【Tools】одинОткрытый исходный код&Кросс-платформенныйГенерация в один кликSSLСертификатинструментCertD
CertD
CertD — это бесплатный, полностью автоматизированный инструмент для подачи заявок и развертывания сертификатов SSL.
Суффикс D взят из стиля именования демонов Linux, что означает демоны сертификатов.
1. Характеристики
Этот проект не только поддерживает автоматизацию процесса подачи заявки на сертификат, но также автоматически развертывает сертификаты, чтобы срок действия ваших сертификатов никогда не истекал.
- Полностью автоматическое применение сертификата (поддерживает доменные имена, зарегистрированные в Alibaba Cloud, Tencent Cloud и Huawei Cloud)
- Полностью автоматическое развертывание сертификатов (в настоящее время поддерживается развертывание загрузки сервера, развертывание в Alibaba Cloud, Tencent Cloud и т. д.)
- Поддержка доменных имен с подстановочными знаками
- Поддержка нескольких доменных имен в одном сертификате
- Уведомление по электронной почте
- Автоматическое продление сертификата
- Бесплатно, бесплатно, бесплатно (самый дешевый сертификат доменного имени с одним подстановочным знаком Alibaba Cloud стоит 1800 в год)
2. Онлайн-опыт
Официальный демо-адрес, опыт после самостоятельной регистрации
https://certd.handsfree.work/
УведомлениеДанные будут время от времени очищаться,Пожалуйста, разверните его самостоятельно для производственного использования. Содержит конфиденциальную информацию,Будьте уверены в себелокальное развертываниеосуществлять производство
3. Локальное развертывание докера
1. Установите докер, docker-compose
1.1 Установить докер
https://docs.docker.com/engine/install/
1.2 Установить докер-compose
https://docs.docker.com/compose/install/linux/
2. Загрузите файл docker-compose.yaml.
mkdir certd
cd certd
wget https://raw.githubusercontent.com/certd/certd/v2/docker/run/docker-compose.yaml
# Или используйте адрес Gitee
wget https://gitee.com/certd/certd/raw/v2/docker/run/docker-compose.yaml
# При необходимости измените конфигурацию внутри.
# 1. Измените номер версии образа.
# 2. Настройте путь сохранения данных.
# 3. Настройте certd_auth_jwt_secret.
vi docker-compose.yaml
Номер версии образа синхронизируется с номером версии выпуска:
https://github.com/certd/certd/releases
3. бежать
# если докер Compose — это установка плагина
export CERTD_VERSION=1.20.9
docker compose up -d
#если докер Compose устанавливается независимо
export CERTD_VERSION=1.20.9
docker-compose up -d
4. Доступ
http://your_server_ip:7001
Пароль учетной записи по умолчанию: admin/123456. Не забудьте сменить пароль
5. Обновление
- Измените номер версии и перезапустите docker compose up -d Вот и все
- Данные хранятся в каталоге /data/certd, поэтому не стоит беспокоиться о потере данных.
4. Руководство по использованию
В этом примере показано, как настроить автоматическое применение сертификата, развернуть его в Alibaba Cloud CDN, а затем автоматически продлить и повторно развернуть сертификат до истечения срока его действия.
Подготовка
- Служба CertD развернута (официальный опыт самостоятельной регистрации демо-версии https://certd.handsfree.work/)
- Зарегистрируйте доменное имя (поддерживается Alibaba Cloud Wanwang, Tencent Cloud DnsPod, Huawei Cloud)
- Будьте готовы к вышесказанномуDNSПоставщик аналитических услугAccessKey и AccessSecret
- Цель, на которой должен быть развернут сертификат (необязательно).,Также хорошо использовать его просто как приложение для получения сертификата)
Автоматизированное создание конвейера
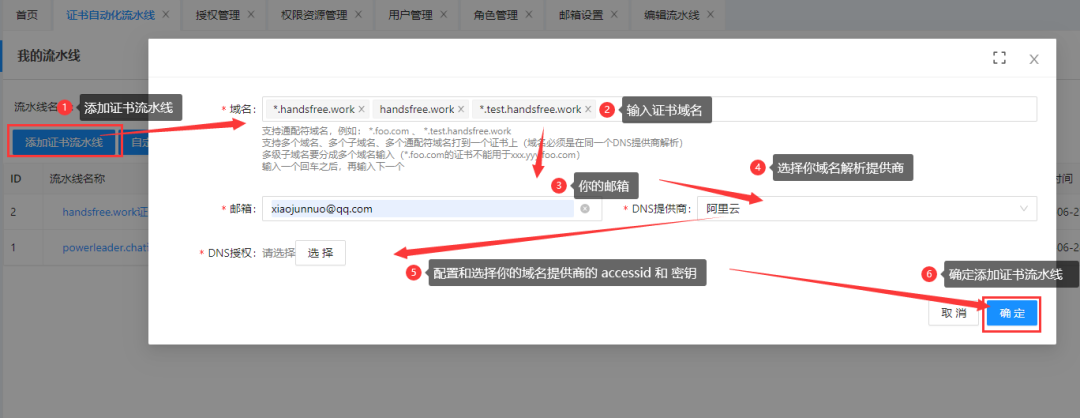
1. Создайте конвейер развертывания приложения сертификата.

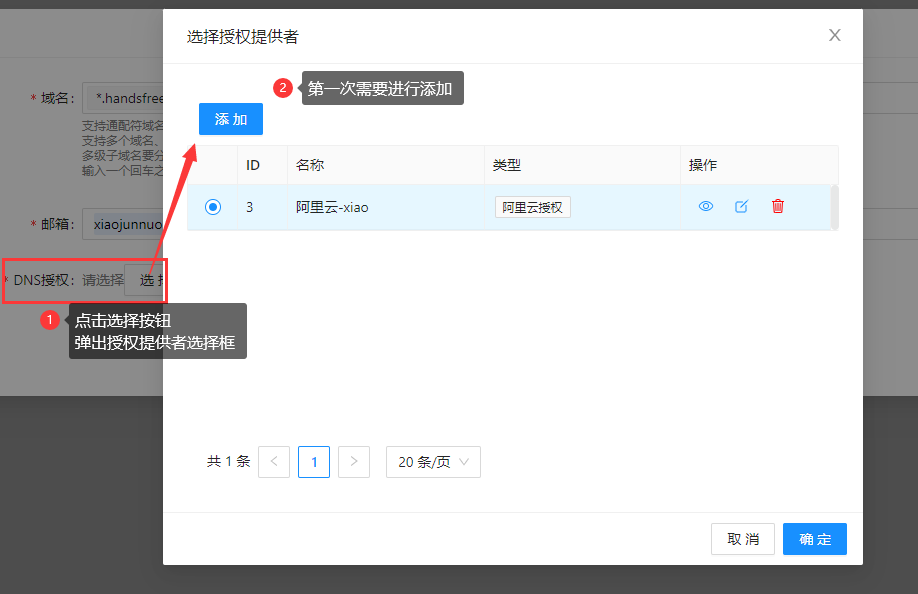
Для добавления доменного имени требуется авторизация от поставщика услуг разрешения DNS.

