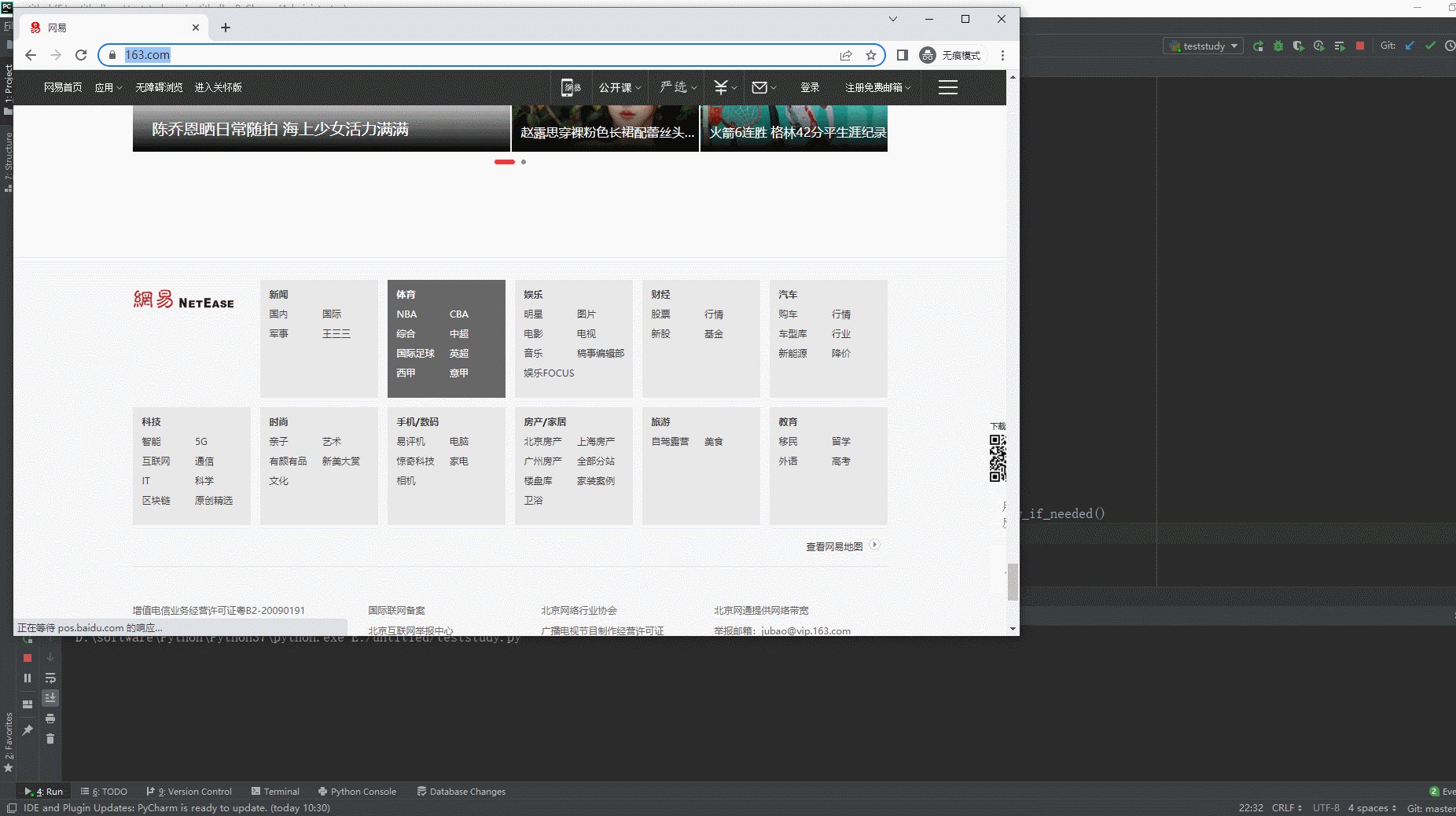
2. Действия браузера на компьютере после запуска кода (Брат Хун нацелен на финальный «международный футбол», поэтому листайте вниз). Как показано ниже:

