[Тестирование программного обеспечения] Инструмент тестирования производительности Loadrunner
1. Что такое Лоадраннер?

LoadRunner — это программное обеспечение, разработанное Symantec (Micro Focus)Разработано компаниейИнструменты тестирования производительности,используется дляИзмеряйте производительность системы или приложения при различных условиях нагрузки, включая давление нагрузки, время отклика, количество одновременных пользователей, пропускную способность и другие показатели.。Это помогает тестировщикам моделировать реальное поведение пользователей.,Записывайте и анализируйте системные данные,Выявление узких мест и проблем производительности,Предоставляйте подробные диаграммы и отчеты для отображения результатов испытаний и анализа.
2. Установка LoadRunner
Поскольку некоторые браузеры не поддерживают функцию последующего сценария записи, здесь мы выбираем браузеры, поддерживаемые большинством компьютеров.
- скачать360-скоростной браузер 360-скоростной браузер

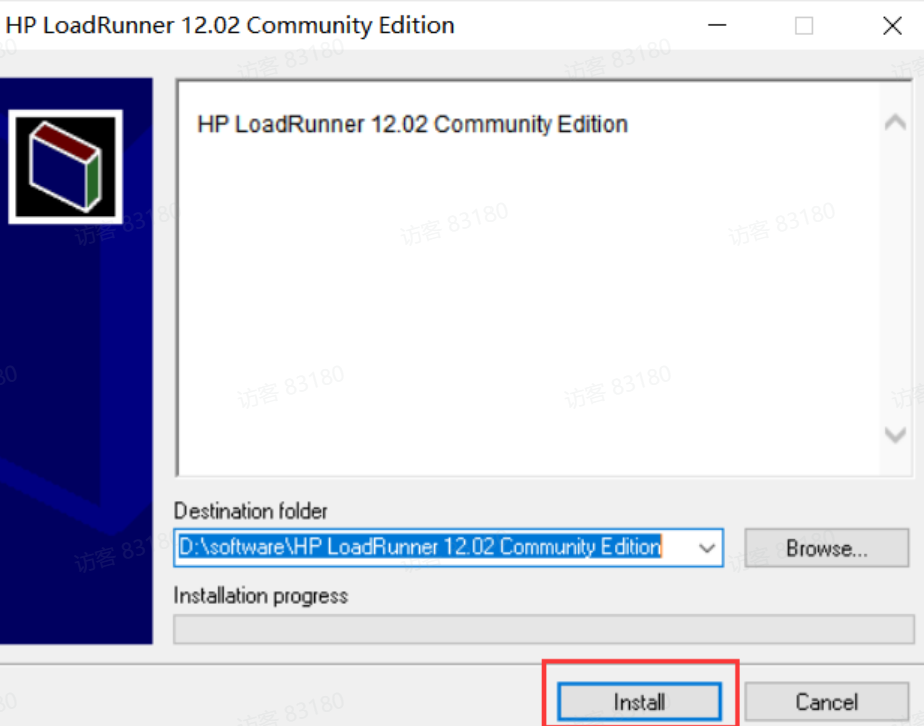
- СкачатьLoadRunner (1) Дважды щелкните HP_LoadRunner_12.02_Community_Edition_T7177-15059.exe, чтобы открыть интерфейс установки.

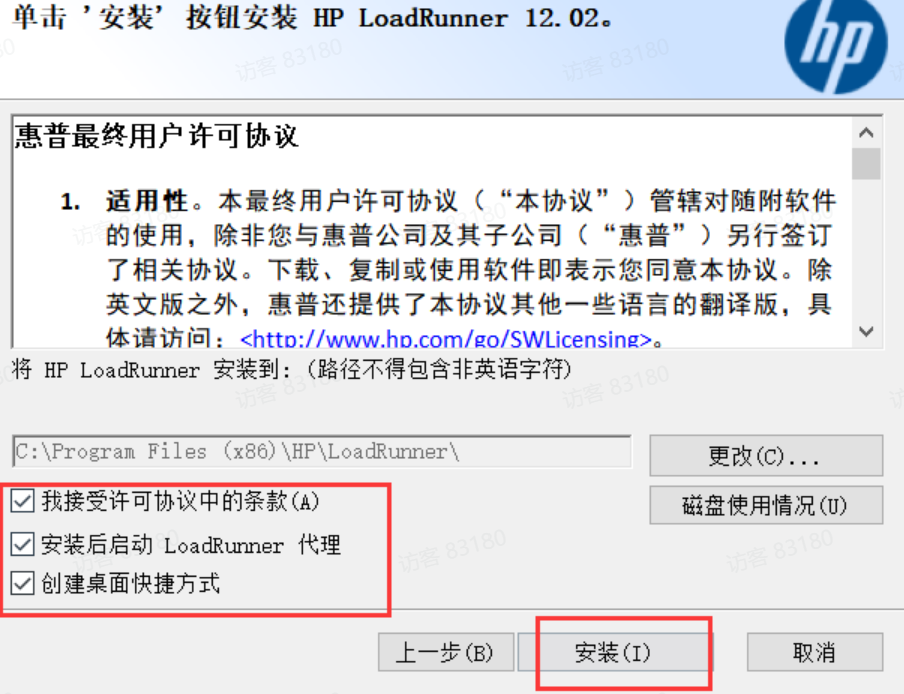
(2) Проверьте и установите

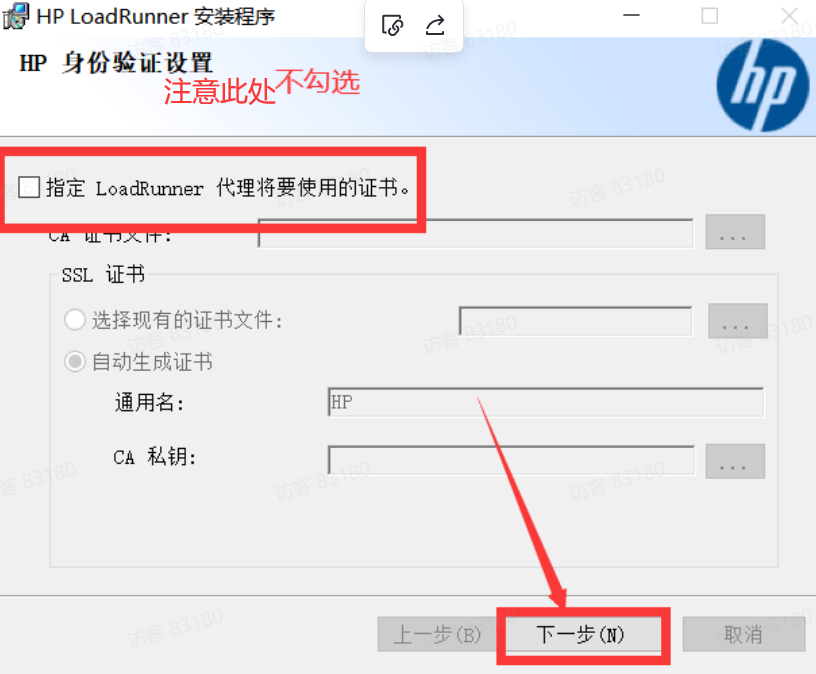
(3) Снимите флажок

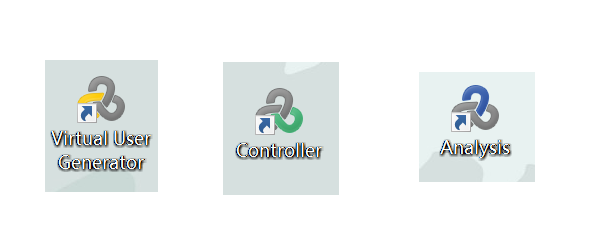
Обратите внимание, что этот процесс занимает много времени. После завершения загрузки и установки на рабочем столе появится следующее:

3. Использование LoadRunner
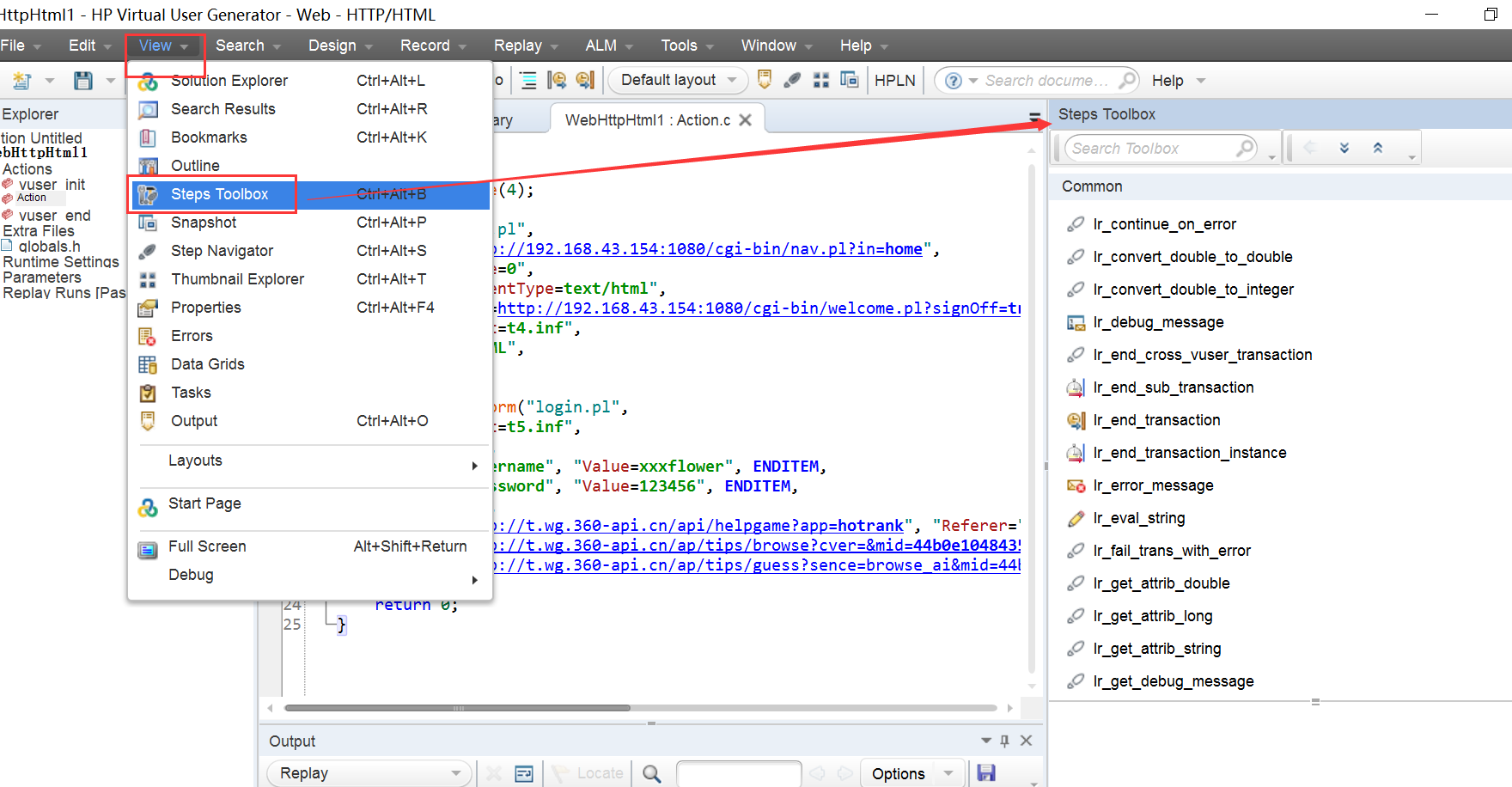
1. Генератор виртуальных пользователей (запись скрипта LoadRunner)
1.1 Понимание системы Веб-туров
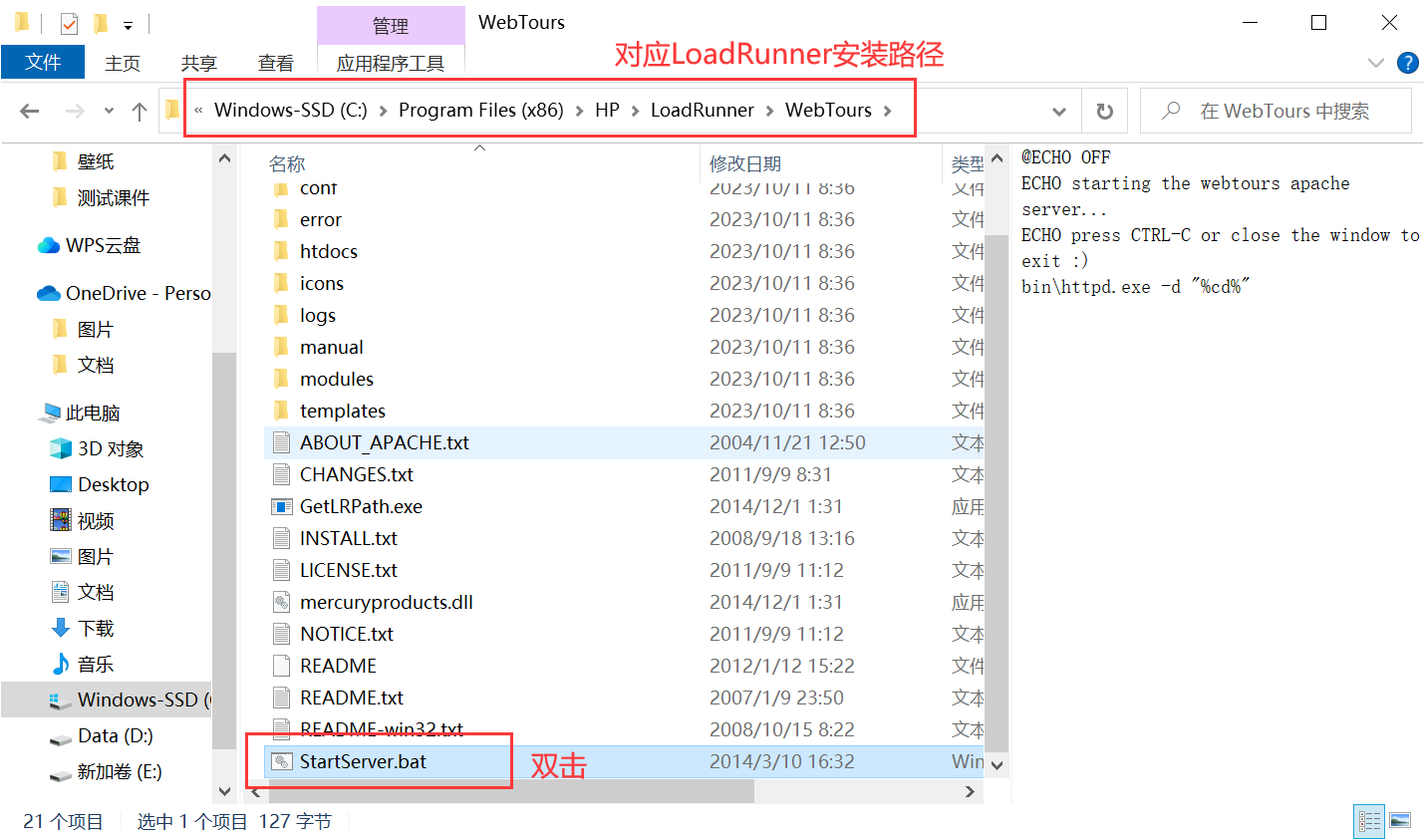
(1)WebToursКак начать
C:\Program Files (x86)\HP\LoadRunner\WebTours


