Учебник по рисованию UML-диаграммы русалки
В этой статье рассказывается, как использовать Mermaid для рисования диаграмм UML. Mermaid — это легкий язык графического описания, используемый для рисования различных диаграмм, таких как блок-схемы, диаграммы последовательности и диаграммы Ганта. Он использует простой текстовый синтаксис, что позволяет пользователям быстро рисовать различные сложные диаграммы без необходимости глубокого изучения инструментов графического рисования. Благодаря простому текстовому синтаксису пользователи могут рисовать различные типы диаграмм. Он подходит для различных сценариев, включая блок-схемы, диаграммы последовательности, диаграммы Ганта и т. д. С Mermaid вам будет проще выражать и делиться своими графическими дизайнами.
1. Установите Русалку
Mermaid можно использовать непосредственно в браузере или установить через Node.js. Чтобы использовать его в браузере, вам нужно всего лишь ввести файл сценария Mermaid:
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@10/dist/mermaid.esm.min.mjs';
mermaid.initialize({ startOnLoad: true });
</script>Если вы решите использовать Node.js, выполните следующую команду в командной строке, чтобы установить Mermaid:
npm install mermaid2. Нарисуйте блок-схему
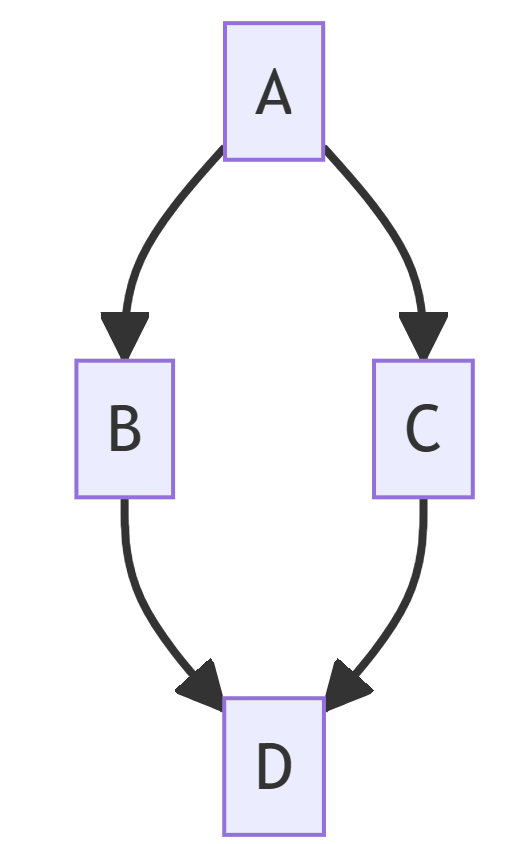
Нарисовать блок-схему с помощью Mermaid очень просто, вам нужно всего лишь создать ее с помощью ключевого слова Graph.
Например:
graph TD; A-->B; A-->C; B-->D; C-->D;Это простая блок-схема: узел A указывает на узел B и узел C соответственно, а узлы B и C указывают на узел D.
