Встроенные основы-DMA
1 Введение в DMA
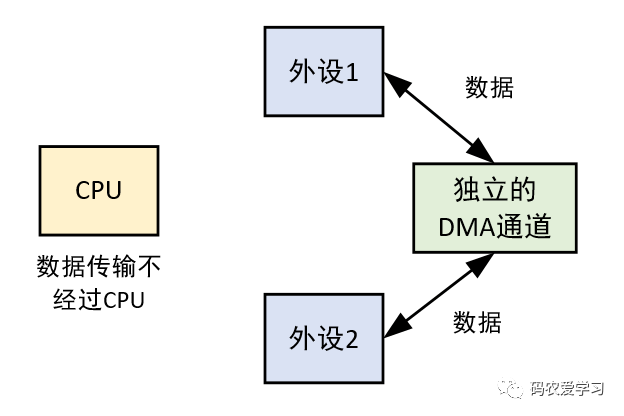
DMA (прямой доступ к памяти), китайское название означает прямой доступ к памяти, представляет собой функцию, предоставляемую некоторыми архитектурами компьютерной шины, которая позволяет отправлять данные непосредственно с дополнительного устройства (например, жесткого диска) в память материнской платы компьютера. Для встроенных процессоров DMA может обеспечить высокоскоростную передачу данных между периферийными устройствами и памятью или между памятью и памятью без вмешательства ЦП, экономя ресурсы ЦП.

1.1 4 ситуации передачи DMA
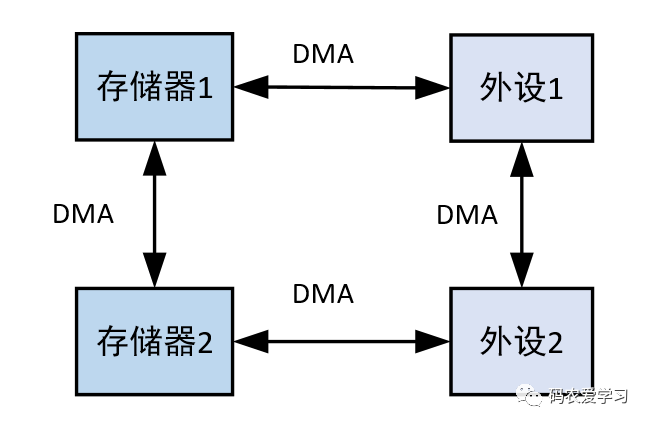
Передача данных, задействованная в DMA, делится на четыре ситуации:
- Периферийное устройство для Память
- Память на периферию
- Памятьприезжать Память
- периферийное к периферийному

По сути они одинаковы, все они передаются из одной области памяти в другую. Регистр периферийных данных по сути является единицей хранения памяти.
1.2 Типичная структура прямого доступа к памяти
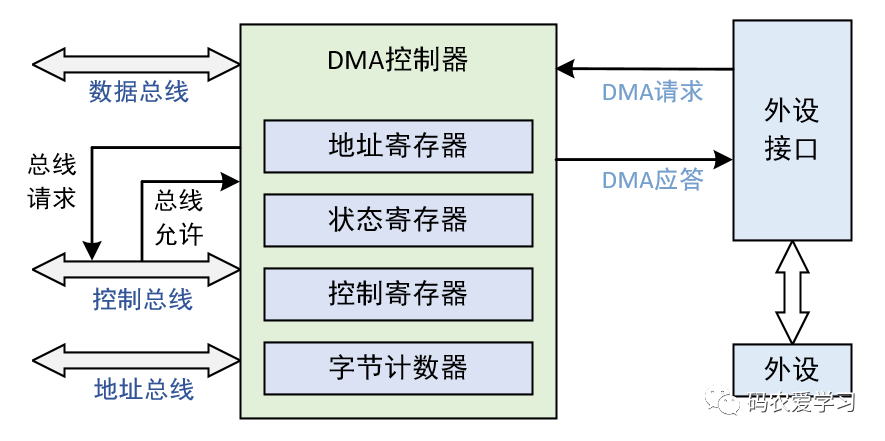
Структурная схема типичного контроллера DMA выглядит следующим образом:

Контроллер DMA содержит 4 регистра/счетчика:
- Регистр адреса: включая регистр адреса источника и адреса назначения.
- Регистр состояния: используется для регистрации состояния до и после передачи DMA.
- Регистр управления: используется для выбора типа операции, режима работы, направления передачи и связанных параметров контроллера DMA.
- Счетчик байтов: используется для контроля длины передаваемого блока данных.
Контроллер DMA необходимо подключить, включая:
- С периферийными устройствами: используется для приема запросов на операцию DMA от периферийных устройств и управления периферийными устройствами во время DMA.
- С CPUсоединять: используется для запроса управления шиной.
- С тремя основными шинами соединяться: используется для управления шиной.
Контроллер DMA может получать контроль над шиной, как и ЦП, поэтому он может осуществлять высокоскоростной обмен данными между периферийными устройствами и памятью.
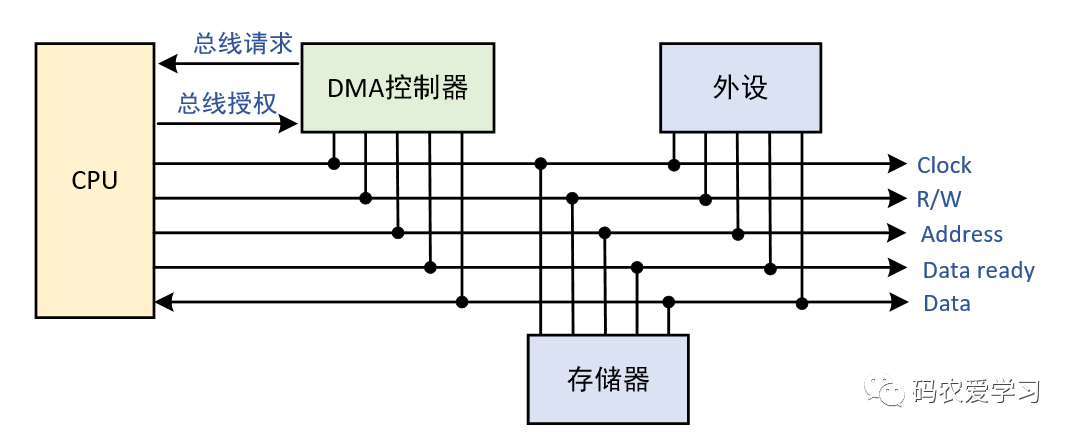
Как показано на рисунке ниже, когда периферийному устройству необходимо выполнить передачу DMA с памятью, контроллер DMA отправляет запрос на шину. После получения разрешения на шину от ЦП контроллер DMA управляет передачей данных.

