Технические трудности, которые я преодолел: как я решал проблемы с плагинами Chrome во время разработки
Наверное, есть такой спрос.
При поиске ресурсов или поиске решений проблемных ошибок я тратил много времени на просмотр некоторых веб-сайтов взад и вперед, а некоторые проблемы даже требовали начинать заново через полгода. Страницы, которые были посещены один раз и оказались не имеющими никакого значения, могут привести к повторной трате времени из-за «отличного» заголовка. Так почему же мы не можем их заблокировать?
На рынке существует множество черных списков веб-сайтов Chrome, таких как
- UblackList, этот веб-сайт может решать только черные списки, которые не извлекаются в процессе поиска. А если вы хотите заблокировать конкретную веб-страницу, а не весь сайт, вам нужно добавить ее в черный список отдельно.

Это будет удобнее при поиске
- BlockSite не очень удобен для пользователя, и я к нему не привык.

- браузер-менеджер Это плагин, разработанный китайцами.,неплохо,За исключением того, что сочетания клавиш не поддерживаются. Все остальное изменилось относительно легко. Данные также можно экспортировать.
Поэтому я задался вопросом, смогу ли я разработать собственный плагин для Chrome.
Будучи серверным инженером, я в последний раз писал интерфейсный код, когда только закончил учебу, и временные затраты также ограничены. Вряд ли вы будете намеренно изучать код интерфейса, чтобы написать плагин. Но в сегодняшнюю эпоху бурного роста больших моделей многие люди используют ChatGPT для реализации своих собственных плагинов Chrome. Итак, просто сделайте это.
Итак, я начал спрашивать ChatGPT о своих нуждах.

