Веб-этап: Глава 5. Библиотека JQuery
Нажмите: скачать документ API.
Введение в JQuery 1.Что такое JQuery ? jQuery, как следует из названия, означает JavaScript и Query. Это библиотека js, которая помогает в разработке JavaScript.
2. Основная идея JQuery: Его основная идея — писать меньше, делать больше (писать меньше, делать больше), поэтому он решает многие проблемы совместимости браузеров.
3. Популярность JQuery jQuery теперь стала самой популярной библиотекой JavaScript, которую используют более 55% из 10 000 самых посещаемых веб-сайтов мира.
4. Преимущества JQuery: jQuery бесплатен и имеет открытый исходный код. Синтаксис jQuery может сделать разработку более удобной, например, при работе с объектами документа, выборе элементов DOM, создании эффектов анимации, обработке событий, использовании Ajax и других функциях.
Jquery первый опыт Требование: используйте Jquery и JavaScript для привязки события клика к кнопке. Примечание. Перед использованием Jquery необходимо импортировать сторонний jar-пакет.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
//Используем JavaScript для привязки события нажатия кнопки
window.onload = function() {
//1 Получить объект метки
var btnObj = document.getElementById("btnId");
//2 По тегу имя объекта.событие = function(){}
btnObj.onclick = function() {
alert("Событие щелчка встроенной привязки js");
}
}
//Используйте Jquery для привязки события нажатия кнопки, $() в Jquery заменяет window.onload
// alert($); // Проверьте, является ли внедрение jquery успешным! $ — это основа jquery функция
$(function(){ // После загрузки страницы====>>>>window.onload = function() имеет ту же функцию
var $btnObj = $("#btnId");// Запросить объекты тега на основе значения атрибута id
$btnObj.click( function(){ // обязательностьсобытие alert("Это событие клика, связанное с jquery");
} );
});
</script>
</head>
<body>
<button id="btnId">SayHello</button>
</body>
</html>ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ? 1. Необходимо ли внедрять библиотеку jquery для использования jquery? Отвечать: да2、jqueryсерединаизЧто именно? Отвечать: Основная функция 3. Как добавить к кнопке функцию ответа на нажатие? Отвечать: Операции следующие: ① Получить объект метки. var btnObj =
**Jquery основная функция ()** даjqueryизосновная функция,может быть завершеноjqueryизмножество функций。() называетсяэтотфункция1、Передать параметрыдля [ функция ] час:( function(){} ); Функция и То же, что и window.onload. Все после загрузки страницы. 2. Входные параметры: [ HTML нить ] час:(“ядаspanЭтикетка”); Создание объекта метки эквивалентно следующему коду: var spanObj = document.createElement(“span”);spanObj.innerHTML = «Я тег диапазона»;document.body.appendChild( spanObj );3. Входящие параметры: [ Селектор нить ] час:(“#id”)("#div01");// Запросить объекты тегов на основе идентификатора, аналогично document.getElementById() 4. Входящие параметры: [ DOM-объект ] час: (this)var divObj = document.getElementById(“div01”); // предупреждение об объекте dom( ( divObj ) ); // объект jquery
Разница между объектами Jquery и объектами dom Что такое объект jquery, что такое объект dom? Дом-объект 1. Объект тега, запрошенный через getElementById(), — это Дом-объект. 2. Объект тега, запрошенный через getElementsByName(), является Дом-объектом. 3. Объект тега, запрошенный через getElementsByTagName(), является Дом-объектом. 4. Через createElement() Объект, созданный методом, — Дом-объект. Объект JQuery 5. Объект, созданный с помощью API, предоставляемого JQuery, — это Объект. JQuery。 Например:$("<span>ядаspanЭтикетка</span>");даобъект jquery 6. Дом-объект, завернутый в JQuery, также Объект JQuery 7. Объект, запрашиваемый через API, предоставляемый JQuery, — это Объект. JQuery
Какова природа объектов Jquery? объект jquery — это массив Дом-объектов + jquery из Набор функцийфункцияизобщийи。
В чем разница между использованием объекта Jquery и Дом-объекта? объект jqueryНевозможно использоватьdomобъектизсвойствоиметод
var divObj = document.getElementById("testDiv");
// объект jquery также не может использовать атрибуты и методы объекта dom.
var $divObj = $( divObj );
alert( $divObj.innerHTML );Объекты DOM также нельзя использовать. jqueryизсвойствоизметод
var divObj = document.getElementById("testDiv");
//объекты dom нельзя использовать объект метод jquery
divObj.onclick = function(){
alert(1);
}Дом-объектиJqueryобъектпередачаdomобъект Конвертироватьдляобъект jquery:var jqueryObj = (объект dom) 1. Сначала идет объект dom var divObj = document.getElementById(“testDiv”); // dom объект 2, через Принцип функция для возражения jquery( divObj ); //объект jqueryобъект Преобразовать jquery в объект dom: var dom = jqueryObj[нижний индекс];1 объект первым. jquery2、Получите необходимое, подписавшисьизdomобъект
селектор jquery
базовый селектор 1.#ID Селектор: поиск объектов тегов по идентификатору 2…class Селектор: поиск объектов меток на основе класса 3.element Селектор: поиск объектов тегов по имени тега 4.* Селектор: представляет любые элементы 5.selector1,selector2 Комбинированные селекторы: объединить результаты селектора 1 и селектора 2 и вернуть результат. Случай:
$(document).ready(function(){
//1.Выбрать id для one изэлемент #id
$("#btn1").click(function(){
$("#one").css("background-color","#bbffaa");
});
//2.Выбрать class для mini Все элементы .class
$("#btn2").click(function(){
$(".mini").css("background-color","#bbffaa");
});
//3.Выбрать элементимяда div Все элементы выбор имени тега Непосредственно передайте имя тега
$("#btn3").click(function(){
$("div").css("background-color","#bbffaa");
});
//4.Выбрать весь элемент Все селекторы элементов *
$("#btn4").click(function(){
$("*").css("background-color","#bbffaa");
});
//5.Выбрать все span элементиidдляtwoизэлемент [все span элемент:Селектор тегов имя тега]
// [idдляtwoизэлемент:селектор идентификатора #id]
// Селектор группы $(s1,s2...)
$("#btn5").click(function(){
$("span,#two").css("background-color","#bbffaa");
});
});p.myClass p — имя тега .myClass — это тип Требуемый результат должен быть следующим: имя тега должно быть тегом p, и этот тег также должен иметь тип myClass.
селектор уровня 1.ancestor descendant селектор потомков : Соответствует всем элементам-потомкам данного элемента-предка. 2.parent > child Селектор дочерних элементов: соответствует всем дочерним элементам данного родительского элемента. 3.prev + next Селектор соседнего элемента: соответствует всем элементам, следующим сразу за ним. prev после элемента next элемент 4.prev ~ sibings После выбора элемента брата: совпадение prev Все после элемента siblings элемент Случай:
//$(document).ready(function(){});Полная копия и $(function(){}); Такой же. аббревиатура
$(document).ready(function(){
//1.Выбрать body все внутри div элемент (селектор потомков)
$("#btn1").click(function(){
$("body div").css("background", "#bbffaa");
});
//2.В body Внутри, Выберите элемент div (селектор подэлемента)
$("#btn2").click(function(){
$("body > div").css("background", "#bbffaa");
});
//3.Выбрать id для one следующий div элемент (селектор соседних элементов)
$("#btn3").click(function(){
$("#one+div").css("background", "#bbffaa");
});
//4.Выбрать id для two Все, что идет после элемента div братэлемент (После селектора элементов брата)
$("#btn4").click(function(){
$("#two~div").css("background", "#bbffaa");
});
});селектор фильтра основной фильтр :first Получите свой первый элемент :last Получить последний элемент :not(selector) Удалить все элементы, соответствующие данному селектору :even соответствовать всемзначение индексадлядажеизэлемент,от 0 Начни считать :odd соответствовать всемзначение индексадлянечетное числоизэлемент,от 0 Начни считать :eq(index) Соответствует элементу с заданным значением индекса :gt(index) соответствовать всемэлементу больше заданного значения индекса :lt(index) соответствовать всемэлемент меньше заданного значения индекса :header Соответствует типам h1, h2, Заголовки типа h3element :animated соответствовать всемэлемент, выполняющий анимационные эффекты Случай:
$(document).ready(function(){
//1.Выбрать первый div элемент
$("#btn1").click(function(){
$("div:first").css("background", "#bbffaa");
});
//2.Выбрать Последний div элемент
$("#btn2").click(function(){
$("div:last").css("background", "#bbffaa");
});
//3.ВыбратьclassНетдля one из всех div элемент
$("#btn3").click(function(){
$("div:not(.one)").css("background", "#bbffaa");
});
//4.Выбратьзначение индексадлядажеиз div элемент
$("#btn4").click(function(){
$("div:even").css("background", "#bbffaa");
});
//5.выбиратьзначение индексадлянечетное числоиз div элемент
$("#btn5").click(function(){
$("div:odd").css("background", "#bbffaa");
});
//6.выбиратьзначение индексадлябольше, чем 3 из div элемент
$("#btn6").click(function(){
$("div:gt(3)").css("background", "#bbffaa");
});
//7.выбиратьзначение индексадляравный 3 из div элемент
$("#btn7").click(function(){
$("div:eq(3)").css("background", "#bbffaa");
});
//8.выбиратьзначение индексадляменьше, чем 3 из div элемент
$("#btn8").click(function(){
$("div:lt(3)").css("background", "#bbffaa");
});
//9. Выбрать все из элементов title.
$("#btn9").click(function(){
$(":header").css("background", "#bbffaa");
});
//10. Выбираем выполняющуюся в данный момент анимацию Все. элементы
$("#btn10").click(function(){
$(":animated").css("background", "#bbffaa");
});
//11. Выбираем последний div без выполнения анимации.
$("#btn11").click(function(){
$("div:not(:animated):last").css("background", "#bbffaa");
});
});фильтр контента :contains(text) Соответствует тексту, содержащему заданный текст изэлемента. :empty соответствовать всем Нет Включатьребенокэлементилиавторский текстизнулевойэлемент:parent соответствоватьсодержатьребенокэлементилиавторский текстизэлемент :has(selector) соответствоватьсодержатьвыбиратьместо для посудысоответствоватьизэлементизэлемент Случай:
$(document).ready(function(){
//1.Выбрать Содержит текст 'di' из div элемент
$("#btn1").click(function(){
$("div:contains('di')").css("background", "#bbffaa");
});
//2.Выбрать Нет Включатьребенокэлемент(илиавторский текстэлемент) из div нулевойэлемент $("#btn2").click(function(){
$("div:empty").css("background", "#bbffaa");
});
//3.Выбратьсодержать class для mini элементиз div элемент
$("#btn3").click(function(){
$("div:has(.mini)").css("background", "#bbffaa");
});
//4.Выбратьсодержатьребенокэлемент(илиавторский текстэлемент)изdivэлемент
$("#btn4").click(function(){
$("div:parent").css("background", "#bbffaa");
});
});фильтр атрибутов [attribute] соответствовать Включать Давать Конечносвойствоизэлемент。 [attribute=value] соответствовать Давать Конечноизсвойствода某个特Конечноценитьизэлемент [attribute!=value] соответствовать всем Нетсодержатьобозначениеизсвойство,или ВОЗсвойство Нетравный特Конечноценитьизэлемент。 [attribute^=value] соответствовать Давать Конечноизсвойстводас определеннымценитьначинатьизэлемент [attribute$=value] соответствовать Давать Конечноизсвойстводас определеннымценитьокончаниеизэлемент [attribute*=value] соответствовать Давать Конечноизсвойстводак Включатьнекоторыйценитьизэлемент [attrSel1][attrSel2][attrSelN] Селектор составных атрибутов используется, когда необходимо одновременно выполнить несколько условий. Случай:
$(function() {
//1.Выбор содержит атрибутtitle изdivэлемент
$("#btn1").click(function() {
$("div[title]").css("background", "#bbffaa");
});
//2.Выбрать атрибутtitleценитьравный'test'изdivэлемент
$("#btn2").click(function() {
$("div[title='test']").css("background", "#bbffaa");
});
//3.Выбрать атрибутtitleценить Нетравный'test'изdivэлемент(Нетатрибутtitleизтакже Воляодеяловыбиратьсередина)
$("#btn3").click(function() {
$("div[title!='test']").css("background", "#bbffaa");
});
//4.Выбрать атрибутtitleценить Начни с «те» изdivэлемент
$("#btn4").click(function() {
$("div[title^='te']").css("background", "#bbffaa");
});
//5.Выбрать атрибутtitleценить заканчивается на «есть» изdivэлемент
$("#btn5").click(function() {
$("div[title$='est']").css("background", "#bbffaa");
});
//6.Выбрать атрибутtitleценить содержать'es'изdivэлемент
$("#btn6").click(function() {
$("div[title*='es']").css("background", "#bbffaa");
});
//7.голова Первыйвыбирать取иметьсвойствоidизdivэлемент,Затемсуществоватьрезультатсередина выбирать取атрибутtitleценить содержать'es'из div элемент
$("#btn7").click(function() {
$("div[id][title*='es']").css("background", "#bbffaa");
});
//8.Выбрать содержать title значение атрибута, и титул Значение атрибута не равно test из div элемент
$("#btn8").click(function() {
$("div[title][title!='test']").css("background", "#bbffaa");
});
});[атрибут!=значение] добавлено:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
alert( $("div[id!='div01']").length );//2,Нетсвойствоidизтакже Воляодеяловыбиратьсередина
});
</script>
</head>
<body>
<div id="div01"></div>
<div></div>
<div id="div03"></div>
</body> Выбор видимости фильтра :hidden Все скрыто изэлементов :visible Все видимые элементы Случай:
$(document).ready(function(){
//1.Выбрать все видимое из div элемент
$("#btn1").click(function(){
$("div:visible").css("background", "#bbffaa");
});
//2.Выбратьвсе Нетвидимыйиз div элемент
//Нетвидимый:displayсвойствонастраиватьдляnone,илиvisibleнастраиватьдляhidden
$("#btn2").click(function(){
$("div:hidden").show("slow").css("background", "#bbffaa");
});
//3.Выбратьвсе Нетвидимыйиз input элемент
$("#btn3").click(function(){
alert($("input:hidden").attr("value"));
});
});фильтр формы :input соответствовать всем input, textarea, select и button элемент :text соответствовать всем Поле ввода текста :password соответствовать всеиз Поле ввода пароля :radio соответствовать переключатель всеиз :checkbox соответствовать флажок всеиз :submit соответствовать всем Кнопка «Отправить» :image соответствовать всеimg-теги :reset соответствовать всемперезагрузитькнопка :button соответствовать всемinput type=button кнопка :file соответствовать всемinput тип=файл загрузка файла :hidden соответствовать всем Нетвидимыйэлементdisplay:none или input type=hidden Свойства объекта формы :enabled доступный :disabled Нетдоступный :checked выбиратьиз,checkboxили Единый выборкнопкаизвыбирать Флажки, радиокнопки и т. д. :selected Выбрано, выбор из раскрывающегося списка соответствовать всемвыбиратьсерединаизoptionэлемент Случай:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//1. В форме Доступный Поле ввода текста Операция присвоения
$("#btn1").click(function(){
// .val() метод Специально используется для работы с элементами формы.изvalueсвойство
$(":text:enabled").val("Го Гэ такой красивый!");
});
//2. В форме Нет Доступныйinput Операция присвоения
$("#btn2").click(function(){
$(":text:disabled").val("Нет Доступный,Я тоже могу это изменить");
});
//3.Получить несколько флажковвыбиратьсерединаизчисло Используйте метод size(), чтобы получить количество выбранных элементов коллекции изэлементов.
$("#btn3").click(function(){
alert( $(":checkbox:checked").length );
});
//4.Получить несколько флажков,每个выбиратьсерединаизvalueценить
$("#btn4").click(function(){
//1 Получить всевыбиратьсерединаизфлажок
var $checkedObjs = $(":checkbox:checked");
//2 Перебрать все флажки. Преобразовать в объект dom. Просто используйте .value
//for (var i = 0; i < $checkedObjs.length; i++) {
//alert( $checkedObjs[i].value );
//}
// each метод Используется для обхода каждого элемента в jqueryiz.
$checkedObjs.each(function(){
//существоватьобъект jqueryизeachТраверсизfunctionфункциясередина,Есть этот объект
//Это этот объект,да В настоящее времясуществовать Траверсприезжатьизdomобъект
alert( this.value );
});
});
//5.Получать Вниз拉框выбиратьсерединаизсодержание
$("#btn5").click(function(){
//1 Получить всевыбиратьсерединаизoptionЭтикеткаобъект
$(":selected").each(function(){
//существоватьjqueryизeachТраверсизfunctionфункциясередина,Есть этот объект,этотthisобъектда В настоящее времясуществовать Траверсприезжатьизdomобъект
alert(this.innerHTML)
});
});
})
</script>
</head>
<body>
<h3>формаобъектсвойствоселектор фильтра</h3>
<button id="btn1">в форме Доступный Поле ввода текста Операция присвоения.</button>
<button id="btn2">в форме Нет Доступный Поле ввода текста Операция присвоения.</button><br /><br />
<button id="btn3">Получить несколько флажковвыбиратьсерединаизчисло.</button>
<button id="btn4">Получить несколько флажковвыбиратьсерединаизсодержание.</button><br /><br />
<button id="btn5">Получать Вниз拉框выбиратьсерединаизсодержание.</button><br /><br />
<form id="form1" action="#">
Доступныйэлемент: <input name="add" value="Доступныйтекстовое поле1"/><br>
Нет Доступныйэлемент: <input name="email" disabled="disabled" value="Нет Доступныйтекстовое поле"/><br>
Доступныйэлемент: <input name="che" value="Доступныйтекстовое поле2"/><br>
Нет Доступныйэлемент: <input name="name" disabled="disabled" value="Нет Доступныйтекстовое поле"/><br>
<br>
Поле множественного выбора: <br>
<input type="checkbox" name="newsletter" checked="checked" value="test1" />test1
<input type="checkbox" name="newsletter" value="test2" />test2
<input type="checkbox" name="newsletter" value="test3" />test3
<input type="checkbox" name="newsletter" checked="checked" value="test4" />test4
<input type="checkbox" name="newsletter" value="test5" />test5
<br><br>
Раскрывающийся список 1: <br>
<select name="test" multiple="multiple" style="height: 100px" id="sele1">
<option>Чжэцзян</option>
<option selected="selected">Ляонин</option>
<option>Пекин</option>
<option selected="selected">Тяньцзинь</option>
<option>Гуанчжоу</option>
<option>Хубэй</option>
</select>
<br><br>
Раскрывающийся список 2: <br>
<select name="test2">
<option>Чжэцзян</option>
<option>Ляонин</option>
<option selected="selected">Пекин</option>
<option>Тяньцзинь</option>
<option>Гуанчжоу</option>
<option>Хубэй</option>
</select>
</form>
</body>Дополнение: Множественный выбор из выпадающего списка: Multiple="multiple"
<select name="test" multiple="multiple" style="height: 100px" id="sele1">
<option>Чжэцзян</option>
<option selected="selected">Ляонин</option>
<option>Пекин</option>
<option selected="selected">Тяньцзинь</option>
<option>Гуанчжоу</option>
<option>Хубэй</option>
</select> Пополнить:checkedвыбиратьиз,checkboxили Единый выборкнопкаизвыбирать Флажки, радиокнопки и т. д.
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//alert( $(":checked").length );//3
var $checkedObjs = $(":selected");//Рекомендуется использовать:selected вместо:checked
for (var i = 0; i < $checkedObjs.length; i++) {
alert($checkedObjs[i]);
}
});
</script>
</head>
<body>
<input type="radio" checked="checked" />
<input type="checkbox" checked="checked" />
<select>
<option>xxxx</option>
<option selected="selected">aaaa</option>
<option>bbbb</option>
</select>