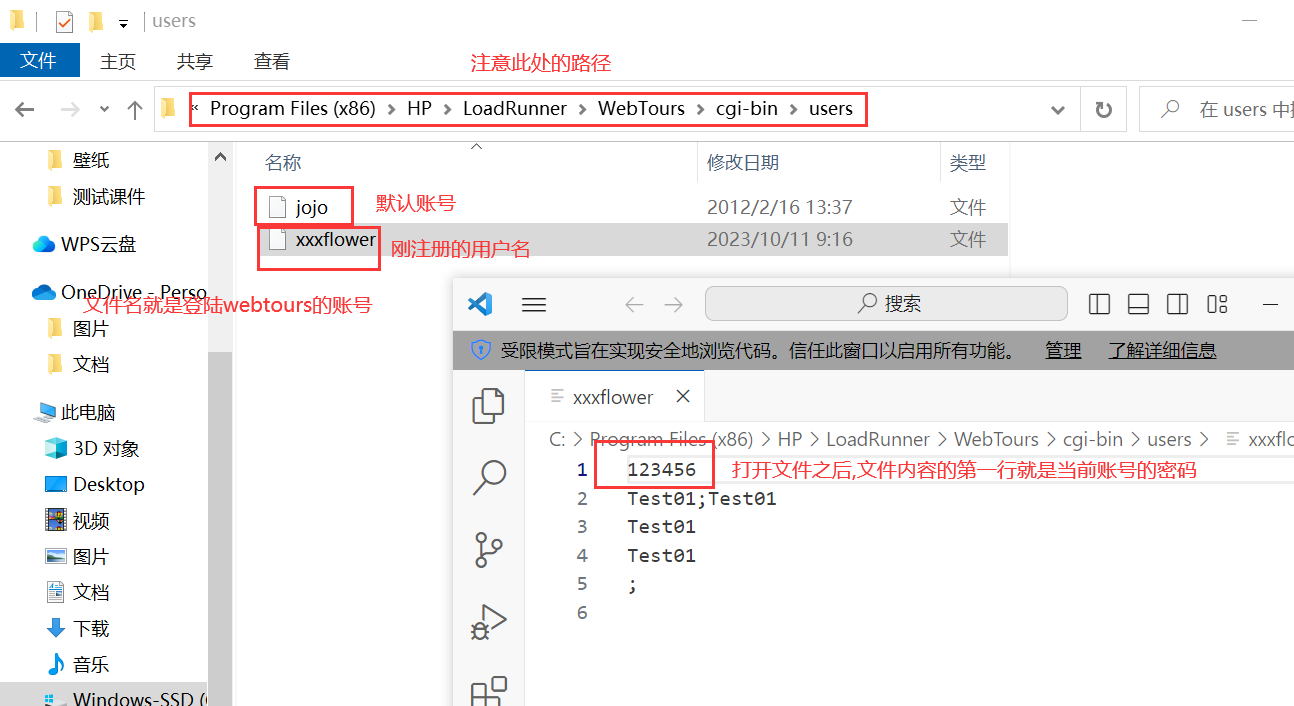
(2)WebToursКонфигурация
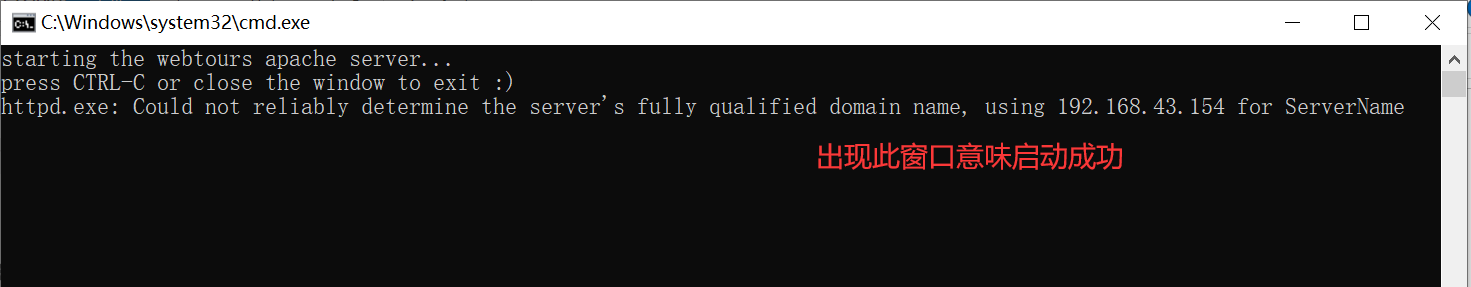
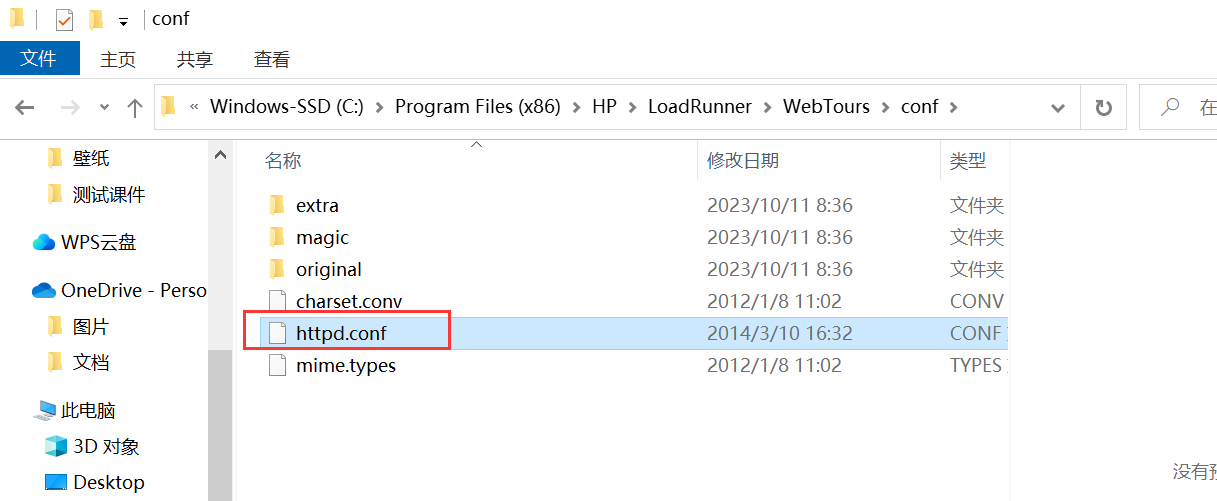
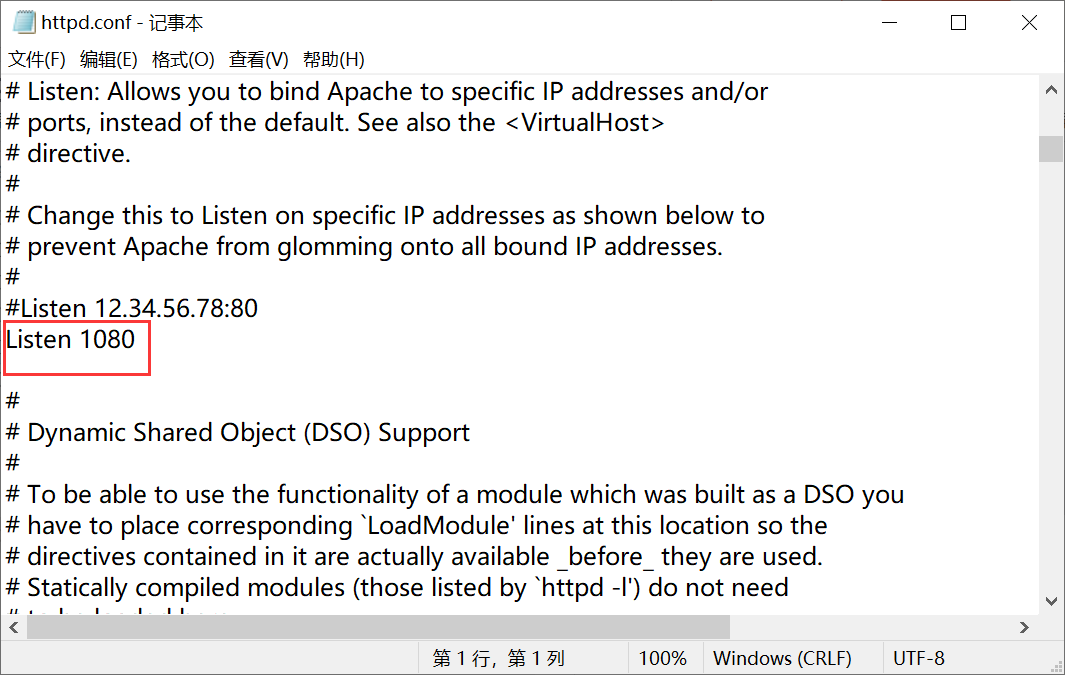
Для доступа к сервису, развернутому на сервере,нам не только нужноIPадрес(в окне выше)192.168.43.154,Также требуется номер порта.,Номера портов находятся в следующих файлах:


мы можем видеть,Номер порта1080.
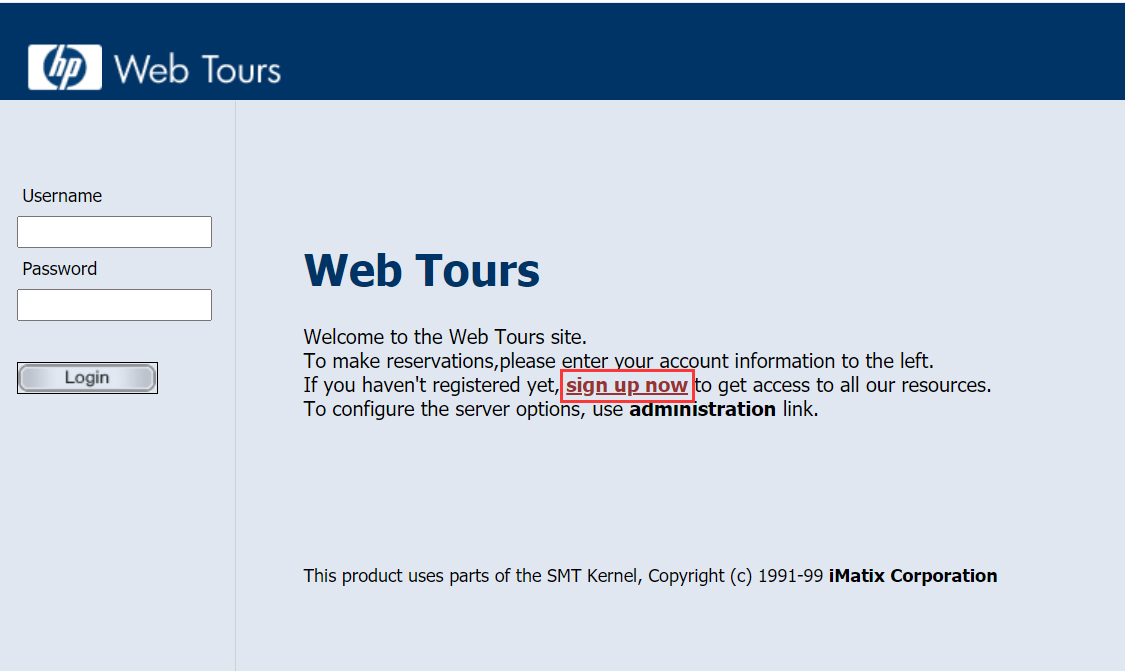
затем в360-скоростной браузер Посетите вhttp://192.168.43.154:1080/WebTours/

Мы можем нажать здесь, чтобы зарегистрироваться:


1.2 Запись сценария
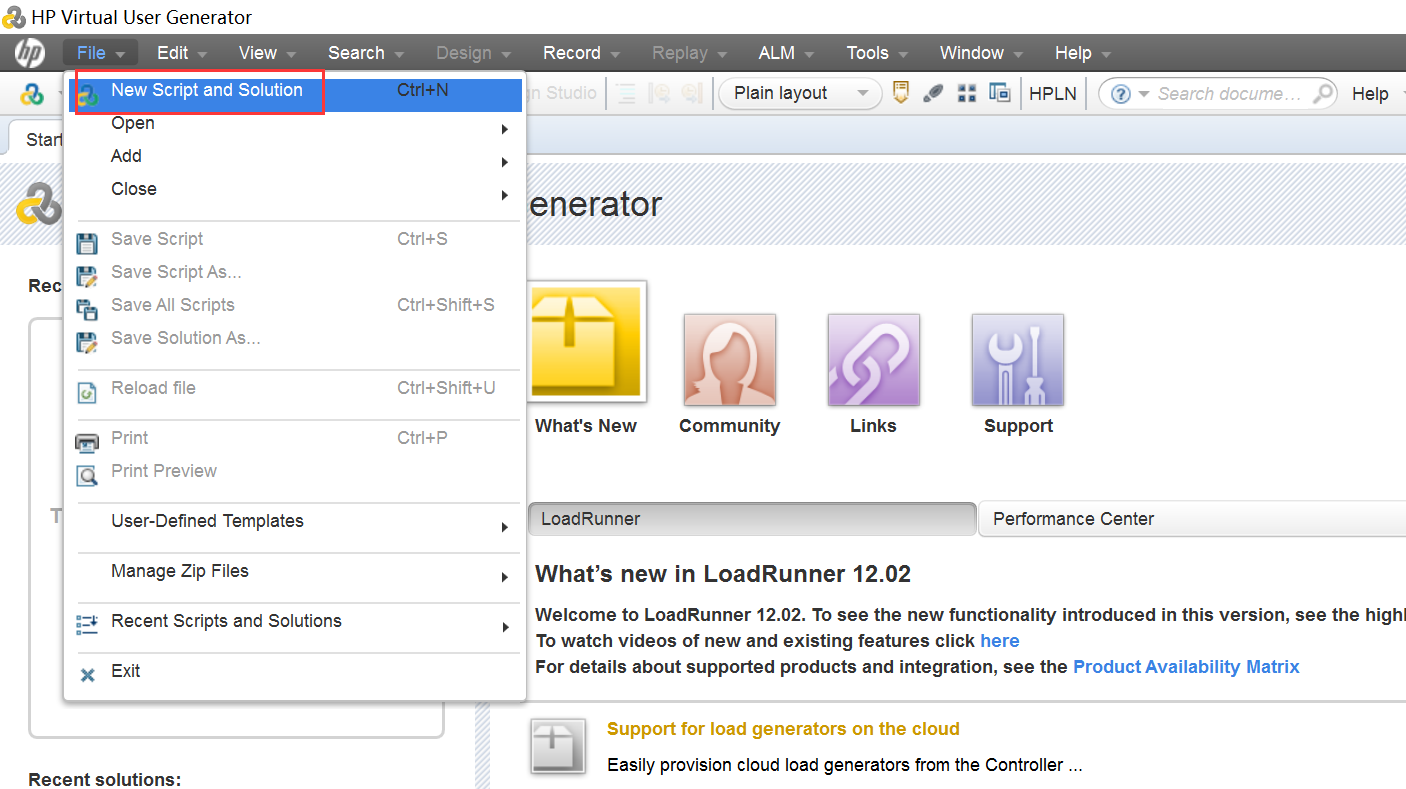
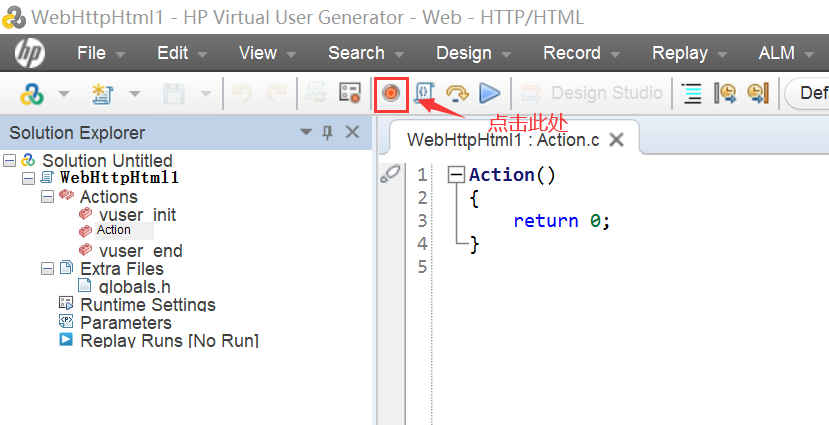
- Дважды щелкните, чтобы открыть VUG

