Увеличьте прибыль от простаивающих серверов! Руководство по строительству хост-системы пагоды Моне MNBT!
Предисловие: В обычное время мы можем купить много серверов, но после их покупки они могут остаться пылиться. Чтобы максимизировать преимущества наших серверов, а также поделиться ими с другими, мы используем mnbt для распространения. могут распространяться среди других бесплатно.
Адрес проекта:https://mf.mengnai.top/
1.Что такое МНБТ
Хост-система Monáe Pagoda, называемая MNBT, представляет собой систему, специально предназначенную для пользователей, позволяющих конвертировать одну или несколько панелей Pagoda в хосты для продажи и управления! Он всегда имел открытый исходный код, был бесплатным, простым в использовании и постоянно обновлялся, чтобы завоевать признание и доверие пользователей.
2. Есть ли какие-либо требования к хостинг-серверу?
Требования очень низкие, просто установите панель-пагоду!
3. Учебное пособие по сборке
1. Монтаж панелей-пагод.
В качестве примера мы возьмем систему Centos. Сначала откройте официальный сайт Pagoda.


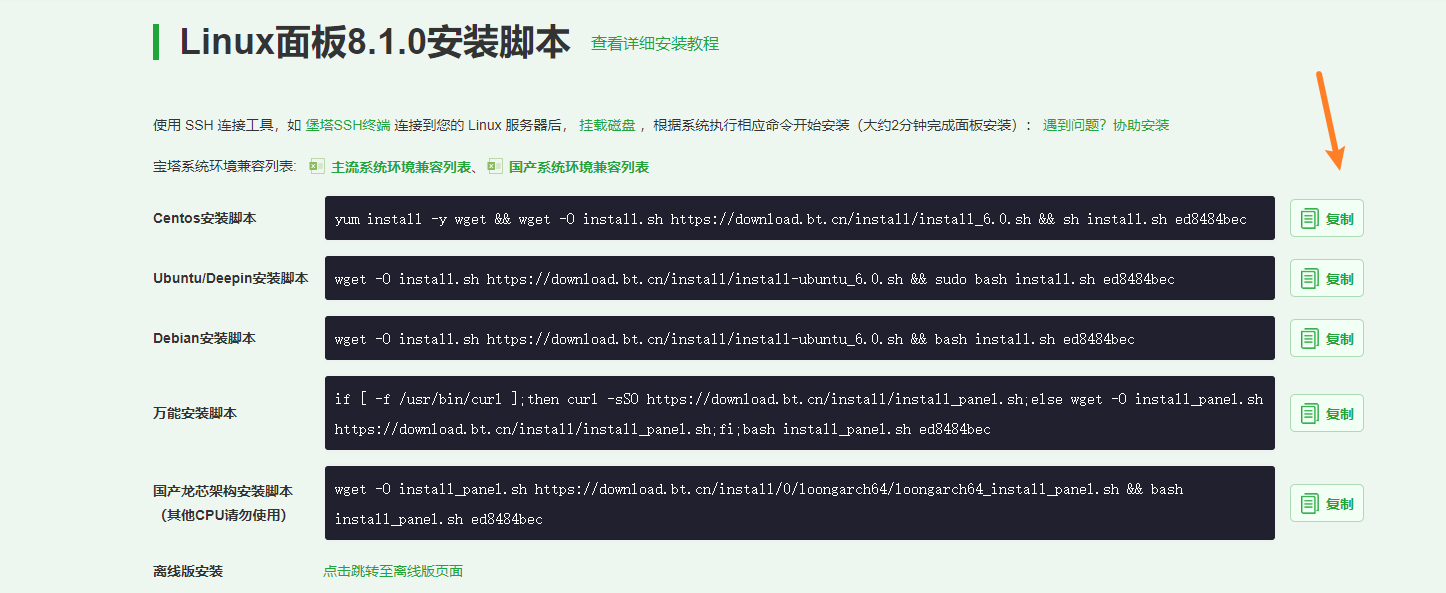
Выполняем последовательно описанные выше действия. После копирования инструкций подключаемся к серверу и вставляем инструкцию для установки.
После завершения установки появится адрес доступа и пароль учетной записи внешней сети сервера Pagoda.
2. Создайте МНБТ
После того, как панель пагоды установлена, открываем панель пагоды.

