Второй пилотный проект облачной разработки | Быстро поиграйте со средствами разработки на базе искусственного интеллекта
Второй пилот облачной разработки
Второй пилот облачной разработкида Облачная Продукт, запущенный по разработке AI Средства разработки,Может помочь пользователям быстро создавать различные типы функций приложения.,включатьприложения с низким кодом、страница、компоненты、модель данных、CMS содержаниеждать,Помощь разработчикамБыстро создавайте свои собственные небольшие программы, веб-приложения и другие приложения.。 Это может помочь пользователям повысить эффективность разработки и улучшить ее опыт.

Позиционирование второго пилота
В разработке AI+ , платформа предоставляет ряд AI Связанные функции,нравитьсяДоступ к большой модели, агенти т. д., чтобы помочь разработчикам создавать свои собственные небольшие программы, веб- Или применить быстрый доступ AI способность,Также предоставленоВторой пилот облачной разработки,для ускорения развития пользователей,Помогите пользователям быстрее создавать свои собственные приложения.

- Приложения с низким кодом: могут использоваться для приложений, созданных AI, страниц, созданных AI, и т. д.
- Облачная база данных: может использоваться для интеллектуального анализа данных AI, управления данными и т. д.
- Управление контентом CMS: генерация текста AI, генерация данных на основе моделей и интеллектуальная генерация графиков.
- Облачные функции/рабочие процессы: низкий уровень генерации кода.
- Общие возможности: интеллектуальные вопросы и ответы, интеллектуальный вызов API, планирование задач, анализ ошибок и журналов и т. д.
Как использовать Копилот
Чтобы дать разработчикам хороший опыт,CopilotпредоставилВерсия для посетителей,Также доступна гостевая версия без входа в систему.,Вы можете использовать некоторые возможности второго пилота облачной разработки без авторизации.,Разработчики могутТребования к созданию скриншотов для бесплатной пробной версии、Вопросы и ответы по искусственному интеллектуждать Функция.Шаги активациинравиться下:
первый,иметьУчетная запись Tencent Cloud。
Во-вторых,Активировать облачную среду,Рекомендуется активировать при открытииБесплатная пробная версия Weda ,
Адрес активации: https://console.cloud.tencent.com/lowcode.
Или используйте существующий опыт среды Облачных разработок.
Наконец, используйте пилот облачной разработки Функция:ВходитьВторой пилот облачной разработки(адрес:https://tcb.cloud.tencent.com/dev?#/helper/copilot) Или ты можешьОблачная разработкаплатформа(https://tcb.cloud.tencent.com/dev#/quick-start)Найдите и используйте его в правом нижнем углу.。
Если вы все еще не можете понять или эффективно использовать его, вот официальное видеоруководство: https://www.bilibili.com/video/BV1hKSwYHEn3/, которое поможет вам легко начать работу.

Copilotспособность实践
1 Открытая среда
Мы столкнулись с искусственным интеллектом и low-code. Какие искры могут столкнуться, когда они объединены? AI low-code — это модель разработки, которая сочетает в себе технологию искусственного интеллекта (ИИ) с платформой разработки low-code. Такое сочетание не только делает процесс разработки более интеллектуальным, но также дополнительно оптимизирует взаимодействие с пользователем и эффективность разработки за счет машинного обучения, обработки естественного языка и других технологий, что полностью меняет процесс разработки программного обеспечения.
【Функции】
существовать Второй пилот облачной разработка, для сложных бизнес-сценариев, ИИ Он может автоматически генерировать соответствующие коды компонентов с логикой в соответствии с потребностями пользователя, помогая разработчикам быстро реализовывать бизнес-функции.
【Шаги использования】
Компоненты/приложения/страницы с низким кодом Здесь мы демонстрируем только компоненты с низким кодом. Более подробную информацию можно найти на официальном сайте. Перед использованием вы можете активировать один месяц бесплатного использования.
