[Vue] Использование слотов в Element Plus и Element UI
Предисловие
Сегодня я расскажу вам, как использовать слоты таблиц в двух библиотеках компонентов Element Plus и Element UI. Как правило, vue2 использует библиотеку компонентов Element UI. Для слотов компонентов таблиц обычно используется v-slot, а vue3 — использование. В библиотеке компонентов Element Plus слот в компоненте таблицы обычно #default. Давайте поговорим об этих двух ниже.
1. Разница между ними
Element Plus и Element UI — это библиотеки компонентов пользовательского интерфейса, основанные на Vue.js, в которых табличный компонент предоставляет слоты для настройки содержимого таблицы. Однако различия между слотами столов в Element Plus и Element UI заключаются в следующем:
Слот заголовка таблицы
существовать Element UI середина,Слот заголовка таблицыиз Имя header, можно использовать для настройки содержимого заголовка таблицы. и существовать Element Plus середина,Слот заголовка таблицыиз Имя header-, может использоваться для настройки содержимого заголовка таблицы, а также может быть добавлен после имени слота. column-key Атрибут для указания столбца, соответствующего слоту column-key ценить.
слот столбца таблицы
существовать Element UI середина,слот столбца таблицыиз Имя по умолчанию, можно использовать для настройки содержимого таблиц и столбцов. и существовать Element Plus середина,слот столбца таблицыиз Имя по умолчанию, может использоваться для настройки содержимого таблиц и столбцов, а также может использоваться в слоте существования. row и column Параметры для получения текущих данных строки и столбца.
Нижний слот стола
существовать Element UI середина,Нижний слот Название столаиз нижний колонтитул, который можно использовать для настройки нижнего содержимого таблицы. и существовать Element Plus середина,Нижний слот Название столаиз footer- можно использовать для настройки нижнего содержимого таблицы, а также добавлять после имени слота. column-key Атрибут для указания столбца, соответствующего слоту column-key ценить.
По сути, слот таблицы «Элемент Плюс» более гибок в именовании, а также предоставляет больше параметров и атрибутов, позволяющих разработчикам настраивать содержимое таблицы.
2. Библиотека компонентов
Прежде чем использовать существование, мы можем взглянуть на эти две библиотеки компонентов.
Element Plus:https://element-plus.org/zh-CN/
Element UI:https://element.eleme.cn/#/zh-CN
Выше приведена ссылка на библиотеку компонентов. Если вам интересно, вы можете проверить ее. Существует множество богатых компонентов, которые вы можете использовать.
3. Подробное объяснение
1. Элемент Плюс
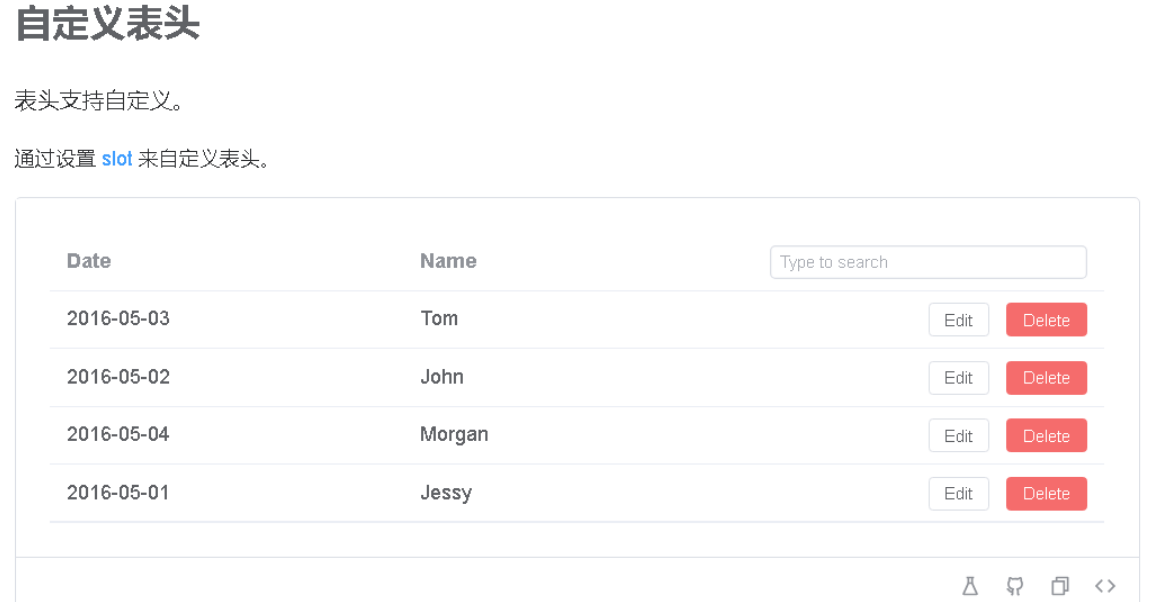
Сначала открываем библиотеку компонентов и находим компонент таблицы. Находим пользовательский заголовок.

