Список фреймворков Node.js, которые нельзя пропустить в 2024 году: удвойте эффективность внутренней разработки!

Испытывать радость программирования в цифровом мире — это все равно, что гоняться за северным сиянием в ночном небе, одновременно сложно и захватывающе. Сегодня давайте окунемся в потрясающий мир Node.js и рассмотрим лучшие бэкенд-фреймворки, которые будут лидировать в 2024 году.

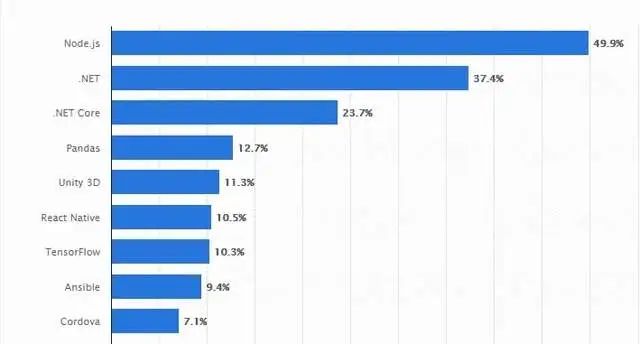
С момента своего создания в 2009 году Node.js стал фаворитом среди разработчиков серверной части благодаря своей эффективности и гибкости. Его поклонниками являются такие крупные компании, как Netflix и PayPal. Он похож на рок-звезду в мире веб-разработки.
Node.js продолжает завоевывать популярность среди разработчиков прежде всего потому, что он значительно сокращает время загрузки и повышает производительность. Поэтому углубленный анализ пяти лучших бэкэнд-фреймворков Node.js 2024 года, несомненно, является важным делом для тех, кто хочет оседлать волны океана технологий.
Независимо от того, являетесь ли вы новичком в программировании или опытным капитаном в мире кодирования, эти пять фреймворков могут помочь вам в разработке API. Давайте рассмотрим их соответствующие функции и распространенные варианты использования, чтобы найти ту, которая может вам помочь. секретное оружие для стремительного роста вашего проекта!
1. Express.js — идеальное сочетание минимализма и мощных функций.
Среди множества фреймворков Node.js Express.js, несомненно, является яркой звездой. Он имеет открытый исходный код и доступен бесплатно, что делает его популярным как среди начинающих программистов, так и среди опытных разработчиков. Express.js идеально подходит для создания веб-приложений и стильных API-интерфейсов RESTful.
Express.js показывает время
1. Эффективное управление маршрутизацией: обрабатывайте HTTP-запросы как начальник!
Express.js упрощает обработку HTTP-запросов. Например, навигация по коду, эффективное направление запросов на конкретные задачи. ️ Давайте посмотрим на простой пример:
// app.js
const express = require('express');
const app = express();
const port = 3000;
// Маршрутизация домашней страницы
app.get('/', (req, res) => {
res.send('Добро пожаловать на домашнюю страницу!');
});
// Маршрутизация страницы профиля пользователя
app.get('/user/:id', (req, res) => {
const userId = req.params.id;
res.send(`Страница профиля пользователя - ID: ${userId}`);
});
2. Поддержка промежуточного программного обеспечения
Express.js поддерживает использование промежуточного программного обеспечения для обработки HTTP-запросов. Давайте посмотрим, как просто создать промежуточное программное обеспечение, которое записывает детали HTTP-запроса:
const express = require('express');
const app = express();
const port = 3000;
app.use((req, res, next) => {
console.log(`[${new Date().toLocaleString()}] ${req.method} ${req.url}`);
next();
});
3. Простая интеграция с базами данных. Это естественное сочетание баз данных.
Express.js приветствует все базы данных! Это связано с модульностью и адаптивностью Express.js, что позволяет разработчикам свободно выбирать предпочитаемую систему баз данных. Благодаря богатой экосистеме пакетов npm разработчики могут легко подключать Express.js к различным базам данных, чтобы обеспечить эффективный и бесперебойный процесс разработки.
4. Дружелюбен к новичкам:
Express.js завоевал титул лучшей среды, удобной для начинающих, благодаря своему интуитивно понятному и минималистичному дизайну. Особенно для разработчиков, знакомых с JavaScript и Node.js, начать работу с Express.js так же просто, как прогулка.
2. NestJS: свежий и структурированный подход к разработке.