Изображение готового продукта:

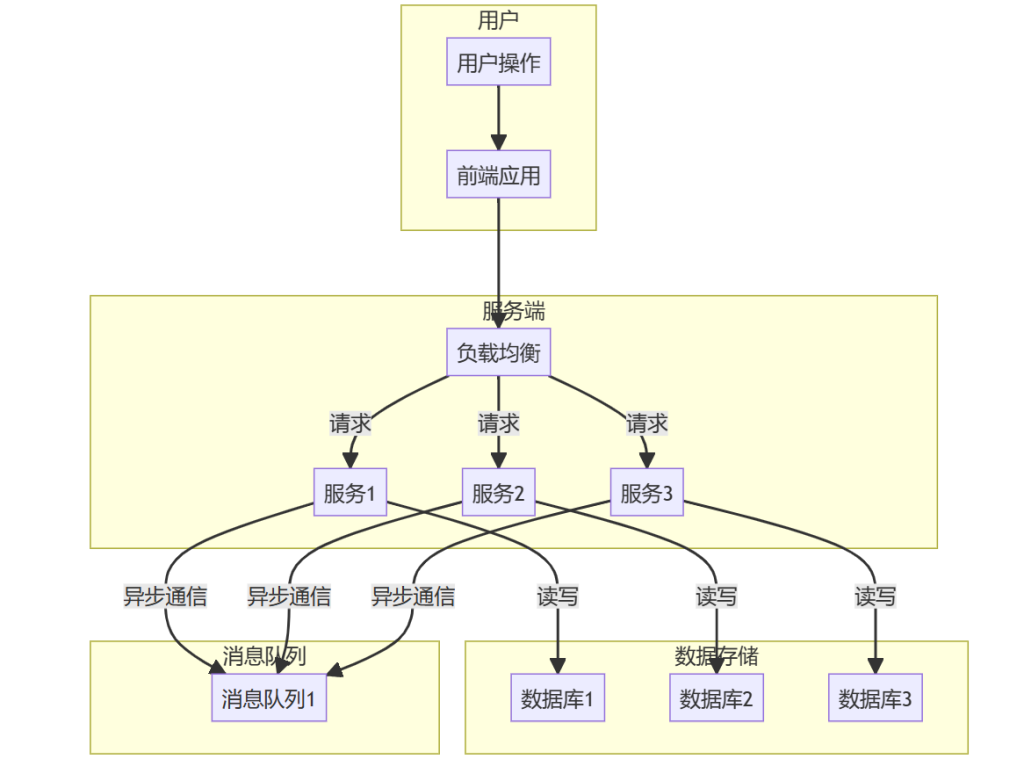
В качестве более сложного примера нарисуем архитектурную схему распределенной системы:
graph TD
subgraph пользователь
пользовательдействовать --> A[внешнее приложение]
end
subgraph Сервер
A --> B[Балансировка нагрузки]
B -->|просить| С[Сервис 1]
B -->|просить| Д[Сервис 2]
B -->|просить| Э[Сервис 3]
end
subgraph хранение данных
C -->|Читай и пиши| Ф[база данных1]
D -->|Читай и пиши| Г[База данных 2]
E -->|Читай и пиши| Ч[База данных 3]
end
subgraph очередь сообщений
C -->|Асинхронная связь| I[очередь сообщений1]
D -->|Асинхронная связь| I
E -->|Асинхронная связь| I
endИзображение готового продукта:

3. Нарисуйте временную диаграмму
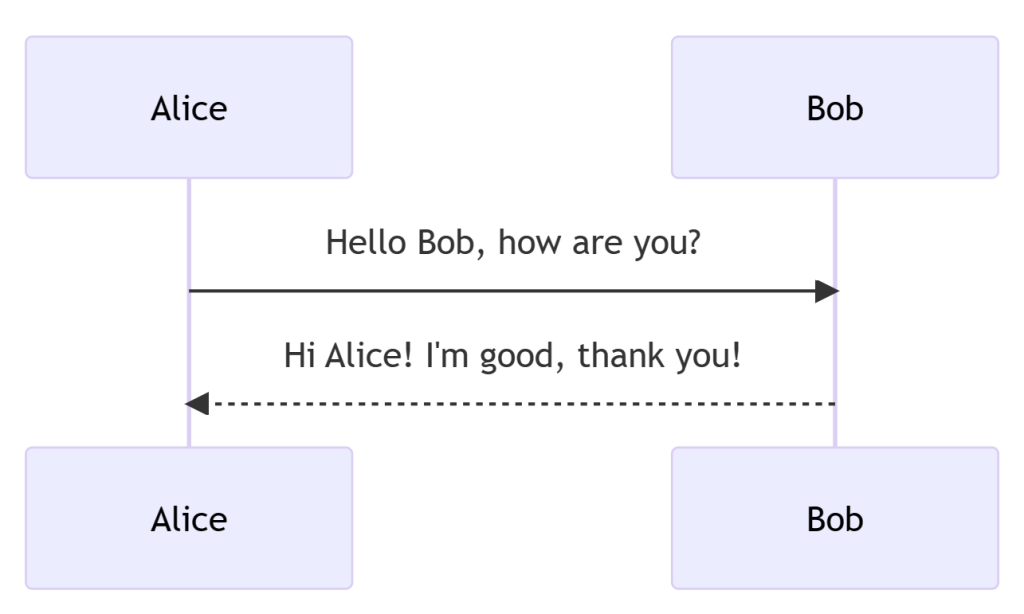
Диаграммы последовательностей также являются распространенным сценарием приложения Mermaid и создаются с помощью ключевого слова SequenceDiagram.
