Учебное пособие по рисованию UML-диаграмм PlantUML
UML (унифицированный язык моделирования) — это общий язык моделирования, который широко используется при разработке программного обеспечения для визуального моделирования систем. PlantUML — это мощный инструмент, который может генерировать диаграммы UML, включая диаграммы классов, диаграммы последовательностей, диаграммы вариантов использования и т. д., посредством простых текстовых описаний. PlantUML — мощный инструмент для рисования диаграмм UML и других типов диаграмм, включая диаграммы системной архитектуры. В этом уроке мы будем использовать плагин PlantUML для рисования схемы архитектуры системы в VSCode.
1. Базовый синтаксис PlantUML
PlantUML — это инструмент для создания диаграмм UML с использованием текстовых описаний с кратким и интуитивно понятным синтаксисом. Ниже приводится краткое описание синтаксиса PlantUML для предоставленного вами кода:
1. Определите класс
Используйте !define RECTANGLE class, чтобы определить класс. Имя класса заключено в фигурные скобки, а члены класса обозначаются знаком +.
!define RECTANGLE class RECTANGLE "имя класса" { +member1() +member2() }2. Нарисуйте отношения между классами
стрелки использования представляют отношения между различными категориями. Например,A -> B: информациявыражатьAкатегорияBкласс отправитьинформация。
A -> B: информация3. Нарисуйте отношения между классами
использовать->箭头выражать关联关系,нравитьсяA -> BвыражатьAсвязанный сB。
A -> B4. Создайте экземпляр:
использоватьопределение классаграмматика,нравитьсяRECTANGLE "имя экземпляра" {},Определите экземпляр класса.
RECTANGLE "имя экземпляра" { }5. Время рисования
использовать->箭头выражать时序,нравиться A -> B: действоватьвыражатьAосуществлятьдействоватьназад,Воляинформацияперешел кB。
A -> B: действовать6. Комментарии
использовать'符号выражать单行注释。
' Это комментарий7. Скрыть сноски
Используйте команду «Скрыть футбокс», чтобы скрыть сноски.
hide footbox8. Определите коллекцию
Используйте команду «Коллекции», чтобы определить коллекцию, например, устройство «Коллекции Harmony» как B #lightblue.
collections Устройство Гармонии as B #lightblue9. Определите очередь
Используйте команду очереди, чтобы определить очередь, например облачный сервер очередей, например C#orange.
queue Облачный сервер as C #orange10. Определите базу данных
Используйте команду базы данных, чтобы определить базу данных, например облачную базу данных базы данных, как D #blue.
database облакоданные Библиотека as D #blue11. Определите сущности
Используйте команду объекта для определения объектов, например платы разработки объектов, как F #lightgreen.
entity Совет по развитию as F #lightgreen12. Добавить комментарии
Используйте команду note over, чтобы добавлять примечания, например примечание над F: событие обновления среды.
note over F : событие обновления среды13. Активируйте компоненты
Используйте команду активации, чтобы активировать состояние выполнения компонента, например активировать F #lightgreen.
activate F #lightgreen14. Нарисуйте отношения синхронизации
использовать-[#color]>箭头выражать同步关系,нравитьсяF-[#lightgreen]>G : Запрос обновления означает, что плата разработки инициирует запрос на обновление базы данных.
F-[#lightgreen]>G : Запросить обновление15. Отключить компоненты
Используйте команду деактивации, чтобы деактивировать компонент, например деактивировать G.
F-[#lightgreen]>C : Запросить синхронизацию с облакомБлагодаря этим базовым элементам синтаксиса разработчики могут использовать PlantUML для легкого описания и рисования различных диаграмм UML, чтобы лучше визуализировать и понимать структуру и взаимоотношения взаимодействия системы.
2. Пример демонстрации
1. Установите VSCode
Сначала убедитесь, что у вас установлен Visual Studio Code.