NestJS выделяется как платформа, предназначенная для создания масштабируемых и эффективных серверных приложений. Он использует прогрессивный JavaScript и обеспечивает гибкость кодирования с помощью TypeScript. Хотя NestJS полностью поддерживает TypeScript, он также совместим с чистым JavaScript и использует объектно-ориентированное программирование, функциональное программирование и реактивное функциональное программирование.
1. Выдающаяся модульность
NestJS хорошо разбивает код на управляемые модули, улучшая удобство обслуживания. Вот пример модуля:
import { Module } from '@nestjs/common';
@Module({
imports: [CacheModule],
controllers: [PaymentController],
providers: [PaymentService],
})
export class PaymentModule {}Этот платежный модуль можно легко экспортировать в другие модули. В этом примере общий модуль кэширования экспортируется в модуль оплаты. Структура модулей NestJS упрощает обслуживание, что делает его выдающейся функцией.
2. Масштабируемость
NestJS выводит масштабируемость на новый уровень, разбивая ваше приложение на управляемые модули. Он поддерживает гибкую замену компонентов, легко обрабатывает высокий трафик через микросервисы и хорошо справляется с асинхронными операциями. Это обеспечивает эффективную обработку по мере увеличения рабочих нагрузок, сохраняя при этом высочайшую надежность и производительность.
3. Внедрение зависимостей
В NestJS внедрение зависимостей предполагает добавление внешней зависимости к классу вместо ее создания внутри самого класса. Давайте углубимся в пример:
import { HttpException, Injectable, NotFoundException } from '@nestjs/common';
@Injectable()
export class PaymentService {
constructor() {}
getReceipt() {
return 'Payment Receipt';
}
}В этом фрагменте создается PaymentService и помечается @Injectable(), что делает его доступным для внедрения. Теперь посмотрим, как пользоваться этим сервисом:
import { Controller, Get, Post, Body } from '@nestjs/common';
import { PaymentService } from './payment.service';
@Controller('payment')
export class PaymentController {
constructor(private readonly paymentService: PaymentService) {}
@Get()
getPaymentReceipt() {
return this.paymentService.getReceipt();
}
}В этом примере показано, как PaymentService внедряется в PaymentController, что обеспечивает беспрепятственный доступ к его функциям.
4. Защита TypeScript ️
NestJS использует TypeScript для обеспечения строгой безопасности типов, выступая в качестве бдительного стража потенциальных ошибок во время разработки. Это не только повышает общую надежность кода, но и облегчает его сопровождение. Давайте рассмотрим пример:
export class PaymentDto {
@IsNotEmpty()
@IsEnum(SERVICE_PROVIDER_SLUG, {
message: `Invalid serviceProvider. Valid options are: ${Object.values(SERVICE_PROVIDER_SLUG).join(', ')}`,
})
serviceProvider: string;
@IsNotEmpty()
@IsNumber()
value: number;
@IsNotEmpty()
@IsString()
validityPeriod: string;
@IsNotEmpty()
@IsArray()
@ArrayNotEmpty()
@ValidateNested()
@Type(() => PaymentAttributesDto)
paymentAttributes: PaymentAttributesDto[];
}В этом примере мы создаем объект передачи данных (DTO) с именем PaymentDto, оснащенный различными параметрами. Аннотации, такие как @IsNumber() и @IsString(), действуют как хранители, гарантируя, что каждый параметр соответствует указанному типу. Например, попытка присвоить строковое значение параметру «value» приведет к ошибке, добавляя дополнительный уровень защиты вашему приложению.
Благодаря своим структурированным и расширенным функциям NestJS предоставляет новый и эффективный метод разработки серверных приложений Node.js. Независимо от того, создаете ли вы небольшой проект или крупномасштабное корпоративное приложение, NestJS может предоставить мощную поддержку, которая сделает ваш путь разработки более плавным.
3. Koa.js — элегантный и легкий выбор

