Установите и разверните автономную версию milvus (краткий опыт)
@TOC
Используйте Docker Compose для установки автономной версии Milvus (то есть автономной версии) для быстрого ознакомления с Milvus.
Предпосылки:
1. Система может использовать Centos или Ubuntu.
2. В системе установлены docker и docker-compose.
3. Версия Milvus выбираем 2.3.1 здесь
Запустить etcd, minio, milvus
Поскольку Milvus использует etcd и minio, эти два компонента необходимо запустить в первую очередь. Также используйте docker для запуска.
etcd: используется для хранения метаданных Milvus.
minio: используется для хранения векторных данных и индексных данных milvus.
Загрузите файл milvus-standalone-docker-compose.yml и сохраните его как docker-compose.yml:
wget https://github.com/milvus-io/milvus/releases/download/v2.3.1/milvus-standalone-docker-compose.yml -O docker-compose.ymlЗдесь прошло определенное количество времениИсправлять,Сделайте его более удобным в использовании.
Этот файл yml определяет параметры запуска etcd, minio и milvus.
Содержимое измененного файла docker-compose.yml следующее:
version: '3.5'
services:
etcd:
container_name: milvus-etcd
image: quay.io/coreos/etcd:v3.5.5
environment:
- ETCD_AUTO_COMPACTION_MODE=revision
- ETCD_AUTO_COMPACTION_RETENTION=1000
- ETCD_QUOTA_BACKEND_BYTES=4294967296
- ETCD_SNAPSHOT_COUNT=50000
volumes:
- ${DOCKER_VOLUME_DIRECTORY:-.}/volumes/etcd:/etcd
ports:
- "2379:2379"
command: etcd -advertise-client-urls=http://127.0.0.1:2379 -listen-client-urls http://0.0.0.0:2379 --data-dir /etcd
healthcheck:
test: ["CMD", "etcdctl", "endpoint", "health"]
interval: 5s
timeout: 3s
retries: 10
minio:
container_name: milvus-minio
image: minio/minio:RELEASE.2023-03-20T20-16-18Z
environment:
MINIO_ACCESS_KEY: minioadmin
MINIO_SECRET_KEY: minioadmin
ports:
- "9001:9001"
- "9000:9000"
volumes:
- ${DOCKER_VOLUME_DIRECTORY:-.}/volumes/minio:/minio_data
command: minio server /minio_data --console-address ":9001"
healthcheck:
test: ["CMD", "curl", "-f", "http://localhost:9000/minio/health/live"]
interval: 5s
timeout: 3s
retries: 10
standalone:
container_name: milvus-standalone
image: milvusdb/milvus:v2.3.1
command: ["milvus", "run", "standalone"]
environment:
ETCD_ENDPOINTS: etcd:2379
MINIO_ADDRESS: minio:9000
volumes:
- ${DOCKER_VOLUME_DIRECTORY:-.}/volumes/milvus:/var/lib/milvus
healthcheck:
test: ["CMD", "curl", "-f", "http://localhost:9091/healthz"]
interval: 30s
start_period: 90s
timeout: 20s
retries: 3
ports:
- "19530:19530"
- "9091:9091"
depends_on:
- "etcd"
- "minio"
networks:
default:
name: milvusЗатем запустите эти контейнеры в фоновом режиме:
docker-compose up -d
-d Представляет фоновый запускНекоторые другие связанные команды:
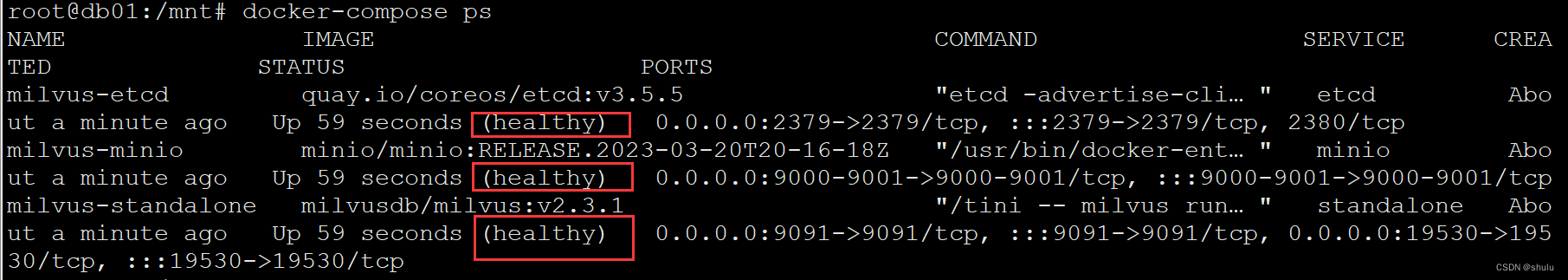
docker-compose ps Посмотреть контейнер
docker-compose stop Остановить контейнер
docker-compose start Запустить контейнер
docker-compose down Остановите и удалите контейнер (обратите особое внимание, чтобы избежать случайного удаления контейнера)Используйте команду ps для просмотра контейнера:
Если вы видите статус работоспособности, это означает, что сервисы в контейнере можно использовать в обычном режиме.

