Установите Leichi WAF на LightHouse, чтобы защитить свой сайт
Недавно мне от нечего было делать, и я нашел бесплатный WAF (SafeLine, также называемый Leichi WAF), который утверждает, что использует интеллектуальные алгоритмы семантического анализа, поэтому я планировал создать его и опробовать.
В этой статье используется серверОблачный маяк Tencent
На момент написания этой статьи компания Leichi WAF была 3.1.1 Версия ,Лей ЧиWAFОфициальный сайт версии сообщества:https://waf-ce.chaitin.cn/
1. Установка
Процесс установки делится на две ситуации:
1. Пул Thunder и исходная станция находятся на одном сервере, который является сервером, на котором расположен пул Thunder. 80/443 Порт занят, см. 1.1
2. Пул Thunder и исходный сайт не находятся на одном сервере, то есть на сервере, на котором расположен пул Thunder. 80/443 Порт не занят, перейдите к 1.2
1.1 Измените порт прослушивания Nginx
Потому что Лей Чи должен контролировать по умолчанию 80 443 9443 порт, из них 80 и 443 порт и Nginx конфликт, поэтому нам нужно изменить порт прослушивания Nginx
Если вы используете не пагоду, а сами УстановитьизNginx,Тогда вы должны знать, как контролировать порт самостоятельно.,Я не буду здесь вдаваться в подробности.
! ! ! Если вы установили Nginx через Pagoda, порт 80 нельзя временно изменить (потому что через некоторое время он снова автоматически прослушивает порт 80).
Если вы проходите Пагоду, установитеизNginx, то вам нужно найти/www/server/panel/vhost/nginx этот каталог
/www/server/panel/vhost/nginx
Измените три файла конфигурации в этом каталоге ( 0.default.conf, phpfpm_status.conf, Доменное имя вашего сайта.conf ) в 80 и 443 Изменить на другие порты, например 8080 и 8443 , конечно, можно использовать и другие незанятые порты.
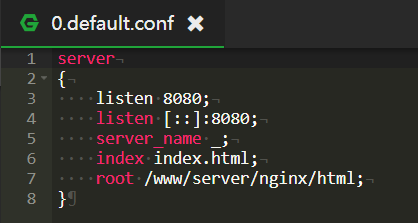
0.default.conf:

Изменить на (пример)

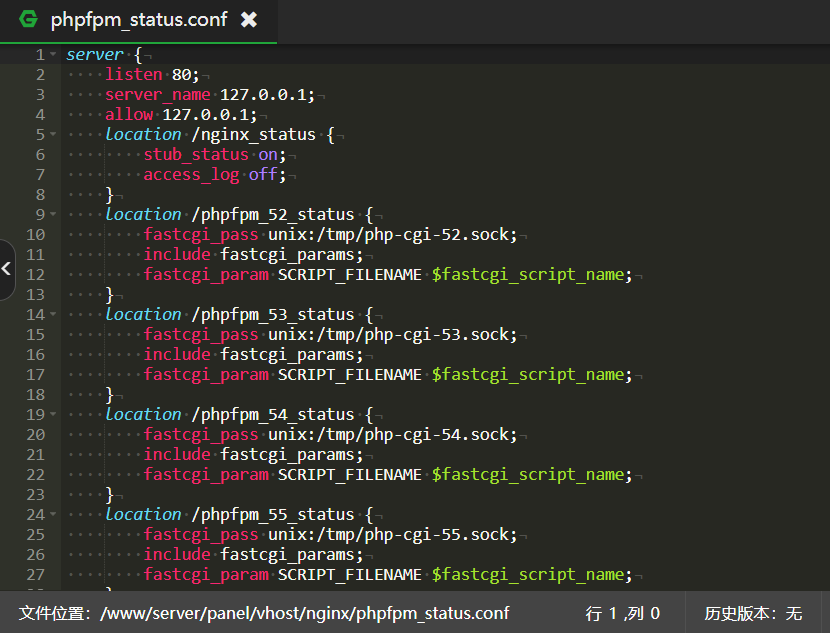
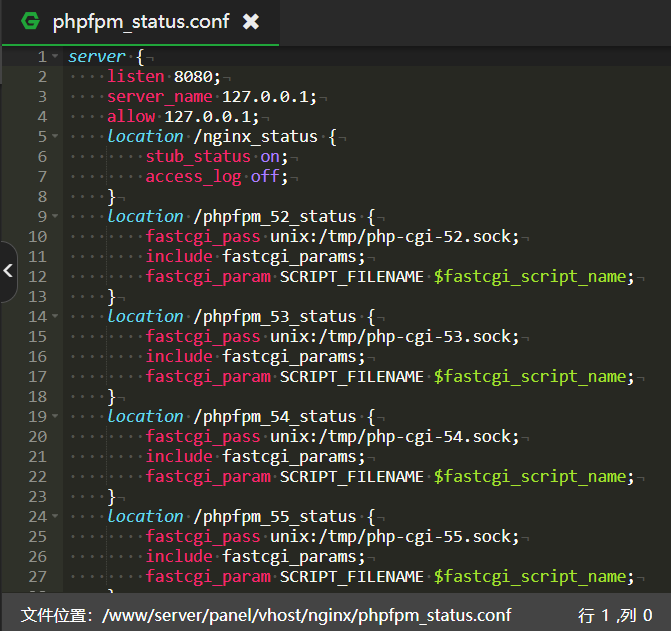
phpfpm_status.conf:

Изменить на (пример)

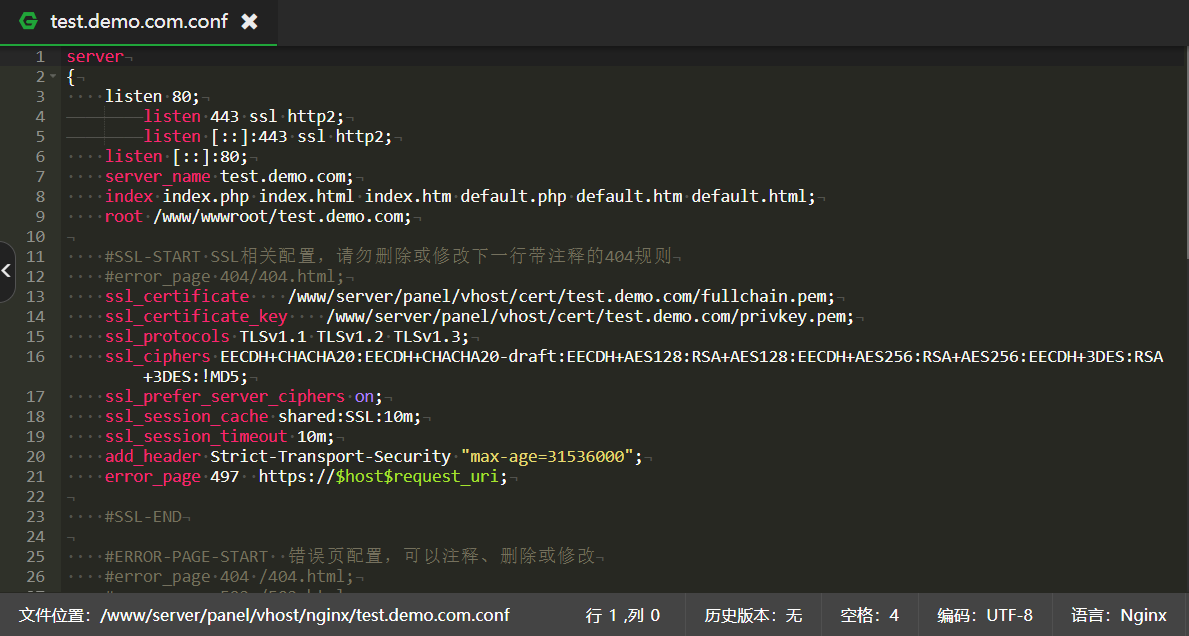
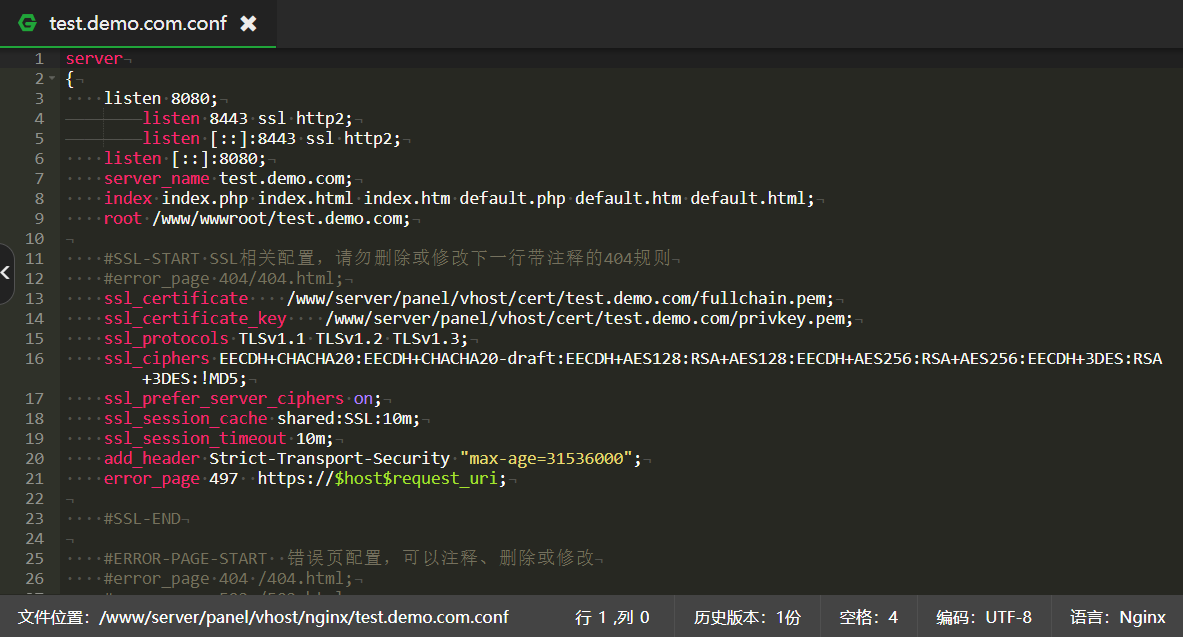
Доменное имя вашего сайта.conf:

