теги в HTML
Каталог статей
Предисловие
теги в HTML
элементы уровня блока
h1-h6>>1-6название уровня p>>абзац div>>Определить разделы в документе ul>>Определить неупорядоченный список ol>>Определить упорядоченный список li>>Определить неупорядоченный список与有序список中的项 hr>>горизонтальная линия address>>Определить автора документаили Контактная информация владельца blockquote>>Определите длинные ссылки pre>>Определить предварительно отформатированный текст form>>определениеформа fieldset>>определение围绕форма Граница элемента legend>>определение fieldset название элемента figure>>определение媒介内容的分组,и их названия. figcaption>>определение figure название элемента audio>>определение声音内容 video>>определение视频 nav>>определение导航链接 dl>>определениеопределениесписок dt>>определениеопределениесписок中的项目 dd>>определениеопределениесписок中项目的描述 menu>>определение命令的菜单/список table>>определениелист caption>>определениелистзаголовок tbody>>определениелистосновная часть thead>>определениелистголова tfoot>>определениелист Примечания к таблице в(сноска) tr>>определениелистстроки в th>>определениелистячейка заголовка в colgroup>>определениелист Группа столбцов для форматирования col>>определениелистодин изили Значения атрибутов для нескольких столбцов。【существоватьcolgroupиспользуется в 】 header>>определение section или page заголовок footer>>определение section или page нижний колонтитул section>>Определить разделы в документе(section、раздел). такие как глава, заголовок, нижний колонтитул и другие части документа article>>определение文章 aside>>определение页面内容之外的内容。【Может использоваться как боковая панель для статей.。】 datails>>определение元素的细节。【Используется для описания соответствующих документов.или Детали фрагмента документа。】 summary>>для details Элемент определяет видимый заголовок.
встроенные элементы
br>>определение换行 a>>определение超链接 i>>определение文字倾斜 b>>определение Жирный текст em>>определение文字倾斜,Семантика более подчеркнута abbr>>определение缩写 bdi>> Определяет направление текста так, чтобы оно не зависело от настроек направления окружающего его текста. bdo>>определение文字方向 cite>>определение引用 code>>определениекомпьютертекст кода dfn>>определениеопределение项目 ins>>определение被插入文本 kbd>>определение键盘文本 Mark>>определение有记号的文本 q>>определение短的引用 rp>>определение若浏览器不支持 ruby Содержимое, отображаемое элементом rt>>определение ruby Пояснения к комментариям ruby>>определение ruby Комментарий samp>>определениекомпьютерпример кода small>>определение小号文本 strong>>определение语气更для强烈的强调文本,Жирный текст sup>>определение上标文本 sub>>определение下标文本 time>>определение日期/время var>>определение文本的变量部分 wbr>>определение可能的换行符 label>>определение input Аннотация элементов datalist>>определение下拉список Keygen>>определение生成密钥。 output>>определение输出的一些类型。【Например, вывод сценария】 map>>определение图像映射 area>>определение图像地图内部的区域 source>>определение媒介源 track>>определение用существовать媒体播放器中的文本轨道 link>>определение文档与外部资源的关系 command>>определение命令按钮 style>>определение文档的样式信息 span>>Определить разделы в документе base>>определение页面中所有链接的默认地址или默认目标
Внутри отраслиэлементы уровня блока
img>>определение图像 input>>определение输入控件 meter >>определение预определение范围内的度量 progress>>определение任何类型的任务的进度 textarea>>определение多行的文本输入控件 button>>определение按钮 select>>определение选择список(下拉список) iframe>>определение内联рамка canvas>>определение图形 td>>определениелистклетки в

Изучите Kimi Smart Assistant: как использовать сверхдлинный текст, чтобы открыть новую сферу эффективной обработки информации