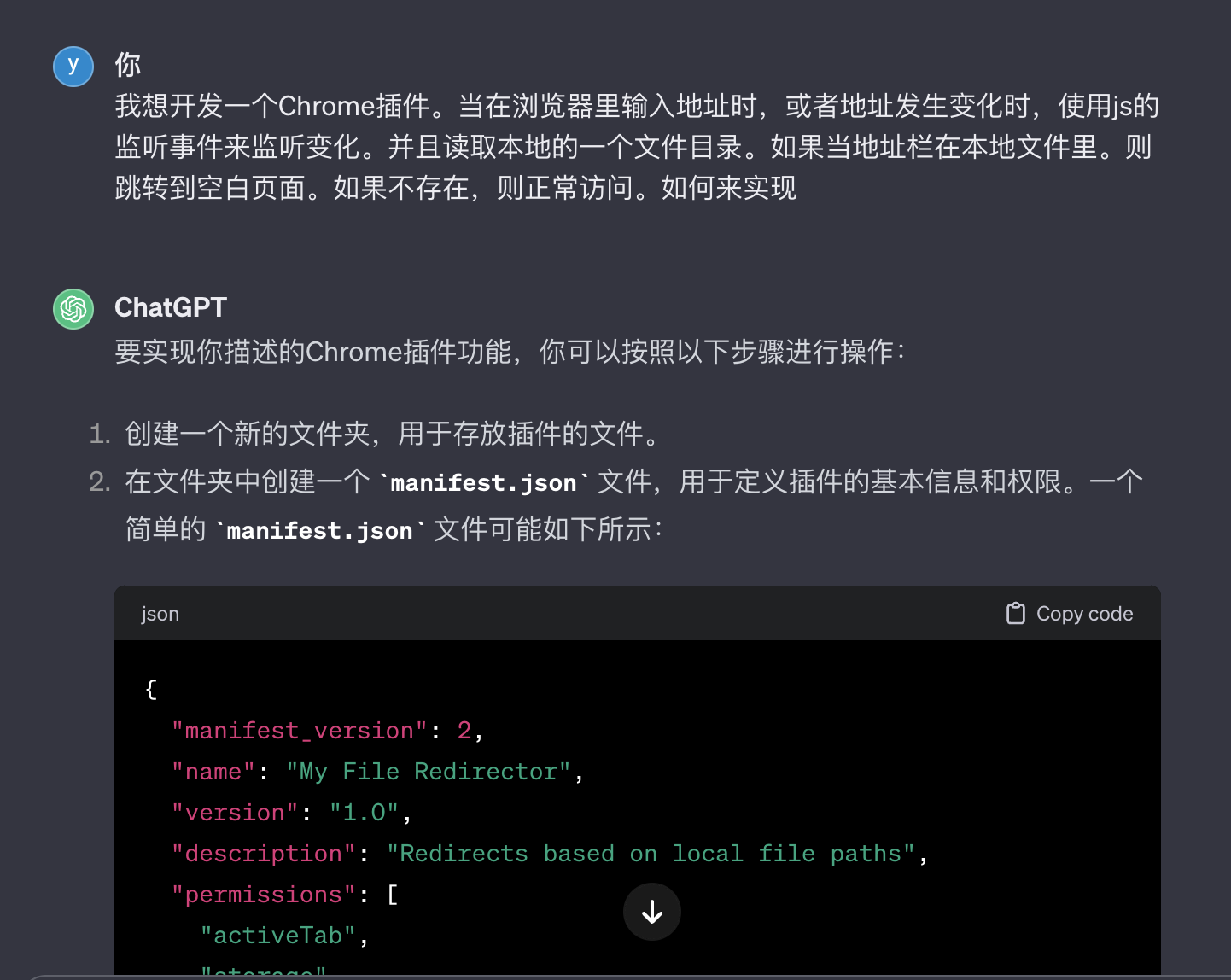
Итак, были даны следующие диалоги

Когда я следую инструкциям, он дает мне шаг за шагом. Передняя часть довольно гладкая.