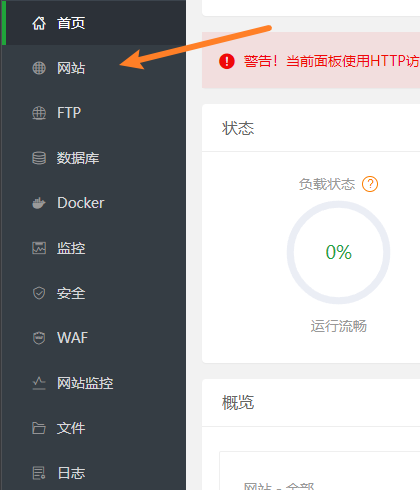
Нажмите «Веб-сайт» слева, затем нажмите «Новый сайт».

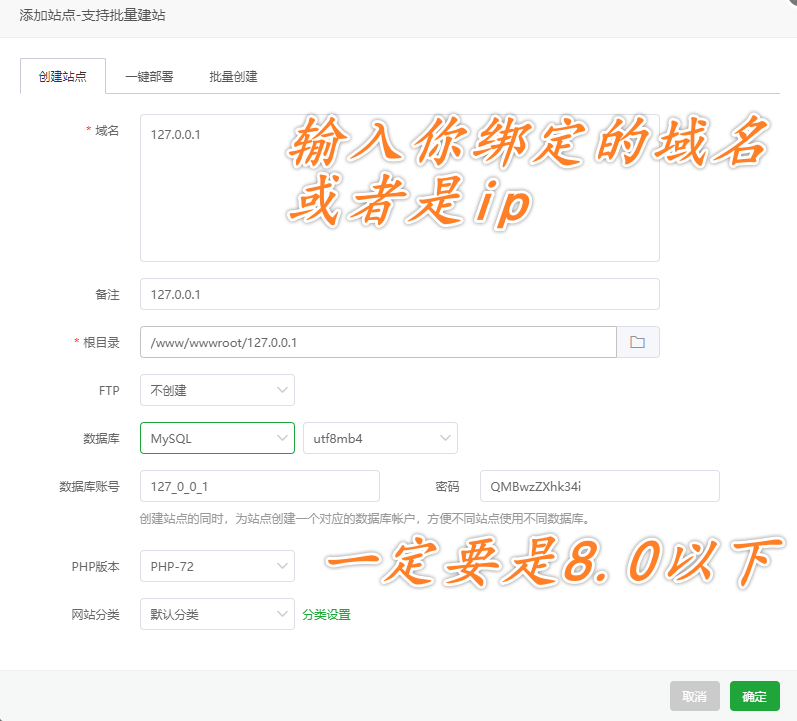
Здесь необходимо отметить, что версия PHP должна быть ниже 8.0. После фактического тестирования ошибки появятся в версии 8.0 и выше.
Затем выберите MySQL в качестве базы данных.
В качестве имени домена укажите свой IP-адрес или имя домена, к которому вы привязали IP-адрес.
После написания нажимаем Подтвердить

Нажмите «Корневой каталог», чтобы войти в корневой каталог веб-сайта.
Затем открываем официальный сайт mnbt для загрузки исходного кода.

После скачивания загружаем его в корневой каталог сайта и разархивируем.