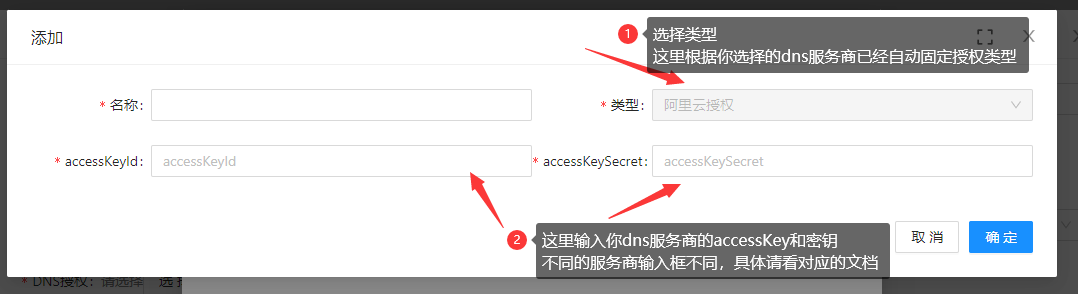
Заполните accessKey и accessSecret.

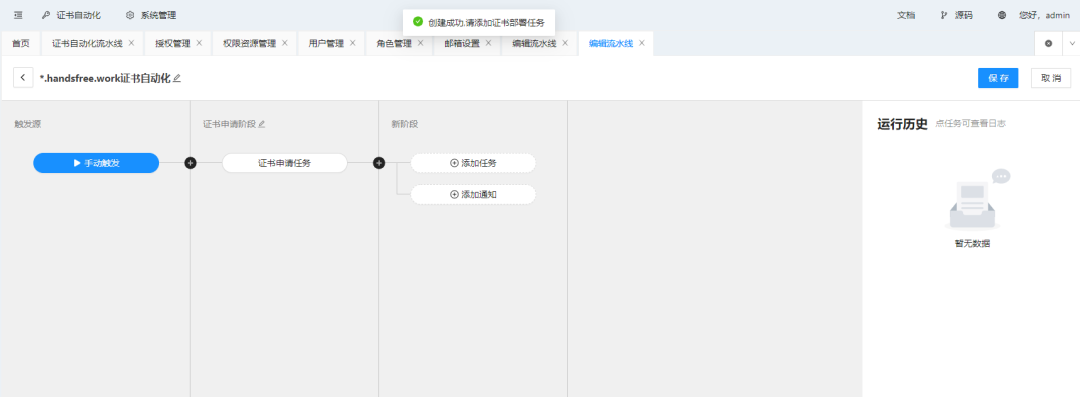
Трубопровод успешно создан

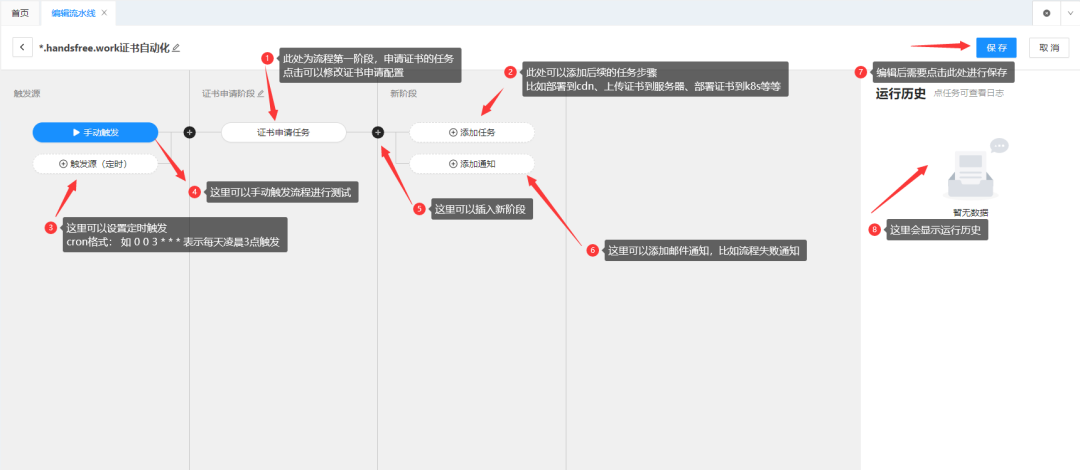
2. Интерфейс сведений о задаче

На этом настройка подачи заявки на сертификат завершена. Нажмите «Ручной запуск», чтобы подать заявку на получение сертификата.
Далее покажите, как добавить задачу развертывания.
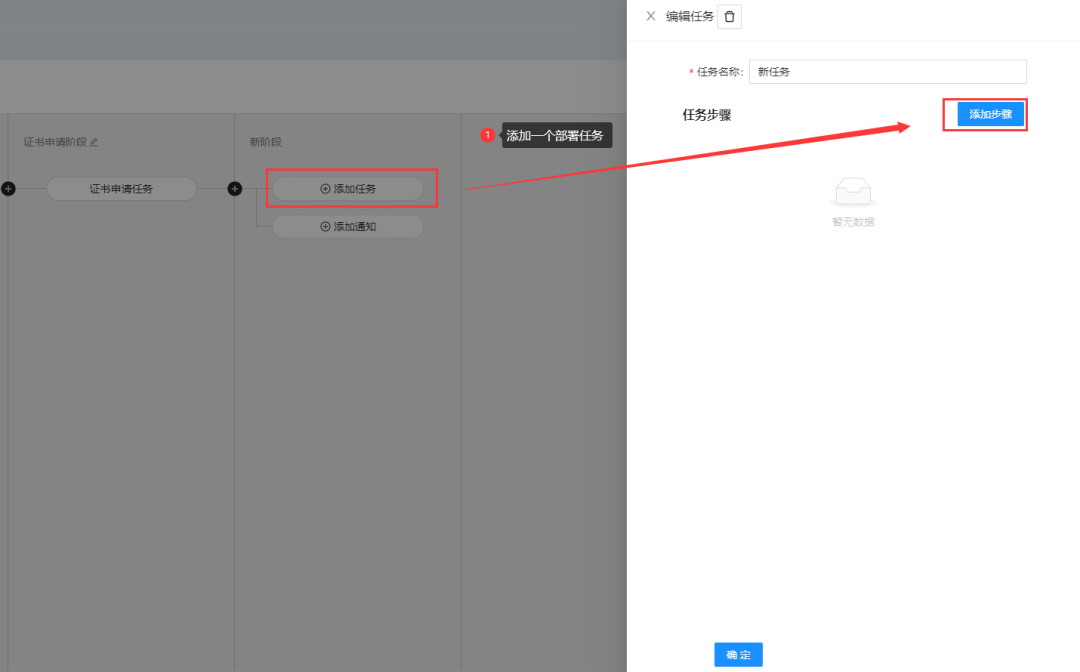
3. Добавьте развертывание в задачу Alibaba Cloud CDN.
Нажмите, чтобы добавить задачу

