Tadmin основан на простой и неинтрузивной серверной среде разработки ThinkPHP8!
Tadmin
Неинтрузивная среда разработки серверной части, основанная на ThinkPHP!

ThinkPHP
ThinkPHPэто бесплатно Открытый исходный кодиз,быстрый、简单из面向верно象изЛегкая среда разработки PHP,Это для ловкостиWEBприложениеразвивать和简化企业приложениеразвивать而诞生из。ThinkPHP诞生十七年来一直秉承简洁实用из设计原则,При сохранении высокой производительности и минимальном коде,Уделяйте больше внимания удобству использования。следоватьApache2Открытый исходный Разместил код с разрешения протокола,означает, что вы можете использовать его бесплатноThinkPHP,Разрешено даже основывать вас наThinkPHPразвиватьизприложение Открытый исходный код или запуск/продажа коммерческого продукта.
ThinkPHP
8.0на основеPHP8.0верно6.1Версия была переработана и оптимизирована.,и стать более стандартизированным,В последующих версиях требования к версии PHP могут постепенно увеличиваться.
Установить
Самый удобный способ сделать это — использовать Composer (https://getcomposer.org/).
до этогобудьте увереныСначала создайте этоThinkPHP8проект
Официальный сайт ThinkPHP: https://www.thinkphp.cn/
1、УстановитьTadmin
composer require leeqvip/tadmin
2. Служба регистрации
Служба регистрации,在приложениеиз全局公共文件
service.phpПрисоединяйтесь:
return [
// ...
tadmin\TadminService::class,
];
3. Выполните инициализацию и миграцию базы данных: (убедитесь, что информация о конфигурации базы данных верна)
php think tadmin:init
php think tadmin:migrate:run
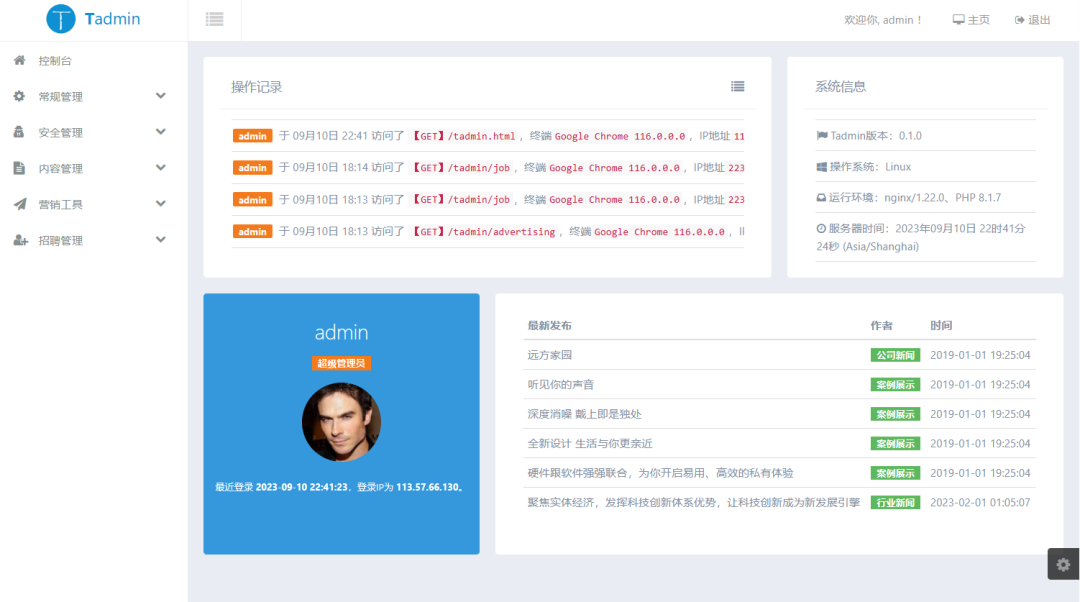
Введите фон тадмина
Открыть За кулисамиадрес,Например:http://yourdomain/tadmin
Демо-адрес
За кулисами:http://tadmin.tech1024.com/tadmin
имя пользователя:admin пароль:abc-123
стойка регистрации:http://tadmin.tech1024.com

протокол
Tadmin использовать MIT Открытый исходный Написал кодпротокол.
соединять
Если у вас есть вопросы или предложения по функциям, свяжитесь с нами или отправьте PR:
https://github.com/leeqvip/tadmin/issues

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