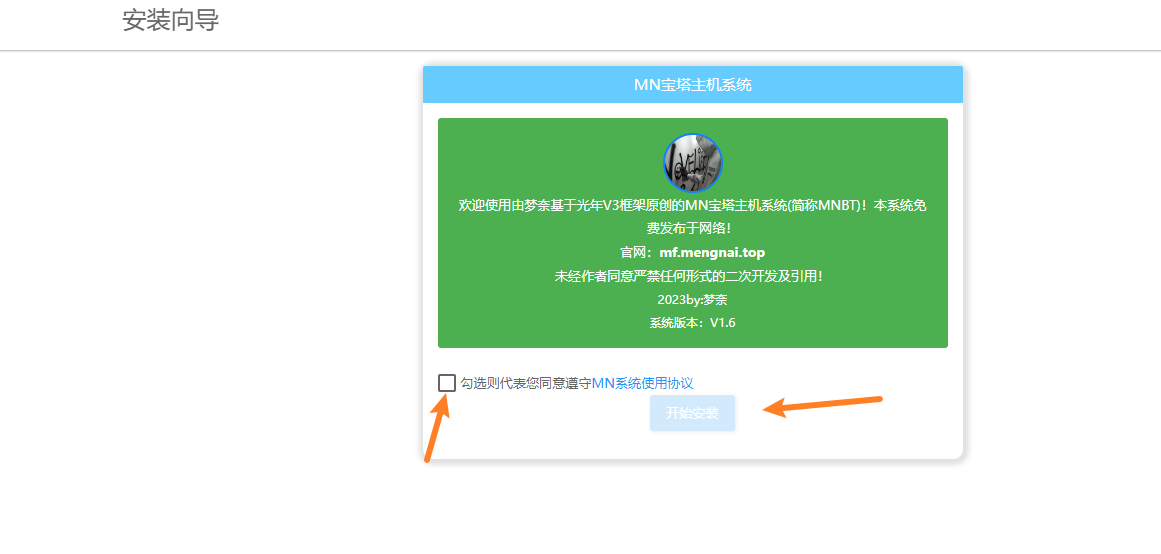
На этом этапе мы можем нормально войти в процесс установки, получив доступ к IP-адресу или имени домена.

Установите флажок, чтобы согласиться с соглашением и начать установку.

Первый шаг — получить некоторую информацию о вашем сервере. Обратите внимание, что версия php должна быть больше 7.2 и меньше 8.0.
тогда следующий шаг

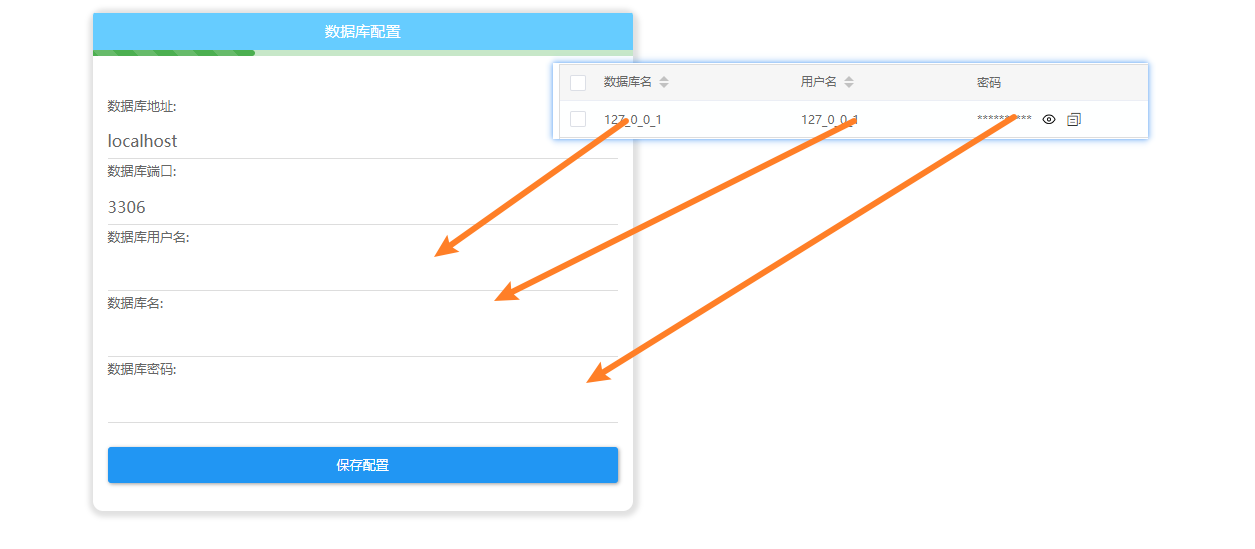
Этот шаг заключается в заполнении базы данных, просто заполняйте ее поочередно согласно схеме.
Затем сохраните конфигурацию
После сохранения конфигурации она установится автоматически, после чего мы сможем войти в фоновый режим.
Пароль учетной записи по умолчанию — admin 123456.

