[Визуализация данных] Официальная документация Echarts и общие компоненты
1. Предисловие
Столбчатая диаграмма была представлена ранее、Линейный график、круговая диаграмма3Рисование и использование наиболее распространенных диаграмм:[Визуализация данных] Составляет наиболее часто используемые диаграммы.,Но нет никакой информации о том, как обращаться за помощью при возникновении проблем.,На схеме также нет подробного ознакомления с использованием компонентов.。Давайте познакомимся на этот разEChartsсередина Официальная документации, как использовать общие компоненты, вы сможете быстрее создавать понятные и практичные диаграммы. Все следующие коды используются в VScode.
2. Введение официального документа Echarts
Что касается официальной документации ECharts, не ждите, что сможете прочитать весь документ за один день и понять все его содержание. Вместо этого вам следует рассматривать этот документ как справочное руководство. При использовании ECharts для рисования диаграмм вам следует рассматривать его. знать, как быстро запросить в любое время. Для такого огромного документа, как ECharts, запоминать не обязательно, да и невозможно запомнить содержимое всех элементов конфигурации. Поэтому вам нужно запомнить всего несколько английских слов для часто используемых элементов конфигурации, таких как заголовок, легенда, панель инструментов, подсказка и т. д. На официальном сайте ECharts 4.x/5.x наиболее важными документами являются примеры, учебные пособия, руководства по API и элементам конфигурации.

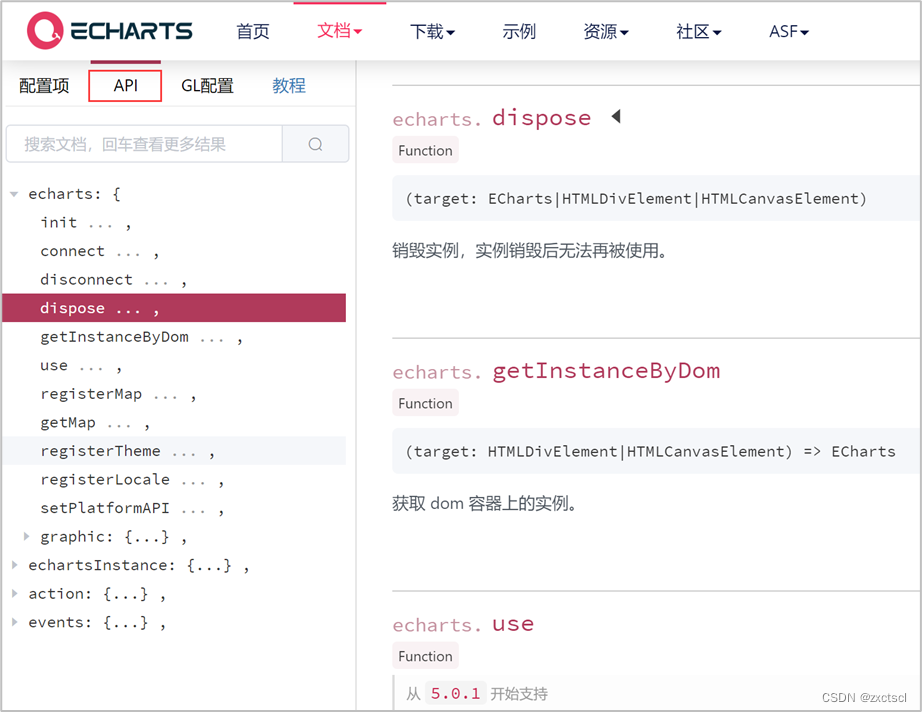
Запрос электронных диаграмм Шаги для подменю «API» в меню «Документ» версии 5.x следующие. (1) Введите электронные диаграммы На официальном сайте 5.x меню «Документ» чаще всего используется разработчиками. Нажмите меню «Документ», и появятся 7 подменю, наиболее важными из которых являются «Руководство пользователя», «API» и «Руководство по элементу конфигурации». (2) После нажатия на подменю «API» меню «Документ» интерфейс «API» разделяется на область навигации слева и область отображения основной информации справа. Щелкните ссылку в области навигации слева, чтобы отобразить подробное содержимое, соответствующее ссылке в области отображения основной информации справа, как показано на рисунке.

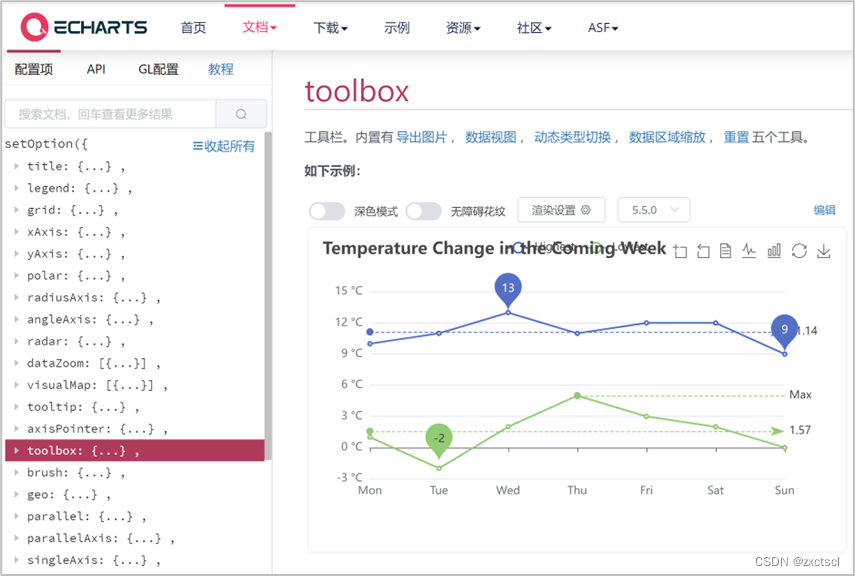
Запрос электронных диаграмм При выборе подменю «Руководство по элементу конфигурации» в меню «Документ» версии 5.x выполняются следующие действия. (1) Нажмите подменю «Руководство по элементу конфигурации» в меню «Документ» или после входа на страницу «Документ» нажмите ссылку «Элемент конфигурации» в верхнем левом углу, чтобы войти в подинтерфейс «Элемент конфигурации». Субинтерфейс «Элементы конфигурации» также разделен на область навигации слева и область отображения основной информации справа. Щелкните ссылку в области навигации слева, чтобы отобразить содержимое, соответствующее ссылке в основной области отображения информации справа, как показано на рисунке.

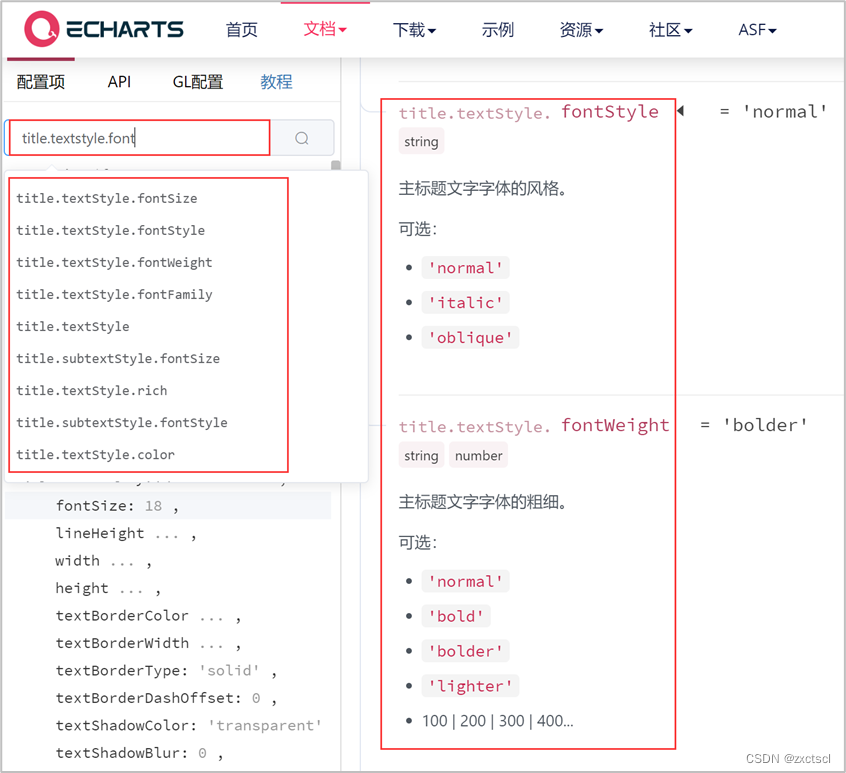
(2) Если вы не знакомы с элементами конфигурации (опциями), вы можете ввести элементы конфигурации, которые вам необходимо запросить, в текстовое поле в верхнем левом углу интерфейса «Руководство по элементам конфигурации» (поддерживается нечеткий запрос), и нажмите Enter для подтверждения. ECharts вернет результаты запроса и выделит запрошенные результаты. Как показано на рисунке, введите в текстовое поле содержимое, которое вы хотите запросить, «title.textstyle.font» и нажмите клавишу Enter. Запрошенные результаты будут отображены под текстовым полем. Всего здесь запрашивается 4 результата (как показано в первом кадре справа), и запрошенные результаты выделяются в области отображения основной информации ниже (как показано во 2-м и 3-м кадрах на рисунке).

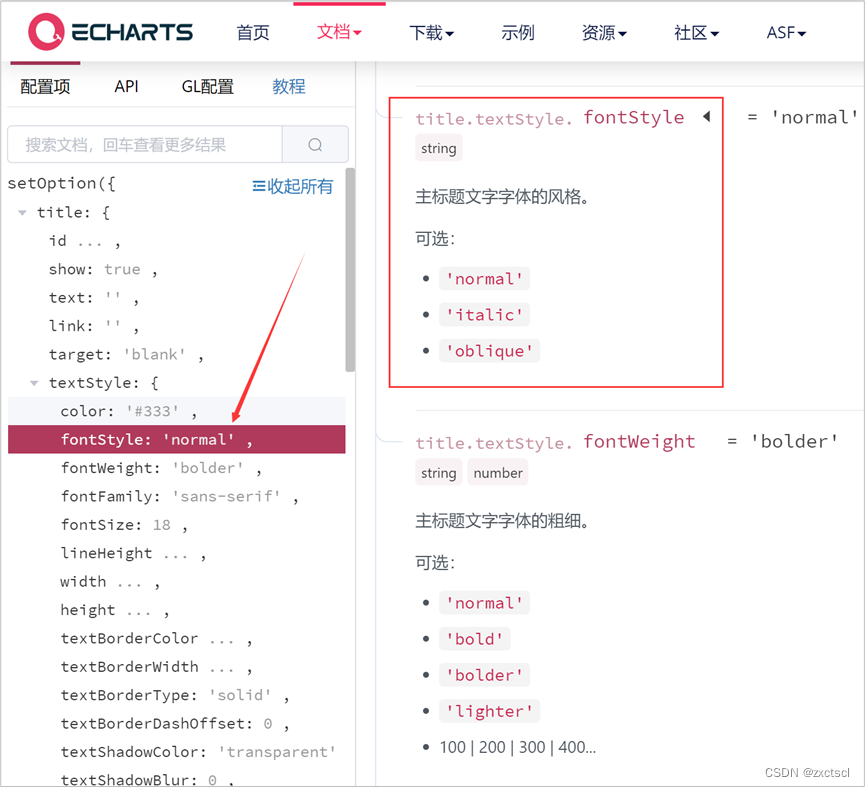
(3) Когда вы ознакомитесь с элементами конфигурации, вы можете развернуть или сжать элементы конфигурации в левой области навигации, щелкнув значок или значок на панели навигации. При нажатии мышкой на элемент конфигурации его детали отобразятся в области отображения информации, как показано на рисунке. Когда щелкнет мышью по «title.textStyle.fontStyle» во втором поле слева от интерфейса «Руководство по элементу конфигурации», соответствующее объяснение и описание появятся в поле в правом верхнем углу.

3. Инфраструктура ECharts и общие условия
3.1 Инфраструктура ECharts
Если вы используете DIV или CSS для рисования изображений в браузере, вы можете рисовать только простые прямоугольники или простые круги. Если вам нужно нарисовать более сложные визуальные диаграммы, есть два технических решения: Canvas и SVG. Canvas — это технология рисования на основе пикселей. С помощью различных функций рисования вы можете рисовать произвольно на холсте Canvas. SVG полностью отличается от Canvas.,SVG — это технология рисования, основанная на объектной модели.,Объединение нескольких меток в диаграмму,Его характеристикивысокая точность,Даже при увеличении масштаба искажений нет. Рисуйте, используя Canvas и SVG.,У каждого есть свои достоинства.
ECharts основан на технологии Canvas для рисования диаграмм. Если быть точным, нижний уровень ECharts основан на облегченной библиотеке классов Canvas ZRender. ZRender был разработан командой Baidu. Он вызывает некоторые интерфейсы Canvas при рисовании через Canvas. Обычно при разработке диаграмм с использованием ECharts библиотека классов ZRender напрямую не задействована. Базовая базовая библиотека в инфраструктуре ECharts показана на рисунке.

в EChartsинфраструктурасередина Базовая библиотекаиз Верхний уровень имеет3модули:Компоненты, классы графов и интерфейсы。 Модуль компонента включает ось, сетку, полярные координаты, заголовок, всплывающую подсказку, легенду, масштабирование области данных (dataZoom), перемещение диапазона значений (dataRange), панель инструментов, временную шкалу. ECharts имеет около 30 модулей диаграмм. Часто используемые типы диаграмм включают гистограмму (столбчатую), линейную диаграмму (линейную), точечную диаграмму (точечную), K-линейную диаграмму (k), круговую диаграмму (круговую) и радиолокационную диаграмму (радар). .), карта, датчик и воронка. Классы и компоненты диаграмм вместе образуют диаграмму. Если вы просто создаете диаграммы, вам нужно освоить только классы и компоненты диаграмм, чтобы выполнить около 80% функций. Еще около 20% функциональности включает в себя более продвинутые функции. Например, если щелкнуть определенную область на диаграмме, можно перейти к другой диаграмме, или при щелчке по определенной области на диаграмме отобразятся данные в другой области, то есть связь компонентов диаграммы. . В это время вам необходимо использовать интерфейс ECharts и программирование событий. Это расширенное содержимое будет представлено в следующем контенте.
3.2 Общая терминология ECharts
3.2.1 Основные существительные ECharts
При использовании ECharts некоторые из его основных существительных и терминов будут использоваться повсюду. Поэтому сначала мы должны составить общее представление об этих основных существительных из ECharts. Поскольку при разработке диаграмм с использованием ECharts в основном используются английские выражения, необходимо освоить английские слова и соответствующие значения этих основных существительных.
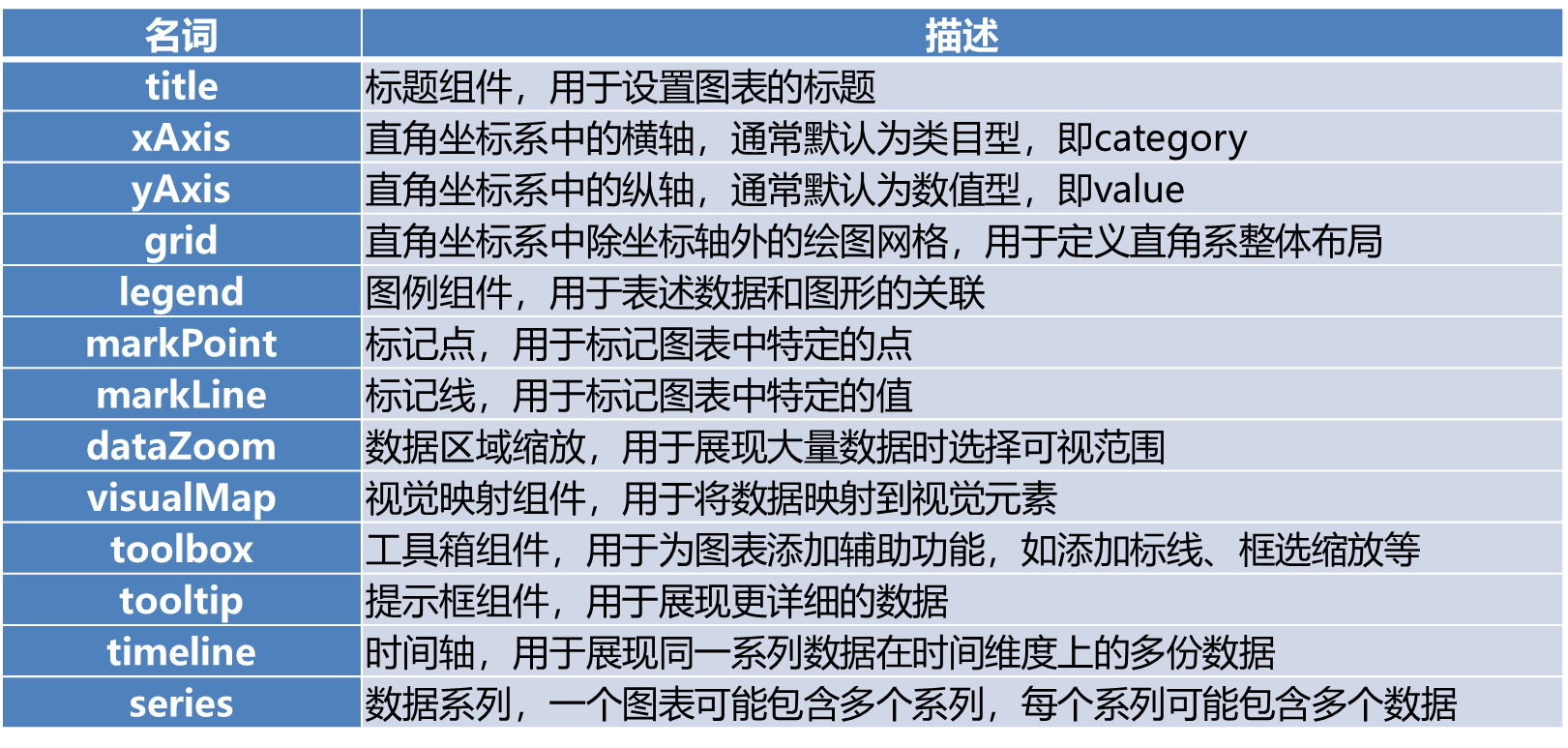
В таблице представлено краткое введение в некоторые основные термины ECharts, которые будут подробно представлены позже.