Проверьте его код после того, как найдете его.

Мы видим, что el-table — это весь компонент таблицы, а el-table-column внутри — это данные каждого столбца таблицы.
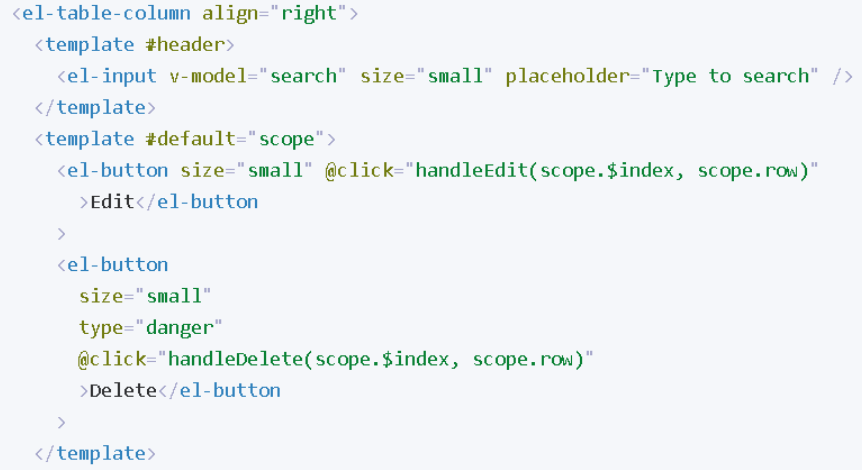
Вы можете видеть, что заголовок третьего столбца таблицы представляет собой поле ввода, а содержимое таблицы — две кнопки. Этот столбец представляет собой код ниже.

Вы можете видеть, что он меняет одинарную метку на двойную.,Операция слота, выполняемая внутри тега существования,Мы видим, что за существующим шаблоном стоит #header.,Это определение использовать заголовок из слота,В слоте существования есть вход,Этот ввод представляет собой поле ввода, которое мы видим в заголовке.
За следующим шаблоном следует #default, который является слотом для содержимого таблицы. Следующая область — это данные каждой строки. Параметры события щелчка ниже — это данные текущей строки. сохраните данные текущей строки. Передайте их дальше.
Я столкнулся с проблемой раньше,Используйте параметр #default для выполнения операций со слотами.,Но кнопка, добавленная в существование, не появляется,Я просто использовал v-slot, хотя он работает,Но это не рекомендуется,Могут возникнуть некоторые проблемы,Позже я поменял его обратно,Кнопка также отображается,Возможно, раньше были какие-то проблемы, из-за которых изображение не отображалось.,Поэтому попробуйте использовать #default для операций со слотами.
2. Элемент пользовательского интерфейса
Таблица в этой библиотеке компонентов также имеет собственный заголовок.