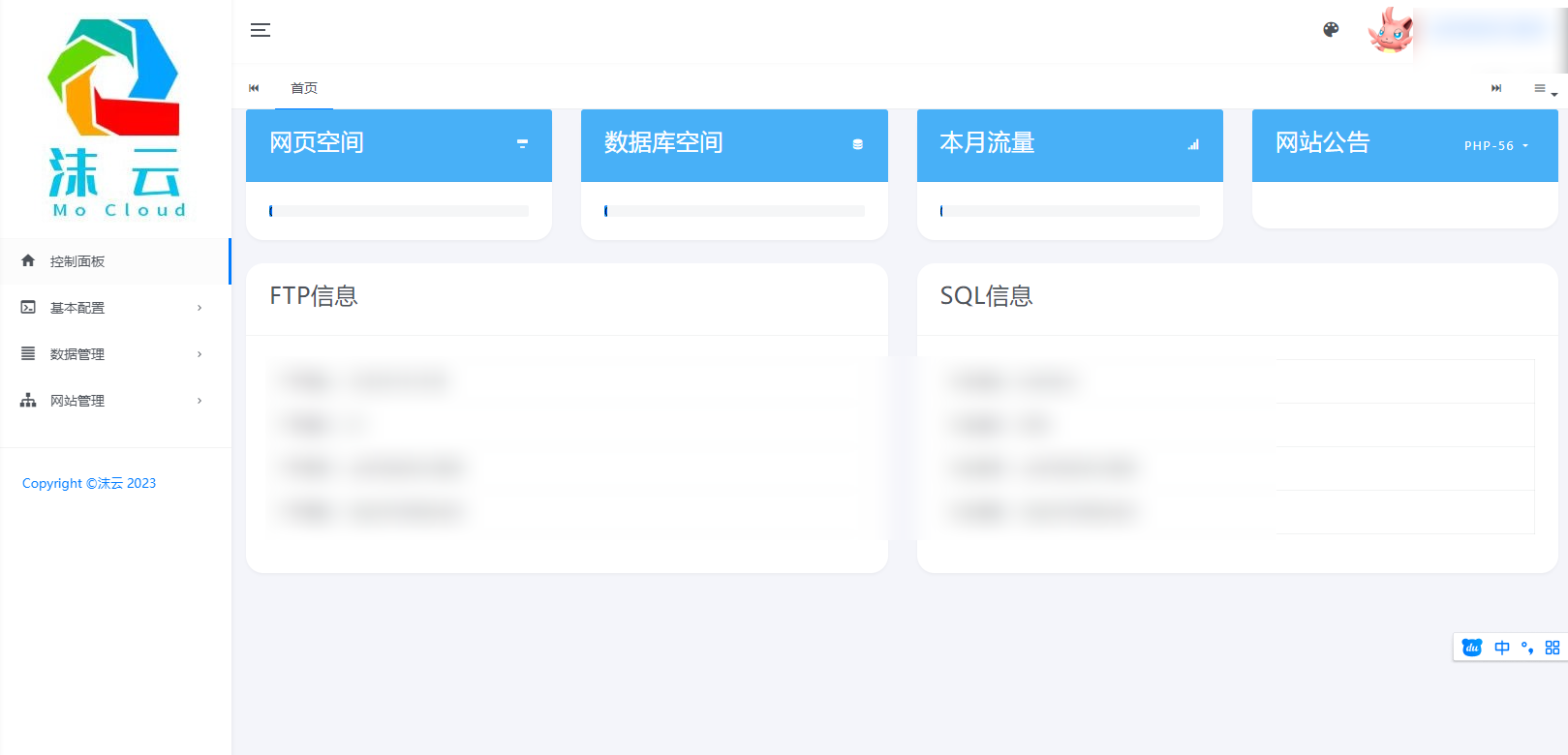
Вот как это выглядит, когда мы входим в фоновый режим. Сначала нам нужно настроить