Введение в решение SAP Sales POD
POD: доказательство доставки, то есть подтверждение доставки.
Общий план POD таков: после того, как грузоотправитель отправляет товары со склада, права собственности не передаются. Вместо этого собственный запас E переносится в запас в пути после того, как товары поступят к клиенту и клиент подтвердит. фактическое количество поступления, перейти в систему. Только после подтверждения транзакции права собственности будут переданы покупателю.
Если взять в качестве примера заказы на поставку для перемещения между компаниями (компания A отправляет компании B), то подробный процесс функциональной настройки решения SAP POD выглядит следующим образом:
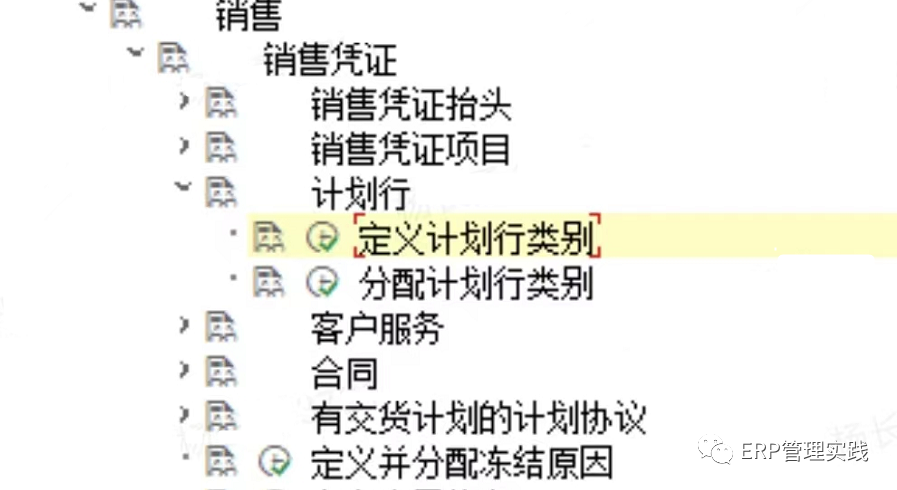
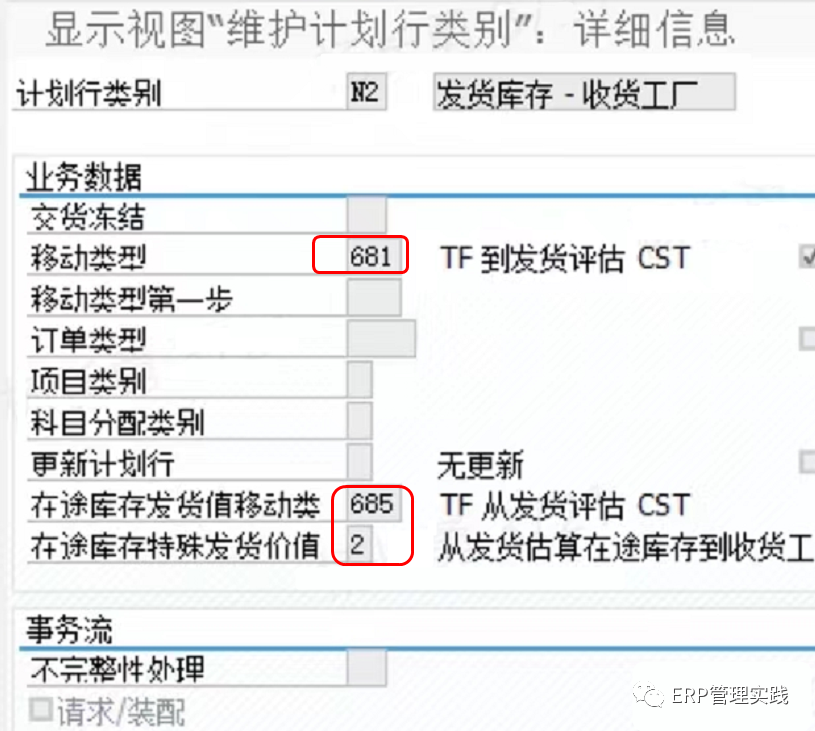
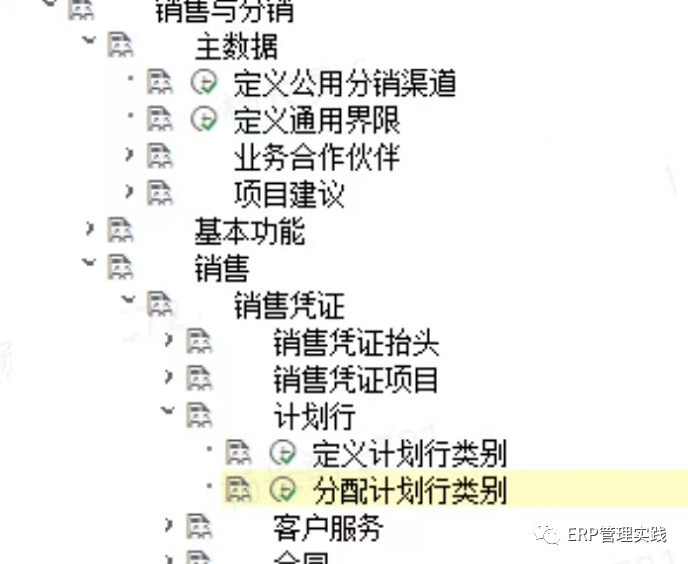
1. Определите категорию строки плана, определите код категории строки плана N2, имя и параметры типа движения.