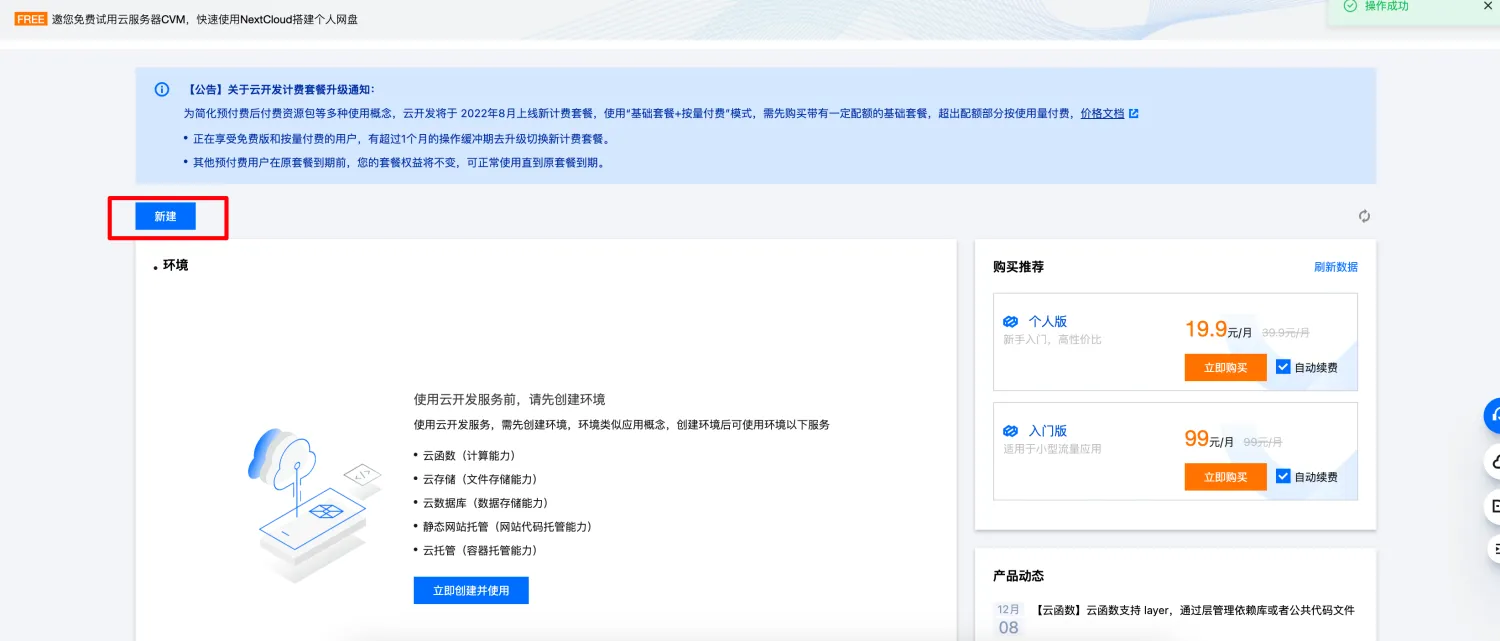
Шаги активации:Входитьсуществовать Облачная разработкаплатформа Визуальная разработкасередина,Или адрес: https://console.cloud.tencent.com/tcb/env/index?rid=4,Обязательно создайте новый,

Затем выберите регион, введите имя среды, выберите личную версию (новым пользователям будет предложено попробовать ее бесплатно в течение одного месяца), снимите флажок «Автоматически продлевать» и нажмите «Активировать сейчас».

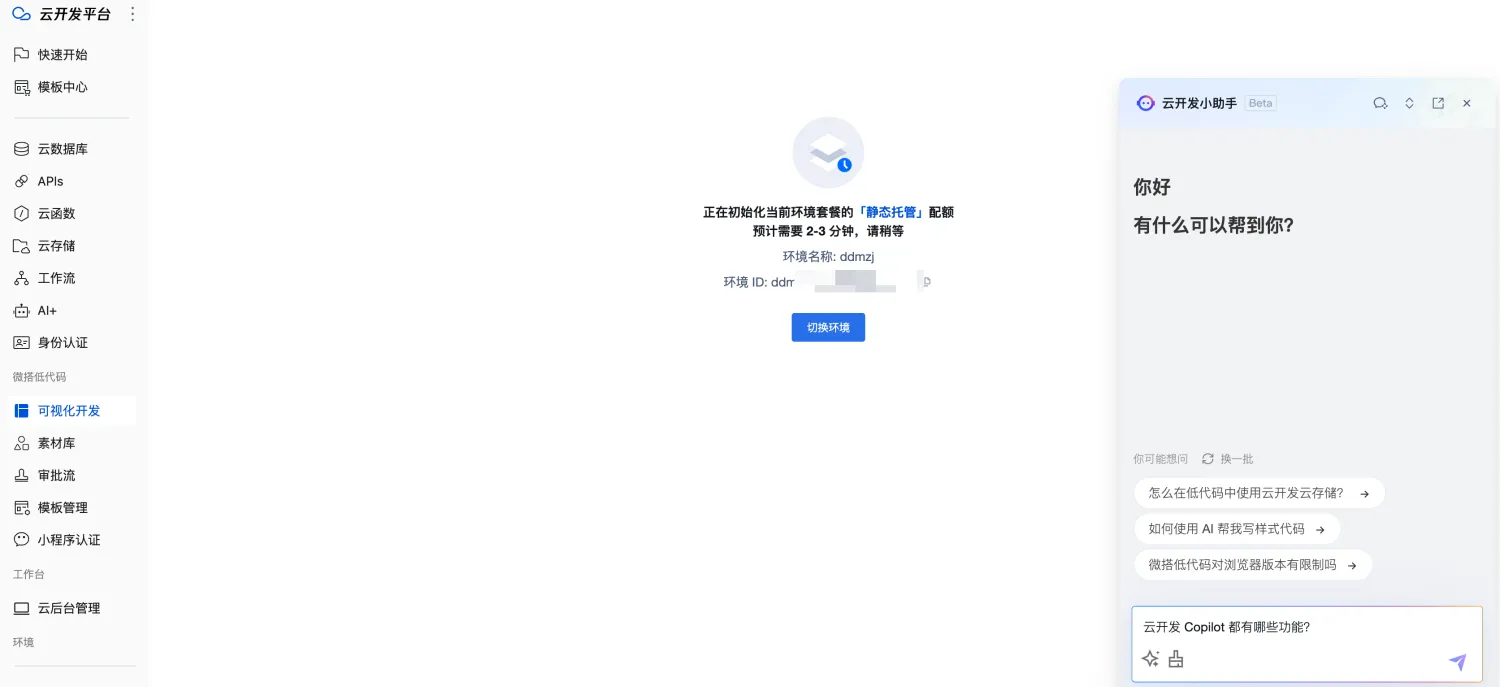
После активации снова вернитесь в консоль, выполнив следующие действия.

2 Скриншот для создания подсказок и требований
【Функции】
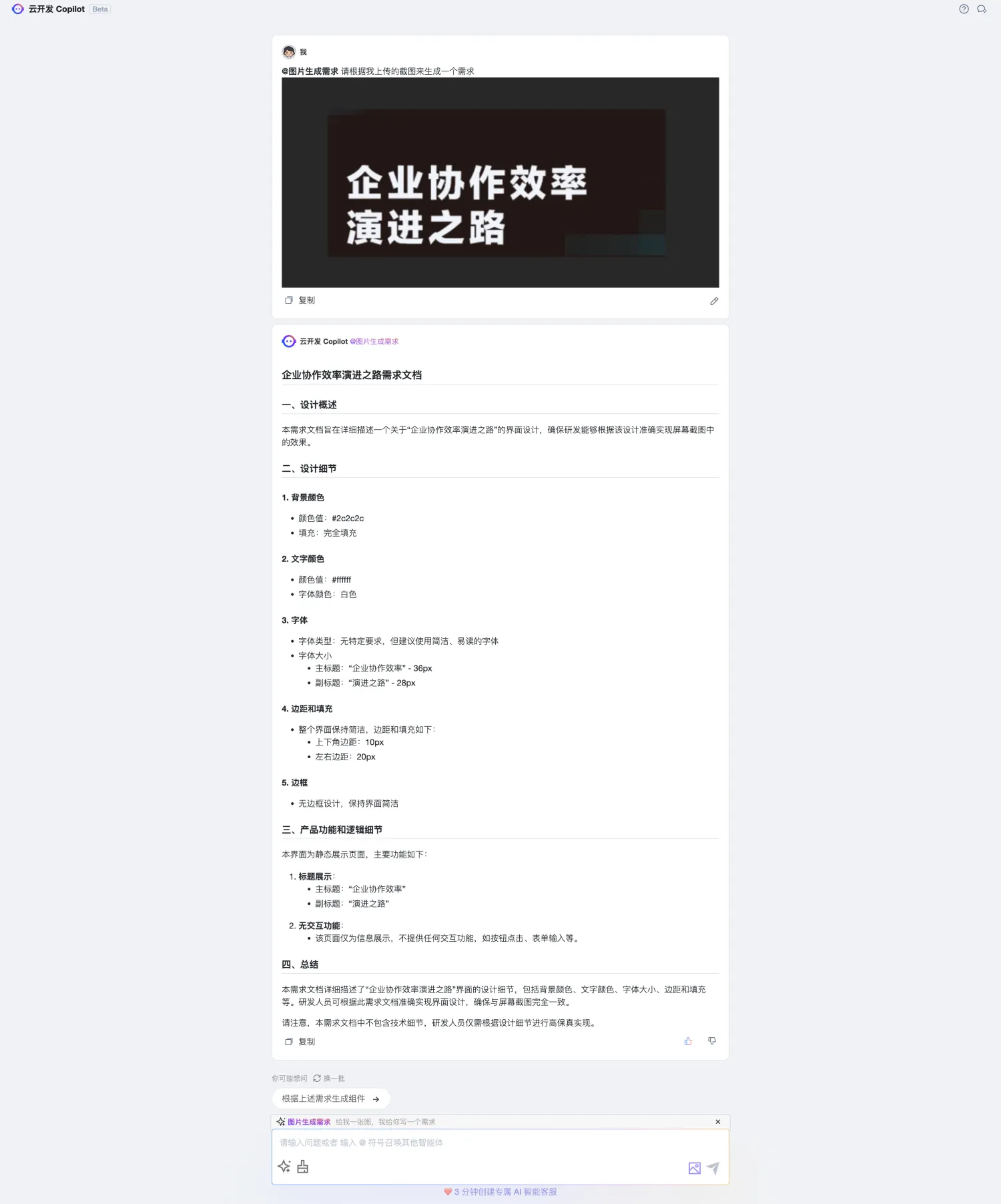
