Установите маску Magisk и активируйте EdXpose на Android
Симулятор: Симулятор Молнии
Версия Android: Android9
Коллекция ссылок для скачивания инструментов в этой статье.:https://pan.baidu.com/s/1c1X3XFlO2WZhqWx0oE11bA?pwd=r08s
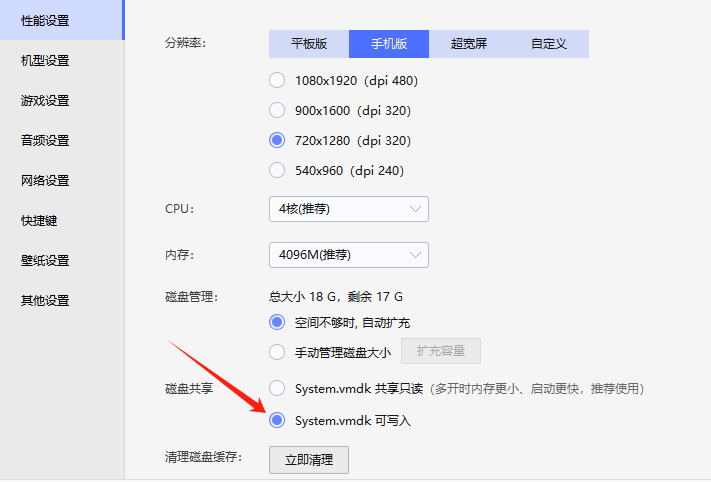
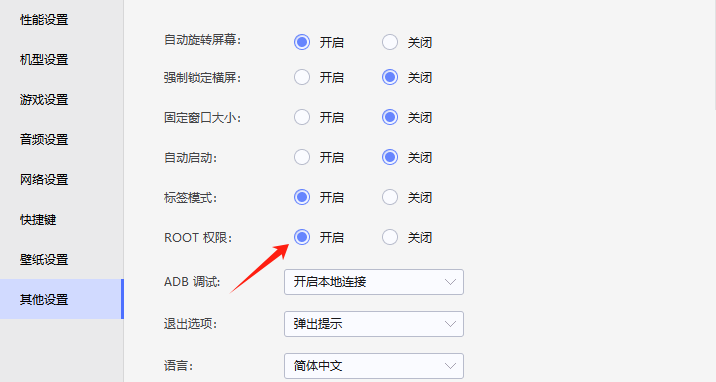
Предварительная подготовка: симулятору необходимо разрешить запись в систему и права root.


1. Установите Магиск
1. Установите магиск
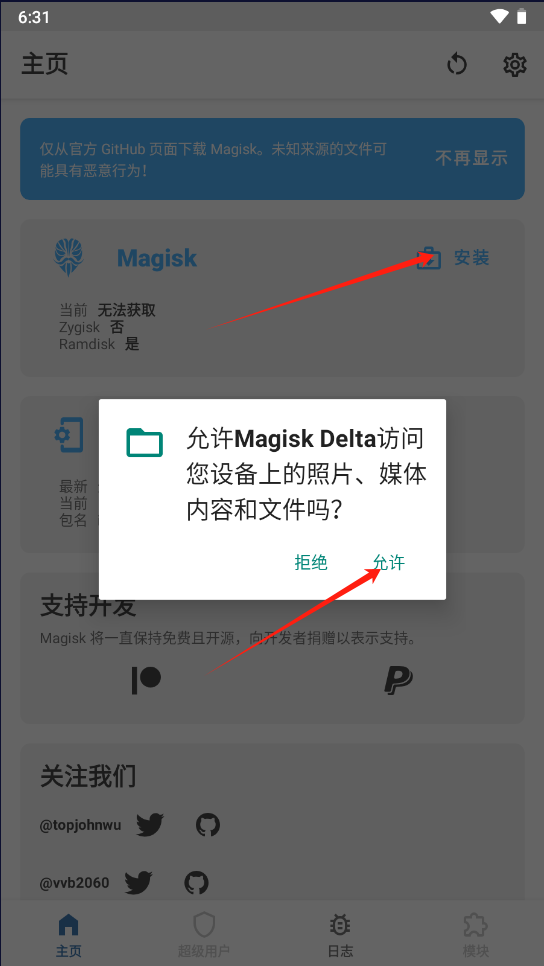
Перетащите установочный пакет magisk в симулятор.

