Статья в общедоступном аккаунте WeChat Подписка на RSS
В этой статье рассказывается, как использовать службу Wewe-RSS для преобразования статей общедоступной учетной записи WeChat в ссылки на подписку RSS, чтобы вы могли более эффективно читать интересующее содержимое общедоступной учетной записи.
Введение в Wewe-RSS
склад:https://github.com/cooderl/wewe-rss
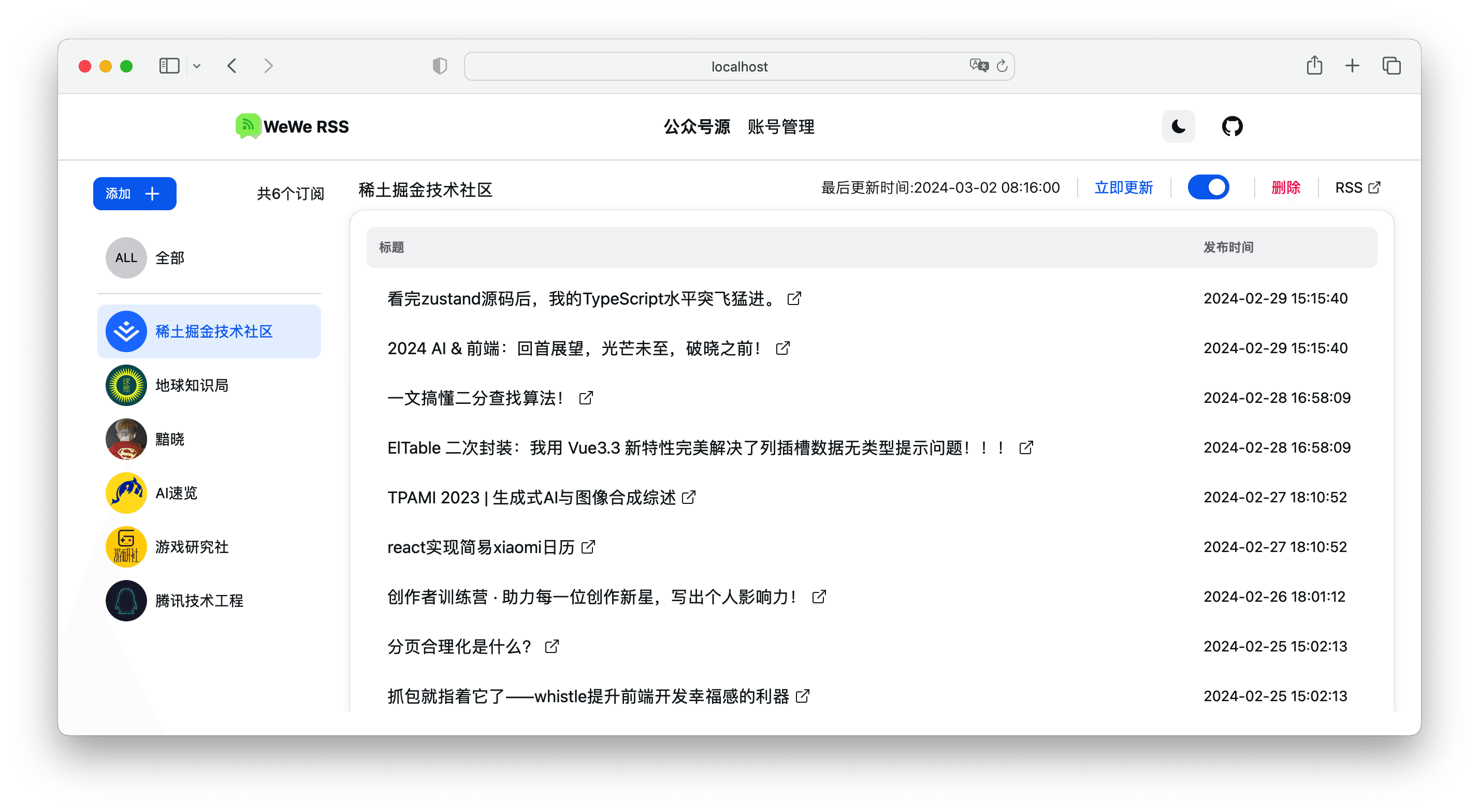
Скриншот страницы:

Wewe-RSS — это служба создания RSS для общедоступных учетных записей, основанная на чтении WeChat и поддерживающая приватизированное развертывание. К его основным функциям относятся:
- поддерживать Публичный аккаунт WeChatподписка
- Регулярное автоматическое обновление контента в фоновом режиме
- Публичный аккаунт WeChat RSS Генерировать (поддерживает
.atom、.rss、.jsonФормат) - Поддерживает вывод полнотекстового контента для безбарьерного чтения.
- Все каналы экспортируются в формате OPML.
Развертывание Wewe-RSS
В этой статье в качестве примера будет использовано развертывание Docker, чтобы продемонстрировать, как быстро создать службу Wewe-RSS.
