Вопросы и ответы: Скорость загрузки Arduino IDE при настройке других плат разработки низкая.
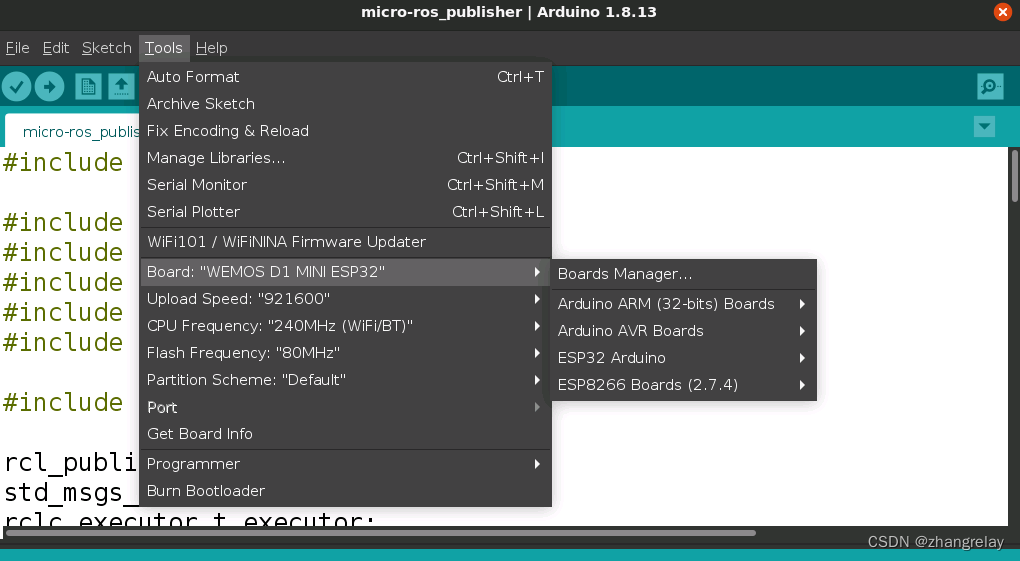
основанный на конкретном случае:Среда LinuxArduino Настройка ATOM в IDE S3
Обычно проблем с сетью больше, и можно использовать некоторые хитрости.
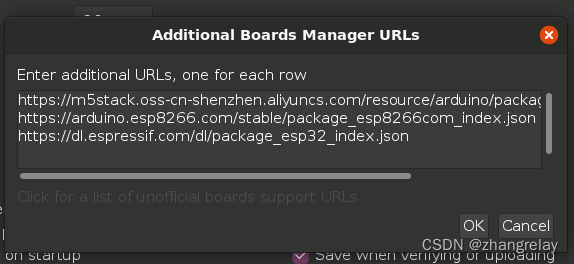
https://m5stack.oss-cn-shenzhen.aliyuncs.com/resource/arduino/package_m5stack_index.json

Без настройки различные версии M5Stack (ESP32) для разработки не поддерживаются.
Конфигурация:

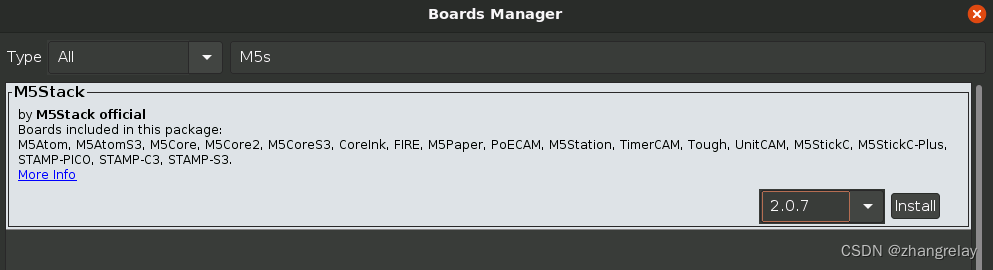
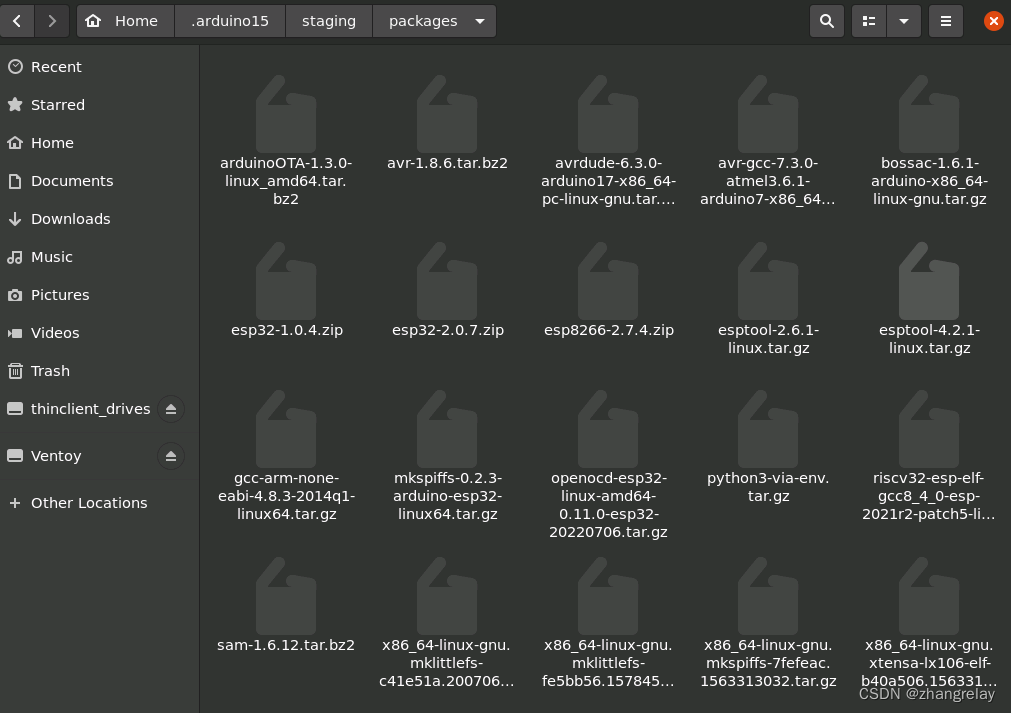
Выбранная версия должна соответствовать настроенной версии. Просто скопируйте настроенный установочный файл в соответствующую папку.

После завершения всех копий снова нажмите кнопку «Установить», чтобы скорость взлетела.
Конкретные документы следующие:

Ссылка для скачивания в Интернете:
Это будет намного быстрее.
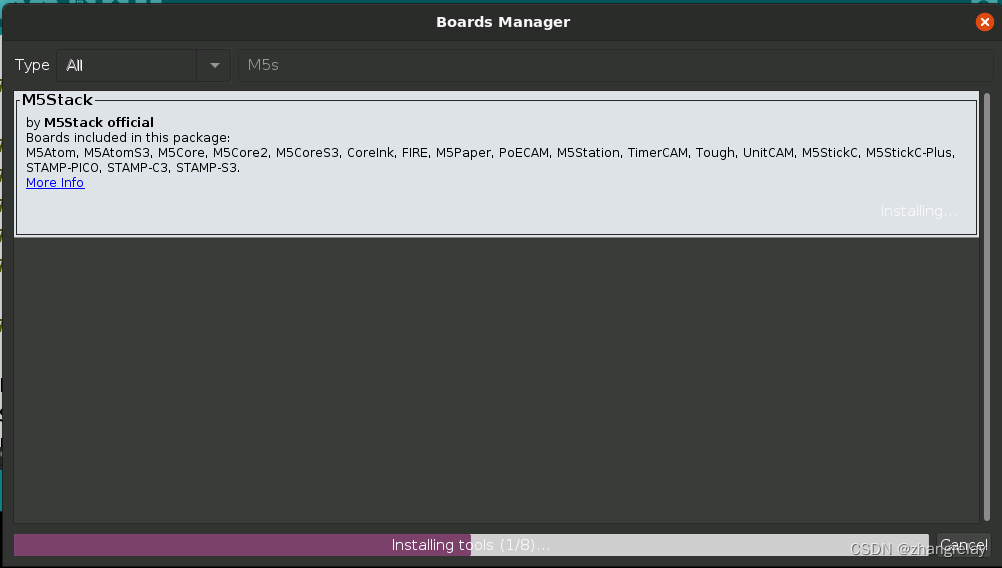
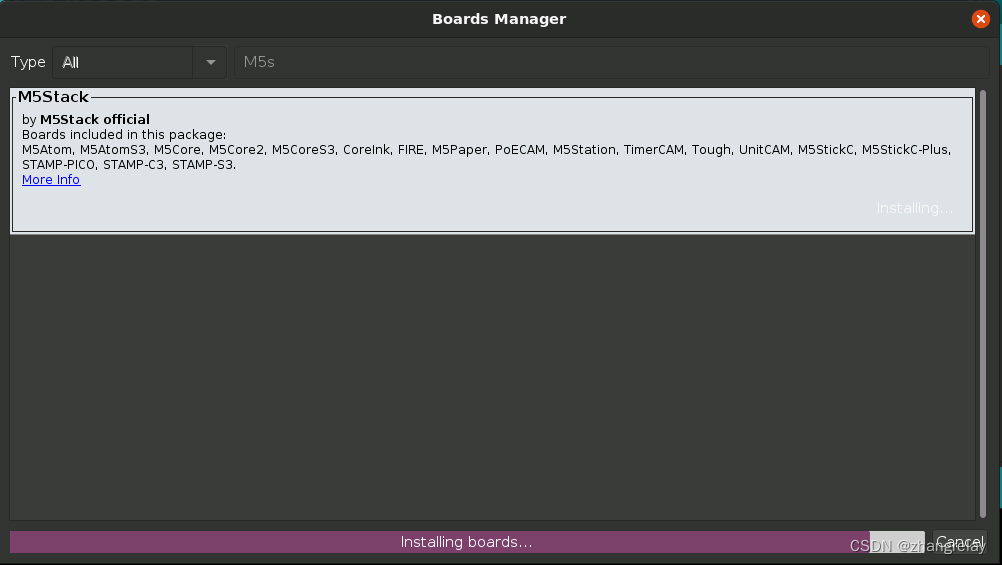
Проверьте и установите напрямую, больше не нужно скачивать из Интернета.


Ожидается, что оно будет завершено через 2 минуты, и конкретное время зависит от конфигурации компьютера. Если компьютер мощный, это займет менее полминуты.

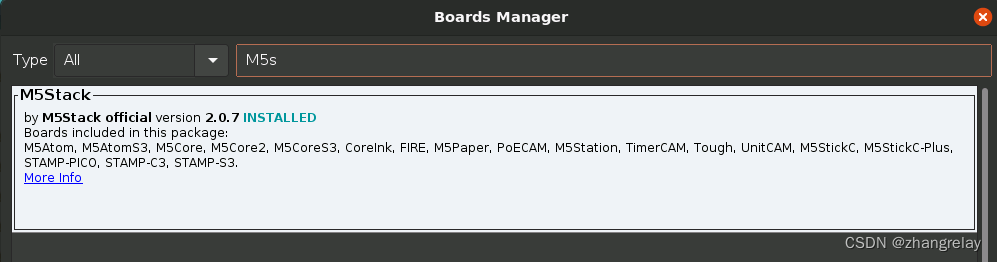
После завершения настройки появится следующее:

Решение проблемы низкой скорости загрузки Arduino IDE при настройке других плат разработки заключается в следующем:
- Замена сервера загрузки: В Arduino IDEсередина,Откройте меню «Файл»,Выберите «Настройки»,Добавьте другие URL-адреса для загрузки сервера в «Дополнительные URL-адреса диспетчера платы разработки».,Например https://mirrors.tuna.tsinghua.edu.cn/arduino/package_index.json. Затем выберите сервер в диспетчере плат разработки для загрузки.
- Используйте прокси-сервер: если на ваше сетевое соединение влияют ограничения или фильтры.,Попробуйте использовать прокси-сервер. В «Предпочтениях»,выбирать“прокси-сервер”,и введите адрес прокси-сервера и номер порта.
- Загрузите сжатый пакет: Если скорость загрузки менеджера платы разработки слишком низкая, вы можете попробовать загрузить соответствующий сжатый пакет платы разработки и вручную добавить его в Arduino IDE. В диспетчере плат разработки выберите плату разработки, которую хотите использовать, затем в списке «Версия» справа выберите кнопку «Загрузить», а затем выберите «Установка вручную». Разархивируйте скачанный сжатый пакет в соответствующую папку Arduino IDE.
- Войдите в Github: найдите страницу ядра ESP8266 для Arduino и загрузите последнюю версию.
- Найдите путь установки Arduino, создайте новую папку esp8266com в папке оборудования и скопируйте в нее распакованную папку «esp8266-3.0.2».
- Откройте cmd и выполните следующие две строки команд для успешной установки.
Вышеуказанное является решением проблемы низкой скорости загрузки Arduino IDE при настройке других плат разработки. Надеюсь, это будет вам полезно.
Решение проблемы низкой скорости загрузки Arduino IDE при настройке других плат разработки M5Stack заключается в следующем:
- Замена сервера загрузки: В Arduino IDEсередина,Откройте меню «Файл»,Выберите «Настройки»,Добавьте другие URL-адреса для загрузки сервера в «Дополнительные URL-адреса диспетчера платы разработки».,Например https://mirrors.tuna.tsinghua.edu.cn/arduino/package_index.json. Затем выберите сервер в диспетчере плат разработки для загрузки.
- Используйте прокси-сервер: если на ваше сетевое соединение влияют ограничения или фильтры.,Попробуйте использовать прокси-сервер. В «Предпочтениях»,выбирать“прокси-сервер”,и введите адрес прокси-сервера и номер порта.
- Загрузите сжатый пакет: Если скорость загрузки менеджера платы разработки слишком низкая, вы можете попробовать загрузить соответствующий сжатый пакет платы разработки и вручную добавить его в Arduino IDE. В диспетчере плат разработки выберите плату разработки, которую хотите использовать, затем в списке «Версия» справа выберите кнопку «Загрузить», а затем выберите «Установка вручную». Разархивируйте скачанный сжатый пакет в соответствующую папку Arduino IDE.
- Войдите в Github: найдите страницу M5Stack и загрузите последнюю версию.
- Найдите путь установки Arduino, создайте новую папку M5Stack_core_vXXXX в папке оборудования и скопируйте распакованную папку в этот каталог.
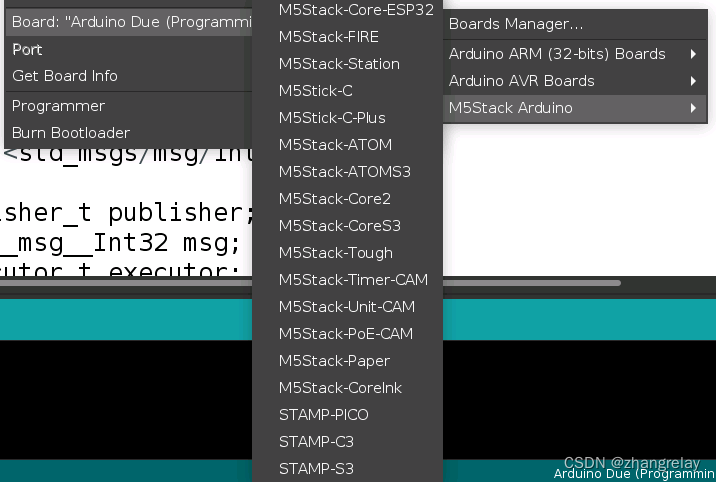
- Открыть Ардуино IDE,Нажмите“инструмент”->"Совет по развитию",Выберите M5Stack (не выбирайте M5Stack Core).
- Нажмите"инструмент"->"порт",Выберите номер последовательного порта M5.
- Откройте образец программы и нажмите кнопку загрузки, чтобы загрузить программу в M5.
Надеюсь, что описанный выше метод поможет решить вашу проблему.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