Koa.js, созданный командой Express.js, превратился в компактный и выразительный веб-фреймворк. Вместо функций обратного вызова он выбирает элегантные асинхронные функции, что упрощает обработку ошибок.
Особенности Koa.js
1. Сила контекста (ctx)
Koa.js представляет концепцию ctx (контекста) для сбора подробностей запросов и ответов. Этот контекст изящно проходит через каждое промежуточное программное обеспечение. Посмотрите на пример ниже:
const Koa = require('koa');
const app = new Koa();
app.use(async (ctx) => {
const { method, url, request, response } = ctx;
console.log('Method: ' + method + ' Request: ' + request);
});
app.listen(3000);
Здесь объект ctx инкапсулирует важную информацию, такую как методы HTTP, URL-адреса, запросы и ответы, предоставляя разработчикам полное представление о текущем процессе.
2. Комбинация промежуточного программного обеспечения
Подобно Express.js, Koa.js использует функции промежуточного программного обеспечения для обработки HTTP-запросов и ответов. Посмотрите на простой пример промежуточного программного обеспечения:
const Koa = require('koa');
const app = new Koa();
app.use(async (ctx, next) => {
await next();
});
app.listen(3000);
В этом фрагменте создается базовое промежуточное программное обеспечение, демонстрирующее, как Koa обрабатывает промежуточное программное обеспечение, напоминающее его предшественника Express.js.
3. Поддержка Async/Await
Koa использует синтаксис async/await для написания асинхронного кода, что делает его более похожим на синхронный код. Следующие примеры включают использование ключевых слов async/await.
const Koa = require('koa');
const app = new Koa();
app.use(async (ctx) => {
const data = await fetchData();
ctx.body = `Data: ${data}`;
});
app.listen(3000);
4. Обработка ошибок
Koa.js поддерживает несколько методов обработки ошибок. Мы можем использовать app.emit() или ctx.throw() для обработки ошибок. Следующие примеры включают упомянутые методы обработки ошибок.
const koa = require('koa');
const app = new koa();
// Способ обработки ошибок 1
app.use(async (ctx, next) => {
try {
await Promise.reject('Что-то пошло не так');
} catch (err) {
ctx.status = err.status || 500;
ctx.body = err.message;
ctx.app.emit('error', err, ctx);
}
});
// Способ обработки ошибок 2
app.use(async (ctx, next) => {
ctx.throw(500, 'ошибка');
});
app.on('error', (err, ctx) => {
console.log(err);
});
app.listen(3000);
Благодаря своей простоте, элегантности и полной поддержке современного синтаксиса JavaScript Koa.js представляет собой идеальный выбор платформы для создания быстрых и эффективных веб-приложений. Философия его дизайна заключается в обеспечении достаточной функциональности без раздутия, что позволяет разработчикам свободно и гибко расширяться. Независимо от того, создаете ли вы API, веб-приложение или приложение рендеринга на стороне сервера, Koa.js — это элегантное решение, заслуживающее внимания.
4. Hapi.js — мощный инструмент для создания масштабируемых веб-приложений.

