Установите докер на виртуальной машине CentOS
Адрес публичного аккаунта этой статьи:Установите Docker на виртуальную машину CentOS. 1. Отключите брандмауэр
Docker должен использовать сеть, поэтому брандмауэр необходимо отключить. Войдите в режим администратора, чтобы получить разрешения, а затем закройте его.
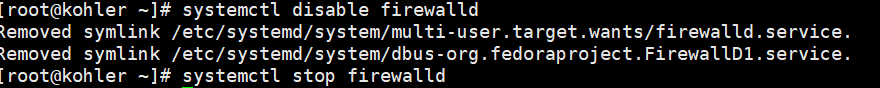
suОтключите брандмауэр:
systemctl disable firewalld
systemctl stop firewalld
2. Отключить селинукс
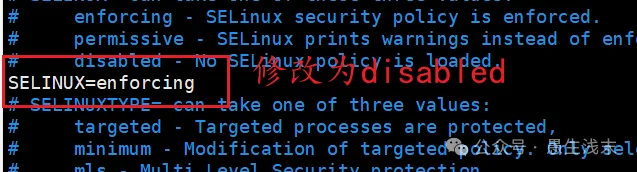
(1) Введите файл конфигурации vim /etc/selinux/config.
vim /etc/selinux/configПосле входа в файл конфигурации нажмите «i», чтобы войти в режим редактирования, и измените принудительное выполнение на отключенное.

Затем нажмите клавишу esc и введите: wq (сохранить и выйти)
3. Установите внутренние источники изображений и установите зависимости yum.
в использованииyumМожет появиться при команде
Could not retrieve mirrorlistиз错误,Решить ссылку:CentOS 7 ням, не могу использовать обходной путь. Может быть not retrieve mirrorlist
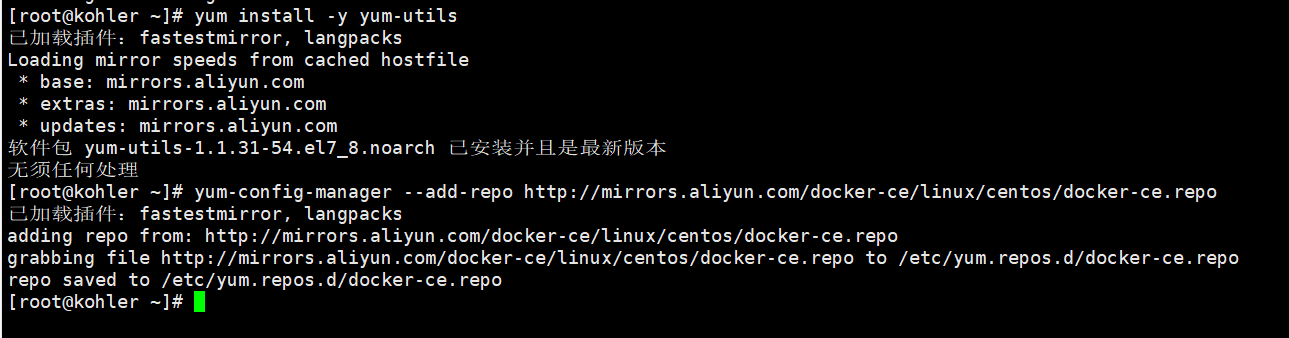
yum install -y yum-utils
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
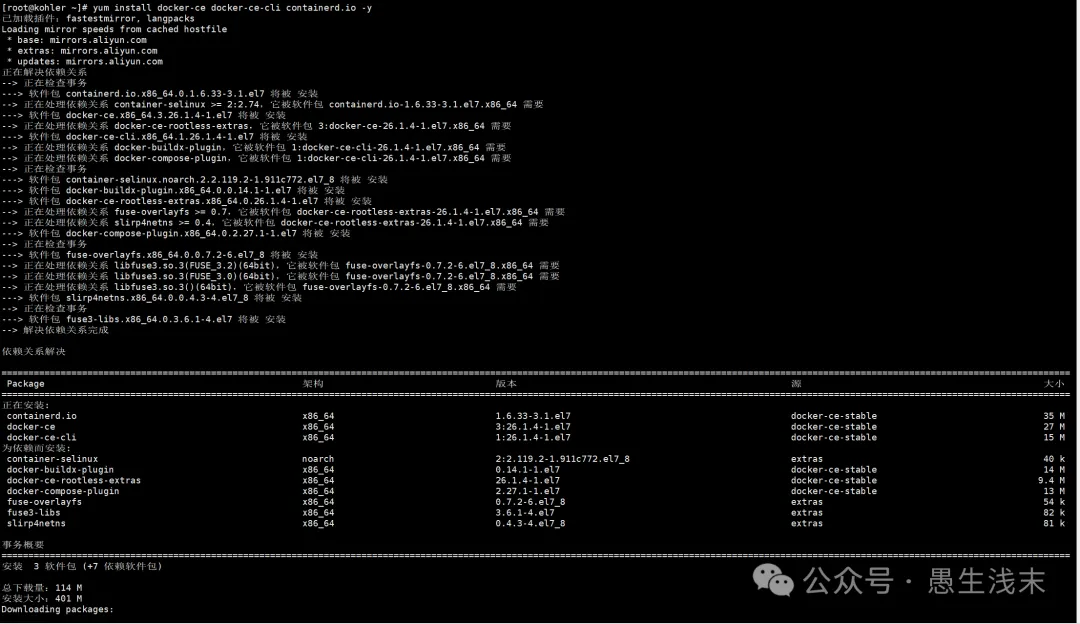
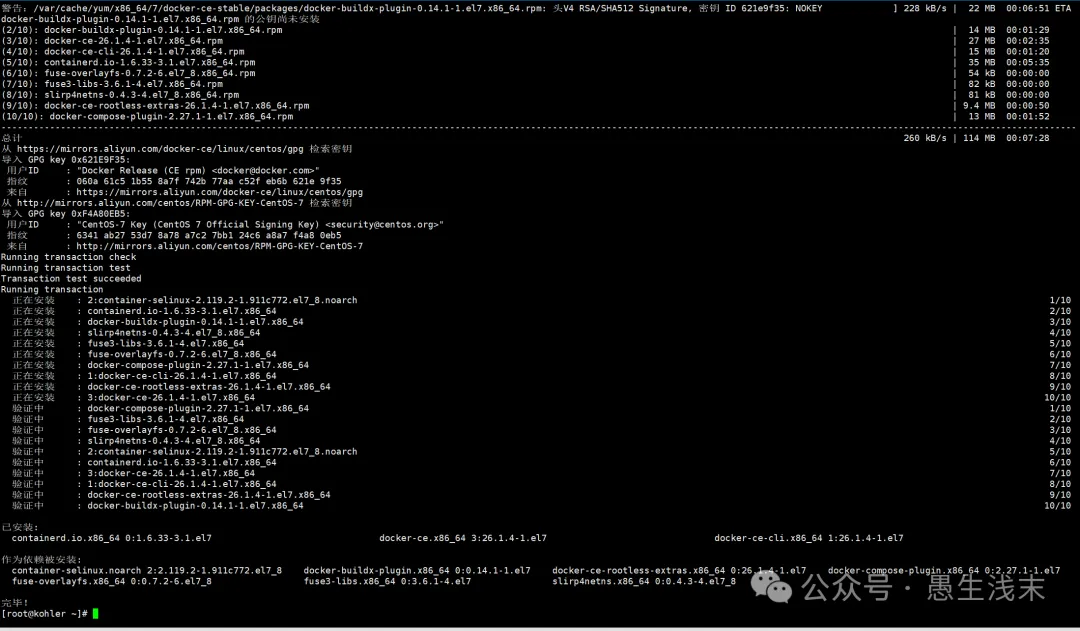
4. Установите докер
yum install docker-ce docker-ce-cli containerd.io -yВремя установки будет больше.


