Создание сервера Genshin Impact в Windows
Предисловие
Сегодня я напишу специальную статью, в которой расскажу о том, как собрать Windows. Статья не большая, если вы будете внимательно следовать ей шаг за шагом, у вас обязательно все получится.
1. Инструменты для подготовки
Для сборки на Windows вам понадобятся следующие вещи:
- Компьютер с Windows, Win10/Win11/Win7 не имеет значения.
- Пакет установки программного обеспечения JDK, git, mongodb
- Может включить компьютер, набрать текст и дважды щелкнуть мышью.
На этот раз в качестве примера мы возьмем Windows 10. Настройте как минимум память 8G.
2. Среда установки
Настройте среду, установите и настройте программное обеспечение JDK, git и mongodb.
- JDK: JDK
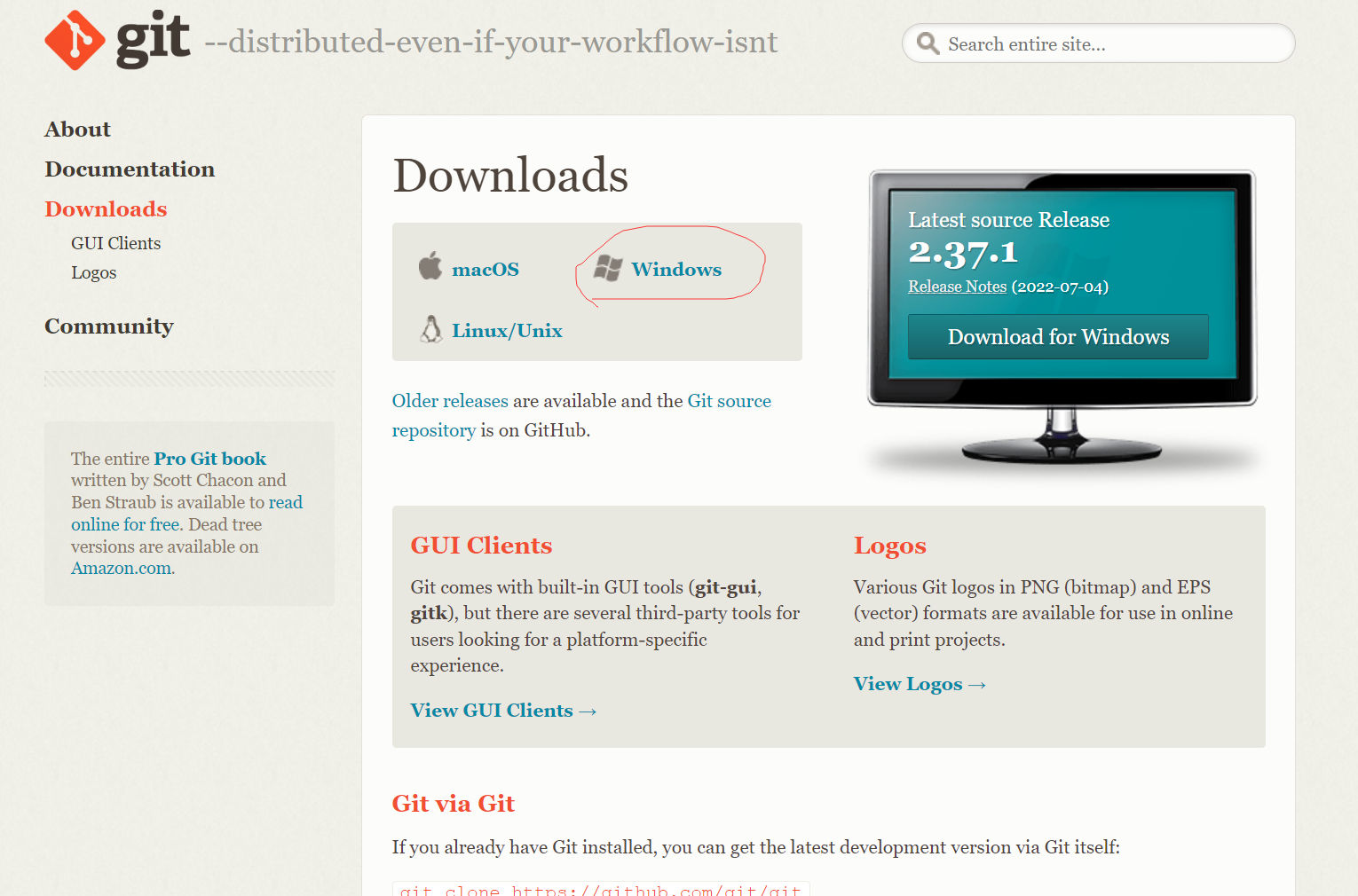
- git:git
- Mongodb:Официальный сайт Mongodb скачать
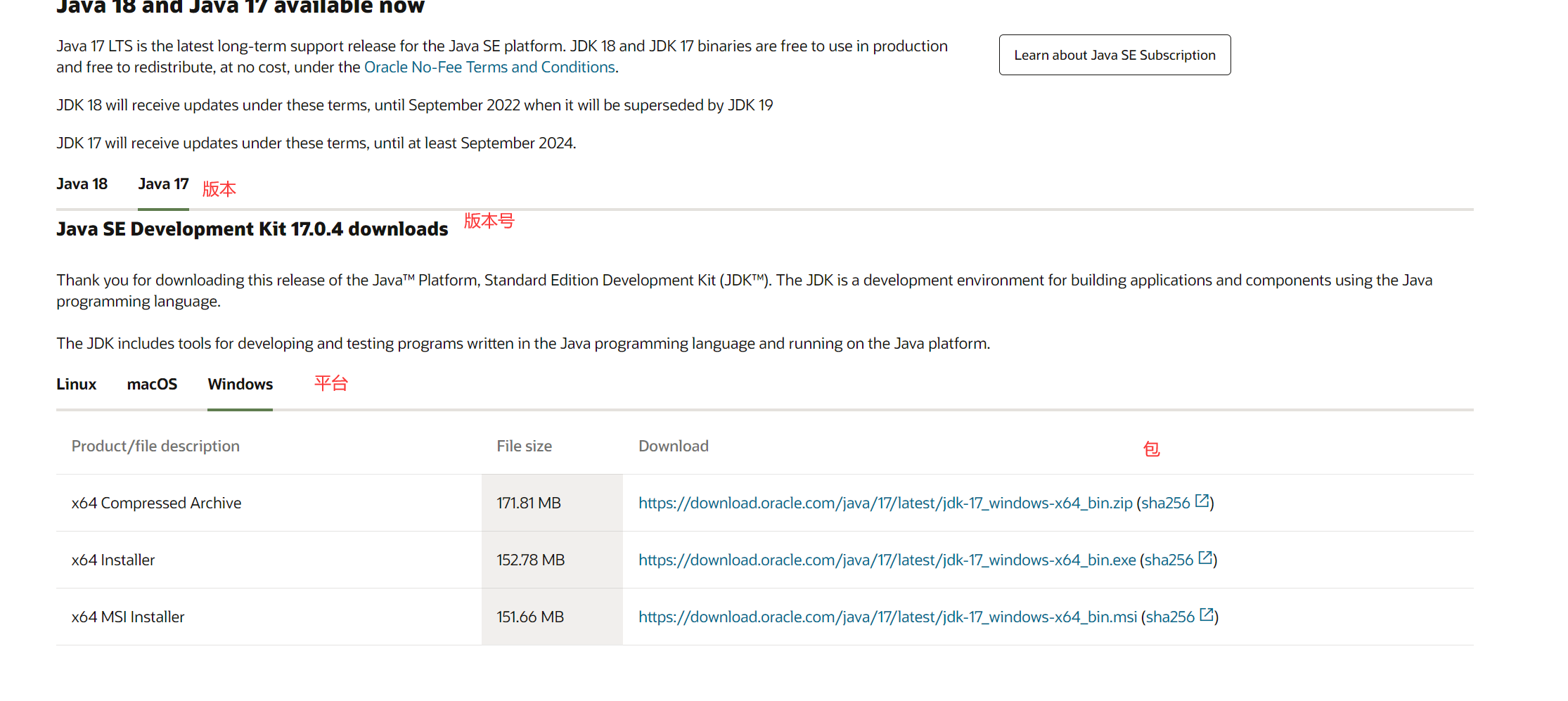
- JDK

Эта установка выполняется на платформе Windows с использованием MSI (x64 MSI Installer). Конечно, можно также использовать первые два (x64 Installer).
Сжатый архив Windows x64: сжатая версия, которую необходимо настроить самостоятельно.
Установщик Windows x64: установочная версия, самоконфигурация в процессе установки.