Hapi.js — это платформа с открытым исходным кодом, аббревиатура которой происходит от Http-API, и представляет собой мощный инструмент для разработки масштабируемых веб-приложений. Он преуспевает в создании REST API и выдержал большие всплески трафика онлайн-покупок, такие как Черная пятница в Walmart Labs.
Выдающиеся возможности Hapi.js
1. Проектирование конфигурации
Hapi.js использует дизайн, управляемый конфигурацией, что позволяет разработчикам легко устанавливать маршруты, определять настройки и интегрировать плагины через объекты конфигурации. Посмотрите на этот пример:
const Hapi = require('@hapi/hapi');
const server = Hapi.server({
port: 3000,
routes: {
cors: true,
},
});
server.route({
method: 'GET',
path: '/',
handler: (request, h) => {
return 'Hello, Hapi!';
},
});
async function start() {
await server.start();
console.log(`Server running at ${server.info.uri}`);
}
start();
В этом фрагменте кода возможности конфигурации отражены в плавной настройке параметров сервера, определениях маршрутов и поддержке CORS.
2. Мощная система плагинов.
Hapi.js имеет мощную систему плагинов, которая упрощает интеграцию. Взгляните на этот пример:
const start = async function () {
const server = Hapi.server();
await server.register([{
plugin: require('plugin1'),
options: {}
}, {
plugin: require('plugin2'),
options: {}
}]);
};
Этот код демонстрирует простую интеграцию двух плагинов и возможность передавать параметры каждому с помощью ключа параметров.
3. Аутентификация и авторизация
Hapi.js имеет встроенную поддержку нескольких стратегий аутентификации и упрощает определение политик контроля доступа. Посмотрите на этот пример аутентификации:
server.route({
method: 'GET',
path: '/private-data',
handler: (request, h) => {
// Только аутентифицированные пользователи могут получить доступ к личным данным
const user = request.auth.credentials;
return `Welcome, ${user.username}!`;
},
options: {
auth: 'jwt', // Использовать стратегию аутентификации JWT
},
});
В этом случае политика аутентификации элегантно определяется как «jwt», обеспечивая безопасный доступ к личным данным.
4. Проверка ввода
Hapi.js очень серьезно относится к проверке ввода. В объекте параметров маршрута разработчики могут определить, какие входные данные необходимо проверить. Объект проверки по умолчанию включает проверки заголовков, параметров, запроса, полезных данных, состояния и имеет стратегию работы при сбое.
Благодаря настраиваемому дизайну, мощной системе подключаемых модулей, встроенной поддержке аутентификации и строгой проверке входных данных Hapi.js предоставляет разработчикам прочную основу для создания масштабируемых, безопасных и эффективных веб-приложений и сервисов. Будь то создание приложений корпоративного уровня или быстрое прототипирование, Hapi.js — это мощный вариант, который стоит рассмотреть.
5. Adonis.js — прелесть полноценного фреймворка MVC
Adonis.js превосходно подходит для определения маршрутов, предоставляя приложениям простой и интуитивно понятный способ определения маршрутов. Его система маршрутизации разработана как выразительная и мощная, позволяющая разработчикам легко определять и управлять различными конечными точками своих приложений.
Основные моменты Adonis.js
1. Полнофункциональный фреймворк MVC.
Adonis.js следует архитектурному шаблону MVC (Модель-Представление-Контроллер). Использование инфраструктуры MVC помогает организовать ваш код, а также упрощает его обслуживание и расширение.
2. Интегрируйте ORM (Lucid) для взаимодействия с базой данных.
Adonis.js интегрирует собственную систему объектно-реляционного отображения (ORM) Lucid. Lucid упрощает взаимодействие с базой данных, предоставляя построитель запросов выражений и поддерживая несколько систем баз данных.
Вот небольшой обзор того, как вы можете взаимодействовать с базой данных с помощью Lucid:
const Model = use('Model');
class User extends Model {
}
module.exports = User;В этом примере модель User определяется с помощью Lucid, который становится мощным инструментом для чтения и записи баз данных. Маршрут ниже показывает, как легко получить всех пользователей из базы данных:
const Route = use('Route');
const User = use('App/Models/User');
Route.get('users', async () => {
return await User.all();
});
Adonis.js упрощает процесс получения пользователей из базы данных с помощью User.all().
3. Система сертификации
Adonis.js — это больше, чем просто платформа MVC; он также предоставляет мощную систему аутентификации. Благодаря встроенной поддержке аутентификации и авторизации пользователей Adonis.js упрощает обработку пользовательских сеансов, хеширование паролей и контроль доступа.
Посмотрите этот пример, демонстрирующий простоту привлечения пользователей:
const Route = use('Route');
const User = use('App/Models/User');
Route.get('users', async () => {
return await User.all();
}).middleware(['auth']);
В этом случае промежуточное программное обеспечение (['auth']) гарантирует, что только прошедшие проверку подлинности пользователи имеют доступ к маршруту, по которому получает пользователя. Adonis.js упрощает процесс аутентификации, делая его неотъемлемой частью безопасности приложения. ️
Adonis.js с его комплексной интеграцией функций предоставляет мощную платформу для создания современных веб-приложений и API. Его полнофункциональная архитектура MVC, интуитивно понятная система маршрутизации, мощные возможности взаимодействия с базами данных и полный механизм аутентификации позволяют разрабатывать эффективные и безопасные приложения. Независимо от того, являетесь ли вы разработчиком или предприятием, Adonis.js — идеальный выбор для создания высококачественных приложений.
Заканчивать
Благодаря постоянному развитию технологий Node.js становится популярным выбором для серверной разработки, а его экосистема также растет, появляется множество отличных фреймворков. Сегодня мы рассмотрим пять фреймворков Node.js, на которые стоит обратить внимание в 2024 году: Express.js, NestJS, Koa.js, Hapi.js и Adonis.js. Каждая платформа имеет свои уникальные функции: от легкого до полнофункционального MVC, от простого и эффективного до многофункционального — всегда найдется тот, который сможет удовлетворить ваши потребности в разработке.
Выбор правильной платформы может значительно повысить эффективность вашей разработки и помочь вам быстрее создавать мощные и надежные веб-приложения и API. Являетесь ли вы новичком, только что вошедшим в мир Node.js, или ветераном, много лет упорно работающим в сфере серверной разработки, я считаю, что эти фреймворки могут принести вам новое вдохновение и вдохновение.