Ниже приведен пример синтаксиса Mermaid для простой диаграммы последовательности:
sequenceDiagram
participant Alice
participant Bob
Alice->>Bob: Hello Bob, how are you?
Bob-->>Alice: Hi Alice! I'm good, thank you!Изображение готового продукта:

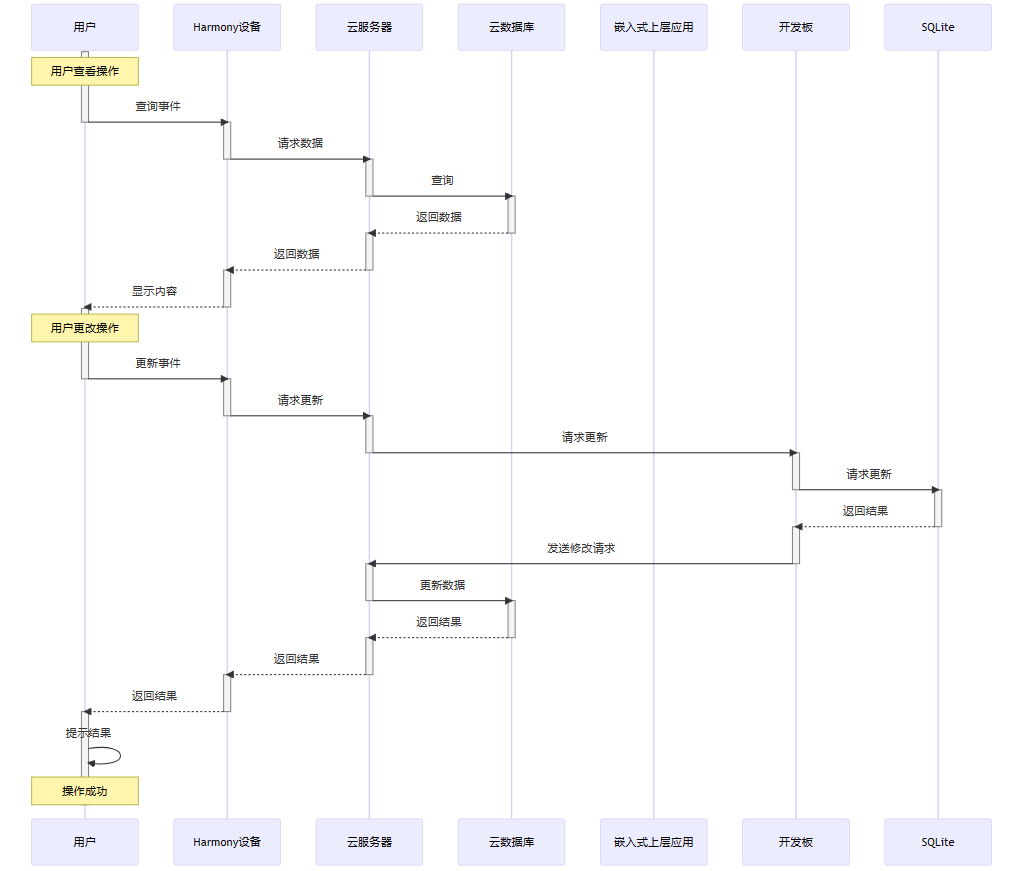
В качестве еще одного сложного примера нарисуем архитектурную схему встраиваемой системы:
sequenceDiagram
participant A as пользователь
participant B as Устройство Гармонии
participant C as облачный сервер
participant D as Облачная база данных
participant E as Встроенное приложение верхнего уровня
participant F as Совет по развитию
participant G as SQLite
activate A #grey
note over A: пользователь Проверятьдействовать
A->>B: Запрос событий
deactivate A
activate B #lightblue
B->>C: Запросить данные
deactivate B
activate C #orange
C->>D: Запрос
deactivate C
activate D #blue
D-->>C: Возврат данных
deactivate D
activate C #orange
C-->>B: Возврат данных
deactivate C
activate B #lightblue
B-->>A: Показать контент
deactivate B
activate A #grey
note over A: пользователь Изменятьдействовать
A->>B: Обновить событие
deactivate A
activate B #lightblue
B->>C: Запросить обновление
deactivate B
activate C #orange
C->>F: Запросить обновление
deactivate C
activate F #lightgreen
F->>G: Запросить обновление
deactivate F
activate G #green
G-->>F: Возврат результатов
deactivate G
activate F #lightgreen
F->>C: Отправить запрос на изменение
deactivate F
activate C #orange
C->>D: Обновить данные
deactivate C
activate D #blue
D-->>C: Возврат результатов
deactivate D
activate C #orange
C-->>B: Возврат результатов
deactivate C
activate B #lightblue
B-->>A: Возврат результатов
deactivate B
activate A #grey
A->>A: Быстрые результаты
note over A: Операция прошла успешно
deactivate AИзображение готового продукта:

4. Нарисуйте диаграмму Ганта
Диаграммы Ганта также можно рисовать с помощью Mermaid, созданного с использованием ключевого слова gant.