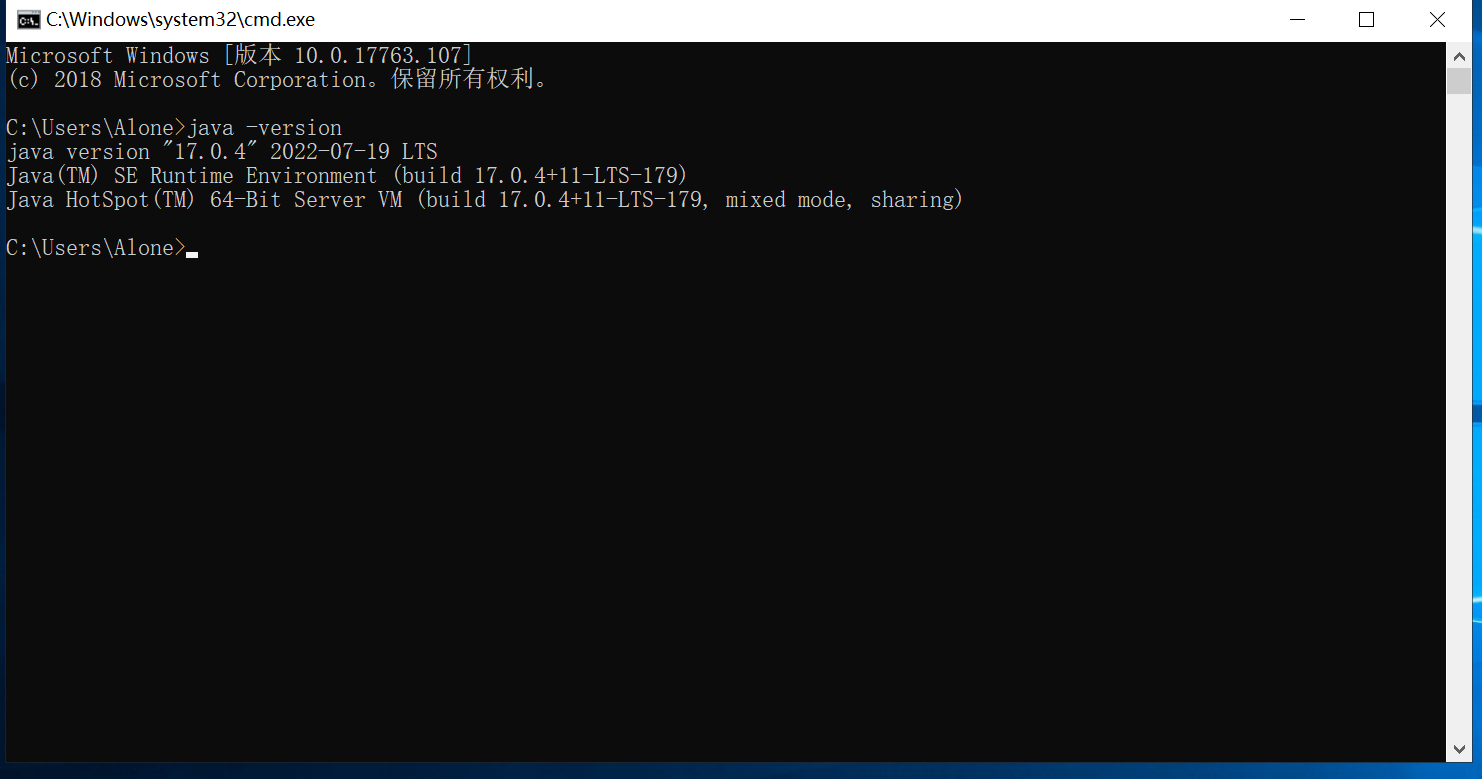
- Установите и настройте JDK двойной щелчок jdk-17_windows-x64_bin.msi Нажмите «Далее», чтобы установить по пути, и все готово. После установки Win+R –> бегать входитьcmd