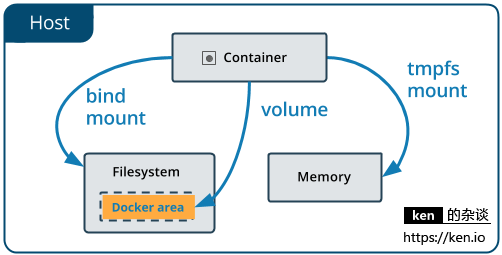
Начало работы с Docker: использование томов данных и монтирования файлов для хранения и совместного использования данных

Использование Python для реализации автоматической публикации статей в публичном аккаунте WeChat

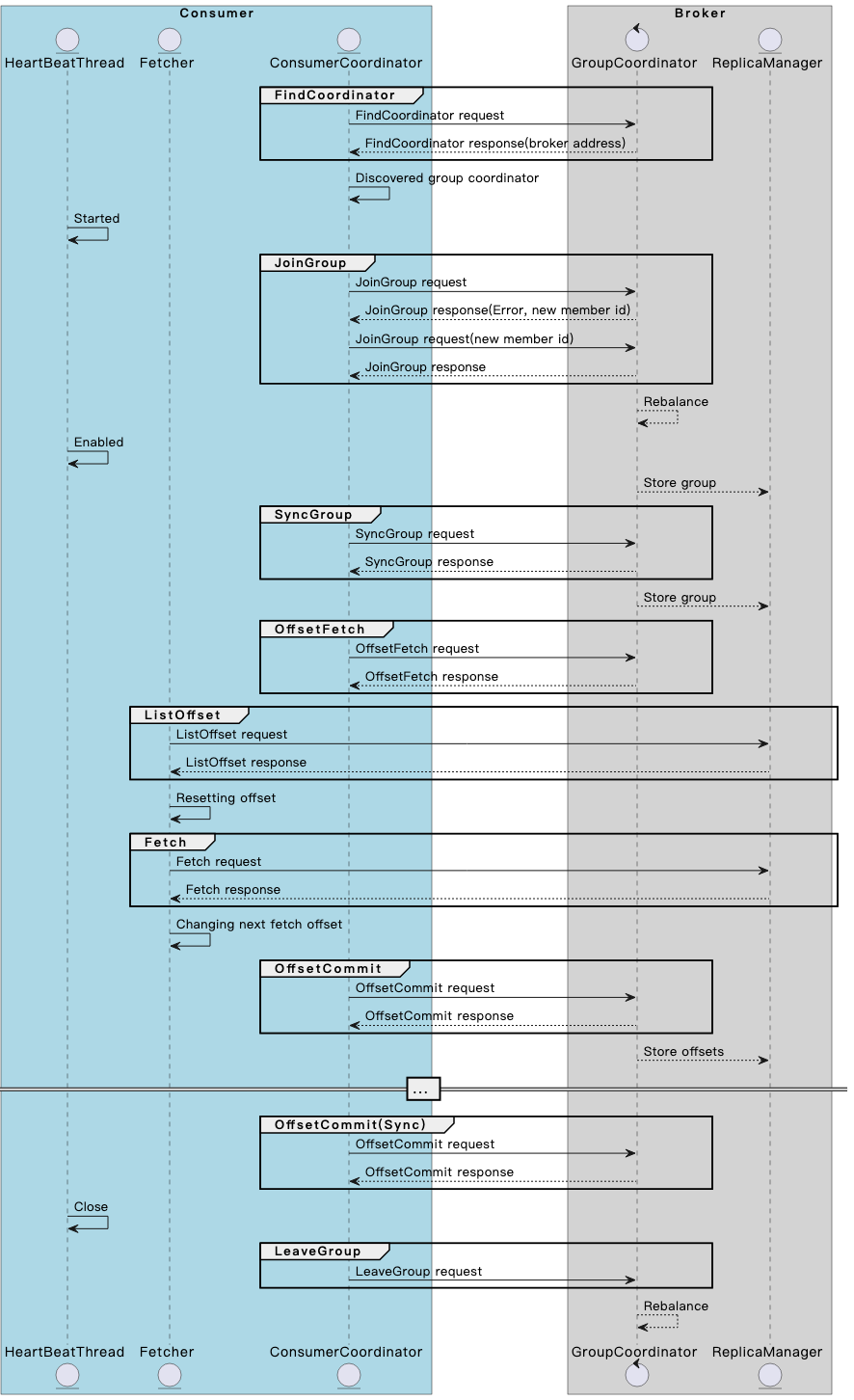
Разберитесь в механизме и принципах взаимодействия потребителя и брокера Kafka в одной статье.