Изменить на (пример)

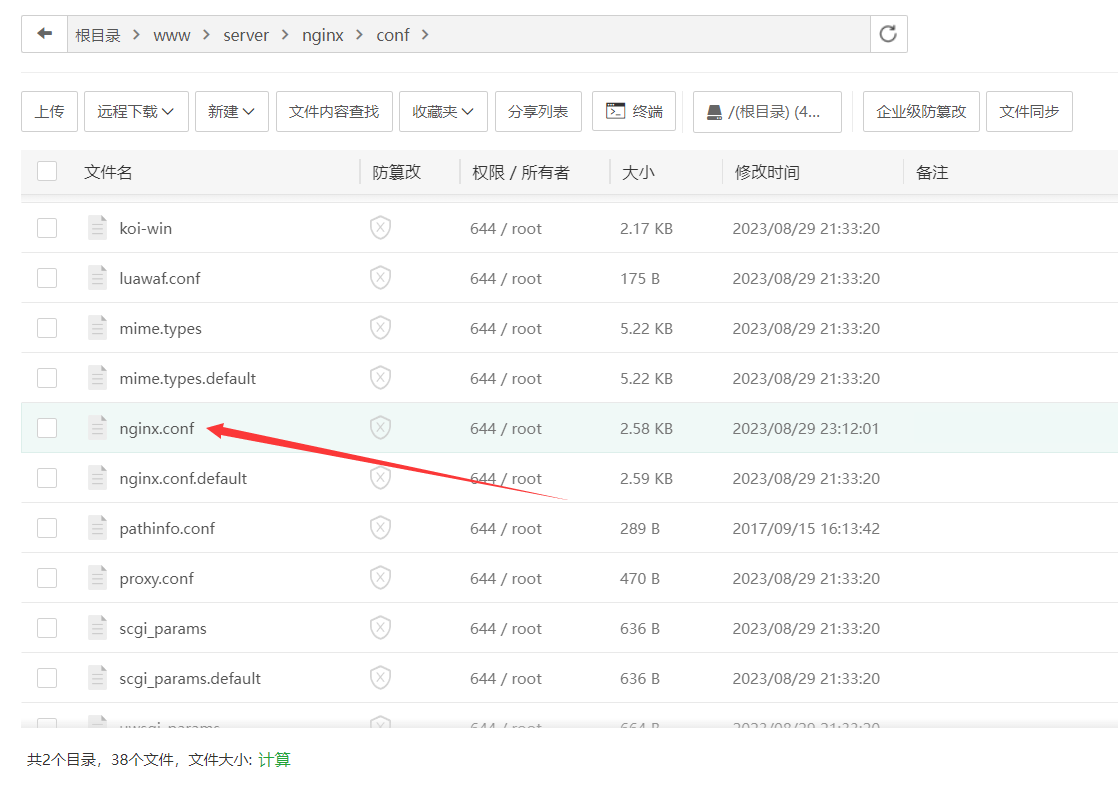
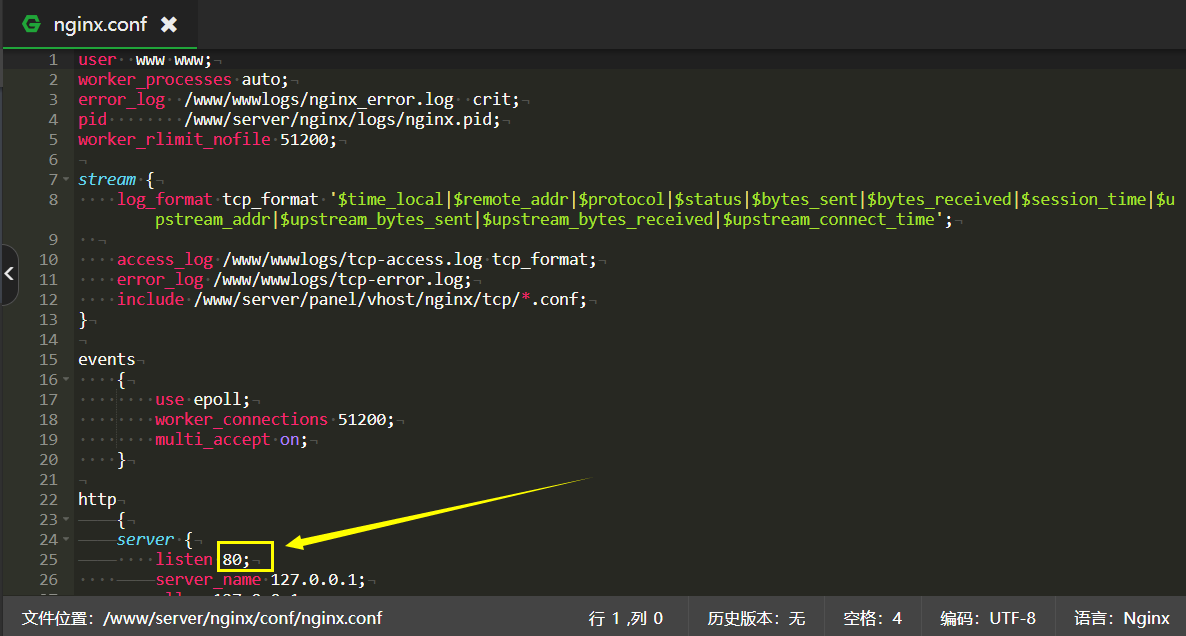
После изменения трех вышеуказанных файлов конфигурации вам необходимо /www/server/nginx/conf в каталоге nginx.conf в 80 Исправлять

/www/server/nginx/conf/nginx.conf:

Изменить на (пример)

Все исправьте и сохраните их и выполните соответственно две следующие команды.
! ! ! Если вы установили Nginx через Pagoda, порт 80 нельзя временно изменить (потому что через некоторое время он снова автоматически прослушивает порт 80).
1.2 Установите Лейчи WAF
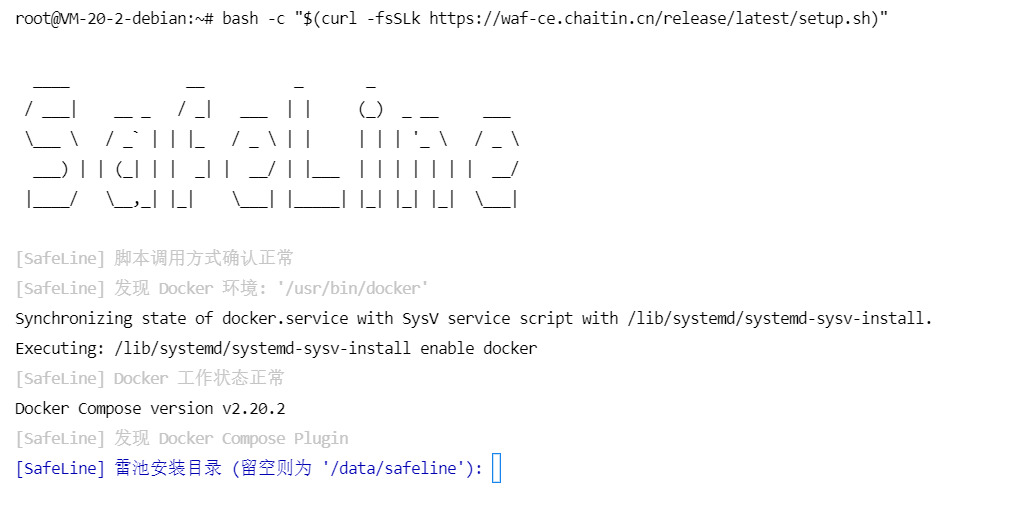
Сначала серверу нужноУстановить docker и docker compose ,Затем запустите следующее на сервереСкрипт в один клик
bash -c "$(curl -fsSLk https://waf-ce.chaitin.cn/release/latest/setup.sh)"Запрос на ввод каталога установки Leichi, по умолчанию. /data/safeline , здесь я использую /data/waf (достаточно значения по умолчанию)

Введите Y, чтобы продолжить установку.