3.2.2 Условия диаграммы ECharts
При разработке диаграммы ECharts основная работа заключается в установке свойств элемента конфигурации (опции) среди элементов конфигурации наиболее важным свойством является свойство (тип), представляющее тип диаграммы в серии (серии); Поэтому вам необходимо иметь общее представление об распространенных типах диаграмм в ECharts, особенно об английских выражениях диаграмм памяти, таких как линейные диаграммы, гистограммы, круговые диаграммы, точечные диаграммы, радарная диаграмма и т. д.
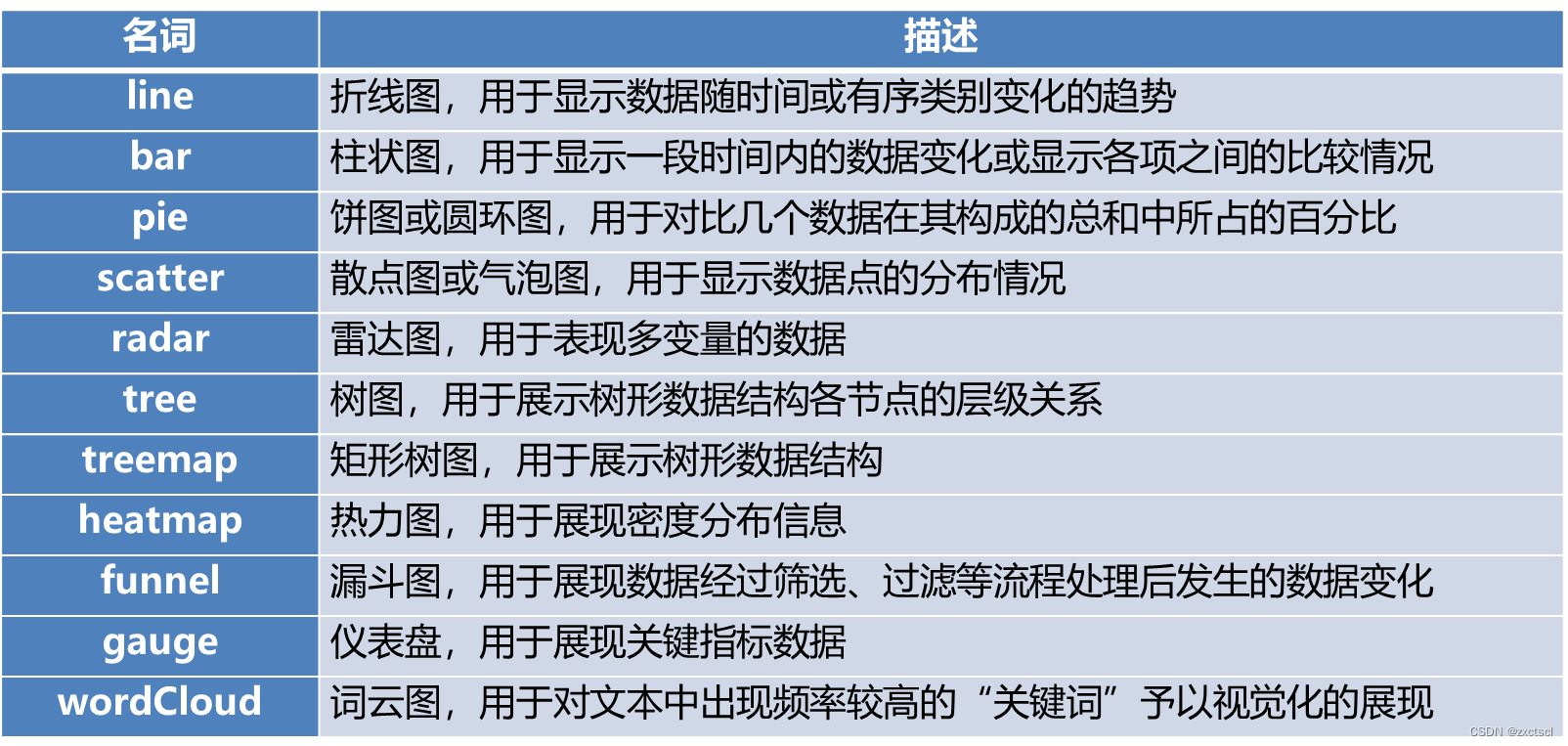
Краткое описание терминов диаграмм ECharts показано в таблице:

4. Сетка и оси координат в декартовой системе координат.
При использовании ECharts для рисования диаграммы вы можете обнаружить, что между реальной областью рисования диаграммы и контейнером диаграммы имеется некоторое пространство, что иногда выглядит нескоординированным. Глядя на соответствующий API, мы можем знать, что расстоянием между областью рисования и контейнером можно управлять, регулируя несколько значений атрибутов. Следовательно, вам необходимо понимать, как рисовать сетку и ее функции в декартовой системе координат, а также как рисовать оси X (xAxis) и оси Y (yAxis) в декартовой системе координат.
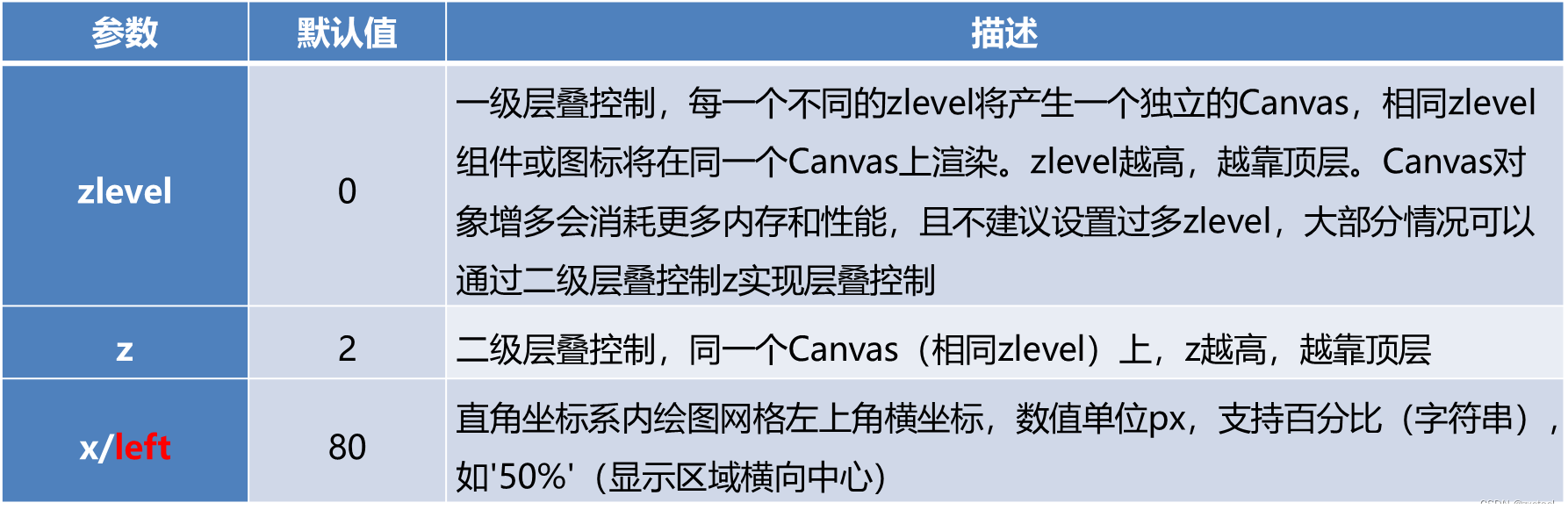
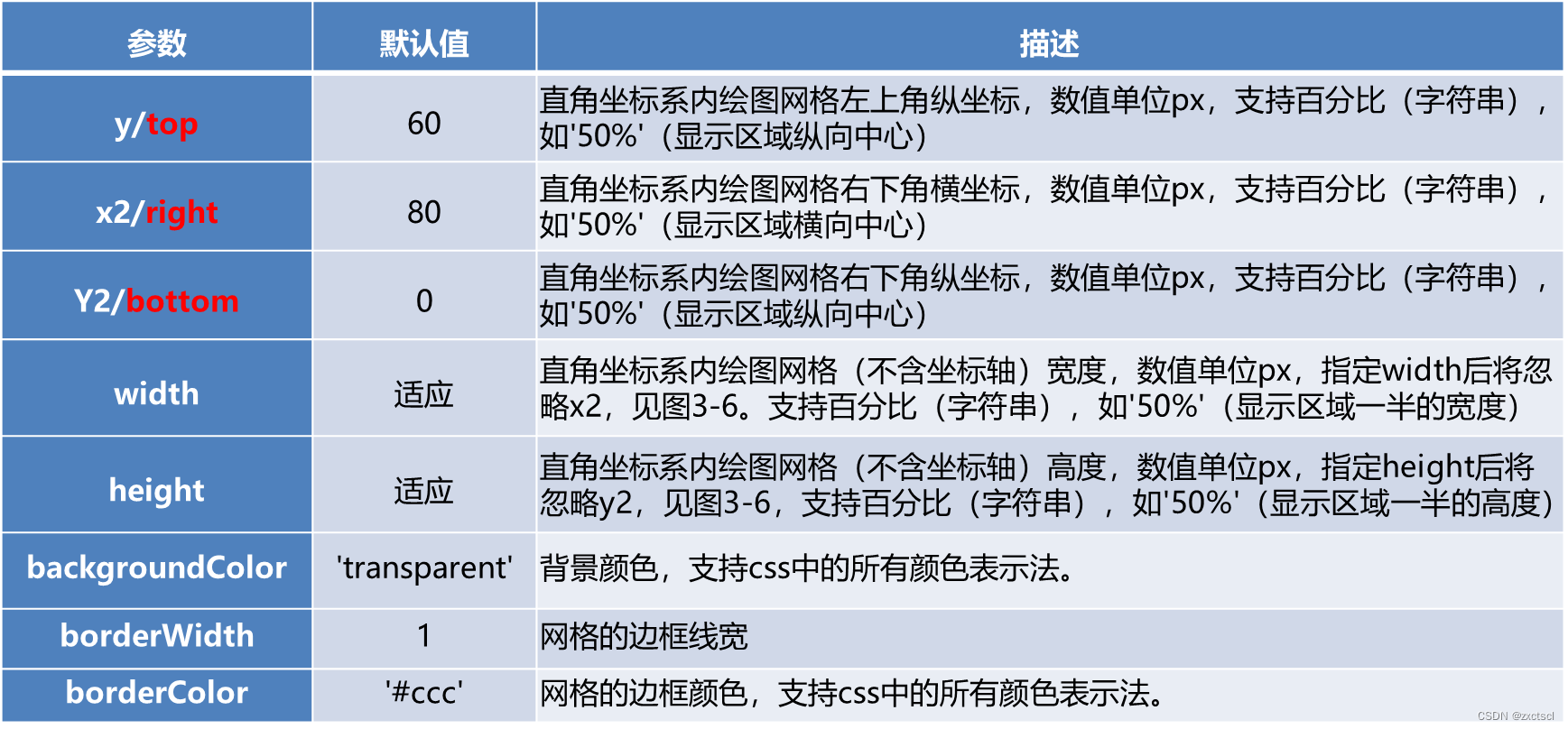
в декартовой системе координат ECharts,Есть два важных компонента:Сетка и ось。 Сетка в ECharts — это компонент, который определяет расположение, размер и цвет сетки в декартовой системе координат. Он используется для определения общего макета декартовой системы координат. Свойства всех параметров компонента сетки в ECharts показаны в таблице:


4.1 Сетка в декартовой системе координат
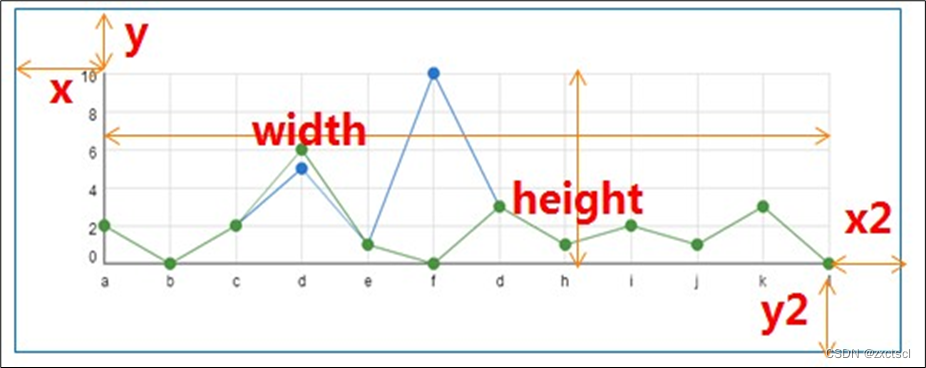
На рисунке показаны 6 параметров, определяющих расположение и размер сетки. Как видно из таблицы параметров компонентов сетки ECharts и рисунка ниже, существует 6 основных параметров, определяющих расположение и размер сетки. Среди них x и y используются для определения положения верхнего левого угла сетки; x2 и y2 используются для определения положения нижнего правого угла сетки, ширина и высота используются для определения ширины и высоты; сетки; x2 будет игнорироваться после указания ширины. Y2 будет игнорироваться, если указана высота.

Примечание. В ECharts 5.x x заменяется на левый, y заменяется на верхний, x2 заменяется на правый, а y2 заменяется на нижний.
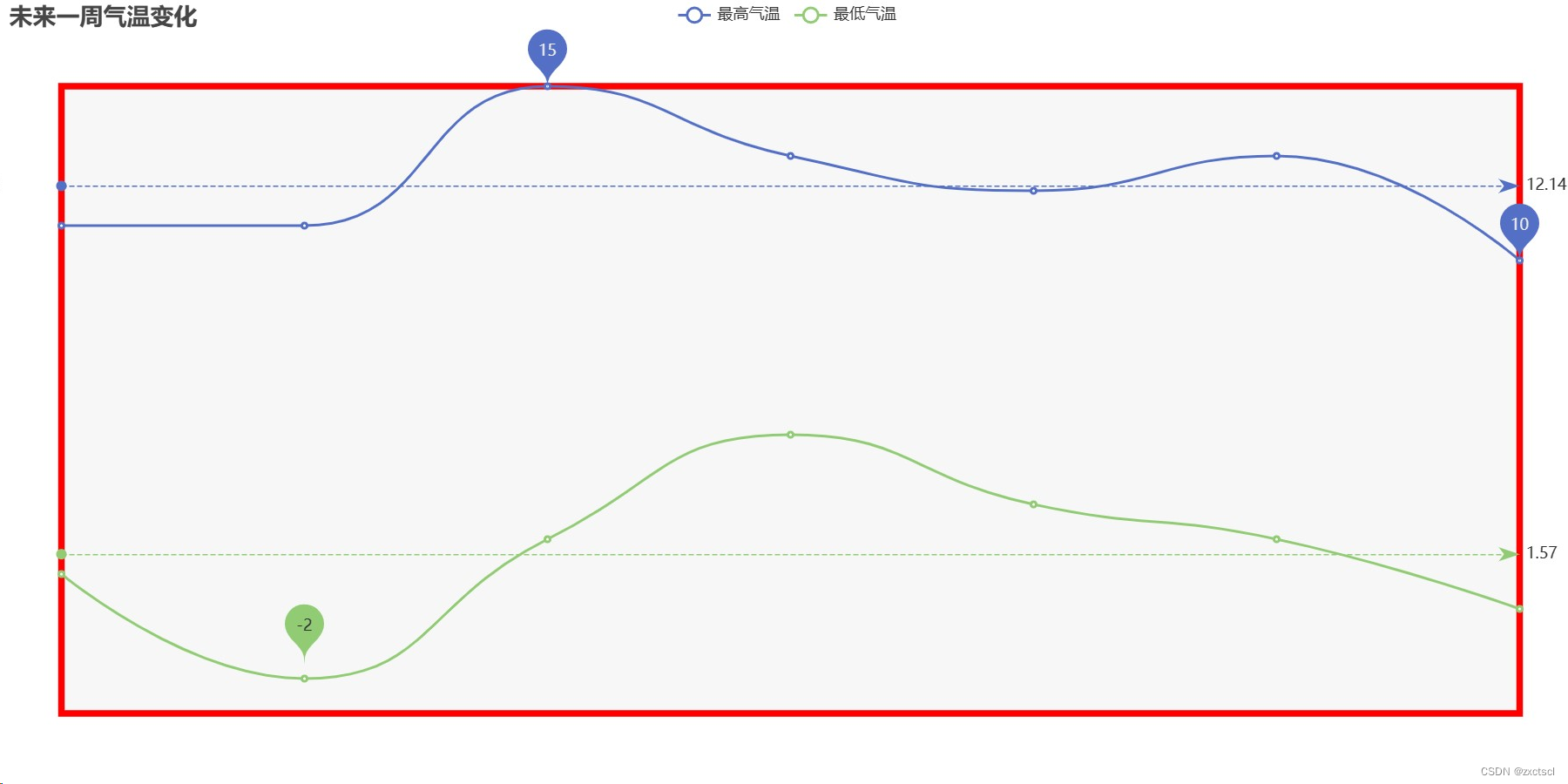
Используйте данные об изменении температуры за следующую неделю в определенное время, чтобы нарисовать линейную диаграмму, и настройте компонент сетки для диаграммы, как показано на рисунке. Как видно из рисунка, граничные линии сетки в этом примере представляют собой толстые линии шириной 5 пикселей с четырех сторон. (Изображение 1)