Spring Boot — использование Resilience4j-Circuitbreaker для реализации режима автоматического выключателя_предотвращения каскадных сбоев

13. Springboot интегрирует Protobuf

Примечание. Инструмент управления батареями Dell Dell Power Manager

Общая интерпретация класса LocalDate [java]

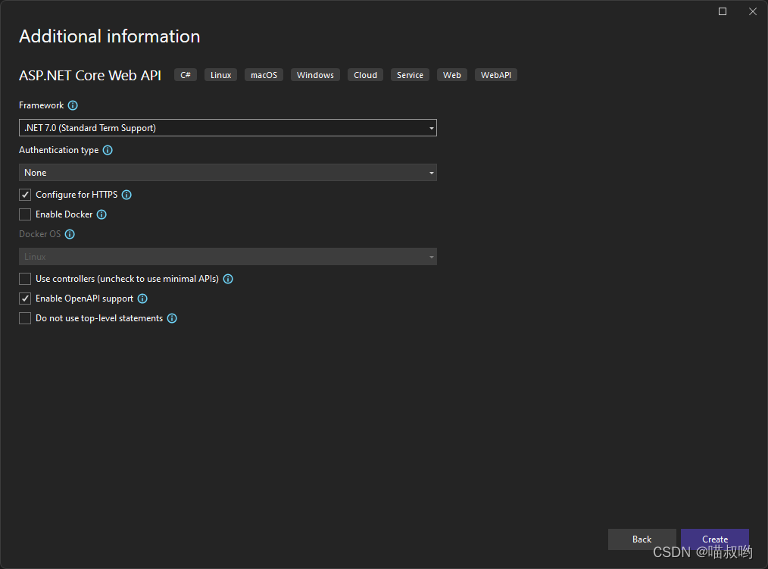
[Базовые знания ASP.NET Core] -- Веб-API -- Создание и настройка веб-API (1)

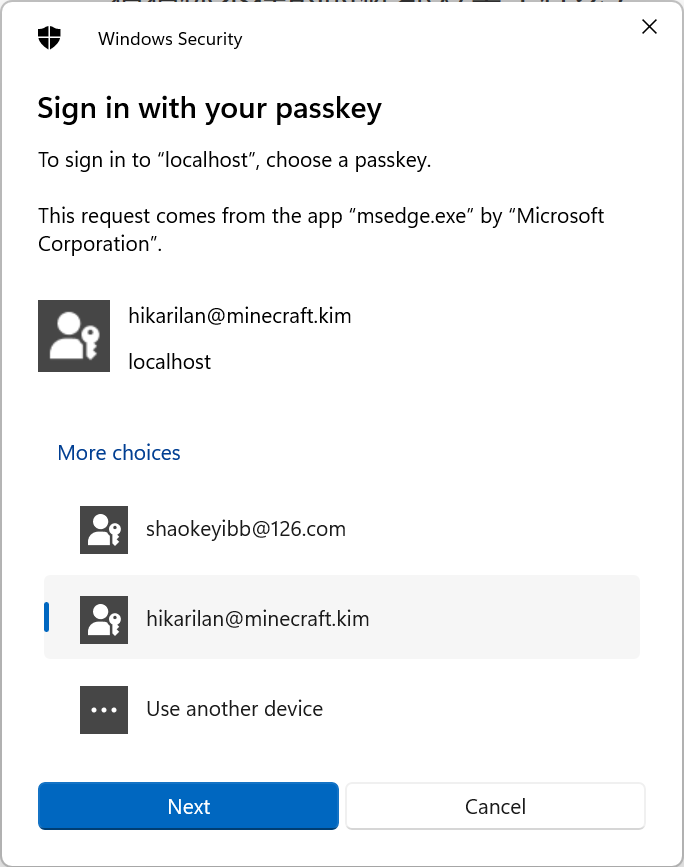
Настоящий бой! Подключите Passkey к своему веб-сайту для безопасного входа в систему без пароля.

