Установите Redis с помощью Docker (действительно в личном тесте)
Оглавление
- 1 установка
1 установка
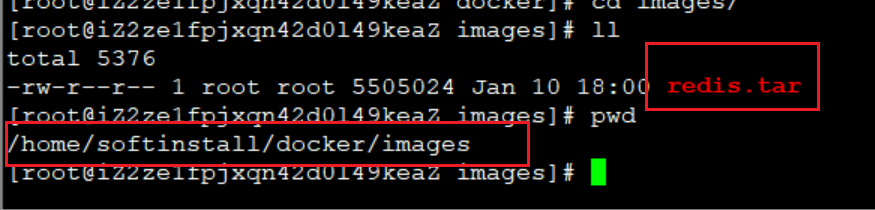
1. Загрузите пакет redis tar на сервер.

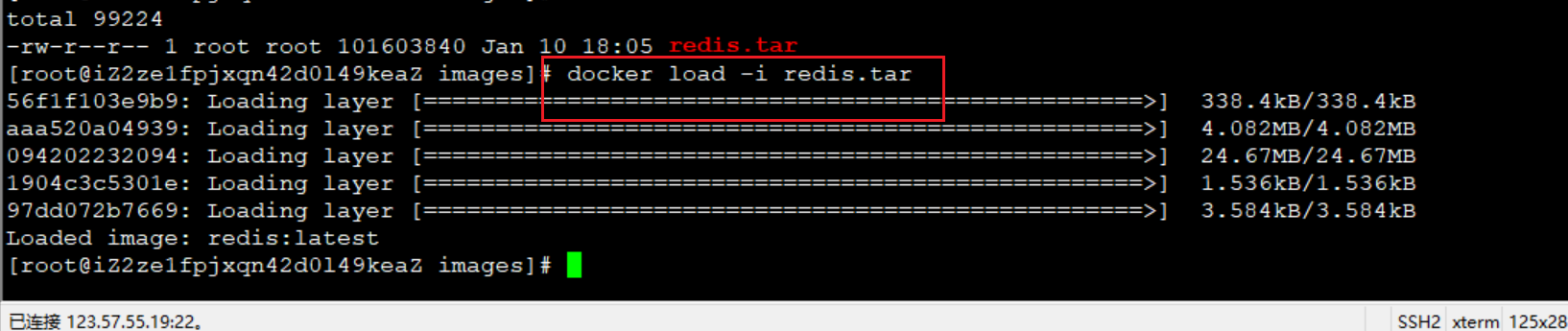
После загрузки tar-пакета превратите его в зеркало. Введите образы докера и обнаружите, что в данный момент изображения нет. Теперь превратите пакет tar в изображение.
docker load -i redis.tar
Вышеупомянутое превращает пакет tar в зеркало.
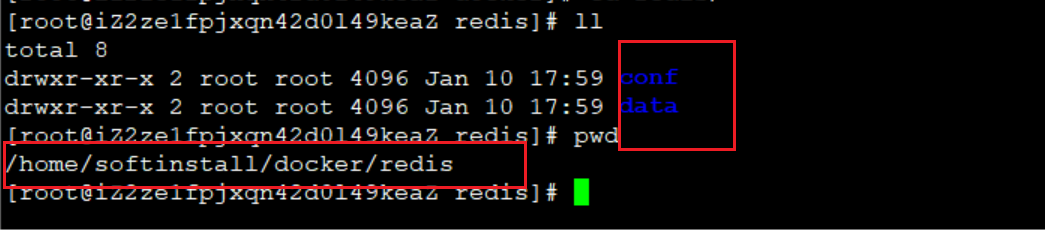
Теперь найдите место на хост-компьютере для хранения данных и файлов конфигурации Redis.