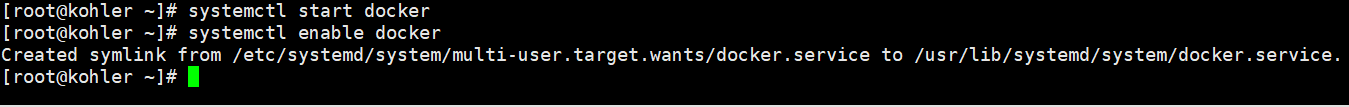
5. Запустите докер и настройте его автоматический запуск при загрузке.
systemctl start docker
systemctl enable docker
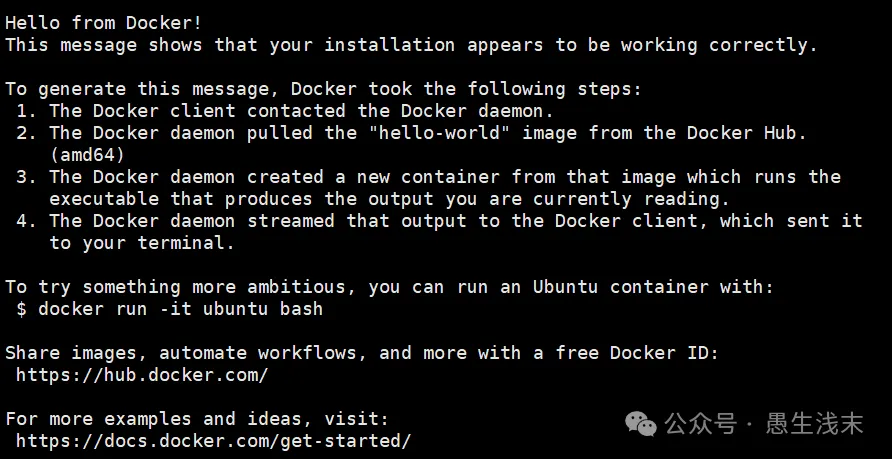
6. Тест
docker run hello-worldможет произойтиUnable to find image 'hello-world:latest' locally
Решить ссылку:https://www.cnblogs.com/wangpingcong/p/13474740.html
Примечание. Основная причина заключается в том, что веб-сайт зеркала Docker в последнее время работает особенно нестабильно. Рекомендуется добавить следующий адрес зеркала:
{
"registry-mirrors": [
"https://docker.registry.cyou",
"https://docker-cf.registry.cyou",
"https://dockercf.jsdelivr.fyi",
"https://docker.jsdelivr.fyi",
"https://dockertest.jsdelivr.fyi",
"https://mirror.aliyuncs.com",
"https://dockerproxy.com",
"https://mirror.baidubce.com",
"https://docker.m.daocloud.io",
"https://docker.nju.edu.cn",
"https://docker.mirrors.sjtug.sjtu.edu.cn",
"https://docker.mirrors.ustc.edu.cn",
"https://mirror.iscas.ac.cn",
"https://docker.rainbond.cc",
]
}Результаты теста следующие, что означает, что установка прошла успешно.


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


