Установка программной маршрутизации iStoreOS и облегченной системы NAS под ESXi8
1. Об iStoreOS
Цель iStoreOS — предоставить маршрутизатор и легкую систему NAS, которую сможет использовать каждый. Будь то маршрутизатор или NAS, у вас будет одинаковый опыт работы.

(Нажмите на картинку, чтобы увеличить ее)
Сама система имеет открытый исходный код и бесплатна. Текущий код системы доступен по адресу https://github.com/istoreos/istoreos.
Официальный адрес сайта
https://www.istoreos.com/
Связанные документы
https://doc.linkease.com/zh/guide/istoreos/
2. Следующее введение находится в разделе «Установка». программной маршрутизации iStoreOS и облегченной системы NAS под ESXi8
Конкретные шаги заключаются в следующем:
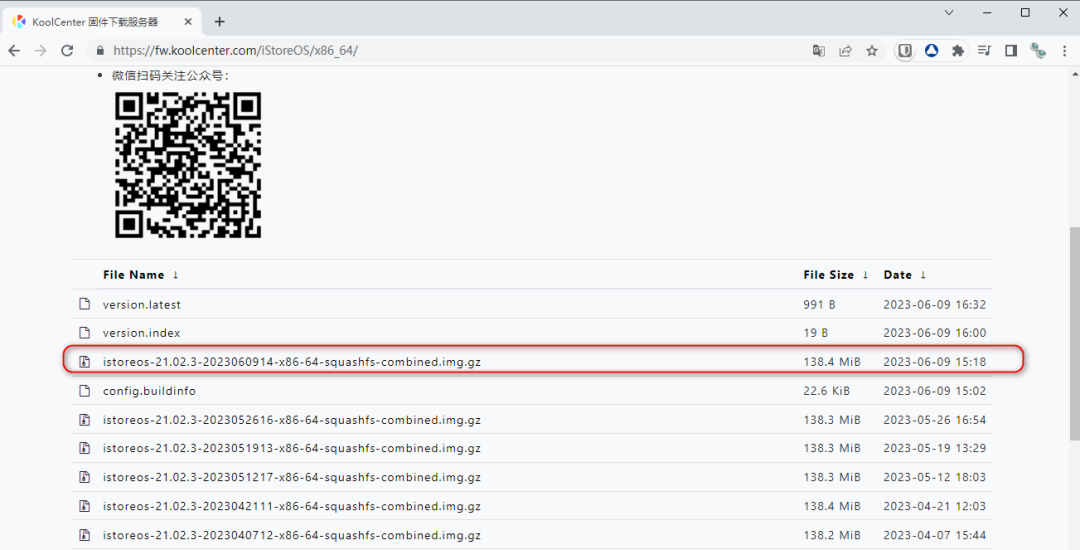
1. Загрузите последнюю версию прошивки для x86-64.
istoreos-21.02.3-2023060914-x86-64-squashfs-combined.img.gz
Адрес загрузки зеркала
https://fw.koolcenter.com/iStoreOS/x86_64/
Последний адрес прошивки x86-64 на данный момент
https://fw0.koolcenter.com/iStoreOS/x86_64/istoreos-21.02.3-2023060914-x86-64-squashfs-combined.img.gz