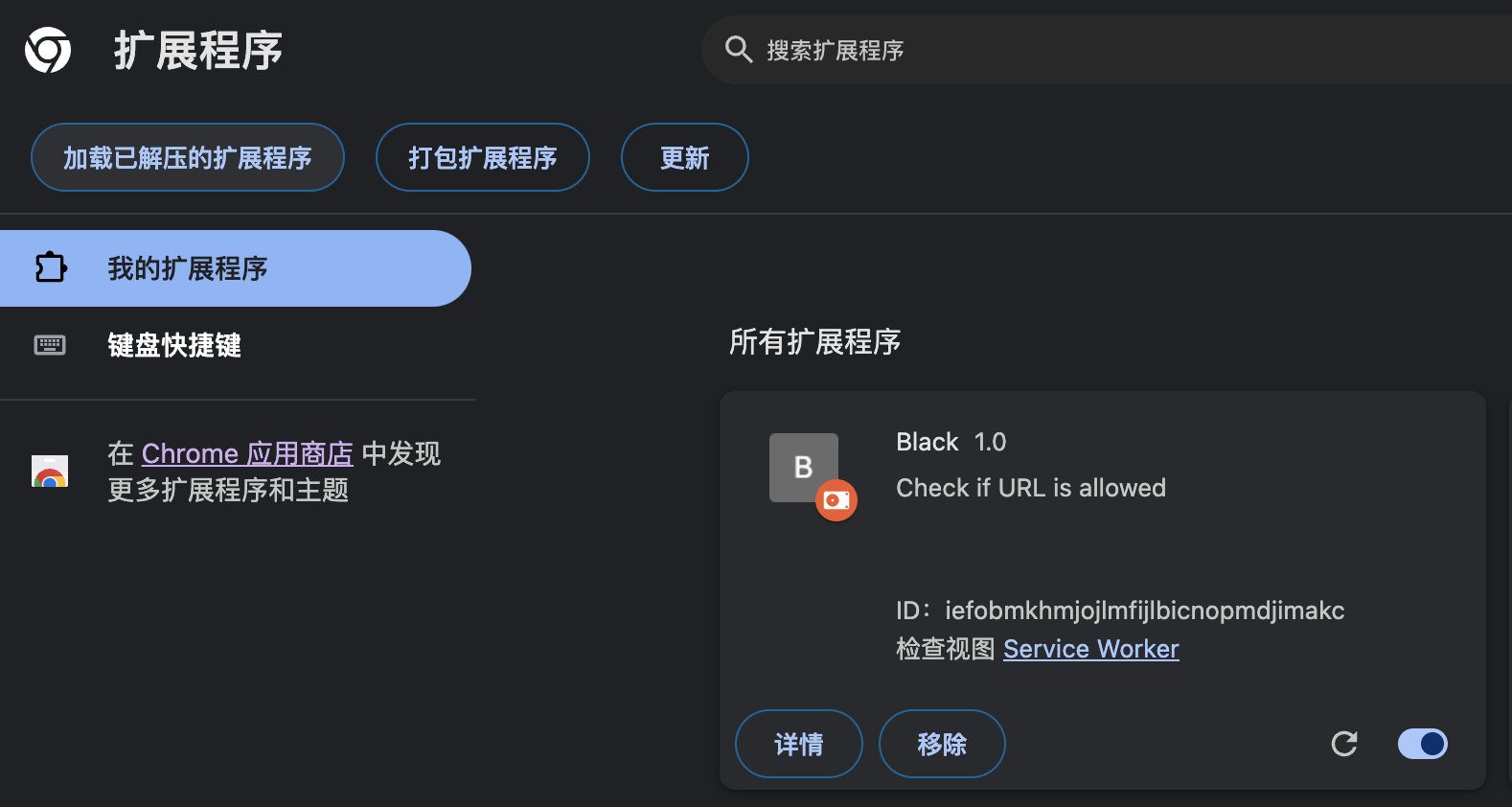
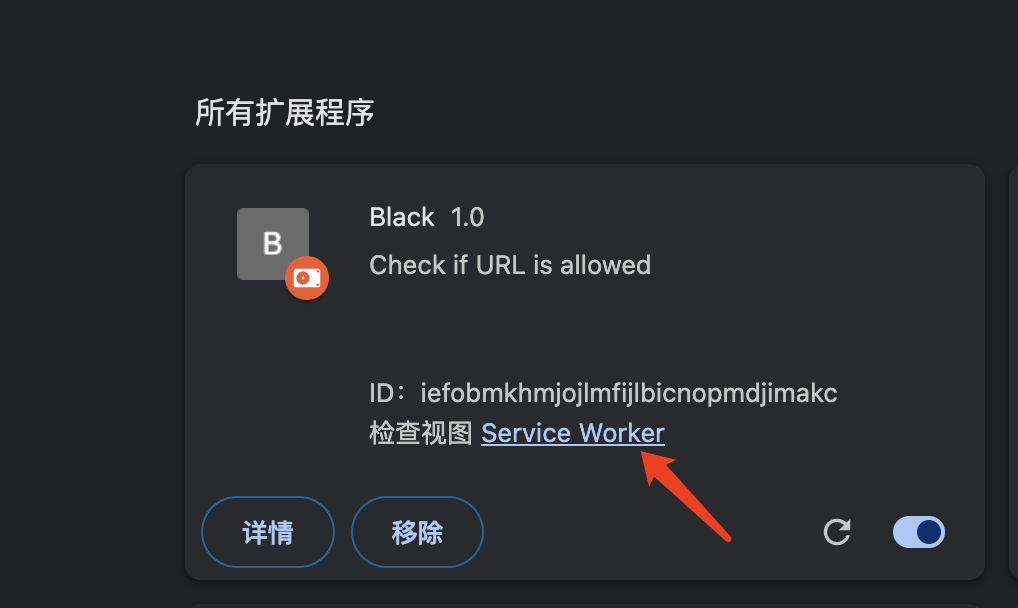
Первый — это способ его добавления. Вы можете добавить его прямо здесь