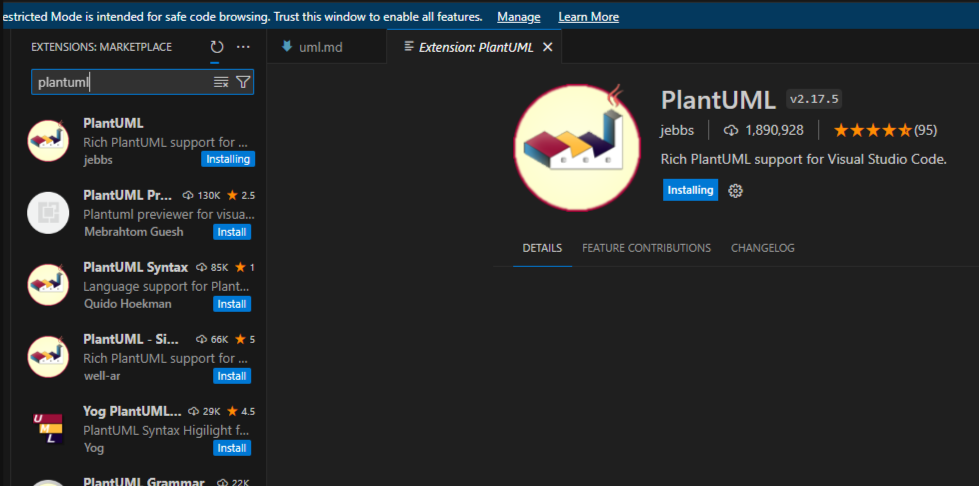
2. Установите плагин PlantUML.
Откройте VSCode и введите «Расширения» (значок «Расширения» или ярлык Ctrl+Shift+X).
Найдите «PlantUML» и установите плагин «PlantUML».

3. Напишите код PlantUML.
Используя синтаксис PlantUML, мы можем описать архитектуру системы и нарисовать диаграммы.
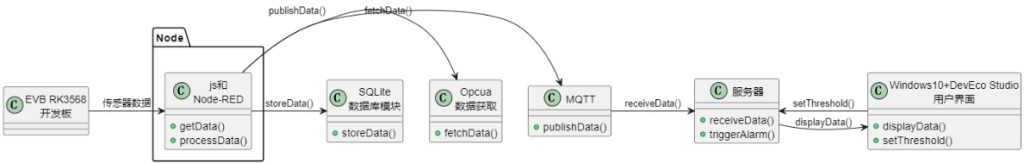
① Нарисуйте блок-схему
Ниже приведен код PlantUML для блок-схемы, которую я нарисовал:
@startuml
!define RECTANGLE class
RECTANGLE "EVB RK3568\nСовет по развитию" {
}
RECTANGLE "Node.jsи\nNode-RED" {
+getData()
+processData()
}
RECTANGLE "SQLite\nданные библиотечные модули" {
+storeData()
}
RECTANGLE "Опкуа\nданныеGet" {
+fetchData()
}
RECTANGLE "MQTT" {
+publishData()
}
RECTANGLE "Windows10+DevEco Студия\nПользовательский интерфейс" {
+displayData()
+setThreshold()
}
RECTANGLE "сервер" {
+receiveData()
+triggerAlarm()
}
"EVB RK3568\nСовет по развитию" -> "Node.jsи\nNode-RED": Данные датчика
"Node.js и\nNode-RED" -> "SQLite\nданные библиотечные модули": хранить данные()
"Node.jsи\nNode-RED" -> "Опкуа\nданныеGet": выборка данных()
"Node.jsи\nNode-RED" -> "MQTT": publishData()
"MQTT" -> "сервер": receiveData()
"сервер" -> "Windows10+DevEco Студия\nПользовательский интерфейс": displayData()
"Windows10+DevEco Студия\nПользовательский интерфейс" -> "сервер": setThreshold()
@endumlПосле написания кода нажмите Alt + D, чтобы нарисовать диаграмму.
В результате диаграмма выглядит следующим образом:

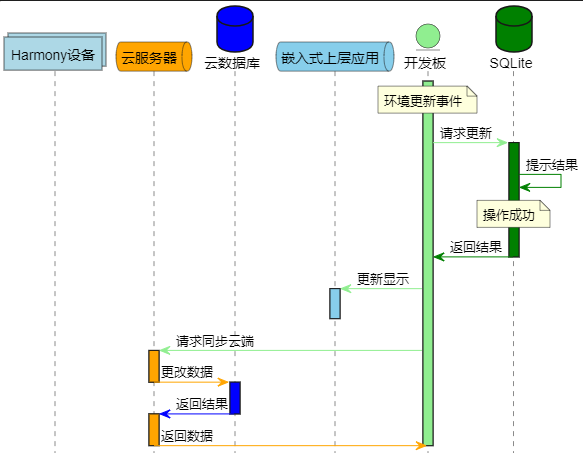
② Нарисуйте временную диаграмму 1.