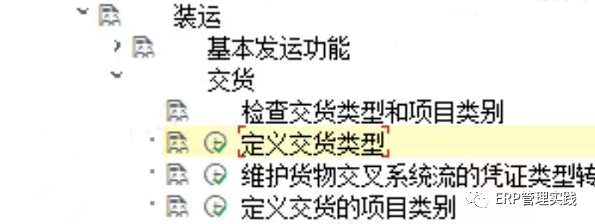
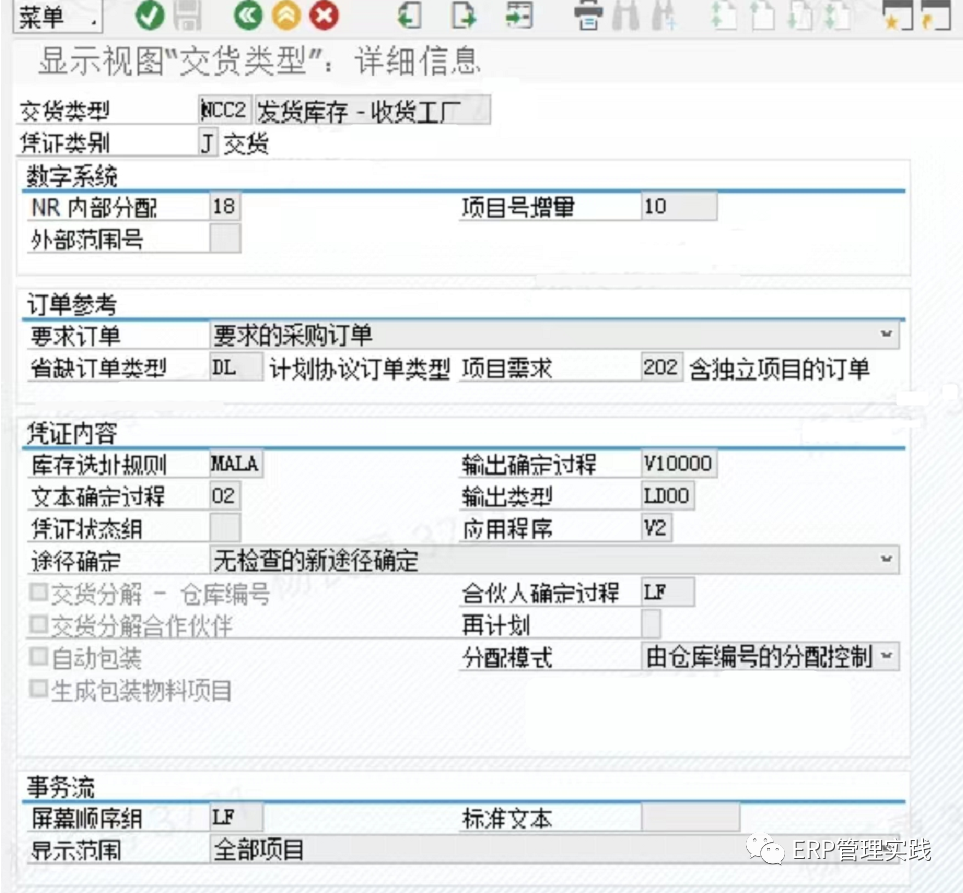
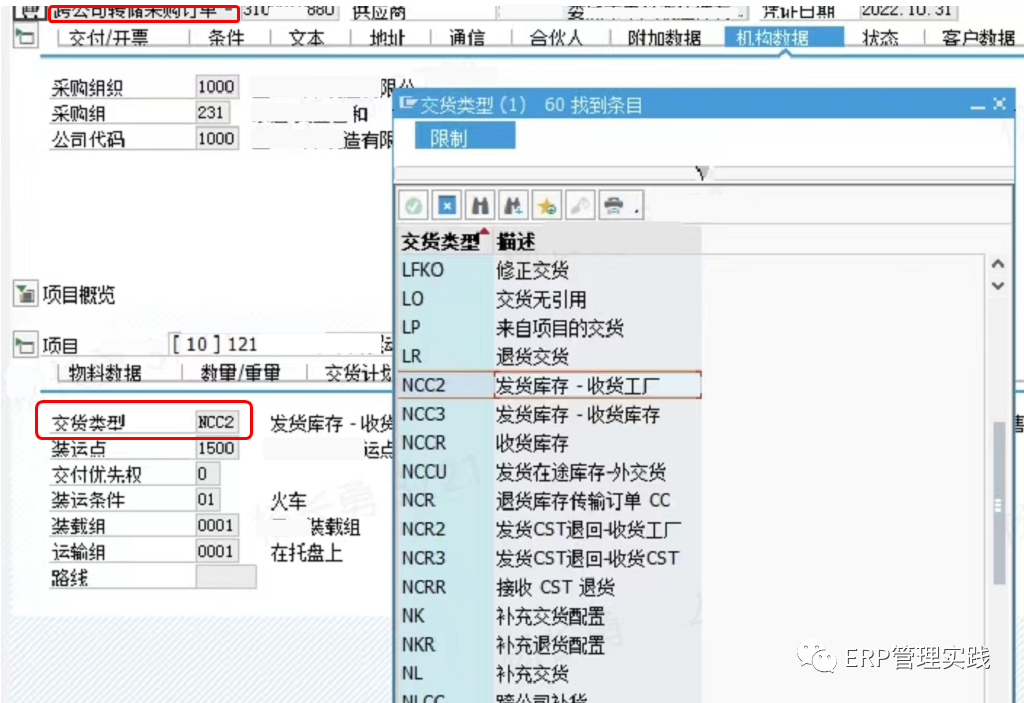
2. Определите тип поставки NCC2 для функции POD внутрифирменного заказа на перемещение.