На данный момент запуск сервиса milvus завершен. Если вы хотите просмотреть журналы Milvus, вы можете использовать следующую команду:
docker logs -f milvus-standalonemilvus-standalone — это имя контейнера.
начать настройку
attu — это графический инструмент управления Milvus, который очень удобен для управления Milvus.
начать настройку:
docker run -d \
--name=attu \
-p 8000:3000 \
-e MILVUS_URL=192.168.230.71:19530 \
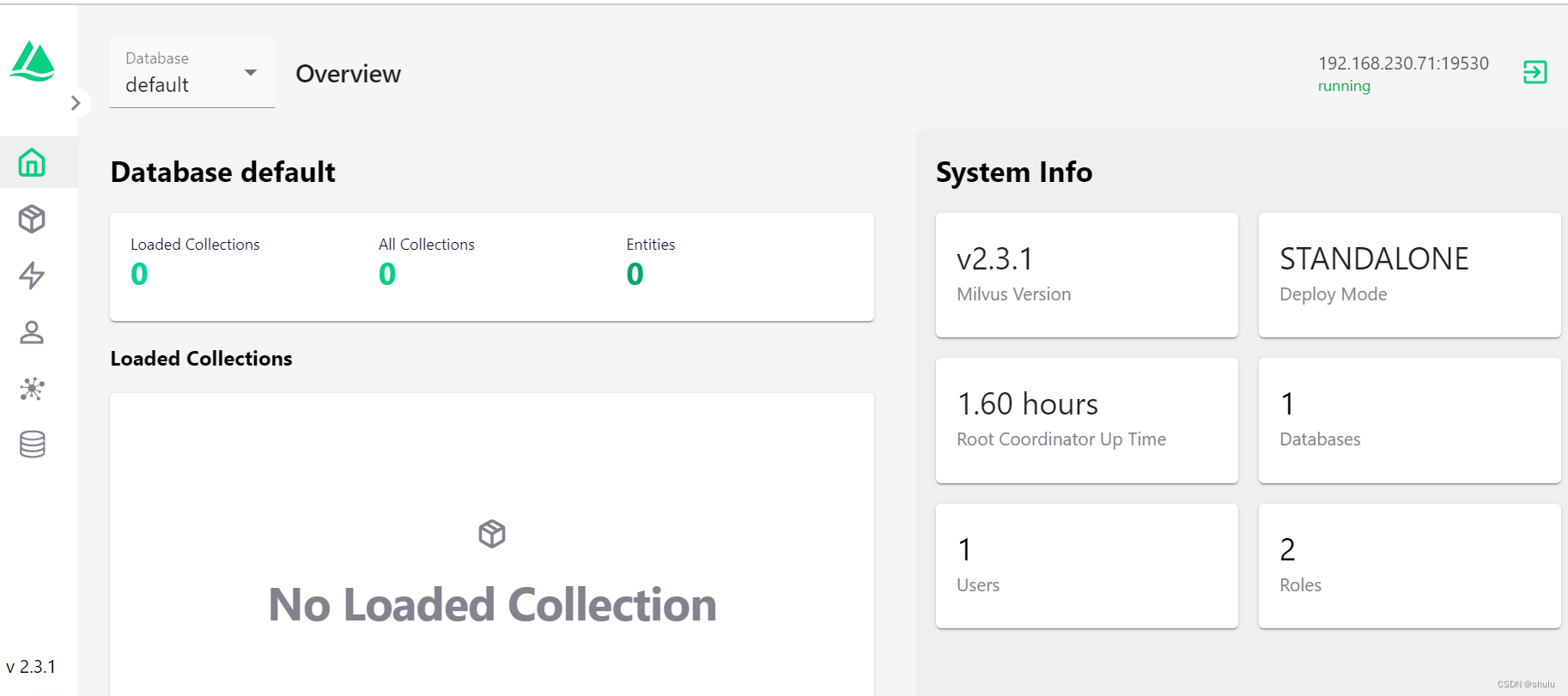
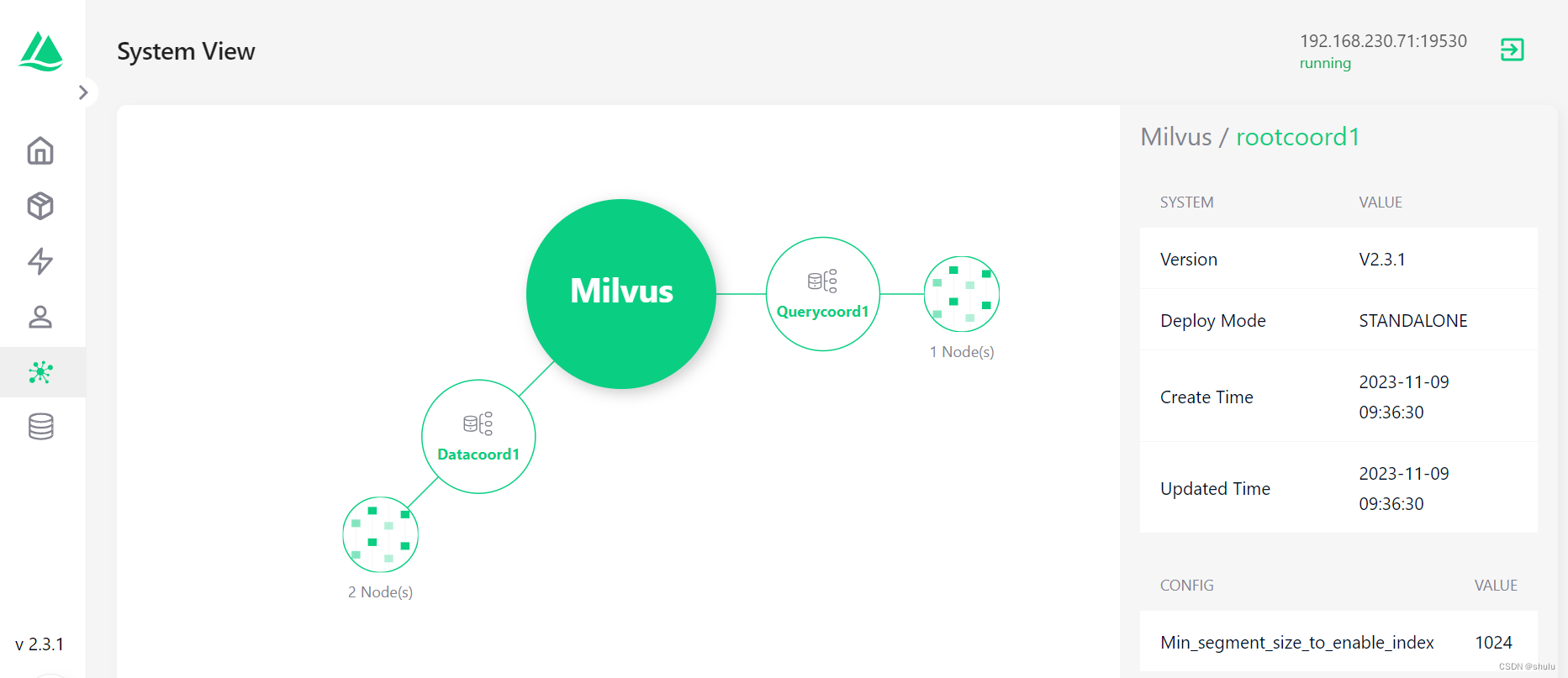
zilliz/attu:v2.3.1адрес веб-доступа:
http://192.168.230.71:8000/

На этом этапе мы завершили весь процесс автономной установки и развертывания.
