[Внешний интерфейс] Подробное руководство по использованию внешнего интерфейса window.print() для реализации печати веб-страниц (включая примеры кода)
Содержание этой статьи
- Предисловие
- 1. Базовые знания полиграфии
- 2. Контроль печати
- 2.1 Использование таблиц стилей печати
- 2.2 Использование медиа-запросов
- 2.3 Встроенные стили используют атрибут media
- 2.4. Используйте @import для представления таблиц стилей печати в CSS
- 2.5 Печать указанной области
- 2.6 Вставка нумерации страниц
- 2.7 Настройка макета печати
- 2.8 Удаление верхнего и нижнего колонтитула
- 3. Пример метода печати кода
- Подвести итог
Предисловие
При фронтенд-разработке иногда нам необходимо предоставить функцию печати содержимого веб-страницы, чтобы конечные пользователи могли распечатать определенные части веб-страницы в бумажные документы.
Хотя браузеры предоставляют свои собственные возможности предварительного просмотра и печати, использование метода JavaScript window.print() обеспечивает более гибкий контроль над содержимым и стилем печати.
В этой статье будет подробно описано, как использовать метод window.print() для печати веб-страниц, а также приведены примеры кода.
1. Базовые знания полиграфии
Прежде чем мы начнем, нам необходимо понять основной процесс печати:
1. Пользователь запускает операцию печати, которая может быть событием нажатия кнопки. 2. JavaScript фиксирует событие и вызывает метод window.print(). 3. В браузере отображается окно предварительного просмотра печати, и пользователь может установить параметры печати и выполнить печать.
Метод print() используется для печати содержимого текущего окна.
Вызов метода print() создаст всплывающее окно предварительного просмотра печати, позволяющее пользователю установить запрос на печать.
Самая простая печать — это прямой вызов window.print(). Конечно, для достижения того же эффекта можно использовать и document.execCommand(’print’).
По умолчанию печатается все содержимое тела страницы.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Распечатать-Чжоучжоу</title>
</head>
<body>
<input type="button" value="Распечатать эту страницу" onclick="printpage()" />
<div>содержание</div>
<script>
function printpage() {
window.print()
}
</script>
</body>
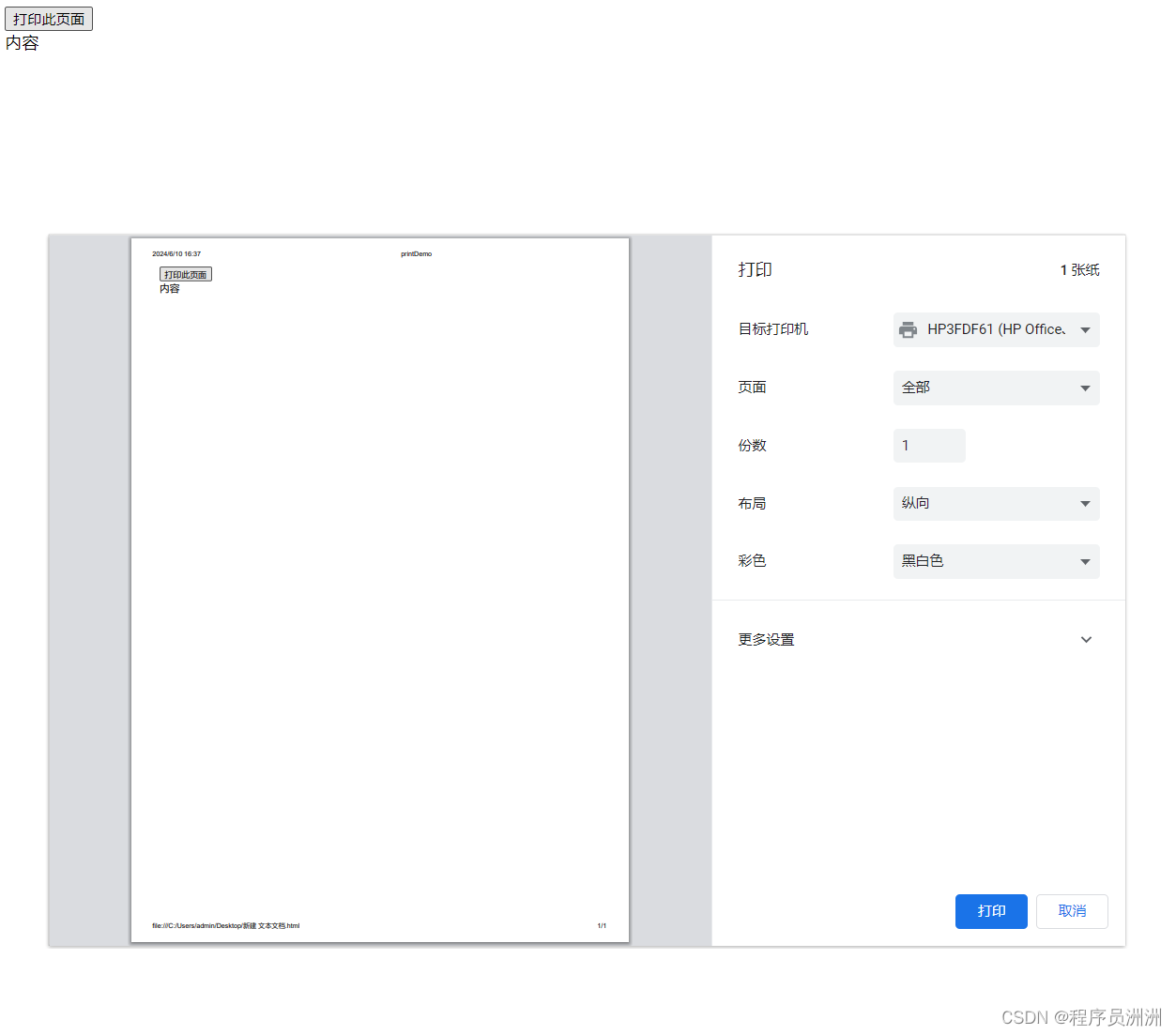
</html>Например, давайте воспользуемся приведенным выше кодом, чтобы сделать простую попытку:

Однако с этим возникнут определенные проблемы, то есть прямой вызов метода print() для печати содержимого веб-страницы, заранее настроенный макет и стиль не могут быть реализованы, так какие методы могут помочь нам улучшить взаимодействие с пользователем при печати?
2. Контроль печати
2.1 Использование таблиц стилей печати
Настройте таблицу стилей печати print.css, добавьте ее в документ HTML и добавьте media="print", чтобы указать, что это таблица стилей, которая будет применяться только принтером, чтобы при печати таблица стилей применялась к документ по умолчанию.
<link href="/path/print.css" media="print" rel="stylesheet" />2.2 Использование медиа-запросов
Когда стилей, которые нужно изменить, не так много, на самом деле нет необходимости переписывать таблицу стилей. Написание медиа-запроса также может достичь того же эффекта, например:
@media print {
h1 {
font-size: 20px;
color: red;
}
}2.3 Встроенные стили используют атрибут media
<style type="text/css" media="print">
// стиль печати
</style>2.4. Используйте @import для представления таблиц стилей печати в CSS
@import url("/path/print.css") print;2.5 Печать указанной области
Добавьте логотип в начало HTML-кода, соответствующий текстовому содержимому, которое необходимо напечатать, добавьте логотип в конец, перехватите содержимое между логотипами печати и замените содержимое тела и вызовите метод print().
<body>
<input type="button" value="Распечатать эту страницу" onclick="printpage()" />
<!--startprint-->
<div id="printContent">Распечататьсодержание</div>
<!--endprint-->
<script>
function printpage() {
let oldStr = window.document.body.innerHTML; // Получить телоизконтента
let start = "<!--startprint-->"; // Начните печатать логотип, 17 символов
let end = "<!--endprint-->"; // конечная печатная отметка
let newStr = oldStr.substr(oldStr.indexOf(start) + 17); // Перехватите контент после начала печати логотипа
newStr = newStr.substring(0, newStr.indexOf(end)); // Перехват начинается Распечатать Логотип иконечная печатная отметкамеждуизсодержание
window.document.body.innerHTML = newStr; // Назначьте указанный контент, который необходимо напечатать, в тело
window.print(); // вызов Браузериз Распечатать Функция Распечатать указанную область
window.document.body.innerHTML = oldStr; // тело заменяется исходным содержимым
}
</script>
</body>Или вы можете обернуть содержимое, которое необходимо напечатать, в большой div. При печати замените содержимое тела содержимым div и вызовите метод print().
