Spring: поделитесь шестью классическими проектами SpringBoot с открытым исходным кодом.
Предисловие
Я должен восхищаться такой мощью экосистемы SpringBoot. Сегодня я хотел бы порекомендовать вам несколько отличных систем управления бэкэндом, чтобы друзьям больше не приходилось работать над проектом от начала до конца.
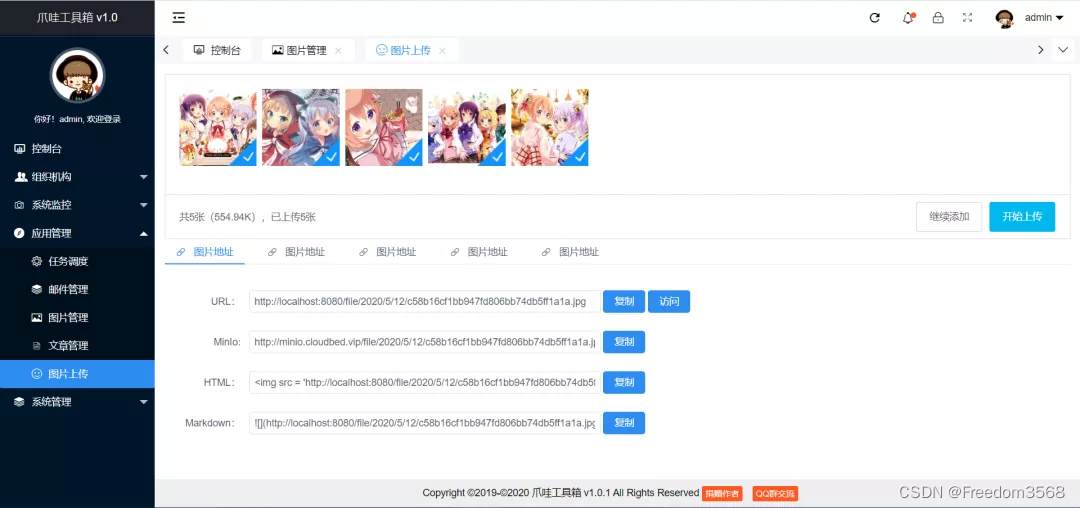
1.SPTools
Внутренняя система управления, основанная на SpringBoot, JPA и Shiro. Она имеет монолитную архитектуру, имеет мало зависимостей и проста в запуске. Это преимущество внутренней разработки. Самое главное, что он также поставляется с бесплатными мини-программами и версиями микросервисов, которые вы можете выбрать самостоятельно.
Встроенные функции
- Организация: Организация управлять、пользовательуправлять、Рольуправлять、Административный район.
- Мониторинг системы: журналы системы, онлайн-пользователи будут постепенно добавляться и улучшаться позже.
- Приложение управлять: планирование задач、почтауправлять、картинауправлять、статьяуправлять、Задачи регистрации、Запрос данные, искусственный интеллект,Каждый модуль требует лишь незначительной его модификации, прежде чем его можно будет превратить в проект.
- системауправлять: Гибкая разработка、системаменю、Глобальная конфигурация、Онлайн-редактор кода,Друзьям просто нужно спроектировать структуру стола,Модуль с дополнениями, удалениями и модификациями можно создать за три секунды.
Адрес проекта: https://gitee.com/52itstyle/SPTools


2.web-flash
Система управления серверной частью на основе Spring Boot+Vue, управление разрешениями, словарь, конфигурация, запланированные задачи, SMS, электронная почта, экспорт на основе шаблона Excel, управление контентом cms, мобильный телефон h5, плагин генерации кода IDEA.
Адрес проекта: https://gitee.com/enilu/web-flash