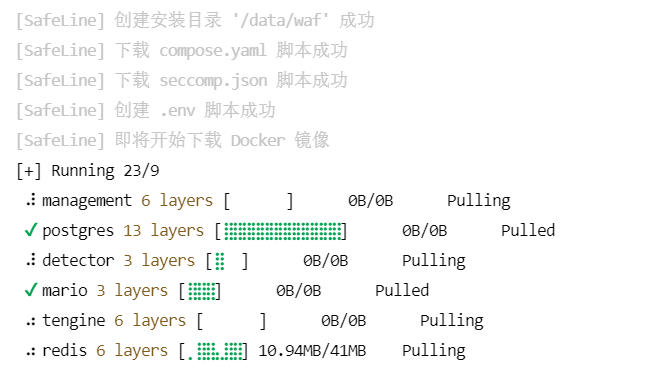
Начинаем перетягивать образ (это может занять много времени, домашние куры рекомендуют настроить Docker-ускорение)

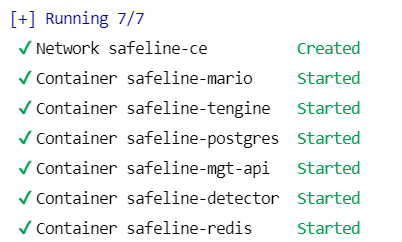
Получение образа завершено, и контейнер Leichi WAF создан.

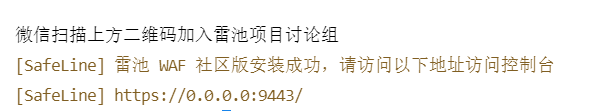
Установка завершена

2. Войдите в систему и настройте Leichi WAF.
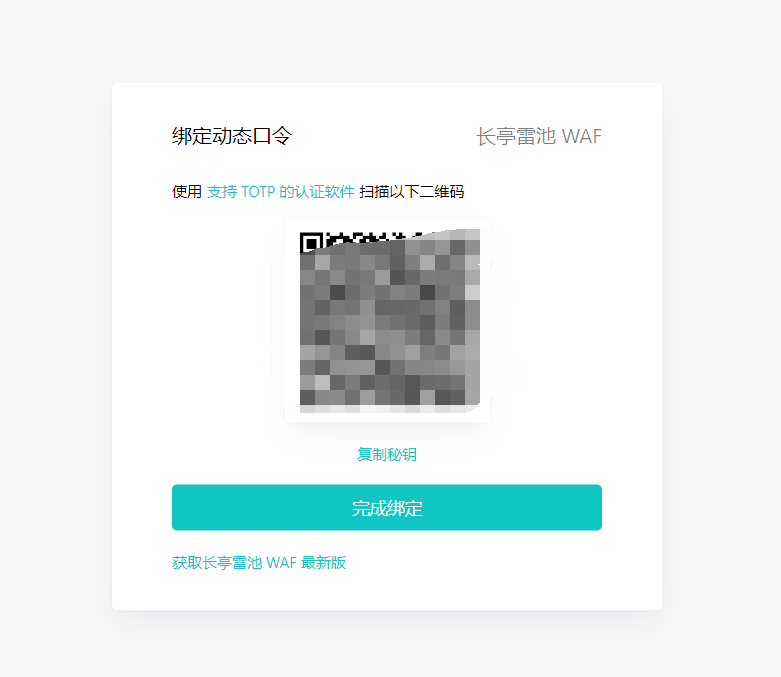
Установка завершено после нашего визита IP сервера: 9443 Вы можете видеть, что для входа в Leichi требуется привязать TOTP (динамический пароль) и загрузить приложение для аутентификации, например Google Аутентификатор,Microsoft Аутентификаторилисамодельныйиз密码管理器 Bitwarden (Также доступна веб-версия),Если ни один из трех вышеперечисленных вариантов не удобенизслова также можно использоватьTencent Аутентификатор,Затем отсканируйте QR-код ниже,Если вы не можете отсканировать код, вы можете нажатькопировать ключЗатем добавьте динамический пароль через ключ。

После завершения привязки введите проверочный код в приложении для входа в систему (входить необходимо каждые 7 дней)

После входа в систему интерфейс выглядит следующим образом

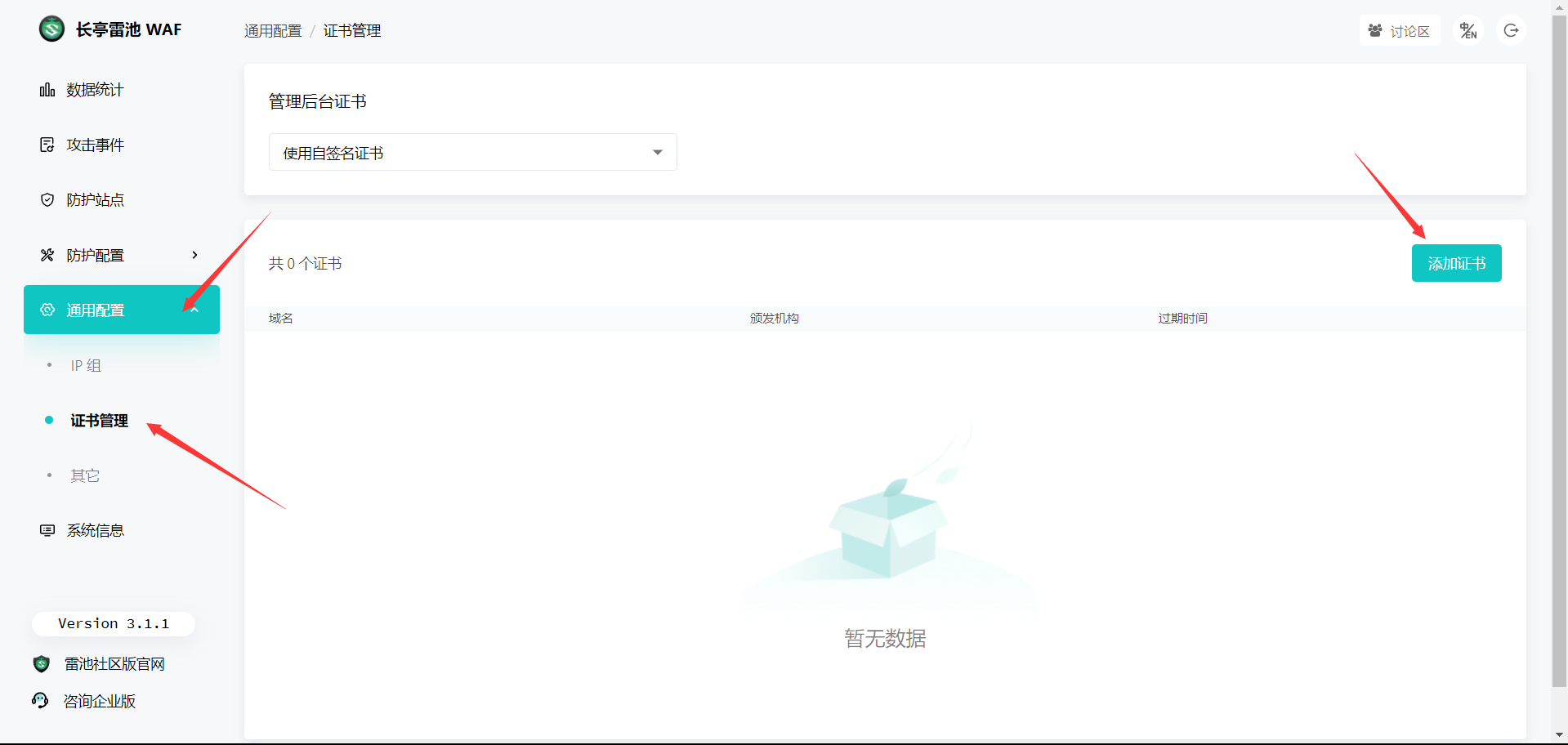
Прежде чем настраивать сайт защиты, мы сначала загружаем сертификат, чтобы облегчить последующую настройку. Нажмите «Общая конфигурация» — «Управление сертификатами», чтобы добавить сертификат.

Загрузите сертификат, необходимый для доменного имени, и нажмите «Отправить» (пожалуйста, критикуйте здесь 1. Поддерживаются только файлы сертификатов, копирование и вставка не поддерживаются. 2. Вы не можете перетащить, чтобы загрузить, вы можете только нажать, чтобы загрузить. 3. Сертификаты ECC не поддерживаются.,Надеюсь поскорее попасть в новый Версияоптимизация。)