Например, нарисуем простую диаграмму Ганта:
gantt
title Пример диаграммы Ганта
section Section
A task :a1, 2022-03-02, 1d
Another task :after a1, 1d
section Another
Task in sec :2022-03-04, 1dИзображение готового продукта:

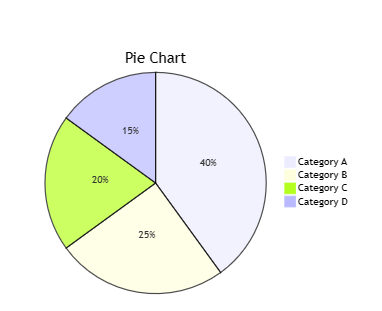
5. Нарисуйте круговую диаграмму
Круговые диаграммы также можно рисовать с помощью Mermaid, созданного с использованием ключевого слова pie.
Например:
pie
title Pie Chart
"Category A" : 40
"Category B" : 25
"Category C" : 20
"Category D" : 15Изображение готового продукта:

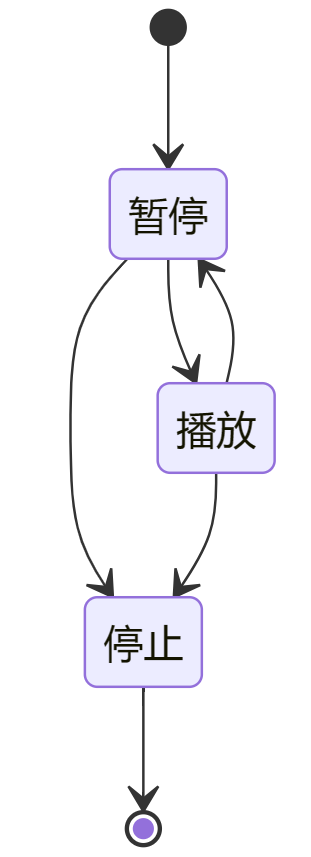
6. Нарисуйте диаграмму состояний
Диаграммы состояний используются для отображения состояния объекта и процесса перехода между состояниями. В Mermaid синтаксис диаграмм состояний также очень прост. Диаграммы состояний можно использовать для отображения жизненного цикла объектов, переходов между состояниями и т. д. Они создаются с помощью ключевого слова stateDiagram.