Разработчики могут загрузить скриншот (чертёж дизайна, скриншот ссылочного сайта и т.д.), Второй пилот облачной разработки Соответствующие слова запроса будут сгенерированы автоматически. Тогда сотрудничайте с II пилот облачной разработки или другой AI Помощник по программированию может быстро превратить снимки экрана в код и быстро реализовать ваши идеи.
[Пошаговая демонстрация]
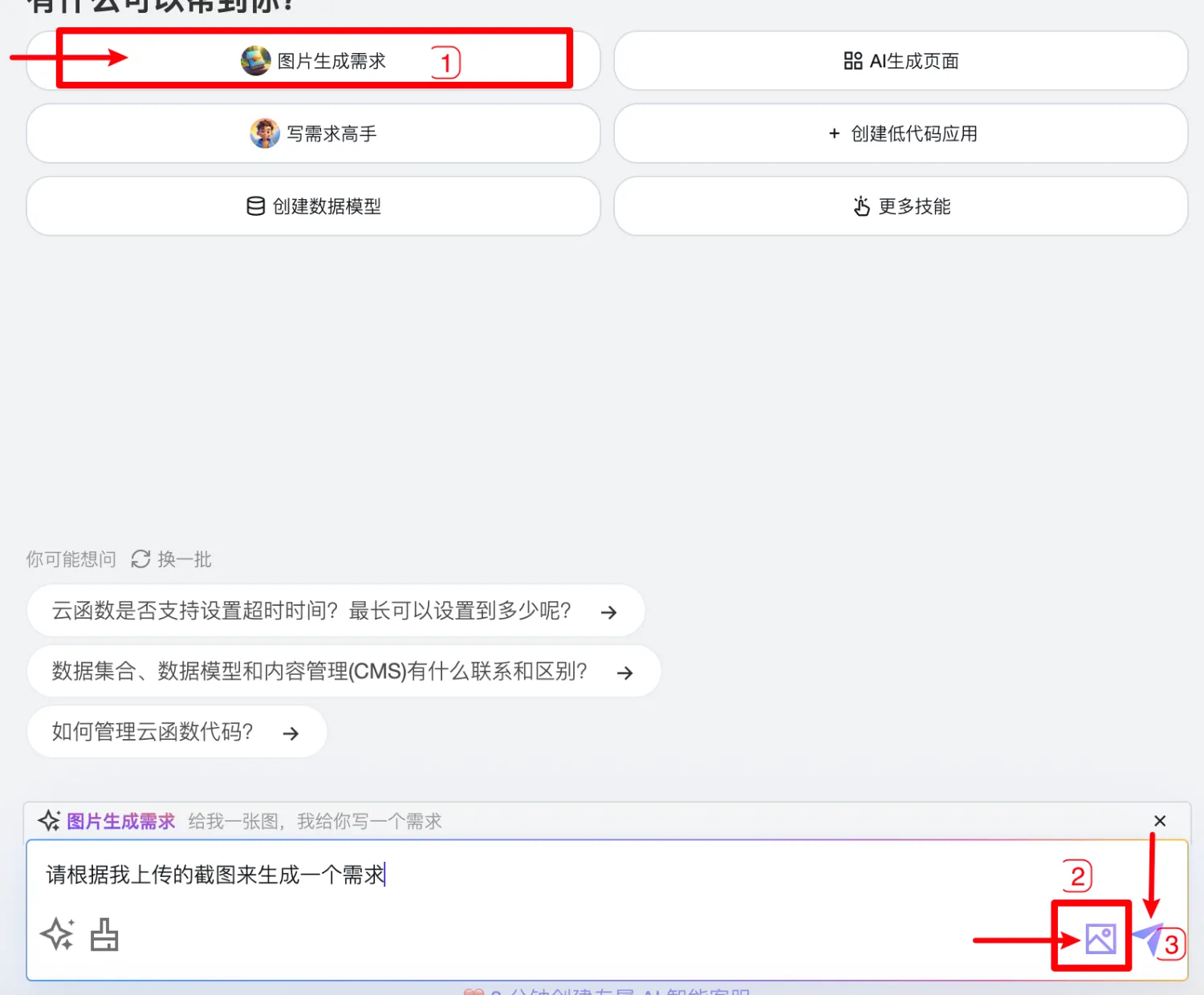
Шаг 1. Выберите требования к созданию изображения на странице http://ask.cloudbase.net/;
Шаг 2. Выберите изображения и загрузите их.
Шаг 3: Нажмите кнопку бумажного самолетика и подождите, пока будет сгенерировано слово запроса.
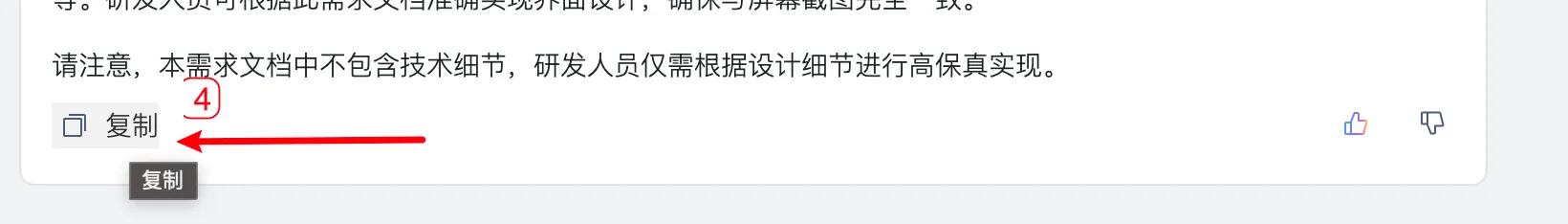