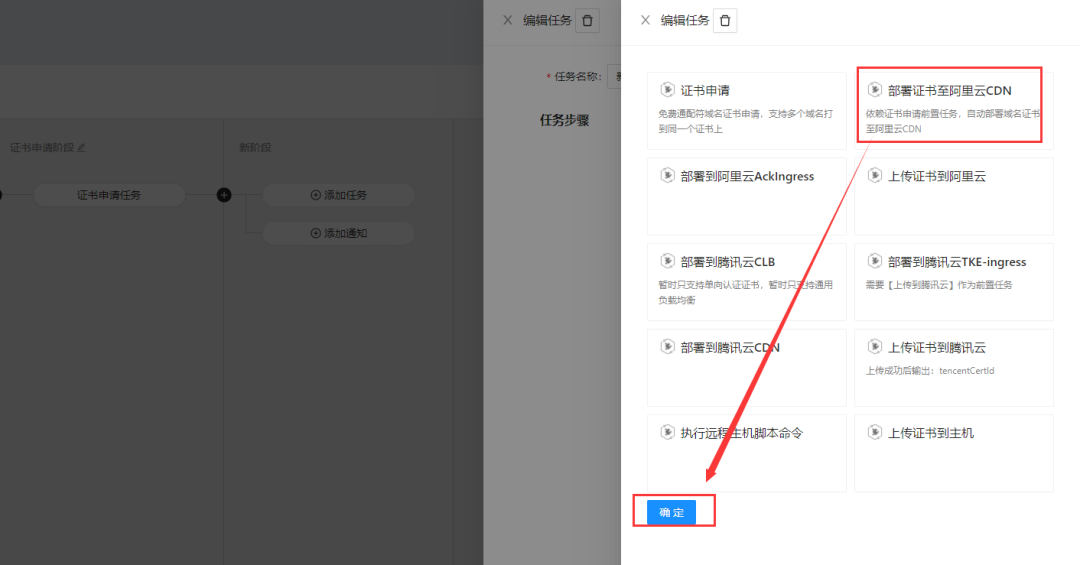
Выберите тип задачи

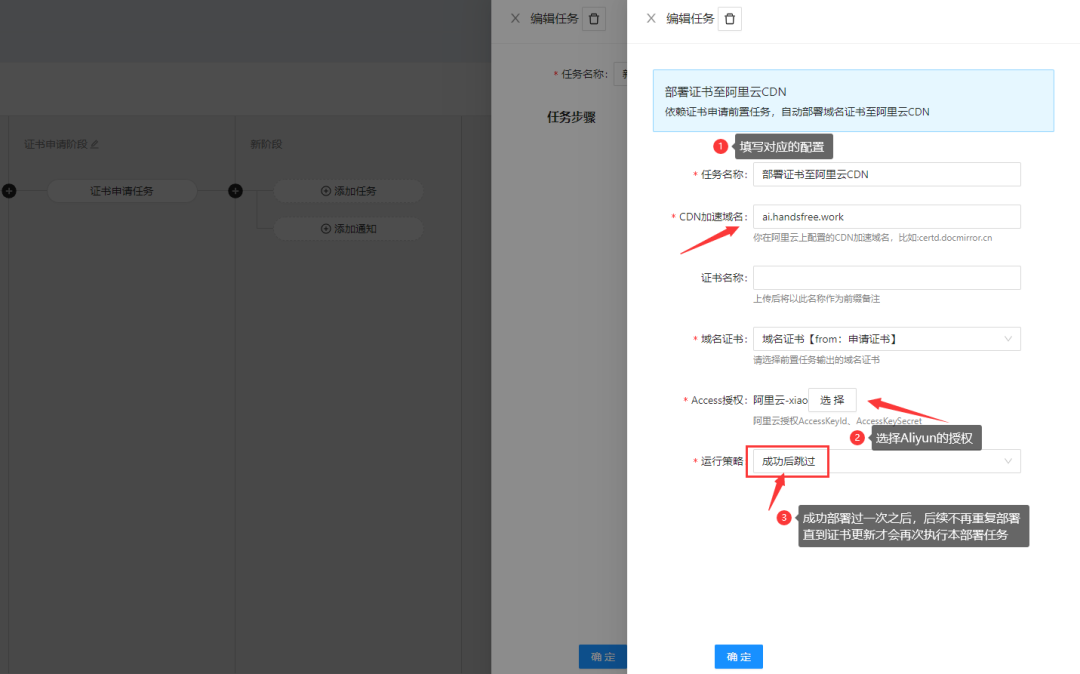
Заполняем параметры задачи

Нажмите «ОК», и развертывание конфигурации задачи CDN будет успешным.
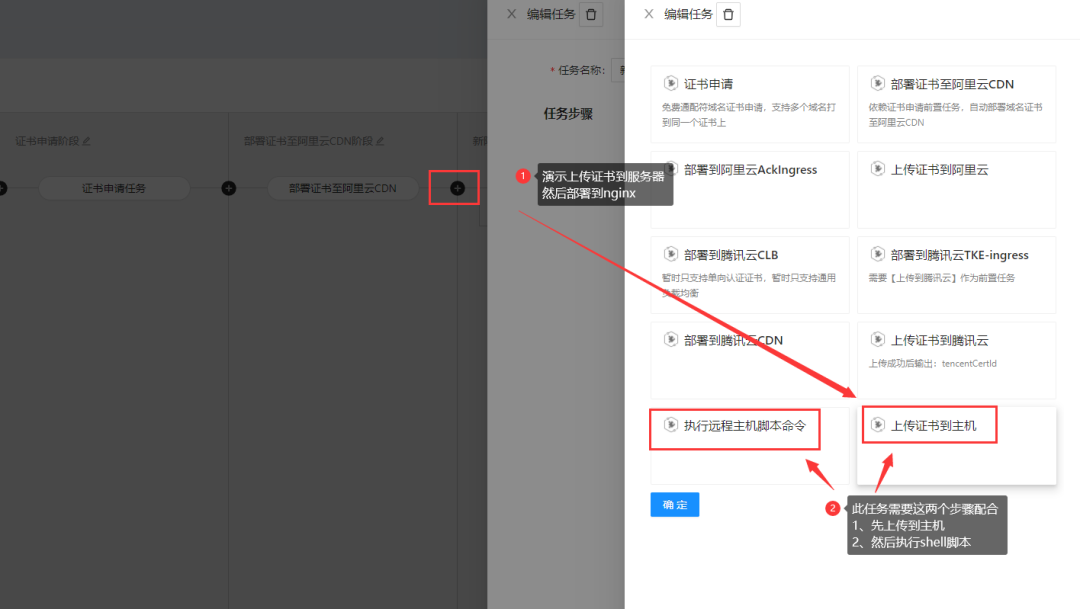
4. Добавляем задачу развертывания на хост сервера
Нажмите на новую задачу, и появится интерфейс добавления задачи.

Сначала выберите задачу загрузки на хост.