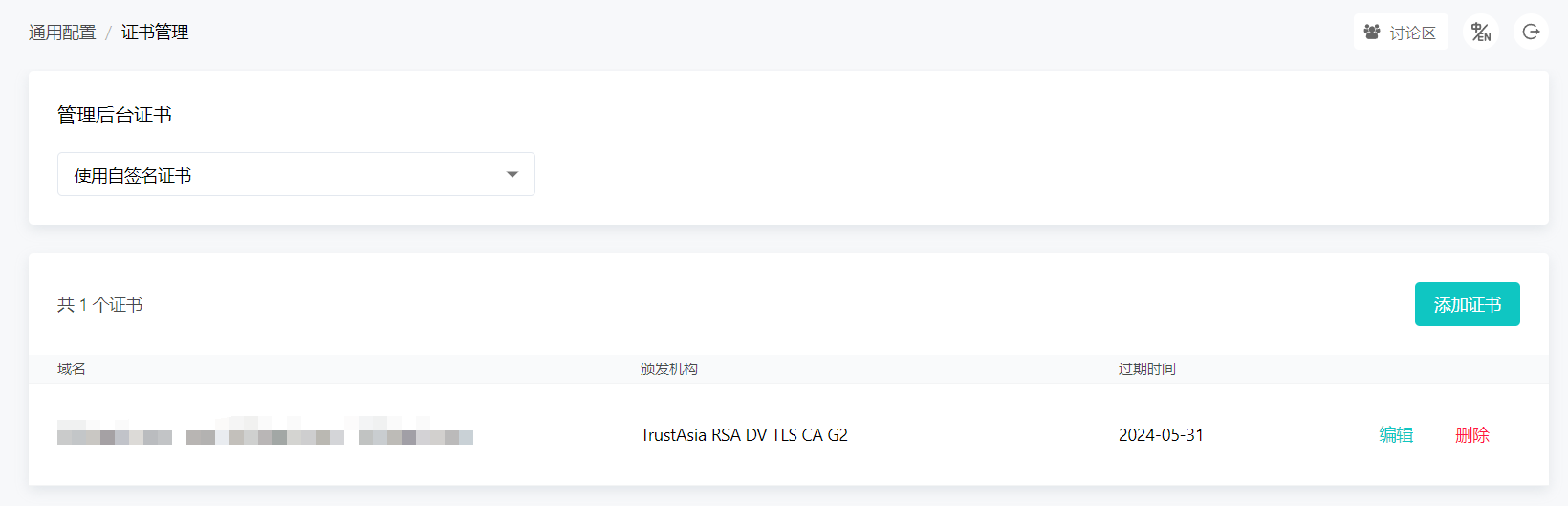
Загрузка сертификата завершена

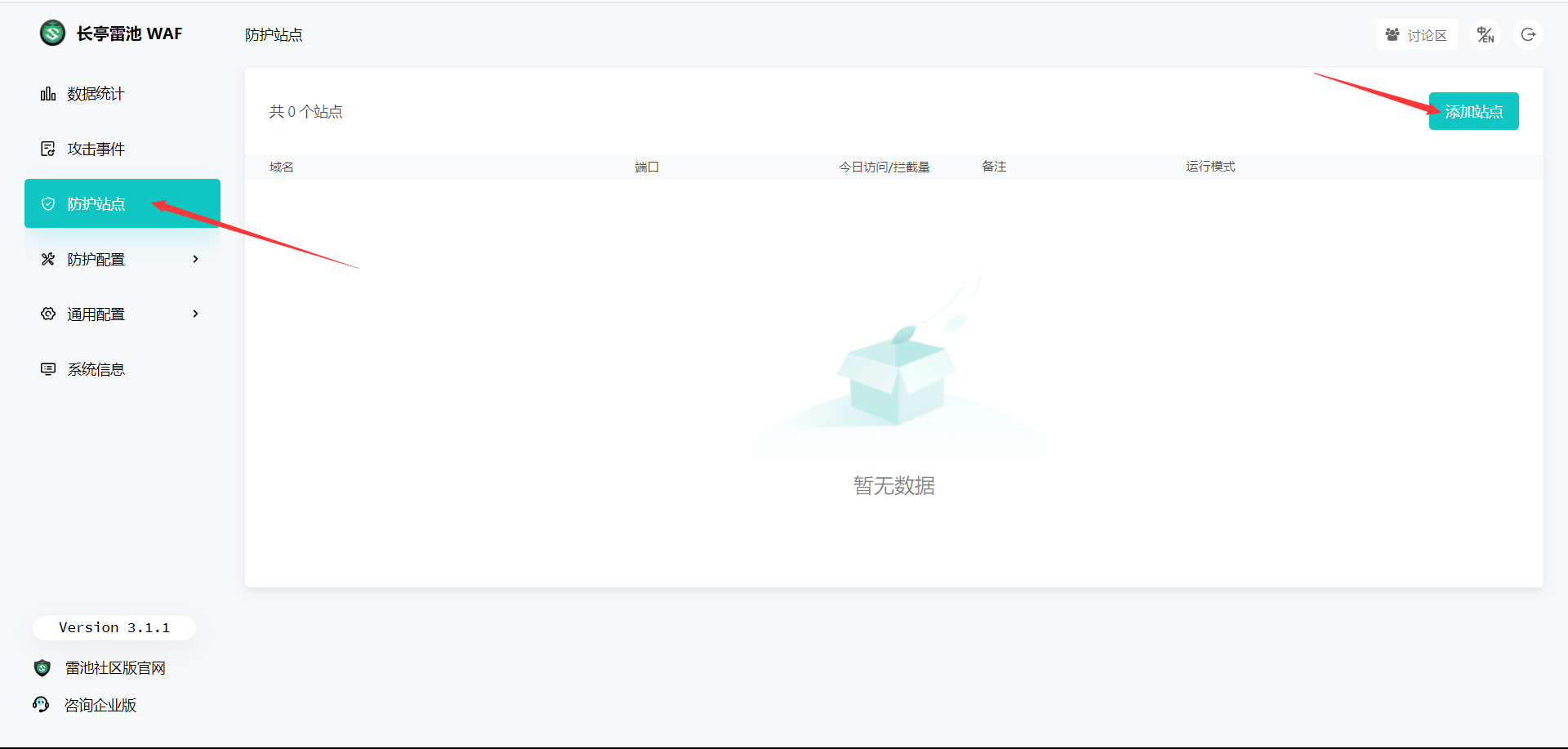
Далее добавьте защищенный сайт, нажмите Защищенный сайт — Добавить сайт.

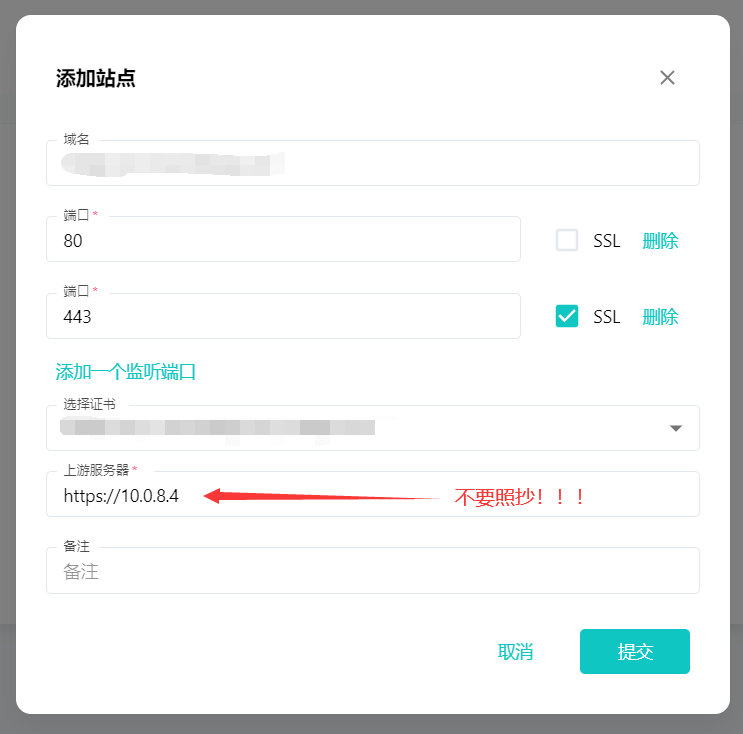
Доменное имя — это доменное имя, которое вы хотите защитить, а порт контролируется. 80 и 443 (порт мониторинга Leichi), проверьте порт 443 SSL , выберите только что загруженный сертификат;
Есть четыре ситуации для заполнения вышестоящего сервера (http(s):// означает http:// или https:// )
1. Lei Chi и исходная станция находятся на том же сервере, nginx установил порт, а исходная станция развернута на nginx: в это время заполняем адрес вышестоящего сервера http(s)://127.0.0.1:Порт прослушивания Nginx
2. Lei Chi и исходная станция находятся на том же сервере, nginx установил порт, но исходная станция не развернута на nginx: в это время заполняем адрес вышестоящего сервера http(s)://127.0.0.1: фактический порт исходного сайта.
3. Исходная станция Leichi не находится на том же сервере. Порт исходной станции по умолчанию — 80/443: сейчас введите адрес восходящего сервера. http(s)://IP исходного сервера (показано на картинке)
4. Исходная станция Leichi не находится на том же сервере, и исходная станция не имеет порт 80/443: сейчас введите адрес восходящего сервера. http(s)://IP исходного сервер:Фактический порт исходного сайта

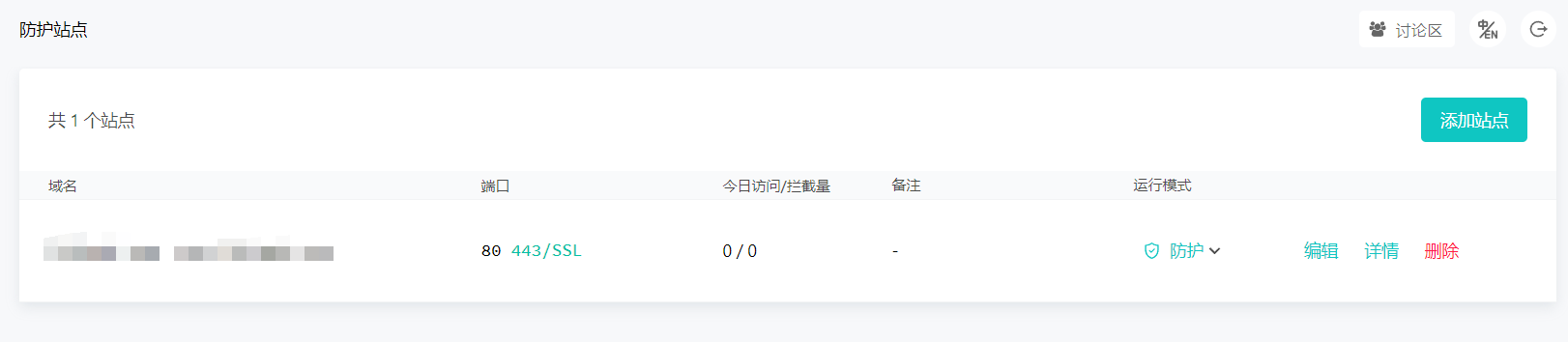
Отправьте заявку, вы увидите сайт, который мы добавили.