3. Управляйте полосой прокрутки, вызывая API мыши.
3.1 Принцип
В основном за счет решения проблемы задержки загрузки. Раньше загрузка задерживалась из-за длительного времени загрузки и не прокручивалась. Здесь мы напрямую сокращаем время загрузки и косвенно управляем полосой прокрутки. Если на странице есть две полосы прокрутки, для управления целевой полосой прокрутки необходимо сначала использовать текущий курсор для перемещения в поле, где расположена полоса прокрутки (div, iframe и т. д.), прежде чем вы сможете ею управлять.
3.2 Пример
# Переместите курсор в поле, где находится полоса прокрутки.
page.click("div.content-main")
# прокрутка мыши , Увеличьте значение параметра, чтобы обеспечить переход непосредственно к концу.
page.mouse.wheel(0,10000)3.3 Настоящий бой
Далее давайте возьмем в качестве примера веб-сайт 163, чтобы увидеть, как используется этот метод.
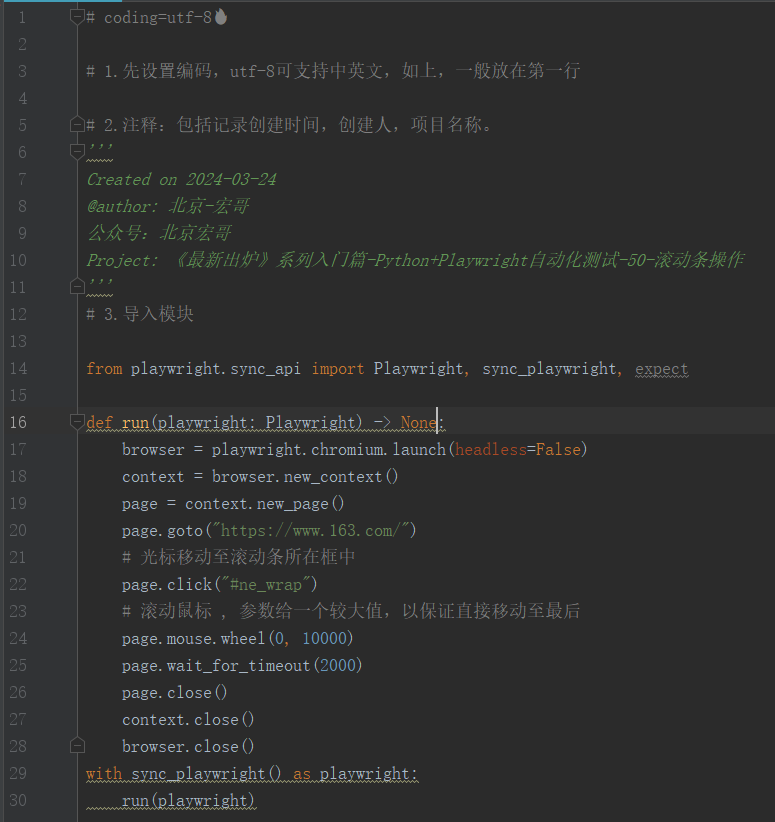
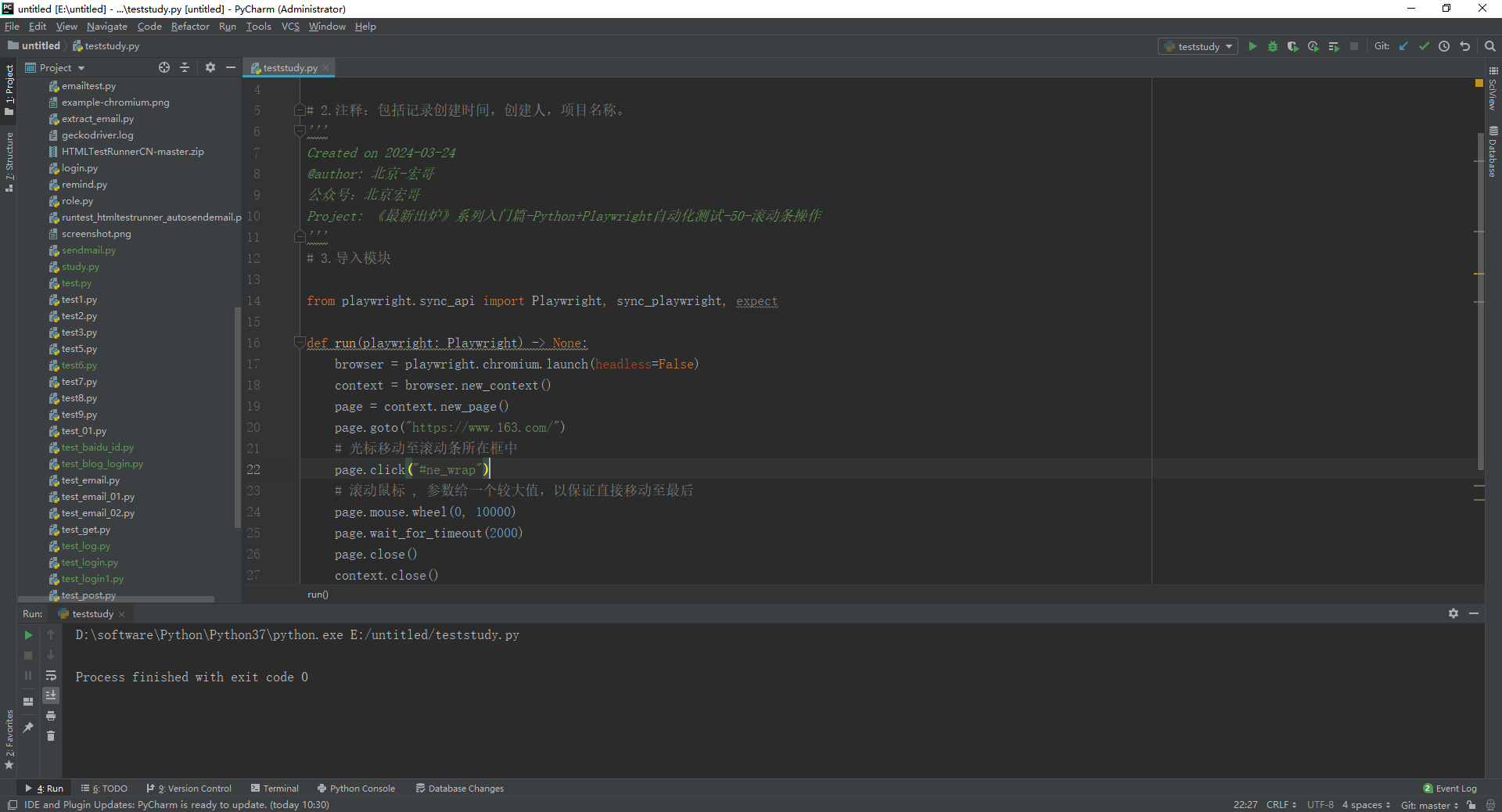
3.3.1 Разработка кода

