[Учебник] ESP32-CAM использует I2C для управления 0,91-дюймовым OLED
Пожалуйста, укажите источник для перепечатки: «Теория большого взрыва старшего Сяофэна» [xfxuezhang.cn]

Сначала установите библиотеку
1. Открыть Arduino IDE и перейдите в Sketch > Include Library > Manage Libraries。
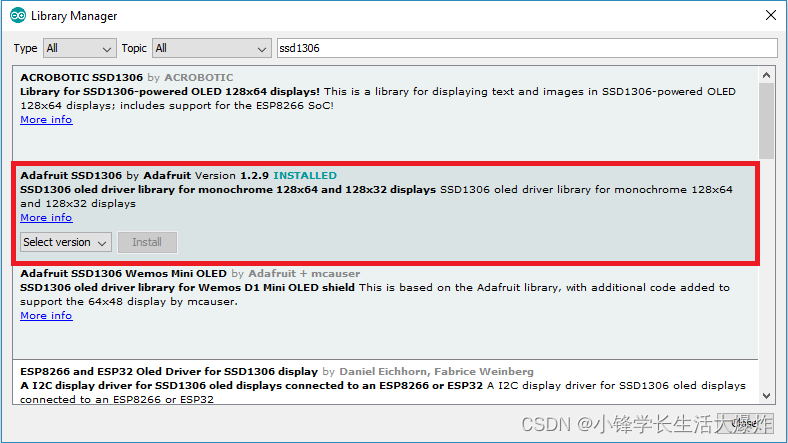
2. в поле поискасерединавходить“SSD1306”,затем из Adafruit Установить SSD1306 библиотека.

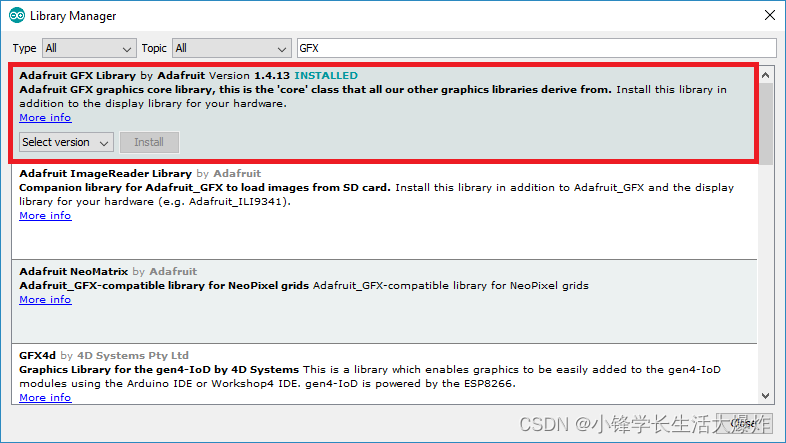
3. Выберите «установить все". Если всплывающее окно не появляется, начните с Adafruit Установить SSD1306 После библиотеки,Введите в поле поиска“GFX”и Установить Долженбиблиотека.