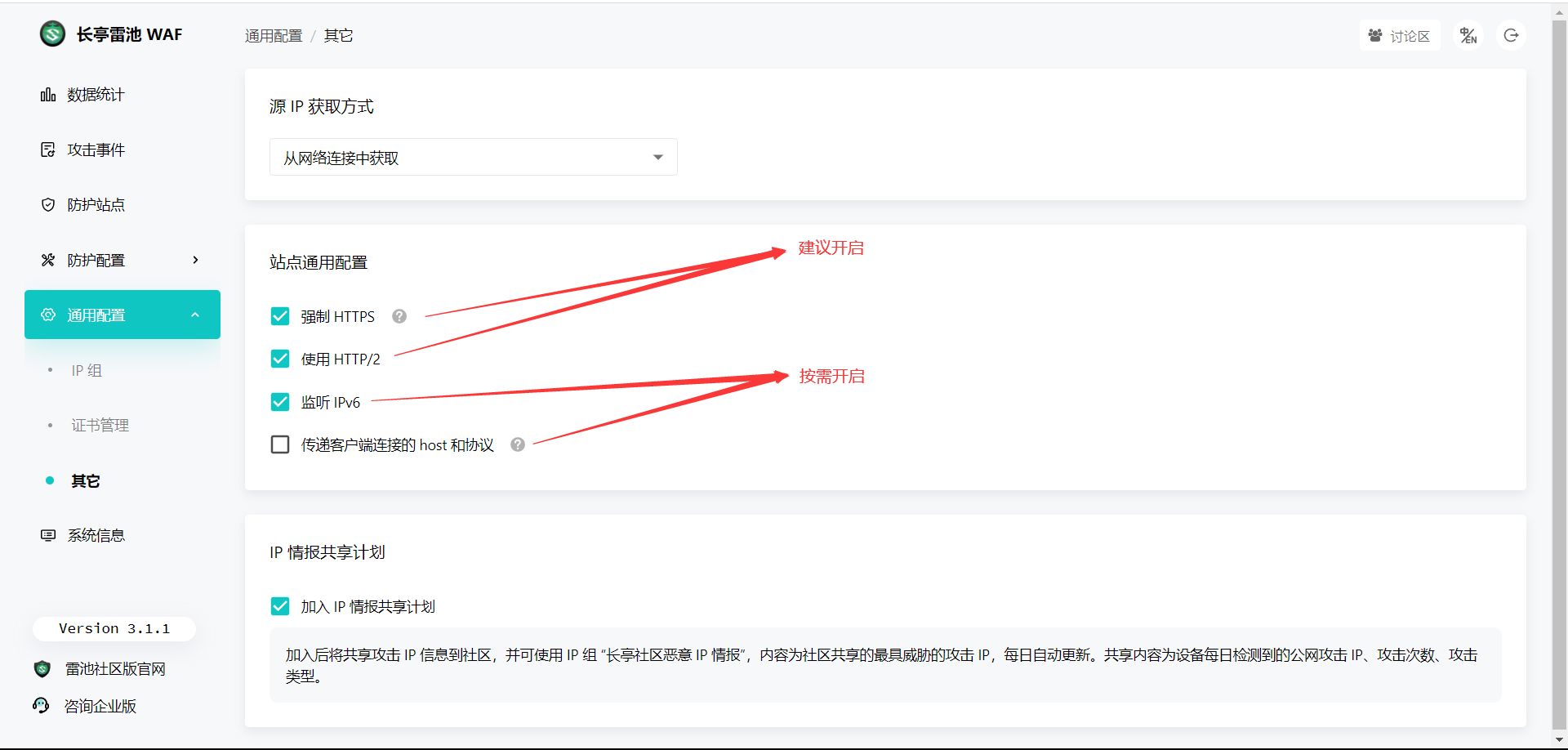
Далее настройте другую информацию, нажмите «Общая конфигурация» — «Другие», общая конфигурация сайта такая, как показано ниже.

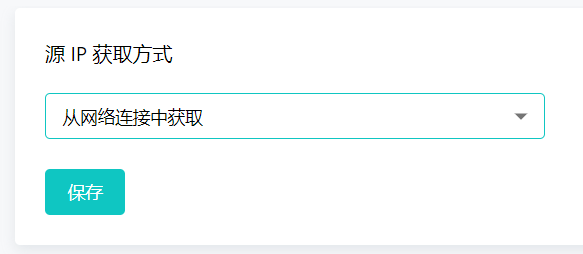
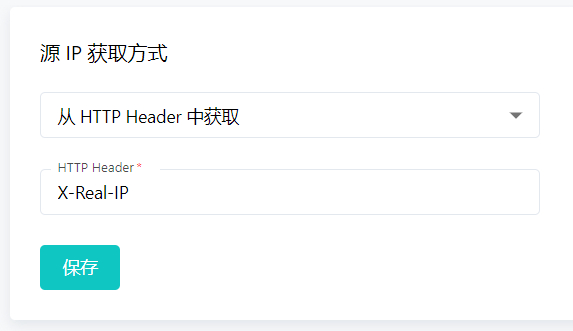
Что касается метода получения исходного IP-адреса, рекомендуется провести фактическое тестирование самостоятельно и выбрать более точный из «Получить из сетевого подключения» / «X-Forwarded-For» / «X-Real-IP».



Далее выполните настройку защиты, нажмите «Настройка защиты». - Ограничение частоты, включение Запрет доступа на ВЧ и Запрет высокочастотных атак и при необходимости настройте соответствующие параметры, нажмите «Сохранить».

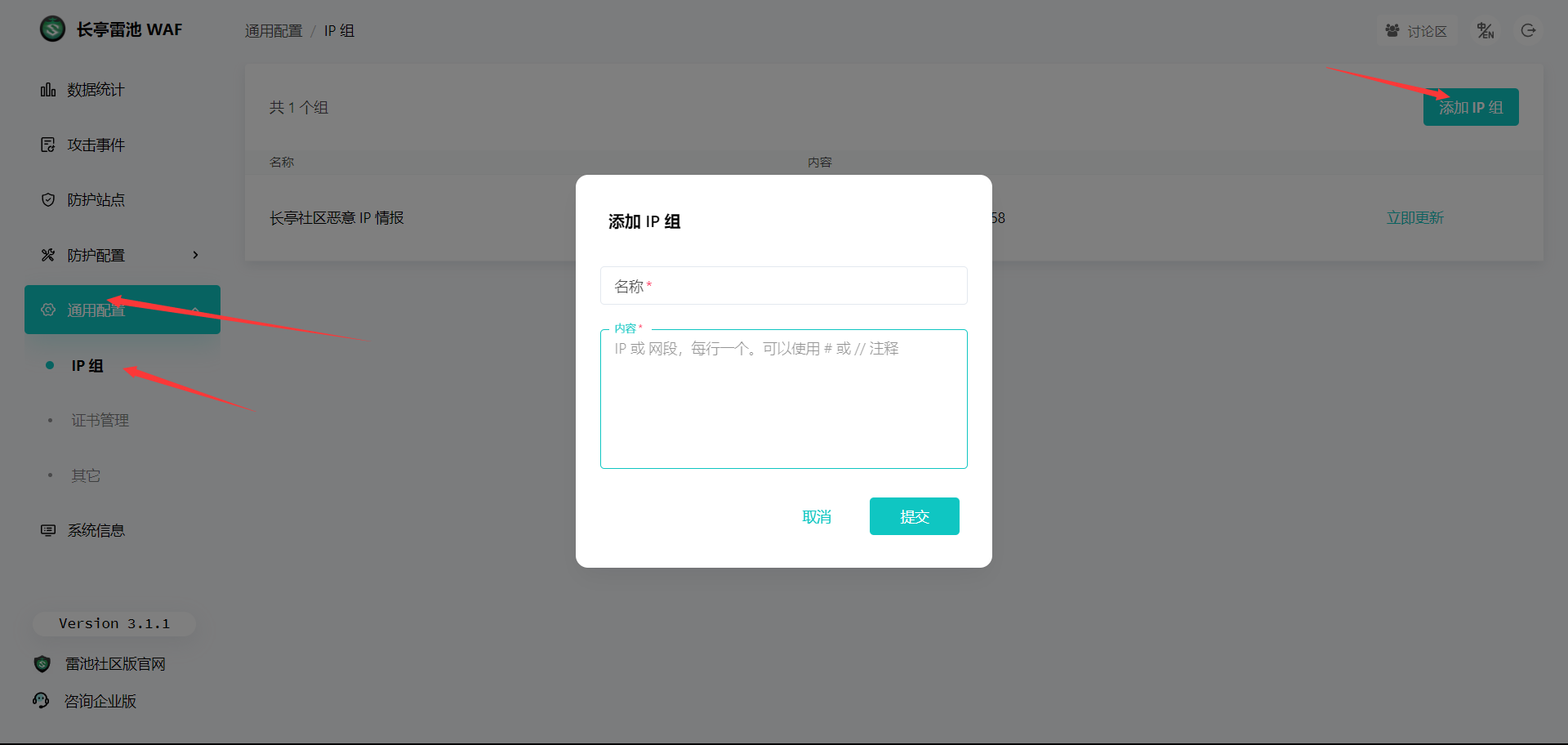
Если у вас есть свои черные и белые списки IP-адресов, вы можете сначала добавить их в группу IP, нажать «Общая конфигурация» — «Группа IP», добавить группу IP.