(Нажмите на картинку, чтобы увеличить ее)
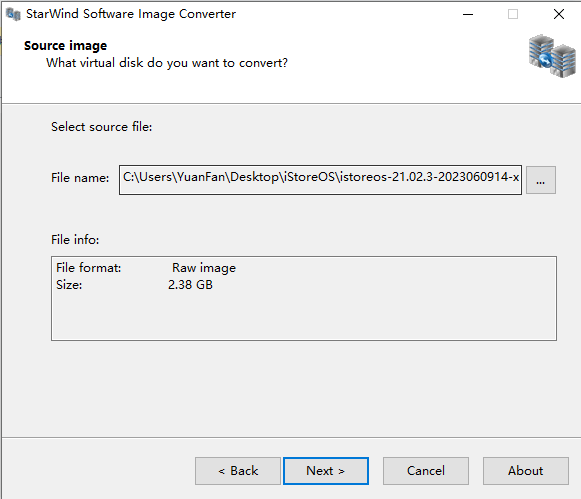
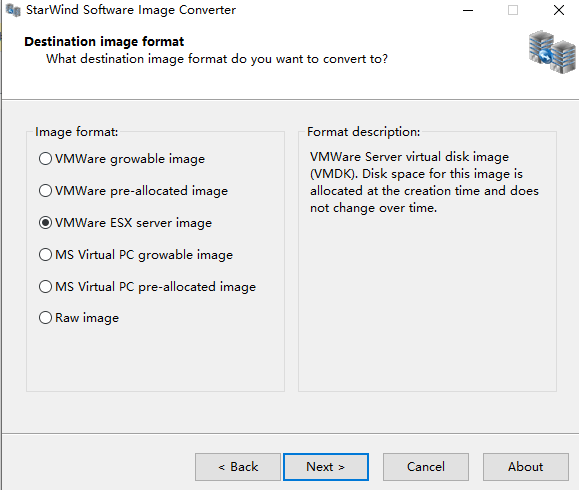
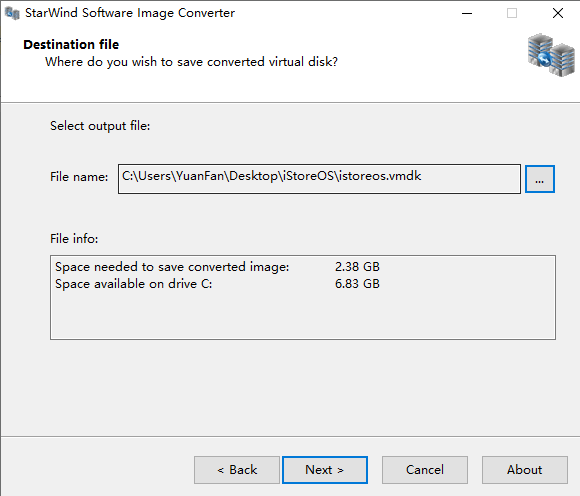
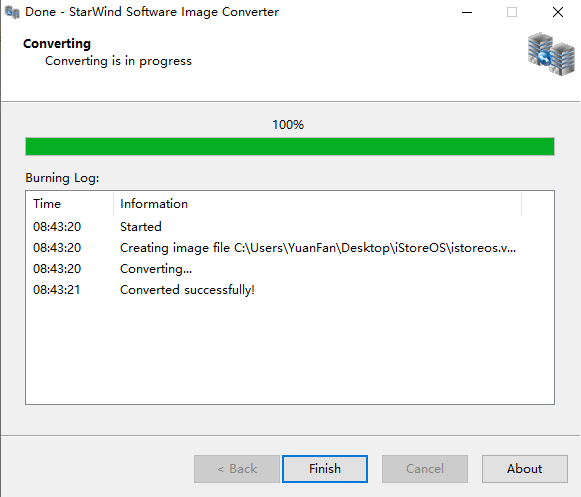
2. Используйте инструмент StarWindConverter.exe для преобразования в файл образа ESXi.

(Нажмите на картинку, чтобы увеличить ее)

(Нажмите на картинку, чтобы увеличить ее)

(Нажмите на картинку, чтобы увеличить ее)

(Нажмите на картинку, чтобы увеличить ее)
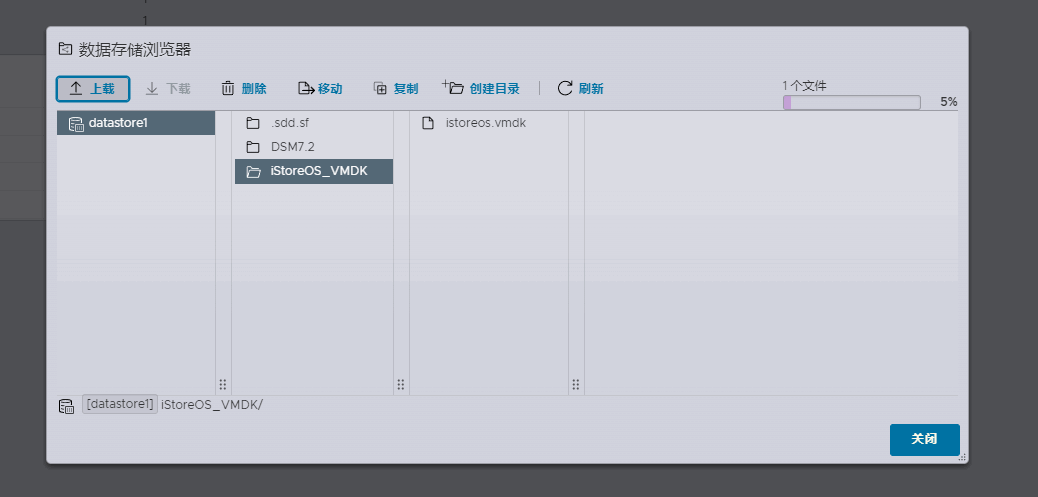
3. Загрузите файл изображения в хранилище данных ESXi.
Загрузите два файла vmdk, созданные на предыдущем шаге, в хранилище данных ESXi.