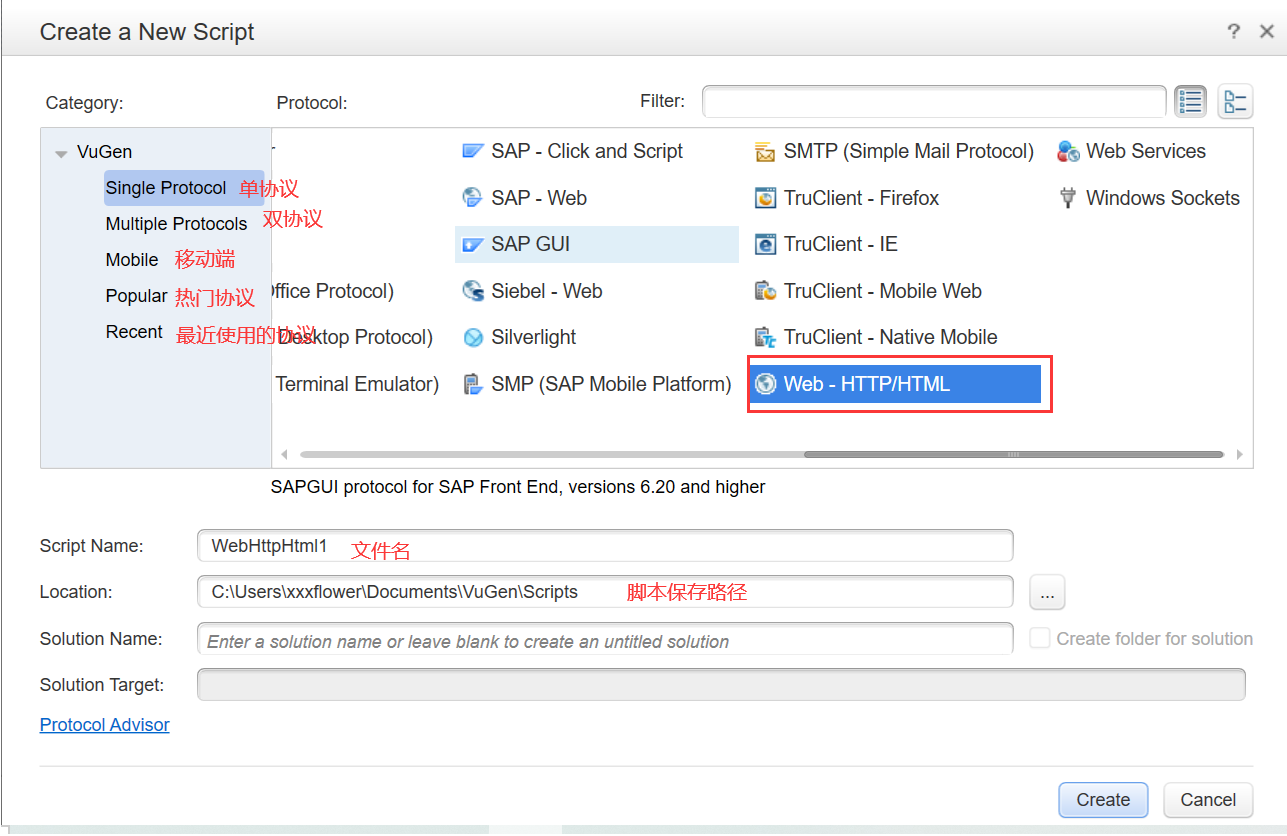
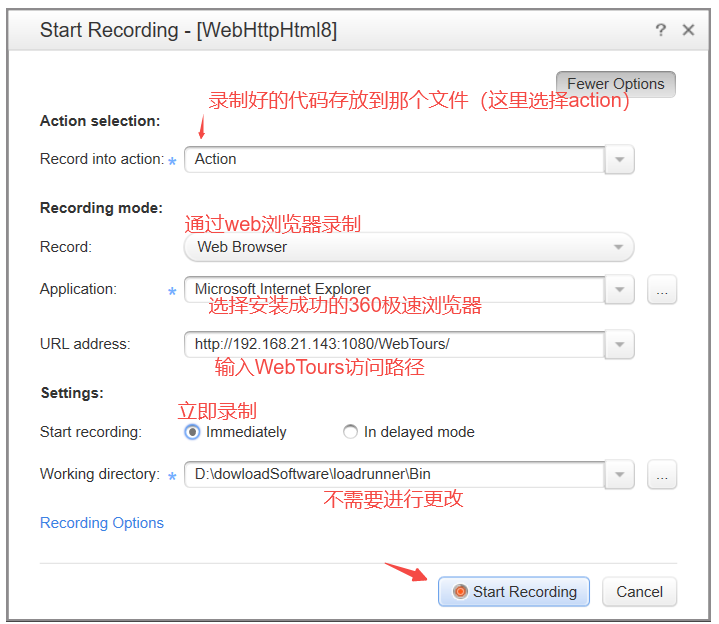
- Создать новый файл


Затем нажмитеCreateсоздавать.




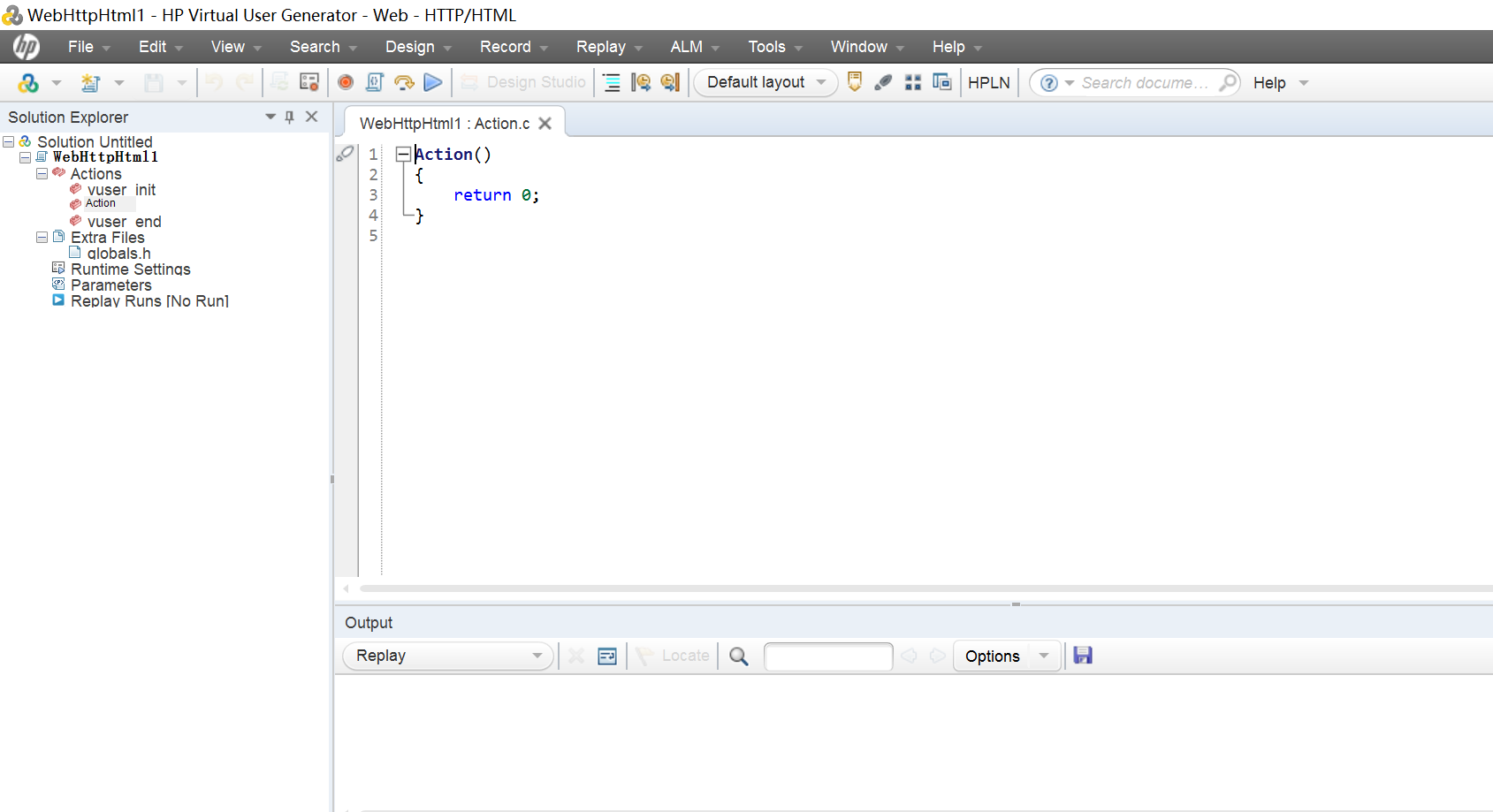
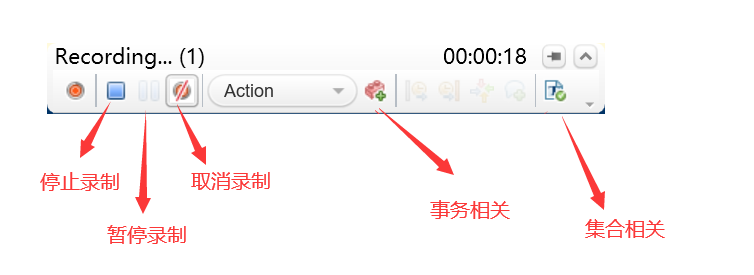
Появление этого компонента означает, что текущий сценарий начал запись.



Скрипт необходимо удалить. Записанный скрипт содержит много кода из нашей системы, и эти коды необходимо удалить.
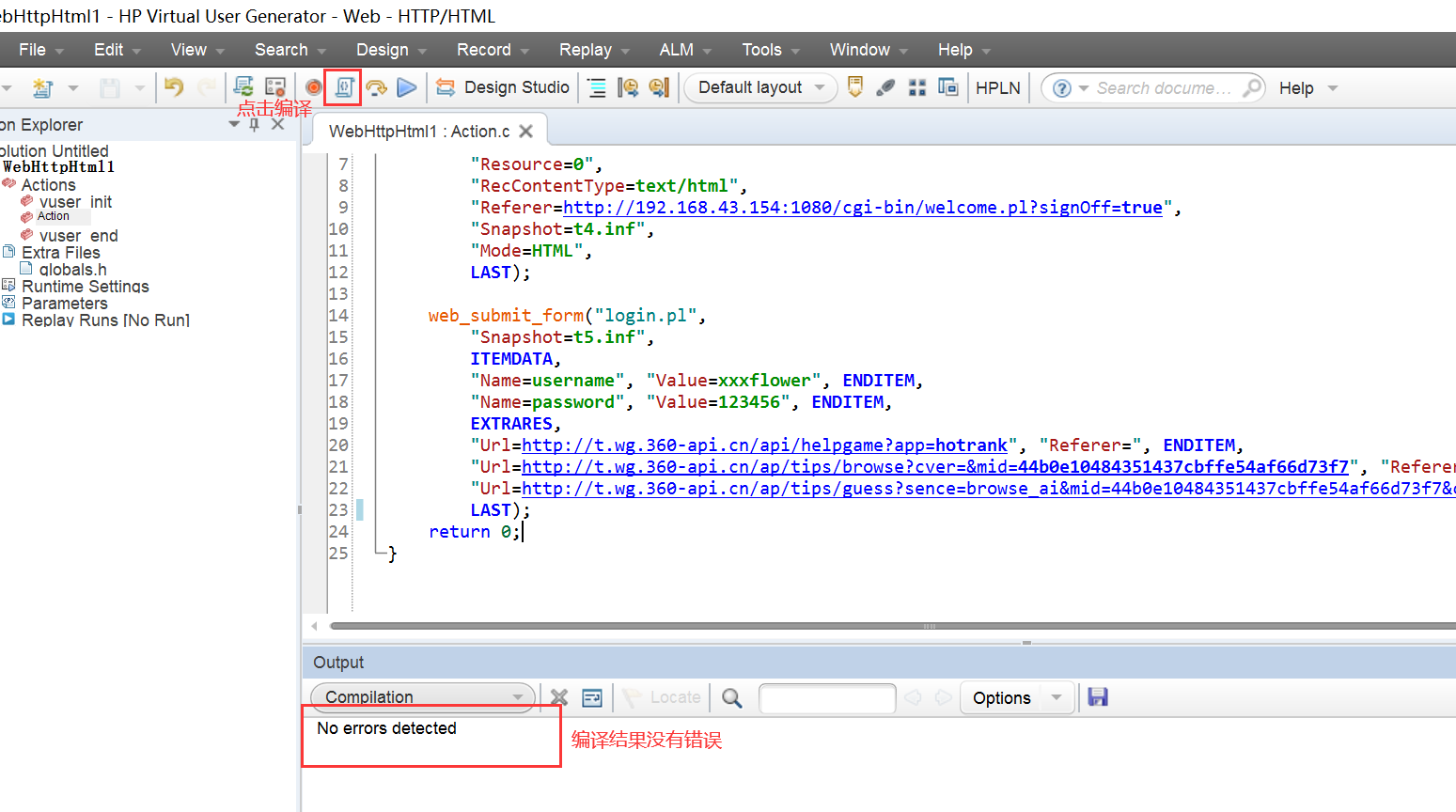
1.3 Компиляция