Заполните параметры задачи, например путь хранения сертификата.

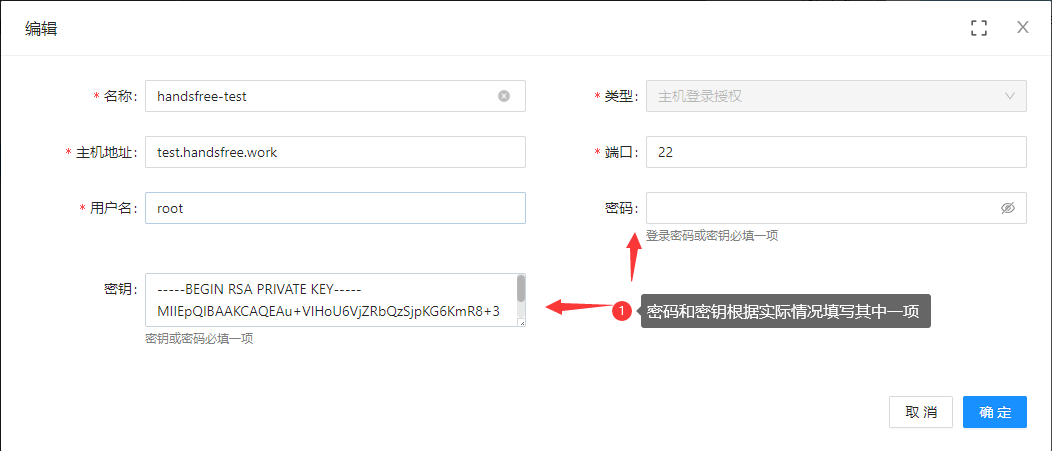
Вам нужно добавить IP-адрес хоста, имя пользователя и пароль. Вам нужно добавить их только один раз, и их можно будет повторно использовать для других последующих задач.

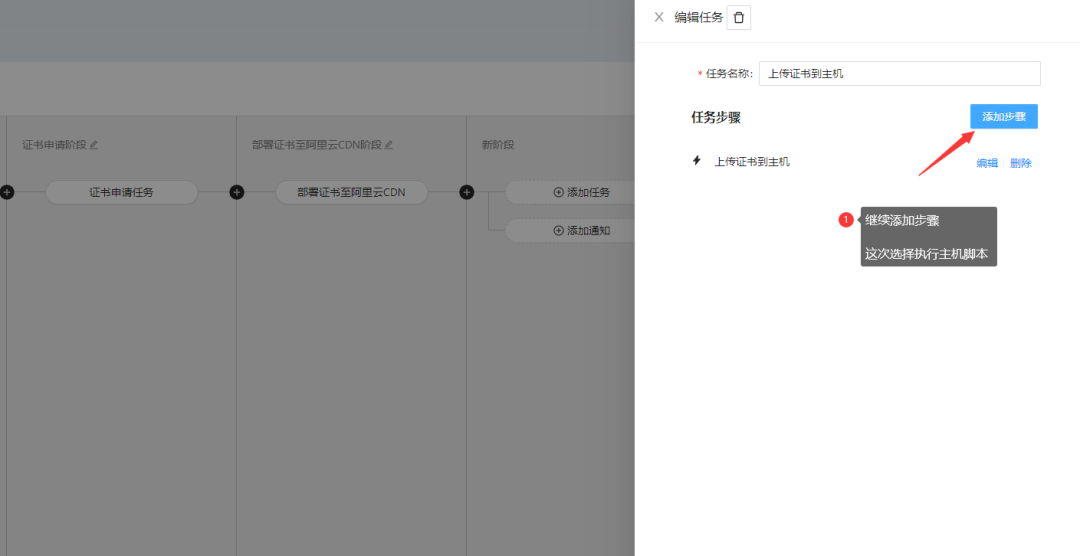
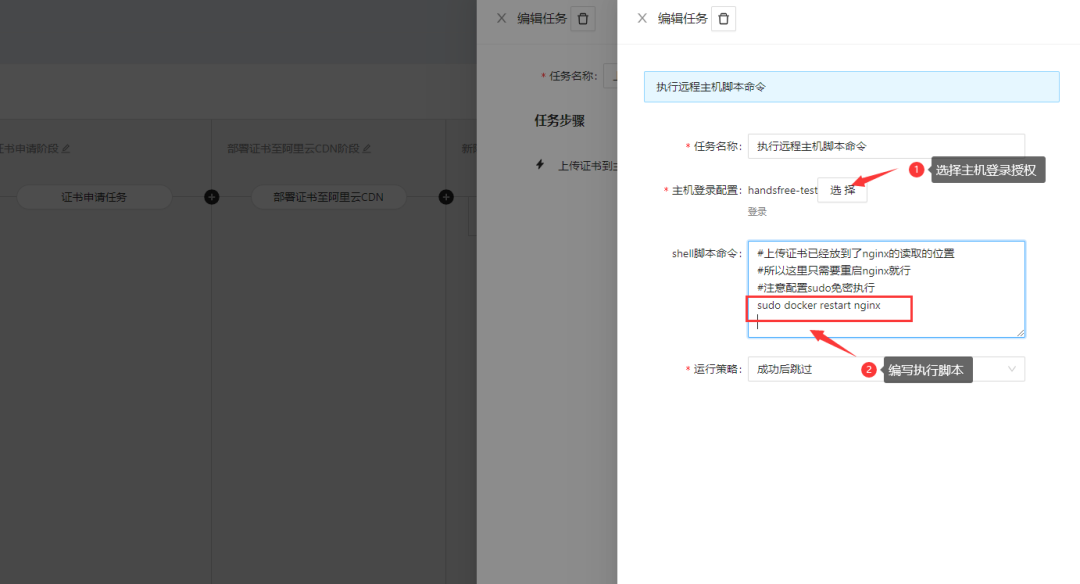
Затем добавьте вторую задачу для выполнения команды хоста и развертывания сертификата.