(Нажмите на картинку, чтобы увеличить ее)

(Нажмите на картинку, чтобы увеличить ее)
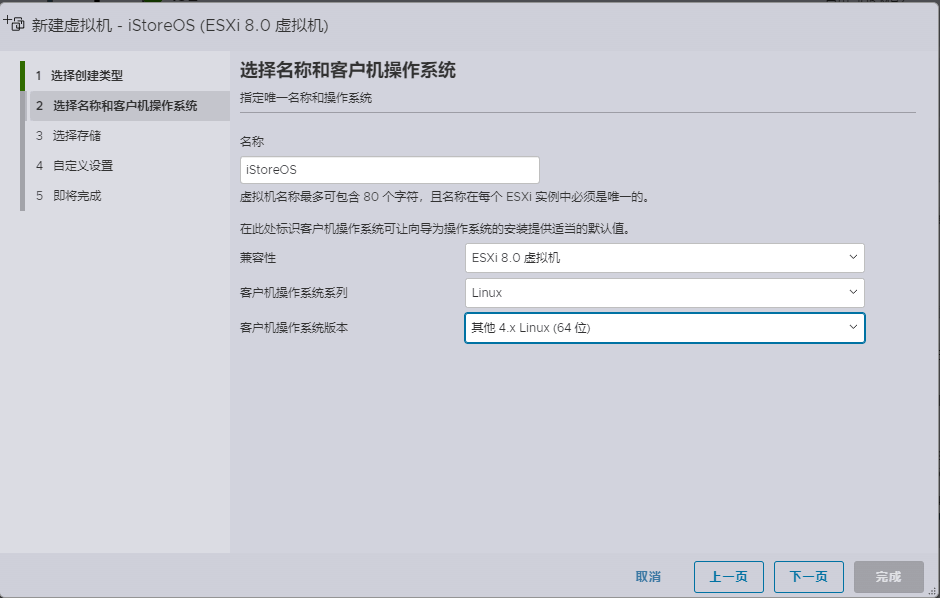
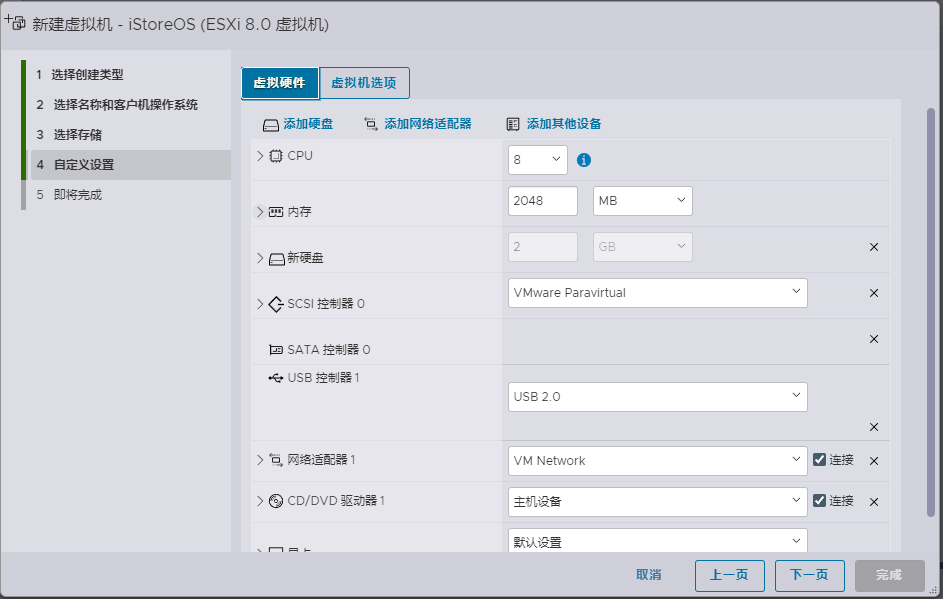
4. Создайте новую виртуальную машину iStoreOS.