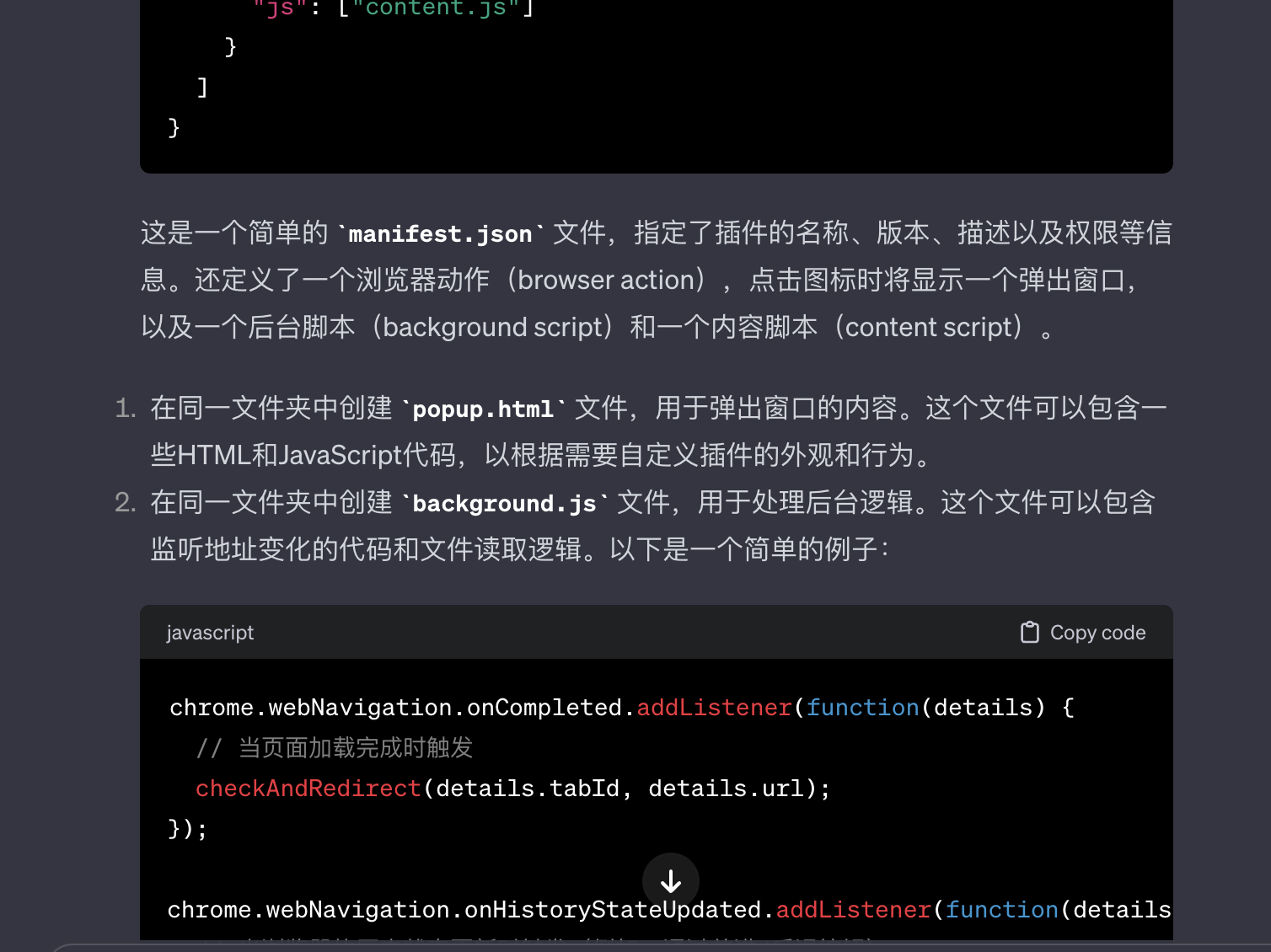
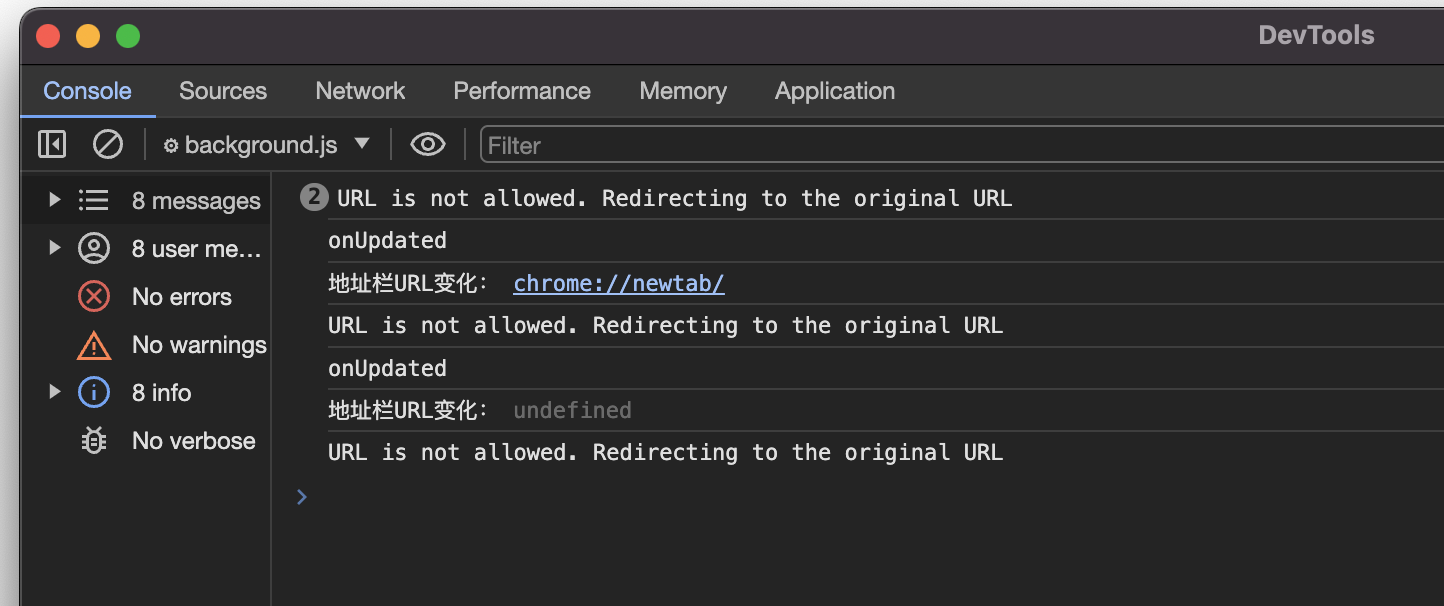
В начале. Потому что после копирования кода ChatGPT я обнаружил, что всегда наблюдалась некоторая зависание. Затем, после долгих хлопот, я обнаружил, что здесь можно увидеть отладочную информацию. То есть