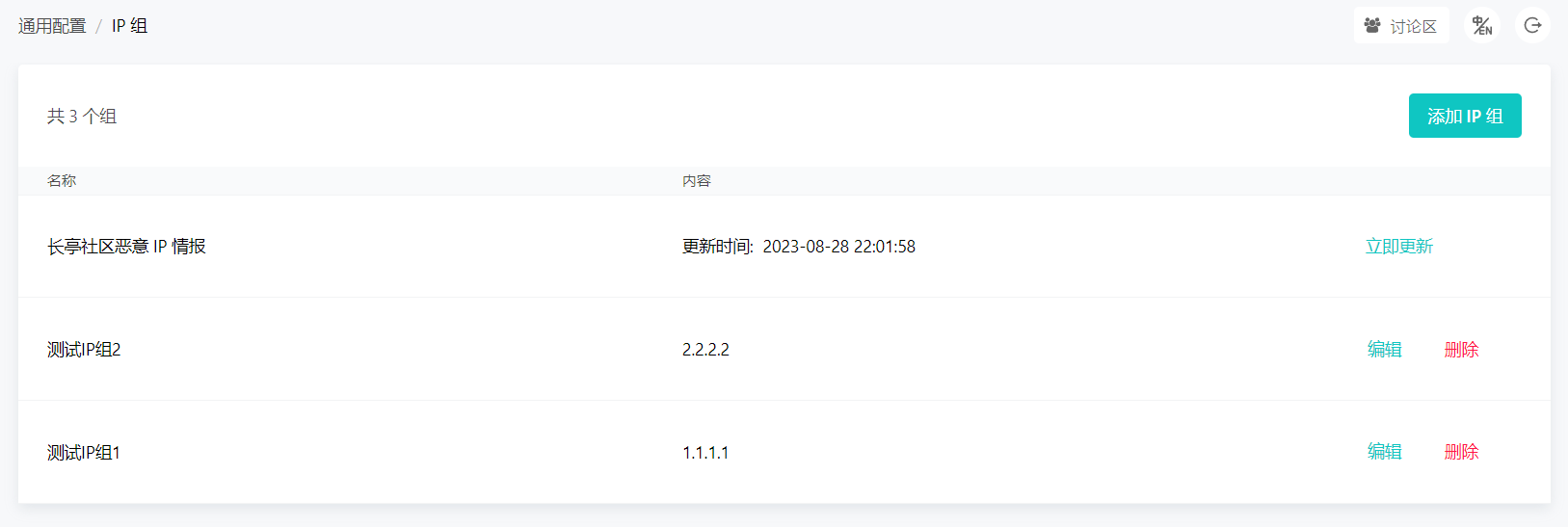
Добавленная IP-группа

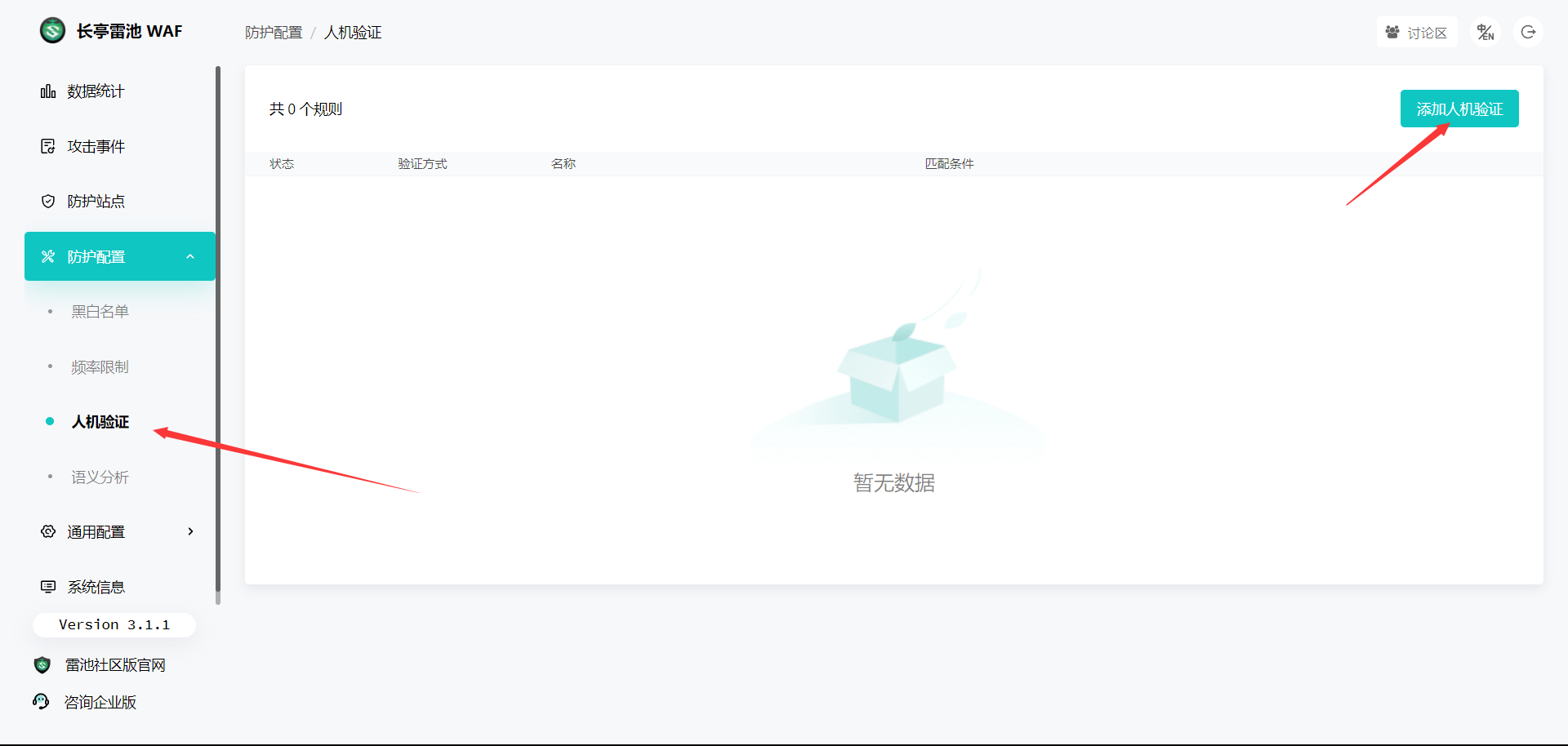
Затем нажмите «Конфигурация защиты — Человеко-машинная аутентификация», чтобы добавить человеко-машинную аутентификацию.

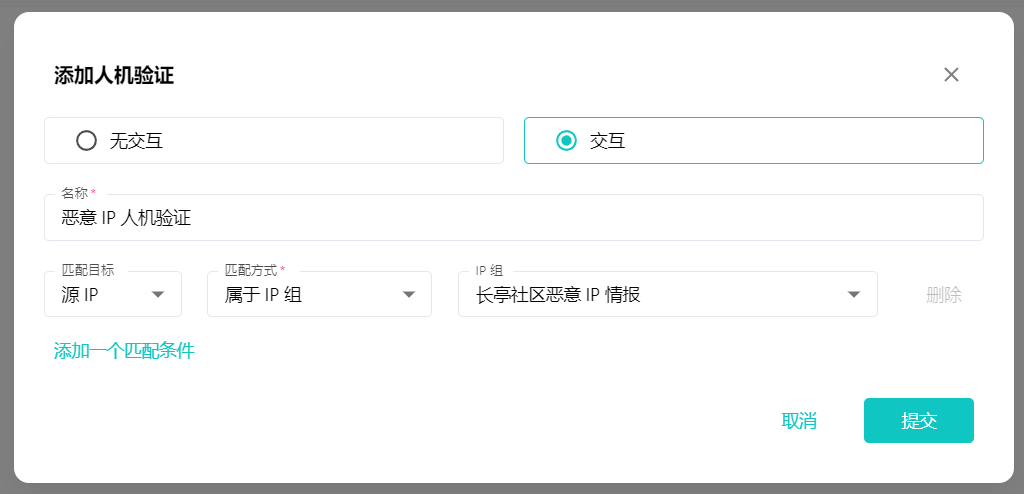
При необходимости добавьте проверку «человек-машина». Например, здесь можно использовать только что добавленную группу IP-адресов. Я добавил здесь, чтобы разрешить посетителям с вредоносных IP-адресов проходить проверку «человек-машина». Нажмите «Отправить».