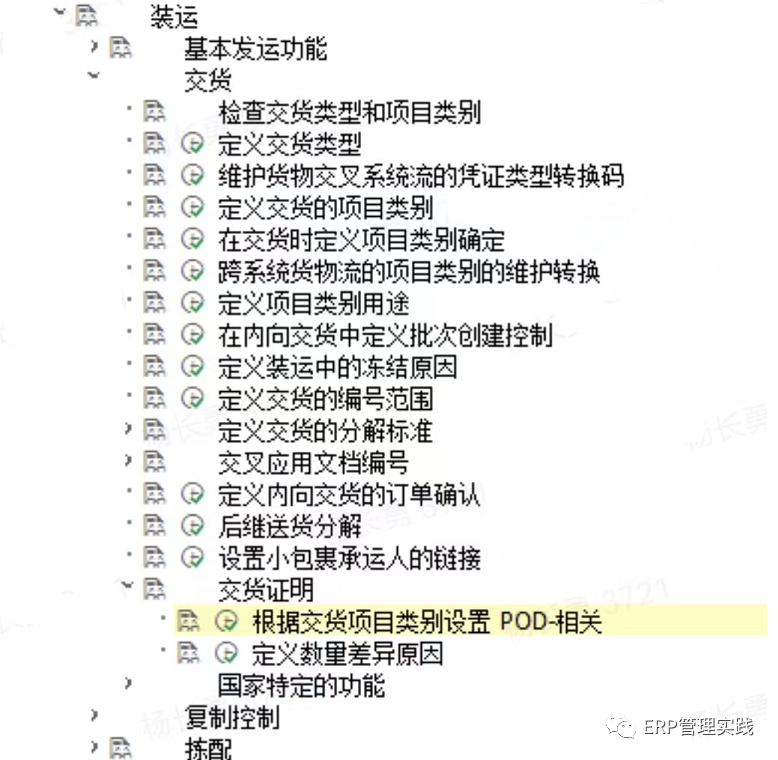
3. Установите, включает ли тип доставки функцию POD.