(Нажмите на картинку, чтобы увеличить ее)

(Нажмите на картинку, чтобы увеличить ее)
Используйте существующий жесткий диск, а затем укажите файл istoreos.vmdk, указанный выше.
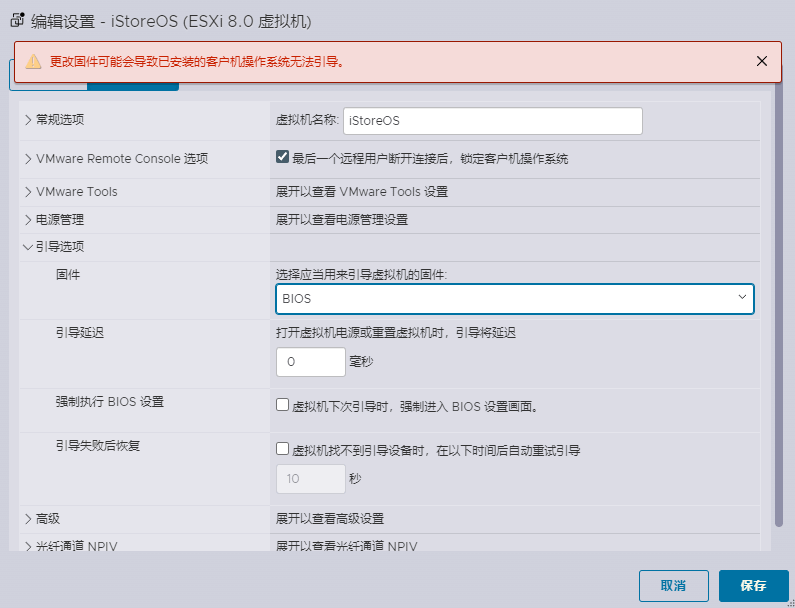
Параметры загрузки установлены в BIOS

(Нажмите на картинку, чтобы увеличить ее)
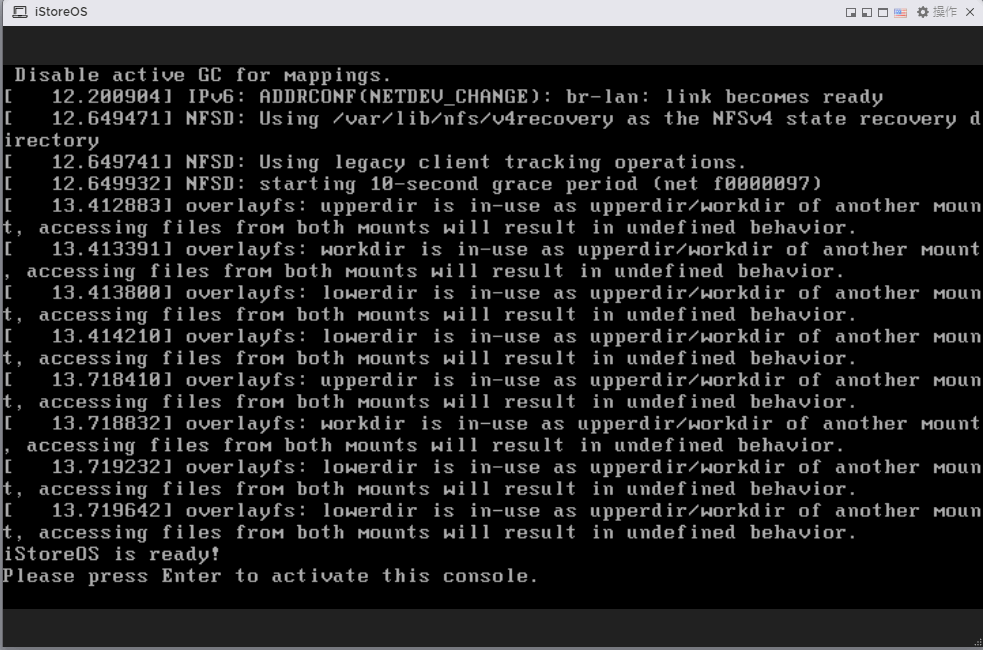
5. Запустите виртуальную машину iStoreOS.