Шаг 4. В конце создания слова-подсказки нажмите «Копировать», чтобы получить дополнительную информацию об изображении.


【Практика способностей】
Загрузите изображение с описанием эволюции эффективности совместной работы на предприятии. После отправки в соответствии с вышеуказанными шагами будет создана структура дизайна, как показано ниже.
1. Обзор конструкции
2. Детали дизайна
3. Функции продукта и детали логики
Четыре、Подвести итог

3. Создание компонентов/приложений/страниц с низким кодом
[Шаги по использованию компонентов с низким кодом]
Конкретные шаги заключаются в следующем:
- Входить Облачная Визуальный редактор платформы разработки: в Облачной разработкаплатформа Визуальная В разработке создайте приложение или воспользуйтесь существующим приложением, найдите его в области свойств справа. 'AI кодовый блок' компоненты.
- Введите требования и сгенерируйте: введите описание, связанное с требованиями, например создание флэш-карточной игры, маркетинговой страницы мероприятия и т. д., а затем нажмите кнопку «Создать».
- Несколько раундов корректировок. После создания на страницу или блок можно внести несколько раундов изменений и корректировок. Вносите коррективы через диалог, например изменяя расположение элементов, стиль, логику взаимодействия и т. д., в соответствии с конкретными потребностями.
- Эффект предварительного просмотра: Вы можете увидеть эффект созданного компонента в окне предварительного просмотра редактора.