Вы можете увидеть их после открытия

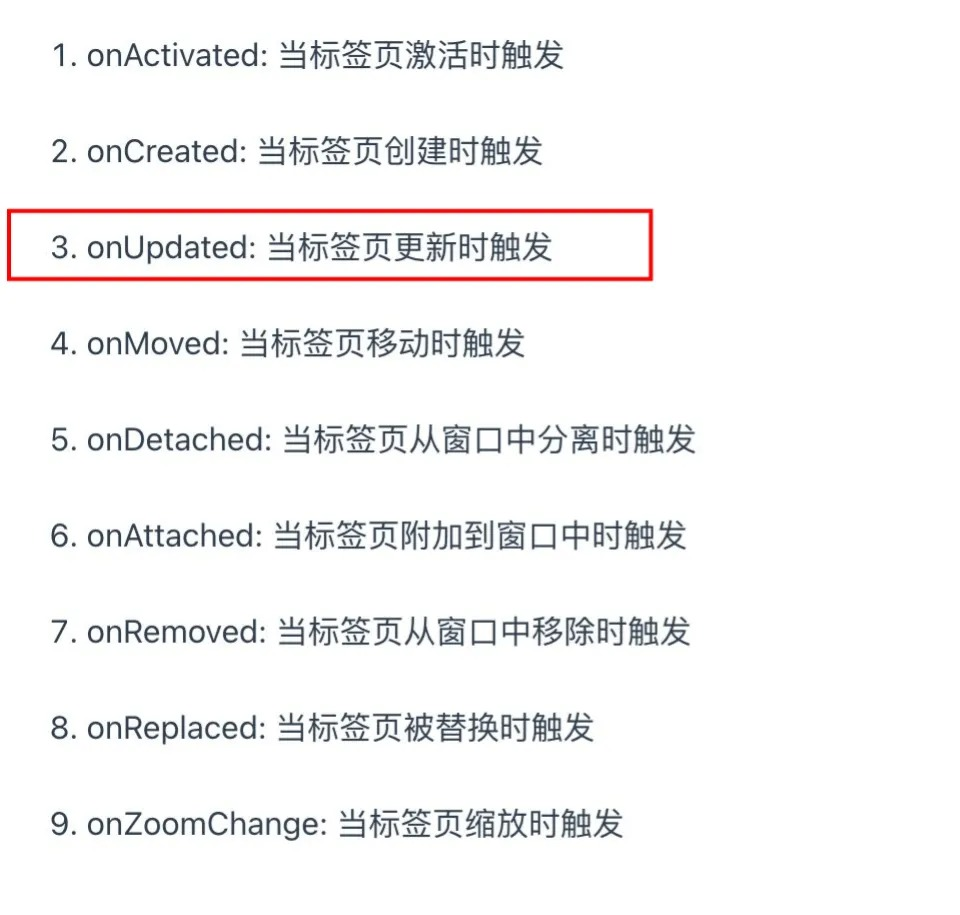
Впоследствии было обнаружено, что события, выдаваемые ChatGPT, были неверными. После запроса я обнаружил, что следует использовать событие OnUpdated.