4.2 Координатные оси в декартовой системе координат
В прямоугольной системе координат имеется три типа координатных осей: категория, значение и время. (1) Тип категории: должен быть указан список категорий, и на оси координат имеются только указанные координаты категории. (2) Числовой тип: необходимо указать числовой интервал. Если он не указан, система автоматически выполнит расчет для определения расчетного числового диапазона. Ось координат содержит все координаты в пределах числового интервала. (3) Тип времени: использование оси координат типа времени очень похоже на использование оси числового типа, за исключением того, что оно автоматически преобразуется во время, когда цель обрабатывается и форматируется для отображения, а степень детализации времени, которая будет отображаться, будет равна автоматически переключается с другим интервалом времени, например: если интервал времени составляет один год, система автоматически отображает детализацию времени в месяцах, если интервал времени составляет несколько часов, система автоматически отображает детализацию времени в минутах;
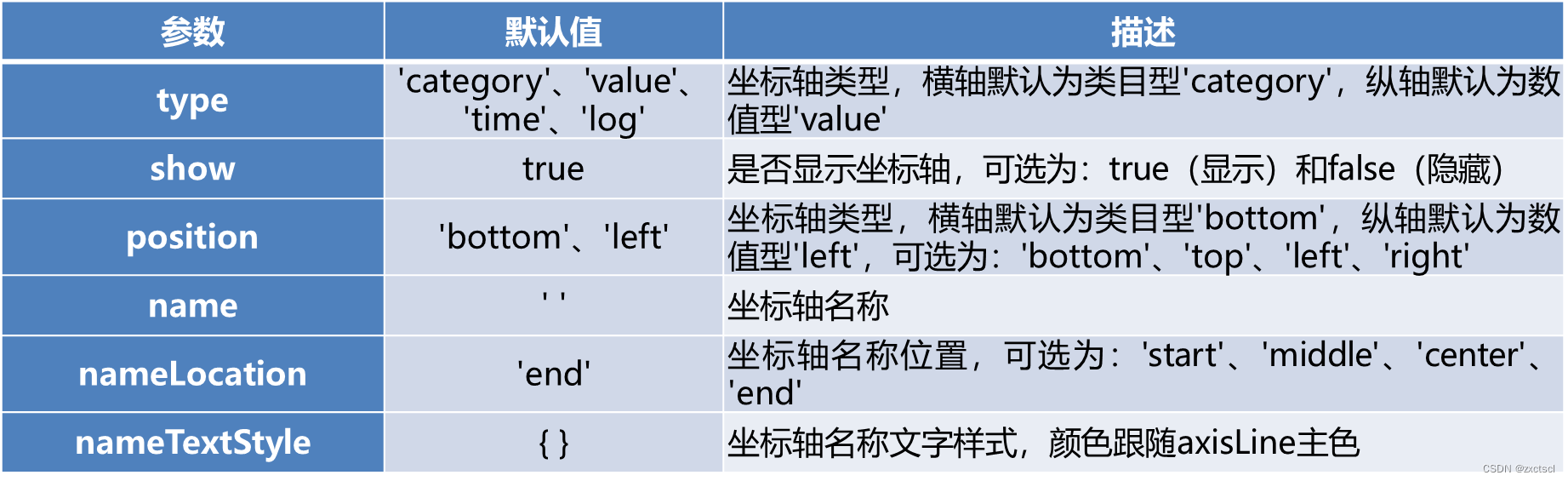
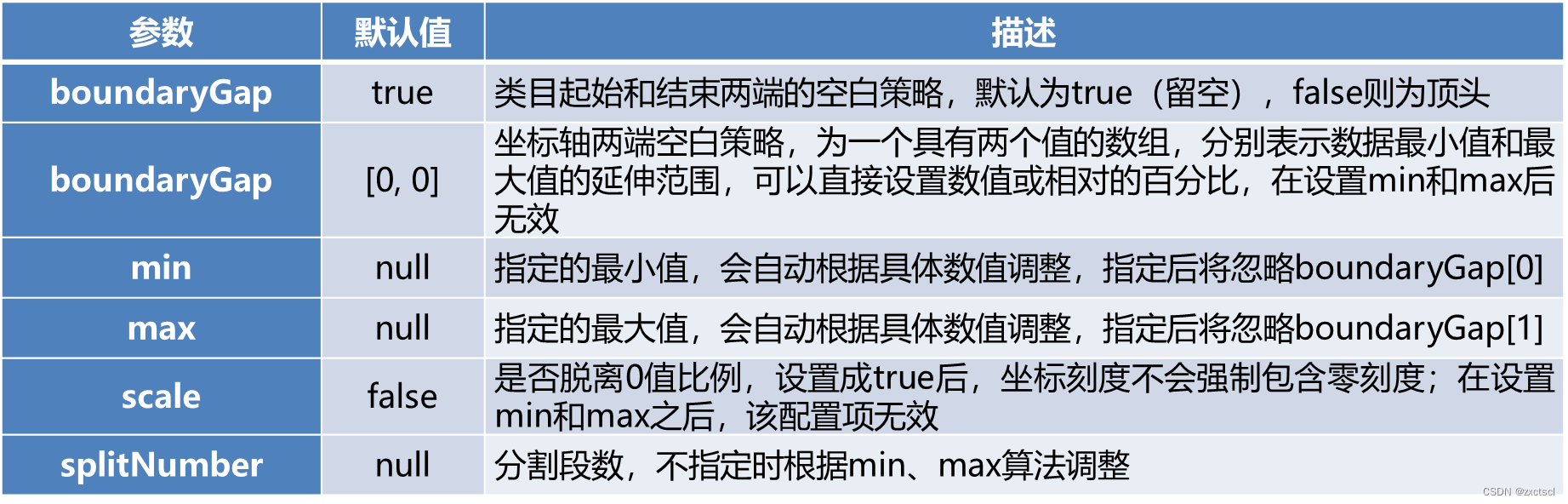
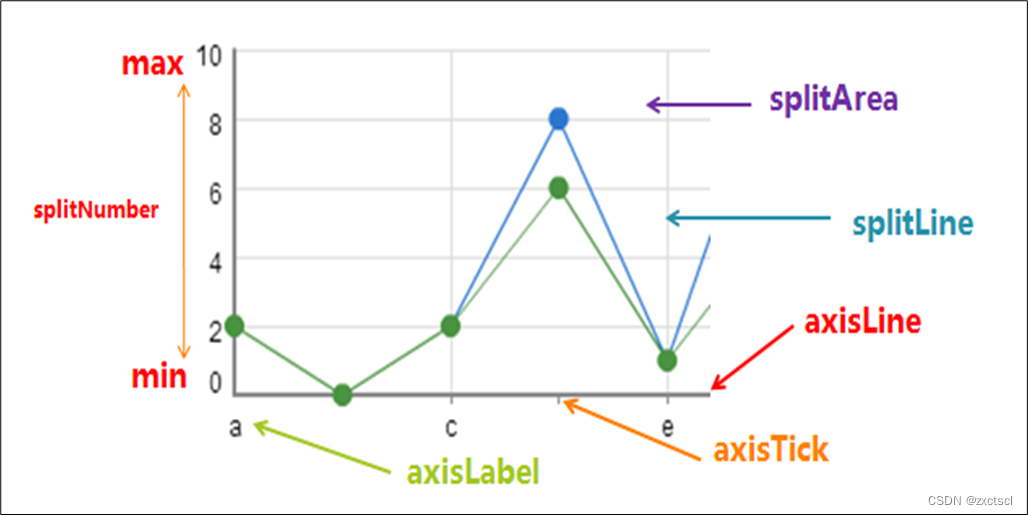
Свойства компонента оси приведены в таблице. Среди них некоторые параметры действительны только для определенных типов, обратите внимание на применимые типы. Координатные оси разделены на xAxis и yAxis, и большинство элементов конфигурации у них схожи.



Принципиальная схема свойств компонента оси координат представлена на рисунке:

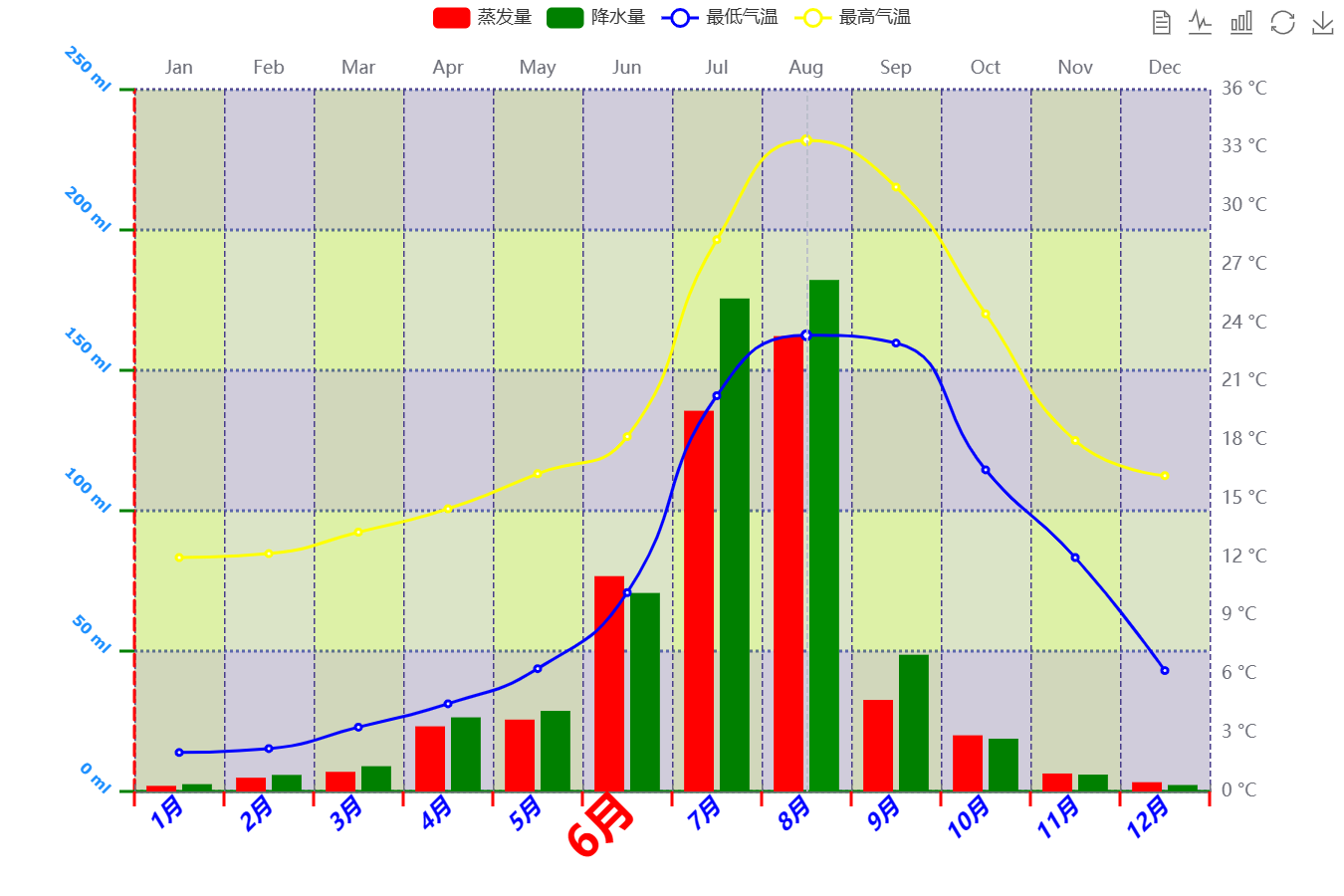
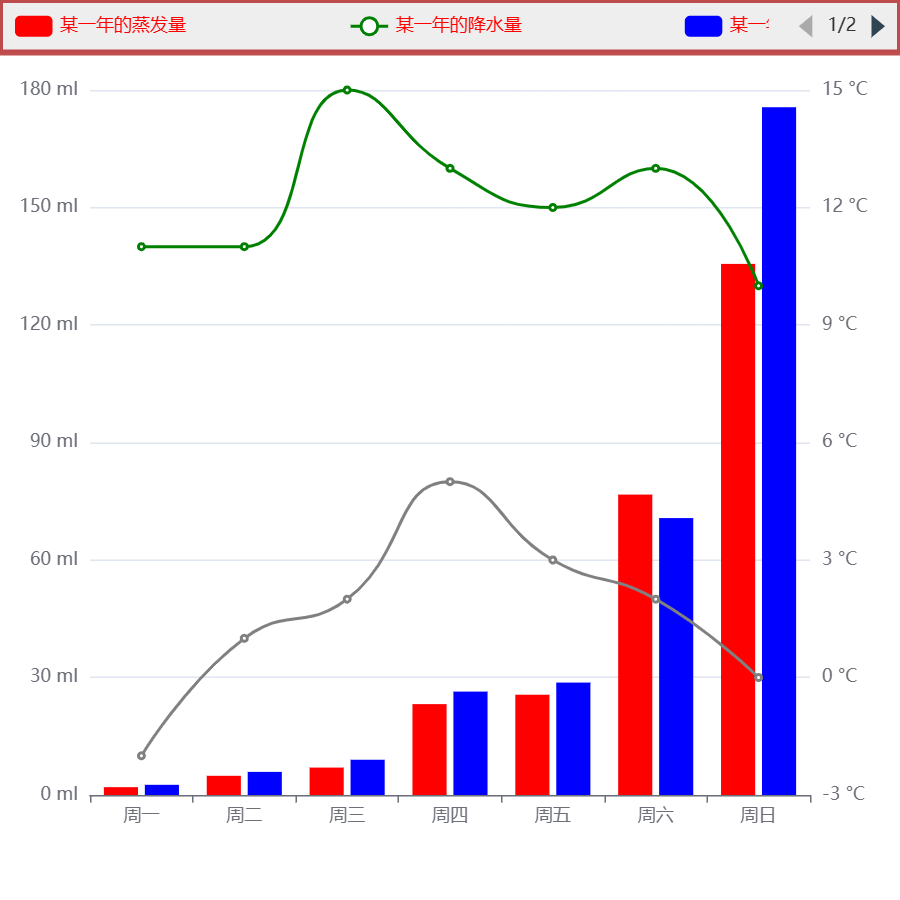
Используйте данные об испарении, осадках, минимальной и максимальной температуре за определенный год, чтобы нарисовать сводную диаграмму столбцов с двумя осями X и двумя осями Y, и установите соответствующие атрибуты осей координат, как показано на рисунке. : Рисунок 2