другойразвертывать Если вас заинтересовал метод, вы можете просмотретьИнструкции по развертыванию исходного репозитория。
1. Установите Докер
# иностранный
wget -qO- get.docker.com | bash
# одомашненный
curl -fsSL https://get.docker.com -o get-docker.sh
sh get-docker.sh --mirror=Aliyun2. Добавьте текущего пользователя в группу Docker.
sudo usermod -aG docker $USER
# Перезапустите Авторизоваться или выполните следующую команду
su ${USER}3. Создайте папку Wewe-RSS.
Создайте файл с именем wewerss папку и создайте новую папку с именем docker-compose.yml файл.
4. Настройте docker-compose.yml.
Скопируйте следующий контент в docker-compose.yml файл и изменить его в соответствии с реальной ситуацией AUTH_CODE и CRON_EXPRESSION параметр.
services:
app:
image: cooderl/wewe-rss-sqlite:latest
container_name: wewe-rss
ports:
- 4000:4000
restart: unless-stopped
environment:
# Адрес подключения к базе данных
- DATABASE_TYPE=sqlite
# Код авторизации запроса сервисного интерфейса
- AUTH_CODE=your_auth_code # Измените его на свой код авторизации
# Извлечь шаблон полнотекстового содержимого
- FEED_MODE=fulltext
# Выражение Cron для регулярного обновления каналов
- CRON_EXPRESSION="35 8,17 * * *" # Измените его на желаемое запланированное время обновления.
# Лимит запросов к сервисному интерфейсу, количество запросов в минуту
# - MAX_REQUEST_PER_MINUTE=60
# При доступе из внешней сети необходимо указать публичную сеть сервера. IP или адрес доменного имени
# - SERVER_ORIGIN_URL=http://localhost:4000
- TZ='Asia/Shanghai'
volumes:
# Сопоставьте место хранения файла базы данных, чтобы оно не потерялось после перезапуска.
- ./data:/app/data5. Запустите контейнер Wewe-RSS.
существовать wewerss Выполните следующую команду в папке, чтобы запустить контейнер:
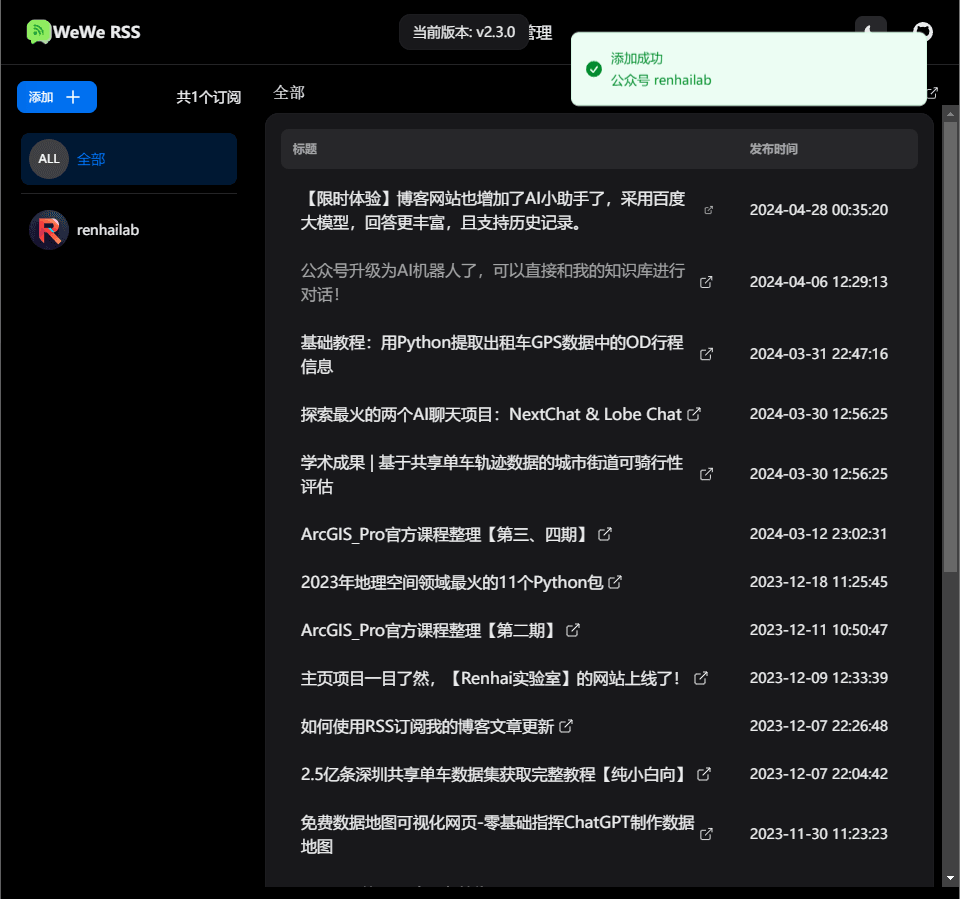
docker compose up6. Войдите в Wewe-RSS.
существовать Открыть в браузереhttp://localhost:4000,Просто выполните Авторизацию и Конфигурацию.