4. Определите взаимосвязь между типом поставки и категорией строки графика.


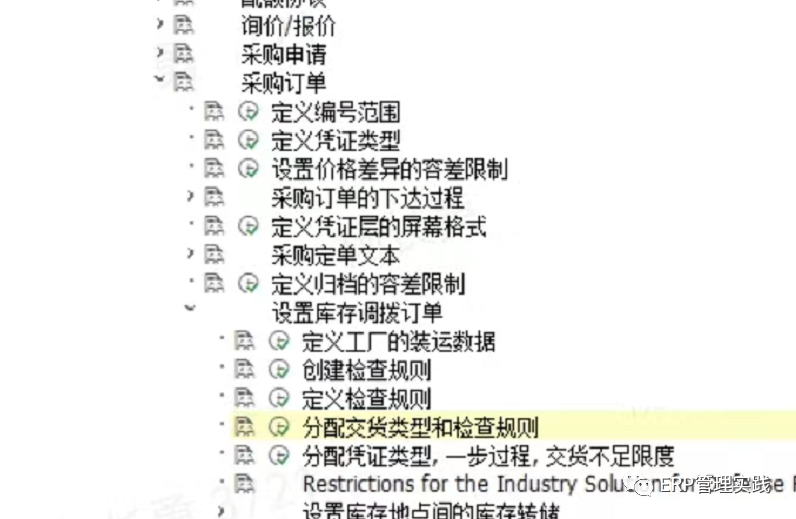
5. Определите связь между заказами и типами доставки.

6. Создайте заказ на поставку для переноса между компаниями в компании B (транспортная компания — фабрика A), а соответствующий тип доставки — NCC2.

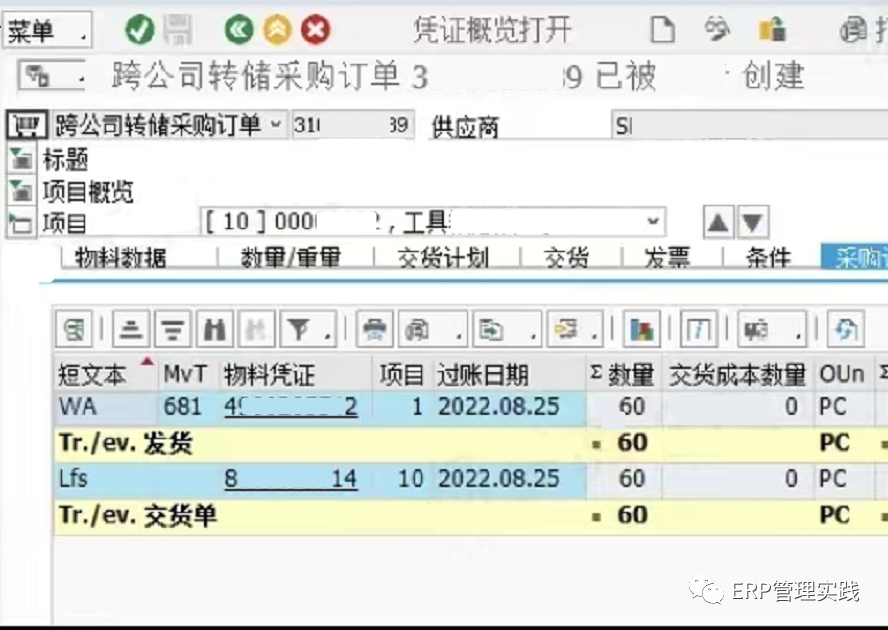
7. Компания А переносит заказ на поставку на передачу в накладную и проводит его, создавая документ 681 на материал, а запасы отправляются в запасы Т в пути.

