В чем разница между межцикловым джиттером и размахом джиттера?
На следующем рисунке показана основная концепция джиттера тактового сигнала. Если предположить, что ФАПЧ генерирует тактовую частоту 100 МГц, период составит 10 нс. В идеале нарастающий фронт тактового сигнала будет происходить через 0, 10, 20, 30 нс и т. д. Однако ФАПЧ не является идеальным источником тактовой частоты, поэтому фактический фронт тактового сигнала может составлять 0 нс, 9,9 нс, 20,1 нс, 29,8 нс и т. д. Другими словами, фактический фронт тактовой частоты будет находиться в диапазоне от nT-джиттера до nT+джиттера (где n — целое число). Следует отметить, что неопределенность фронта тактового сигнала на рисунке действительна как для нарастающего фронта тактового сигнала, так и для спадающего фронта тактового сигнала. Первый — это джиттер полного цикла, а второй — джиттер полупериода. Для удобства мы обсуждаем только джиттер полного цикла.

Несколько типов джиттера часов:
периодическое дрожание
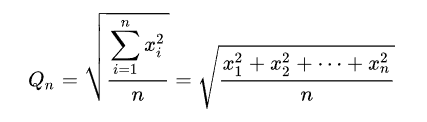
периодическое Определение дрожания — это отклонение фактического периода тактового сигнала от среднего периода этого тактового сигнала, то есть Т1-Тавг, Т2-Тавг, Т3-Тавг, ..., ТН-Тавг (где Тавг — средний период) . Это на самом деле периодическое Один из способов расчета дрожания называется пиковое периодическое. дрожание(Peak-to-peak jitter)。периодическое дрожание также можно использовать RMS (Root Mean Квадрат, среднее квадратическое, также известное как среднеквадратичное) периодическое дрожание для расчета. Формула расчета представлена на рисунке ниже. В формуле xi представляет пик периодического периода. дрожание。

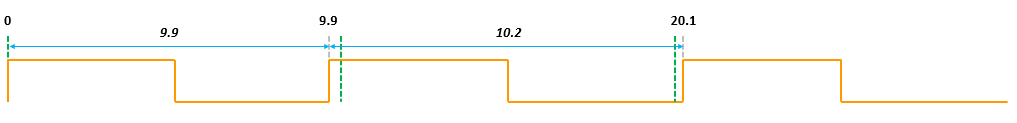
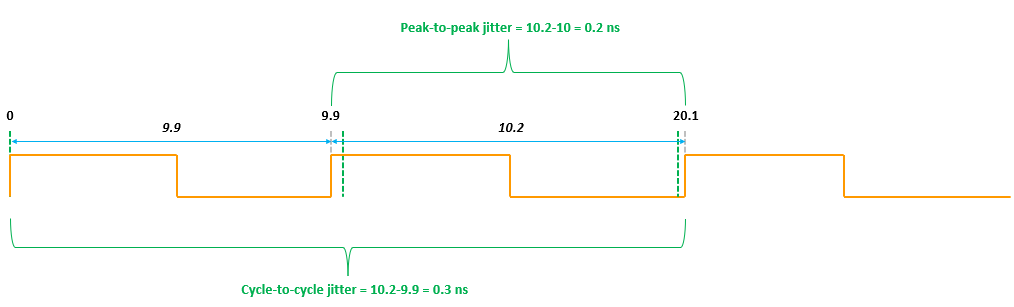
На рисунке ниже показан пик периодического периода. дрожание。Зеленая пунктирная линия на рисунке — идеальное положение нарастающего фронта тактового сигнала.,Серая пунктирная линия — фактическое положение нарастающего фронта. Тавг равен (9,9+10,2)/2.,T1=9.9,T2=10.2,Таким образом можно рассчитать T1-Tavg и T2-Tavg. Во время фактического измерения необходимо выбрать несколько периодов выборки.

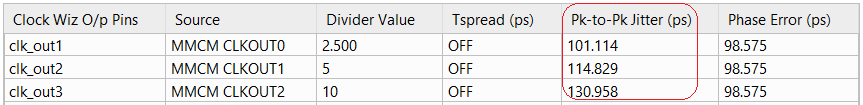
В жизни Clocking Wizard В IP будет указано размах сгенерированного тактового сигнала. дрожание, как показано ниже.

соседнийпериодическое дрожание
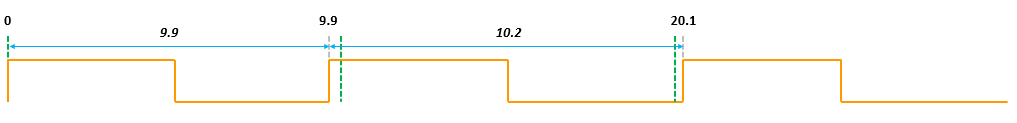
соседнийпериодическое дрожание(Cycle-to-cycle джиттер), как следует из названия, относится к разнице в длине цикла между двумя соседними тактовыми циклами, как показано на рисунке ниже. Длина первого такта равна 9,9 нс, а длина второго такта, примыкающего к нему, равна 10,2 нс, поэтому соседнее периодическое дрожание составляет 10,2-9,9=0,3нс. Во время фактического измерения необходимо выбрать несколько периодических образцов. Обратите внимание, что соседнее периодическое дрожание Толькососредоточиться Изменение длины цикла между двумя последовательными циклами, не относительно каких-либо идеальных часов. Нетрудно найти, что соседнее периодическое дрожание Это Фэнфэнпериодическое Отличие дрожания:
(T1-Tavg)-(T2-Tavg)=T1-T2

наконец,Мы можем использовать одну картинку, чтобы показать разницу между периодическим дрожанием Фэнфэн и соседним периодическим дрожанием.,Как показано ниже.

Авторские права @ Технологическая станция FPGA
По вопросам перепечатки пишите в личное сообщение | Перепечатка разрешена только после получения разрешения.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


