[Цифровой] Эта статья поможет вам легко разобраться в принципах и правилах проверки четности (демонстрация кейса)
※[Принципы и правила проверки четности]

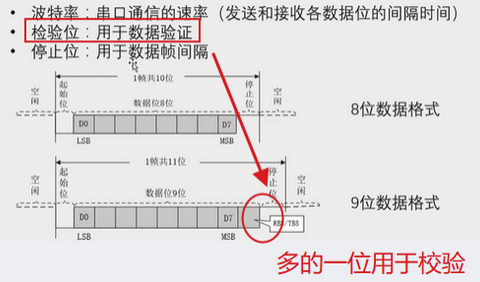
Вставьте сюда описание изображения
- Краткое изложение правил:
- Используйте четность/нечетность,Убедитесь, что количество единиц в данных нечетное/четное;
- 8 бит данных+1 бит контрольная цифра контрольная цифра
- Четная четность: убедитесь, что количество данных является четным.,Контрольный бит заполняется значением 0/1.
- Нечетная четность: убедитесь, что количество данных является нечетным числом.,Контрольный бит заполняется значением 0/1.
- Например: нечетная четность,2 из 1 в данных,2 - четное число,Проверочный бит дополнен 1,Убедитесь, что это нечетное число единиц.
- Вычислите, соответствует ли нечетное/четное число 1 в полученных данных методу проверки нечетности/четности, который мы используем, чтобы гарантировать правильность принятия данных.
- Пример демонстрации
- что нам нужноданные Договоренность:0000 0011, как нам проверить правильность?
- Используйте нечетную четность
- Добавляем к нему контрольную цифру(8->9Кусочек),В исходных данных есть 2 (четные) единицы.,Так что добавь 1,Гарантируется, что данные — нечетное число; окончательные данные — 0000 0011 1.,Теперь у нас есть нечетное количество единиц в данных.
- Последовательный порт получаетданныеназад,данныедля0000 0011 1, где число 1 является нечетным числом, а четность 1 соответствует используемому нами методу проверки нечетности, это означает, что это правильно (в определенной степени)
- То же, что даже тест

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