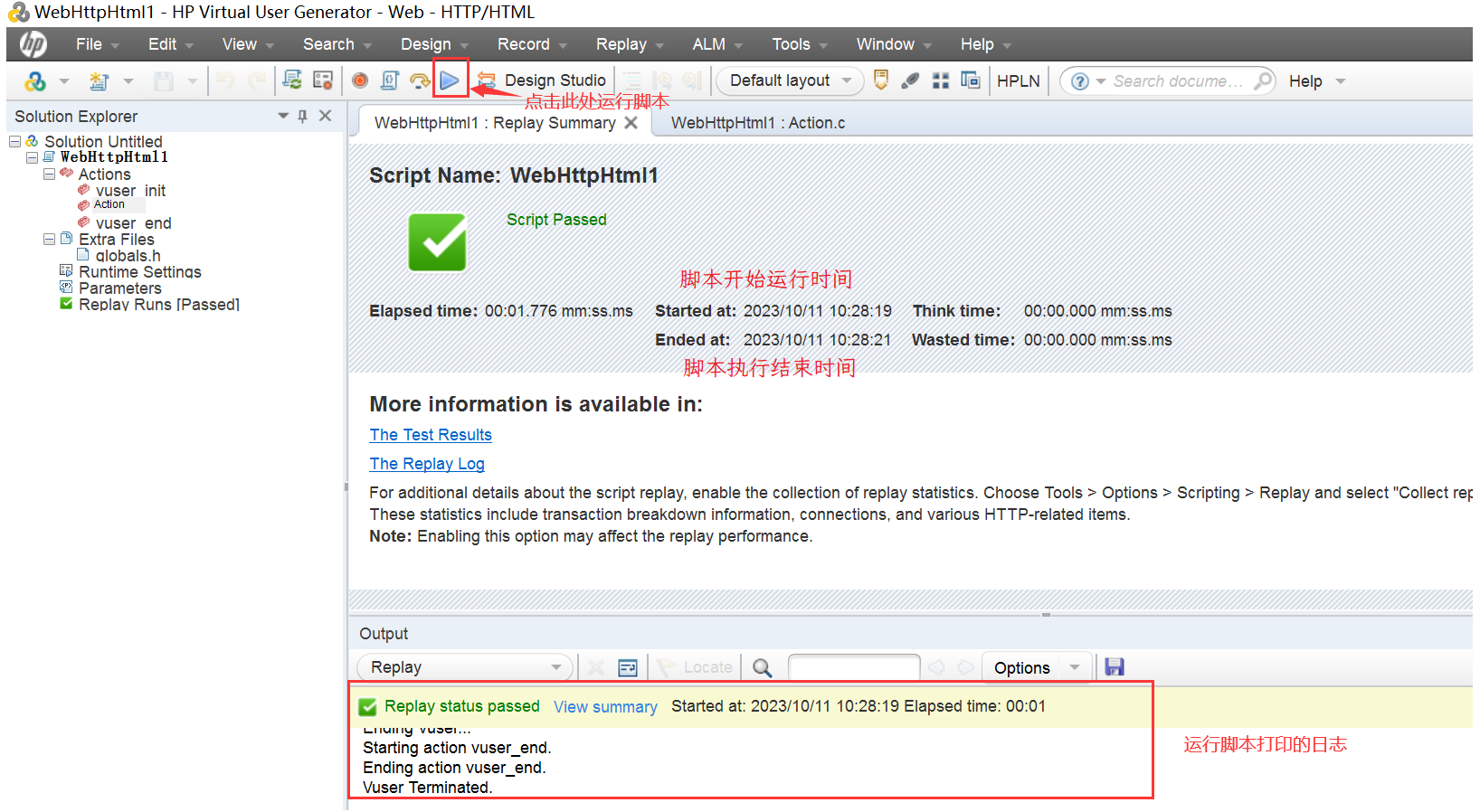
1.4 Запуск (воспроизведение)


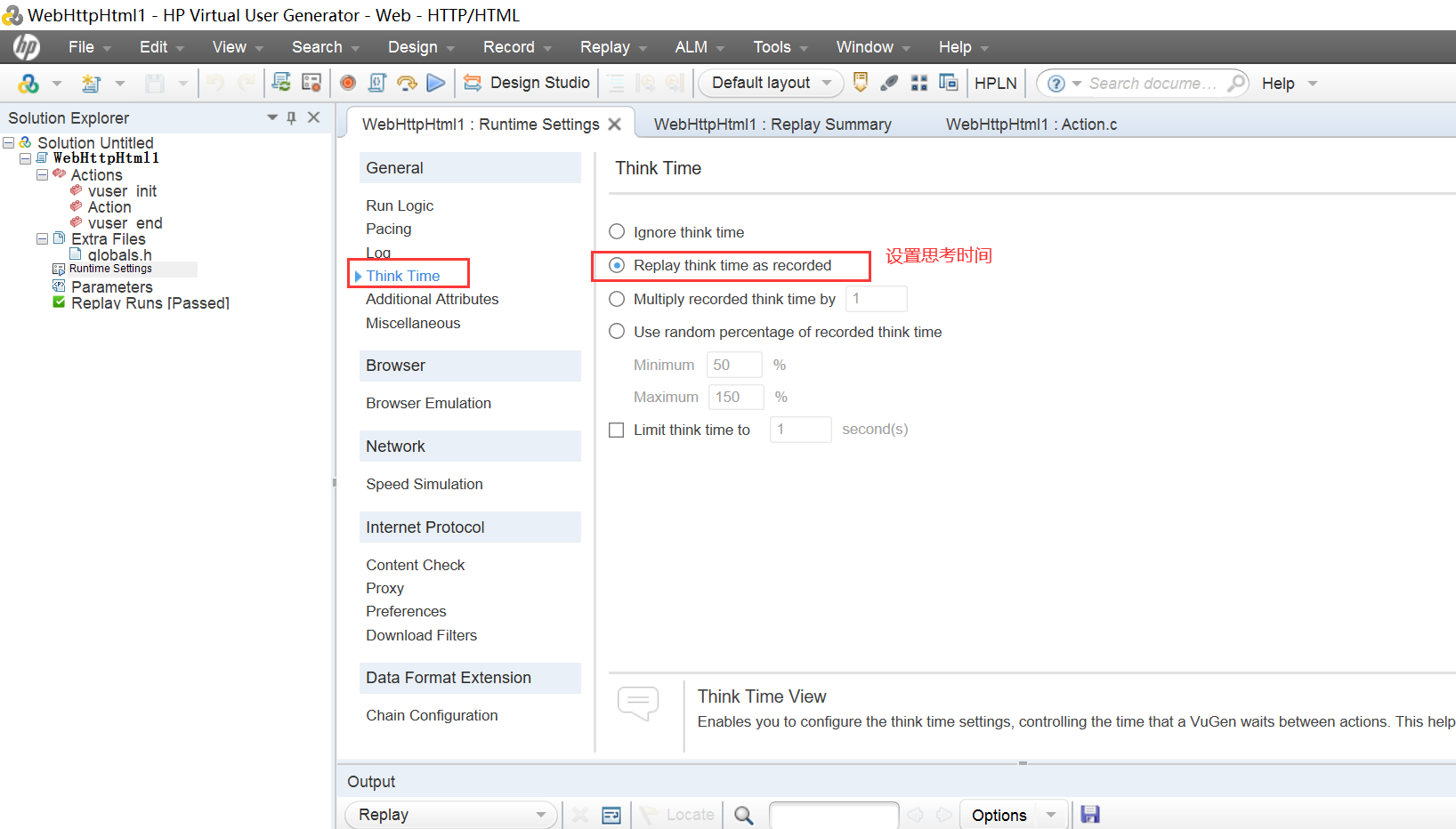
Улучшение скрипта
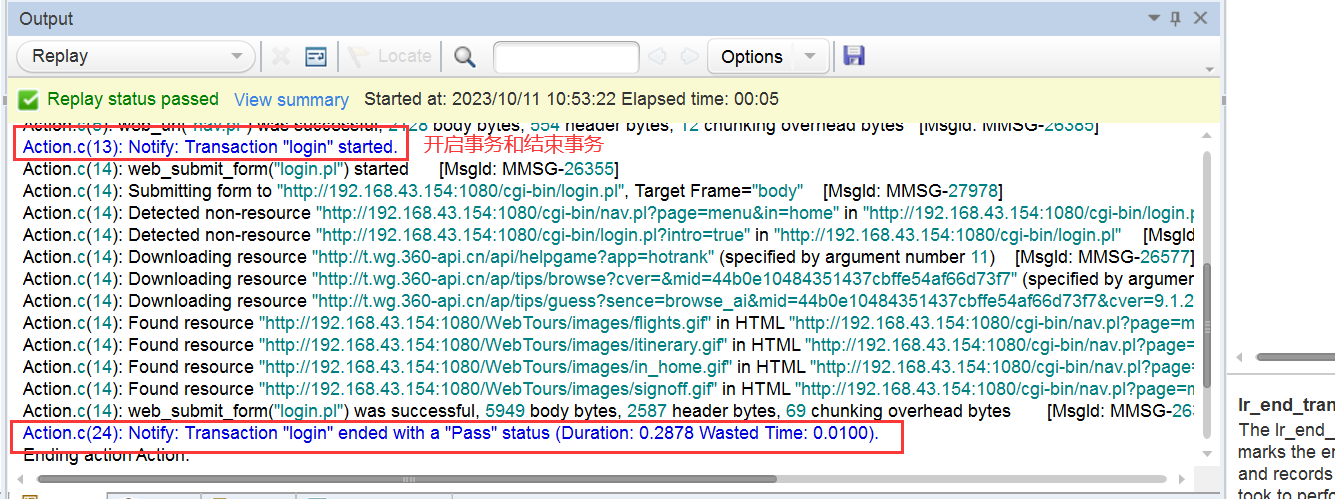
1. Вставка транзакции

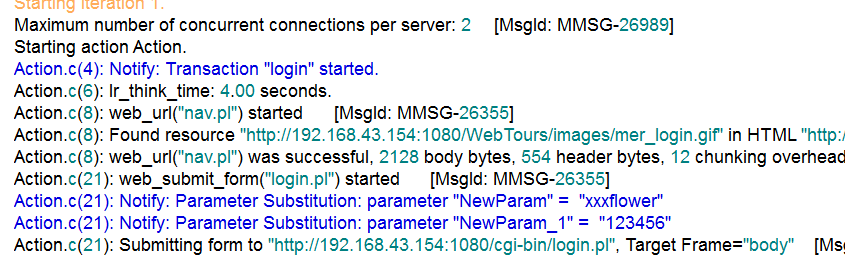
lr_start_transaction("login");включатьдела
lr_end_transaction("login", LR_AUTO);Заканчиватьдела
Что следует отметить:
- дела должны иметь начало и конец
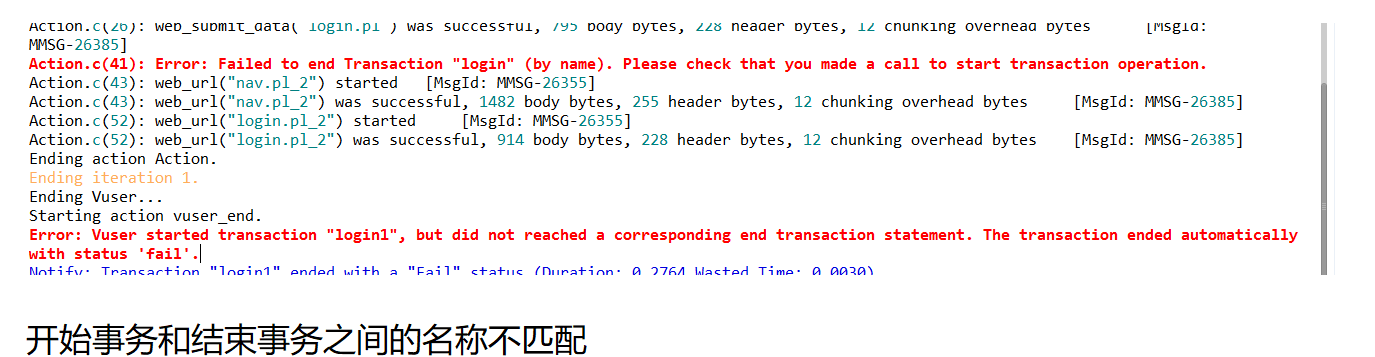
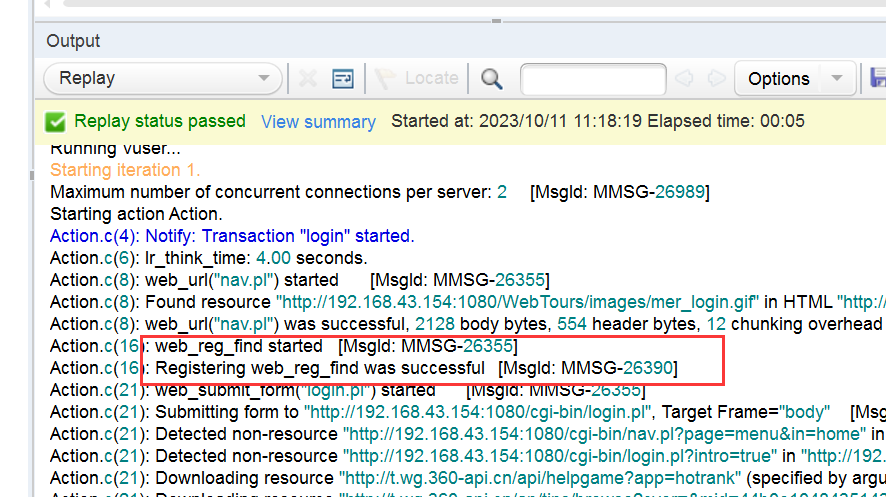
- Названия начальных дел и конечных дел должны совпадать. Лог выглядит следующим образом:


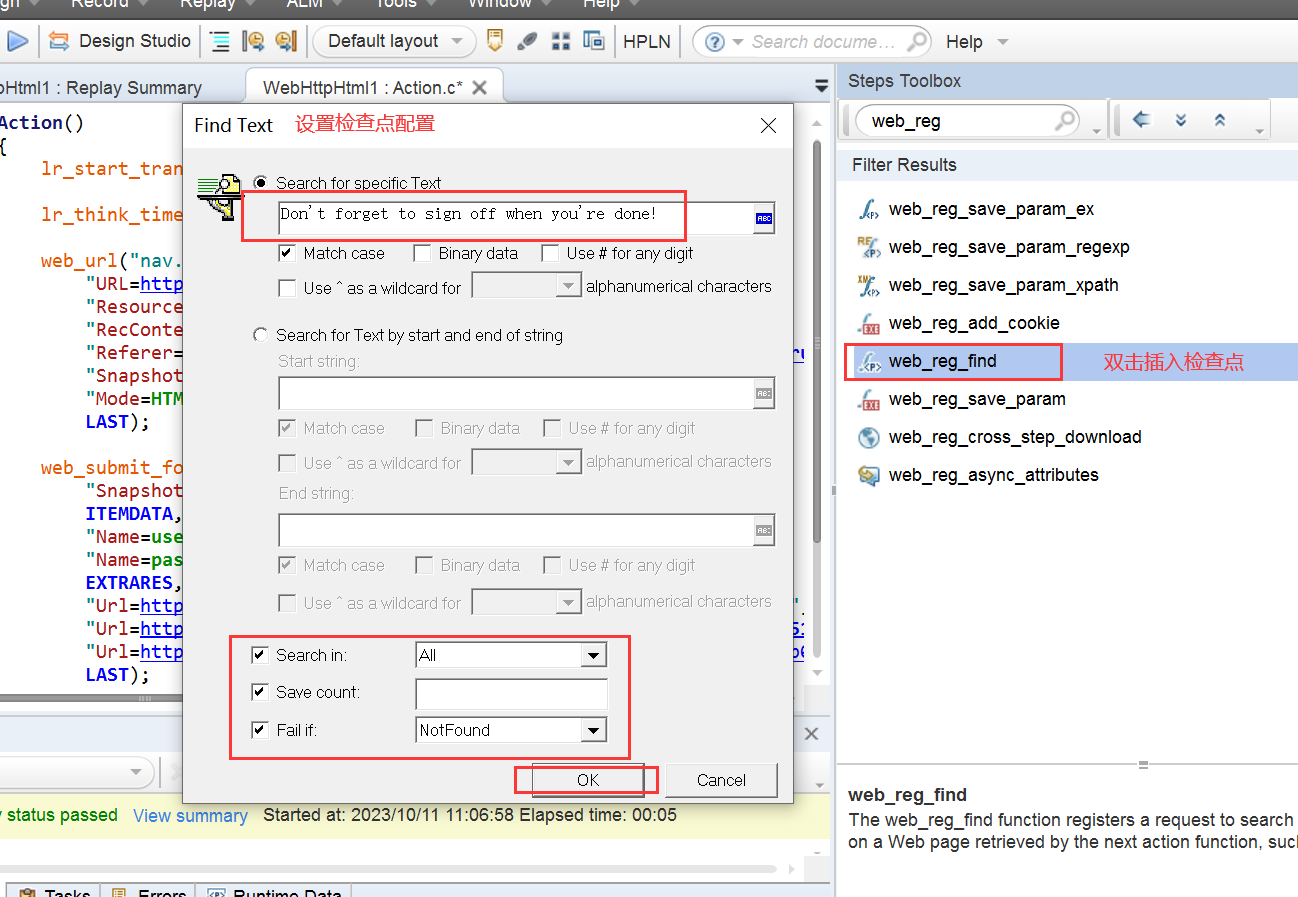
2. Вставьте точку встречи.
Под нагрузкой Runnerчтобы достичьодновременноТакой механизм,Ввести коллекцию (позволить пользователям инициировать запросы одновременно).

web_reg_find("Fail=NotFound",
"Search=All",
"SaveCount=",
"Text=Don't forget to sign off when you're done!",
LAST);
Обратите внимание, что точку встречи необходимо вставить перед запросом. Если она вставлена после точки запроса, будет сообщено об ошибке.
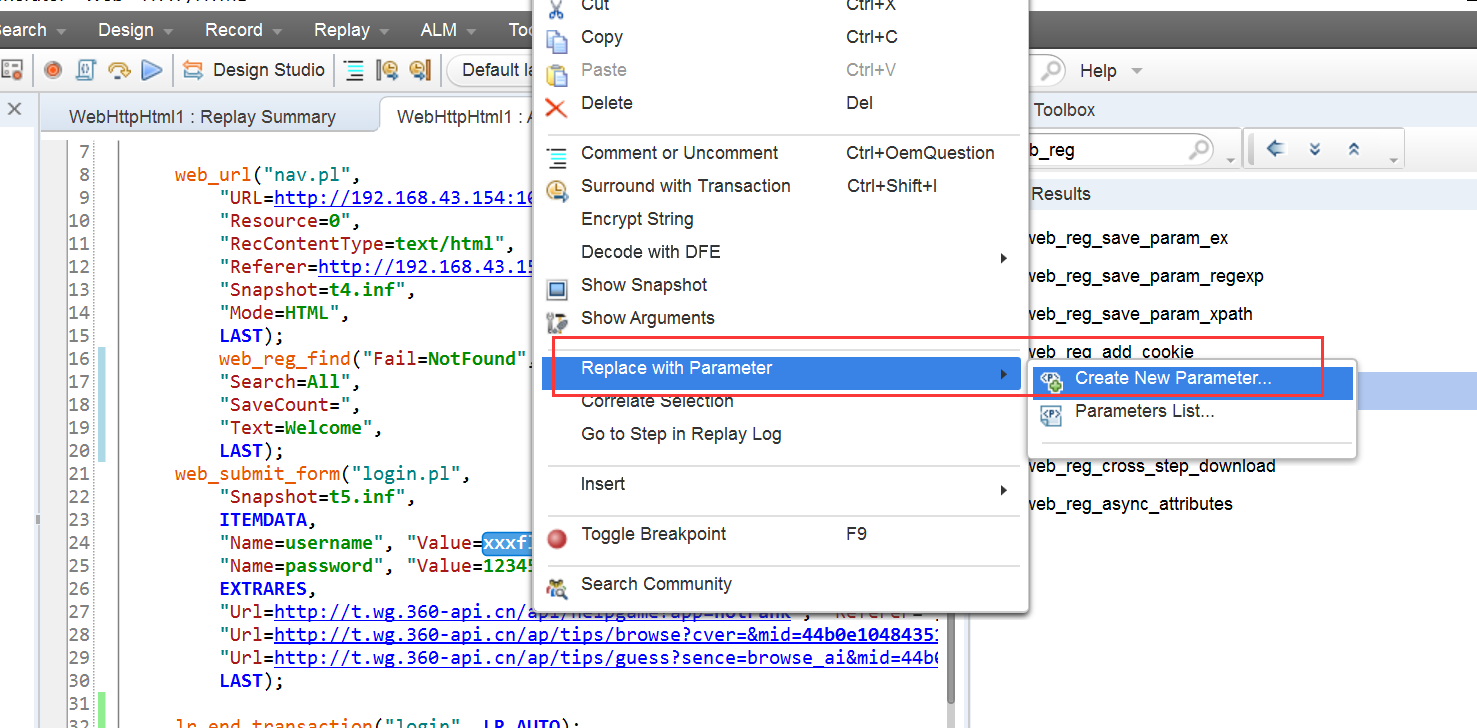
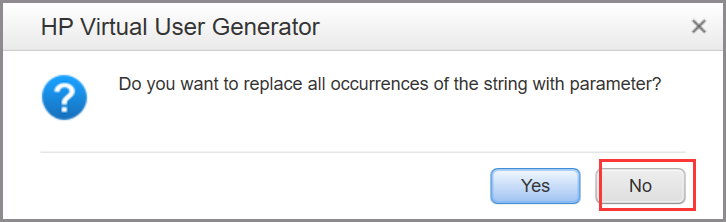
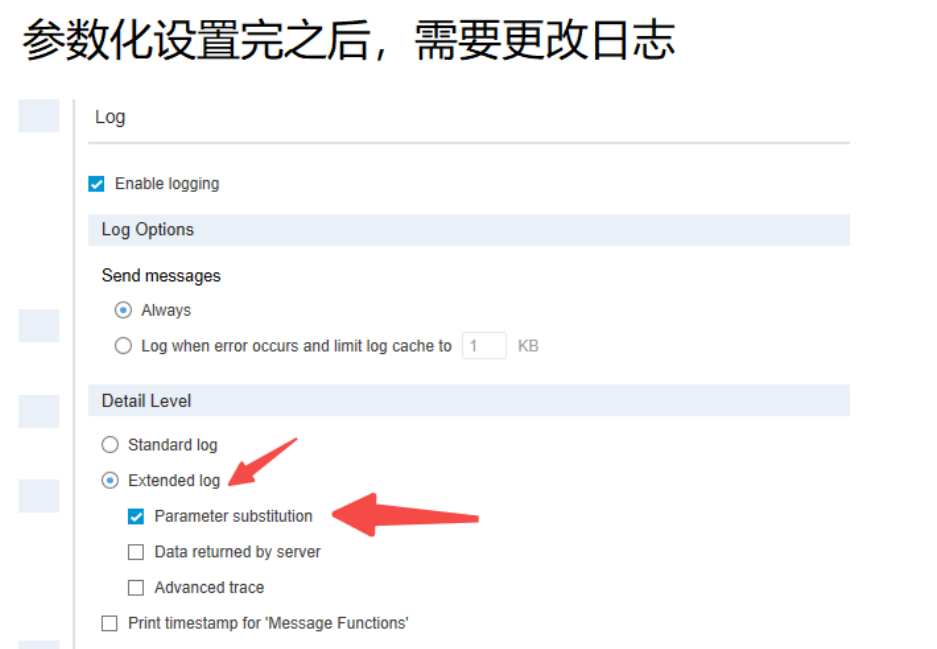
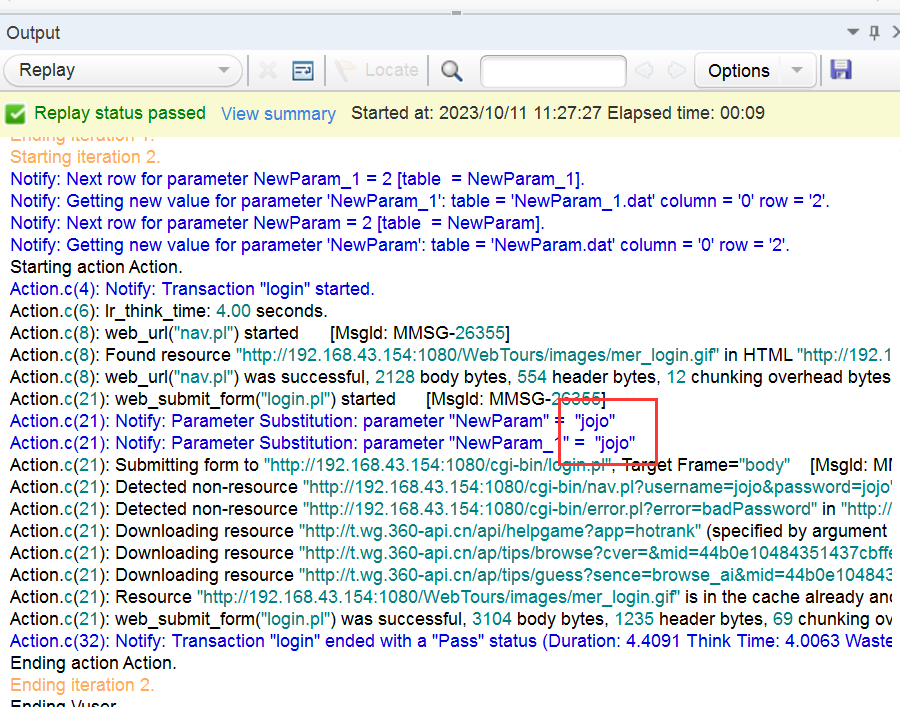
3. Параметризация





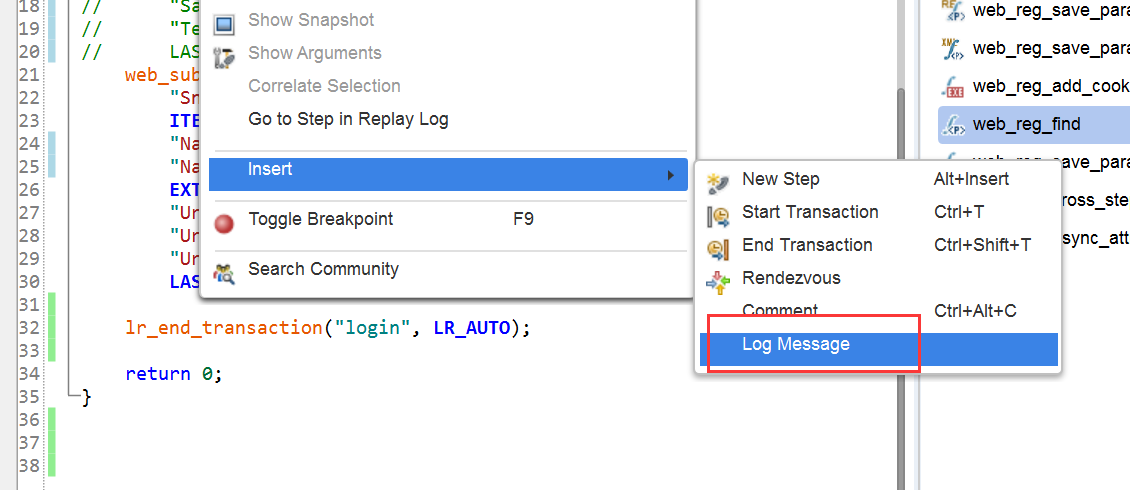
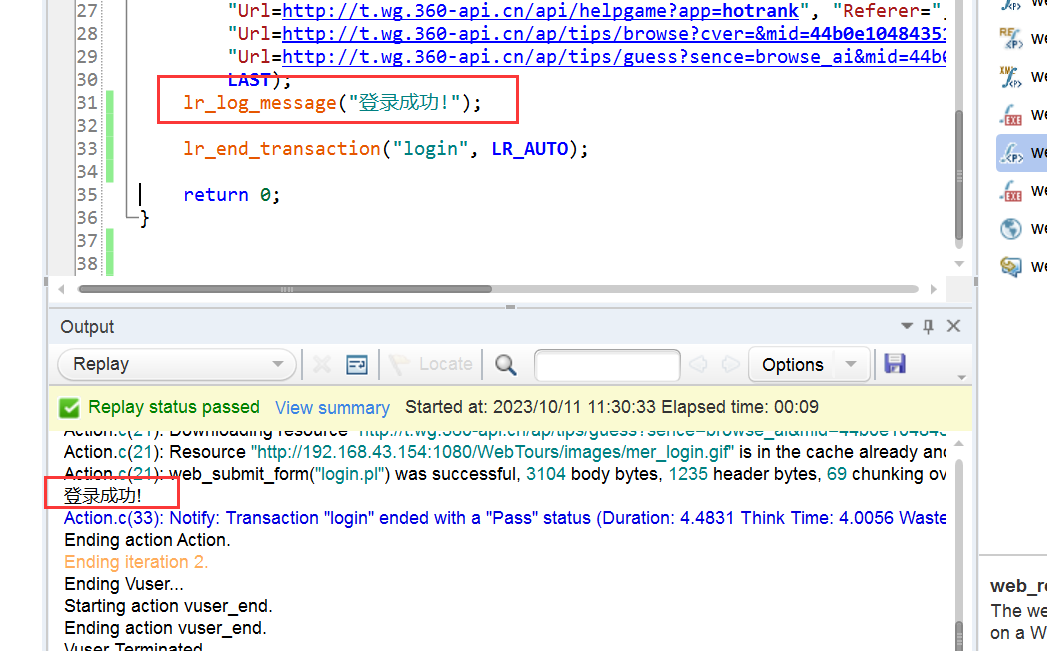
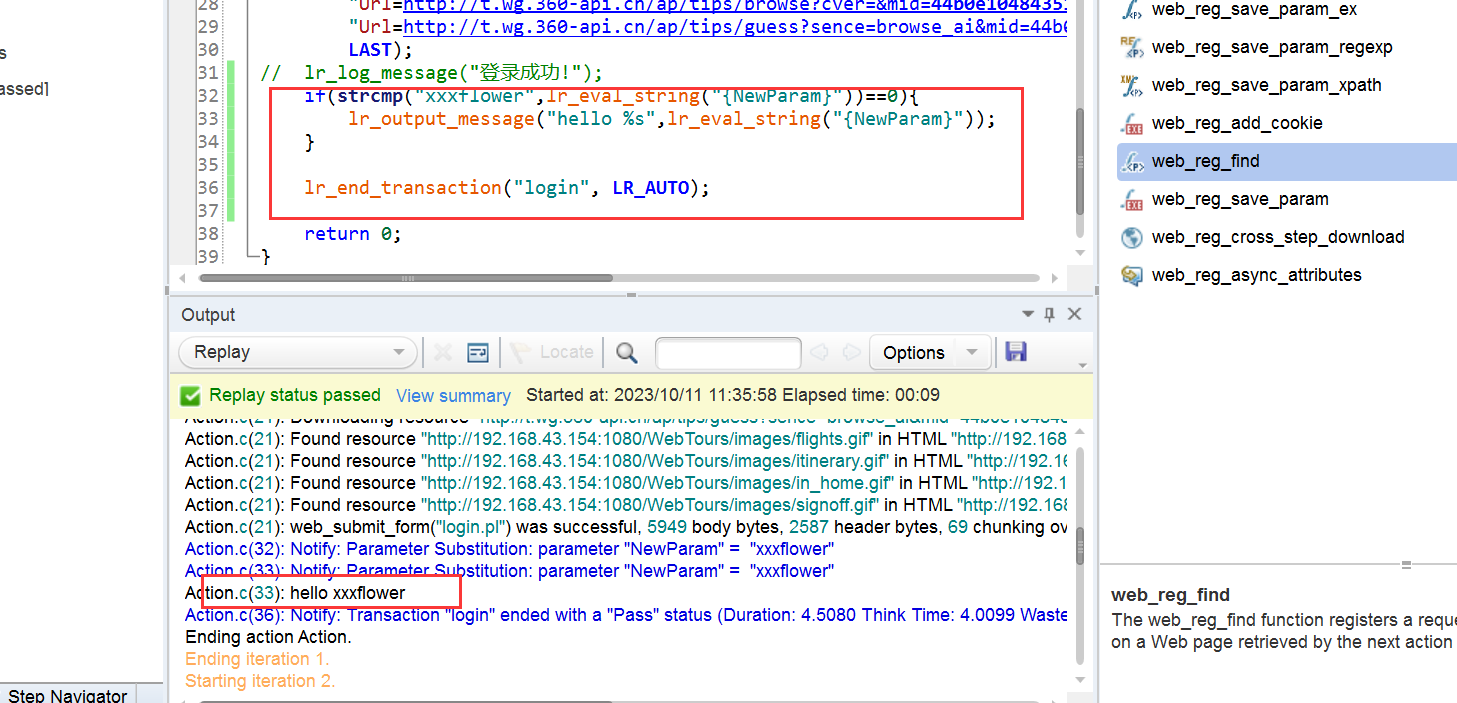
4. Распечатать журнал
lr_log_message
Ir_output_message



