Тестирование ПО/разработка тестов | Как находить ошибки, расскажет статья

Введение
Когда мы тестируем программное обеспечение, мы неизбежно сталкиваемся с ошибками, но как нам обнаружить эти ошибки? Ключом к ее устранению является то, что вызывает ошибку. В этой статье рассказывается, как найти ошибку.
Важность позиционирования проблемы
Многие тестировщики могут сказать, что обязанность тестирования — найти ошибки. Что касается поиска причины и ее устранения, то это вопрос разработки. При чем тут я?
Что ж, мой ответ: если вы просто хотите выполнять самую простую и обязательную работу тестировщика, то вы можете думать об этом так. Однако, если вы хотите добиться прогресса в тестировании или даже разработке, вам нужно знать, почему.
Важность местоположения ошибки
- Он может определить, действительно ли проблема является «ошибкой». Часто мы находим причину проблемы и, возможно, обнаруживаем, что это вовсе не ошибка. Если причины ясны, ложных срабатываний будет меньше.
- Найдя причину ошибки, вы можете четко указать ее конкретному разработчику, чтобы он не распространял ее и увеличил скорость устранения дефекта.
- Позвольте разработчикам восхищаться вами, повысьте доверие разработчиков к тестированию и повысьте авторитет тестирования.
- В этом процессе я могу многому научиться, что помогает мне понять внутреннюю логику продукта, архитектуру и направление потока данных. Понимание логики бизнес-архитектуры, в свою очередь, облегчит позиционирование проблемы.
- Может снизить процент дефектов. Это, пожалуй, самое важное. В системе ошибок мы попросим разработчиков записывать причины ошибок. Только когда у нас будет более полное представление об ошибках, мы сможем судить, является ли то, что мы написали, реальной причиной, и это также поможет нам проанализировать и классифицировать ошибки в будущем. На основе анализа ошибок мы можем целенаправленно принять меры предосторожности. , а затем улучшить качество продукции и уменьшить дефекты.
Навыки поиска ошибок
Прежде всего, проблема позиционирования имеет общую идею, и эта идея соответствует тенденции данных. Это происходит примерно так:
Прежде всего, когда в системе возникает ошибка, явление ошибки должно быть записано и сохранено. Целью сохранения этого явления является доказательство того, что ошибка произошла, и это легко сказать. Если ошибку невозможно воспроизвести, то сохраненные скриншоты являются прямым доказательством, нам необходимо выработать хорошие привычки сохранения сцены.
Сообщить об этой ОШИБКЕ,Еще нужно отразить профессионализм тестировщика,Заголовок краткий, проблемная среда четко определена, проблема подробно описана, отображается изображение системной ошибки, передаются и возвращаются параметры интерфейса, а при необходимости публикуется журнал сервера.,Подвести Итог Не пропустите ни одного тега ошибки, который не должен отсутствовать.
1. Анализируйте проблемные сценарии и делайте прогнозы
Сначала проверьте внешний вид страницы, оцените возможные причины проблемы на основе внешнего вида проблемы, сузьте область применения и подготовьте инструмент записи для записи проблемы.
Если к системной странице нет нормального доступа, если приглашение начинается с цифры 5, найдите серверную часть. Если приглашение начинается с цифры 4, сначала проверьте адрес запроса или соответствующее разрешение. Войдите на системную страницу и откройте ее в обычном режиме. что код исключения неправильный, перейдите непосредственно к бэкэнду.
Войдите на системную страницу для отображения ненормальных изображений, видео и соответствующих подсказок. Установлен Flash и другая соответствующая информация. Если Flash по-прежнему не работает, найдите внешний интерфейс. Если пользовательский интерфейс отображает ошибки совместимости, найдите внешний интерфейс.
Если доступ к системе нормальный, войдите на рабочую страницу и появится информация о функциональной ошибке, введите следующую ссылку, запишите пакет, чтобы просмотреть соответствующее тело запроса, прочитайте журнал и т. д.
2. Обратите внимание на код состояния тела запроса.
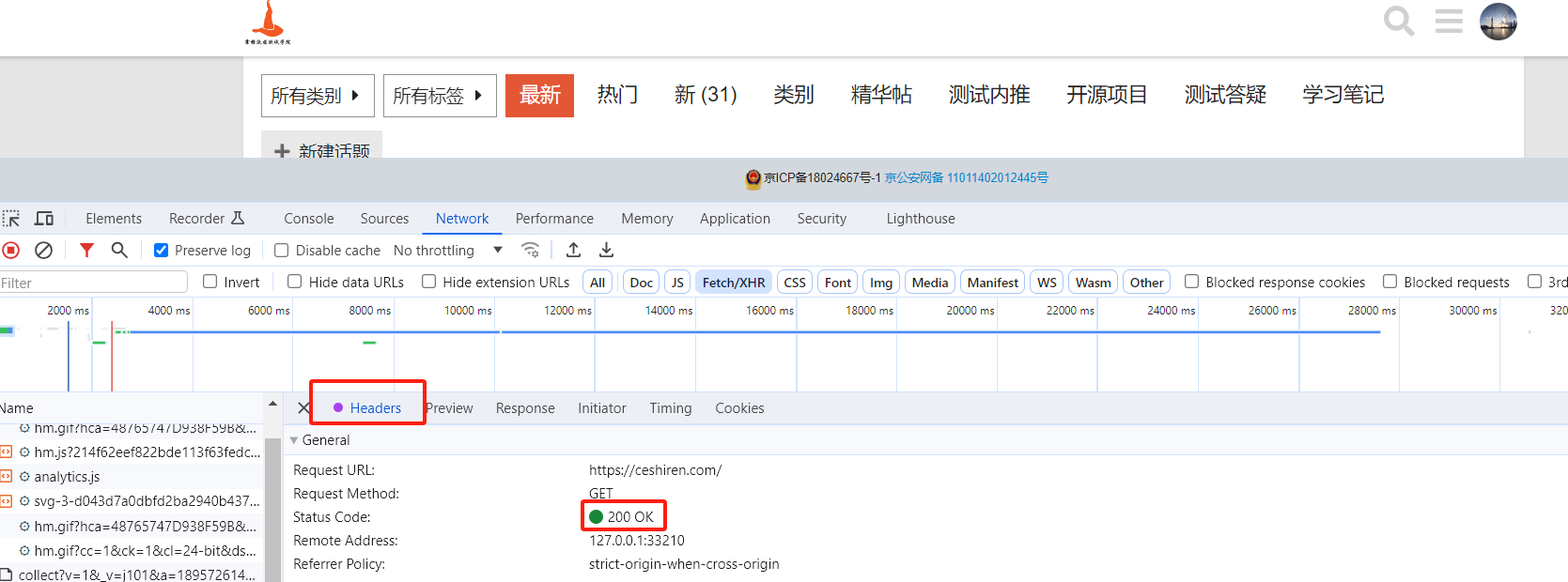
После инициирования запроса мы можем использовать инструменты разработчика браузера для просмотра кода состояния запроса, как показано ниже:

Коды состояния, начинающиеся с 4**, обычно означают проблемы клиента (внешнего интерфейса), например, общий код 404 подтверждает, что запрошенный адрес неправильный, а код 403 подтверждает, есть ли разрешение на доступ;
Коды состояния, начинающиеся с 5**, обычно означают проблемы на стороне сервера (внутренней части). Например, общий код 500 указывает на внутреннюю ошибку сервера, код 503 — на перегрузку сети, вызывающую задержку сервера, код 502 — на сбой сервера и т. д.
3. Обратите внимание на входные и ответные данные запроса.
Обращаясь к странице ошибок, при загрузке запроса об ошибке мы используем инструменты разработчика для анализа пакета запроса и просмотра соответствующих входных параметров и данных ответа.
Если входной параметр запроса неправильный, то ошибка представляет собой ошибку внешнего интерфейса; стандарт входного параметра можно проверить на основе входного содержимого или выбранного содержимого на внешней странице и определить, требуется ли он. быть проанализированы или разработаны в соответствии с документом интерфейса, подтверждающим.
Если запрос не отвечает или данные ответа неверны, то ошибка представляет собой внутреннюю ошибку; обычно это ошибка, сообщаемая при просмотре базы данных, например, удаление таблицы и сообщение об ошибке нулевого указателя при запросе и т. д.
4. Просмотр журналов
В случае ошибок типа на стороне сервера мы можем войти на платформу журналов или просмотреть распечатанные журналы в соответствующем каталоге журналов сервера.
Обычно используется Посмотреть журнал Заказtail ,/errorБыстрый поиск по ключевым словам, названиям интерфейсов и другому соответствующему контенту.,Опубликуйте то, что вы найдете в сообщении об ошибке.
5. Практические правила
На интерфейсной странице системы, когда вы встречаете сообщения об ошибках, связанные с конфигурацией сервера, такие как Nginx, или сообщения об ошибках, связанные с кодом и SQL, перейдите непосредственно на серверную часть для обработки, например JAVA*, .PHP, SQL и других. аномальные ошибки.
Проверка символов на внешнем интерфейсе, проверка формата и т. д., совместимость пользовательского интерфейса и плагины интерфейса браузера, а также приложения и небольшие программы, которые вызывают функции, связанные с мобильным телефоном, для съемки фотографий, и если голосовые вызовы не могут быть выполнены нормально, перейдите вперед -конец напрямую.
Подвести итог
В этой статье в основном рассказывается о позиционированииbugтрехосный,существоватьbugПозиционирование,Мы должны оставаться осторожными и терпеливыми,Используйте наши навыки гибко,Таким образом, ошибки можно быстро и точно обнаружить. Я надеюсь, что эта статья поможет каждому!

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