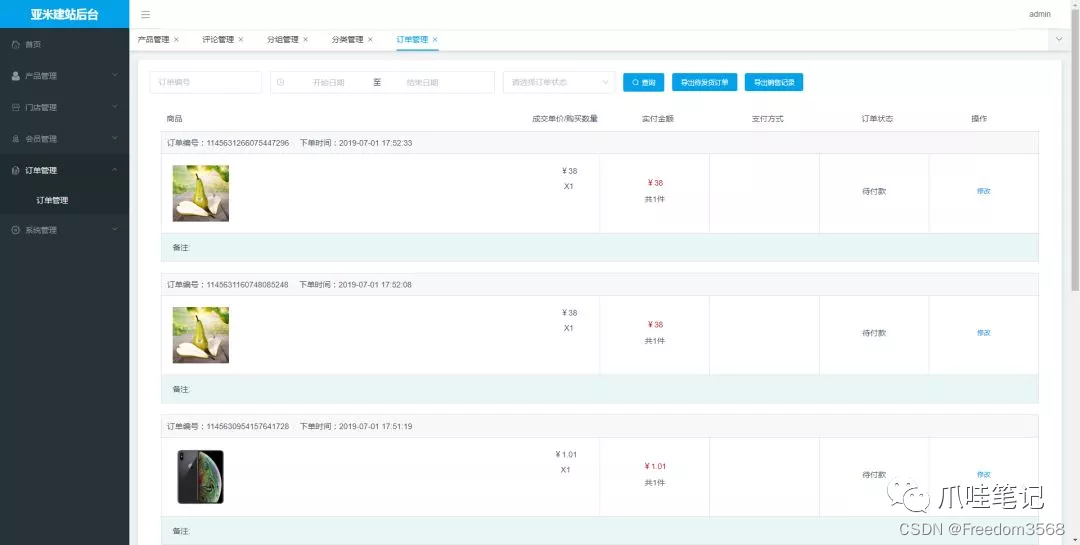
3.mall4j
Легкое разделение внешнего и внутреннего интерфейса на основе Spring Boot, Spring oauth2.0, mybatis, Redis, предотвращения атак xss, с распределенными блокировками, полностью подготовленных для нескольких экземпляров производственной среды, база данных предназначена для b2b2c, с полным артикулом и размещением заказов Торговый центр с полностью открытым исходным кодом для этого процесса.
Проект направлен на создание полноценной, простой в обслуживании системы электронной коммерции с открытым исходным кодом для малых и средних предприятий с использованием современных популярных технологий. Внутренняя система управления включает в себя такие модули, как управление продуктами, управление заказами, шаблоны грузовых перевозок, управление спецификациями, управление участниками, управление операциями, управление контентом, статистические отчеты, управление разрешениями и настройки.
Адрес проекта: https://gitee.com/gz-yami/mall4j


4.Timo
Серверная система управления TIMO — это серверная система управления, разработанная на основе SpringBoot2.0 + Spring Data Jpa + Thymeleaf + Shiro. Она использует модульный подход для облегчения разработки и обслуживания и поддерживает раздельное развертывание внешних и внутренних модулей. В настоящее время поддерживаются следующие функции. управление полномочиями, управление отделами, управление словарями, ведение журналов, загрузка файлов, генерация кода и т. д., основа для быстрой разработки серверных систем!
Выбор технологии
- Бэкэнд-технология: SpringBoot + Spring Data Jpa + Thymeleaf + Shiro + Jwt + EhCache.
- Фронтенд-технологии: Layui + Jquery + zTree + Font-awesome
Адрес проекта: https://gitee.com/aun/Timo

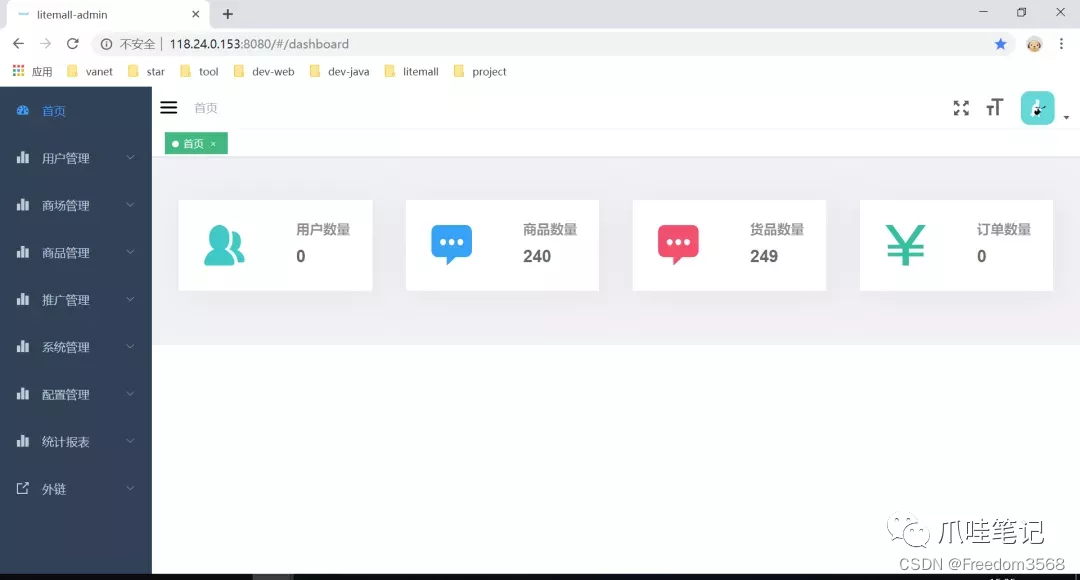
5.litemall
Еще одна небольшая система торгового центра: бэкэнд Spring Boot + интерфейс администратора Vue + пользовательский интерфейс апплета WeChat + пользовательский мобильный терминал Vue.
Адрес проекта: https://gitee.com/linlinjava/litemall

6.SmartAdmin
Мы открываем исходный код набора красивого кода и набора аккуратных спецификаций кода, чтобы каждый мог почувствовать четкий поток хорошо написанного кода в этом стремительном мире кода! В то же время это позволяет разработчикам экономить много времени, сокращать сверхурочные, работать с удовольствием и любить жизнь. SmartAdmin поможет вам осознать это и никогда не забывать, это определенно то, чего вы хотите больше всего!
Адрес проекта: https://gitee.com/lab1024/smart-admin



Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