3.3.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-03-24
@author: Пекин-Хонге
Публичный аккаунт: Пекин Хунге
Project: Введение в серию «Последний выпуск» - Автоматический тест Python + драматурга - 50 - Работа полосы прокрутки
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.163.com/")
# Переместите курсор в поле, где находится полоса прокрутки.
page.click("#ne_wrap")
# прокрутка мыши , Увеличьте значение параметра, чтобы обеспечить переход непосредственно к концу.
page.mouse.wheel(0, 10000)
page.wait_for_timeout(2000)
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)3.3.3 Запуск кода
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

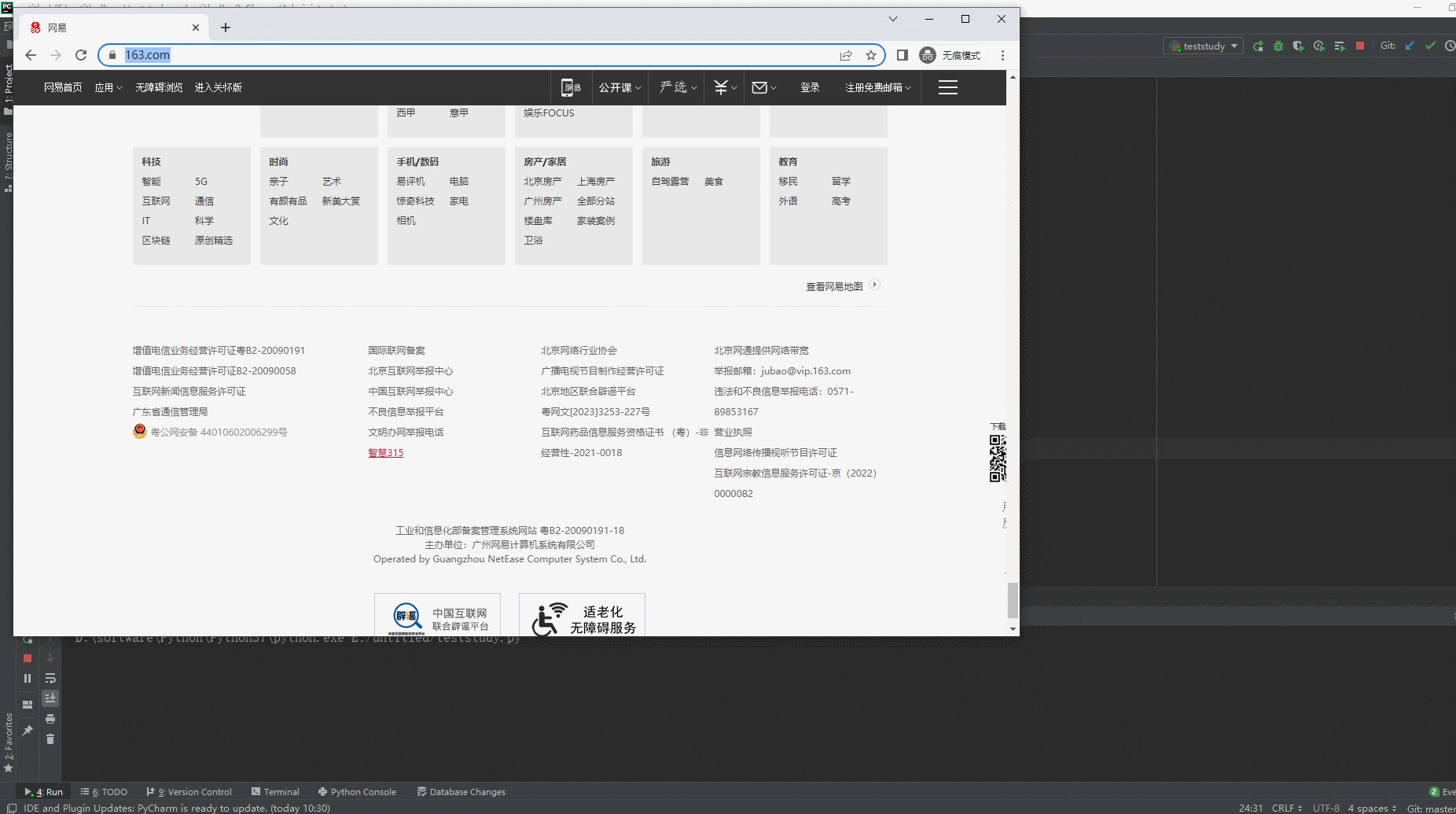
2. Действия браузера на компьютере после запуска кода. Как показано ниже:

4.JavaScript-скрипт для управления полосой прокрутки.
4.1 Принципы
Вы можете использовать операторы JS, чтобы расположить полосу прокрутки внизу и прокрутить страницу вниз. Этот метод, как правило, является окончательным решением. Если это не сработает, решения может не быть.
4.2 Пример
page.evaluate("var q=document.documentElement.scrollTop=Положение полосы прокрутки")4.3 Настоящий бой
Далее давайте возьмем в качестве примера веб-сайт 163, чтобы увидеть, как используется этот метод.
4.3.1 Разработка кода

4.3.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-03-24
@author: Пекин-Хонге
Публичный аккаунт: Пекин Хунге
Project: Введение в серию «Последний выпуск» - Автоматический тест Python + драматурга - 50 - Работа полосы прокрутки
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.163.com/")
page.evaluate("var q=document.documentElement.scrollTop=50000")
page.mouse.wheel(0,7000)
page.wait_for_timeout(2000)
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)4.3.3 Запуск кода
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