2. Контроллер (сценарий проектного тестирования)
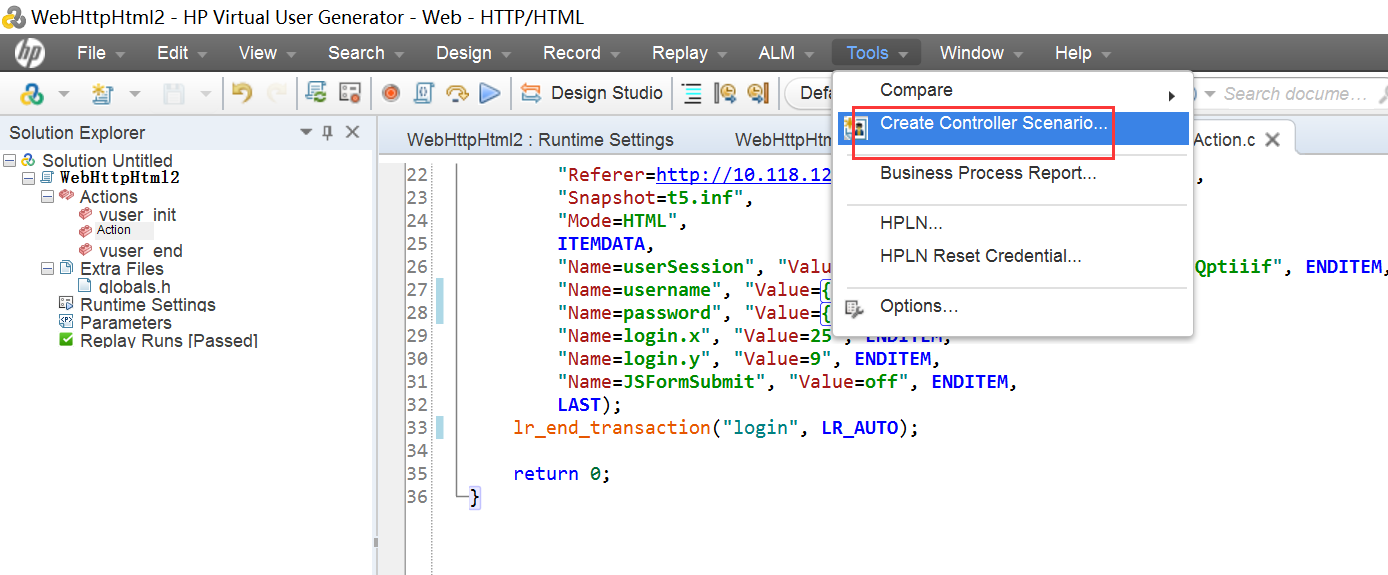
2.1 Как открыть Контроллер
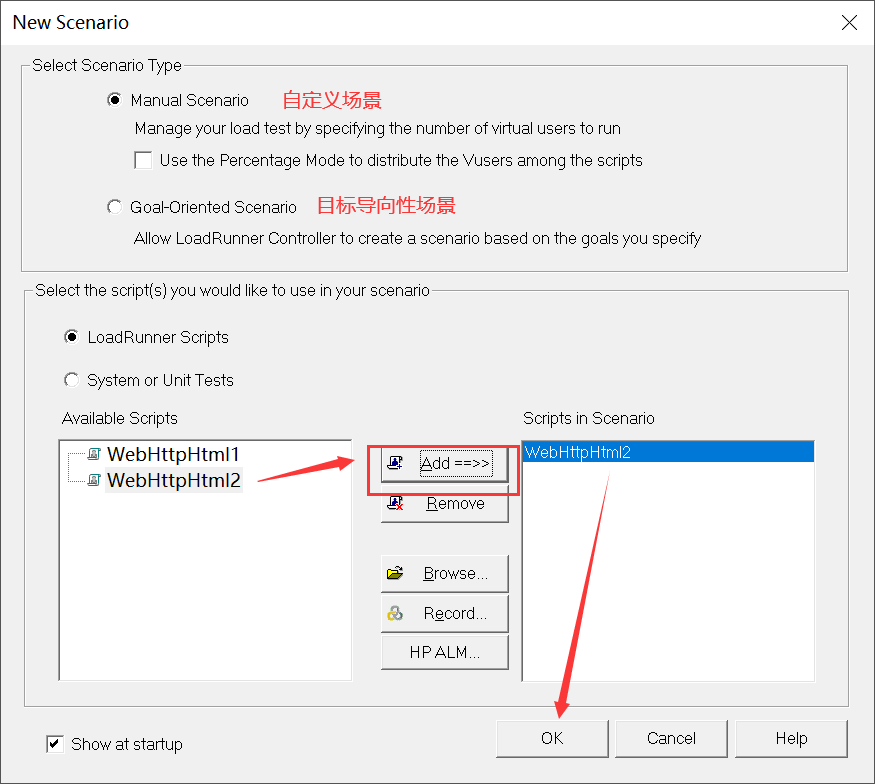
- Открыть в ВУГ


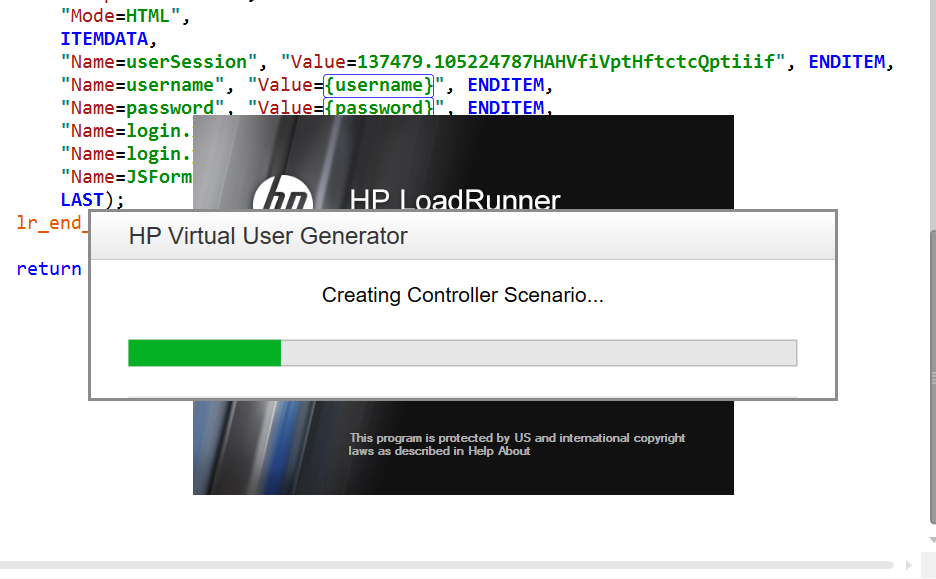
После нажатия ОК:


Успешно открывайтесь!
- Дважды щелкните значок сочетания клавиш:




Успешно открывайтесь!
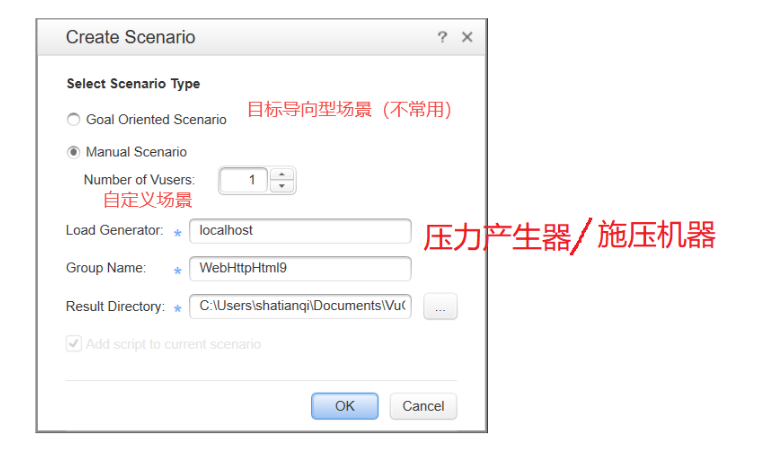
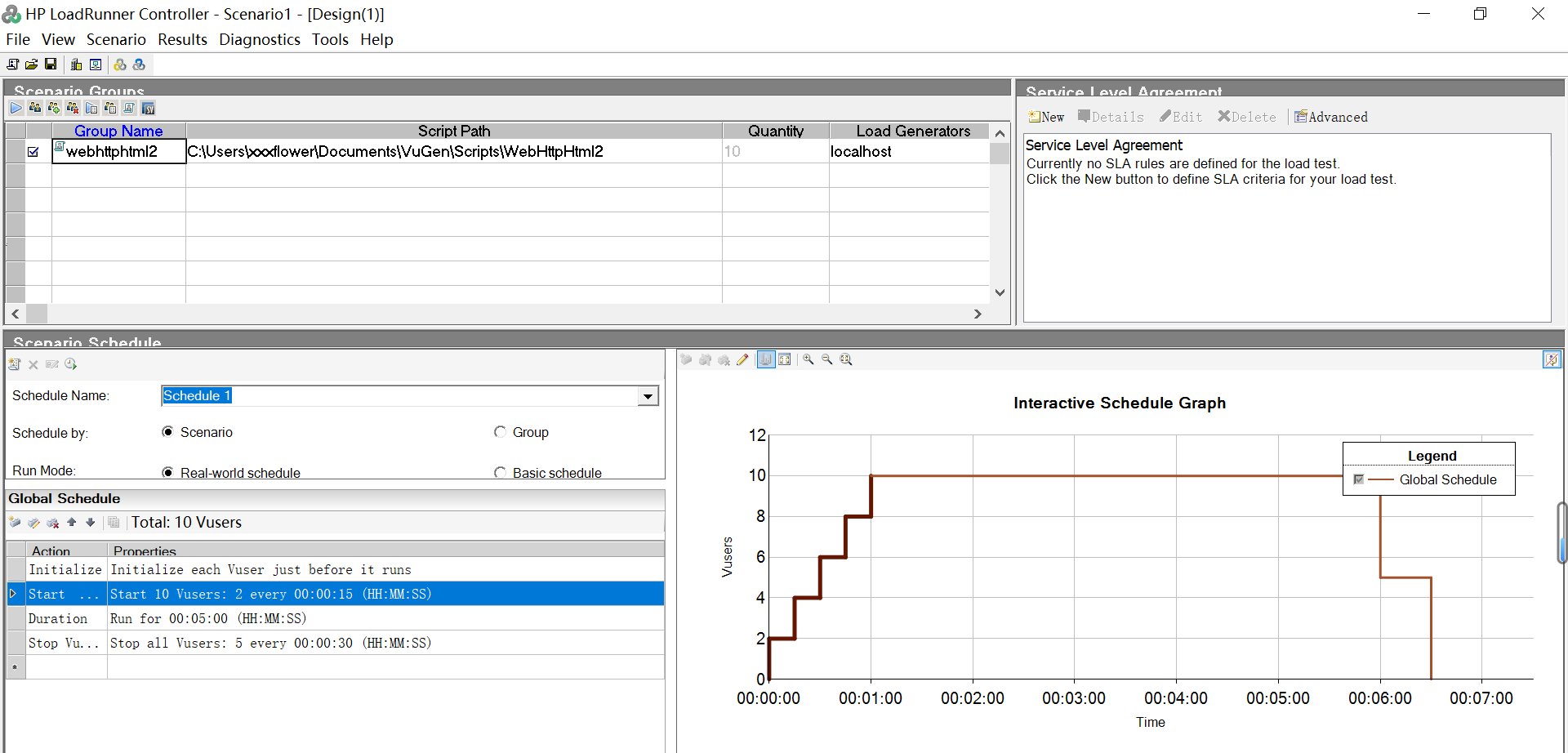
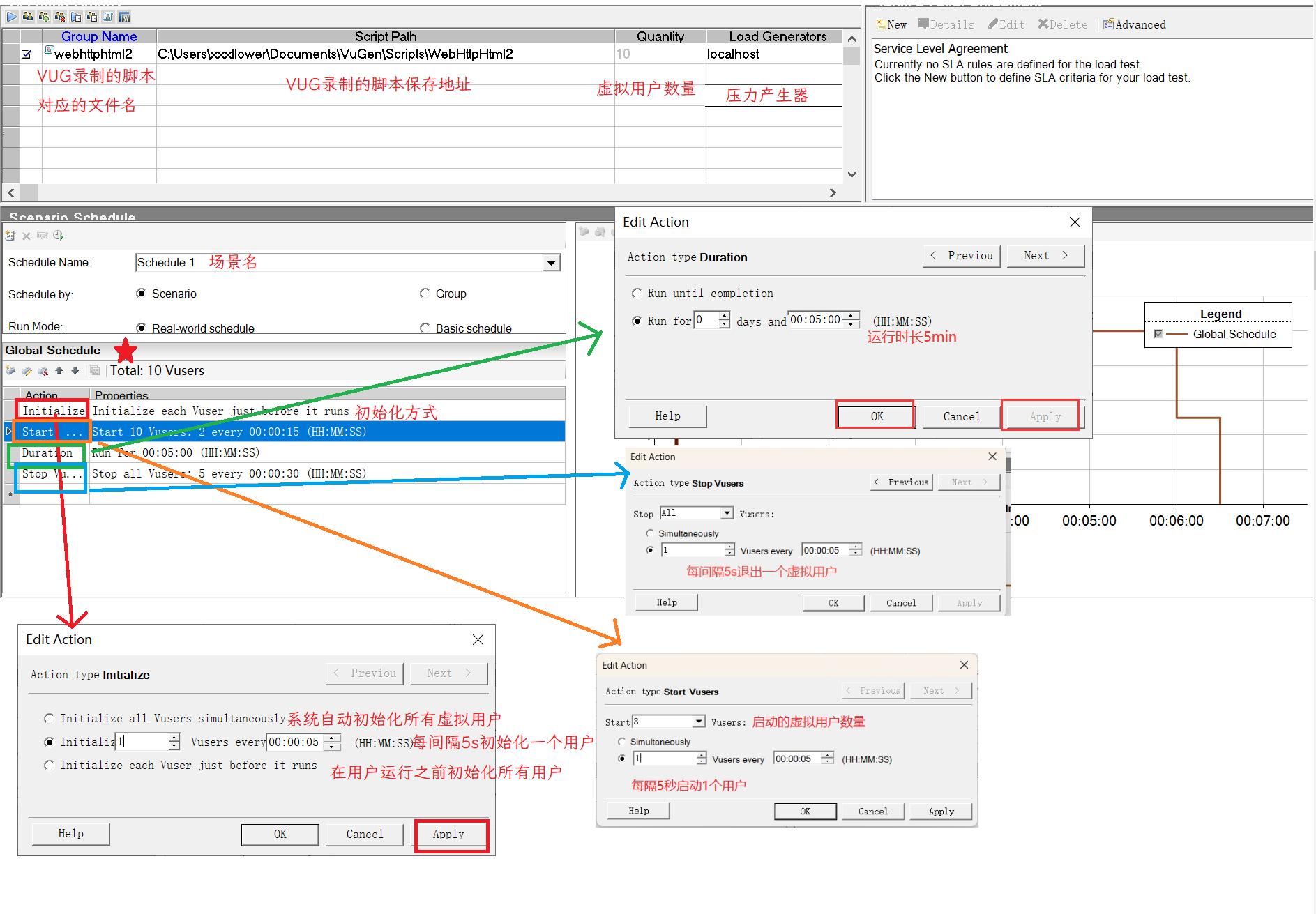
2.2 Дизайн сцены
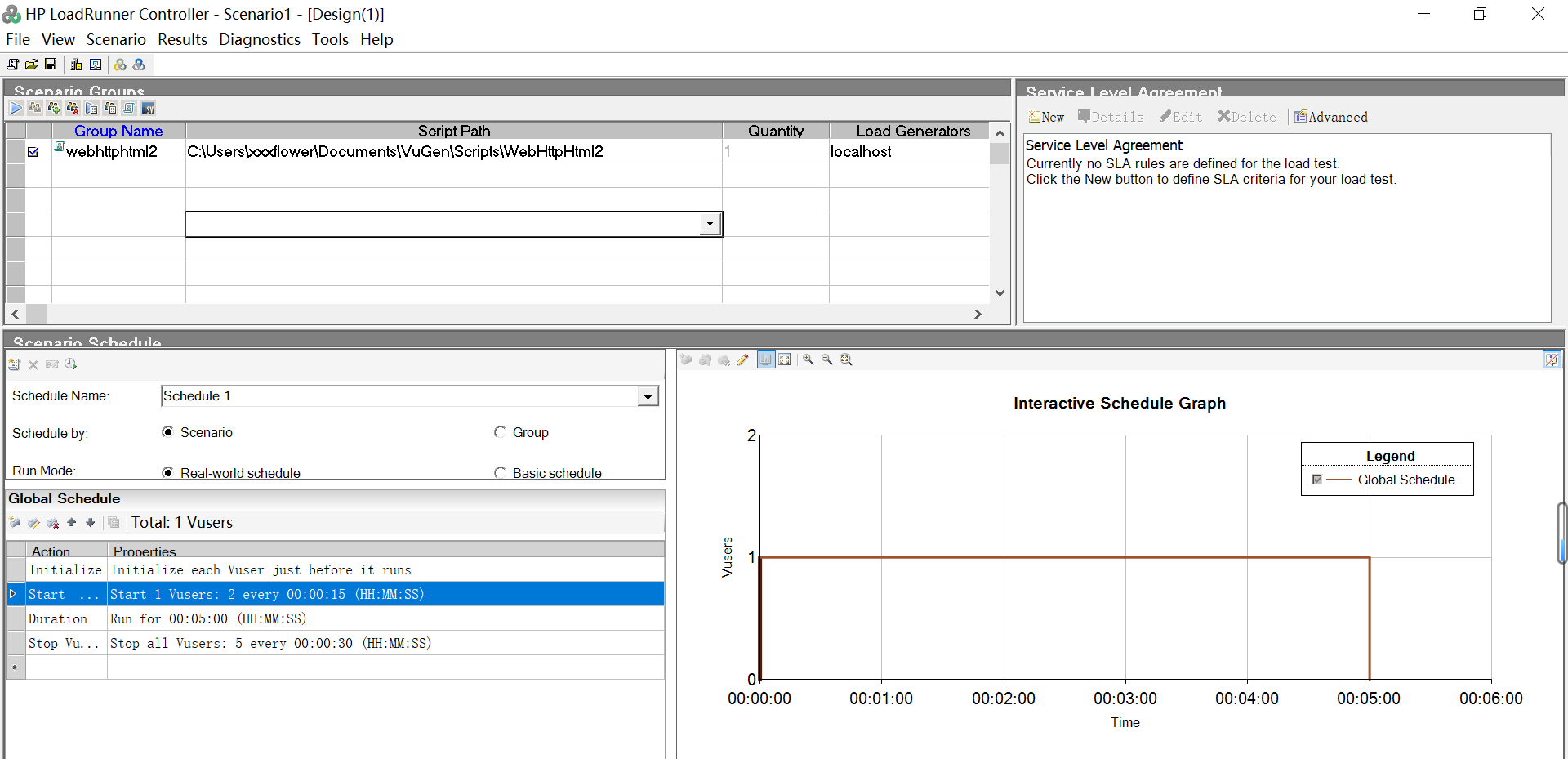
ControllerВведение:

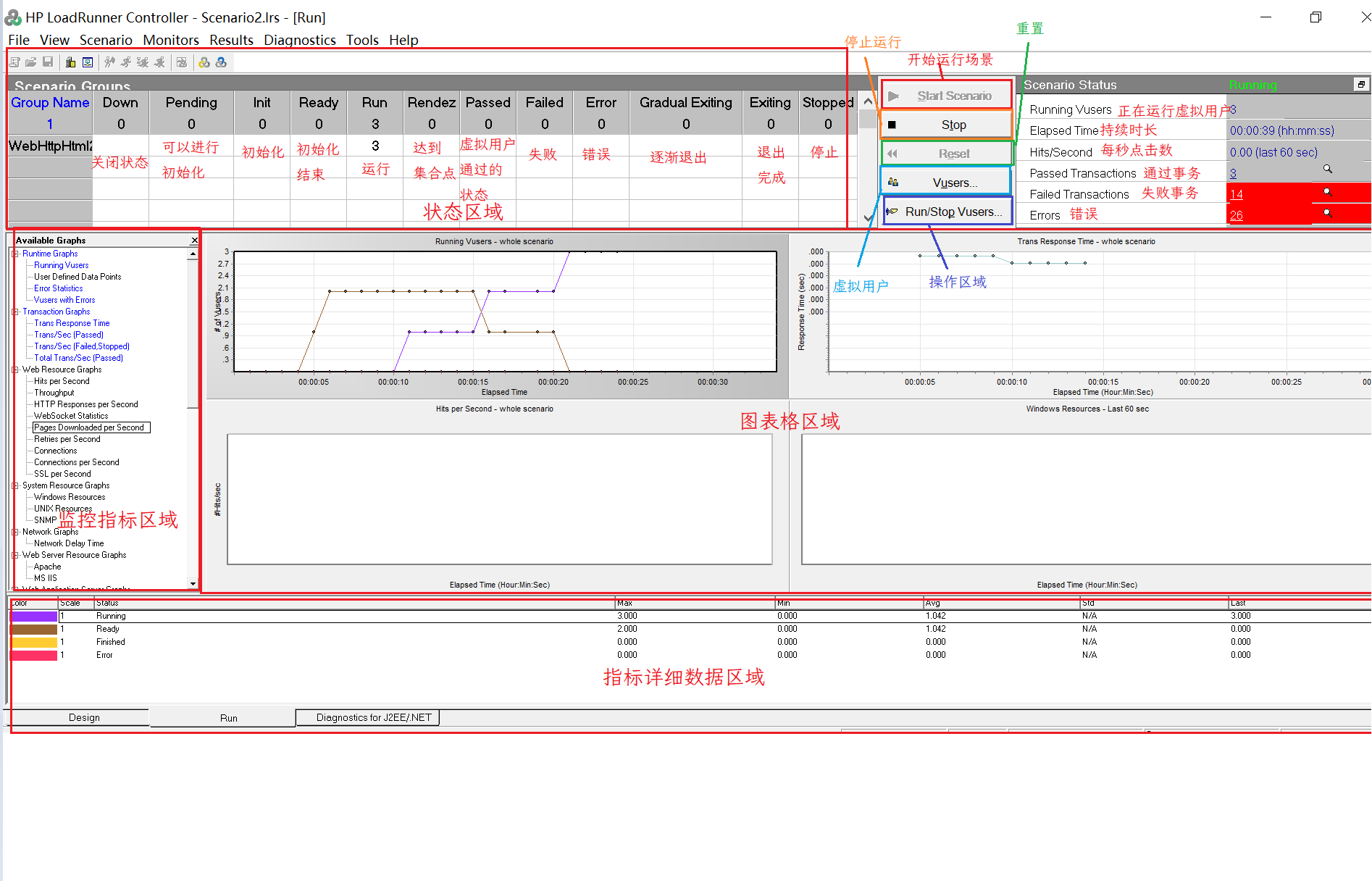
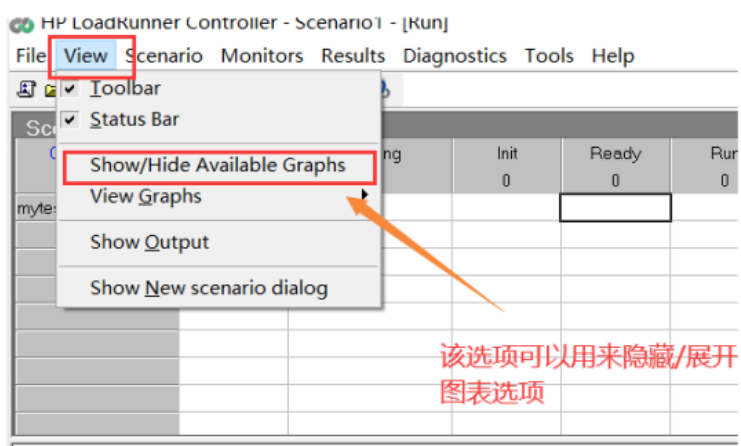
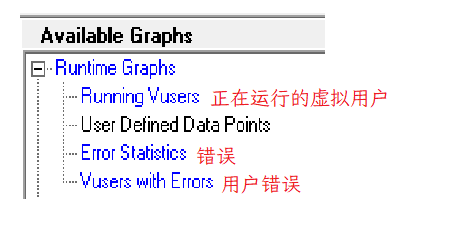
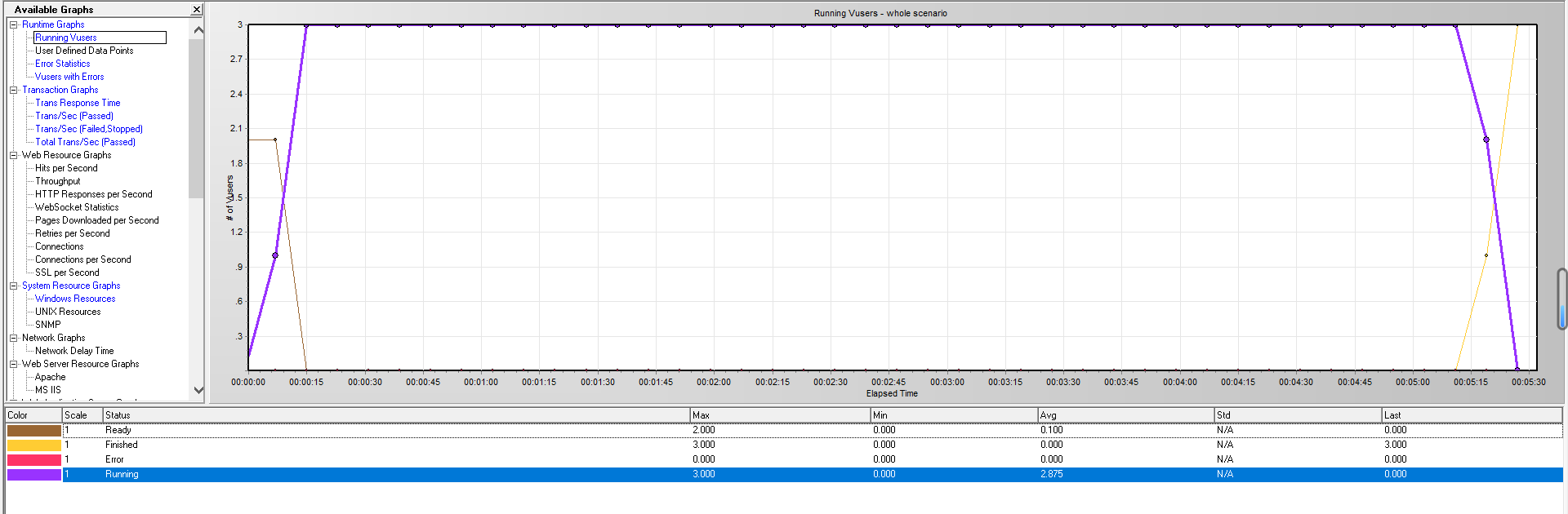
2.3 Запуск сценариев
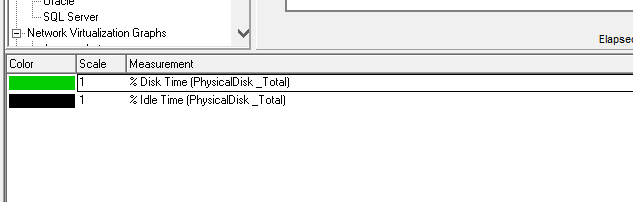
Введение в сценарии запуска: Синие параметры доступны для просмотра, черные параметры не отображаются.


