Удаленное подключение VScode по SSH
Предисловие
В сфере разработки программного обеспечения удаленная разработка стала нормой. Разработчикам часто необходимо подключаться к удаленным серверам для написания, отладки и развертывания кода. Visual Studio Code (VSCode), один из самых популярных сегодня редакторов кода, упрощает эту задачу благодаря мощным возможностям удаленной разработки. В этой статье подробно описано, как использовать VSCode для удаленного подключения к SSH для достижения эффективной и удобной удаленной разработки.
Введение в SSH
SSH (Secure Shell) — это сетевой протокол, используемый для зашифрованного входа в систему и других безопасных сетевых служб между компьютерами. Через SSH пользователи могут выполнять локальные команды на удаленном сервере, обеспечивая при этом безопасность передачи данных.
1. Подготовка
Прежде чем начать использовать VSCode для удаленного подключения через SSH, убедитесь, что выполнены следующие приготовления:
Установите VSCode: установите Visual Studio Code на локальный компьютер.
Установите SSH: убедитесь, что на вашем локальном компьютере установлен SSH-клиент. В Windows вам может потребоваться установить Git, который обычно включает в себя SSH-клиент. В macOS и Linux клиенты SSH обычно предустановлены.
Настройте ключи SSH: создайте пару ключей SSH и добавьте открытый ключ в файл ~/.ssh/authorized_keys удаленного сервера. Этот шаг предназначен для входа в систему без пароля.
2. Используйте VSCode для подключения к SSH.
1. Установите плагин Remote SSH.
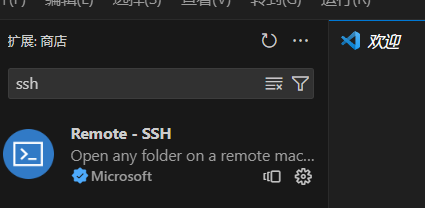
Откройте VSCode, войдите в маркет расширений, найдите и установите плагин «Remote — SSH».

2. Подключитесь к удаленному серверу
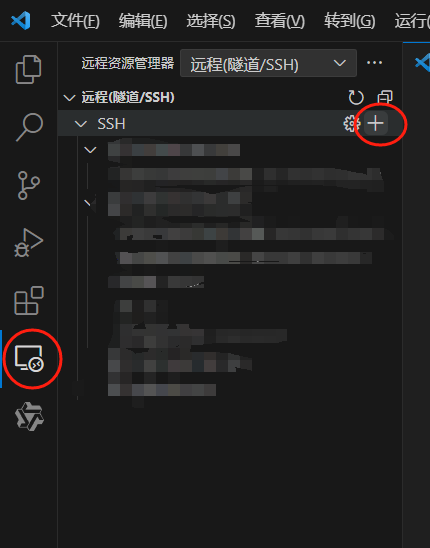
После установки на левой боковой панели появится значок удаленного подключения. Щелкните, а затем щелкните знак плюса: введите ssh имя пользователя@имя хоста во всплывающем поле ввода, например ssh user@example.com.
Нажмите Enter для подтверждения

3. Откройте удаленный проект
После успешного подключения VSCode откроет новое окно, показывающее файловую систему удаленного сервера. Вы можете просматривать, редактировать и сохранять файлы так же, как и локально.
4. Использование терминала
в удаленном окне,ты можешь Открыть Терминал(Ctrl+или CMD+),На этом этапе вы выполните команду непосредственно на удаленном сервере.,Очень удобно.
。

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