4. Удалить библиотеку после перезагрузки Arduino IDE. (Фактическое измерение не требуется)
Напишите код еще раз
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 32 // OLED display height, in pixels
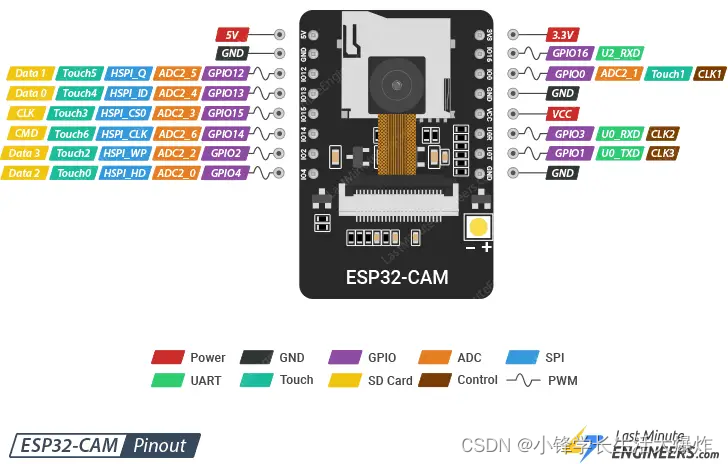
// Define I2C Pins
#define I2C_SDA 14
#define I2C_SCL 15
// Declaration for an SSD1306 display connected to I2C (SDA, SCL pins)
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
void setup() {
// Initialize with the I2C addr 0x3C (for the 128x32)
Wire.begin(I2C_SDA, I2C_SCL);
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C, false, false)) {
Serial.println(F("SSD1306 allocation failed"));
for(;;); // Don't proceed, loop forever
}
// Clear the buffer.
display.clearDisplay();
display.setTextSize(1); // Normal 1:1 pixel scale
display.setTextColor(SSD1306_WHITE); // Draw white text
display.setCursor(0,0); // Start at top-left corner
display.println(F("Hello, World!"));
display.display();
}Подключай и записывай
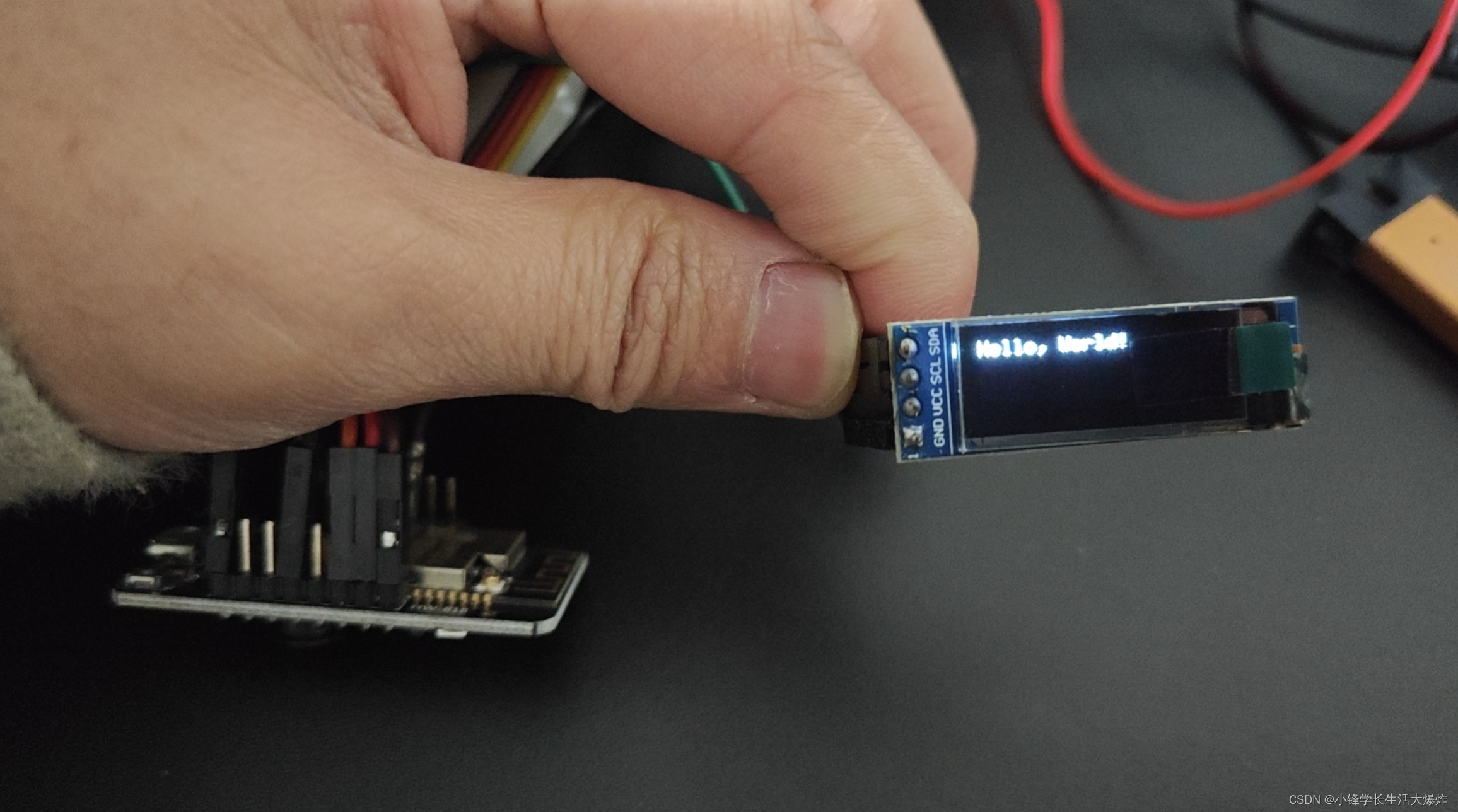
Чтобы загрузить код в Lolin32 OLED плату, пожалуйста, подключите ее к компьютеру. существовать Arduino IDE середина,Перейти к"инструмент”>порт,Затем выберите COM порт。Полное подключение。
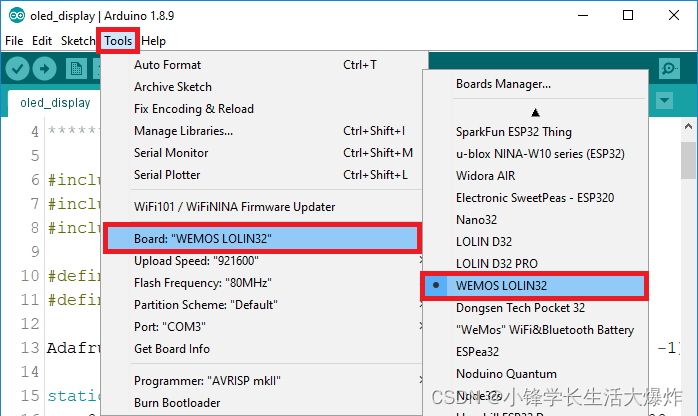
Затем,Перейти к"инструмент>тарелка”ивыбирать“WEMOS LOLIN32”。