<body>
<input type="button" value="Распечатать эту страницу" onclick="printpage()" />
<div id="printContent">Распечататьсодержание</div>
<script>
function printpage() {
let newstr = document.getElementById("printContent").innerHTML;
let oldstr = document.body.innerHTML;
document.body.innerHTML = newstr;
window.print();
document.body.innerHTML = oldstr;
return false;
}
</script>
</body>Мы также можем использовать JavaScript, чтобы скрыть элементы, которые не нужно печатать перед печатью.
function printContent() {
// Скрыть элементы, которые не нужно печатать
document.body.style.display = 'none';
// вызов Распечатать window.print();
// Восстановление отображения после завершения печати
window.onfocus = function() {
document.body.style.display = '';
window.onfocus = null; // Очистить прослушивание событий
};
}2.6 Вставка нумерации страниц
/* Всегда вставляйте символ Пагинация перед элементом h1. */
@media print {
h1 {page-break-before: always;}
}/* существовать .footer Всегда вставляйте символ Пагинация после элемента. */
@media print {
.footer {page-break-after: always;}
}/* избегатьсуществовать <pre> и <blockquote> Вставьте символ Пагинация в элемент. */
@media print {
pre, blockquote {page-break-inside: avoid;}
}2.7 Настройка макета печати
@media print {
@page {
/* портрет */
size: portrait;
/* Горизонтальный */
size: landscape;
/* допуск верхний правый нижний левый */
margin: 1cm 2cm 1cm 2cm;
}
}2.8 Удаление верхнего и нижнего колонтитула
Когда при печати верхнего колонтитула по умолчанию используется информация верхнего и нижнего колонтитула, которая отображается в диапазоне полей страницы, мы можем удалить поля страницы модели страницы, чтобы содержимое не доходило до края страницы, а затем установить поле основного элемента, чтобы бумага формата A4 печатала страницы с полями.
@media print {
@page {
margin: 0;
}
body {
margin: 1cm;
}
}3. Пример метода печати кода
Создайте новый файл print.js в разделе utils:
export default function printHtml(html) {
let style = getStyle();
let container = getContainer(html);
document.body.appendChild(style);
document.body.appendChild(container);
getLoadPromise(container).then(() => {
window.print();
document.body.removeChild(style);
document.body.removeChild(container);
});
}
// Настройки печати
function getStyle() {
let styleContent = `#print-container {
display: none;
}
@media print {
body > :not(.print-container) {
display: none;
}
html,
body {
display: block !important;
}
#print-container {
display: block;
}
}`;
let style = document.createElement("style");
style.innerHTML = styleContent;
return style;
}
// Четкое содержание печати
function cleanPrint() {
let div = document.getElementById('print-container')
if (!!div) {
document.querySelector('body').removeChild(div)
}
}
// Создайте новый DOM и заполните его содержимым, которое необходимо распечатать.
function getContainer(html) {
cleanPrint()
let container = document.createElement("div");
container.setAttribute("id", "print-container");
container.innerHTML = html;
return container;
}
// Как печатать после полной загрузки картинки
function getLoadPromise(dom) {
let imgs = dom.querySelectorAll("img");
imgs = [].slice.call(imgs);
if (imgs.length === 0) {
return Promise.resolve();
}
let finishedCount = 0;
return new Promise(resolve => {
function check() {
finishedCount++;
if (finishedCount === imgs.length) {
resolve();
}
}
imgs.forEach(img => {
img.addEventListener("load", check);
img.addEventListener("error", check);
})
});
}Введите файл печати и передайте элементы DOM, которые необходимо распечатать:
import printHtml from "@/utils/print.js"
export default {
methods: {
print() {
let printData = `<div>Распечататьсодержание</div>`
printHtml(printData)
}
},
}
Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