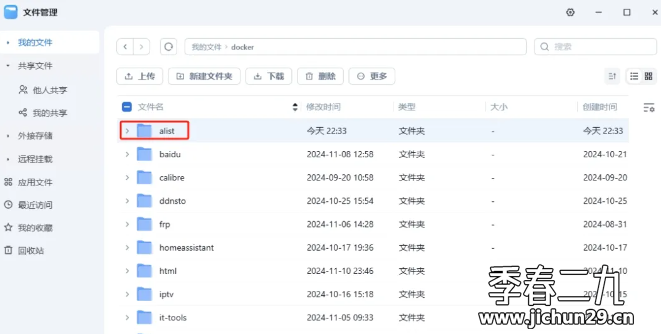
Следующим шагом будет чтение файла локально. Соответствует моменту входа браузера в адресную строку. Я видел, что существуют другие плагины Chrome, которые могут напрямую экспортировать и импортировать данные, но я не видел этого файла в расширениях Chrome. Если кто-нибудь знает, где хранятся данные плагина Chrome, подскажите, пожалуйста.
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
if (request.action === 'checkURL') {
checkURL(request.url);
}
});
chrome.tabs.onUpdated.addListener(function(tabId, changeInfo, tab) {
console.log('onUpdated');
// Выполнять логику обработки при изменении URL-адреса адресной строки
// if (changeInfo.url) {
checkURL(changeInfo.url);
console.log('Изменение URL-адреса адресной строки:', changeInfo.url);
// Делайте другие дела здесь
// }
});
function checkURL(url) {
// Получить путь к файлу в каталоге расширения
var fileUrl = chrome.runtime.getURL('file.txt');
// использовать fetch API Чтение содержимого файла
fetch(fileUrl)
.then(response => {
if (!response.ok) {
throw new Error(`Failed to fetch file: ${response.status}`);
}
return response.text();
})
.then(data => {
// Содержимое файла успешно получено
var allowedURLs = data.split('\n').map(url => url.trim());
if (allowedURLs.includes(url)) {
// Если адрес есть в файле, перейдите на пустую страницу.
console.log("URL is allowed. Redirecting to about:blank");
chrome.tabs.update({url: 'about:blank'});
} else {
console.log("URL is not allowed. Redirecting to the original URL");
// В противном случае нормальный доступ
// chrome.tabs.update({url: url});
}
})
.catch(error => {
console.error('Failed to load file:', error);
});
}Вручную добавьте адресную строку в текстовый файл. baidu.com
Затем запустите его и обнаружите, что он может работать нормально.
Теперь вопрос в том, как использовать сочетания клавиш для добавления адресной строки Chrome в папку. У меня мало опыта разработки плагинов Chrome, поэтому я не знаю, как установить сочетание клавиш для реализации этой функции.
Итак, мы спасли страну с помощью кривых,существоватьздесь Однажды я рассказал, как использовать Alfred для выполнения некоторых операций быстрого доступа. Идеи здесь тоже позаимствованы отсюда
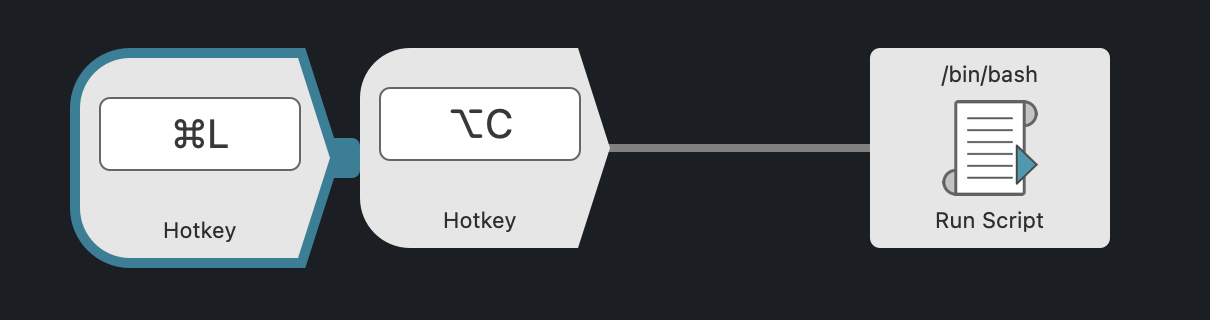
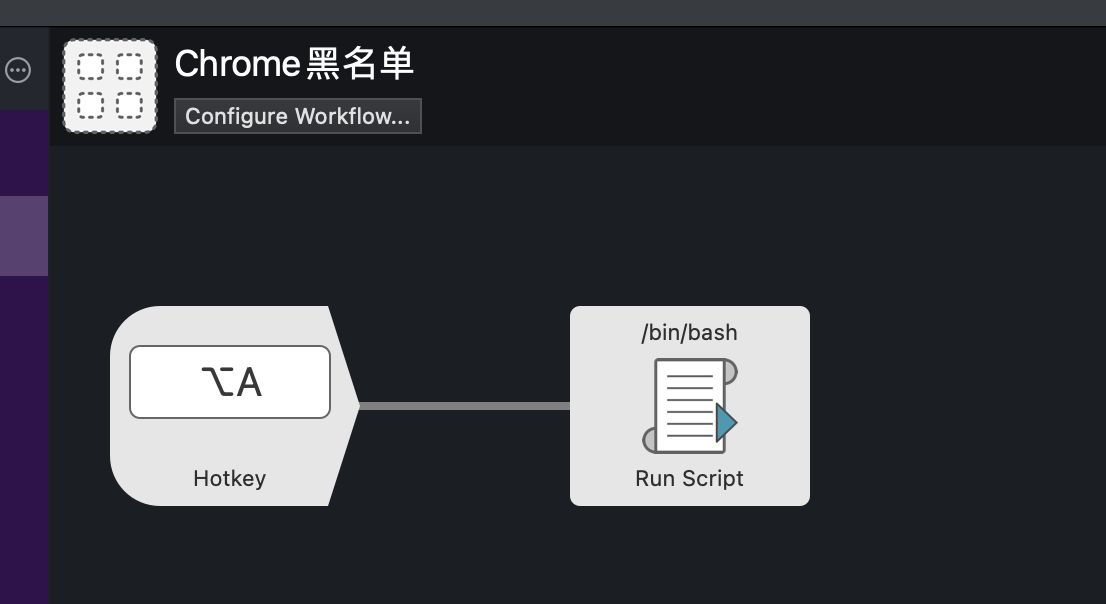
- Первый — настроить сочетание клавиш. возбудить. Разумеется, настроенное сочетание клавиш не должно конфликтовать с другими.
Первое, о чем нужно подумать, — это определить три сочетания клавиш. Затем используйте последнюю горячую клавишу для выполнения сценария. например
a. Сначала используйте опцию + a, чтобы вызвать.
б. Затем используйте команду + l, чтобы перейти к адресной строке.
c. Наконец, нажмите команду + c, чтобы скопировать адресную строку.
d. Наконец, запишите полученную адресную строку в файл с помощью скрипта. Здесь подойдет как оболочка, так и Python.
#!/bin/bash
# Get the clipboard content
clipboard_content=$(pbpaste)
# Specify the path and filename for the output file
output_file="xxxx/file.txt"
# Check if the content contains "http"
if [[ $clipboard_content == *http* ]]; then
# Check if the content already exists in the file
if grep -qF "$clipboard_content" "$output_file"; then
echo "Content already exists. Not writing to the file."
else
# Append clipboard content to the specified file
echo "$clipboard_content" >> "$output_file"
echo "Content written to the file."
fi
else
echo "Clipboard content does not contain 'http'. Not writing to the file."
fiВыше приведено содержимое сценария оболочки. Чтобы предотвратить случайное касание, определено, что если скопированная вещь содержит http, она будет записана в файл.

