Введение в проект комплексной разработки терминального облака
Автор: Пангу Команда: Нат Пай Представление команды: NutPie был основан Nuts. В команде 8 HDE Huawei, 3 HSD и более 30 тысяч блоггеров в других сферах.
Введение в проект комплексной разработки терминального облака
Интеграция устройств с облакомразвивать Каталог проектов разделен на три подпроекта.:Проект развития терминала (Приложение)、Проект разработки облака (CloudProgram)、Публичные библиотеки на стороне клиента (внешние библиотеки)。

Проект развития терминала (Приложение)

Проект конечной разработки в основном используется для разработки бизнес-кода на конечной стороне приложения. Структура каталогов проекта конечной разработки.
entry:HarmonyOSИнженерный модуль,компилированная сборка генерирует HAP.
- src > main > ets:для храненияArkTSИсходный код。
- src > main > ets > entryability:приложение/Служитьвход。
- src > main > ets > pages:приложение/Служитьстраницы включены。
- src > main > resources:для храненияприложение/Служить Используемые файлы ресурсов,например, графика、мультимедиа、нить、Файлы макетов и т. д.
- src > main > module.json5:Stageмодельный модуль Конфигурациядокумент,В основном он включает в себя информацию HAP, информацию о приложении на конкретных устройствах и глобальную информацию о приложении.
- entry >build-profile.json5:Текущая информация о модуле、компилироватьинформация Конфигурацияэлемент,Включая buildOption, targetConfiguration и т.д.
- entry >hvigorfile.ts:уровень модулякомпилировать Создать сценарий задачи。
- build-profile.json5:приложениесорт Конфигурацияинформация,Включая подпись, конфигурацию продукта и многое другое.
- hvigorfile.ts:приложениесорткомпилировать Создать сценарий задачи。
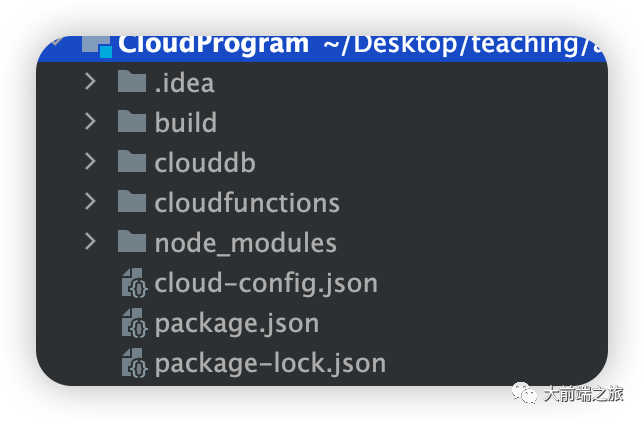
Проект разработки облака (CloudProgram)
В проектах облачной разработки вы можете разрабатывать облачные функции и ресурсы служб облачных баз данных для своих приложений.

- clouddb:Каталог проекта облачной базы данных。
- dataentry: используется для хранения файлов ввода данных.
- тип объекта: используется для хранения файлов типов объектов.
- db-config.json: файл конфигурации модуля,В основном содержит информацию о конфигурации проектов облачных баз данных.,Например, имя области хранения по умолчанию и место обработки данных по умолчанию.
- Cloudfunctions: каталог проекта облачных функций. Пример функции «idgenerator» автоматически создается по умолчанию, как показано на рисунке выше. Вы можете использовать его по мере необходимости.
- node_modules: содержит все сторонние зависимости.
- Cloud-config.json: проект облачной разработки. Файл конфигурации, включая имя и идентификатор приложения.、Название и идентификатор проекта、Включенные места обработки данных、Поддерживаемые типы устройств и т. д.
- package.json: определяет общедоступные зависимости TypeScript.
- package-lock.json: записывает конкретный источник и номер версии каждого пакета npm, фактически установленного в текущем состоянии.
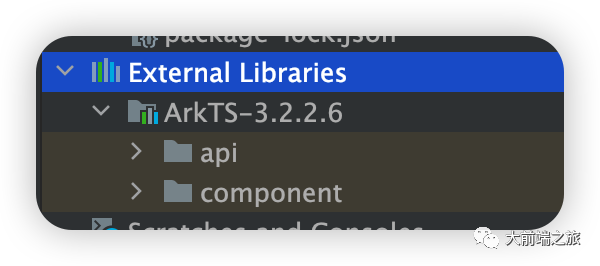
Публичные библиотеки на стороне клиента (внешние библиотеки)
Публичная библиотека на стороне клиента содержит расширенную библиотеку классов JDK.


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