Например:
stateDiagram
[*] --> пауза
пауза --> играть
пауза --> останавливаться
играть --> пауза
играть --> останавливаться
останавливаться --> [*] Изображение готового продукта:

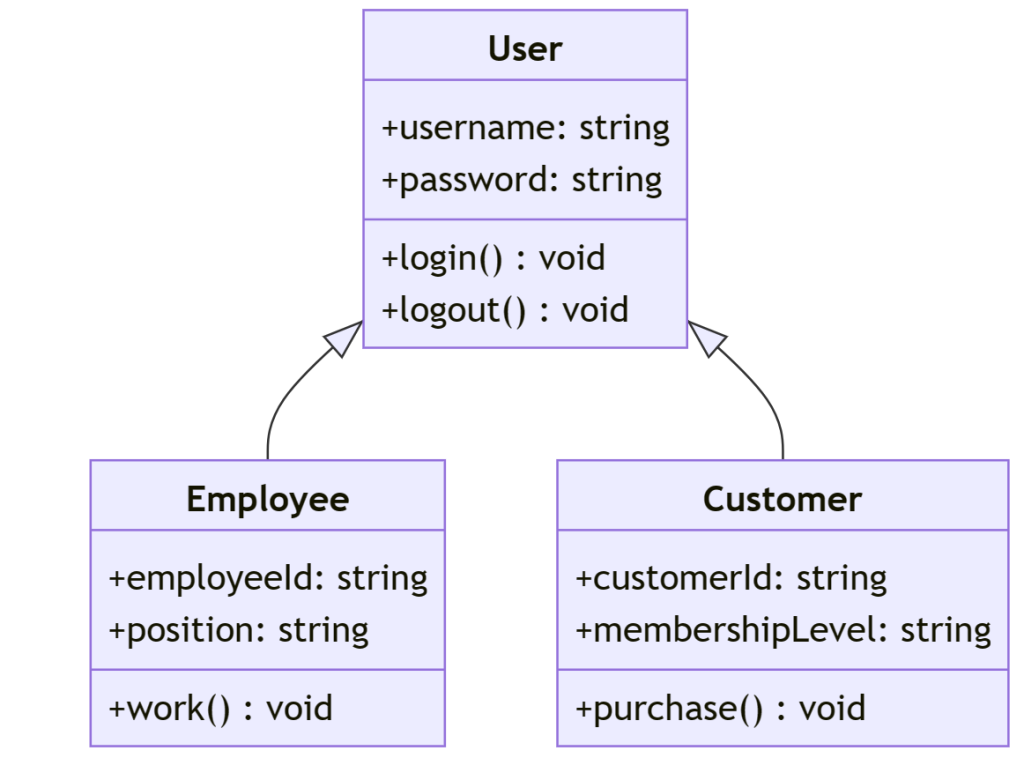
7. Рисуем диаграммы классов
Диаграммы классов также можно рисовать с помощью Mermaid, созданного с помощью ключевого слова classDiagram.
Например:
classDiagram
class User {
+username: string
+password: string
+login(): void
+logout(): void
}
class Employee {
+employeeId: string
+position: string
+work(): void
}
class Customer {
+customerId: string
+membershipLevel: string
+purchase(): void
}
User <|-- Employee
User <|-- CustomerИзображение готового продукта:

8. Экспорт графиков
Нарисовав диаграмму с помощью Mermaid в браузере, вы можете сохранить ее как изображение или экспортировать код в виде файла SVG, щелкнув правой кнопкой мыши. Если вы используете Node.js, выполните следующую команду в командной строке, чтобы преобразовать код Mermaid в изображение:
npx mmdc -i input.mmd -o output.png9. Краткое содержание рисунков русалки
Mermaid — это не только простой и мощный язык описания графики, но и идеальный инструмент для графической визуализации на текстовом уровне. Благодаря простому текстовому синтаксису пользователи могут легко рисовать различные типы диаграмм, включая блок-схемы, диаграммы последовательности, диаграммы Ганта и многое другое. Этот легкий и интуитивно понятный дизайн делает Mermaid идеальным для обмена и понимания графического дизайна с членами команды, коллегами и клиентами.
Преимущество Mermaid заключается не только в простоте использования, но и в широком спектре сценариев применения. В управлении проектами вы можете использовать Mermaid для построения четких диаграмм Ганта и визуального отображения времени и хода выполнения задач. При проектировании системы Mermaid предоставляет простую и мощную функцию рисования диаграммы последовательности, которая помогает прояснить взаимосвязь и последовательность между событиями. Кроме того, Mermaid также поддерживает различные типы графиков, такие как блок-схемы и диаграммы классов, что позволяет пользователям с легкостью применять их в различных областях.
Использование Mermaid не только означает более легкое выражение и обмен графическими дизайнами, но также обеспечивает простоту обслуживания и обновлений. Текстовые графические описания позволяют членам команды более удобно сотрудничать, а графические модификации и обновления можно выполнять посредством простого редактирования текста без необходимости использования громоздких графических инструментов.
В целом, простота, гибкость и масштабируемость Mermaid делают его популярным инструментом графического рисования, предоставляя пользователям удобный способ четкого и интуитивного представления информации в различных сценариях.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