Но позже я обнаружил, что это работает не очень хорошо, поэтому вместо этого я выполнил команду ярлыка из сценария оболочки.
Просто добавьте эти две строки
osascript -e 'tell application "System Events" to keystroke "l" using {command down}'
osascript -e 'tell application "System Events" to keystroke "c" using {command down}'В итоге получилось так: для достижения этой функции нужна только одна клавиша быстрого доступа.

Конечно, этот процесс не всегда был таким гладким. К счастью, ChatGPT может устранить большинство из них одну за другой.
The error you're encountering, "ReferenceError: XMLHttpRequest is not defined," suggests that the XMLHttpRequest object is not available in the background script of your Chrome extension. This is because Chrome extensions use a content security policy that restricts the use of inline scripts, and XMLHttpRequest is not allowed in the background script directly.некоторые мысли
Будет решено
- В настоящее время Alfred используется для решения проблемы записи файлов. В будущем вам необходимо отказаться от программного обеспечения Alfred.
- После решения вышеуказанной проблемы вам все равно придется использовать сочетания клавиш для добавления в адресную строку.
Если две вышеуказанные проблемы решены. Тогда он должен быть доступен в магазине Chrome для всех.

40 вопросов для собеседований по SpringBoot, которые необходимо задавать на собеседованиях! При необходимости ответьте на вопросы для собеседования SpringBoot [предлагаемый сборник] [легко понять]

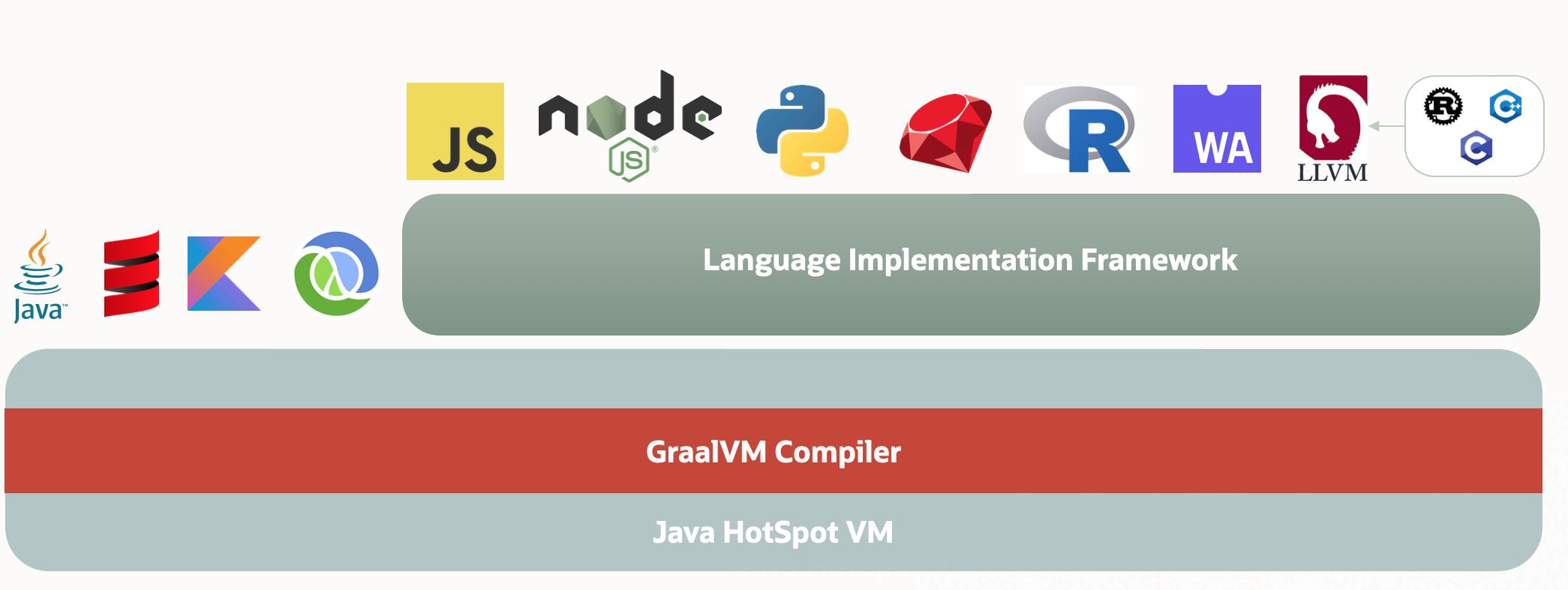
Через два года JVM может быть заменен GraalVM.