некоторые элементы.
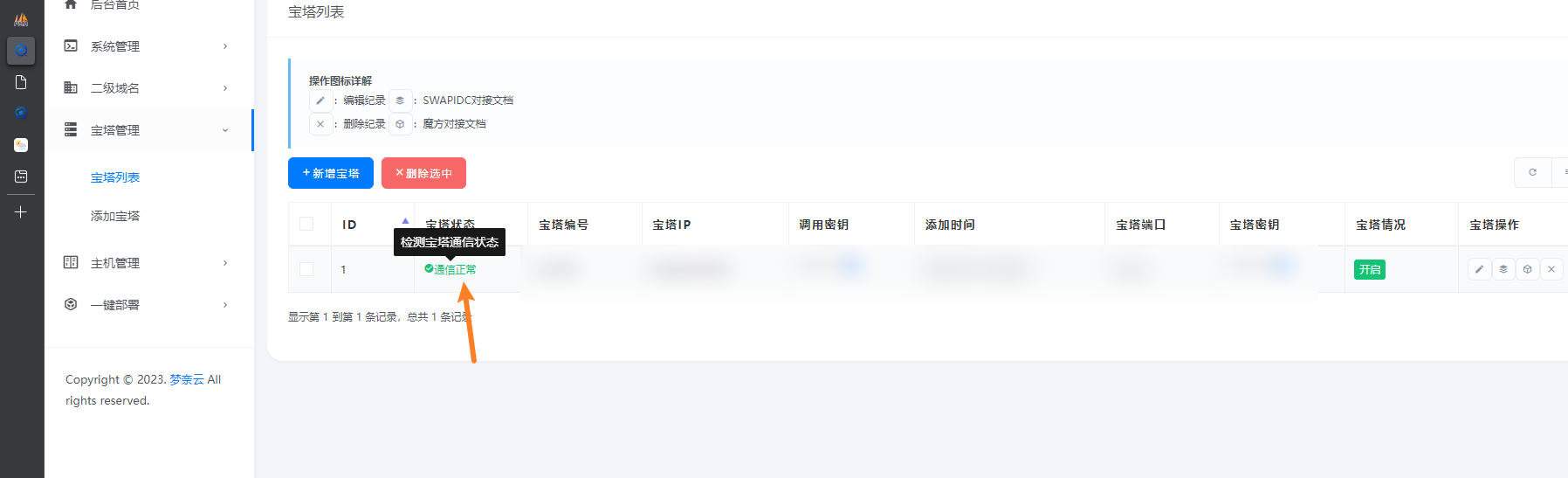
Нажмите «Управление пагодой», чтобы добавить пагоду.