Тогда вы увидите эффект:

Пример. Подключитесь к указанному Wi-Fi и отобразите IP-адрес.
#include <WiFi.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define CAMERA_MODEL_AI_THINKER
#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 32 // OLED display height, in pixels
// WiFi credentials
const char* ssid = "xxxx";
const char* password = "xxxx";
// Define I2C Pins for ESP32-CAM
#define I2C_SDA 14
#define I2C_SCL 15
// Declaration for an SSD1306 display connected to I2C (SDA, SCL pins)
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
void setup() {
Serial.begin(115200);
// Initialize I2C
Wire.begin(I2C_SDA, I2C_SCL);
// Initialize OLED
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { // Use the correct I2C address here (commonly 0x3C or 0x3D for 128x32 displays)
Serial.println(F("SSD1306 allocation failed"));
for(;;); // Don't proceed, loop forever
}
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(SSD1306_WHITE);
display.setCursor(0,0);
// Connect to WiFi
WiFi.begin(ssid, password);
Serial.print("Connecting to WiFi...");
display.println("Connecting to WiFi...");
display.display();
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
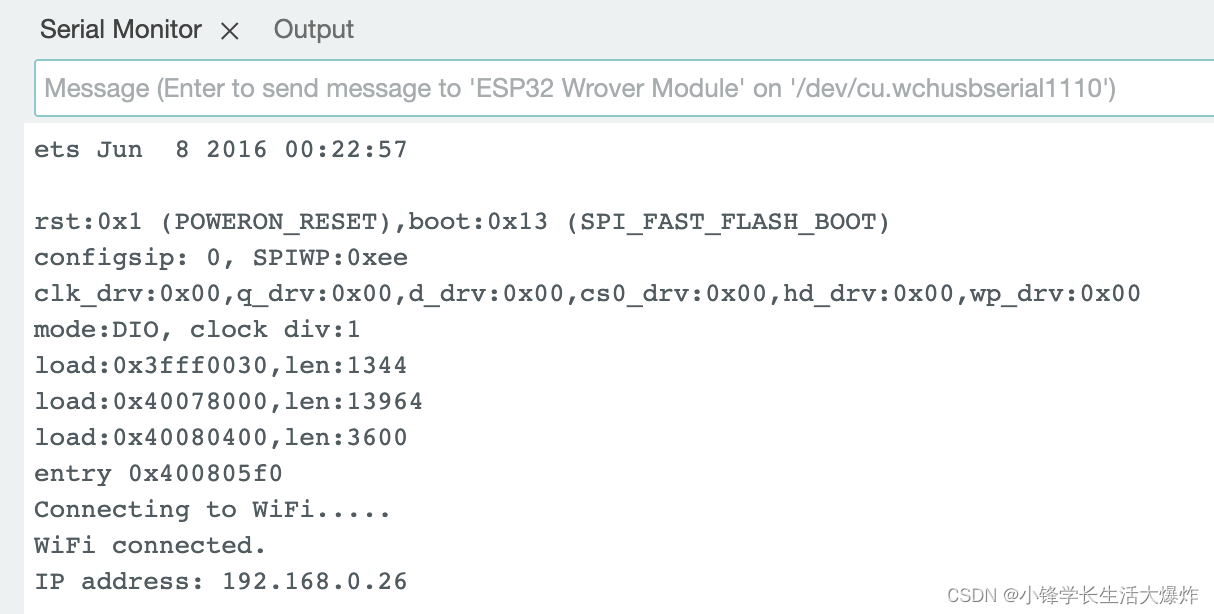
Serial.println("\nWiFi connected.");
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
// Display IP address on OLED
display.clearDisplay();
display.setCursor(0,0);
display.println("WiFi connected");
display.print("IP: ");
display.println(WiFi.localIP());
display.display();
}
void loop() {
// Your loop code here. In this example, the loop does not contain additional code.
}

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