Разрешение циклических зависимостей Spring Bean: существует ли неразрешимая циклическая ссылка?

Разница между промежуточным программным обеспечением ASP.NET Core и фильтрами

[Серия Foolish Old Man] Ноябрь 2023 г. Специальная тема Winform Control Элемент управления DataGridView Подробное объяснение

.NET Как загрузить файлы через HttpWebRequest

[Веселый проект Docker] Обновленная версия 2023 года! Создайте эксклюзивный инструмент управления паролями за 10 минут — Vaultwarden

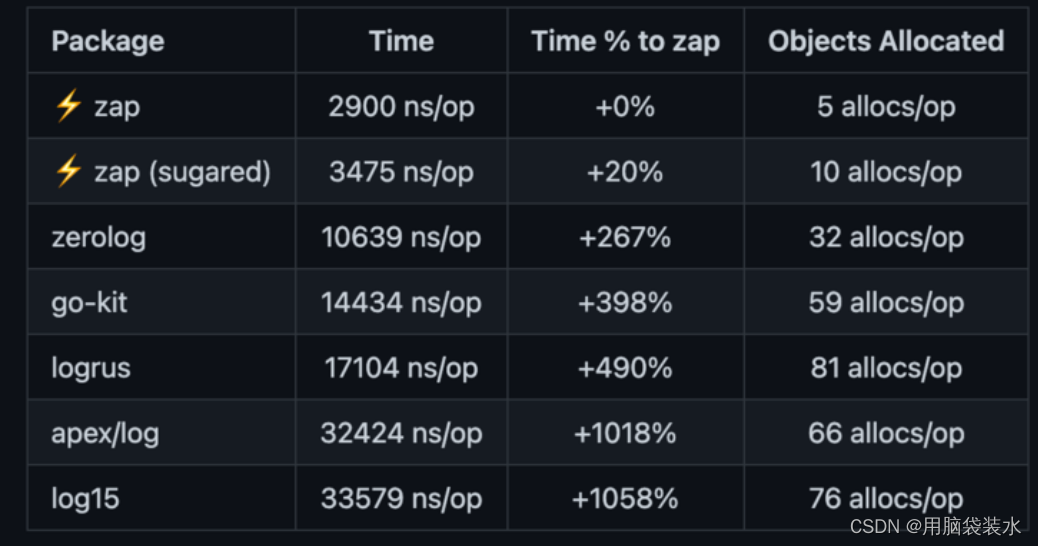
Высокопроизводительная библиотека бревен Golang zap + компонент для резки бревен лесоруба подробное объяснение

Концепция и использование Springboot ConstraintValidator

Новые функции Go 1.23: точная настройка основных библиотек, таких как срезы и синхронизация, значительно улучшающая процесс разработки.

[Весна] Введение и базовое использование AOP в Spring, SpringBoot использует AOP.

Чтобы начать работу с рабочим процессом Flowable, этой статьи достаточно.

Байтовое интервью: как решить проблему с задержкой сообщений MQ?

ASP.NET Core использует функциональные переключатели для управления реализацией доступа по маршрутизации.

[Проблема] Решение Невозможно подключиться к Redis; вложенное исключение — io.lettuce.core.RedisConnectionException.

От теории к практике: проектирование чистой архитектуры в проектах Go

Решение проблемы искажения китайских символов при чтении файлов Net Core.

Реализация легких независимых конвейеров с использованием Brighter
Как удалить и вернуть указанную пару ключ-значение из ассоциативного массива в PHP

Feiniu fnos использует Docker для развертывания учебного пособия по AList

Принципы и практика использования многопоточности в различных версиях .NET.

Как использовать PaddleOCRSharp в рамках .NET

CRUD используется уже два или три года. Как читать исходный код Spring?

Устраните проблему совместимости между версией Spring Boot и Gradle Java: возникла проблема при настройке корневого проекта «demo1» > Не удалось.

Научите вас шаг за шагом, как настроить Nginx.

Это руководство — все, что вам нужно для руководства по автономному развертыванию сервера для проектов Python уровня няни (рекомендуемый сборник).

Не удалось запустить docker.service — Подробное объяснение идеального решения ️

Настройка файлового сервера Samba в системе Linux Centos. Анализ NetBIOS (супер подробно)

Как настроить метод ssh в Git, как получить и отправить код через метод ssh