(Нажмите на картинку, чтобы увеличить ее)

(Нажмите на картинку, чтобы увеличить ее)
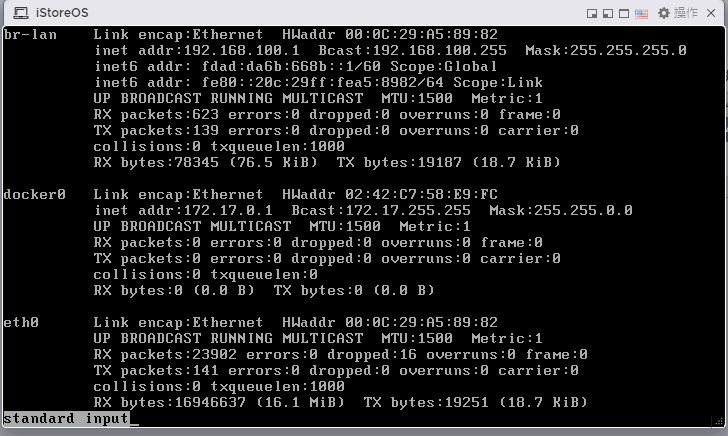
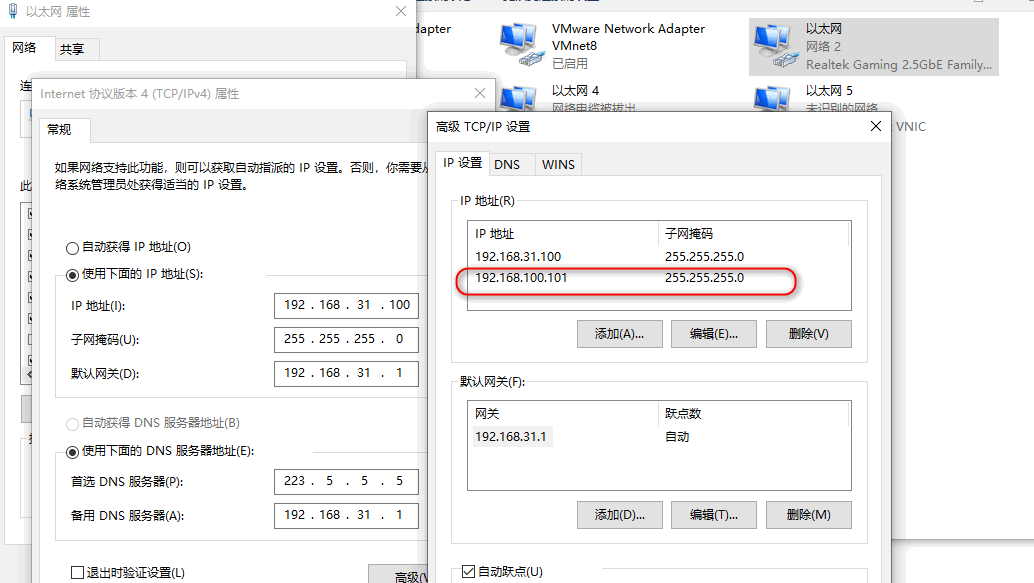
Начальный адрес интерфейса — 192.168.100.1.
Добавьте адрес 192.168.100.X на локальный компьютер.