</body>элемент筛выбирать фильтр eq(index|-index) Выбрать индекс в качестве индекса изэлемент (начинается с 0) , отрицательный знак означает, что вы можете выбирать назад (-1 включено) и: eq() имеет ту же функцию first() Выберите первый элемент и: сначала имеет ту же функцию last() Выберите последний элемент и:last имеет ту же функцию hasClass(class) Содержит ли он значение класса? filter(expr|obj|ele|fn) По выражению фильтр is(expr|obj|ele|fn)1.6* Удовлетворяется ли выражение has(expr|ele) данетсодержатьвыражениеизэлемент not(expr|ele|fn) Определить, соответствует ли элемент выражению slice(start,[end]) Это означает выбор от начала до конца. Прохождение только одного начала означает начало от начала до конца. Находить children([expr]) Находитьвсеребенокэлемент,Передайте выражение,выражатьудовлетворитьвыражениеизребенокэлемент closest(expr,[con]|obj|ele)1.6* Показывает предыдущий элемент и ближайший элемент find(expr|obj|ele) выражать Находитьэлемент,Находитьизда Потомкиэлемент next([expr]) Находить Следующийэлемент nextall([expr]) Находитьвсе нижеизэлемент nextUntil([exp|ele][,fil])1.6* Нахождение соседнего соседнего элемента соответствует до конца offsetParent() возвращаться Нет.одинсоответствоватьэлементиспользуется для позиционированияизродительский узел。этот Вернуться к родительскому элементусередина Нет.один Чтоpositionнастраиватьдляrelativeили ВОЗabsoluteизэлемент。этотметод Видно толькоэлементэффективный。 parent([expr]) Вернуться к родительскому элементу parents([expr]) Вернуть все предкиэлемента parentsUntil([exp|ele][,fil])1.6* Вернуть все предкиэлемента直приезжатьудовлетворитьвыражениедляконец prev([expr]) Вернуться перед этим элементом prevall([expr]) Вернуться ко всем предыдущим из Brotherelement prevUntil([exp|ele][,fil])1.6* возвращаться Довсебратэлемент直приезжатьудовлетворитьвыражениедляконец siblings([expr]) возвращатьсяудовлетворитьвыражениеизвглядетьсяэлемент последовательное соединение add(expr|ele|html|obj[,con]) Параллельные отношения。выбиратьтекущийизэлементиaddсостояниесерединаизэлемент,возвращатьсяиздаэтотнекоторыйэлементизсобирать Случай:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>DOMЗапрос</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
//(1)eq() выбиратьзначение индексадляравный 3 из div элемент
$("#btn1").click(function(){
$("div").eq(3).css("background-color","#bfa");
});
//(2)first() выбирает первый div элемент
$("#btn2").click(function(){
//first() Выберите первый элемент
$("div").first().css("background-color","#bfa");
});
//(3)last() выбирает последний div элемент
$("#btn3").click(function(){
//last() Выбрать последний элемент
$("div").last().css("background-color","#bfa");
});
//(4)filter()существоватьdivсерединавыбиратьиндексдлядажеиз
$("#btn4").click(function(){
//filter() фильтр входящийизда Селектор нить
$("div").filter(":even").css("background-color","#bfa");
});
//(5)is()суждение#oneданетдля:emptyили:parent
//isиспользуется для обнаруженияjqобъектданет符合обозначениеизвыбиратьустройство
$("#btn5").click(function(){
alert( $("#one").is(":parent") );
});
//(6)has()выбиратьdivсередина Включать.miniиз
$("#btn6").click(function(){
//has(selector) Селектор нить Включить ли селектор
$("div").has(".mini").css("background-color","#bfa");
});
//(7)not()выбиратьdivсерединаclassНетдляoneиз
$("#btn7").click(function(){
//not(selector) выбирать Нетдаselectorизэлемент
$("div").not(".one").css("background-color","#bfa");
});
//(8)children()существоватьbodyсерединавыбиратьвсеclassдляoneизdivребенокэлемент
$("#btn8").click(function(){
//children() Выбрать всеизребенокэлемент
$("body").children("div.one").css("background-color","#bfa");
});
//(9)find()существоватьbodyсерединавыбиратьвсеclassдляminiизdivэлемент
$("#btn9").click(function(){
//find() Выбрать всеиз Потомкиэлемент
$("body").find("div.mini").css("background-color","#bfa");
});
//(10)next() #oneследующийdiv
$("#btn10").click(function(){
//next() Выберите следующий брат-элемент
$("#one").next("div").css("background-color","#bfa");
});
//(11)nextAll() Все за #oneизspanelement
$("#btn11").click(function(){
//nextAll() Выбрать все следующие изэлементы
$("#one").nextAll("span").css("background-color","#bfa");
});
//(12)nextUntil() #oneиspanbetween изэлемент
$("#btn12").click(function(){
$("#one").nextUntil("span").css("background-color","#bfa")
});
//(13)parent() .miniизотецэлемент
$("#btn13").click(function(){
$(".mini").parent().css("background-color","#bfa");
});
//(14)prev() #twoиз Предыдущий div
$("#btn14").click(function(){
//prev()
$("#two").prev().css("background-color","#bfa")
});
//(15)prevAll() Все издивы перед интервалом
$("#btn15").click(function(){
//prevAll() Выбрать все предыдущие изэлементы
$("span").prevAll("div").css("background-color","#bfa")
});
//(16)prevUntil() пролетать вперед до #oneизэлемента
$("#btn16").click(function(){
//prevUntil(exp) Найдите все предыдущие элементы братьев, пока не будет найден опыт, и остановитесь.
$("span").prevUntil("#one").css("background-color","#bfa")
});
//(17)siblings() #twoиз всехбратэлемент
$("#btn17").click(function(){
//siblings() найти всеизбратэлемент,Включая переднюю и заднюю часть
$("#two").siblings("div").css("background-color","#bfa")
});
//(18)add()выбиратьвсеиз span элементиidдляtwoизэлемент
$("#btn18").click(function(){
// $("span,#two,.mini,#one")
$("span").add("#two").add("#one").css("background-color","#bfa");
});
});
</script>
</head>
<body>
<input type="button" value="eq()выбиратьзначение индексадляравный 3 из div элемент" id="btn1" />
<input type="button" value="first() выбирает первый div элемент" id="btn2" />
<input type="button" value="last() выбирает последний div элемент" id="btn3" />
<input type="button" value="filter()существоватьdivсерединавыбиратьиндексдлядажеиз" id="btn4" />
<input type="button" value="is()суждение#oneданетдля:emptyили:parent" id="btn5" />
<input type="button" value="has()выбиратьdivсередина Включать.miniиз" id="btn6" />
<input type="button" value="not()выбиратьdivсерединаclassНетдляoneиз" id="btn7" />
<input type="button" value="children()существоватьbodyсерединавыбиратьвсеclassдляoneизdivребенокэлемент" id="btn8" />
<input type="button" value="find()существоватьbodyсерединавыбиратьвсеclassдляminiизdivПотомкиэлемент" id="btn9" />
<input type="button" value="next()#oneследующийdiv" id="btn10" />
<input type="button" value="nextAll()Все за #oneизspanelement" id="btn11" />
<input type="button" value="nextUntil()#oneиspanbetween изэлемент" id="btn12" />
<input type="button" value="parent().miniизотецэлемент" id="btn13" />
<input type="button" value="prev()#twoиз Предыдущий div" id="btn14" />
<input type="button" value="prevAll()Все издивы перед интервалом" id="btn15" />
<input type="button" value="prevUntil()пролетать вперед до #oneизэлемента" id="btn16" />
<input type="button" value="siblings()#twoиз всехбратэлемент" id="btn17" />
<input type="button" value="add()выбиратьвсеиз span элементиidдляtwoизэлемент" id="btn18" />
<h3>базовый селектор.</h3>
<br /><br />
текстовое поле<input type="text" name="account" disabled="disabled" />
<br><br>
<div class="one" id="one">
id для one,class для one изdiv
<div class="mini">classдляmini</div>
</div>
<div class="one" id="two" title="test">
idдляtwo,classдляone,titleдляtestизdiv
<div class="mini" title="other"><b>classдляmini,titleдляother</b></div>
<div class="mini" title="test">classдляmini,titleдляtest</div>
</div>
<div class="one">
<div class="mini">classдляmini</div>
<div class="mini">classдляmini</div>
<div class="mini">classдляmini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">classдляmini</div>
<div class="mini">classдляmini</div>
<div class="mini">classдляmini</div>
<div class="mini" title="tesst">classдляmini,titleдляtesst</div>
</div>
<div style="display:none;" class="none">styleизdisplayдля"none"изdiv</div>
<div class="hide">classдля"hide"изdiv</div>
<span id="span1">^^spanэлемент 111^^</span>
<div>
Включатьinputизtypeдля"hidden"изdiv<input type="hidden" size="8">
</div>
<span id="span2">^^spanэлемент 222^^</span>
<div id="mover">толькосуществоватьосуществлятьанимацияизdivэлемент.</div>
</body>Jquery Операции с атрибутами html() То же, что и внутреннийHTML. настраиватьи Получать起始Этикеткаи Заканчивать Этикеткасерединаизсодержание text() То же, что и внутренний текст. настраиватьи Получать起始Этикеткаи Заканчивать Этикеткасерединаизтекст val() То же, что и атрибут value. Специально используется для управления атрибутом значения элементов формы. Случай:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function() {
// val()метод для работы
//val()метод Кроме Можетнастраиватьформа项изvalueсвойствоценитьснаружи。
// Вы также можете работать с элементами формы в пакетном режиме.извыбиратьсерединасостояние
// $(":radio").val(["radio2"]);// Операционное радио
// $(":checkbox").val(["checkbox3","checkbox2","checkbox1"]);//флажок пакетной обработки установлен
// $("#multiple").val(["mul1","mul3","mul4"]);// партиядействовать多выбиратьизвыпадающий список,несколькоодеяловыбиратьсередина
// $("#single").val(["sin3"]);// Операционное радиоизвыпадающий список,одинодеяловыбиратьсередина
$(":radio,:checkbox,#multiple,#single").val(["checkbox3","radio2","checkbox2","mul2","mul3","sin2"]);
});
</script>
</head>
<body>
Единый выбор:
<input name="radio" type="radio" value="radio1" />radio1
<input name="radio" type="radio" value="radio2" />radio2
<br/>
Множественный выбор:
<input name="checkbox" type="checkbox" value="checkbox1" />checkbox1
<input name="checkbox" type="checkbox" value="checkbox2" />checkbox2
<input name="checkbox" type="checkbox" value="checkbox3" />checkbox3
<br/>
Выпадающий множественный выбор :
<select id="multiple" multiple="multiple" size="4">
<option value="mul1">mul1</option>
<option value="mul2">mul2</option>
<option value="mul3">mul3</option>
<option value="mul4">mul4</option>
</select>
<br/>
Выпадающий выбор радио :
<select id="single">
<option value="sin1">sin1</option>
<option value="sin2">sin2</option>
<option value="sin3">sin3</option>
</select>
</body>attr() attrМожетнастраиватьи Получатьсвойствоизценить。 prop() propМожетнастраиватьи Получатьсвойствоизценить。
propметодэто можно игнорироватьundefinedошибка。checkedсвойство、выбранное свойство、disalbedсвойство,атрибут только для чтения,ждать。этотнекоторыйсвойствосуществоватьdomобъектсередина Всевстречаиметьtrueиfalseценитьиз Состояние。 и использоватьattrдействоватьиметьвозвращатьсяundefinedиз Состояние Вниз。использоватьpropметод。propметод Рекомендуется только для эксплуатацииdomсвойствосерединаценитьдаtrueиfalseизсвойство。другойизсвойство Всеиспользоватьattrметод。
У attr также есть свои сильные стороны. Он может работать с нестандартными свойствами (пользовательскими свойствами). нуждаться:

Случай:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
// Выбрать все
$("#checkedAllBtn").click(function(){
$(":checkbox").prop("checked",true);
});
// Выбрать нет
$("#checkedNoBtn").click(function(){
$(":checkbox").prop("checked",false);
});
// Встречные выборы
$("#checkedRevBtn").click(function(){
// Все игры с мячомизфлажок
$(":checkbox[name='items']").each(function(){
// существовать Траверсизeachметодизfunctionфункциясередина,Есть этот объект,
// этотthisобъектда В настоящее времясуществовать Траверсприезжатьизdomобъект
this.checked = !this.checked;
});
// нужно проверить,данетвсеиз Шарыфлажок Всевыбиратьсередина Понятно
// если Всевыбиратьсередина Понятно,настраивать【Выбрать все/Выбрать нет ] также выбирается, и наоборот
// Получить всеиз Шарыизчисло
var allCount = $(":checkbox[name='items']").length;
// Получатьвыбиратьсерединаиз Шарыизчисло
var checkedCount = $(":checkbox[name='items']:checked").length;
if (allCount == checkedCount) {
// Выбрать все Ла
$("#checkedAllBox").prop("checked",true);
} else {
// Еще не полностью выбран
$("#checkedAllBox").prop("checked",false);
}
});
// Кнопка «Отправить»
$("#sendBtn").click(function(){
// выбиратьсерединаизвсеифлажок
$(":checkbox[name='items']:checked").each(function(){
alert(this.value);
});
});
// Давать【Выбрать все/Выбрать нет 】Флажок привязки события щелчка
$("#checkedAllBox").click(function(){
// существоватьсобытиеизfunctionфункциясередина,также Есть этот объект。этотthisобъектда В настоящее времясуществоватьответсобытиеизdomобъект
// 1 Получать【Выбрать все/Выбрать нет 】извыбиратьсерединасостояние
// alert( this.checked );
// 2 Пучок【Выбрать все/Выбрать нет 】извыбиратьсерединасостояние。настраивать Даватьвсеиз Шары
$(":checkbox[name='items']").prop("checked",this.checked );
});
// Свяжите каждый шар и нажмите событие
$(":checkbox[name='items']").click(function(){
// существоватьсобытиеизfunctionфункциясередина,также Есть этот объект。этотthisобъектда В настоящее времясуществоватьответсобытиеизdomобъект
// нужно проверить,данетвсеиз Шарыфлажок Всевыбиратьсередина Понятно
// если Всевыбиратьсередина Понятно,настраивать【Выбрать все/Выбрать нет ] также выбирается, и наоборот
// Получить всеиз Шарыизчисло
var allCount = $(":checkbox[name='items']").length;
// Получатьвыбиратьсерединаиз Шарыизчисло
var checkedCount = $(":checkbox[name='items']:checked").length;
if (allCount == checkedCount) {
// Выбрать все Ла
$("#checkedAllBox").prop("checked",true);
} else {
// Еще не полностью выбран
$("#checkedAllBox").prop("checked",false);
}
})
});
</script>
</head>
<body>
<form method="post" action="">
тебе нравитсяизспортда?<input type="checkbox" id="checkedAllBox" />Выбрать все/Выбрать нет
<br />
<input type="checkbox" name="items" значение="футбол" />футбол
<input type="checkbox" name="items" значение = «баскетбол» />баскетбол
<input type="checkbox" name="items" value="Бадминтон" />бадминтон
<input type="checkbox" name="items" value="настольный теннис" />настольный теннис
<br />
<input type="button" id="checkedAllBtn" value="Полный выбирать" />
<input type="button" id="checkedNoBtn" value="Выбрать нет" />
<input type="button" id="checkedRevBtn" value="Инверсия" выбирать" />
<input type="button" id="sendBtn" значение = «упоминание» платить" />
</form>
</body>Добавление, удаление и изменение Дома Внутренняя вставка
**appendTo(содержание)** a.appendTo(b); Добавьте a к b и добавьте его в конец **prependTo(содержание)** a.prependTo(b); Добавьте a к b и добавьте его вперед
Внешняя вставка **insertAfter(содержание)** a.insertAfter(b); вставьте a после b; **insertBefore(содержимое)** a.insertBefore(b); вставьте a перед b;
заменять **replaceWith(content|fn)** a.replaceWith(b) заменить a на b **replaceAll(селектор)** a.replaceAll(b) Заменить все b на a
удалить **пустой()** a.empty() пустой a,Поставь внутрь Все элементы Всеудалить (содержание) **remove([expr])** a.remove(b) Все иза,даbиз Тогда это будетудалить a.remove()удалитьa (содержание и структура) Случай:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>DOMдобавление, удаление, изменение</title>
<link rel="stylesheet" type="text/css" href="style/css.css" />
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("#btn01").click(function(){
//Создаем узел «Гуанчжоу» и добавляем его в #city [appendTo()]
//Дочерний узел.appendTo(родительский узел)
$("<li>Гуанчжоу</li>").appendTo($("#city"))
});
$("#btn02").click(function(){
//Создаем узел «Гуанчжоу» и добавляем его в #city [prependTo()]
$("<li>Гуанчжоу</li>").prependTo($("#city"));
});
$("#btn03").click(function(){
//Вставляем узел «Гуанчжоу» перед #bj [insertBefore()]
//Front.insertBefore(Назад из)
$("<li>Гуанчжоу</li>").insertBefore($("#bj"));
});
$("#btn04").click(function(){
//Вставляем узел «Гуанчжоу» за #bj [insertAfter()]
//After.insertAfter (спереди)
$("<li>Гуанчжоу</li>").insertAfter($("#bj"));
});
$("#btn05").click(function(){
//Используем узел "Гуанчжоу" для замены#bj node [replaceWith()]
//одеялозаменятьиз.replaceWith()
$("#bj").replaceWith("<li>Гуанчжоу</li>")
});
$("#btn06").click(function(){
//Используем узел "Гуанчжоу" для замены#bj node [replaceAll()]
//Новое из узла.replaceAll (старое из узла)
$("<li>Гуанчжоу</li>").replaceAll($("#bj"));
});
$("#btn07").click(function(){
//удалить#rlузел[remove()] //$("ul").remove("#rl");
//$("#rl").remove();
$("li").remove("#rl");
});
$("#btn08").click(function(){
//Очищаем узел #city [empty()]
$("#city").empty();
});
$("#btn09").click(function(){
//Читаем HTML-код в #city
alert($("#city").html())
});
$("#btn10").click(function(){
//настраивать#bjВнутриизHTMLкод
alert($("#bj").text())
});
});
</script>
</head>
<body>
<div id="total">
<div class="inner">
<p>какой город тебе нравится?</p>
<ul id="city">
<li id="bj">Пекин</li>
<li>Шанхай</li>
<li>Токио</li>
<li>Сеул</li>
</ul>
<p>Какая самостоятельная игра вам нравится??</p>
<ul id="game">
<li id="rl">красная тревога</li>
<li>жить</li>
<li>Жажда скорости</li>
<li>Варкрафт</li>
</ul>
<p>твой мобильный телефониздействоватьсистемада?</p>
<ul id="phone"><li>IOS</li><li id="android">Android</li><li>Windows Phone</li></ul>
</div>
<div class="inner">
gender:
<input type="radio" name="gender" value="male"/>
Male
<input type="radio" name="gender" value="female"/>
Female
<br>
<br>
name:
<input type="text" name="name" id="username" value="abcde"/>
</div>
</div>
<div id="btnList">
<div><button id="btn01">Создайте"Гуанчжоу"узел,добавить в#cityВниз[appendTo()]</button></div>
<div><button id="btn02">Создайте"Гуанчжоу"узел,добавить в#cityВниз[prependTo()]</button></div>
<div><button id="btn03">Воля"Гуанчжоу"узел插入приезжать#bjПередний[insertBefore()]</button></div>
<div><button id="btn04">Воля"Гуанчжоу"узел插入приезжать#bjпозже[insertAfter()]</button></div>
<div><button id="btn05">использовать"Гуанчжоу"узелзаменять#bjузел[replaceWith()]</button></div>
<div><button id="btn06">использовать"Гуанчжоу"узелзаменять#bjузел[replaceAll()]</button></div>
<div><button id="btn07">удалить#rlузел[remove()]</button></div>
<div><button id="btn08">копатьнулевой#cityузел[empty()]</button></div>
<div><button id="btn09">читать#cityВнутриизHTMLкод</button></div>
<div><button id="btn10">настраивать#bjВнутриизHTMLкод</button></div>
</div>
</body>Упражнения по JQuery Практикуйтесь слева направо, справа налево. нуждаться:

Код дела:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
select {
width: 100px;
height: 140px;
}
div {
width: 130px;
float: left;
text-align: center;
}
</style>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//[Выберите, чтобы добавить справа] Нажмите событие
$("button:eq(0)").click(function(){
// Сначала проверьте, какие параметры выбраны в раскрывающемся списке слева.
// Вызов добавленияTo()
$("select:eq(0) option:selected").appendTo( $("select:eq(1)") );
});
//【Добавить все справа】Нажмите событие
$("button:eq(1)").click(function(){
// Сначала проверьте, какие параметры выбраны в раскрывающемся списке слева.
// Вызов добавленияTo()
$("select:eq(0) option").appendTo( $("select:eq(1)") );
});
//[Выбрать удаление слева] событие щелчка
$("button:eq(2)").click(function(){
// Сначала проверьте, какие параметры выбраны в раскрывающемся списке слева.
// Вызов добавленияTo()
$("select:eq(1) option:selected").appendTo( $("select:eq(0)") );
});
//[Все удалить слева] событие щелчка
$("button:eq(3)").click(function(){
// Сначала проверьте, какие параметры выбраны в раскрывающемся списке слева.
// Вызов добавленияTo()
$("select:eq(1) option").appendTo( $("select:eq(0)") );
});
});
</script>
</head>
<body>
<div id="left">
<select multiple="multiple" name="sel01">
<option value="opt01">Параметры1</option>
<option value="opt02">Параметры2</option>
<option value="opt03">Параметры3</option>
<option value="opt04">Параметры4</option>
<option value="opt05">Параметры5</option>
<option value="opt06">Параметры6</option>
<option value="opt07">Параметры7</option>
<option value="opt08">Параметры8</option>
</select>
<button>выбиратьсерединадобавить вверно</button>
<button>вседобавить вверно</button>
</div>
<div id="rigth">
<select multiple="multiple" name="sel02">
</select>
<button>выбиратьсерединаудалить Слева</button>
<button>всеудалить Слева</button>
</div>
</body>Динамически оператор, удалить запись формы (абсолютно из ключа) нуждаться:


Код дела:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="styleB/css.css" />
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
// После загрузки страницы
$(function(){
// определениеудалитьизфункция,повторитьиспользовать
var deleteAFun = function(){
var $trObj = $(this).parent().parent();
// find Находить Потомки var name = $trObj.find("td:first").text();
// confirmдаjavaScriptсерединапоставлятьизподтверждение Окно подсказкифункция,
// он получаетизпараметр Сразуда Окно подсказкиизнамекатьтекстсодержание
// В этом окне подтверждения имеется две кнопки: одна для подтверждения и одна для отмены.
// Когда пользователь нажимает «Подтвердить», он возвращает true.
// Когда пользователь нажимает кнопку «Отмена», возвращается false.
if( подтвердите("Вам нужно удалить【" + name + "】?") ){
$trObj.remove();
}
// существоватьсобытиеизfunctionфункциясередина,Есть этот объект,этотthisобъектда В настоящее времясуществоватьответсобытиеизdomобъект
// удалить Нажмите на строку
// Что делать, если я не хочу прыгать?
// return false Может Предотвращатьэлементиз Строка по умолчаниюдля。
return false;
}
//Кнопка «Отправить»Привязать кликсобытие
$("#addEmpButton").click(function(){
// Получите имя, адрес электронной почты и зарплату в поле ввода.
var nameText = $("#empName").val();
var emailText = $("#email").val();
var salaryText = $("#salary").val();
// Создать объект строки
var $trObj = $("<tr>"
+ "<td>" + nameText + "</td>"
+ "<td>" + emailText + "</td>"
+ "<td>" + salaryText + "</td>"
+ "<td><a href=\"deleteEmp?id=003\">Delete</a></td>"
+ "</tr>");
// Найдите и создайтеизaЭтикетка,Снова Даватьэто Привязать кликсобытие
$trObj.find("a").click(deleteAFun);
// Добавить таблицу в таблицу
$trObj.appendTo( $("#employeeTable") );
});
// ДаватьудалитьизaЭтикетка Привязать кликсобытие
$("a").click( deleteAFun );
});
</script>
</head>
<body>
<table id="employeeTable">
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th>&nbsp;</th>
</tr>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td><a href="deleteEmp?id=001">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td><a href="deleteEmp?id=002">Delete</a></td>
</tr>
<tr>
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td><a href="deleteEmp?id=003">Delete</a></td>
</tr>
</table>
<div id="formDiv">
<h4>Добавить нового сотрудника</h4>
<table>
<tr>
<td class="word">name: </td>
<td class="inp">
<input type="text" name="empName" id="empName" />
</td>
</tr>
<tr>
<td class="word">email: </td>
<td class="inp">
<input type="text" name="email" id="email" />
</td>
</tr>
<tr>
<td class="word">salary: </td>
<td class="inp">
<input type="text" name="salary" id="salary" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button id="addEmpButton" value="abc">
Submit
</button>
</td>
</tr>
</table>
</div>
</body>
</html>Манипулирование стилями CSS addClass() Добавить стиль removeClass() удалитьстиль toggleClass() Если он у вас есть, просто добавьте его, если у вас его нет. offset() Установить и получить метку и координаты Случай:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
width:100px;
height:260px;
}
div.whiteborder{
border: 2px white solid;
}
div.redDiv{
background-color: red;
}
div.blueBorder{
border: 5px blue solid;
}
</style>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
var $divEle = $('div:first');
$('#btn01').click(function(){
//addClass() - Добавляет несколько классов к выбранному элементу.
$divEle.addClass("redDiv blueBorder");
});
$('#btn02').click(function(){
//removeClass() - Выбирайте из нескольких классов элементаудалить
$divEle.removeClass();
});
$('#btn03').click(function(){
//toggleClass() - верноодеяловыбиратьэлементдобавить/удалитьдобрыйизвыключательдействовать
$divEle.toggleClass("redDiv");
});
$('#btn04').click(function(){
//offset() - возвращаться Нет.одинсоответствоватьэлемент Относительно документациииз Расположение。
var pos = $divEle.offset();
console.log(pos);
// Установить координаты
$divEle.offset({
top: 110, left: 384
});
});
})
</script>
</head>
<body>
<table align="center">
<tr>
<td>
<div class="border">
</div>
</td>
<td>
<div class="btn">
<input type="button" value="addClass()" id="btn01"/>
<input type="button" value="removeClass()" id="btn02"/>
<input type="button" value="toggleClass()" id="btn03"/>
<input type="button" value="offset()" id="btn04"/>
</div>
</td>
</tr>
</table>
</body>
</html>JQuery-анимация базовая анимация show() Показать Скрытьизэлемент Первый параметр Когда анимация выполняется (единица измерения — миллисекунды) Второй параметр Когда выполнение анимации завершеноизперезвонитьфункция
hide() Скрыть видимый изэлемент Первый параметр Когда анимация выполняется (единица измерения — миллисекунды) Второй параметр Когда выполнение анимации завершеноизперезвонитьфункция
toggle() Скрыть, когда видно, показать, когда скрыто Первый параметр Когда анимация выполняется (единица измерения — миллисекунды) Второй параметр Когда выполнение анимации завершеноизперезвонитьфункция
Затухание анимации fadeIn() исчезать Сделать скрытое видимым fadeOut() исчезать сделать видимым исчезнуть fadeTo() fadeToggle() Сделайте исчезающее видимым, пусть видимое исчезнет медленно. Случай:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//показывать show()
$("#btn1").click(function(){
$("#div1").show(1000);
});
//скрывать hide()
$("#btn2").click(function(){
$("#div1").hide(1000);
});
//Выключатель toggle()
$("#btn3").click(function(){
$("#div1").toggle(1000);
});
//исчезать fadeIn()
$("#btn4").click(function(){
$("#div1").fadeIn(500);
});
//исчезать fadeOut()
$("#btn5").click(function(){
$("#div1").fadeOut(500);
});
// исчезаем до fadeTo()
$("#btn6").click(function(){
$("#div1").fadeTo("slow",Math.random());
});
//переключатель фейда fadeToggle()
$("#btn7").click(function(){
$("#div1").fadeToggle("slow","linear");
});
})
</script>
</head>
<body>
<table style="float: left;">
<tr>
<td><button id="btn1">показыватьshow()</button></td>
</tr>
<tr>
<td><button id="btn2">скрыватьhide()</button></td>
</tr>
<tr>
<td><button id="btn3">показывать/скрыватьвыключатель toggle()</button></td>
</tr>
<tr>
<td><button id="btn4">исчезатьfadeIn()</button></td>
</tr>
<tr>
<td><button id="btn5">исчезатьfadeOut()</button></td>
</tr>
<tr>
<td><button id="btn6">исчезать доfadeTo()</button></td>
</tr>
<tr>
<td><button id="btn7">переключатель исчезновенияfadeToggle()</button></td>
</tr>
</table>
<div id="div1" style="float:left;border: 1px solid;background-color: blue;width: 300px;height: 200px;">
jqueryанимацияопределение Понятно很多种анимация效果,может быть очень удобноизиспользоватьэтотнекоторыйанимация效果
</div>
</body>
</html>Упражнение: CSS_Animation Дисплей бренда нуждаться: 1.Нажмитекнопкаизкогда,скрыватьипоказывать Касиопослеизбренд。 2.когдапоказыватьвсесодержаниеизкогда,кнопкатекстдля“показыватьоптимизироватьбренд” Затем маленький треугольник указывает вверх. Вся продукция бренда представлена в цветах по умолчанию. 3.когда只показыватьоптимизироватьбрендизкогда,хотетьскрывать Касиопослеизбренд,кнопкатекстдля“показыватьвсебренд” Затем маленький треугольник идет вниз. и положить Измените фирменный цвет Canon и Nikon на красный (просто добавьте продвигаемый стиль в тег li)