Эффективная обработка запланированных задач: углубленное изучение секретов библиотеки APScheduler на Python

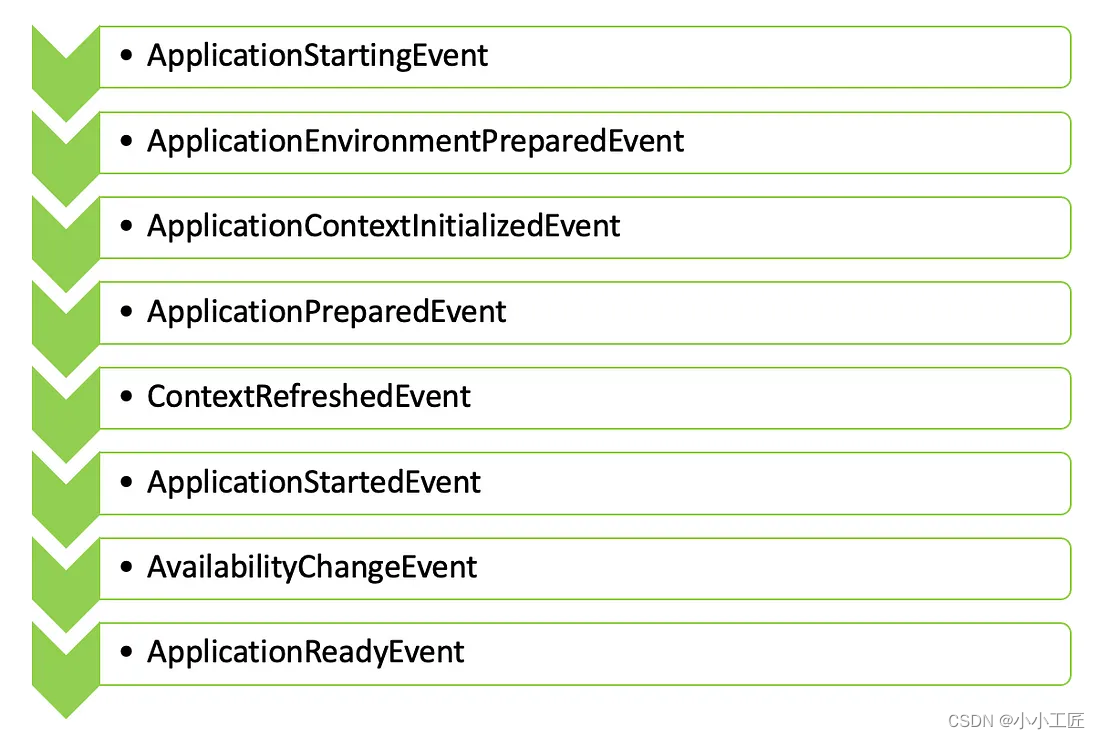
Рекомендации по облегченному артефакту развязки внутренних компонентов Spring Event (событие Spring)

Go: Лесоруб-лесоруб на колесах Введение

Основы серверной разработки: технология кэширования, которую должен освоить каждый программист

Java Advanced Collections TreeSet: что это такое и зачем его использовать?