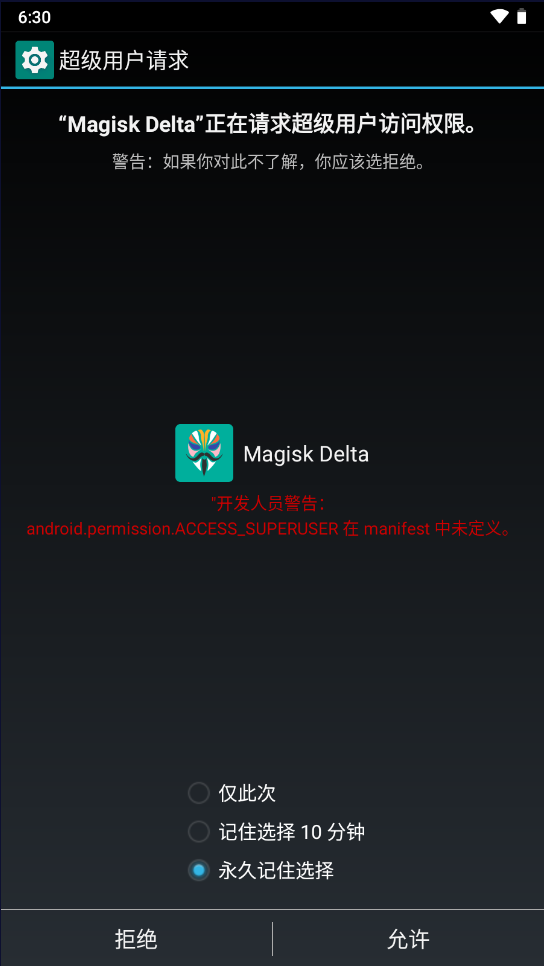
Нажмите: Установить → Разрешить.

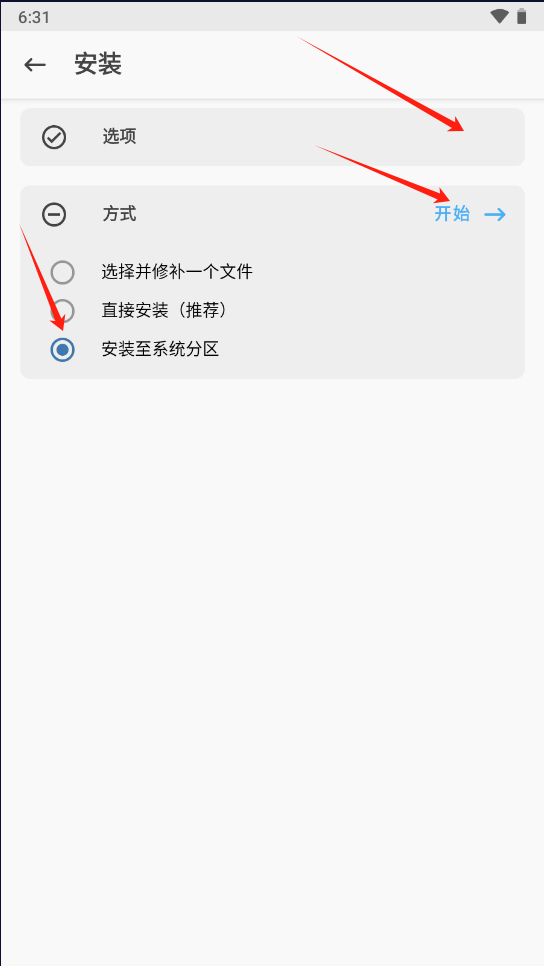
Нажмите: Далее → Установить в системный раздел → Пуск. Если здесь нет пункта «Установить в системный раздел», необходимо перезапустить эмулятор.