В этом месте на хост-компьютере база данных хранит данные.
Поскольку нам нужно использовать Docker-compose для управления контейнерами, нам нужно использовать Docker-compose;
Нам нужно найти место специально для размещения каждого файла yml. Теперь есть файл компоновки yml о Redis, который используется для управления им.
version: "2"
services:
redis:
image: redis
hostname: redis
container_name: redis
restart: always
ports:
- "16379:6379"
volumes:
- /home/softinstall/docker/redis/data:/data
- /home/softinstall/docker/redis/conf/redis.conf:/etc/redis/redis.conf
environment:
- TZ=Asia/Shanghaiосуществлять
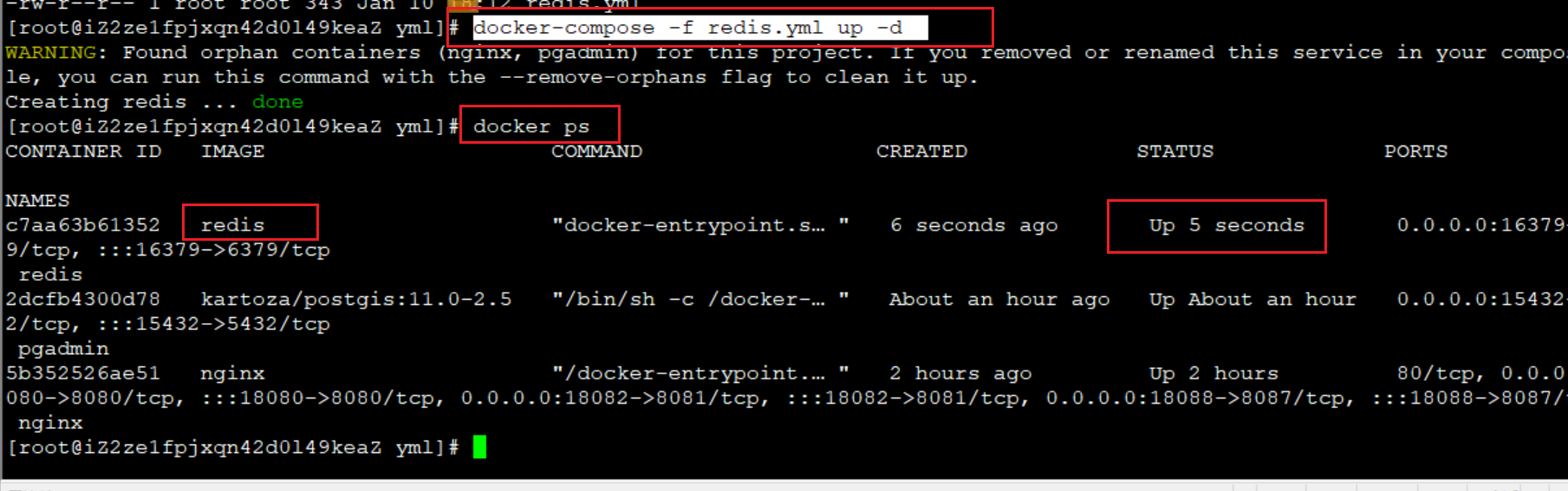
docker-compose -f redis.yml up -d
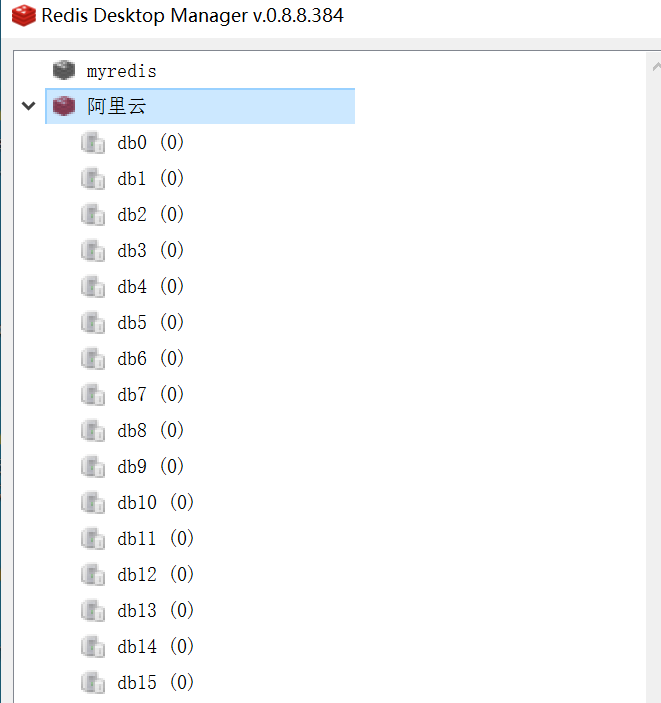
Используйте инструменты визуализации для связи

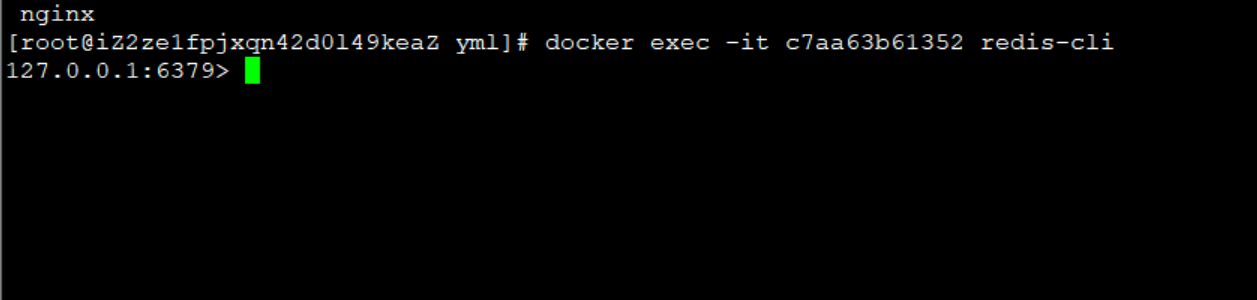
Если вы хотите использовать команду для входа
docker exec -it <container_id_or_name> redis-cli
docker exec -it c7aa63b61352 redis-cli
Вышеописанное завершает установку

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