Только что добавлены правила человеко-машинной проверки.

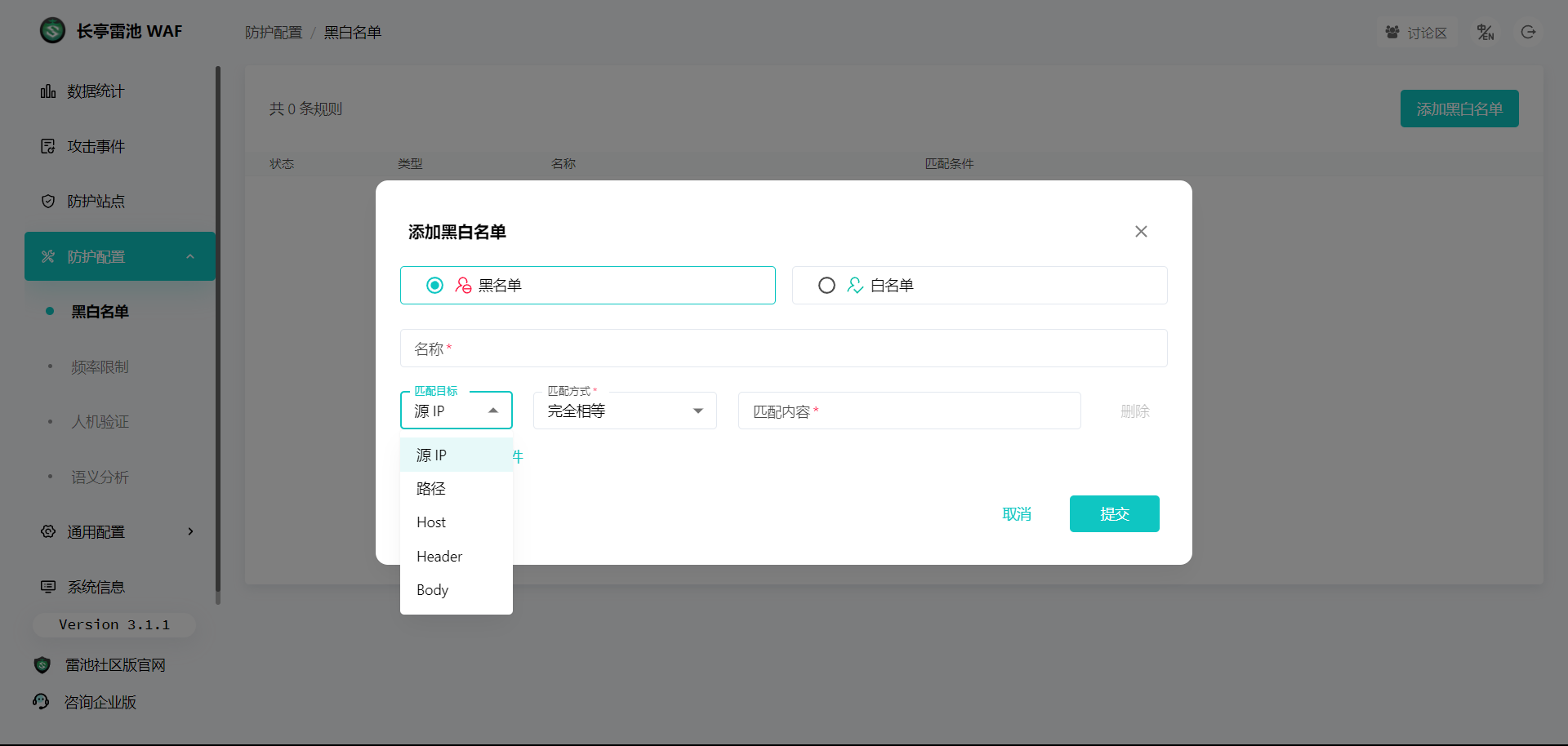
Нажмите «Настройка защиты». - черный и белый список,Добавить черный и белый список,Здесь вы можете выделить черный и белый цвета только что созданной IP-группе.,или настроить другие конфигурации по мере необходимости

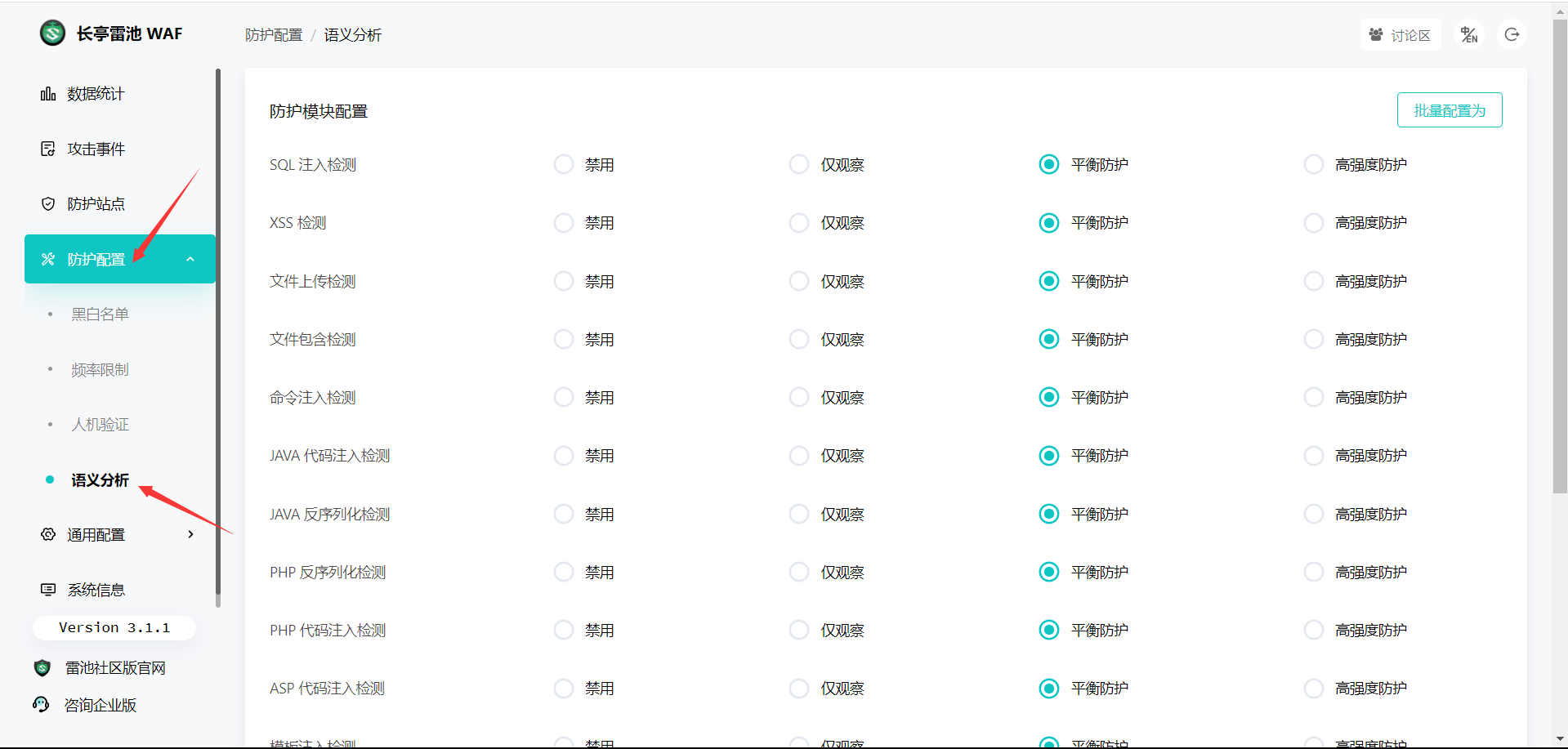
Нажмите «Настройка защиты». - Семантический анализ, где можно просто установить уровень защиты для различных атак.

