【uni-app】Используйте uni-app для реализации простых функций входа и регистрации.
Предисловие
Привет всем, сегодня я хотел бы поделиться с вами, как реализовать простую функцию входа и регистрации в uni-app.
Для начала необходимо освоить некоторые пункты знаний:
1. Сетевой запрос uni.request
2. Переход по странице, параметр страницы uni.navigateTo.
3. Локальный кеш uni.setStorageSync, uni.getStorageSync
Нам нужно использовать интерфейсы входа и регистрации, поэтому нам нужно знать, как делать сетевые запросы.
Поскольку вам все равно нужно зарегистрироваться, вам нужно перейти на страницу. Чтобы перейти на страницу регистрации, вам нужно использовать переход по странице.
Локальное кэширование означает, что после входа в систему вам необходимо сохранить информацию о пользователе вашей текущей учетной записи и хранить ее локально, поэтому вам необходимо использовать локальное хранилище.
Давайте посмотрим на конкретный процесс реализации!
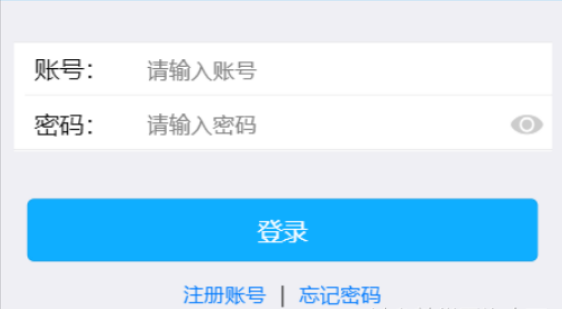
1. Макет страницы
Это базовый макет страницы входа. Здесь есть два поля для ввода: одно для учетной записи и одно для пароля. Ниже кнопки находится ссылка. При нажатии на зарегистрированную учетную запись происходит переход на страницу регистрации учетной записи. регистрация.

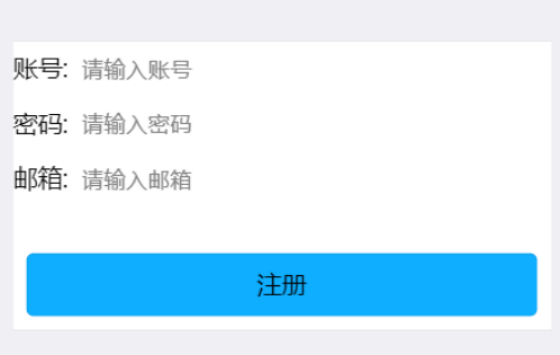
Ниже приведен базовый макет страницы регистрации. Есть три поля ввода: учетная запись, пароль и адрес электронной почты. Если параметром запроса интерфейса не является адрес электронной почты, вы можете изменить его на другой. Ниже поля ввода находится регистрация. Нажмите кнопку регистрации, чтобы получить запрос, если регистрация прошла успешно, вернитесь на страницу входа после запроса.

2. Страница регистрации
1. Использование интерфейса регистрации
Код следующий (пример):
uni.request({
url: '',
method: 'POST',
data: {
Username:this.account,
Password:this.password,
Email:this.email
},
success: res => {
},
fail: () => {
},
});2. Подсказка об успешной регистрации
Код следующий (пример):
uni.showToast({
title:"Регистрация прошла успешно",
duration:2000,
success() {
}
});3.Переход на страницу успешной регистрации.
Код следующий (пример):
setTimeout(function () {
uni.navigateTo({
url: '../login/index',
});
}, 1000);Здесь мы используем таймер. Причина в том, что при успешной регистрации код обратного вызова начнет выполняться. Если вы не добавите таймер, страница перейдет до появления запроса об успешной регистрации, поэтому мы добавили это. Таймер позволяет выполнить время перехода через определенное время, чтобы подсказка могла отображаться в тот период, когда страница перехода не выполняется.
4. Полный код
Код следующий (пример):
methods: {
btnReg(){
uni.request({
url: '',
method: 'POST',
data: {
UserName:this.account,
Password:this.password,
Email:this.email
},
success: res => {
uni.showToast({
title:"Регистрация прошла успешно",
duration:2000,
success() {
setTimeout(function () {
uni.navigateTo({
url: '../login/index',
});
}, 1000);
}
});
},
fail: () => {
},
});
}
}3. Страница входа
1. Использование интерфейса входа в систему
Код следующий (пример):
uni.request({
url: '',
method: 'GET',
data: {
username : this.account,
password : this.password
},
success: res => {
},
fail: () => {
},
});2. Использование локального хранилища
Код следующий (пример):
uni.setStorage({
key: 'username',
data: this.account,
success:function(){
console.log("Сохранение успешно!");
}
})Ранее я уже писал статью о локальном хранилище. Если вы хотите узнать больше, вы можете прочитать ее и выбрать, использовать ли синхронное или асинхронное хранилище в соответствии с вашими потребностями.
3. Полный код
Код следующий (пример):
methods: {
uni.request({
url: '',
method: 'GET',
data: {
username : this.account,
password : this.password
},
success: res => {
console.log(res);
if(res.code== 0){
uni.showToast({
icon: 'none',
title: «Неправильный пароль или имя пользователя»,
});
} else {
uni.showToast({
icon: 'none',title: 'Авторизоватьсяуспех',
});
uni.setStorage({
key: 'username',
data: this.account,
success:function(){
console.log("Сохранение успешно!");
}
})
uni.reLaunch({
url:'../index/index',
})
}
},
fail: () => {
},
});
}В нем есть решение. Это решение предназначено для проверки того, успешен ли вход в систему. Если вход не удался, будет отображено сообщение об ошибке входа. Если вход в систему успешен, будет отображено сообщение об успешном входе в систему, и пользователь будет перенаправлен. на домашнюю страницу.
Подвести итог
Выше приведено все содержание этой главы, я надеюсь, что это поможет вам.