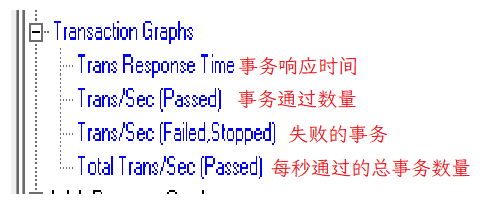
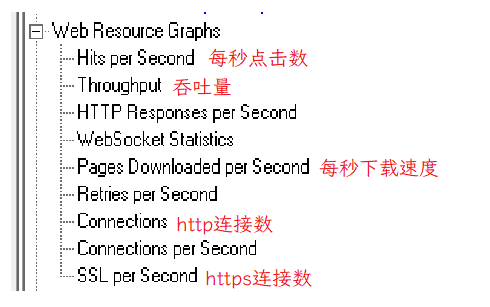
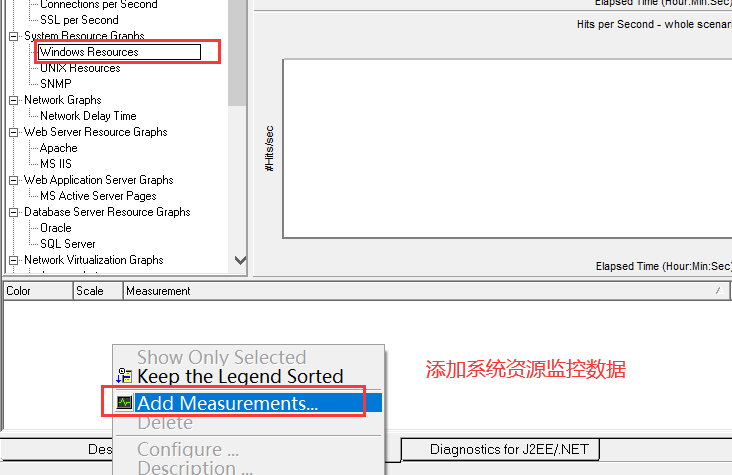
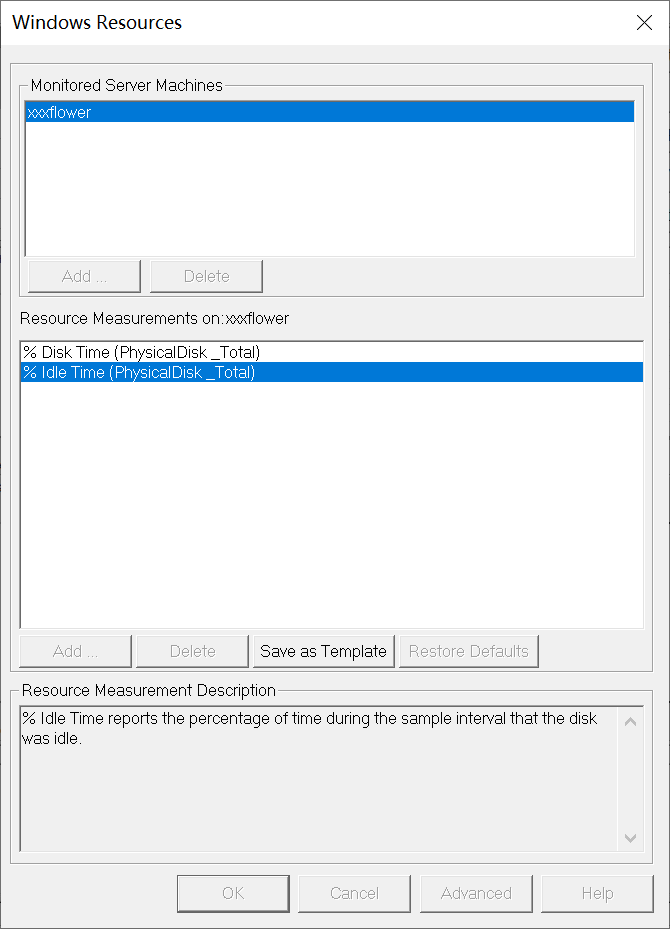
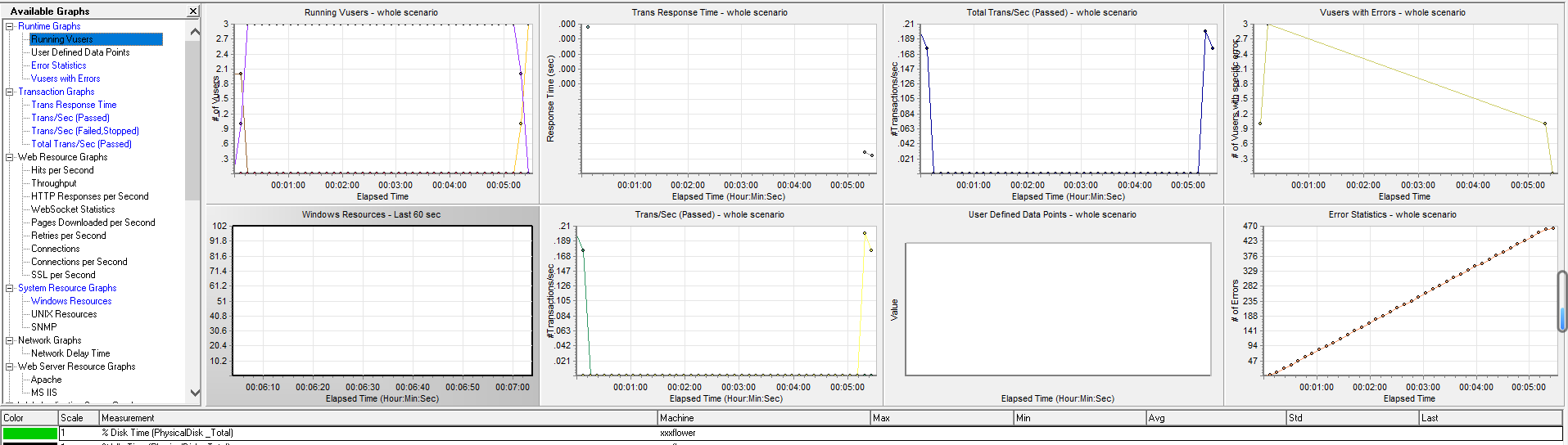
Подробное объяснение области индикаторов мониторинга:






Как запустить сценарий:

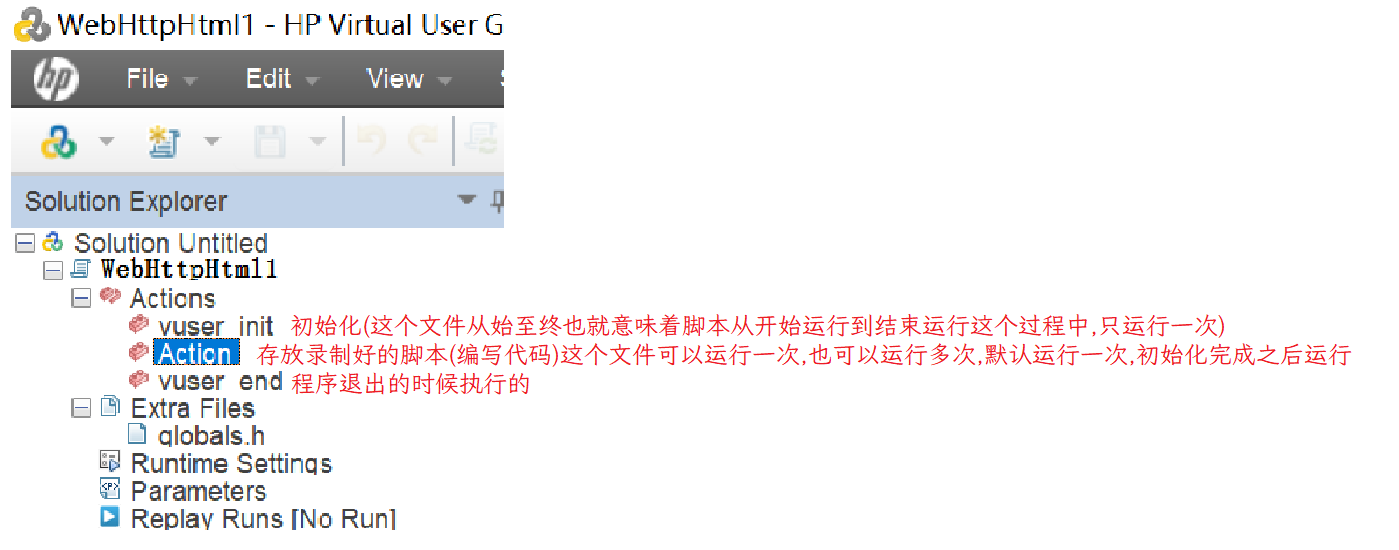
существоватьControllerсередина,по умолчаниюinitэтодела,endэтодела,actionЭто определяется пользователемдела.

Анализ данных: когда виртуальные пользователи постепенно начинают,RunningЭта скидка постепенно увеличивается,После запуска всех виртуальных пользователей,RunningЭта кривая стабилизируется,Когда время выполнения виртуального пользователя истекло,в это времяRunningКривая постепенно уменьшается.FinshизгибсуществоватьRunningкогда постепенно снижается,Просто встаньте.
3. Анализ (создание отчета об испытаниях)
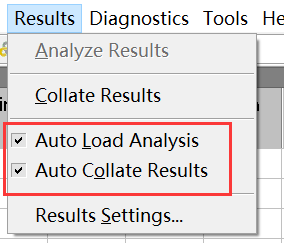
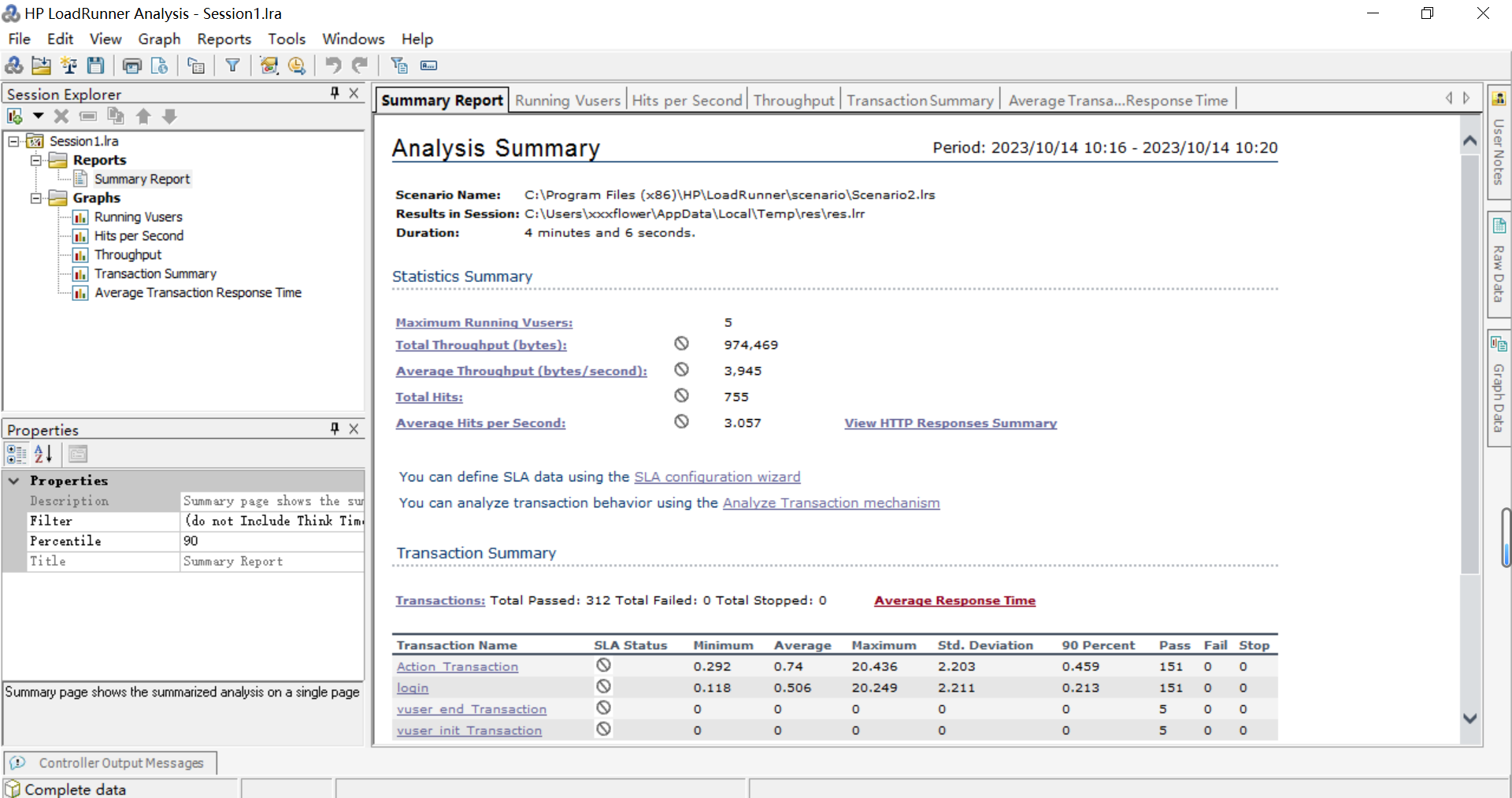
3.1 Создать отчет об испытаниях

существоватьControllerизResultсередина Проверить автоматизациюпроизводительность Тестируйте и автоматически генерируйтеотчет об испытаниях.когда мыиз Скриптсуществоватьобозначениеиз Выполнение завершено в соответствии с правилами сценария,Будет автоматическииз Открытьanalysisкомпоненты и дисплейотчет об испытаний и результатов испытаний.
3.2 Отчет об испытаниях

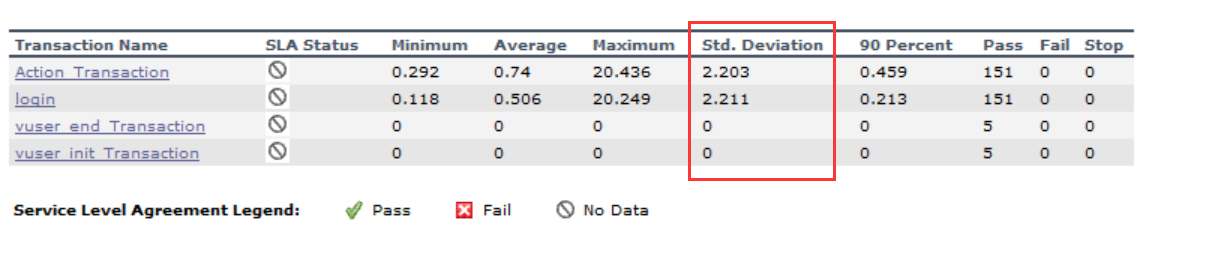
Известно,Соревнования обычно исключают максимальные и минимальные значения.,То же самое,Давайте посмотрим отчет об испытаниях Преимущественно бычийсреднее и стандартное отклонение,Чем больше стандартное отклонение,Тем более он нестабилен.


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