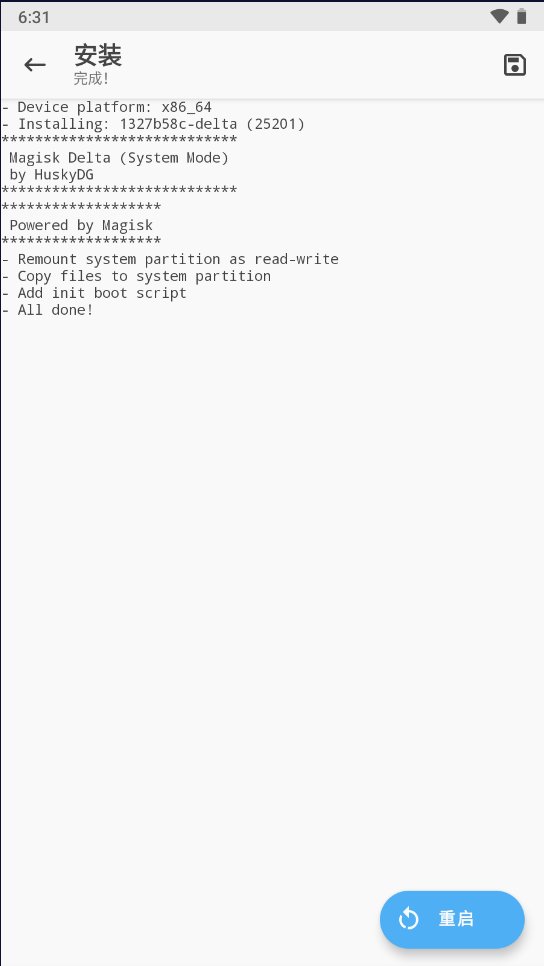
Установка прошла успешно, перезапустите симулятор, чтобы изменения вступили в силу.

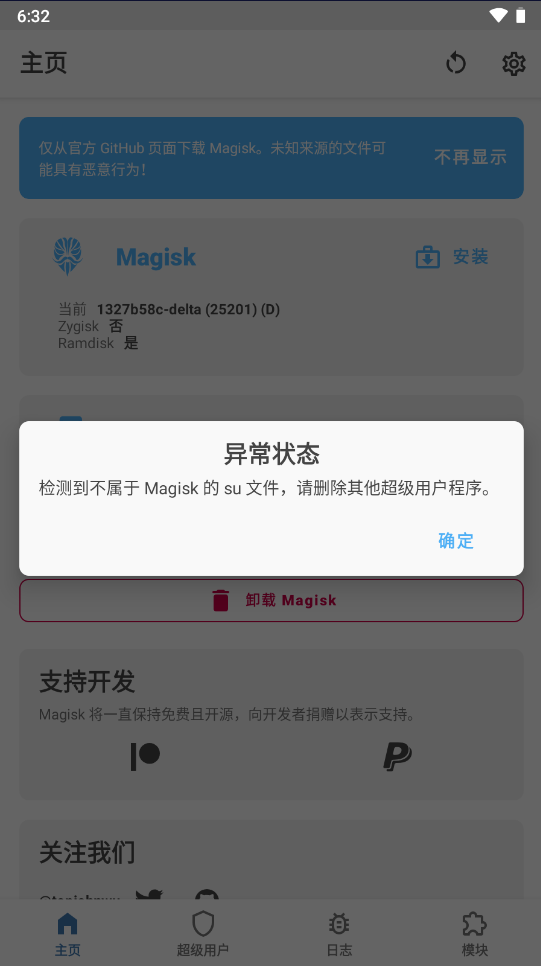
После перезапуска появится сообщение об аномальном статусе. Не обращайте на это внимания. Просто нажмите «ОК». Если вам необходимо удалить сообщение об «ненормальном статусе», удалите файл /system/xbin/su.