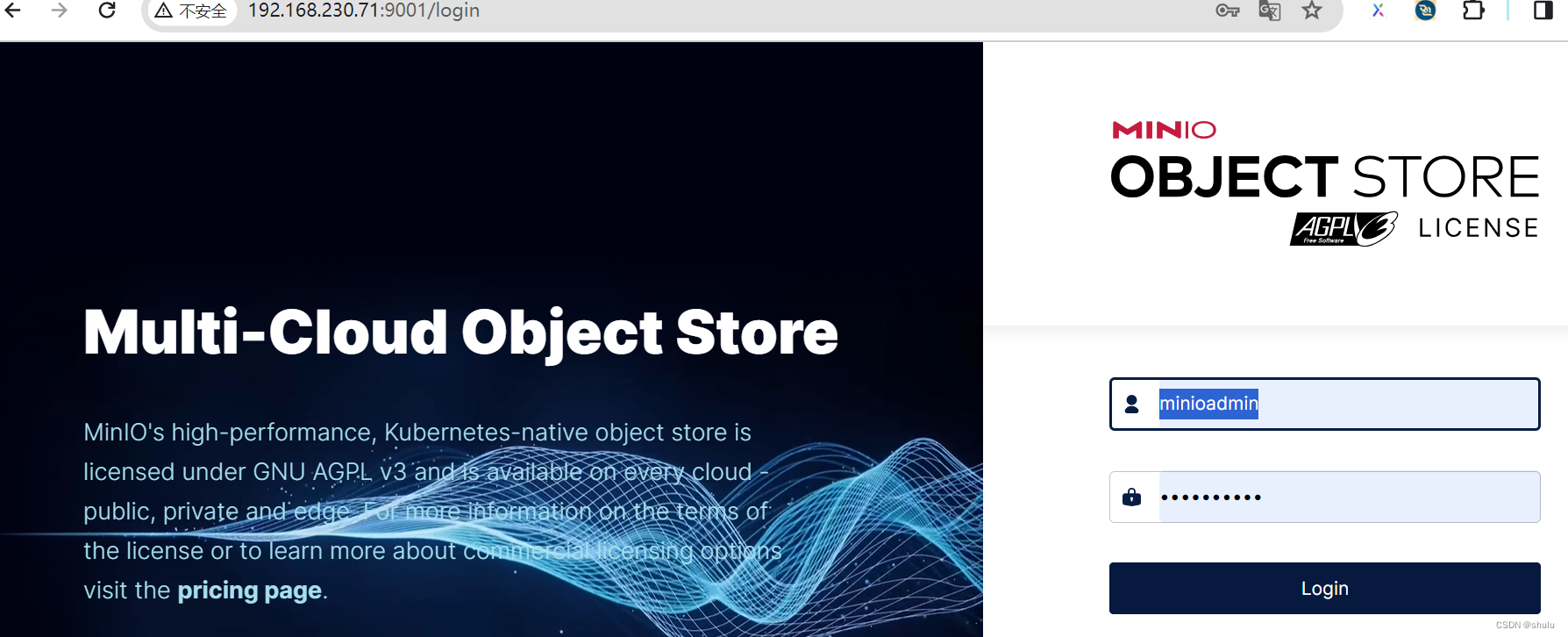
Мы также можем получить доступ к интерфейсу управления объектным хранилищем minio и просмотреть содержимое хранилища Milvus.
http://192.168.230.71:9001/Учетная запись и пароль: minioadmin


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


