Сухая вещь! Аналоговый запуск Schneider ATV12, клеммный метод управления
Что касается вопросов настройки инвертора ATV12 с использованием аналогового регулирования скорости напряжения 0–10 В и запуска через клемму, ниже приведены подробные этапы настройки и меры предосторожности.
1. Подготовка проводки
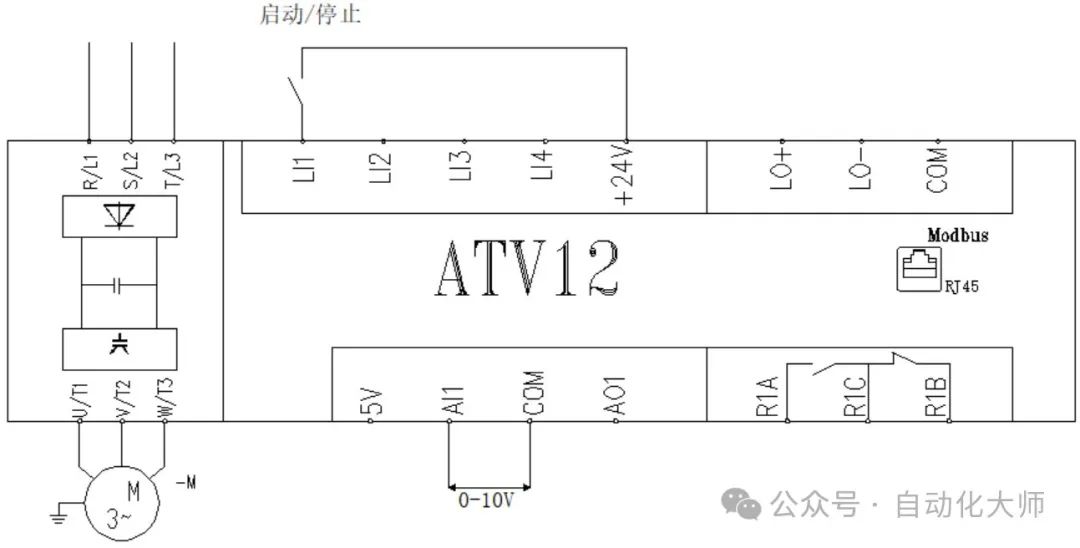
Сначала убедитесь, что преобразователь частоты подключен правильно в соответствии со схемой подключения. Подключите аналоговый сигнал напряжения 0–10 В к клемме AI1, а сигнал управления пуском — к клемме LI1. В то же время клемма LI1 должна быть подключена к клемме питания +24 В для обеспечения контроля запуска.

2. Настройка параметров
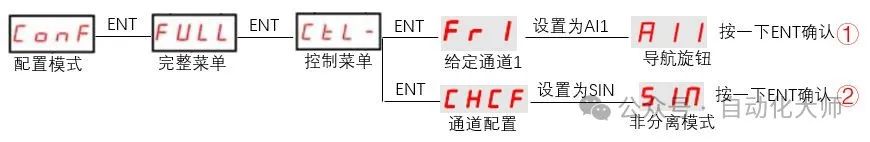
- Установить данный канал:
- Войдите в интерфейс настройки параметров преобразователя частоты.
- Найдите параметр, связанный с данным каналом, и установите для него значение AI1. Это означает, что инвертор будет использовать аналоговый сигнал напряжения, полученный на клемме AI1, в качестве задания скорости.

- Конфигурацияряд:
- В интерфейсе настройки параметров,Найдите параметры, относящиеся к каналу Конфигурация.
- Установите для Конфигурации канала значение «Неразделенный режим SIN». Это гарантирует, что преобразователь правильно интерпретирует аналоговый сигнал напряжения на клемме AI1.
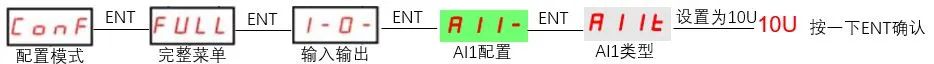
- настраиватьAI1Тип сигнала:
- Найдите соответствующие параметры для типа сигнала AI1 или диапазона входного сигнала.
- Установите тип сигнала AI1 на 0–10 В. Это сообщает преобразователю частоты, что сигнал, принимаемый клеммой AI1, находится в диапазоне от 0 до 10 В.

3. Проверка функции
После завершения установки выполните следующие действия, чтобы проверить работоспособность:
- Начать проверку:
- Подключите клемму LI1 к клемме питания +24 В.
- Проверьте, начинает ли инвертор работать. Если он запускается успешно, настройки управления запуском верны.
- Проверка регулирования скорости:
- Подключите к клемме AI1 источник сигнала напряжения 0–10 В (например, потенциометр или генератор сигналов).
- Отрегулируйте значение сигнала напряжения и посмотрите, изменится ли соответствующим образом частота, отображаемая на панели инвертора. Если частота изменяется при изменении напряжения, настройка управления скоростью правильная.

4. Меры предосторожности
- Убедитесь, что все правильно и безопасно,Избегайте проблем, вызванных плохим контактом.
- Перед настройкой параметров лучше всего прочитать руководство пользователя или руководство по эксплуатации преобразователя, чтобы понять конкретное значение и метод настройки каждого параметра.
- Если в процессе проверки у вас возникнут проблемы, вы можете проверить правильность подключения, отсутствие или неправильность настроек параметров и попытаться установить их заново.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