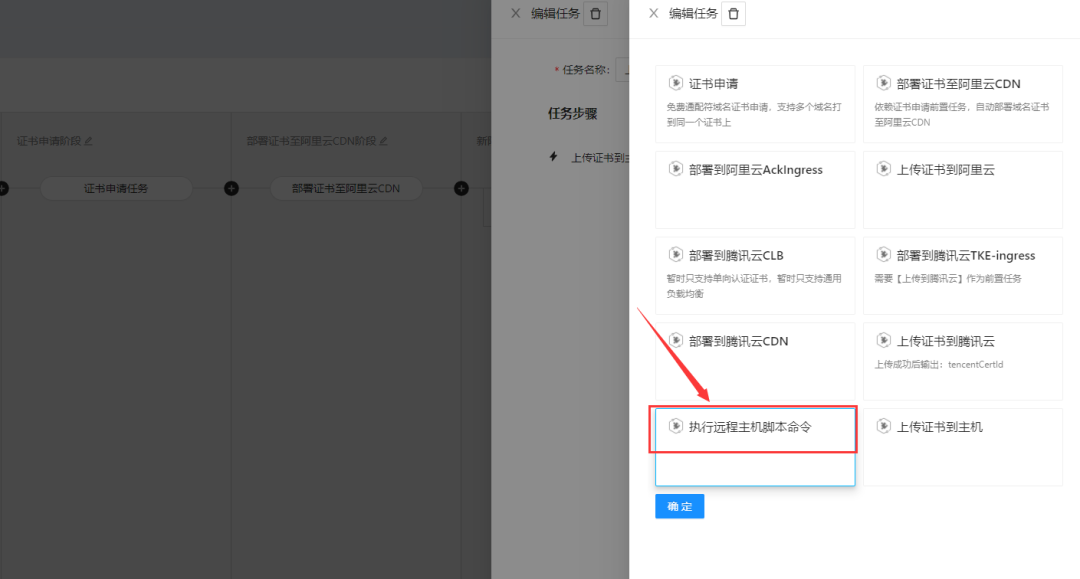
Выберите командную задачу сценария выполнения.

Написать скрипт для выбора ранее добавленного хоста

Нажмите кнопку ОК, и развертывание конфигурации задачи хоста будет успешным.

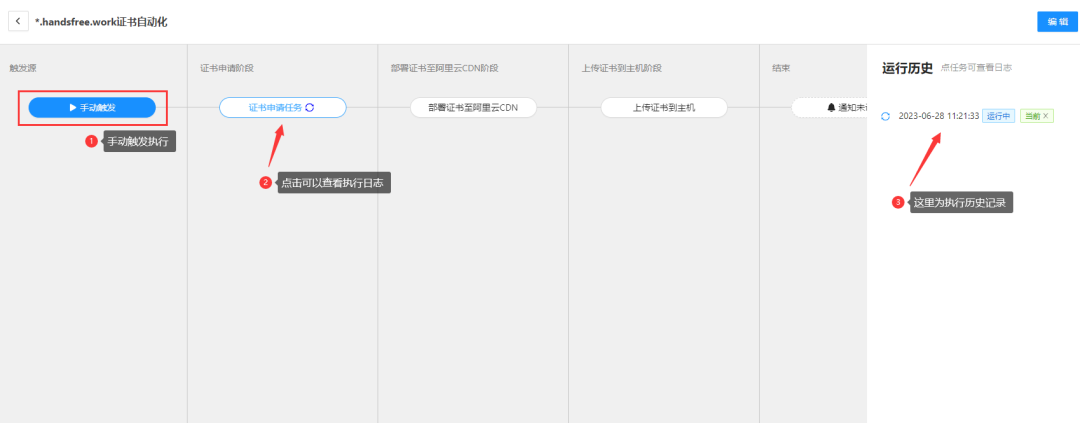
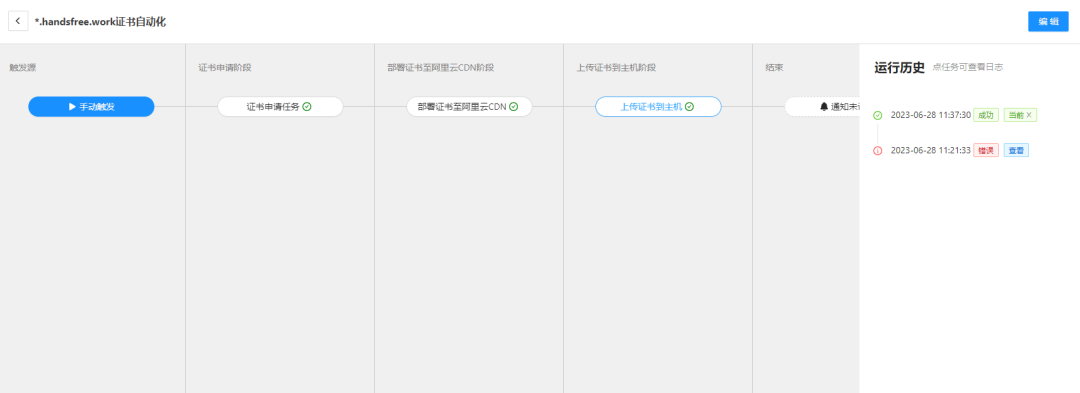
5. Вручную запустите задачу выполнения и протестируйте ее.