Затем мы можем заполнить элементы внутри в соответствии с реальной ситуацией.
Ключ Pagoda должен быть сгенерирован в разделе Pagoda Settings-api key-interface key.

Если ничего не произойдет, наш окончательный эффект должен быть таким же, как на картинке выше. Если это произойдет, это означает, что наша ссылка на пагоду успешна.
3. Добавьте мини-хост-пагоду
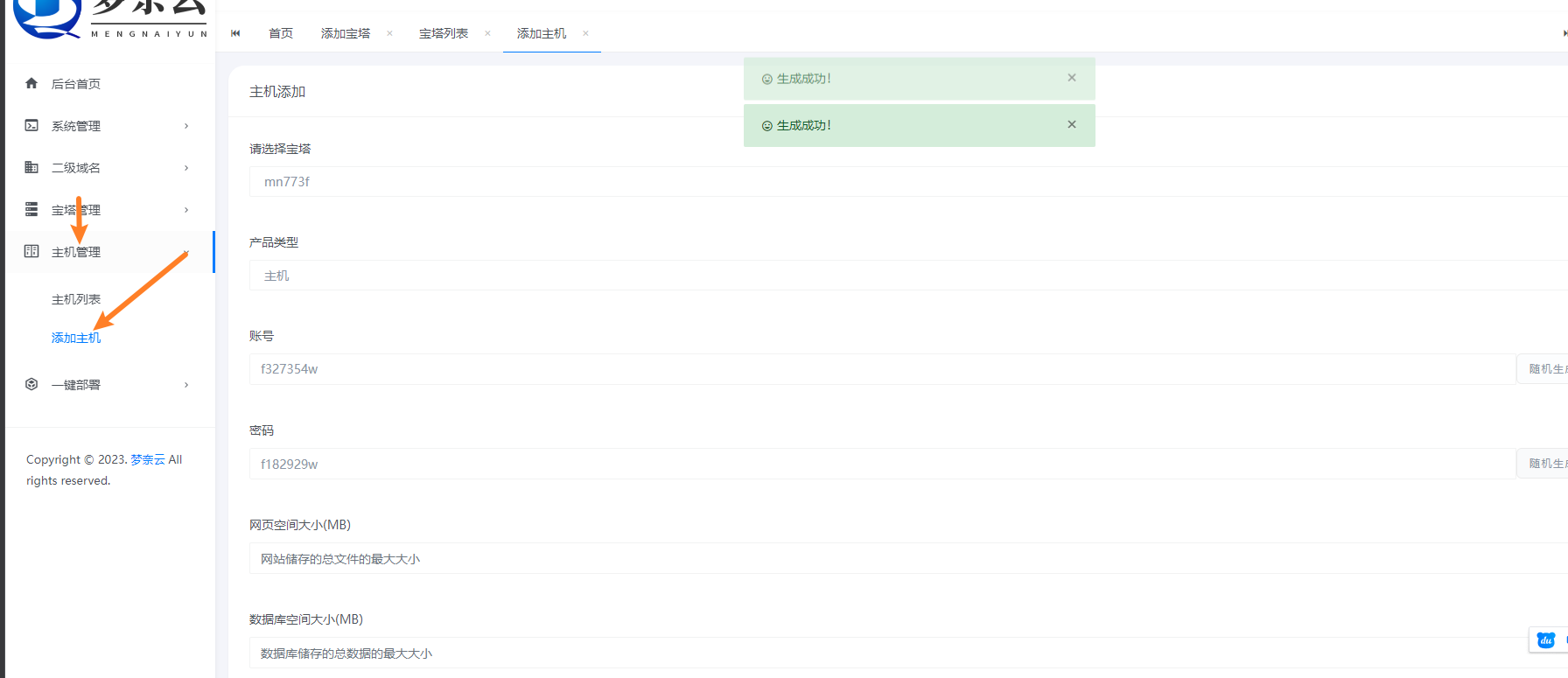
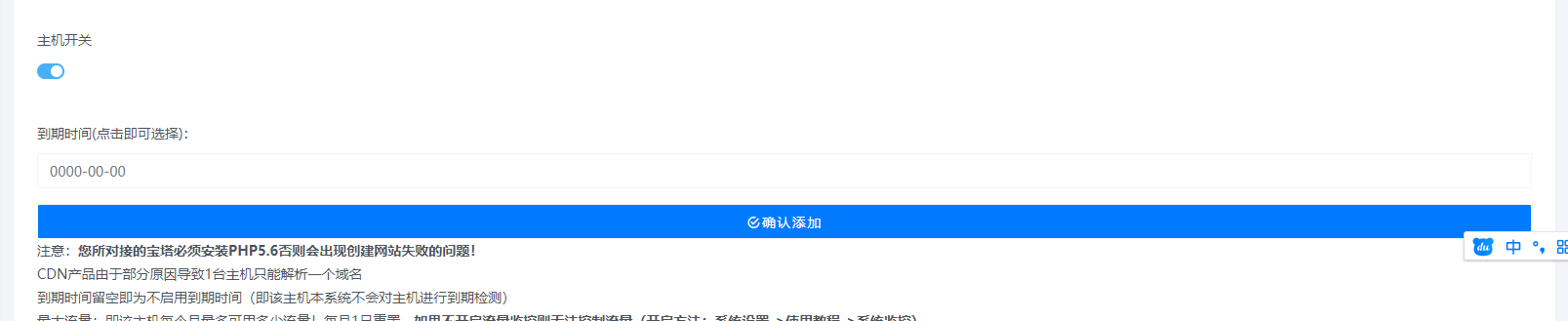
Нажимаем на управление хостом и добавляем пагоду

Затем заполняем элементы конфигурации так, как нам нужно, и, наконец, нажимаем «Подтвердить» для добавления.

