Тестирование программного обеспечения/разработка тестов | Метод проектирования тестовых примеров - граничное значение
Предисловие
Ранее мы уже вводили метод разработки тестовых примеров класса эквивалентности, но метод разработки тестовых примеров класса эквивалентности подвержен проблемам, то есть значения, которые мы принимаем, не обязательно находятся рядом с границами разработки нашей программы, но в нашей практике тестирования. Проблемы часто возникают на границе входной или выходной области, а не внутри нее. Поэтому разработка тестовых сценариев для различных крайних случаев часто может привести к обнаружению большего количества ошибок.
Тестирование граничных значений — это широко используемый метод тестирования, предназначенный для проверки производительности системы в предельных входных условиях. В этой статье будут представлены основные концепции тестирования граничных значений и способы разработки эффективных тестовых примеров с граничными значениями для начинающих.
Что такое тестирование граничных значений?
Тестирование граничных значений — это метод тестирования, который фокусируется на проверке границ или критических условий входных значений. Обычно эти краевые условия включают минимальные значения, максимальные значения и значения, близкие к минимальному и максимальному значениям. Тестирование граничных значений помогает выявить ошибки и аномальное поведение, которые могут возникнуть в системе при пограничных случаях ввода.
Зачем использовать тестирование граничных значений?
Тестирование граничных значений имеет несколько важных преимуществ:
Легче ловить ошибки: Ошибки в системе в граничных условиях могут быть более заметными, чем в обычных условиях.Более эффективное тестовое покрытие: Тестирование граничных значений помогает более комплексно протестировать входное пространство системы и улучшить тестовое покрытие.Экономьте время и ресурсы: Сосредоточение внимания на тестировании пограничных случаев ваших входных данных может выявить потенциальные проблемы за относительно короткий период времени.
Этапы разработки тестового примера граничных значений
- Определите диапазон ввода
Во-первых, поймите диапазон входных данных, которые вы хотите протестировать, то есть точки удобства. Это может включать значения, даты, длину строк и т. д.
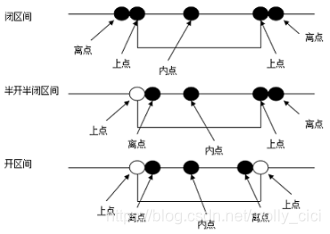
Примечание. Что касается граничных точек, их можно разделить на верхние, внутренние и выездные. Как показано на рисунке:

- Определить граничные значения
После определения входного диапазона определите граничные значения. Сюда входят минимальные значения, максимальные значения и значения, близкие к этим краям. Например, если входное требование представляет собой целое число от 1 до 100, то граничными значениями будут 1, 100 и значения, близкие к этим двум краям, например 2 и 99.
- Создание тестовых случаев
Создайте тестовый пример для каждого граничного значения. Убедитесь, что тестовые примеры включают все возможные ситуации, например, равенство минимальному значению, максимальному значению, минимальному значению минус один, максимальному значению плюс один и т. д.
- Выполнение тестовых случаев
Выполните разработанные тестовые примеры и наблюдайте за поведением системы. Зарегистрируйте любые ошибки или исключения.
Пример
Предположим, у вас есть программа, которая принимает на вход целое число в диапазоне от 1 до 100. Тестовые случаи граничных значений могут включать в себя:
- Входное значение равно 1.
- Введите значение 100.
- Входное значение равно 0.
- Входное значение — 101.
- Входное значение равно 2.
- Входное значение — 99.
Подвести итог
Тестирование граничных значений — это простой, но эффективный метод тестирования, который работает с множеством различных входных данных. Поняв диапазон входных данных и разработав соответствующие тестовые примеры, мы можем более комплексно протестировать программное обеспечение и повысить стабильность и надежность системы.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