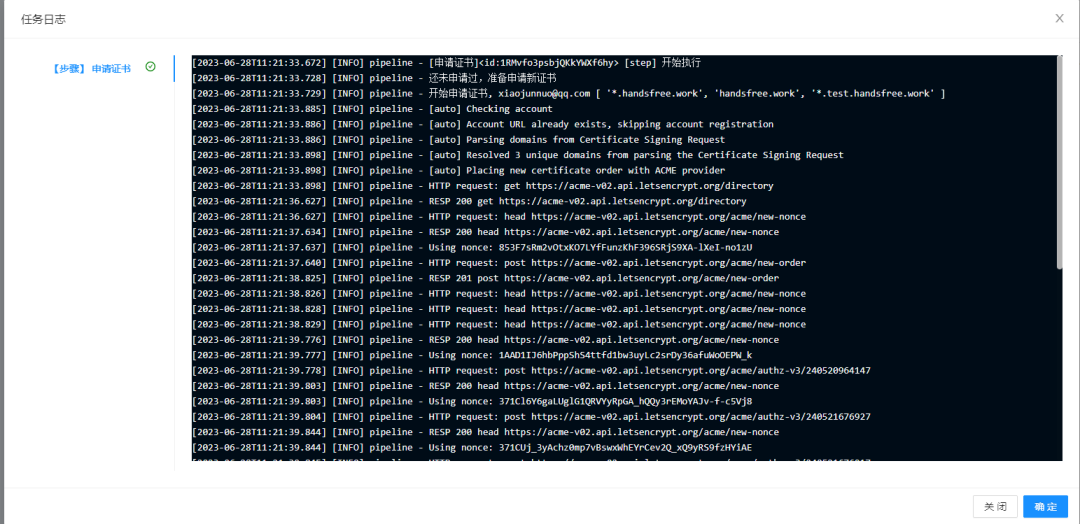
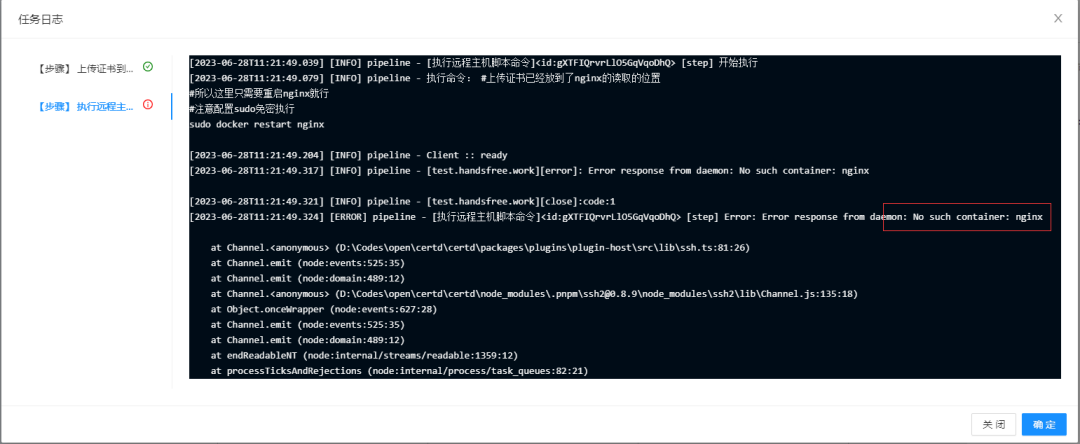
Нажмите на задачу, чтобы просмотреть статус и журналы.

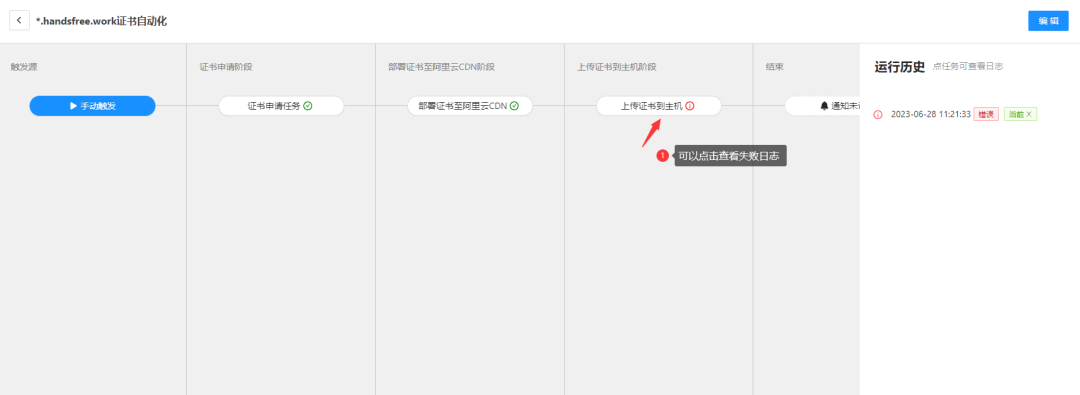
Здесь не удалось выполнить выполнение. Вы можете просмотреть журнал ошибок.