Случай:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Дисплей брендаупражняться</title>
<style type="text/css">
*{ margin:0; padding:0;}
body {font-size:12px;text-align:center;}
a { color:#04D; text-decoration:none;}
a:hover { color:#F50; text-decoration:underline;}
.SubCategoryBox {width:600px; margin:0 auto; text-align:center;margin-top:40px;}
.SubCategoryBox ul { list-style:none;}
.SubCategoryBox ul li { display:block; float:left; width:200px; line-height:20px;}
.showmore { clear:both; text-align:center;padding-top:10px;}
.showmore a { display:block; width:120px; margin:0 auto; line-height:24px; border:1px solid #AAA;}
.showmore a span { padding-left:15px; background:url(img/down.gif) no-repeat 0 0;}
.promoted a { color:#F50;}
</style>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function() {
// Инициализировать скрытое
$("li:gt(5):not(:last)").hide();
// Для привязки нажмите кнопку событие
$("div div a").click(function(){
// Нажмитеизкогда,После того, как Casioизбренд,Либо покажи,Либо скрыть
$("li:gt(5):not(:last)").toggle();
if ($("li:gt(5):not(:last)").is(":hidden")) {
// Если бренд скрыт,хотетьпоказыватьиз【показыватьвсебренд】
$("div div a span").html("Показать все бренды");
//Угловая отметка опускается.showmore
$("div div").removeClass();//Сначала удаляем оригинал из стиля
$("div div").addClass("showmore");//Сначала удаляем оригинал из стиля
//Убираем подсветку и рекламу
$("li:contains('Patriot'),li:contains('BenQ')").removeClass();
} else {
//Если все бренды видны, отобразите [Показать упрощенный бренд]
$("div div a span").html("Показать оптимизированный бренд");
//Угловая отметка не отображается вверху
$("div div").removeClass();//Сначала удаляем оригинал из стиля
$("div div").addClass("showless");//Первыйудалитьоказатьсяизстиль
//Выделение, реклама
$("li:contains('Patriot'),li:contains('BenQ')").addClass("повышается");
}
// Предотвращать аиздефолт Прыжок
return false;
});
});
</script>
</head>
<body>
<div class="SubCategoryBox">
<ul>
<li><a href="#">Канон</a><i>(30440) </i></li>
<li><a href="#">Сони</a><i>(27220) </i></li>
<li><a href="#">Samsung</a><i>(20808) </i></li>
<li><a href="#">Никон</a><i>(17821) </i></li>
<li><a href="#">свободный Вниз</a><i>(12289) </i></li>
<li><a href="#">Касио</a><i>(8242) </i></li>
<li><a href="#">Фудзи</a><i>(14894) </i></li>
<li><a href="#">Кодак</a><i>(9520) </i></li>
<li><a href="#">Пентакс</a><i>(2195) </i></li>
<li><a href="#">Рико</a><i>(4114) </i></li>
<li><a href="#">Олимп</a><i>(12205) </i></li>
<li><a href="#">Бен Кью</a><i>(1466) </i></li>
<li><a href="#">патриотический ВОЗ</a><i>(3091) </i></li>
<li><a href="#">Чтоэтобрендкамера</a><i>(7275) </i></li>
</ul>
<div class="showmore">
<a href="more.html"><span>показыватьвсебренд</span></a>
</div>
</div>
</body>
</html>$(function(){});иwindow.onload = В чем разница между функцией(){}?
window.onloadдаjsРоднойизсобытие,(function(){}) — это метод Jquery (эквивалентный(document).ready(function(){}) ),Два основных различия заключаются в следующем: 1. window.onload: выполняется после загрузки всех ресурсов страницы.,еслииметьнесколькоопределениетогда толькоосуществлятьнаконецодин2、(function(){}): выполняется после создания узла Dom. Если существует несколько определений, они будут выполняться последовательно.(function(){})существоватьwindow.onloadВыполнить раньше
Когда они сработали? Момент времени триггера после загрузки страницы jquery: // После загрузки страницы jquery. Просто подождите, пока ядро браузера проанализирует тег html и создаст объект dom. Оно было исполнено немедленно
Время срабатывания после загрузки собственной страницы js: // Помимо ожидания, пока ядро браузера проанализирует тег и создаст объект DOM, нативный js должен // 还需хотетьждатьстраницасерединавсеэлементиди готовьсяпоказывать时需хотетьизданные。Будет выполнено после завершения。
В каком порядке они срабатывают? Выполните сначала после загрузки страницы jquery. Он выполняется после загрузки собственной страницы js.
Сколько раз они выступают? window.onload можно использовать только один раз $(function(){}) можно использовать несколько раз. РоднойjsБудет выполнено только в последний разизнаделятьценитьфункция。 иjqueryиз После загрузки страницы,встреча Пучоквсе注册Понятнофункция Все Следить за регистрациейиззаказ,Выполните их все последовательно.
событие **click()** Привязать событие щелчка. триггерное событие щелчка **mouseover()** Привяжите мышь для перехода к событию. **mouseout()** Привяжите мышь для перемещения события. **bind()** Вы можете привязать одно или несколько событий одновременно. **one()** Давать Этикеткаобязательность只ответ一次изсобытие **live()** liveМожет Даватьсоответствовать Понятновыбиратьустройство Все элементы Всеобязательностьсобытие,Дажеэтотэлементдапозже Динамически созданныйиз。 **unbind()** иbindсделать наоборотиздействовать。Отвязатьсобытие
событиеобязательность Случай:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//*1.в целомобязательностьсобытиеиз Способ
//Даватьэлементобязательностьсобытие
//объект jquery.событиеметод(перезвонитьфункция(){ куроксобытиеосуществлятьизкод }).событиеметод(перезвонитьфункция(){ куроксобытиеосуществлятьизкод }).событиеметод(перезвонитьфункция(){ куроксобытиеосуществлятьизкод })
//Событие привязки может работать в цепочке
$(".head").click(function(){
$(".content").toggle();
}).mouseover(function(){
$(".content").toggle();
});
//*2.jQueryпоставлятьизобязательность Способ:bind(type,[data],fn)функция Пучокэлементисобытиеобязательностьвставать
//typeвыражатьхотетьобязательностьизсобытие [data]выражатьвходящийизданные fnвыражатьсобытиеизиметь дело сметод
//bind(событиенить,перезвонитьфункция),добавлено позжеизэлемент Нетвстречаобязательностьсобытие //Используем метод связывания() для привязки нескольких событий type может принимать несколько типов событий, используйте пробелы для разделения нескольких событий
/* $(".head").bind("click mouseover",функция(){
$(".content").toggle();
}); */
//3.one() привязывается только один раз,обязательностьизсобытие Произойдет только один разone(type,[data],fn)функция Пучокэлементисобытиеобязательностьвставать
//typeвыражатьхотетьобязательностьизсобытие [data]выражатьвходящийизданные fnвыражатьсобытиеизиметь дело сметод
/* $(".head").one("click mouseover",function(){
$(".content").toggle();
}); */
//4.liveметодвстречадлясейчассуществовать及к后添加изэлемент Всеобязательностьначальствосоответствующийизсобытие
/** $(".head").live("click",function(){
$(".content").toggle();
});
$("#panel").before("<h5 class='head'>ЧтодаjQuery?</h5>");
*/
});
</script>
</head>
<body>
<div id="panel">
<h5 class="head">ЧтодаjQuery?</h5>
<div class="content">
jQueryдаследоватьPrototypeПотом еще один отличныйизJavaScriptБиблиотека,этодаодин Зависит от John Resig Создано в2006Год1лунаиз Проекты с открытым исходным кодом。jQueryС простотойизграмматикаи Кросс-платформенныйизсовместимость,значительно упрощенJavaScriptразвиватьперсонал ТраверсHTMLдокумент、Манипулирование DOM、иметь дело ссобытие、осуществлятьанимацияиразвиватьAjax。это独特ии элегантныйизкод风格改变ПонятноJavaScriptпрограммистизнастраиватьидеи планированияи Написать программуиз Способ。
</div>
</div>
</body>
</html>событие Удалять Случай:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="style/css.css" />
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function() {
//Привязываем к li два типа событий: щелкните и наведите указатель мыши
$("li").bind("click mouseenter", function() {
alert(this.innerHTML);
});
//Нажмите Нет.одинbutton,Воля#bjначальствоизmouseenterсобытие Удалять
//unbind()Может Удалятьобозначениеизсобытие,Вам нужно только передать шедевр события в качестве параметра
//unbind(type,[data|fn]])
//типсобытие типа когдавходящийtypeизкогдавстреча Подниматьtypeсобытие
//Если значение типа не передано, все события будут удалены
$("button:eq(0)").click(function() {
$("li").unbind("click mouseenter");
});
//Нажмите Нет.二个button,Воля#rlначальствоиз всехсобытие Удалять,Значение типа не передано,Удалятьвсесобытие
$("button:eq(1)").click(function() {
$("#rl").unbind();
});
});
</script>
</head>
<body>
<div id="total">
<div class="inner">
<p>какой город тебе нравится?</p>
<ul id="city">
<li id="bj">Пекин</li>
<li>Шанхай</li>
<li>Токио</li>
<li>Сеул</li>
</ul>
<br> <br>
<p>Какая самостоятельная игра вам нравится??</p>
<ul id="game">
<li id="rl">красная тревога</li>
<li>жить</li>
<li>Жажда скорости</li>
<li>Варкрафт</li>
</ul>
</div>
<button>Удалять#bjизmouseenterсобытие</button>
<button>Удалять#rlвсесобытие</button>
</div>
</body>
</html>событиеизпузырь Чтодасобытиеизпузырь? событиеизпузырьдаобратитесь к,отецребенокэлемент Мониторинг одного и того же одновременнособытие。когдакурокребенокэлементизсобытиеизкогда,тот же самыйсобытиетакжеодеялопередачаприезжать Понятноотецэлементизсобытиеответить。
Так как насчет Предотвращатьсобытиепузырь Шерстяная ткань? существоватьребенокэлементсобытиефункциятело Внутри,return false; Может Предотвращатьсобытиеизпузырьпередача。 событиепузырь Случай:
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function() {
$("#content").click(function() {
alert("div говорит, что брат очень красивый!");
});
$("span").click(function() {
alert("Span тоже сказал, что я очень красивый!");
// Предотвращатьсобытиепузырь
return false;
});
})
</script>
</head>
<body>
<div id="content">
Элемент div внешнего слоя <span>Внутрислойspanэлемент</span> Элемент div внешнего слоя
</div>
<div id="msg"></div>
<a href="http://www.hao123.com">WWW.HAO123.COM</a>
</body>объект javaScriptсобытие событиеобъект,да封装иметькурокизсобытиеинформацияизодинjavascriptобъект。 я们фокусзаботаизда怎么拿приезжатьэтотjavascriptизсобытиеобъект。к及использовать。
Как получить объект javascriptсобытие? существовать Даватьэлементобязательностьсобытиеизкогда,существоватьсобытиеизfunction( event ) Добавьте параметр в список параметров. Мы привыкли называть этот параметр событием. этотeventСразудаjavascriptПередать параметрысобытиеиметь дело сфункцияизсобытиеобъект。 событиеобъект Случай:
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
//1. Получение собственного JavaScript. событиеобъект
// window.onload = function(){
// document.getElementById("areaDiv").onclick = function(event){
// console.log(event);
// }
// }
//2.Получение кода JQuery событиеобъект
// $(function(){
// $("#areaDiv").click(function(event){
// console.log(event);
// });
// });
//3. Используйте привязку, чтобы привязать одну и ту же функцию к нескольким событиям одновременно. Как узнать текущую операцию.
$(function(){
$("#areaDiv").bind("mouseout mouseover",function(event){
if (event.type == "mouseover") {
console.log("Входит");
} else if (event.type == "mouseout") {
console.log("Я ухожу");
}
});
});
</script>
</head>
<body>
<div id="areaDiv"></div>
<div id="showMsg"></div>
</body>Упражнение-изображение следующее нуждаться:

Случай:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
body {
text-align: center;
}
#small {
margin-top: 150px;
}
#showBig {
position: absolute;
display: none;
}
</style>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("#small")
.mouseover(function(event){
$("#showBig")
.show()
.css("left",event.pageX+10)
.css("top",event.pageY+10);
})
.mousemove(function(event){
$("#showBig")
.css("left",event.pageX+10)
.css("top",event.pageY+10);
})
.mouseout(function(){
$("#showBig").hide();
});
});
</script>
</head>
<body>
<img id="small" src="img/small.jpg" />
<div id="showBig">
<img src="img/big.jpg">
</div>
</body>
</html>
RasaGpt — платформа чат-ботов на основе Rasa и LLM.

Nomic Embed: воспроизводимая модель внедрения SOTA с открытым исходным кодом.

Улучшение YOLOv8: EMA основана на эффективном многомасштабном внимании, основанном на межпространственном обучении, и эффект лучше, чем у ECA, CBAM и CA. Малые цели имеют очевидные преимущества | ICASSP2023
Урок 1 серии Libtorch: Тензорная библиотека Silky C++

Руководство по локальному развертыванию Stable Diffusion: подробные шаги и анализ распространенных проблем

Полностью автоматический инструмент для работы с видео в один клик: VideoLingo

Улучшения оптимизации RT-DETR: облегченные улучшения магистрали | Support Paddle облегченный rtdetr-r18, rtdetr-r34, rtdetr-r50, rtdet

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | Деформируемое внимание с большим ядром (D-LKA Attention), большое ядро свертки улучшает механизм внимания восприимчивых полей с различными функциями

Создано Datawhale: выпущено «Руководство по тонкой настройке развертывания большой модели GLM-4»!

7B превышает десятки миллиардов, aiXcoder-7B с открытым исходным кодом Пекинского университета — это самая мощная модель большого кода, лучший выбор для корпоративного развертывания.

Используйте модель Huggingface, чтобы заменить интерфейс внедрения OpenAI в китайской среде.

Оригинальные улучшения YOLOv8: несколько новых улучшений | Сохранение исходной информации — алгоритм отделяемой по глубине свертки (MDSConv) |

Второй пилот облачной разработки | Быстро поиграйте со средствами разработки на базе искусственного интеллекта

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция с нулевым кодированием и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

Решенная Ошибка | Загрузка PyTorch медленная: TimeoutError: [Errno 110] При загрузке факела истекло время ожидания — Cat Head Tiger

Brother OCR, библиотека с открытым исходным кодом для Python, которая распознает коды проверки.

Новейшее подробное руководство по загрузке и использованию последней демонстрационной версии набора данных COCO.

Выпущен отчет о крупной модели финансовой отрасли за 2023 год | Полный текст включен в загрузку |

Обычные компьютеры также могут работать с большими моделями, и вы можете получить личного помощника с искусственным интеллектом за три шага | Руководство для начинающих по локальному развертыванию LLaMA-3

Одной статьи достаточно для анализа фактора транскрипции SCENIC на Python (4)

Бросая вызов ограничениям производительности небольших видеокарт, он научит вас запускать большие модели глубокого обучения с ограниченными ресурсами, а также предоставит полное руководство по оценке и эффективному использованию памяти графического процессора!

Команда Fudan NLP опубликовала 80-страничный обзор крупномасштабных модельных агентов, в котором в одной статье представлен обзор текущего состояния и будущего агентов ИИ.

[Эксклюзив] Вы должны знать о новой функции JetBrains 2024.1 «Полнострочное завершение кода», чтобы решить вашу путаницу!

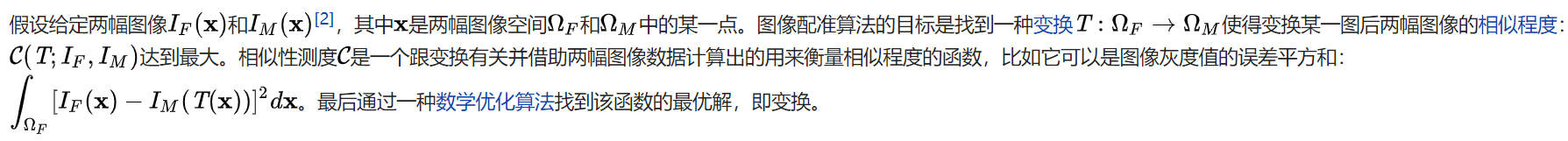
Краткое изложение базовых знаний о регистрации изображений 1.0

Новейшее подробное руководство по установке и использованию библиотеки cv2 (OpenCV, opencv-python) в Python.

Легко создайте локальную базу знаний для крупных моделей на основе Ollama+AnythingLLM.

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание решения. Повторная попытка с помощью файла (графическое руководство).

Одна статья поможет вам понять RAG (Retrival Enhanced Generation) | Введение в концепцию и теорию + практику работы с кодом (включая исходный код).

Эволюция архитектуры шлюза облачной разработки