2 DMA в STM32
2.1 Обзор ресурсов STM32 DMA
Внутри STM32F103 имеется 2 контроллера DMA:
- DMA1 имеет 7 каналов.
- DMA2 имеет 5 каналов и доступен только в продуктах большой емкости.
Каждый канал предназначен для управления запросами доступа к памяти от одного или нескольких периферийных устройств.
Кроме того, у каждого DMA есть арбитр, который координирует приоритет отдельных запросов.
DMA в STM32F103 имеет следующие особенности:
- Ширина передачи независимых областей данных источника и назначения (байты、половина слова、целое слово)
- Каждый канал имеет 3 флага событий (половина передачи DMA, завершение передачи DMA и ошибка передачи DMA).
- Передача между памятью и памятью
- Периферия и память, перенос памяти и периферии
- Flash, SRAM, SRAM периферийных устройств, периферийные устройства APB1, APB2 и AHB могут быть доступны как источники и цели.
2.2 Блок-схема STM32 DMA
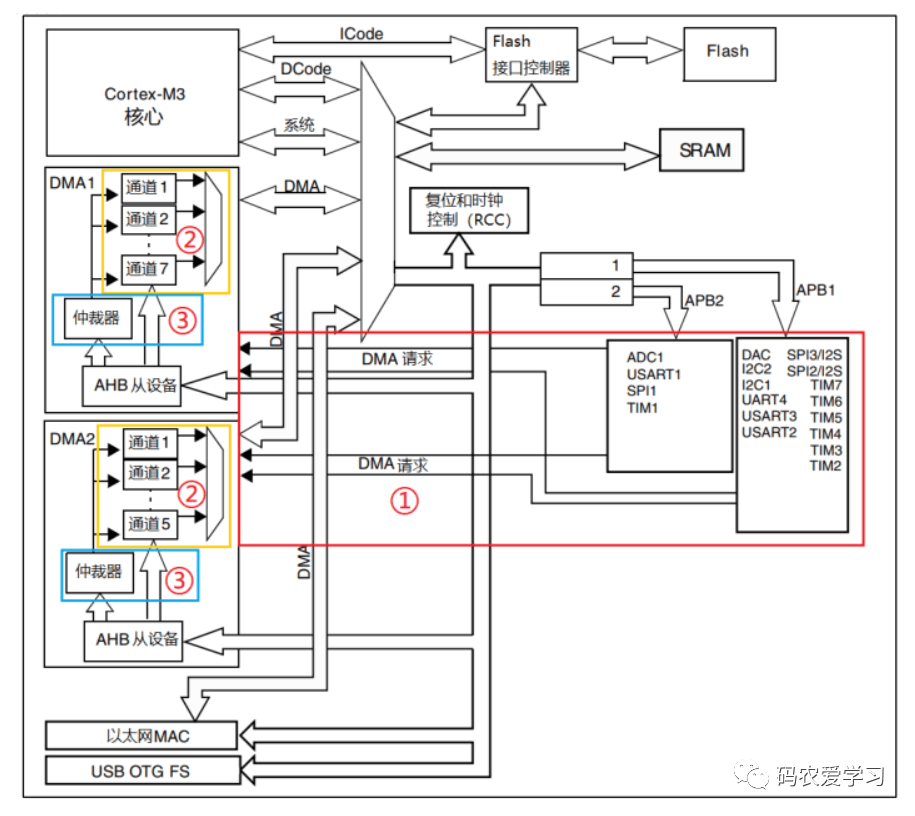
Блок-схема DMA STM32F103 выглядит следующим образом:

- ①Отображает запрос DMA: когда периферийное устройство готово передавать данные через DMA.,Сначала необходимо отправить запрос контроллеру DMA.
- ②Представлены каналы DMA: у DMA1 их 7, а у DMA2 5. Хотя каждый канал может принимать запросы от нескольких периферийных устройств, одновременно он может принимать только один.
- ③Представляет общий сервер: используется для обработки нескольких DMA Последовательность ответа при запросе канала. Арбитр управляет DMA Запросы каналов делятся на два этапа:
- Первый этап: программный этап, который можно установить в регистре DMA_CCRx, имеет 4 уровня: очень высокий, высокий, средний и низкий.
- Фаза 2: Аппаратная фаза. Если два или более запросов канала DMA устанавливают одинаковый приоритет, это зависит от номера канала. Чем ниже приоритет, тем выше приоритет.
3 Резюме
В этой статье представлены некоторые базовые знания о DMA, в том числе 4 ситуации передачи DMA、Типичная структура прямого доступа к Базовое введение в память и STM32 DMA.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