Оказывается, у команды go build столько знаний

Node.js

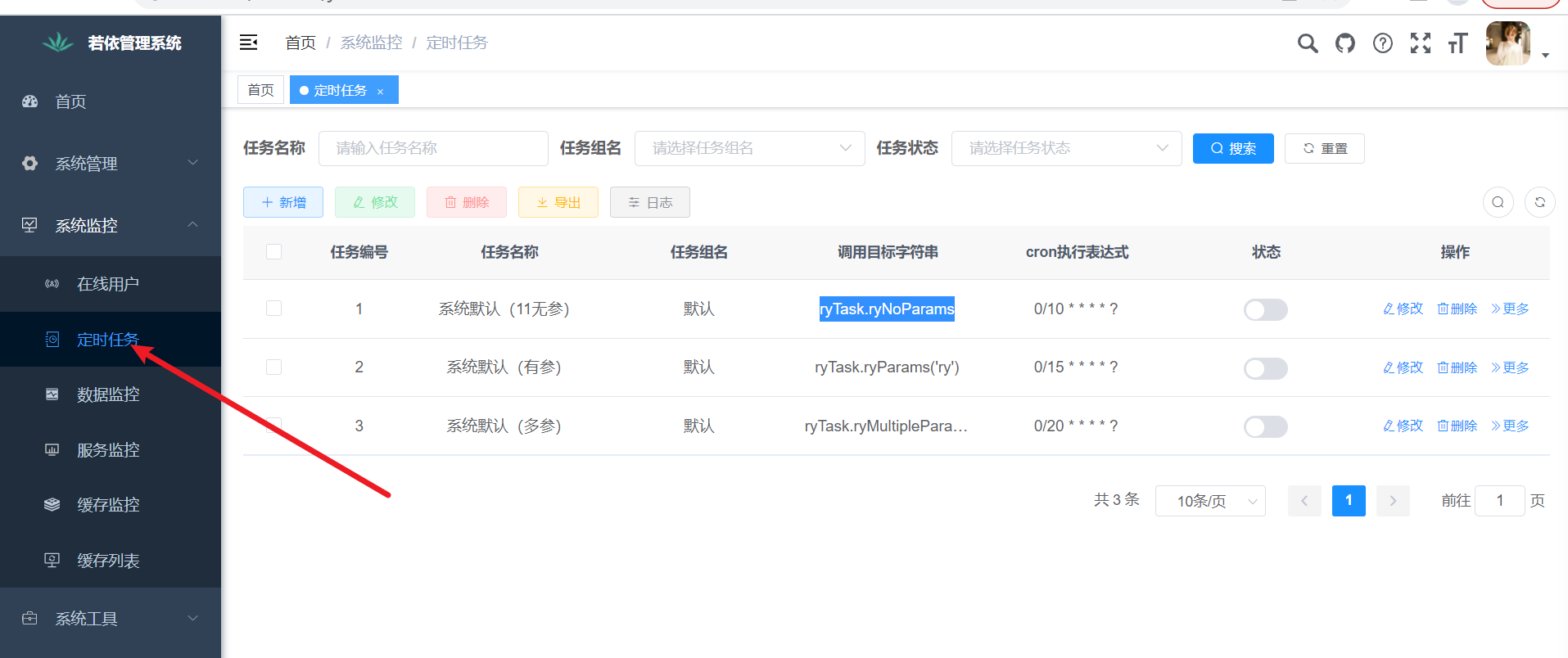
Анализ исходного кода, связанный с запланированными задачами версии ruoyi-vue (7), то есть анализ модуля ruoyi-quartz.

Вход в систему с помощью скан-кода WeChat (1) — объяснение процесса входа в систему со скан-кодом, получение авторизованного QR-кода для входа.

HikariPool-1 — обнаружено отсутствие потока или скачок тактовой частоты, а также конфигурация источника данных Hikari.

Сравнение высокопроизводительной библиотеки JSON Go

Простое руководство по извлечению аудио с помощью FFmpeg

Подсчитайте количество строк кода в проекте

Spring Boot элегантно реализует многопользовательскую архитектуру: концепции и практика

Как интегрировать функцию оповещения корпоративного WeChat в систему планирования xxl-job

SpringBoot интегрирует отправку сообщений через веб-сокет в режиме реального времени

Краткий анализ основных библиотек журналов в Go: узнайте, как интегрировать функции вращения и резки бревен на уровне проектирования.