На этом базовая настройка Leichi WAF завершена. сайт CDN Исправлять - это сервер изIP на котором находится Leichi WAF, и тогда мы видим, что трафик прошел через Leichi

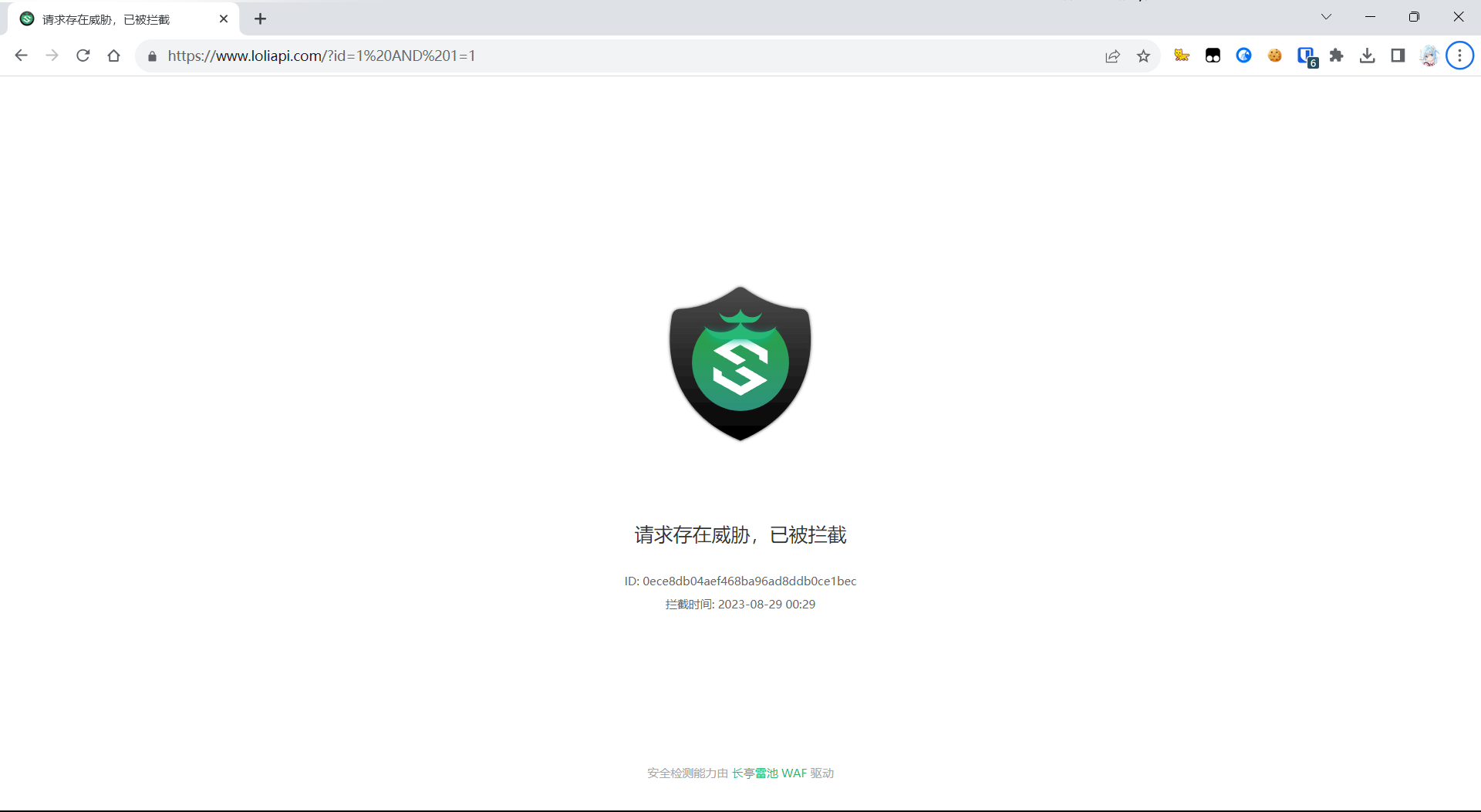
Затем мы посещаем http://ваше защищенное доменное имя/?id=1%20AND%201=1, чтобы проверить эффект защиты.
http://yourprotectиздоменное имя/?id=1%20AND%201=1Вы можете видеть, что Leichi перехватил атаку SQL-инъекцией, которую мы только что совершили.

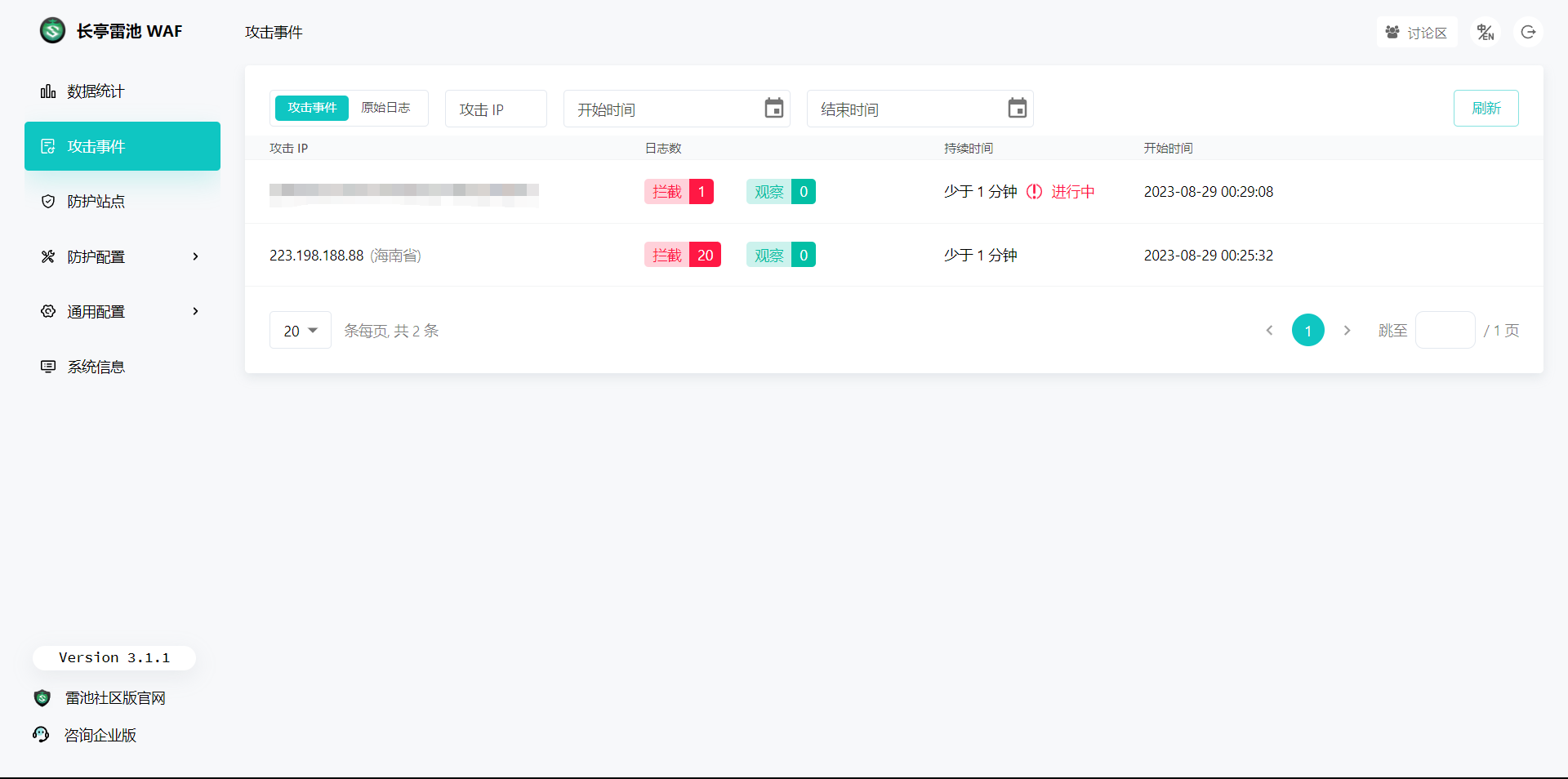
Вы также можете увидеть только что написанный нами SQL-код в событии атаки. инъекционная атакаперехвачен(Почему кто-то напал на меня, как только я воспользовался грозовой лужей?)

Лейчи НБ (очень громко!)
3. Другие
3.1 Прекратите использовать Thunder Pool
В каталоге установки Leichi (по умолчанию — /data/safeline, в этой статье я использую /data/waf)
cd /data/safelineЗапустите следующую команду
docker compose downПосле остановки операции вы можете установить файл «Исправлять .env» с частью «Исправлять шахтный пул».
3.2 Перезапустите Thunderpool
停止运行后在Лей Чи Установить Оглавление Запустите следующую команду
docker compose up -dТандер-пул может возобновить работу
3.3 Обновление Thunder Pool
Примечание. При обновлении Thunder Pool служба перезапускается, а трафик прерывается на короткий период времени. Рекомендуется выполнять операцию обновления, когда трафик веб-сайта минимален, чтобы не влиять на нормальную работу веб-сайта.
Запустите следующий скрипт в один клик
bash -c "$(curl -fsSLk https://waf-ce.chaitin.cn/release/latest/upgrade.sh)"Следующий контент взят изОфициальная документация
[необязательный] После успешного обновления вы можете удалить старую версию с помощью следующей команды: Docke Зеркало для освобождения места на диске.
docker rmi $(docker images | grep "safeline" | grep "none" | awk '{print $3}')В некоторых средах по умолчанию SafeLine Путь установки находится в /data/safeline-ce, вы можете обнаружить, что вам нужно перепривязать его после установки. OTP, потеря конфигурации и т.д., вы можете Исправить .env из SAFELINE_DIR переменная, указывающая на /data/safeline-ce
3.4 Удаление Тандерпула
Сначала перейдите к шагу 3.1: Перестаньте управлять шахтным пулом, а затем удалить каталог Установить, то есть Удалить Тандерпул。
3.5 Миграционный пул мин
Его можно получить из версии 3.4. Шаги Миграционного пула:
1. Создайте резервную копию каталога установки Leichi.
2. Перейдите в каталог целевого компьютера.
3. осуществлять 3.2 Перезапустите Thunderpool
4. Если есть новая версия,осуществлять 3.3 Обновление Thunder Pool
5. Миграция завершена
(Потому что, когда я писал руководство, страница защиты представляла собой бизнес-сайт.,Я отправил его после того, как он перестал запускаться.,Не в 3.1 - 3.5 На фото)

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