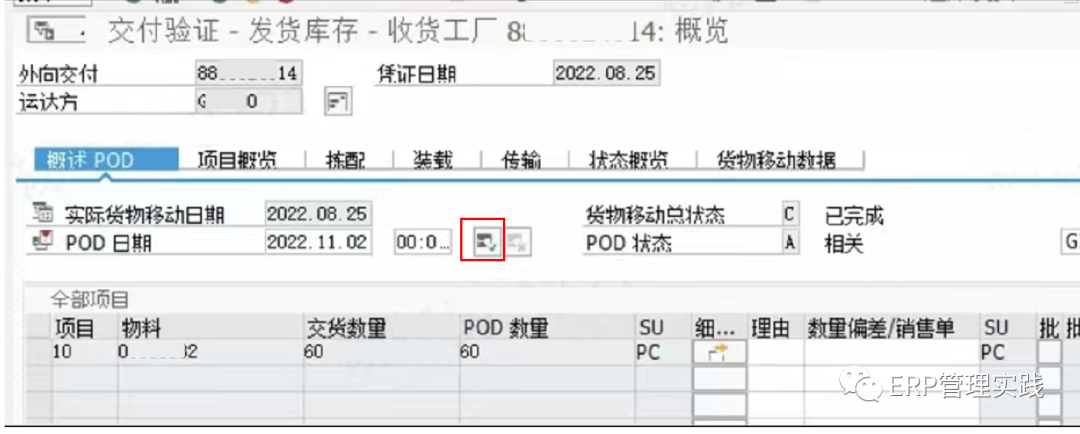
8. После того как компания Б получает физические товары, она использует код транзакции VLPOD для учета прибытия товаров.

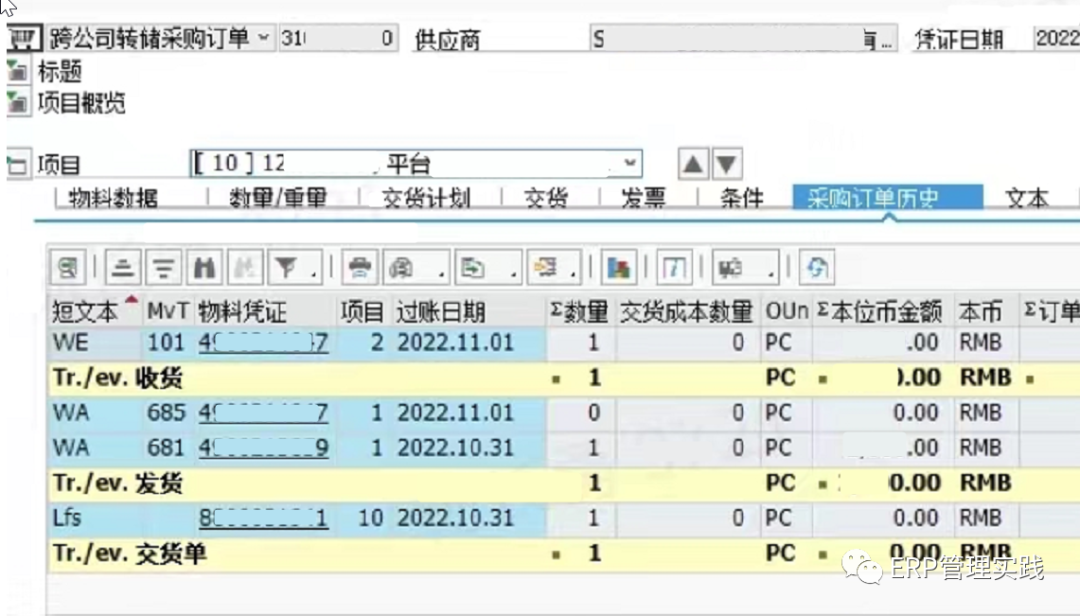
После сохранения и проводки формируется ордер на материал вида движения 685/101, то есть передача учета и имущественных прав из запасов Т компании А в пути к компании Б завершается.


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