2. Установите модуль Риру.
В Магиске Установить в Менеджере Riru-core, версия не ниже v10, не выше v26 。Скачать адрес:https://github.com/RikkaApps/Riru/releases
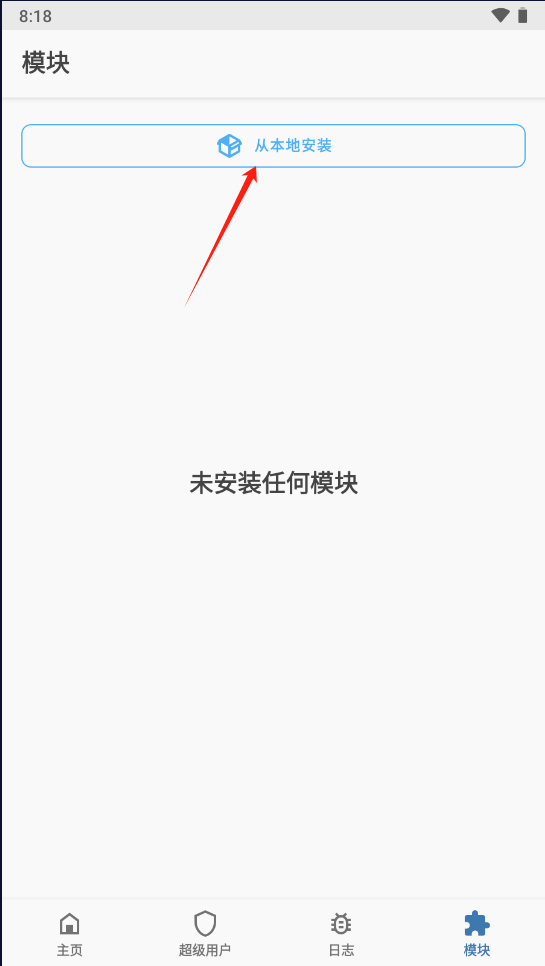
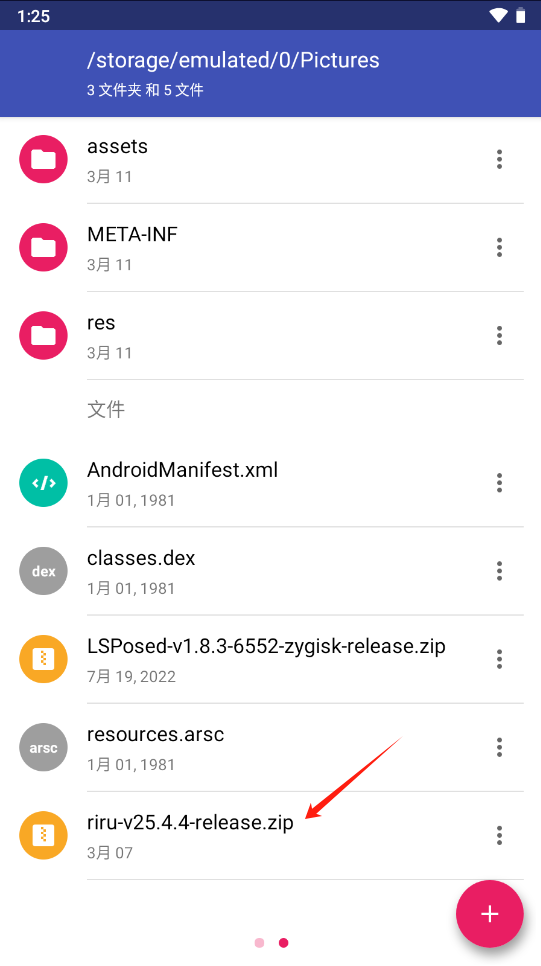
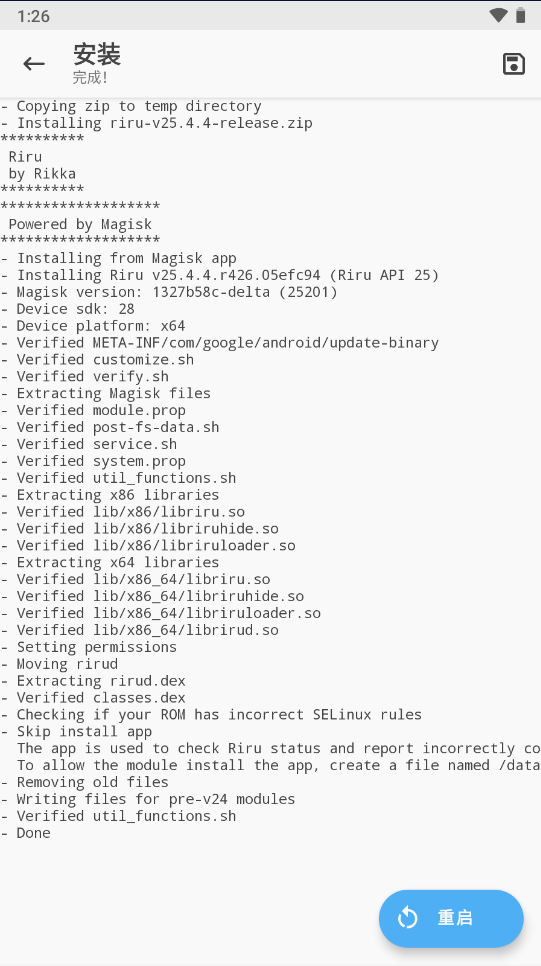
Перетащите файл модуля в симулятор, откройте Magisk → Модуль → Установить с локального компьютера.