(Нажмите на картинку, чтобы увеличить ее)
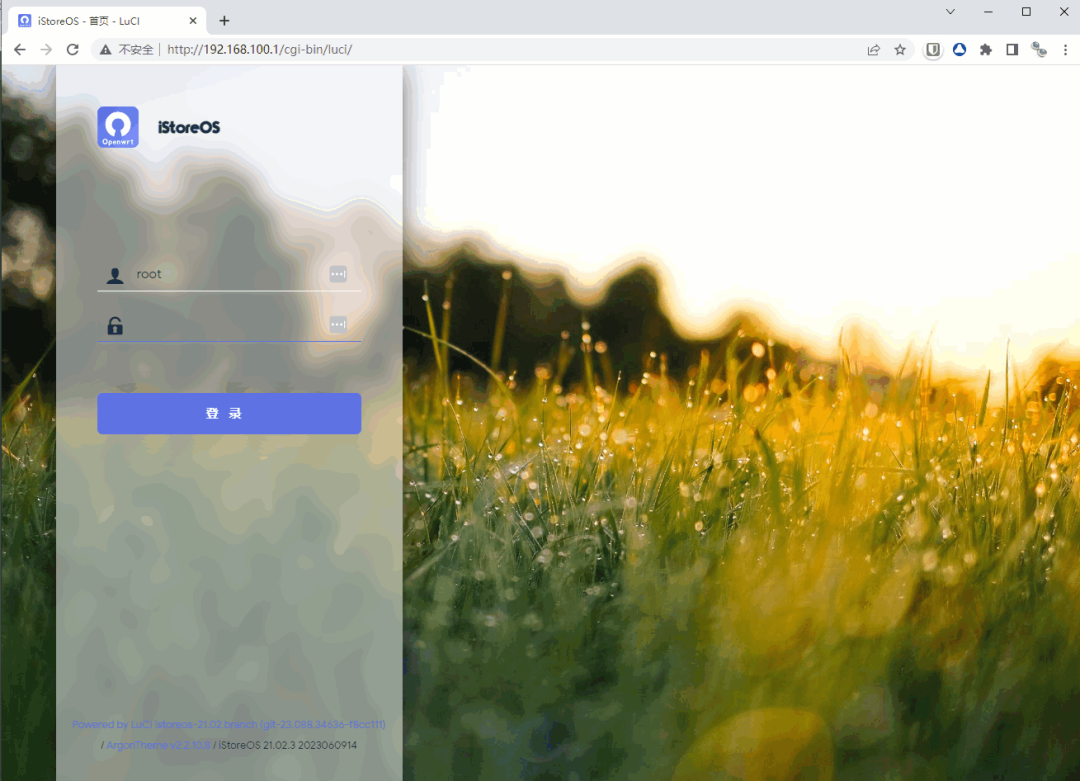
Вход в браузер http://192.168.100.1 пароль учетной записи root/пароль

(Нажмите на картинку, чтобы увеличить ее)