Зачем позволять копирайтеру просто генерировать для нас код??первый Необходимо войти в систему Облачная разработкаплатформа => Визуальная разработка => Создайте с нуля. Как разработчик, не спешите писать код. Документ с требованиями на предыдущем этапе был обработан вторым. пилот облачной разработки Выписано,Что нам нужно сделать сейчас, это,Прямо сейчас скопируйте и вставьте требования в консоль второго пилота облачной разработки.,Пусть он напишет код за вас,да不да感觉Второй пилот облачной разработка очень мощная?
[Шаги по использованию приложений с низким кодом]
- Войдите на страницу приложения генерации ИИ: войдите на соответствующую страницу через вход в приложение генерации ИИ.
- Введите требования и сгенерируйте: введите предложение с требованиями в поле ввода, выберите необходимый цвет темы и нажмите кнопку «Создать».
- Процесс создания предварительного просмотра. В процессе создания приложения вы можете просмотреть предварительный эффект приложения через область предварительного просмотра в правой части страницы.
- Точная настройка приложения: После завершения генерации нажмите, чтобы войти в редактор для тонкой настройки функций, интерфейса и т. д. приложения.
- Опубликуйте приложение:
- Публикация в мини-программе. Найдите в редакторе параметр настроек публикации и выберите канал публикации мини-программы. Следуйте инструкциям, чтобы заполнить соответствующую информацию о мини-программе, такую как название мини-программы, AppID и т. д., а затем нажмите кнопку «Опубликовать». Система автоматически упакует и загрузит код на платформу мини-программы. просмотрите и опубликуйте.
- Публикация на веб-странице: также выберите опцию веб-публикации в настройках публикации, нажмите «Опубликовать» после подтверждения, чтобы создать доступный URL-адрес.
- Интеграция в существующие приложения. После завершения генерации вы можете сохранить сгенерированное приложение в виде блока, затем найти соответствующий блок в блоке в правой части браузера и нажать «...» в нижней части браузера. правом углу блока, выберите «Загрузить пакет кода», а затем следуйте инструкциям, чтобы интегрировать его в существующий апплет или веб-приложение.
[Шаги по использованию приложений с низким кодом]
- Входить Облачная Визуальный редактор платформы разработки: в Облачной разработкаплатформа Визуальная В разработке, когда вы создаете приложение или Входите в существующее приложение, вы можете выбрать его при добавлении страницы. AI Создать страницу, которую можно выбрать на текущей странице. AI Генерируйте блоки.
- Введите требования и сгенерируйте: введите функцию, стиль и другие связанные описания страницы или блока, при необходимости укажите другие детали, такие как цветовая тема, а затем нажмите кнопку «Создать».
- Несколько раундов корректировок. После создания на страницу или блок можно внести несколько раундов изменений и корректировок. Вносите коррективы через диалог, например изменяя расположение элементов, стиль, логику взаимодействия и т. д., в соответствии с конкретными потребностями.
- Добавить страницу или блок. После завершения генерации нажмите «ОК», чтобы добавить сгенерированную страницу или блок.
[Шаги по использованию стиля low-code]
- Входить Облачная Визуальный редактор платформы разработки: в Облачной разработкаплатформа Визуальная разработкасередина,Создайте приложение или создайте существующее приложение,выбирать Целевойкомпоненты
- Включите функцию CSS, написанную AI. Найдите функцию «CSS с AI» в редакторе стилей компонентов и щелкните, чтобы включить функцию CSS, написанную AI.
- Укажите требования к оптимизации. Вы можете описать желаемый эффект стиля, введя ключевые слова, например «простой стиль», «яркий цвет», «технический смысл» и т. д. Вы также можете указать конкретные детали стиля, например «изменить цвет кнопки на синий». градиент», «Граница текстового поля жирная» и т. д.
- Просмотр предложений по оптимизации и предварительный просмотр: искусственный интеллект будет генерировать предложения по оптимизации стиля на основе входных требований и отображать оптимизированные эффекты в режиме реального времени в области предварительного просмотра компонента. Вы можете интуитивно увидеть изменения стиля, и после этого они вступят в силу. экономия.
Подвести итог
Второй пилот облачной разработки Он может очень хорошо помочь разработчикам в кодировании, составлении требований и т. д., позволяя разработчикам повысить эффективность разработки и качество кода. Второй пилот облачной разработки Благодаря интеллектуальным подсказкам открывается пространство логического мышления, что позволяет разработчикам больше сосредоточиться на бизнес-логике, не беспокоясь о деталях кодирования и отладке ошибок, что сокращает время разработки и повышает эффективность кодирования. В то же время второй пилот Рекомендации по оптимизации производительности также очень полезны для улучшения производительности проекта.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