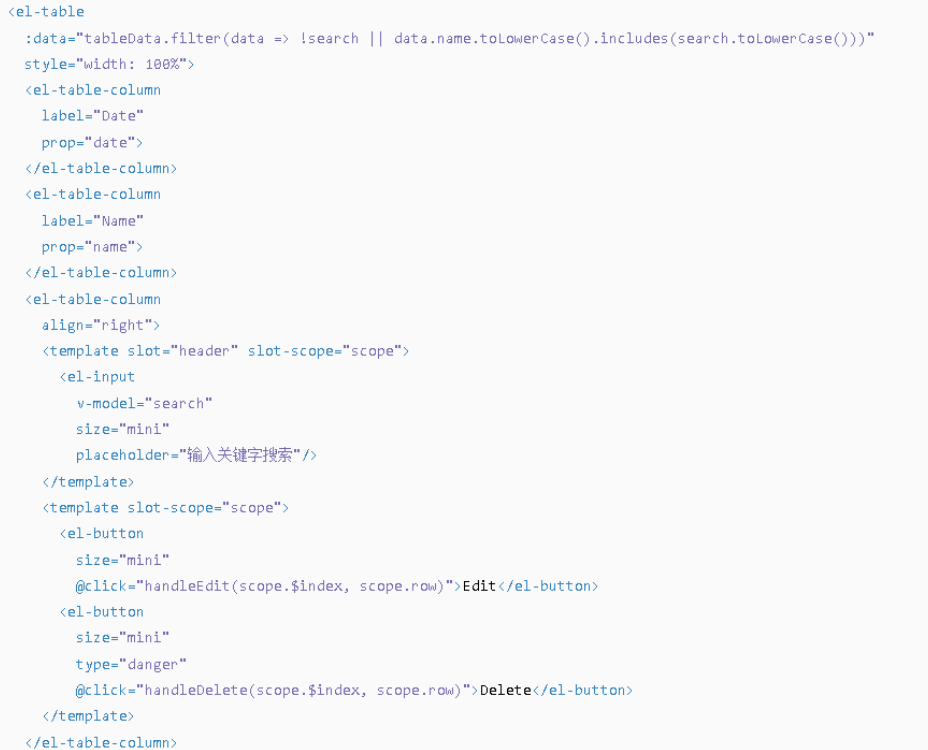
Откройте код и посмотрите

Базовая структура таблицы одинакова. Методы слотов заголовка аналогичны. Если в содержимом используются слоты, существует множество способов написания, но все они имеют одно и то же значение.
Подвести итог
Выше приведено все содержание этой главы, пожалуйста, прочтите ее самостоятельно. итогиз,Могут быть различия в идеях,Надеюсь, это поможет.
ЯсуществоватьучаствоватьСпециальный тренировочный лагерь Tencent Technology Creation 2023, Второй выпуск Конкурс эссе, получивший приз, чтобы разделить призовой фонд в 10 000 юаней и часы с клавиатурой

Углубленный анализ переполнения памяти CUDA: OutOfMemoryError: CUDA не хватает памяти. Попыталась выделить 3,21 Ги Б (GPU 0; всего 8,00 Ги Б).

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание. Повторная попытка с помощью файла (графическое руководство).

Прочитайте нейросетевую модель Трансформера в одной статье

.ART Теплые зимние предложения уже открыты

Сравнительная таблица описания кодов ошибок Amap

Уведомление о последних правилах Points Mall в декабре 2022 года.

Даже новички могут быстро приступить к работе с легким сервером приложений.

Взгляд на RSAC 2024|Защита конфиденциальности в эпоху больших моделей

Вы используете ИИ каждый день и до сих пор не знаете, как ИИ дает обратную связь? Одна статья для понимания реализации в коде Python общих функций потерь генеративных моделей + анализ принципов расчета.

Используйте (внутренний) почтовый ящик для образовательных учреждений, чтобы использовать Microsoft Family Bucket (1T дискового пространства на одном диске и версию Office 365 для образовательных учреждений)

Руководство по началу работы с оперативным проектом (7) Практическое сочетание оперативного письма — оперативного письма на основе интеллектуальной системы вопросов и ответов службы поддержки клиентов

[docker] Версия сервера «Чтение 3» — создайте свою собственную программу чтения веб-текста

Обзор Cloud-init и этапы создания в рамках PVE

Корпоративные пользователи используют пакет регистрационных ресурсов для регистрации ICP для веб-сайта и активации оплаты WeChat H5 (с кодом платежного узла версии API V3)

Подробное объяснение таких показателей производительности с высоким уровнем параллелизма, как QPS, TPS, RT и пропускная способность.

Удачи в конкурсе Python Essay Challenge, станьте первым, кто испытает новую функцию сообщества [Запускать блоки кода онлайн] и выиграйте множество изысканных подарков!

[Техническая посадка травы] Кровавая рвота и отделка позволяют вам необычным образом ощипывать гусиные перья! Не распространяйте информацию! ! !

[Официальное ограниченное по времени мероприятие] Сейчас ноябрь, напишите и получите приз

Прочтите это в одной статье: Учебник для няни по созданию сервера Huanshou Parlu на базе CVM-сервера.

Cloud Native | Что такое CRD (настраиваемые определения ресурсов) в K8s?

Как использовать Cloudflare CDN для настройки узла (CF самостоятельно выбирает IP) Гонконг, Китай/Азия узел/сводка и рекомендации внутреннего высокоскоростного IP-сегмента

Дополнительные правила вознаграждения амбассадоров акции в марте 2023 г.

Можно ли открыть частный сервер Phantom Beast Palu одним щелчком мыши? Супер простой урок для начинающих! (Прилагается метод обновления сервера)

[Играйте с Phantom Beast Palu] Обновите игровой сервер Phantom Beast Pallu одним щелчком мыши

Maotouhu делится: последний доступный внутри страны адрес склада исходного образа Docker 2024 года (обновлено 1 декабря)

Кодирование Base64 в MultipartFile

5 точек расширения SpringBoot, супер практично!

Глубокое понимание сопоставления индексов Elasticsearch.