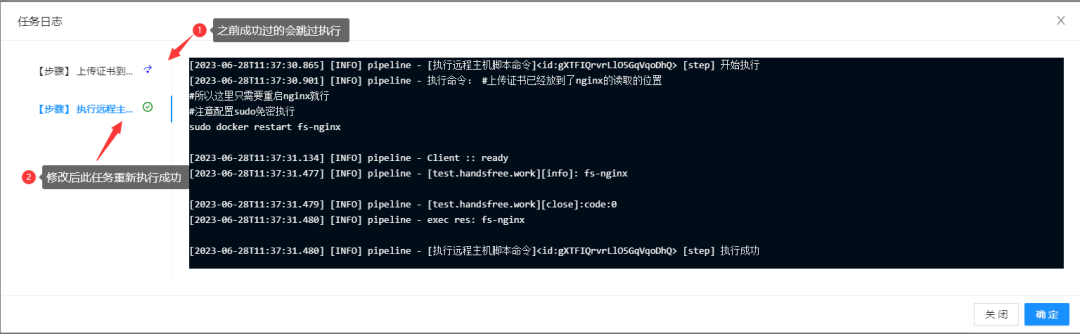
После корректной модификации повторите выполнение

Вы можете видеть, что ранее выполненные элементы будут пропущены и не будут выполняться повторно.

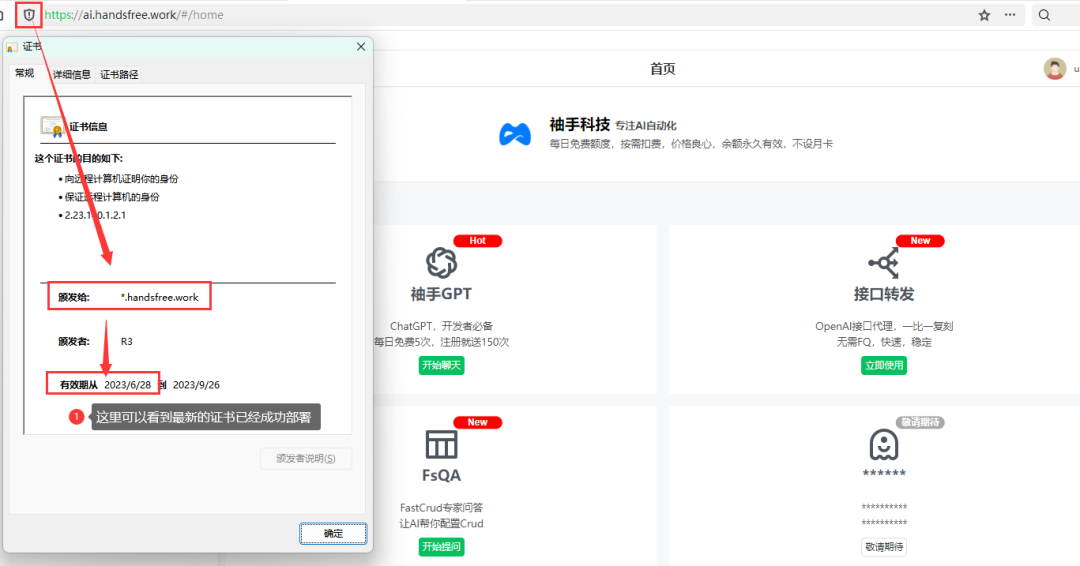
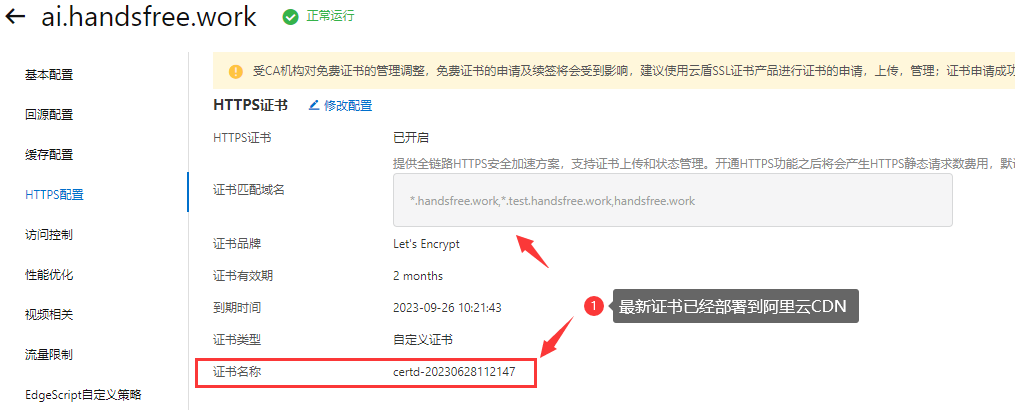
6. Проверьте эффект развертывания сертификата.
Вы можете видеть, что сертификат был успешно развернут в CDN.


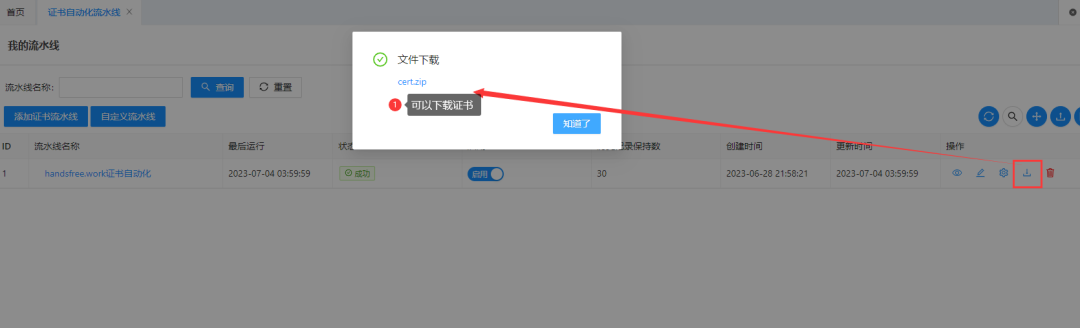
Вы также можете скачать сертификат вручную.