Ниже приведен код PlantUML для диаграммы последовательности, которую я нарисовал:
@startuml
hide footbox
collections Устройство Гармонии as B #lightblue
queue Облачный сервер as C #orange
database облакоданные Библиотека as D #blue
queue Встроенное приложение верхнего уровня as E #skyblue
entity Совет по развитию as F #lightgreen
database SQLite as G #green
note over F : событие обновления среды
activate F #lightgreen
F-[#lightgreen]>G : Запросить обновление
activate G #green
G-[#green]>G : Быстрые результаты
note over of G: Операция прошла успешно
G-[#green]>F : Возврат результатов
deactivate G
F-[#lightgreen]>E : Обновить отображение
activate E #skyblue
deactivate E
F-[#lightgreen]>C : Запросить синхронизацию с облаком
activate C #orange
C-[#orange]>D : Изменятьданные
deactivate C
activate D #blue
D-[#blue]>C : Возврат результатов
deactivate D
activate C #orange
C-[#orange]> F : возвращатьсяданные
deactivate C
deactivate F
@endumlПосле написания кода нажмите Alt + D, чтобы нарисовать диаграмму.
В результате диаграмма выглядит следующим образом:

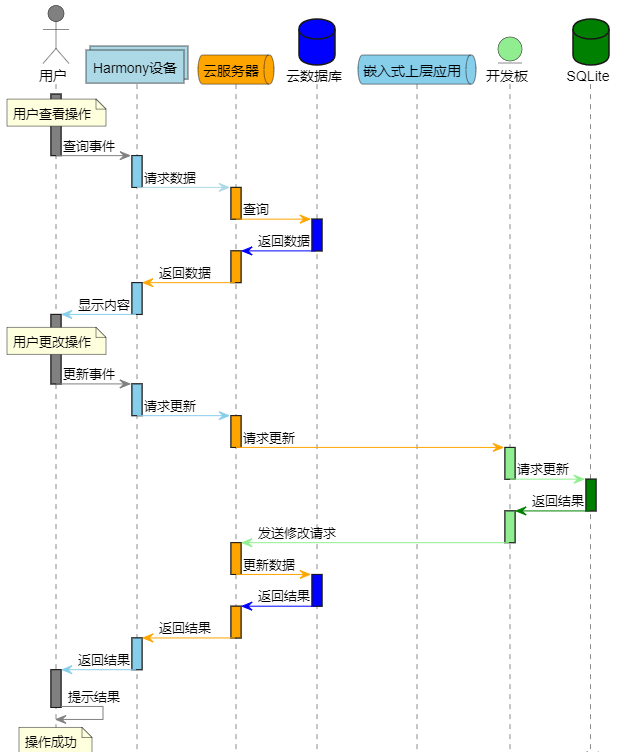
③ Нарисуйте временную диаграмму 2.
Ниже приведен код PlantUML для диаграммы последовательности, которую я нарисовал:
@startuml
hide footbox
actor пользователь as A #grey
collections Устройство Гармонии as B #lightblue
queue Облачный сервер as C #orange
database облакоданные Библиотека as D #blue
queue Встроенное приложение верхнего уровня as E #skyblue
entity Совет по развитию as F #lightgreen
database SQLite as G #green
activate A #grey
note over A : пользователь Проверятьдействовать
A-[#grey]>B : Запрос событий
deactivate A
activate B #skyblue
B-[#lightblue]>C : проситьданные
deactivate B
activate C #orange
C-[#orange]>D : Запрос
deactivate C
activate D #blue
D-[#blue]>C : возвращатьсяданные
deactivate D
activate C #orange
C-[#orange]>B : возвращатьсяданные
deactivate C
activate B #skyblue
B-[#skyblue]>A : Показать контент
deactivate B
activate A #grey
note over A : пользователь Изменятьдействовать
A-[#grey]>B : Обновить событие
deactivate A
activate B #skyblue
B-[#skyblue]>C : Запросить обновление
deactivate B
activate C #orange
C-[#orange]>F : Запросить обновление
deactivate C
activate F #lightgreen
F-[#lightgreen]>G : Запросить обновление
deactivate F
activate G #green
G-[#green]>F : Возврат результатов
deactivate G
activate F #lightgreen
F-[#lightgreen]>C : Отправить запрос на изменение
deactivate F
activate C #orange
C-[#orange]>D : возобновлятьданные
deactivate C
activate D #blue
D-[#blue]>C : Возврат результатов
deactivate D
activate C #orange
C-[#orange]>B : Возврат результатов
deactivate C
activate B #skyblue
B-[#skyblue]>A : Возврат результатов
deactivate B
activate A #grey
A-[#grey]>A : Быстрые результаты
note over of О: Операция прошла успешно
deactivate A
@endumlПосле написания кода нажмите Alt + D, чтобы нарисовать диаграмму.
В результате диаграмма выглядит следующим образом:


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