Руководство по настройке Nginx: как найти, интерпретировать и оптимизировать настройки Nginx в Linux

Typecho отображает использование памяти сервера
Как вставить элемент перед указанным ключом в ассоциативный массив в PHP

swagger2 экспортирует API как текстовый документ (реализация Java) [легко понять]

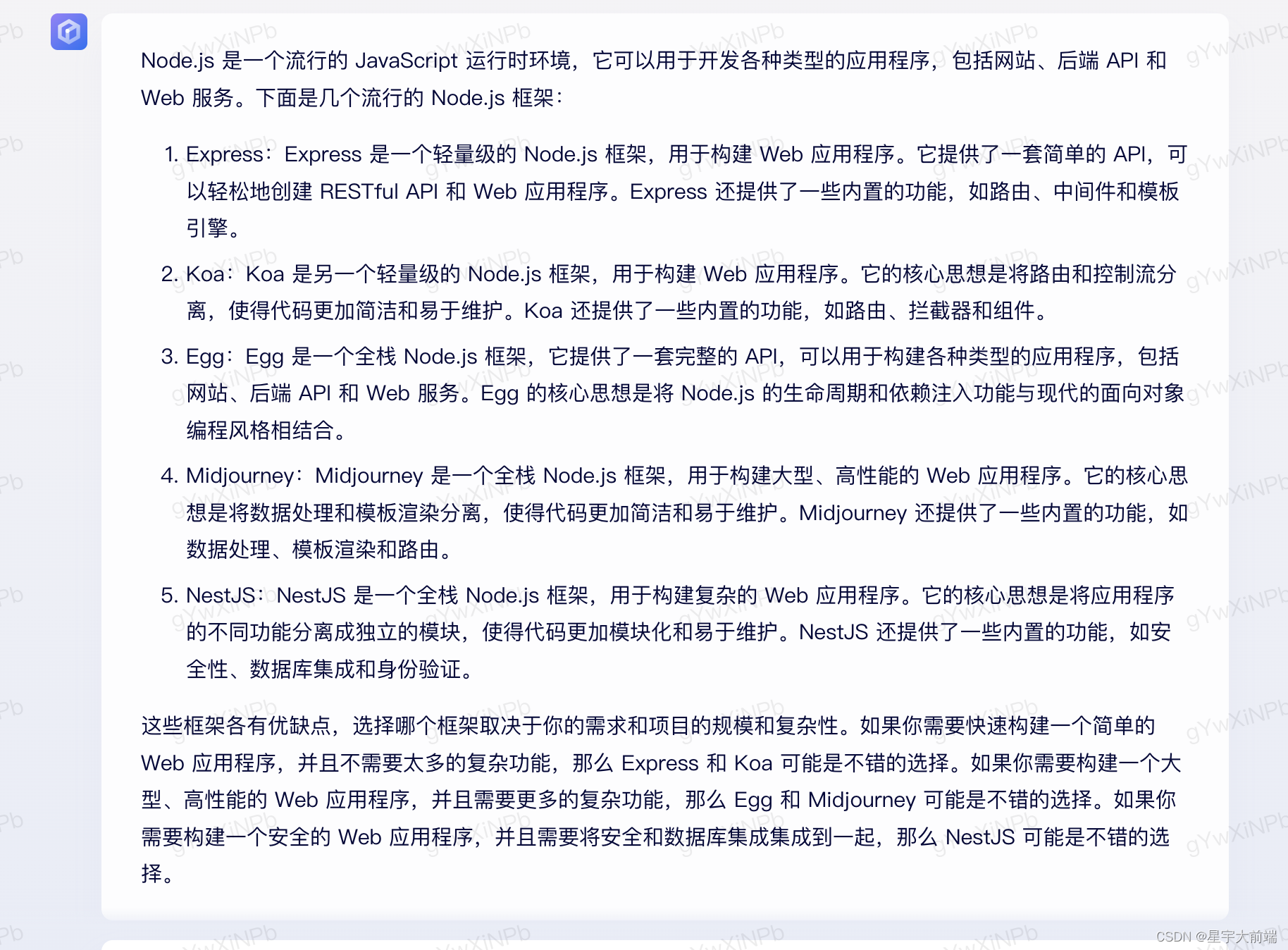
Выбор фреймворка nodejs Express koa egg MidwayJS сравнение NestJS