3. Установите модуль EdXposed.
В Магиске Установить в Менеджере EdXposed。Скачать адрес:https://github.com/solohsu/EdXposed/releases
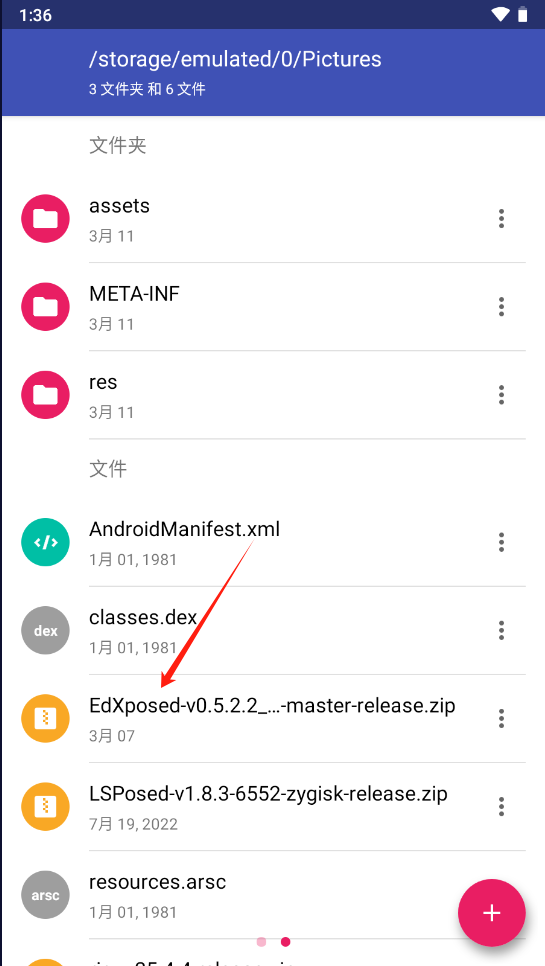
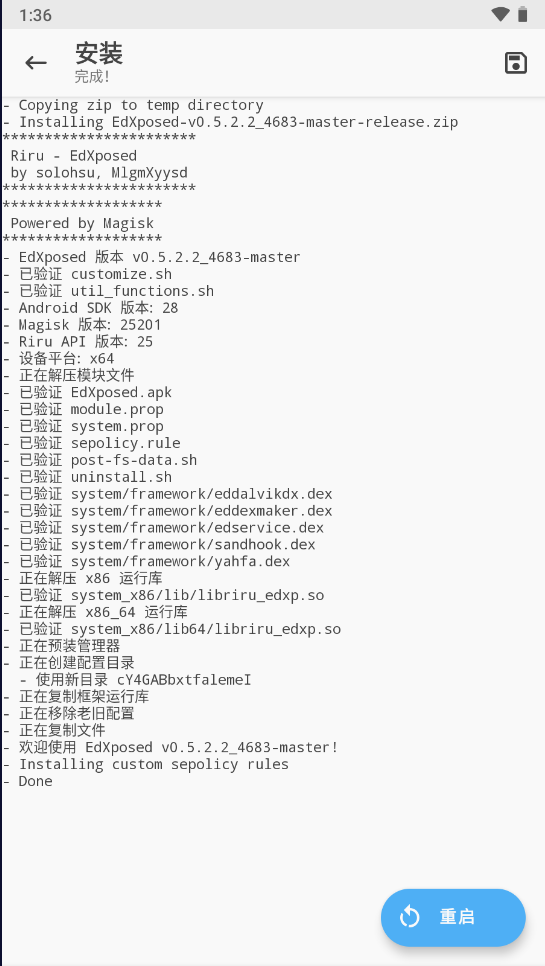
Перетащите файл модуля в симулятор, откройте Magisk → Модуль → Установить с локального компьютера.,Перезапустите эмулятор


1. Установите EdXposed.apk
УстановитьEdXposed。Скачать адрес:https://github.com/ElderDrivers/EdXposedManager/releases/tag/v4.6.2.0.0
Установите EdXpose.apk (если вы его не установите, значок EdXpose не будет. После завершения установки на главной странице появится значок приложения EdXpose Manager).


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