2. Действие браузера на компьютере после запуска кода (положение полосы прокрутки Хонге установлено на относительно большое значение, поэтому она прокручивается вниз). Как показано ниже:

5. Резюме
Что касается работы полосы прокрутки, брат Хун поделится ею здесь. На самом деле, есть и другие способы добиться этого. Брат Хун перечисляет здесь только несколько распространенных методов работы. Друзья или дети должны сделать выводы на основе одного примера и адаптироваться к изменениям. , и не умирайте. Будьте гибкими и адаптируемыми. Брат Хун более или менее объяснил эти методы в предыдущих статьях. Здесь мы просто суммируем их, чтобы каждый мог их изучить и использовать. Ладно, уже поздно, поэтому я поделюсь этим здесь сегодня! Спасибо за ваше терпеливое чтение.

Углубленный анализ переполнения памяти CUDA: OutOfMemoryError: CUDA не хватает памяти. Попыталась выделить 3,21 Ги Б (GPU 0; всего 8,00 Ги Б).

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание. Повторная попытка с помощью файла (графическое руководство).

Прочитайте нейросетевую модель Трансформера в одной статье

.ART Теплые зимние предложения уже открыты

Сравнительная таблица описания кодов ошибок Amap

Уведомление о последних правилах Points Mall в декабре 2022 года.

Даже новички могут быстро приступить к работе с легким сервером приложений.

Взгляд на RSAC 2024|Защита конфиденциальности в эпоху больших моделей

Вы используете ИИ каждый день и до сих пор не знаете, как ИИ дает обратную связь? Одна статья для понимания реализации в коде Python общих функций потерь генеративных моделей + анализ принципов расчета.

Используйте (внутренний) почтовый ящик для образовательных учреждений, чтобы использовать Microsoft Family Bucket (1T дискового пространства на одном диске и версию Office 365 для образовательных учреждений)

Руководство по началу работы с оперативным проектом (7) Практическое сочетание оперативного письма — оперативного письма на основе интеллектуальной системы вопросов и ответов службы поддержки клиентов

[docker] Версия сервера «Чтение 3» — создайте свою собственную программу чтения веб-текста

Обзор Cloud-init и этапы создания в рамках PVE

Корпоративные пользователи используют пакет регистрационных ресурсов для регистрации ICP для веб-сайта и активации оплаты WeChat H5 (с кодом платежного узла версии API V3)

Подробное объяснение таких показателей производительности с высоким уровнем параллелизма, как QPS, TPS, RT и пропускная способность.

Удачи в конкурсе Python Essay Challenge, станьте первым, кто испытает новую функцию сообщества [Запускать блоки кода онлайн] и выиграйте множество изысканных подарков!

[Техническая посадка травы] Кровавая рвота и отделка позволяют вам необычным образом ощипывать гусиные перья! Не распространяйте информацию! ! !

[Официальное ограниченное по времени мероприятие] Сейчас ноябрь, напишите и получите приз

Прочтите это в одной статье: Учебник для няни по созданию сервера Huanshou Parlu на базе CVM-сервера.

Cloud Native | Что такое CRD (настраиваемые определения ресурсов) в K8s?

Как использовать Cloudflare CDN для настройки узла (CF самостоятельно выбирает IP) Гонконг, Китай/Азия узел/сводка и рекомендации внутреннего высокоскоростного IP-сегмента

Дополнительные правила вознаграждения амбассадоров акции в марте 2023 г.

Можно ли открыть частный сервер Phantom Beast Palu одним щелчком мыши? Супер простой урок для начинающих! (Прилагается метод обновления сервера)

[Играйте с Phantom Beast Palu] Обновите игровой сервер Phantom Beast Pallu одним щелчком мыши

Maotouhu делится: последний доступный внутри страны адрес склада исходного образа Docker 2024 года (обновлено 1 декабря)

Кодирование Base64 в MultipartFile

5 точек расширения SpringBoot, супер практично!

Глубокое понимание сопоставления индексов Elasticsearch.