Как видно на рисунке, есть две горизонтальные оси, верхняя и нижняя, и две вертикальные оси, левая и правая, а на нижней горизонтальной оси есть метка элемента данных, которая более заметна. Это связано с тем, что ECharts позволяет использовать отдельные элементы. метки для персонализации. Элементы массива. Можно присвоить объекту и использовать подсвойство textStyle для установки персонализированных меток.
5. Компонент заголовка и компонент легенды
5.1 Компонент заголовка
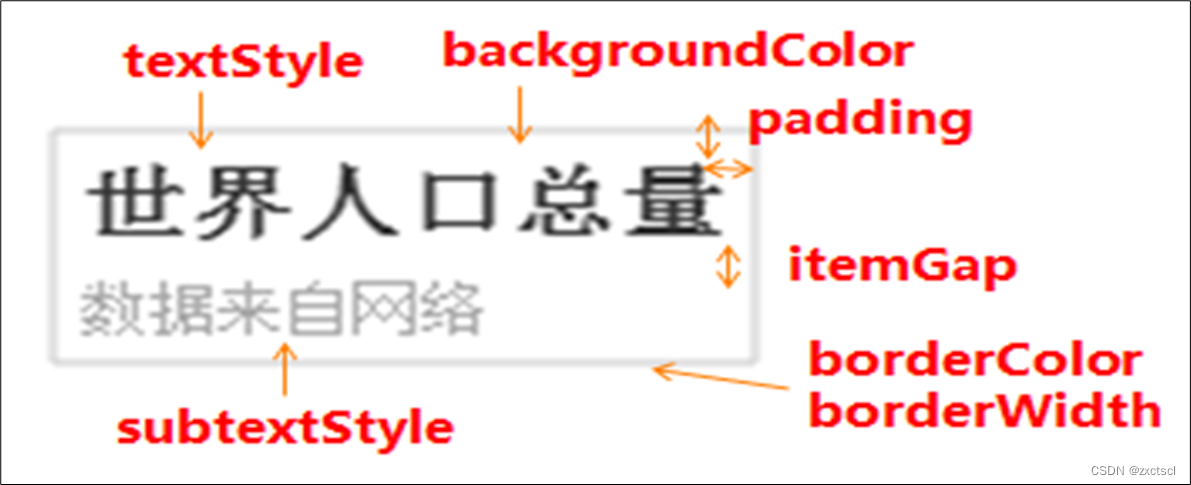
Сетка из девяти квадратов — это широко используемый метод компоновки. Большинство компонентов ECharts поддерживают макет из девяти квадратов. Компонент заголовка (title), как следует из названия, — это заголовок диаграммы. Это относительно простой компонент в ECharts. Компонент легенды (legend) также часто используется в ECharts. Он использует разные цвета для различения названий маркеров серий. Чтобы создать всю диаграмму, вам необходимо настроить и использовать компонент заголовка и компонент легенды в ECharts.
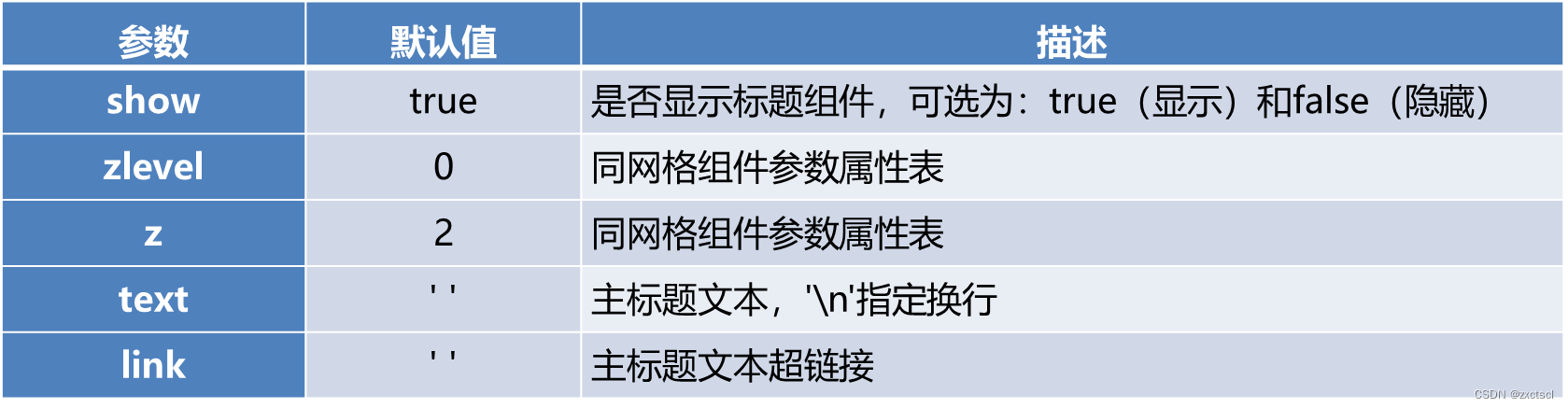
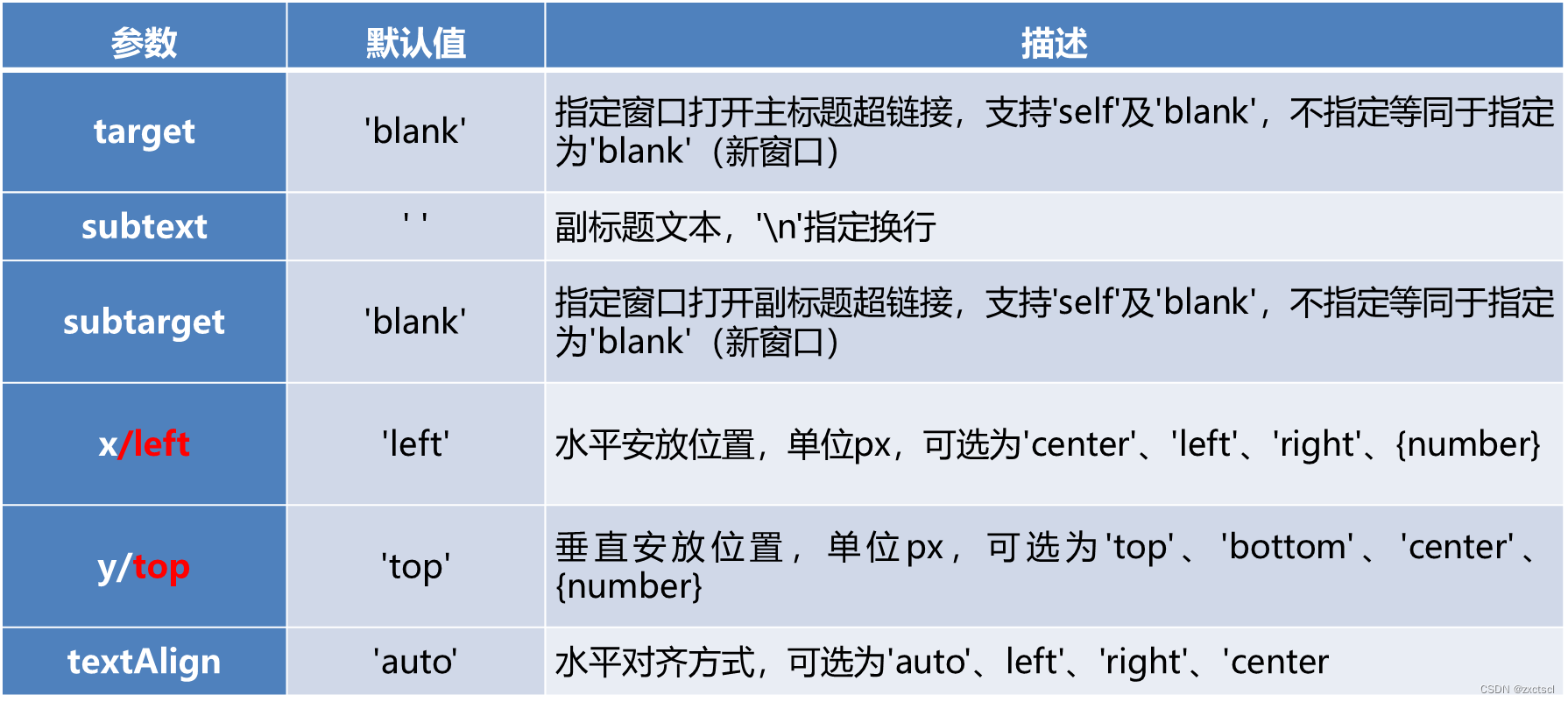
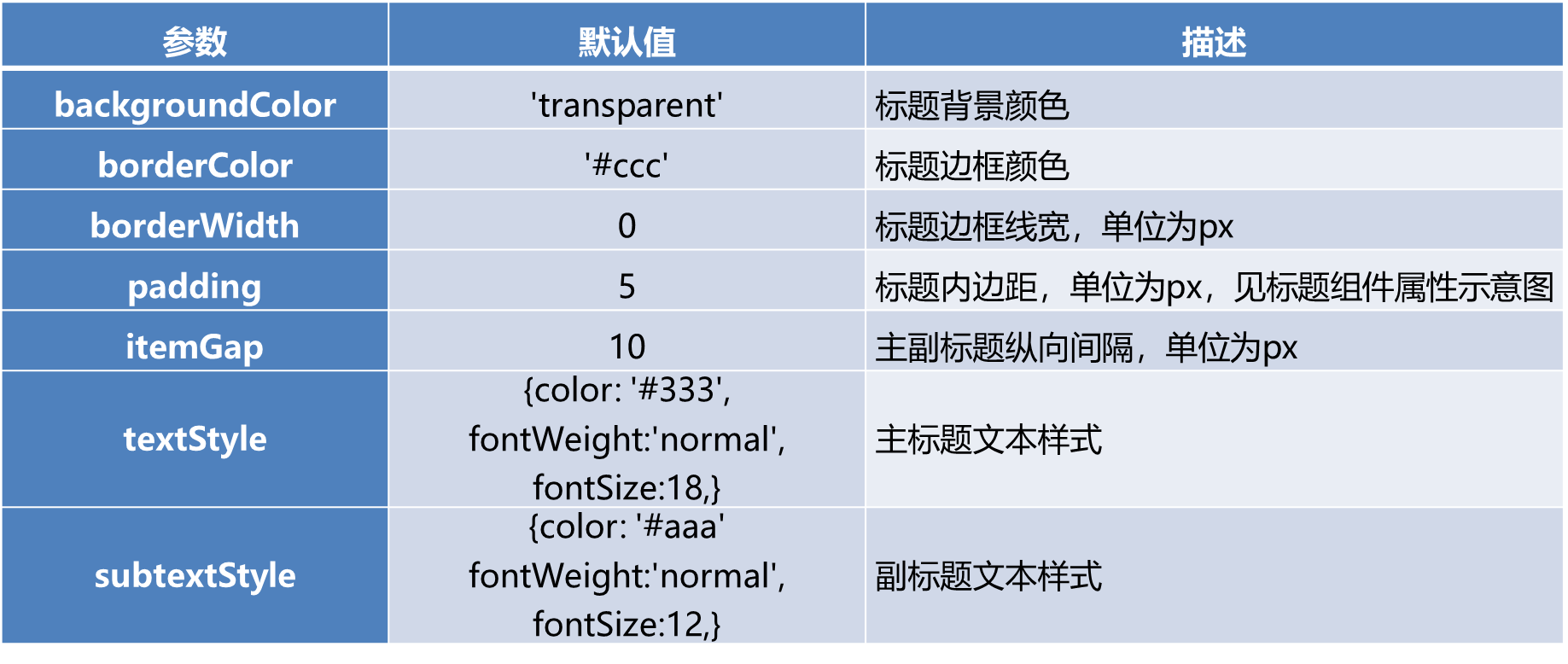
В ECharts 2.x один экземпляр ECharts может иметь не более одного компонента заголовка (заголовка), и каждый компонент заголовка может быть настроен с основным заголовком и подзаголовком. После версии ECharts 3. вы можете настроить столько компонентов заголовка, сколько захотите, что более полезно, когда вам нужно отформатировать заголовок или когда несколько диаграмм в одном экземпляре требуют заголовков. Среди них атрибуты заголовка (title. ) компонент Как показано в таблице



Принципиальная схема свойств титровального компонента представлена на рисунке:

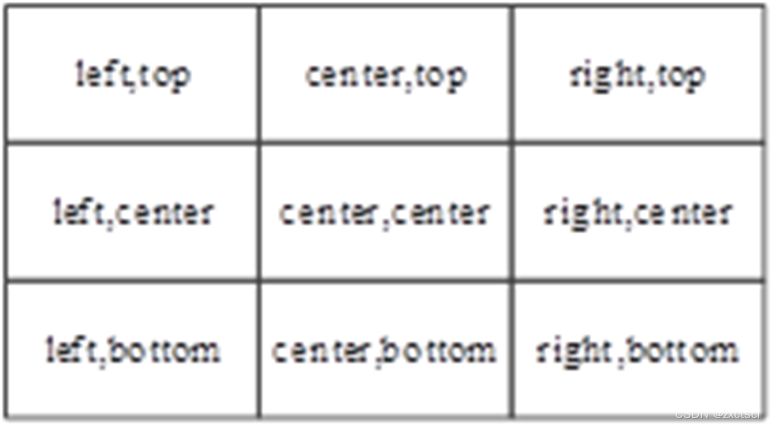
Компонент заголовка поддерживает макет сетки из девяти квадратов. Фактически, многие компоненты в ECharts также поддерживают макет сетки из девяти квадратов. Сетка из девяти квадратов делит область на 9 частей, как показано на рисунке. Верхний ряд разделен на 3 сетки, которые можно установить на («слева», «сверху»), («центр», «сверху»), («справа», «сверху»). Средний ряд также разделен на 3 сетки, а именно («левая», «центр»), («центр», «центр»), («правая», «центр»). Нижний ряд также разделен на 3 сетки, а именно («слева», «снизу»), («центр», «снизу»), («справа», «снизу»). Конечно, сетку из девяти квадратов можно также позиционировать с помощью пары числовых значений.

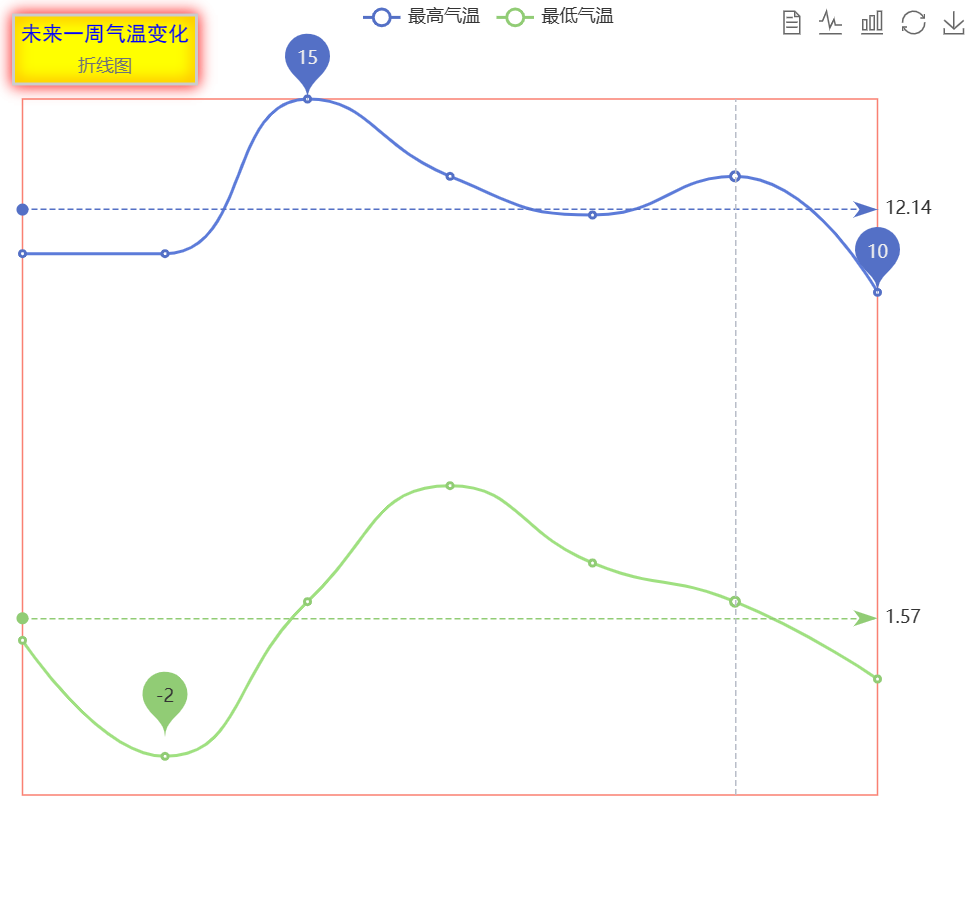
Нарисуйте линейную диаграмму, используя данные об изменении температуры за следующую неделю в определенное время, и настройте заголовок диаграммы, как показано на рисунке. Как видно из рисунка, рисунок представляет собой линейную диаграмму с основным заголовком и подзаголовком, настроенными в верхнем левом углу диаграммы. Рисунок 3:

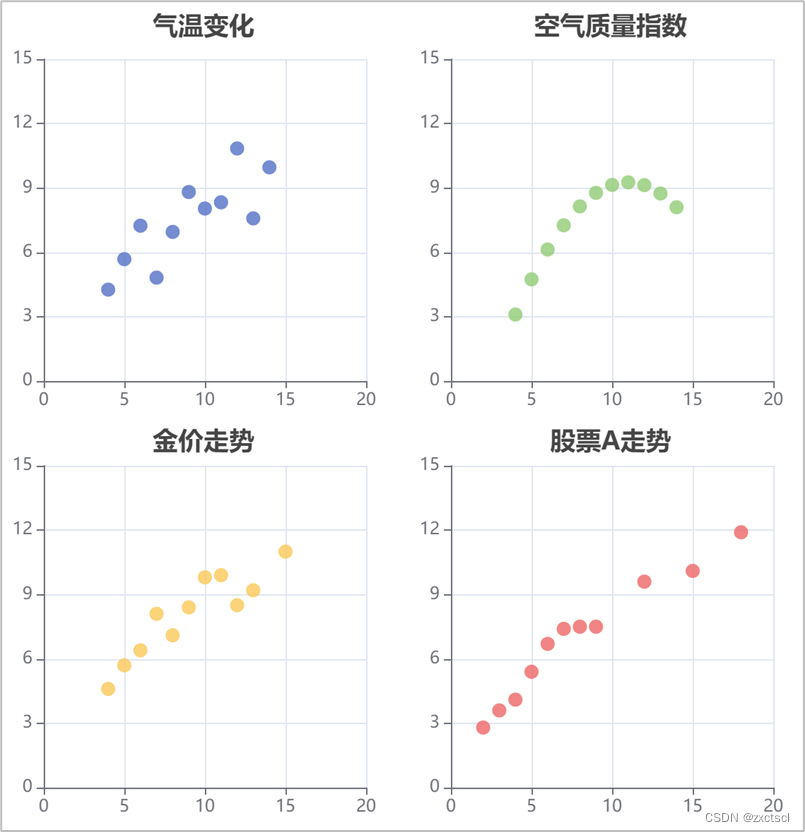
Используйте данные об изменениях температуры, индексе качества воздуха, тренде цен на золото и тренде запасов в течение 20 дней определенного месяца, чтобы нарисовать точечную диаграмму в контейнере DOM и настроить компоненты заголовка для четырех диаграмм соответственно, как показано на рисунке. . Как видно из изображения, изображение содержит в общей сложности 4 диаграммы рассеяния, и каждая диаграмма настроена с заголовком, всего настроено 4 заголовка. Рисунок 4:

5.2 Компонент легенды
Компонент легенды — это часто используемый компонент в ECharts. Он используется для выделения названий маркеров серий разными цветами и выражения взаимосвязи между данными и графикой. Когда пользователь работает, он может контролировать, какие серии данных отображаются или не отображаются, щелкнув легенду. В ECharts 3.x и более поздних версиях один экземпляр ECharts может иметь несколько компонентов легенды, что упрощает компоновку нескольких легенд. Если легенд слишком много, для перелистывания страниц можно использовать прокрутку.
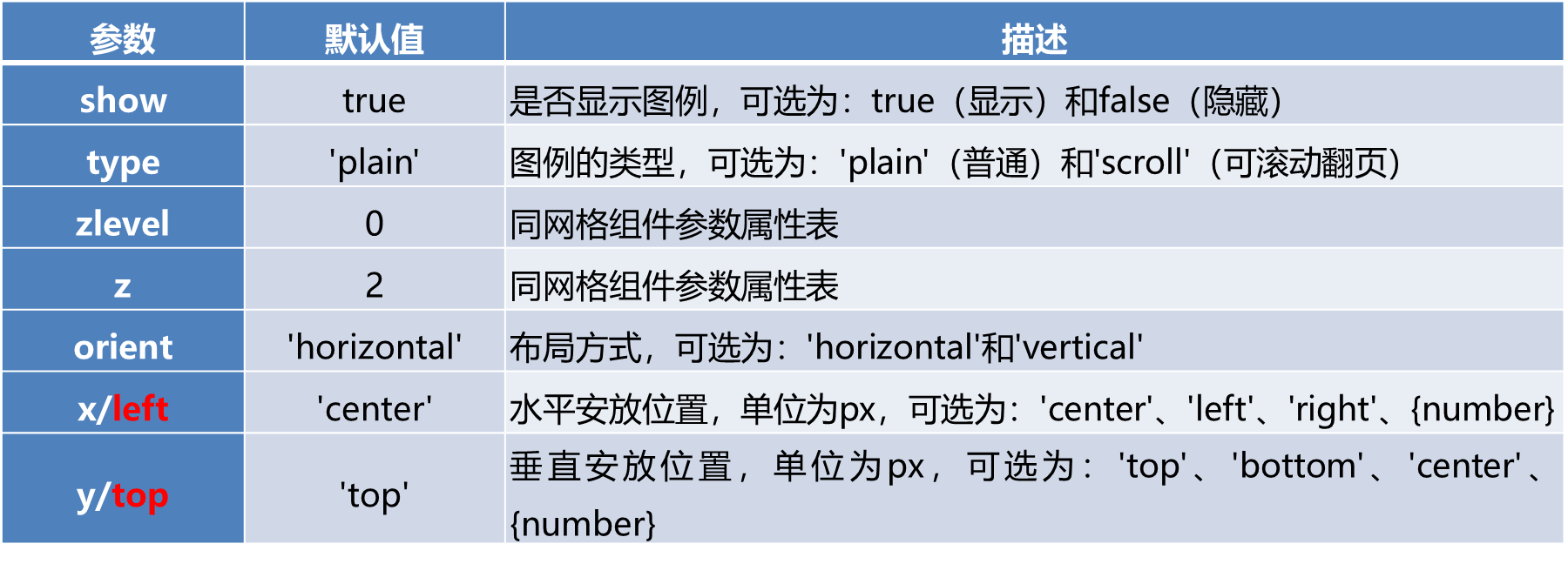
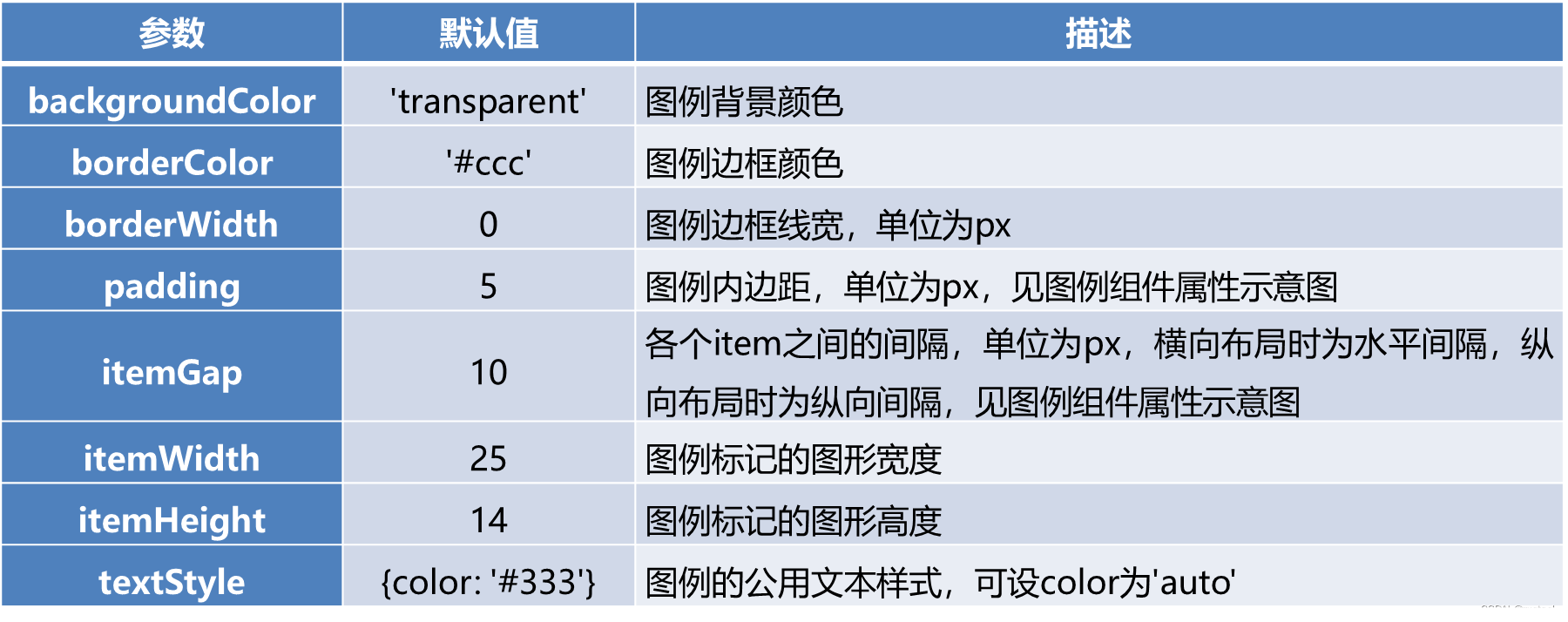
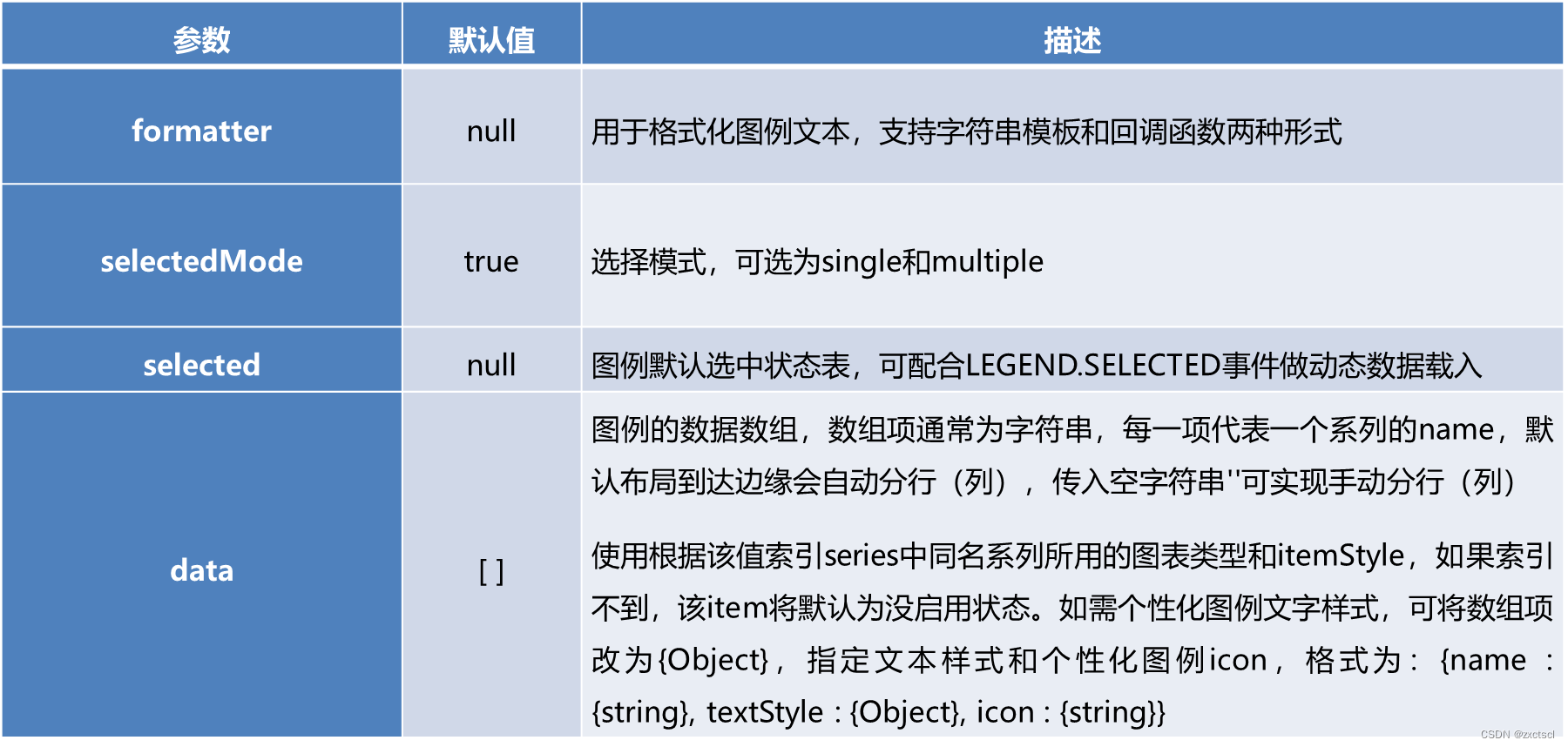
В ECharts свойства компонента легенды (легенды) показаны в таблице:



Схема свойств компонента легенды представлена на рисунке:

Используйте данные об испарении, осадках, минимальной и максимальной температуре за определенный год, чтобы нарисовать гибридную диаграмму свернутых столбцов и настроить компонент легенды для диаграммы. Если легенд слишком много или длина легенды слишком велика, вы можете использовать легенду с вертикальной прокруткой или легенду с горизонтальной прокруткой, см. свойство Legend.type. На этот раз установите значение атрибута типа «прокрутка», что означает, что легенда отображается только в одной строке, а лишняя часть автоматически появляется в виде эффекта прокрутки, как показано на рисунке. Как видно из рисунка, значок в правом верхнем углу — это значок прокрутки легенды.

Легенда может быть отображена как эффект прокрутки.


Рисунок 5:

6. Компонент «Панель инструментов» и компонент «Подробное окно подсказки».
Компонент панели инструментов в ECharts содержит некоторые дополнительные функции для визуальных диаграмм и несколько встроенных подинструментов. Компонент всплывающей подсказки может отображать более подробные данные. Для более удобной работы с диаграммой и детального наблюдения за данными на диаграмме необходимо настроить и использовать компонент «Панель инструментов» и компонент «Поле подробных подсказок».
6.1 Компоненты Toolbox
Компонент панели инструментов в ECharts очень мощный. Он имеет 6 встроенных подинструментов, включая маркировку, масштабирование области данных (dataZoom), просмотр данных (dataView), динамическое переключение типа (magicType), сброс (восстановление)), экспорт изображения. (сохранить как изображение). Наиболее важным атрибутом компонента панели инструментов является функция, которая является элементом конфигурации компонента панели инструментов. Конфигурация шести подинструментов должна быть реализована в этой функции. Помимо различных встроенных кнопок инструментов, разработчики также могут настраивать кнопки инструментов. Примечание. Имена индивидуальных инструментов могут начинаться только с «my», например myTool1, myTool2.
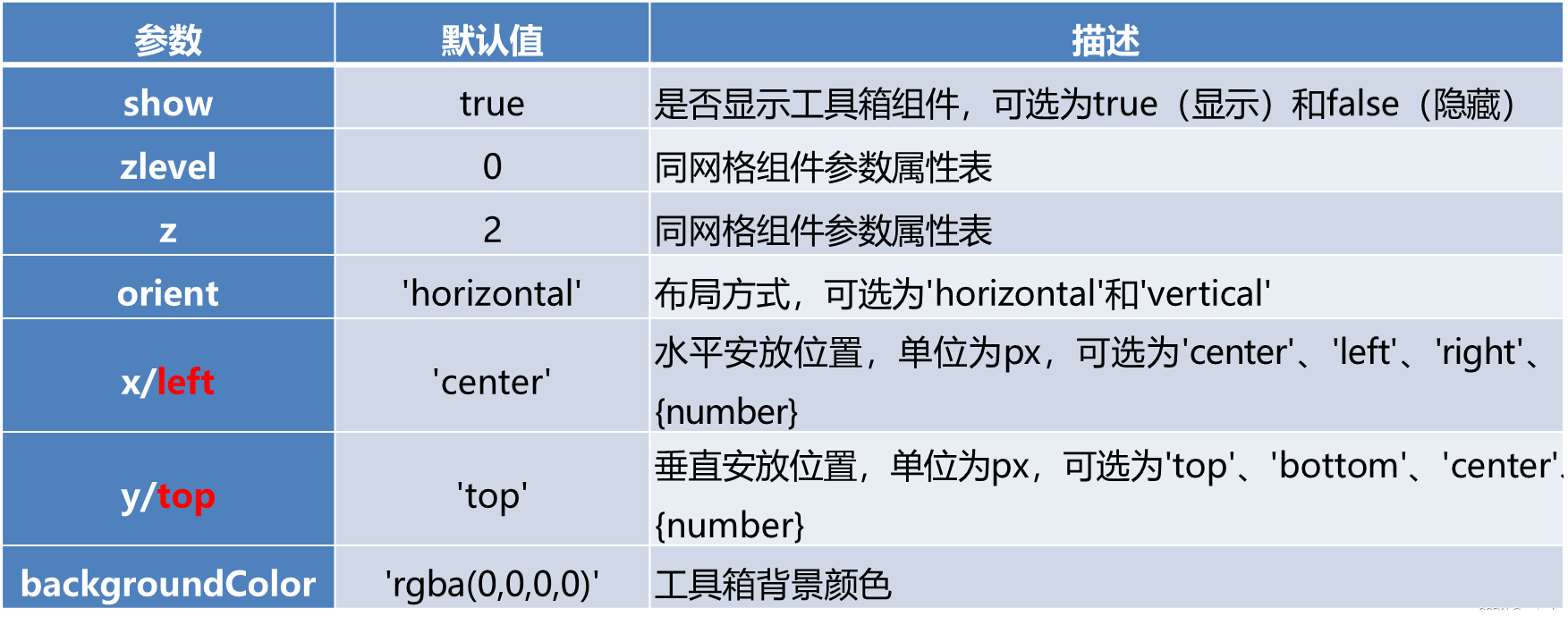
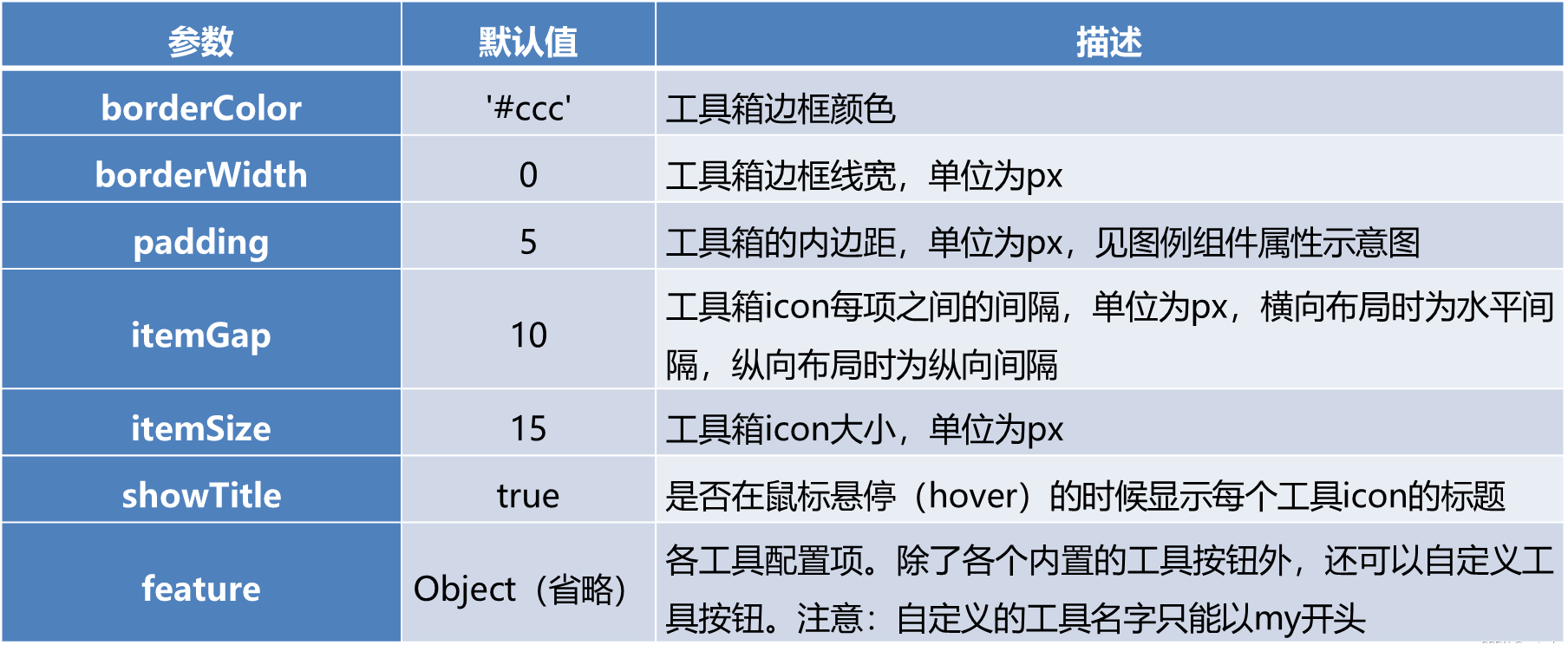
В ECharts свойства компонента панели инструментов показаны в таблице:


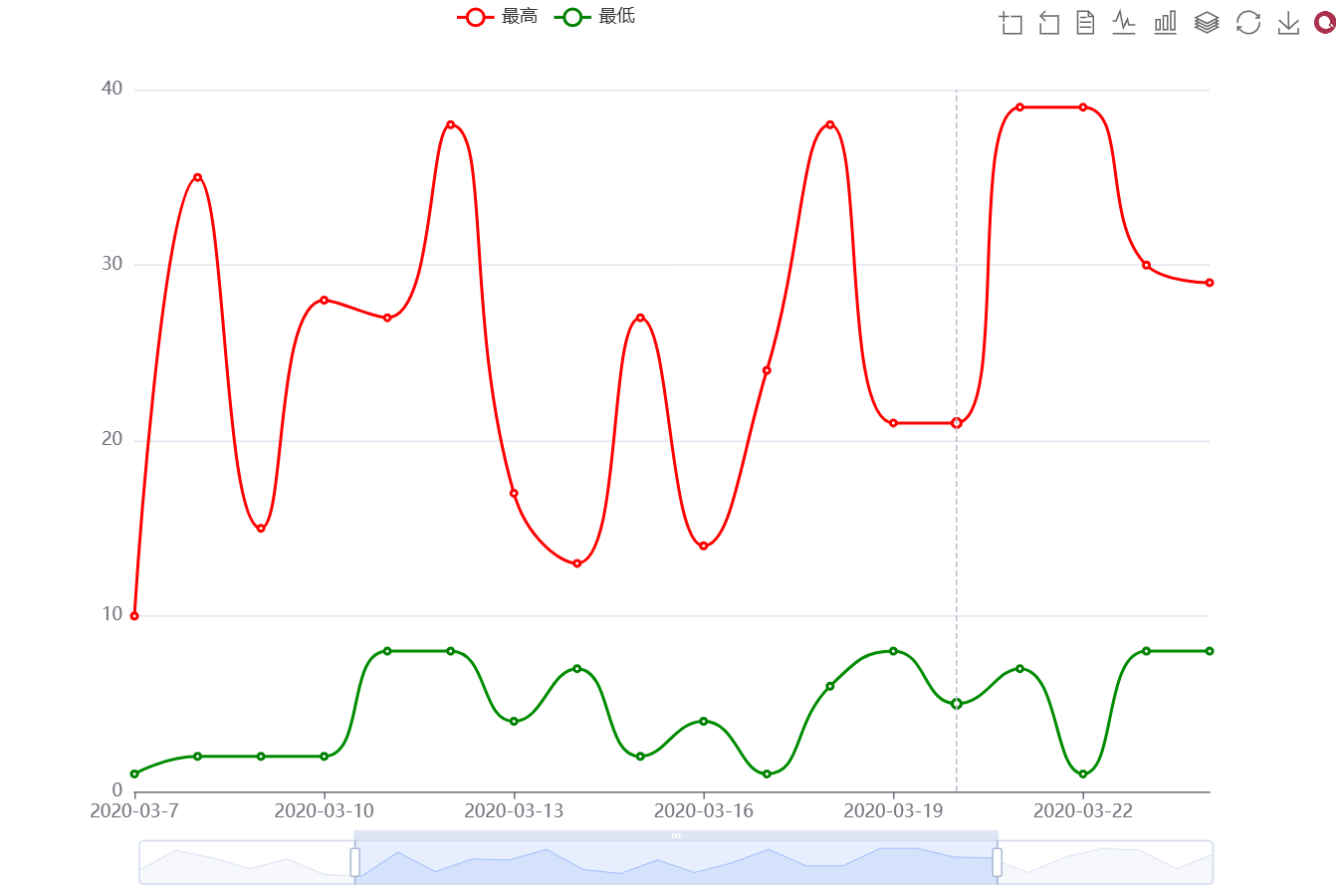
Используйте данные о наивысших и наименьших баллах результатов домашних заданий в школе с 7 по 22 марта 2020 г., чтобы нарисовать линейную диаграмму, и настройте компонент панели инструментов для диаграммы, как показано на рисунке. Как видно на рисунке, в правом верхнем углу графика настроено 8 инструментов.

Рисунок 6:

6.2 Компонент окна подсказки с подробными сведениями
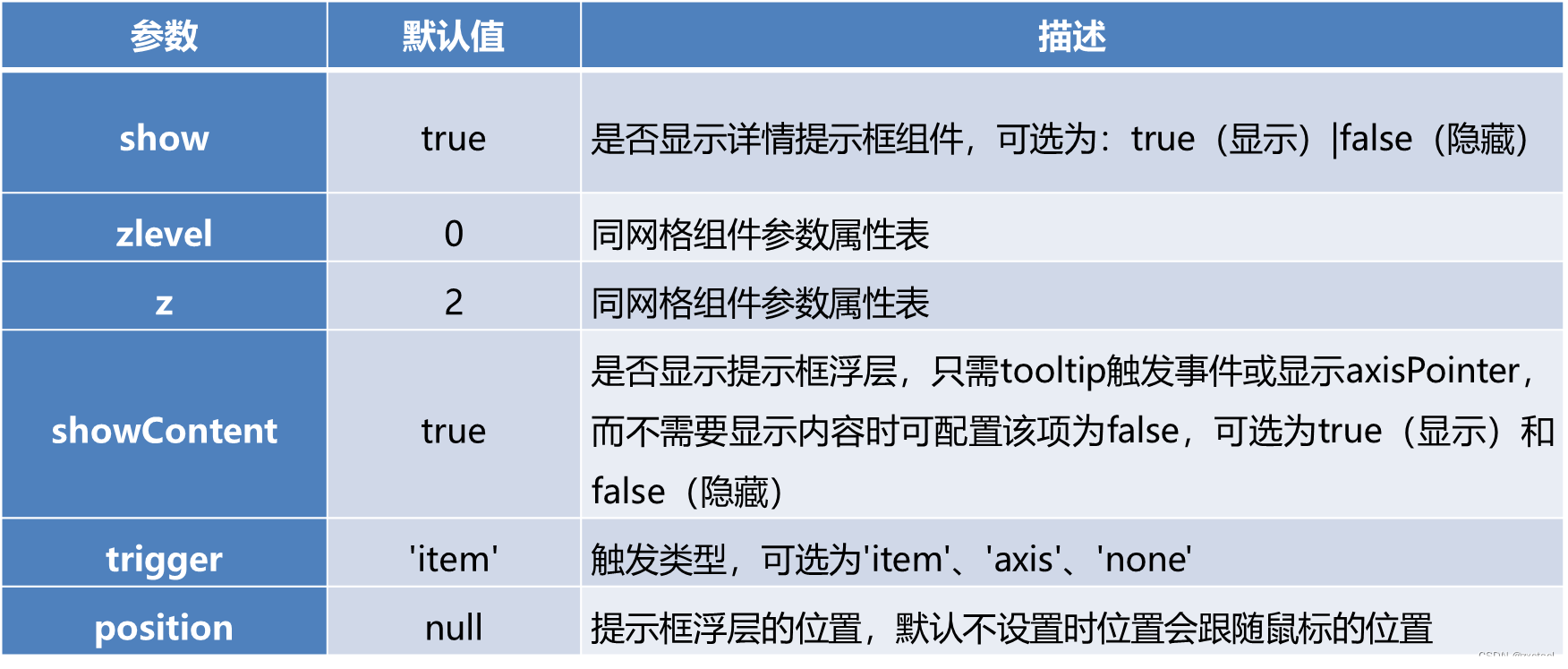
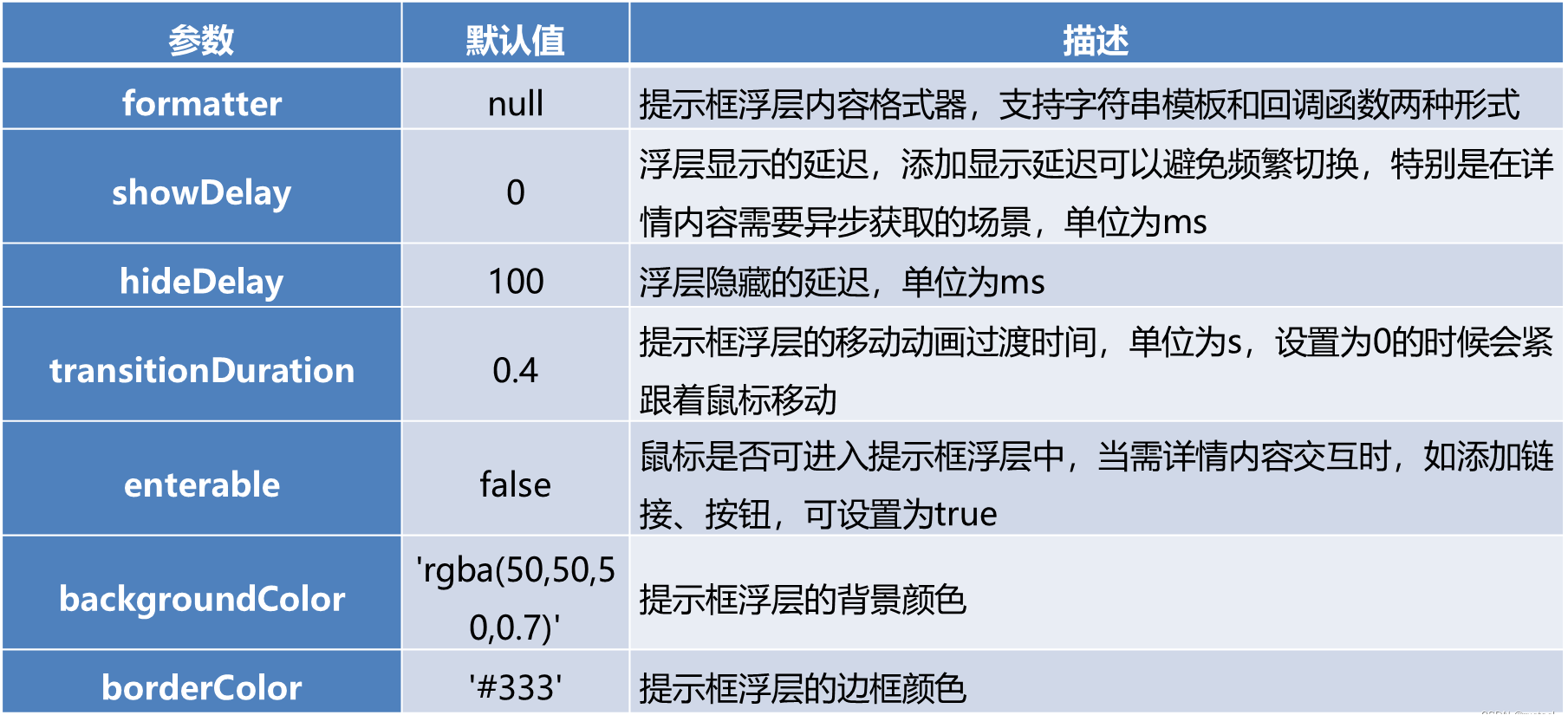
Компонент всплывающей подсказки, также известный как компонент всплывающей подсказки или компонент всплывающего окна, также является относительно мощным компонентом. Когда указатель мыши наводит курсор на метки данных на диаграмме, автоматически появляется небольшая форма для отображения более подробных данных. Иногда для более удобного отображения содержимого данных необходимо отформатировать отображаемое содержимое данных или добавить собственный контент. Свойства компонента Поле подсказки подробностей показаны в таблице. В компоненте окна подробной подсказки наиболее часто используемым атрибутом является атрибут триггера (тип триггера).



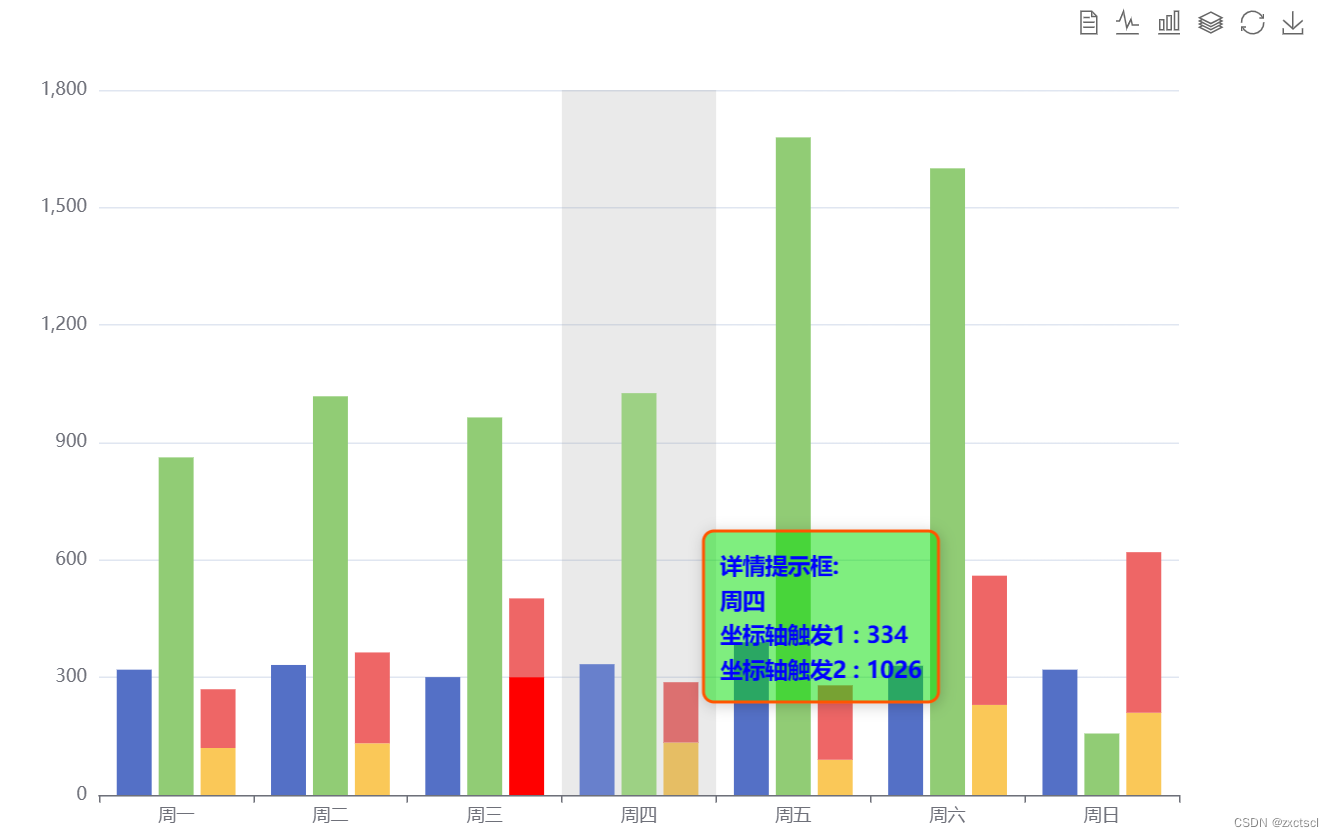
Используйте данные о доходах продавца за неделю, чтобы нарисовать гистограмму, и настройте компонент поля подробной подсказки для диаграммы, как показано на рисунке. Как видно из рисунка, при наведении указателя мыши на метки данных на диаграмме на диаграмме появляется более подробная информация. Рисунок 7:

7. Точки разметки и линии разметки.
На некоторых линейных или гистограммах часто можно увидеть самые высокие и самые низкие значения, отмеченные на диаграмме. в EChartsсередина,отметить точку(markPoint)Часто используется для выражения наивысшей ценности, наименьшей ценности и т. д.данные,На некоторых диаграммах параллельно оси X будет пунктирная линия, обозначающая среднее значение и т. д. в ECharts,отметить линию(markLine)Часто используется для отображения средних значений и т. д.。для лучшего наблюденияданныесерединаизнаивысшая ценность、Минимальные и средние значения и т. д. необходимо использовать в диаграммах и графиках.
- отметить точку в EChartsсередина,отметить точкуотметить с максимальным, минимальным и средним значениями точка или знак в любом положении точка, это должна быть Конфигурация в поле серии. замечание Различные атрибуты точки показаны в таблице:

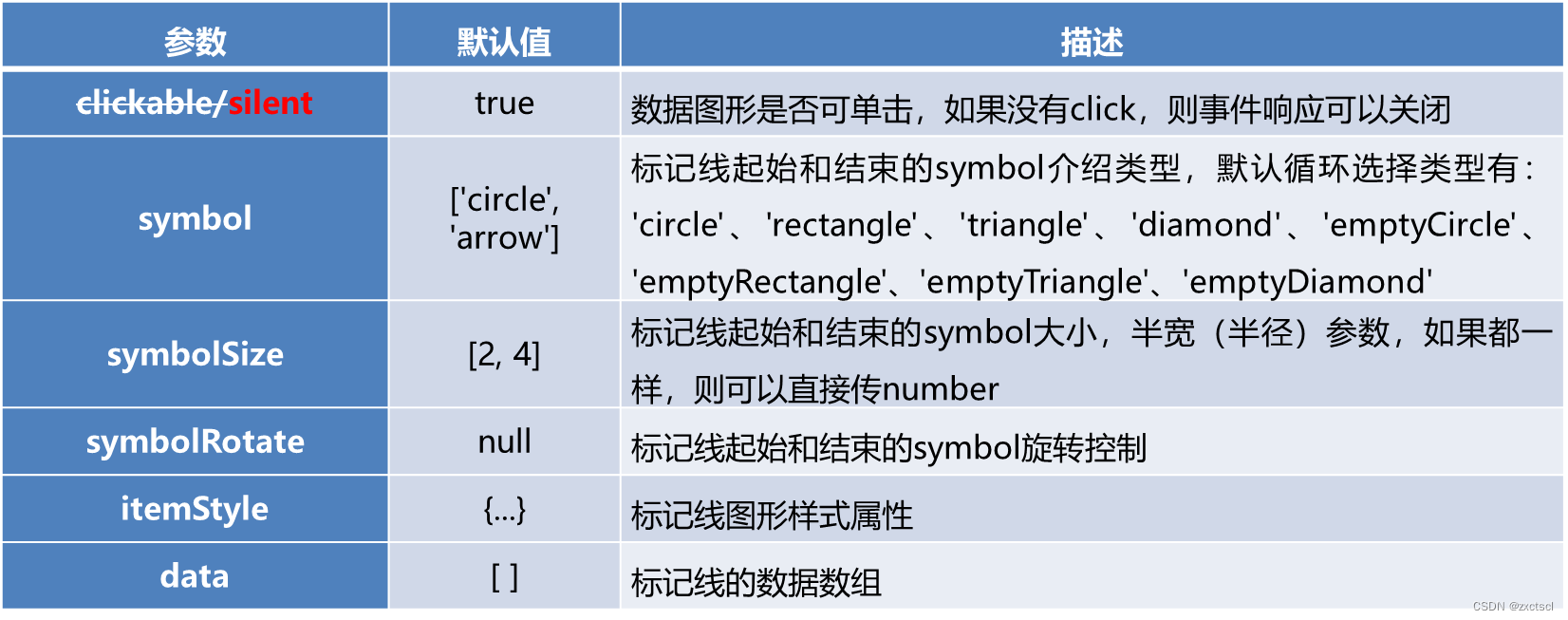
- отметить линию EChartsсерединаизотметить линия — горизонтальная линия, параллельная оси X, с максимальным, минимальным, средним и т. д. обозначением данных. линии, это также выполняется в поле серии Конфигурация. замечание Различные атрибуты линии показаны в таблице:

Используйте данные о продажах определенного продукта торгового центра, чтобы нарисовать гистограмму, и с помощью маркерных точек и маркеров отметьте в данных максимальное, минимальное и среднее значения, как показано на рисунке.
Рисунок 8:

Как видно из рисунка, на диаграмме используются точки маркера для обозначения минимального значения в данных как 15, максимального значения как 100, а также используются линии маркера для обозначения среднего значения в данных как 53,5.
8. Код чертежа в прикрепленном тексте
8.1 Рисунок 1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3-1-компонент сетки Конфигурация Пример</title>
<!-- Представьте только что скачанный ECharts документ -->
<script src="echarts.js"></script>
<script src="../../public/lib/echarts/langZH.js"></script>
</head>
<body>
<div id="main" style="width: 1200px;height: 600px;"></div>
<script>
//На основе подготовленного DOM инициализируем диаграмму ECharts
let myChart = echarts.init(document.querySelector("#main"), null, {
locale: "ZH"
});
//Указываем элементы конфигурации и данные диаграммы
let option = {
grid: { //Конфигурация компонента сетки
show: true, //Устанавливаем, будет ли отображаться компонент сетки
left: 45, top: 66, //Устанавливаем положение верхнего левого угла сетки
width: '93%', height: '80%', //Установим ширину и высоту сетки
right: 120, bottom: 100, //Устанавливаем положение нижнего правого угла сетки
borderWidth: 5, //Устанавливаем ширину линии границы сетки
borderColor: 'red', //Устанавливаем цвет границы сетки
backgroundColor: '#f7f7f7', //Устанавливаем цвет фона всей сетки
},
title: { //Конфигурация Титульный компонент
text: «Изменение температуры на предстоящей неделе»,
},
tooltip: { //Компонент окна подсказки конфигурации
trigger: 'axis'
},
legend: { //Конфигурациякомпонент легенды
data: ['максимальная температура', 'минимальная температура']
},
toolbox: { //Конфигурациякомпоненты набора инструментов
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true }, saveAsImage: { show: true }
}
},
xAxis: [ //Конфигурация системы координат оси X
{
show: false, smooth: true,
type: 'category', boundaryGap: false,
data: ['в понедельник', 'Вторник', 'Среда', 'Четверг', 'Пятница', 'Суббота', 'Воскресенье']
}
],
yAxis: [ //Конфигурация оси системы координат
{
show: false, type: 'value',
axisLabel: { formatter: '{value} °C' }
}
],
series: [ //Конфигурацияданныеряд {
name: 'максимальная температура', smooth: true,
type: 'line', data: [11, 11, 15, 13, 12, 13, 10],
markPoint: {
data: [
{ type: 'max', name: 'максимум' },
{ type: 'min', name: 'минимум' }
]
},markLine: { //настраиватьотметить линию
data: [
{ type: 'average', name: 'среднее значение' }
]
}
},
{
name: 'минимальная температура', smooth: true,
type: 'line', data: [1, -2, 2, 5, 3, 2, 0],
markPoint: { //настраиватьотметить точку
data: [
{ name: «Недельный минимум», value: -2, xAxis: 1, yAxis: -1.5 }
]
},markLine: { //настраиватьотметить линию
data: [
{ type: 'average', name: 'среднее значение' }
]
}
}
]
};
//Используем только что указанный элемент конфигурации и данные для отображения диаграммы
myChart.setOption(option);
</script>
</body>
</html>8.2 Рисунок 2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3-2-Компонент оси координат декартовой системы координат Конфигурация Пример</title>
<script src="echarts.js"></script>
</head>
<body>
<!---дляEChartsПодготовьте размер(ширина и высота)изDOM-->
<div id="main" style="width: 900px; height: 600px"></div>
<script type="text/javascript">
//На основе подготовленного DOM инициализируем диаграмму ECharts
let myChart = echarts.init(document.querySelector("#main"));
//Указываем элементы конфигурации и данные диаграммы
let option = {
color: ["red", 'green', 'blue', 'yellow', 'grey', '#FA8072'], //Используйте свой собственный предопределенный цвет
tooltip: { //Компонент окна подсказки конфигурации
trigger: 'axis'
},
legend: { //Конфигурациякомпонент легенды
data: ['Испарение', «Осадки», 'минимальная температура', 'максимальная температура']
},
toolbox: { //Конфигурациякомпоненты набора инструментов
show: true,
feature: {
mark: { show: true }, dataView: { show: true },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true }, saveAsImage: { show: true }
}
},
xAxis: [ //Конфигурация системы координат оси X,множество,Представители могут Конфигурациянесколько осей
{ //Указываем данные категории и формат на первой оси X
type: 'category',
position: 'bottom',
boundaryGap: true,
show: true,
axisLine: { //Устанавливаем линию оси на первой оси X
lineStyle: {
color: 'green', type: 'solid', width: 2
}
},
axisTick: { //Устанавливаем отметку на первой оси X
show: true, length: 10,
lineStyle: {
color: 'red', type: 'solid', width: 2
}
},
axisLabel: { //Устанавливаем текстовую метку оси на первой оси X
show: true, interval: 'auto',
rotate: 45,
margin: 8,
formatter: '{value}месяц',
textStyle: {
color: 'blue', fontFamily: 'sans-serif',
fontSize: 15, fontStyle: 'italic', fontWeight: 'bold'
}
},
splitLine: { //Устанавливаем линию-разделитель осей на первой оси X
show: true,
lineStyle: {
color: '#483d8b', type: 'dashed', width: 1
}
},
splitArea: { //Устанавливаем область разделения осей по первой оси X
show: true,
areaStyle: {
color: ['rgba(144,238,144,0.3)', 'rgba(135,200,250,0.3)']
}
},
data: [
'1', '2', '3', '4', '5',
{ //Установим персонализацию метки оси на первой оси X
value: '6',
textStyle: {
color: 'red', fontSize: 30, fontStyle: 'normal',
fontWeight: 'bold'
}
},
'7', '8', '9', '10', '11', '12'
]
},
{ //Устанавливаем и указываем данные категории на второй оси X
type: 'category',
data: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
}
],
yAxis: [ //Конфигурация вала в сборе
{ //Укажите числовой тип данных и формат на первой оси Y
type: 'value',
position: 'left',
boundaryGap: [0, 0.1],
axisLine: { //Устанавливаем линию оси на первой оси Y
show: true,
lineStyle: {
color: 'red', type: 'dashed', width: 2
}
},
axisTick: { //Устанавливаем метку оси на первой оси Y
show: true,
length: 10,
lineStyle: {
color: 'green', type: 'solid', width: 2
}
},
axisLabel: { //Установим метку на первой оси Y
show: true, interval: 'auto',
rotate: -45,
margin: 18,
formatter: '{value} ml',
textStyle: {
color: '#1e90ff', fontFamily: 'verdana',
fontSize: 10, fontStyle: 'normal',
fontWeight: 'bold'
}
},
splitLine: { //Установим разделительную линию на первой оси Y
show: true,
lineStyle: {
color: '#483d8b', type: 'dotted', width: 2
}
},
splitArea: { //Установим область разделения по первой оси Y
show: true,
areaStyle: {
color: ['rgba(205,92,92,0.3)', 'rgba(255,215,0,0.3)']
}
}
},
{ //Укажите числовой тип данных и формат на второй оси Y
type: 'value',
splitNumber: 10,
axisLabel: { //Устанавливаем метку числовой оси на второй оси Y
formatter: function (value) {
return value + ' °C'
}
},
splitLine: { //Установим разделительную линию на второй оси Y
show: false
}
}
],
series: [ //Конфигурацияданныеряд { //Данные первой группы: «Испарение»
name: 'Испарение', type: 'bar',
data: [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
},
{ //Вторая группа данных: 'осадки'
name: «Осадки», type: 'bar',
data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
},
{ //Третья группа данных: «минимальная температура»
name: 'минимальная температура', type: 'line',
smooth: true, //Сделаем кривую гладкой
yAxisIndex: 1, //Указываем, что эта группа данных использует вторую ось Y (правую)
data: [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2]
},
{ //Четвертая группа данных: «Самая высокая температура»
name: 'максимальная температура',
smooth: true, //Сделаем кривую гладкой
type: 'line',
yAxisIndex: 1, //Указываем, что эта группа данных используется на второй оси Y (правой)
data: [12.0, 12.2, 13.3, 14.5, 16.3, 18.2, 28.3, 33.4, 31.0, 24.5, 18.0, 16.2]
}
]
};
//Используем только что указанный элемент конфигурации и данные для отображения диаграммы
myChart.setOption(option);
</script>
</body>
</html>8.3 Рисунок 3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3-3-Титульный компонент Конфигурация Пример</title>
<script src="echarts.js"></script>
<script src="../../public/lib/echarts/langZH.js"></script>
</head>
<body>
<!---дляEChartsПодготовьте размер(ширина и высота)изDOM-->
<div id="main" style="width: 650px; height: 600px"></div>
<script type="text/javascript">
//На основе подготовленного DOM инициализируем диаграмму ECharts
let myChart = echarts.init(document.querySelector("#main"), null, {
locale: "ZH"
});
//Указываем элементы конфигурации и данные диаграммы
let mytextStyle = { //Определение собственных переменных текстового формата
color: "blue", //Устанавливаем цвет текста
fontStyle: "normal", //курсив курсив наклонный наклонный
fontWeight: "normal", //Установить толщину текста жирным|жирнее|светлее|100|200|300|400...
fontFamily: «черное тело», //Установим семейство шрифтов
fontSize: 14, //Устанавливаем размер шрифта
};
//Указываем элементы конфигурации и данные диаграммы
let option = {
grid: { //Конфигурация компонента сетки
show: true, //Устанавливаем, будет ли отображаться компонент сетки
left: 15, //Устанавливаем положение верхнего левого угла сетки
top: 66,
borderColor: '#FA8072', //Устанавливаем цвет границы сетки
},
title: { //Конфигурация Титульный компонент
show: true, //настраивать Титульный Компонент отображается?
text: «Изменения температуры на предстоящей неделе», //Устанавливаем основной заголовок
subtext: «линейный график», //Устанавливаем субтитры
target: "blank", //'self' открывается текущее окно, 'blank' открывается новое окно
subtarget: "blank", //Устанавливаем субтитрыоткрыть ссылкуизокно
textAlign: "center", //Устанавливаем горизонтальное выравнивание текста
textBaseline: "top", //Устанавливаем вертикальное выравнивание текста
textStyle: mytextStyle, //Устанавливаем стиль заголовка
//subtextStyle: mytextStyle, //Устанавливаем субтитрыстиль
padding: 5, //Устанавливаем отступы для заголовка
itemGap: 10, //Устанавливаем расстояние между основным и субтитром
//Установим слой Canvas для соответствующей графики. Холст с большим zlevel будет размещен поверх холста с меньшим zlevel.
zlevel: 0,
z: 2, //Установим слой z компонента. Графика с маленьким значением z будет перезаписана графикой с большим значением z.
left: "10%", //Устанавливаем расстояние между компонентом и левой стороной контейнера, 'left', 'center', 'right', '20%'
top: "10", //Устанавливаем расстояние между компонентом и верхней стороной контейнера, 'top', 'middle', 'bottom', '20%'
right: "auto", //Установим расстояние между компонентом и правой стороной контейнера, '20%'
bottom: "auto", //Устанавливаем расстояние между компонентом и нижней стороной контейнера, '20%'
backgroundColor: "yellow", //Устанавливаем цвет фона заголовка
borderColor: "#ccc", //Установим цвет границы
borderWidth: 2, //Устанавливаем ширину линии границы
shadowColor: "red", //Устанавливаем цвет тени
shadowOffsetX: 0, //Устанавливаем расстояние смещения тени в горизонтальном направлении
shadowOffsetY: 0, //Установим расстояние смещения в вертикальном направлении тени
shadowBlur: 10 //Устанавливаем размер размытия тени
},
tooltip: { //Компонент окна подсказки конфигурации
trigger: 'axis'
},
legend: { //Конфигурациякомпонент легенды
data: ['максимальная температура', 'минимальная температура']
},
toolbox: { //Конфигурациякомпоненты набора инструментов
show: true,
feature: {
mark: {
show: true
},
dataView: {
show: true,
readOnly: false
},
magicType: {
show: true,
type: ['line', 'bar']
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
xAxis: [ //Конфигурация системы координат оси X
{
show: false,
type: 'category',
boundaryGap: false,
data: ['в понедельник', 'Вторник', 'Среда', 'Четверг', 'Пятница', 'Суббота', 'Воскресенье']
}
],
yAxis: [ //Конфигурация оси системы координат
{
show: false,
type: 'value',
axisLabel: {
formatter: '{value} °C'
}
}
],
series: [ //Конфигурацияданныеряд {
name: 'максимальная температура',
smooth: true, type: 'line',
data: [11, 11, 15, 13, 12, 13, 10],markPoint: { //настраиватьотметить точку
data: [
{
type: 'max',
name: 'максимум'
}, {
type: 'min',
name: 'минимум'
}
]
},markLine: { //настраиватьотметить линию
data: [{
type: 'average',
name: 'среднее значение'
}]
}
},
{
name: 'минимальная температура',
smooth: true,
type: 'line',
data: [1, -2, 2, 5, 3, 2, 0],
markPoint: { //настраиватьотметить точку
data: [{
name: «Недельный минимум»,
value: -2,
xAxis: 1,
yAxis: -1.5
}]
},markLine: { //настраиватьотметить линию
data: [{
type: 'average',
name: 'среднее значение'
}]
}
}
]
};
//Используем только что указанный элемент конфигурации и данные для отображения диаграммы
myChart.setOption(option);
</script>
</body>
</html>8.4 Рисунок 4
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3-4-много Титульный компонент Конфигурация Пример</title>
<script src="echarts.js"></script>
</head>
<body>
<!---дляEChartsПодготовьте размер(ширина и высота)изDOM-->
<div id="main" style="width: 600px; height: 600px"></div>
<script type="text/javascript">
//На основе подготовленного DOM инициализируем диаграмму ECharts
let myChart = echarts.init(document.querySelector("#main"));
//Указываем элементы конфигурации и данные диаграммы
let titles = ['Изменение температуры', «Индекс качества воздуха», «Тенденция цен на золото», «Акции Тенденция»];
let dataAll = [ //данные
[[10.0, 8.04], [8.0, 6.95], [13.0, 7.58], [9.0, 8.81], [11.0, 8.33],
[14, 9.96], [6, 7.24], [4, 4.26], [12, 10.84], [7, 4.82], [5.0, 5.68]],
[[10, 9.14], [8.0, 8.14], [13, 8.74], [9, 8.77], [11, 9.26], [14.0, 8.1],
[6.0, 6.13], [4.0, 3.10], [12.0, 9.13], [7, 7.26], [5.0, 4.74]],
[[4.0, 4.6], [5.0, 5.7], [6.0, 6.4], [7.0, 8.1], [8.0, 7.1], [9.0, 8.4],
[10.0, 9.8], [11.0, 9.9], [12.0, 8.5], [13.0, 9.2], [15.0, 11.0]],
[[2.0, 2.8], [3.0, 3.6], [4.0, 4.1], [5.0, 5.4], [6.0, 6.7], [7.0, 7.4],
[8.0, 7.5], [9.0, 7.5], [12.0, 9.6], [15.0, 10.1], [18.0, 11.9]]
];
//отметить линию Конфигурация
let markLineOpt = {
animation: false,
lineStyle: {
normal: { type: 'solid' }
},
data: [[{
coord: [0, 3], symbol: 'none' //Установим координаты начальной или конечной точки
}, {
coord: [20, 13], symbol: 'none'
}]]
}
let option = {
title: [ //Конфигурация Титульный компонент. Массив, всего Конфигурация4 заголовка, используйте ориентацию для управления положением отображения
{
text: titles[0],
textAlign: 'center',
left: '25%',
top: '1%'
},
{
text: titles[1],
left: '73%',
top: '1%',
textAlign: 'center'
},
{
text: titles[2],
textAlign: 'center',
left: '25%',
top: '50%'
},
{
text: titles[3],
textAlign: 'center',
left: '73%',
top: '50%'
}
],
grid: [ //Конфигурация компонента сетки
{
left: '7%',
top: '7%',
width: '38%',
height: '38%'
}, {
right: '7%',
top: '7%',
width: '38%',
height: '38%'
},
{
left: '7%',
bottom: '7%',
width: '38%',
height: '38%'
}, {
right: '7%',
bottom: '7%',
width: '38%',
height: '38%'
}
],
tooltip: { //Компонент окна подсказки конфигурации
formatter: 'Group {a}:({c})'
},
xAxis: [ //Конфигурация системы координат оси X
{ gridIndex: 0, min: 0, max: 20 },
{ gridIndex: 1, min: 0, max: 20 },
{ gridIndex: 2, min: 0, max: 20 },
{ gridIndex: 3, min: 0, max: 20 }
],
yAxis: [ //Конфигурация оси системы координат
{ gridIndex: 0, min: 0, max: 15 },
{ gridIndex: 1, min: 0, max: 15 },
{ gridIndex: 2, min: 0, max: 15 },
{ gridIndex: 3, min: 0, max: 15 }
],
series: [ //Конфигурацияданныеряд { //Устанавливаем серию данных 1
name: 'I',
type: 'scatter',
xAxisIndex: 0,
yAxisIndex: 0,
data: dataAll[0],
//markLine:markLineOpt
},
{ //Устанавливаем серию данных 2
name: 'II',
type: 'scatter',
xAxisIndex: 1,
yAxisIndex: 1,
data: dataAll[1], //markLine:markLineOpt
},
{ //Устанавливаем серию данных 3
name: 'III',
type: 'scatter',
xAxisIndex: 2,
yAxisIndex: 2,
data: dataAll[2], //markLine:markLineOpt
},
{ //Устанавливаем серию данных 4
name: 'IV',
type: 'scatter',
xAxisIndex: 3,
yAxisIndex: 3,
data: dataAll[3], //markLine:markLineOpt
}
]
};
//Используем только что указанный элемент конфигурации и данные для отображения диаграммы
myChart.setOption(option);
</script>
</body>
</html>8.5 Рисунок 5
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3-6-прокруткакомпонент легенды Конфигурация Пример</title>
<script src="echarts.js"></script>
</head>
<body>
<!---дляEChartsПодготовьте размер(ширина и высота)изDOM-->
<div id="main" style="width: 600px; height: 600px"></div>
<script type="text/javascript">
//На основе подготовленного DOM инициализируем диаграмму ECharts
let myChart = echarts.init(document.querySelector("#main"));
//Указываем элементы конфигурации и данные диаграммы
let option = {
color: ['red', 'green', 'blue', 'grey'], //Используйте свой собственный предопределенный цвет
legend: {
type: 'scroll', //Установлена легенда прокрутки, значение атрибута type по умолчанию — «простое» (обычная легенда, без прокрутки)
orient: 'horizontal', //'vertical'
left: 'right', //'center'|'left'|{number},
top: 'top', //'center'|'bottom'|{number}
backgroundColor: '#eee',
borderColor: 'rgba(178,34,34,0.8)',
borderWidth: 4,
padding: 10,
itemGap: 20,
textStyle: {
color: 'red'
},
},
xAxis: { //Конфигурация системы координат оси X
data: ['в понедельник', 'Вторник', 'Среда', 'Четверг', 'Пятница', 'Суббота', 'Воскресенье']
},
yAxis: [ //Конфигурация оси системы координат
{ //Устанавливаем первую систему координат по оси Y
type: 'value',
axisLabel: {
formatter: '{value} ml'
}
},
{ //Устанавливаем вторую систему координат по оси Y
type: 'value',
axisLabel: {
formatter: '{value} °C'
},
splitLine: {
show: false
}
}
],
series: [ //Конфигурация серий, ниже намеренно используется более длинная строка, чтобы создать переполнение длины
{ //Устанавливаем серию данных 1
name: 'Количество испарений за определенный год ',
type: 'bar',
data: [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6]
},
{ //Устанавливаем серию данных 2
name: 'Количество осадков за определенный год ',
smooth: true,
type: 'line', yAxisIndex: 1, data: [11, 11, 15, 13, 12, 13, 10]
},
{ //Устанавливаем серию данных 3
name: 'Самая высокая температура в определенном году ',
type: 'bar',
data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6]
},
{ //Устанавливаем серию данных 4
name: 'Самая низкая температура в определенном году ',
smooth: true,
type: 'line', yAxisIndex: 1, data: [-2, 1, 2, 5, 3, 2, 0]
}
]
};
//Используем только что указанный элемент конфигурации и данные для отображения диаграммы
myChart.setOption(option);
</script>
</body>
</html>8.6 Рисунок 6
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3-7-компоненты набора инструментов Конфигурация Пример</title>
<script src="echarts.js"></script>
<script src="../../public/lib/echarts/langZH.js"></script>
</head>
<body>
<!---дляEChartsПодготовьте размер(ширина и высота)изDOM-->
<div id="main" style="width: 900px; height: 600px"></div>
<script type="text/javascript">
//На основе подготовленного DOM инициализируем диаграмму ECharts
let myChart = echarts.init(document.querySelector("#main"), null, {
locale: "ZH"
});
//Указываем элементы конфигурации и данные диаграммы
let option = {
color: ["red", 'green', 'blue', 'yellow', 'grey', '#FA8072'], //Используйте свой собственный предопределенный цвет
tooltip: { //Компонент окна подсказки конфигурации
trigger: 'axis'
},
legend: { //Конфигурациякомпонент легенды
left: 300,
data: ['Высший', 'самый низкий']
},
toolbox: { //Конфигурациякомпоненты набора инструментов
show: true, //Устанавливаем, отображать ли компоненты набора инструментов
orient: 'horizontal', //Устанавливаем режим макета, по умолчанию — горизонтальный, необязательно: 'horizontal'¦'vertical'
//Установим горизонтальное положение размещения, по умолчанию — выравнивание по правому краю;
//Необязательно: 'center'¦'left'¦'right'¦{number} (координата x, единица измерения пикселей)
left: 'right',
right: 'top',
color: ['#1e90ff', '#22bb22', '#4b0082', '#d2691e'],
backgroundColor: 'rgba(0,0,0,0)', //Устанавливаем цвет фона панели инструментов
borderColor: '#ccc', //Устанавливаем цвет границы панели инструментов
borderWidth: 0, //Установка ширины линии границы панели инструментов, единица измерения px, по умолчанию 0 (без рамки)
padding: 5, //Установим внутреннее поле панели инструментов в пикселях. Внутреннее поле по умолчанию в каждом направлении равно 5.
showTitle: true,
feature: {
dataZoom: { //Устанавливаем масштаб области данных
show: true,
title: {
dataZoom: «Увеличение региона»,
dataZoomReset: «Увеличить масштаб региона»
}
},
dataView: { //Устанавливаем вид данных
show: true,title: 'данныевид', readOnly: false,lang: ['данныевид', 'закрытие', 'обновить'],
optionToContent: function (opt) {
let axisData = opt.xAxis[0].data;
let series = opt.series;
let table = '<table style="width:100%;text-align:center"><tbody><tr>'
+ '<td>время</td>'
+ '<td>' + series[0].name + '</td>'
+ '<td>' + series[1].name + '</td>'
+ '</tr>';
for (let i = 0, l = axisData.length; i < l; i++) {
table += '<tr>'
+ '<td>' + axisData[i] + '</td>'
+ '<td>' + series[0].data[i] + '</td>'
+ '<td>' + series[1].data[i] + '</td>'
+ '</tr>';
}
table += '</tbody></table>';
return table;
}
},
magicType: { //Устанавливаем динамическое переключение типов
show: true,
title: { //Настраиваем отображение заголовка, переопределяем локализованное отображение по умолчанию
line: 'Линейная диаграмма переключения динамического типа',
bar: 'Гистограмма переключения динамического типа',
stack: «Динамический тип коммутации-стакинга»,
tiled: 'Динамическое переключение типов - тайлинг'
},
type: ['line', 'bar', 'stack', 'tiled']
},
restore: { //Устанавливаем сброс данных
show: true,
title: 'снижение',
color: 'black'
},
saveAsImage: { //Устанавливаем экспортируемое изображение
show: true,
title: «Сохранить как картинку»,
type: 'jpeg',
lang: ['Нажмите, чтобы сохранить локально']
},
myTool2: {//Пользовательская операция
show: true,
title: «Пользовательский метод расширения»,
icon: 'image://https://echarts.apache.org/zh/images/favicon.png',
onclick: function () {
alert('myToolHandler2')
}
}
}
},
dataZoom: { //Масштабирование настроенной области
show: true,
realtime: true,
start: 20,
end: 80
},
xAxis: [ //Конфигурация системы координат оси X
{
type: 'category',
boundaryGap: false,
data: function () {
let list = [];
for (let i = 1; i <= 30; i++) { list.push('2020-03-' + i); }
return list;
}()
}
],
yAxis: [ //Конфигурация оси системы координат
{
type: 'value'
}
],
series: [ //Конфигурацияданныеряд { //Устанавливаем серию данных 1,jsсерединаизнемедленно выполнить выражение
name: «Высочайший»,
type: 'line',
smooth: true,
data: function () {
let list = [];
for (let i = 1; i <= 30; i++) {
list.push(Math.round(Math.random() * 30) + 10);
}
return list;
}()
},
{ //Устанавливаем серию данных 2,jsсерединаизнемедленно выполнить выражение
name: 'самый низкий',
type: 'line',
smooth: true,
data: function () {
let list = [];
for (let i = 1; i <= 30; i++) {
list.push(Math.round(Math.random() * 10));
}
return list;
}()
}
]
};
//Используем только что указанный элемент конфигурации и данные для отображения диаграммы
myChart.setOption(option);
</script>
</body>
</html>8.7 Рисунок 7
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3-8-Компонент окна подсказки с подробными сведениями Конфигурация Пример</title>
<script src="echarts.js"></script>
<script src="../../public/lib/echarts/langZH.js"></script>
</head>
<body>
<!---дляEChartsПодготовьте размер(ширина и высота)изDOM-->
<div id="main" style="width: 900px; height: 600px"></div>
<script type="text/javascript">
//На основе подготовленного DOM инициализируем диаграмму ECharts
let myChart = echarts.init(document.querySelector("#main"), null, {
locale: "ZH"
});
//Указываем элементы конфигурации и данные диаграммы
let option = {
tooltip: { //Конфигурация Компонент окна подсказки с подробными сведениями
trigger: 'axis', //Конфигурация триггера оси координат, срабатывает при наведении курсора мыши на ось координат
axisPointer: { //индикатор оси
type: 'shadow',
lineStyle: {
color: '#48b',
width: 2,
type: 'solid'
},
crossStyle: {
color: '#1e90ff',
width: 1,
type: 'dashed'
},
shadowStyle: {
color: 'rgba(150,150,150,0.2)',
width: 'auto',
type: 'default'
}
},
showDelay: 0,
hideDelay: 0,
transitionDuration: 0,
backgroundColor: 'rgba(0,222,0,0.5)',
borderColor: '#f50',
borderRadius: 8,
borderWidth: 2,
padding: 10,
position: function (p) {//Обратный вызов позиции
//console.log && console.log(p);
return [p[0] + 10, p[1] - 10];
},
textStyle: {
color: 'blue',
decoration: 'none',
fontFamily: 'sans-serif',
fontSize: 15,
fontStyle: 'normal',
fontWeight: 'bold'
},
//Эта функция используется для форматирования подробного содержимого приглашения и поддерживает асинхронный вызов.
formatter: function (params, ticket, callback) {
console.log(params)
let res = 'Поле подсказки: <br/>' + params[0].name;
for (let i = 0, l = params.length; i < l; i++) {
res += '<br/>' + params[i].seriesName + ' : ' + params[i].value;
}
//Выполнить после задержки 300 мс
setTimeout(function () {
callback(ticket, res); //Только для имитации асинхронного обратного вызова, обратный вызов является третьим параметром форматтера
}, 300);
return 'Loading...';//Имитируем асинхронный обратный вызов
}
//formatter: "Template formatter: <br/>{b}<br/>{a}:{c}<br/>{a1}:{c1}"
},
toolbox: { //Конфигурациякомпоненты набора инструментов
show: true,
feature: {
mark: {
show: true
},
dataView: {
show: true,
readOnly: false
},
magicType: {
show: true,
type: ['line', 'bar', 'stack', 'tiled']
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
xAxis: { //Конфигурация системы координат оси X
data: ['в понедельник', 'Вторник', 'Среда', 'Четверг', 'Пятница', 'Суббота', 'Воскресенье']
},
yAxis: { //Конфигурация оси системы координат
type: 'value'
},
series: [ //Конфигурацияданныеряд { //Устанавливаем серию данных 1
name: 'Триггер оси координат 1',
type: 'bar',
data: [
{
value: 320,
extra: 'Hello~'
},
332, 301, 334, 390, 330, 320
]
},
{ //Устанавливаем серию данных 2
name: «Триггер оси 2»,
type: 'bar',
data: [862, 1018, 964, 1026, 1679, 1600, 157]
},
{ //Устанавливаем серию данных 3
name: 'данный предмет вызывает 1',
type: 'bar',
tooltip: {
trigger: 'item', //Конфигурация Первый столбец в стопке, подсказка с подробными сведениями активируется элементом данных
backgroundColor: 'black',
position: [0, 0], //Отображение в левом верхнем углу
formatter: "Series formatter: <br/>{a}<br/>{b}:{c}"
},stack: 'данныеэлемент', data: [
120, 132,
{ //Конфигурация Третий стиль отображения отдельных данных и стиль подробных подсказок
value: 301,
itemStyle: {
normal: {
color: 'red'
}
},
tooltip: {
backgroundColor: 'blue',
formatter: "Data formatter: <br/>{a}<br/>{b}:{c}"
}
},
134, 90,
{
value: 230,
tooltip: {//Не вызывать приглашение к элементу данных
show: false
}
},
210
]
},
{ //Устанавливаем серию данных 4
name: 'данный предмет вызывает 2',
type: 'bar',
tooltip: {//Не вызывать приглашение к элементу данных
show: false, //Конфигурация Все вторые столбцы в стопке (светло-красные) не отображают подробные подсказки
trigger: 'item'
},stack: 'данныеэлемент', data: [150, 232, 201, 154, 190, 330, 410]
}
]
};
//Используем только что указанный элемент конфигурации и данные для отображения диаграммы
myChart.setOption(option);
</script>
</body>
</html>8.8 Рисунок 8
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3-9-отметить точкуиотметить линиюкомпоненты Конфигурация Пример</title>
<script src="echarts.js"></script>
<script src="../../public/lib/echarts/langZH.js"></script>
</head>
<body>
<!---дляEChartsПодготовьте размер(ширина и высота)изDOM-->
<div id="main" style="width: 900px; height: 600px"></div>
<script type="text/javascript">
//На основе подготовленного DOM инициализируем диаграмму ECharts
let myChart = echarts.init(document.querySelector("#main"));
//Указываем элементы конфигурации и данные диаграммы
let option = {
color: ['green', "red", 'blue', 'yellow', 'grey', '#FA8072'], //Используйте свой собственный предопределенный цвет
title: { //Конфигурация Титульный компонент
left: 55,text: 'отметить точкуиотметить линию Пример', },
toolbox: { //Конфигурациякомпоненты набора инструментов
left: 520,
show: true,
feature: {
dataView: { //Устанавливаем вид данных
show: true
},
restore: {
show: true
},
dataZoom: { //Устанавливаем масштаб области
show: true
},
magicType: { //Устанавливаем динамическое переключение типов
show: true,
title: {
line: 'Линейная диаграмма переключения динамического типа',
bar: «Гистограмма переключения динамического типа»
},
type: ['line', 'bar']
},
saveAsImage: { //Сохраняем картинку
show: true
}
}
},
tooltip: { //Конфигурациякомпоненты набора инструментов
trigger: 'axis'
},
legend: { //Конфигурациякомпонент легенды
data: ['Продажи']
},
xAxis: { //Конфигурация системы координат оси X
data: ["рубашка", "кардиган", «шифоновая рубашка», "Брюки", «Высокий каблук», "носок"]
},
yAxis: {}, //Конфигурация оси системы координат
series: [{ //Конфигурацияданныеряд name: «Продажи»,
type: 'bar', //Настраиваем гистограмму
data: [15, 30, 56, 40, 100, 80],markPoint: { //настраиватьотметить точку
data: [{
type: 'max',
name: 'максимум',
symbol: 'diamond',
symbolSize: 25,
itemStyle: { //настраиватьотметить точечный стиль
normal: {
color: 'red'
}
},
},
{
type: 'min',
name: 'минимум',
symbol: 'arrow',
symbolSize: 20,
itemStyle: { //настраиватьотметить точечный стиль
normal: { color: 'blue' }
},
}]
},markLine: { //настраиватьотметить линию
data: [{
type: 'average',
name: 'среднее значение',
itemStyle: //настраиватьотметить точечный стиль
{
normal: {
borderType: 'dotted',
color: 'darkred'
}
},
}],
}
}]
};
//Используем только что указанный элемент конфигурации и данные для отображения диаграммы
myChart.setOption(option);
</script>
</body>
</html>Если у вас есть вопросы, задавайте их, и давайте вместе добиваться прогресса! ! !

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