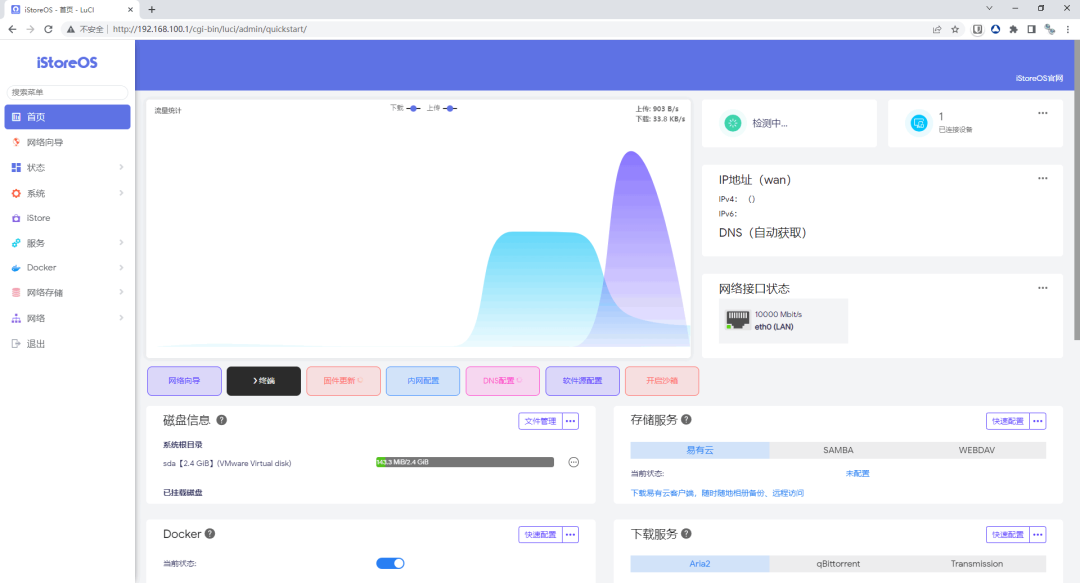
(Нажмите на картинку, чтобы увеличить ее)
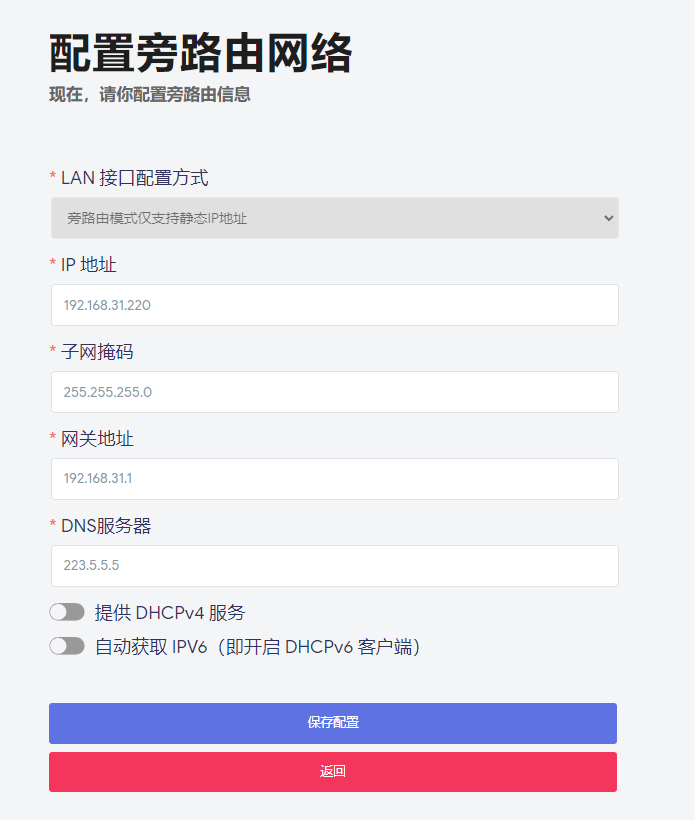
Я установил его здесь как обходной маршрут

(Нажмите на картинку, чтобы увеличить ее)
Таким образом устанавливается мягкая маршрутизация iStoreOS и легкая система NAS.
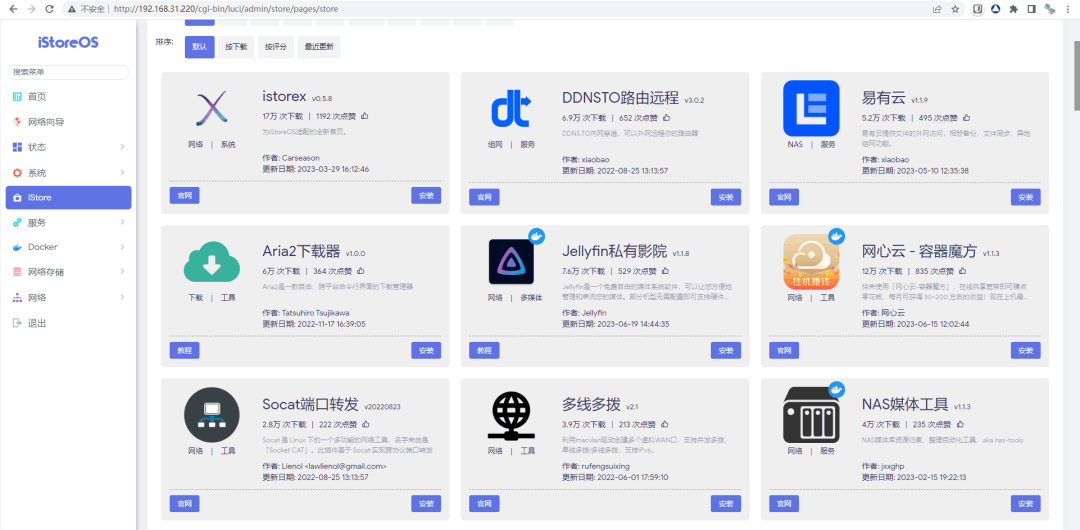
В магазине приложений имеется множество плагинов приложений, и вы можете свободно ими пользоваться.

(Нажмите на картинку, чтобы увеличить ее)

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