Руководство по загрузке, установке и использованию SVN «Рекомендуемая коллекция»

Интерфейс PHPforwarding_php отправляет запрос на получение

Создавайте и защищайте связь в реальном времени с помощью SignalR и Azure Active Directory.

ВичатПубличная платформаразвивать(три)——ВичатQR-кодгенерировать&Сканировать кодсосредоточиться на

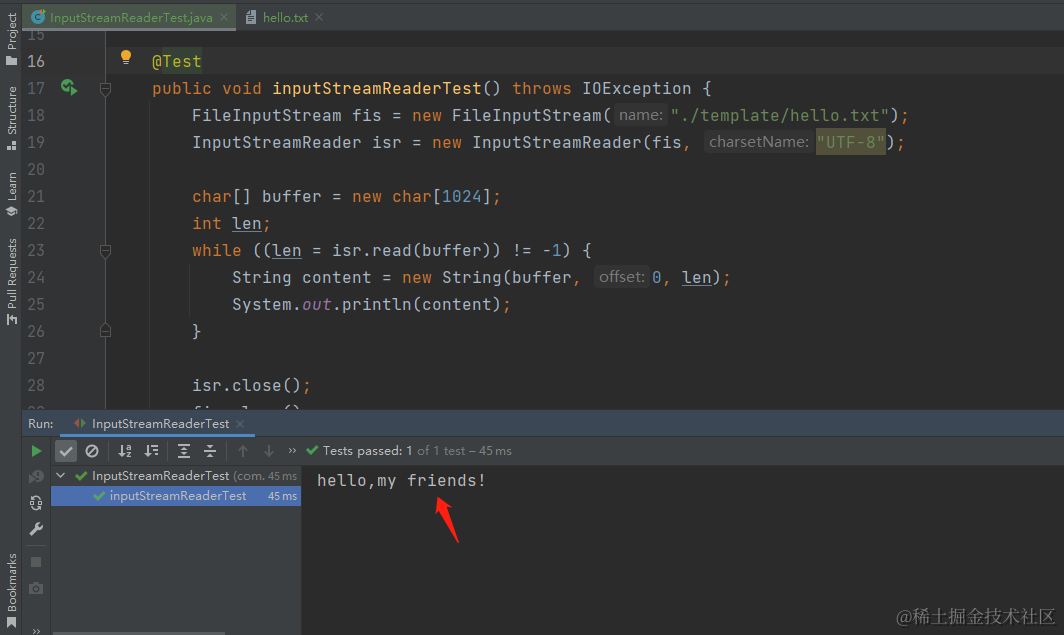
[Углубленное понимание Java IO] Используйте InputStreamReader для чтения содержимого файла и легкого выполнения задач преобразования текста.
сравнение строк PHP