Чтобы показать вам эффект, я сделал свой Публичный аккаунт WeChatизrssСвязь:renhai-lab общедоступный аккаунт WeChat RSS-ссылка。

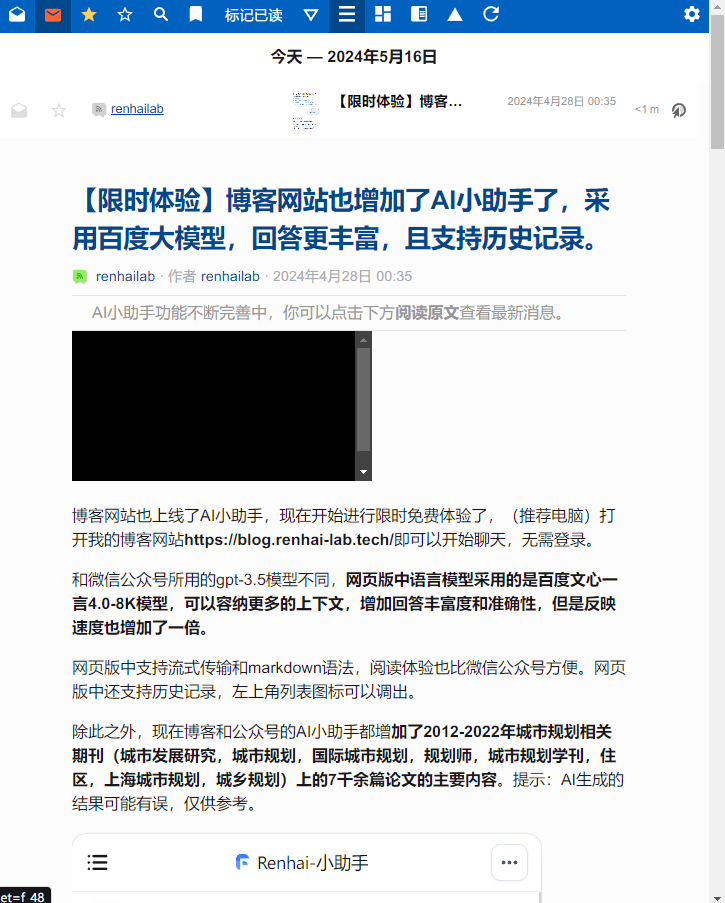
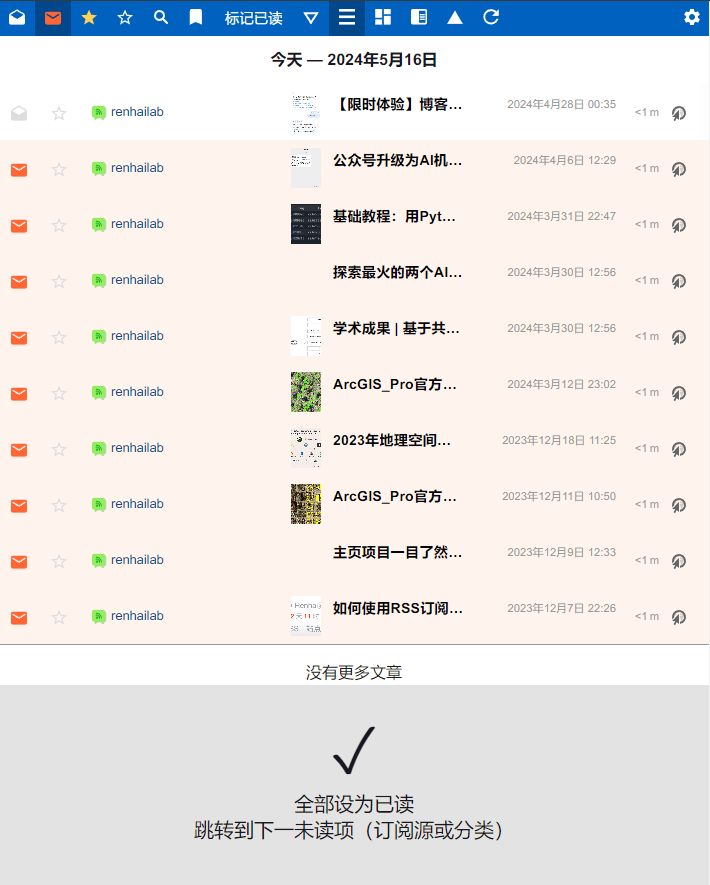
Импортируйте его в свою любимую программу чтения RSS для чтения.


О RSS-ридере,Я написалстатьяПриходите и рекомендуйте,Кому интересно, могут прочитать.
Если у вас есть еще вопросы по этой статье, вы можете оставить сообщение в комментариях существующего блога или отправить мне личное сообщение через Публичный аккаунт WeChat.
<img src="https://image-1315363329.cos.ap-shanghai.myqcloud.com/lessons/202309020229696.png" alt="Больше аккаунтов" style="zoom:50%;" />

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