Реализация API-шлюза с нуля-Golang

[Разговорный сайт] Как Springboot получает значения свойств из файлов конфигурации yml или свойств

Spring Boot — синхронные события приложения против асинхронных событий публикации и подписки. Практический бой

Spring Boot использует Swagger3 для создания документов интерфейса API.

[1269] Использование Gunicorn для развертывания проектов flask.

Краткое изложение 10 способов регистрации bean-компонентов в SpringBoot

Flask Learning-9. 2 способа включения режима отладки (debug mode).

Руководство по настройке самостоятельного сервера для Eudemons Parlu

40 вопросов для собеседований по SpringBoot, которые необходимо задавать на собеседованиях! При необходимости ответьте на вопросы для собеседования SpringBoot [предлагаемый сборник] [легко понять]

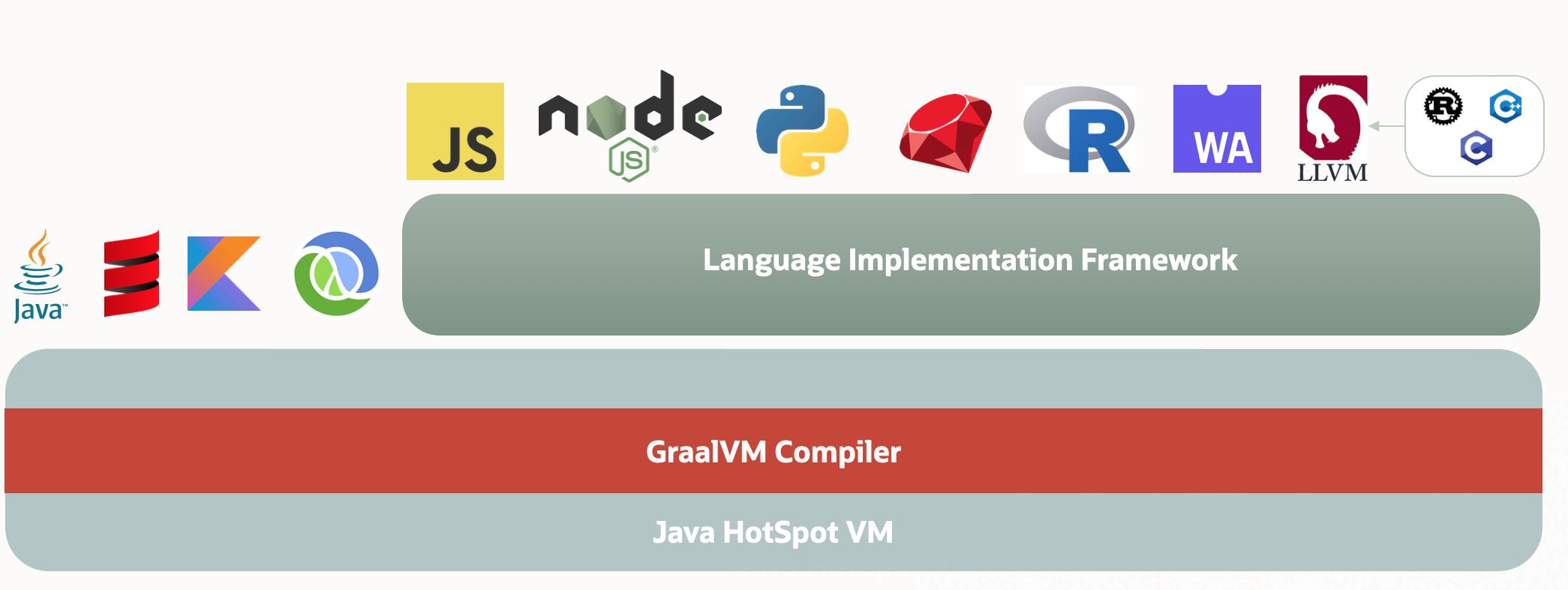
Через два года JVM может быть заменен GraalVM.

Разрешение циклических зависимостей Spring Bean: существует ли неразрешимая циклическая ссылка?

Разница между промежуточным программным обеспечением ASP.NET Core и фильтрами