Углубленный анализ переполнения памяти CUDA: OutOfMemoryError: CUDA не хватает памяти. Попыталась выделить 3,21 Ги Б (GPU 0; всего 8,00 Ги Б).

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание. Повторная попытка с помощью файла (графическое руководство).

Прочитайте нейросетевую модель Трансформера в одной статье

.ART Теплые зимние предложения уже открыты

Сравнительная таблица описания кодов ошибок Amap

Уведомление о последних правилах Points Mall в декабре 2022 года.

Даже новички могут быстро приступить к работе с легким сервером приложений.

Взгляд на RSAC 2024|Защита конфиденциальности в эпоху больших моделей

Вы используете ИИ каждый день и до сих пор не знаете, как ИИ дает обратную связь? Одна статья для понимания реализации в коде Python общих функций потерь генеративных моделей + анализ принципов расчета.

Используйте (внутренний) почтовый ящик для образовательных учреждений, чтобы использовать Microsoft Family Bucket (1T дискового пространства на одном диске и версию Office 365 для образовательных учреждений)

Руководство по началу работы с оперативным проектом (7) Практическое сочетание оперативного письма — оперативного письма на основе интеллектуальной системы вопросов и ответов службы поддержки клиентов

[docker] Версия сервера «Чтение 3» — создайте свою собственную программу чтения веб-текста

Обзор Cloud-init и этапы создания в рамках PVE

Корпоративные пользователи используют пакет регистрационных ресурсов для регистрации ICP для веб-сайта и активации оплаты WeChat H5 (с кодом платежного узла версии API V3)

Подробное объяснение таких показателей производительности с высоким уровнем параллелизма, как QPS, TPS, RT и пропускная способность.

Удачи в конкурсе Python Essay Challenge, станьте первым, кто испытает новую функцию сообщества [Запускать блоки кода онлайн] и выиграйте множество изысканных подарков!

[Техническая посадка травы] Кровавая рвота и отделка позволяют вам необычным образом ощипывать гусиные перья! Не распространяйте информацию! ! !

[Официальное ограниченное по времени мероприятие] Сейчас ноябрь, напишите и получите приз

Прочтите это в одной статье: Учебник для няни по созданию сервера Huanshou Parlu на базе CVM-сервера.

Cloud Native | Что такое CRD (настраиваемые определения ресурсов) в K8s?

Как использовать Cloudflare CDN для настройки узла (CF самостоятельно выбирает IP) Гонконг, Китай/Азия узел/сводка и рекомендации внутреннего высокоскоростного IP-сегмента

Дополнительные правила вознаграждения амбассадоров акции в марте 2023 г.

Можно ли открыть частный сервер Phantom Beast Palu одним щелчком мыши? Супер простой урок для начинающих! (Прилагается метод обновления сервера)

[Играйте с Phantom Beast Palu] Обновите игровой сервер Phantom Beast Pallu одним щелчком мыши

Maotouhu делится: последний доступный внутри страны адрес склада исходного образа Docker 2024 года (обновлено 1 декабря)

Кодирование Base64 в MultipartFile

5 точек расширения SpringBoot, супер практично!

Глубокое понимание сопоставления индексов Elasticsearch.