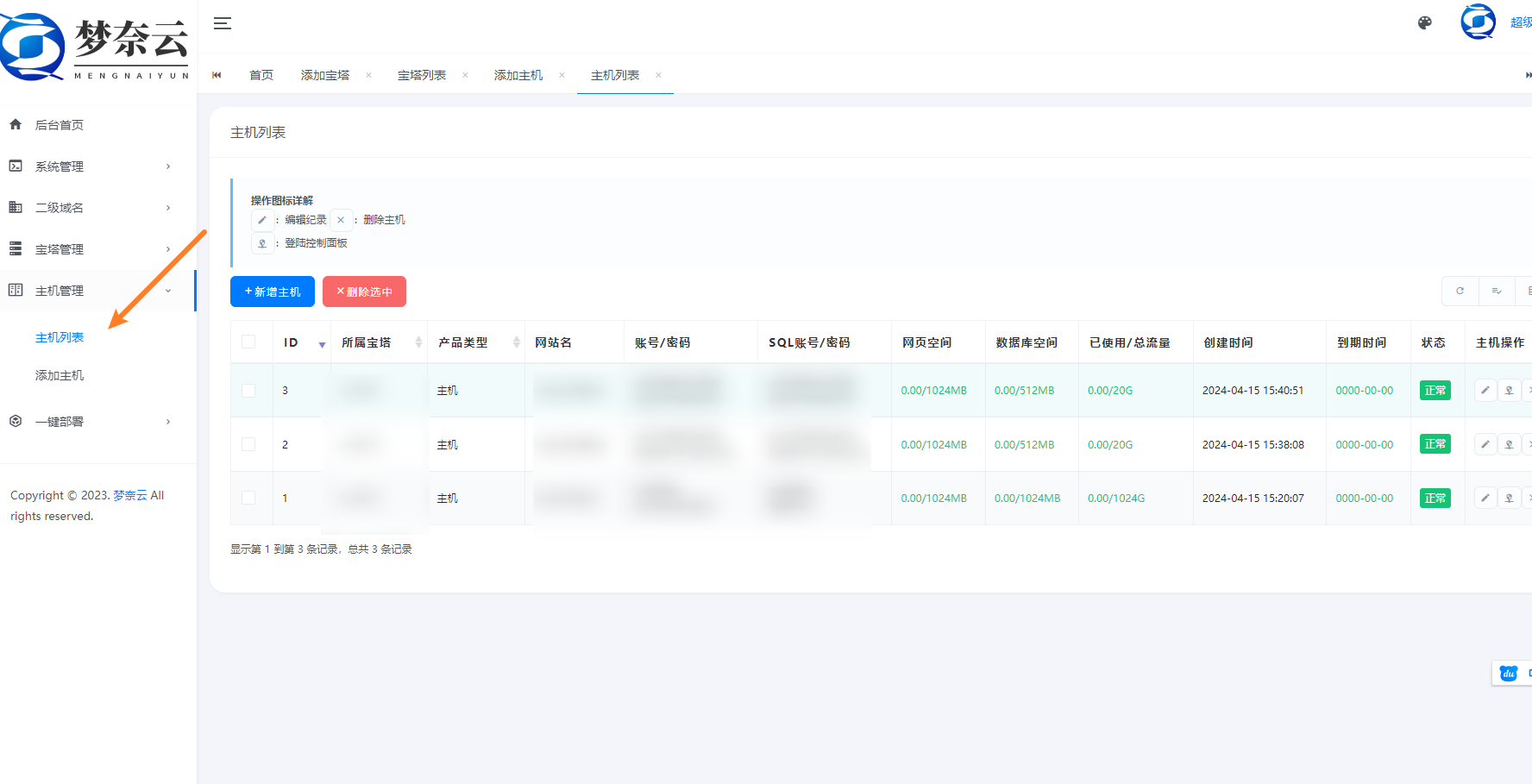
Тогда мы сможем увидеть наш хост в списке хостов.

Нажмите на панель входа, чтобы войти без пароля, что очень удобно.

визуализации

Здесь вы можете свободно переключать версию PHP, и она будет иметь столько же версий, сколько имеет ваш хост-компьютер.

На этом урок заканчивается. Надеюсь, он вам всем понравится.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