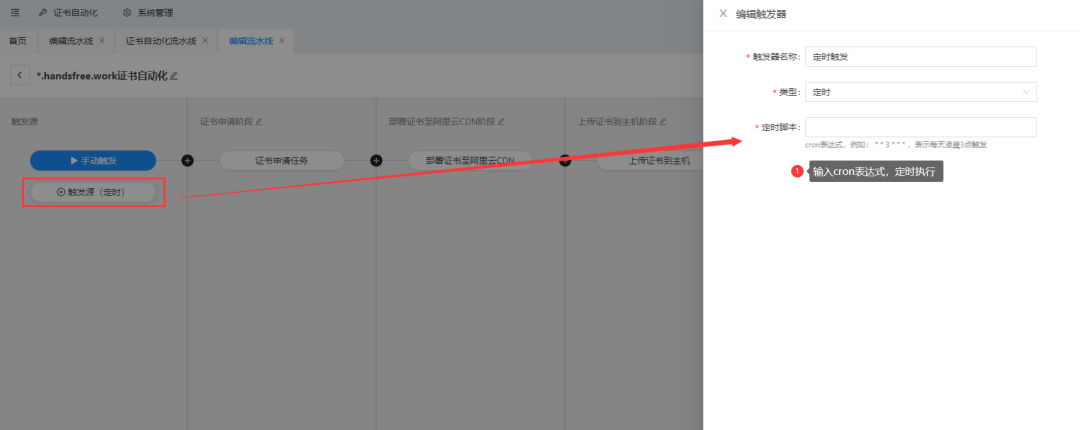
7. Триггер времени
Настройте запланированный триггер и в будущем запускайте его регулярно каждый день. формат cron, например: 0 0 3 * * * означает выполнение в 3 часа ночи каждый день Новый сертификат будет автоматически применен и развернут за 20 дней до истечения срока действия и не будет применяться повторно до истечения срока действия.

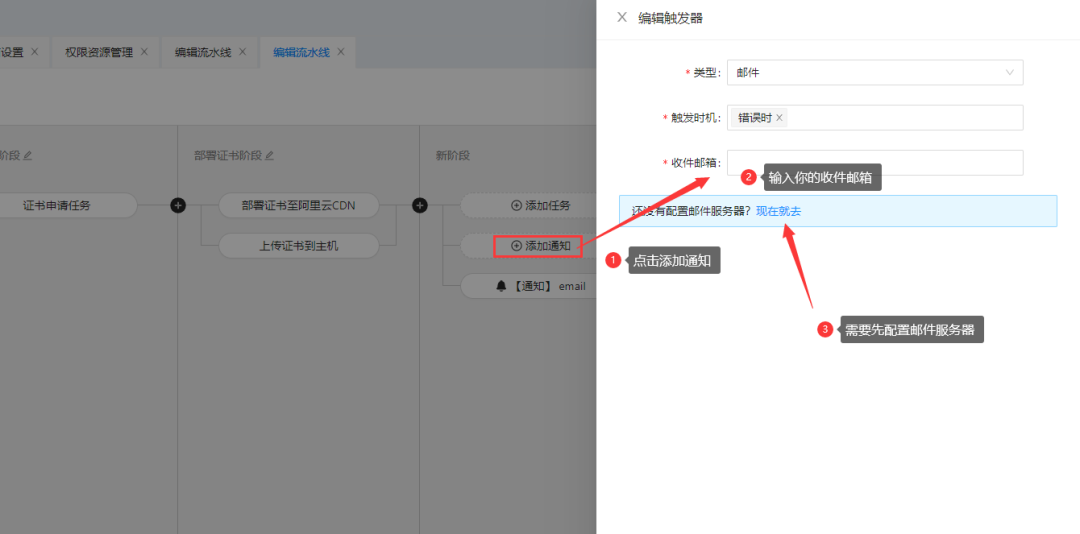
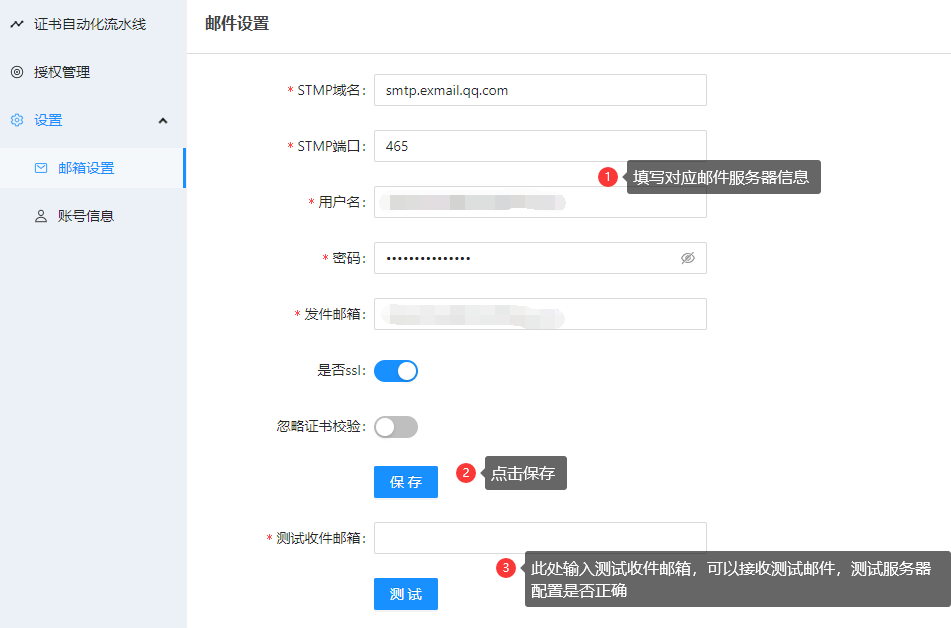
8. Уведомление по электронной почте
Может получать уведомления по электронной почте (время поддержки: начало, успех, неудача, неудача в достижении успеха)

Необходимо настроить почтовый сервер

5. Некоторые пояснения
- Поставщиком сертификатов SSL для этого проекта является letsencrypt.
- Процесс подачи заявки соответствует протоколу acme
- Необходимо подтвердить право собственности на доменное имя.,Вообще есть два пути(В настоящее время этот проект поддерживает толькоdns-01)
- http-01: поместите текстовый файл в корневой каталог веб-сайта.
- dns-01: вам необходимо добавить запись разрешения txt к имени домена. Доменные имена с подстановочными знаками можно использовать только таким образом.
- Сертификат Продлить:
- На самом деле, в акме нет понятия обновления.
- То, что мы называем продлением, на самом деле представляет собой заявку на новый сертификат в соответствии со всем процессом.
- Срок действия бесплатных сертификатов составляет 90 дней и может быть сокращен в будущем, поэтому автоматическое развертывание имеет важное значение.
- Настройте автоматическое ежедневное обслуживание,Когда за 20 дней до истечения срока действия сертификата,Сертификат будет автоматически повторно применен и развернут.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