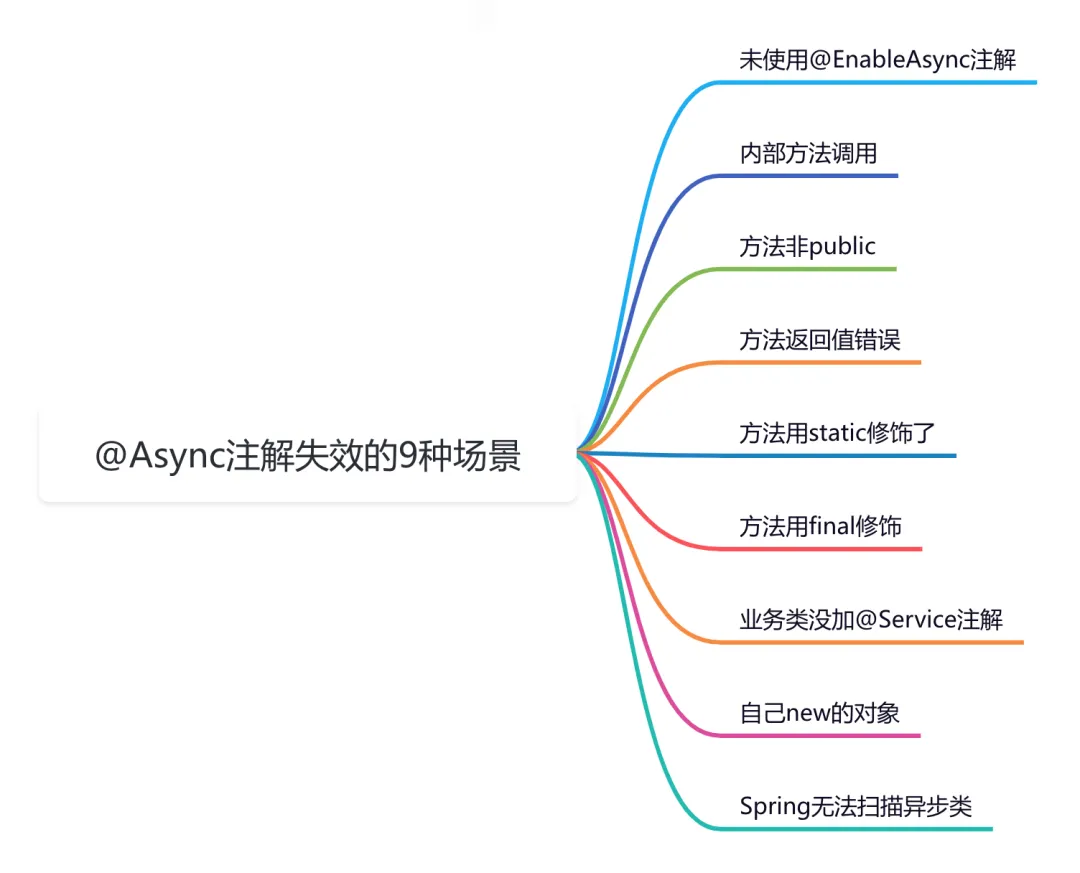
9 сценариев асинхронного сбоя @Async

Эффективная обработка запланированных задач: углубленное изучение секретов библиотеки APScheduler на Python

Рекомендации по облегченному артефакту развязки внутренних компонентов Spring Event (событие Spring)

Go: Лесоруб-лесоруб на колесах Введение

Основы серверной разработки: технология кэширования, которую должен освоить каждый программист

Java Advanced Collections TreeSet: что это такое и зачем его использовать?

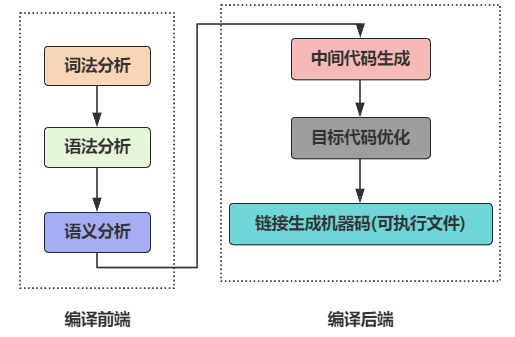
Оказывается, у команды go build столько знаний

Node.js