В консоли входить java -versionЕсли появится следующее сообщение, установка прошла успешно.。

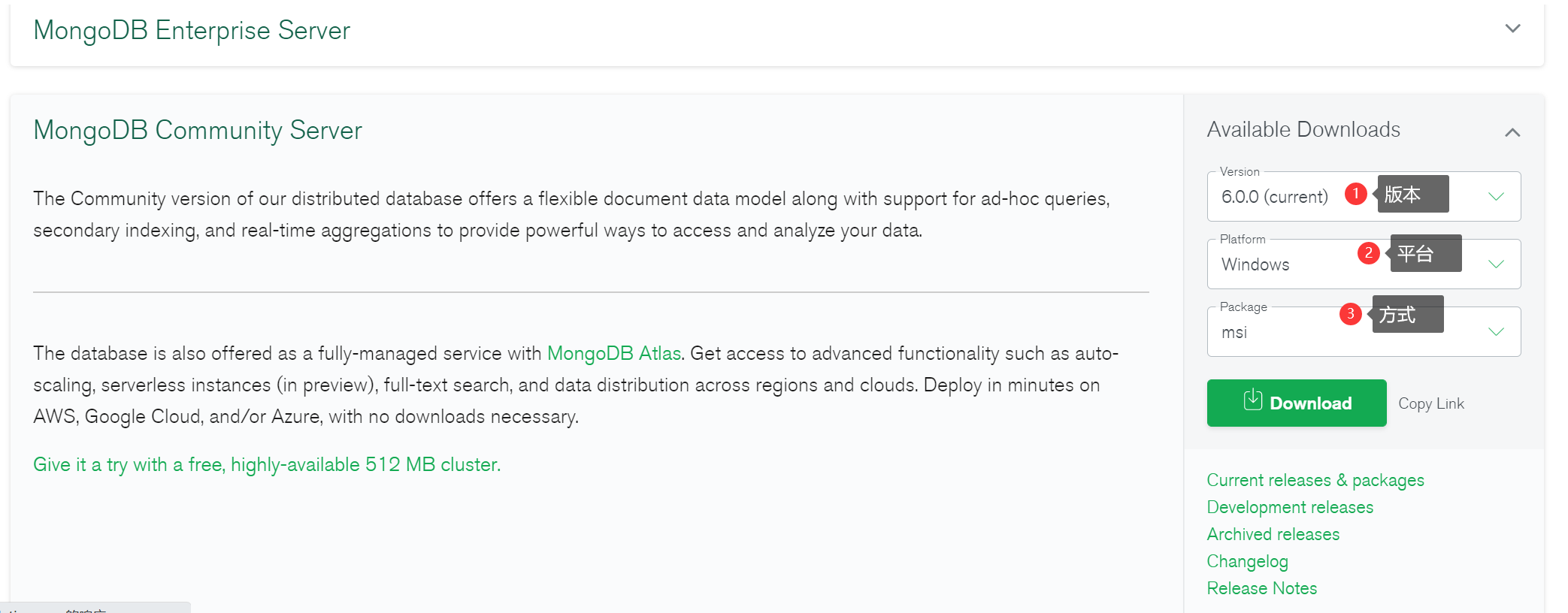
- Установите и настройте MongoDB.

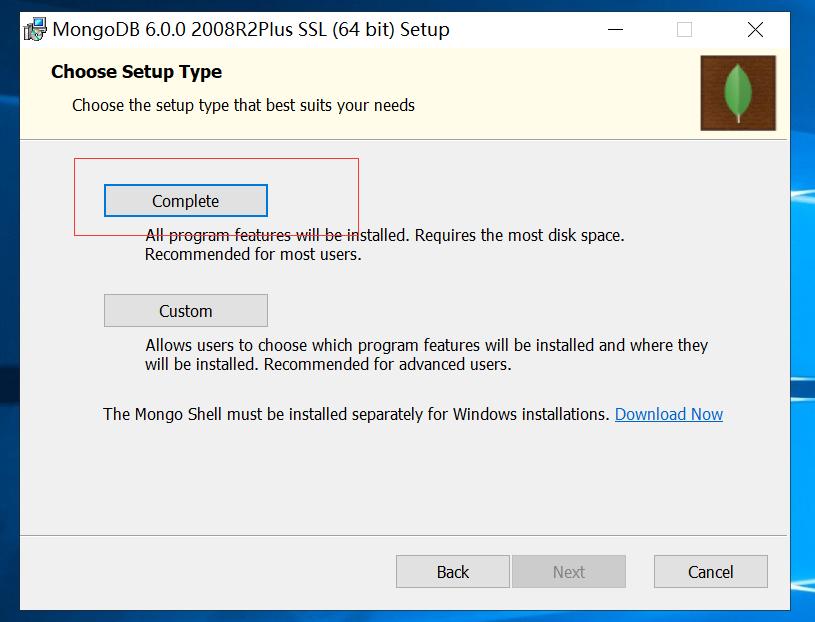
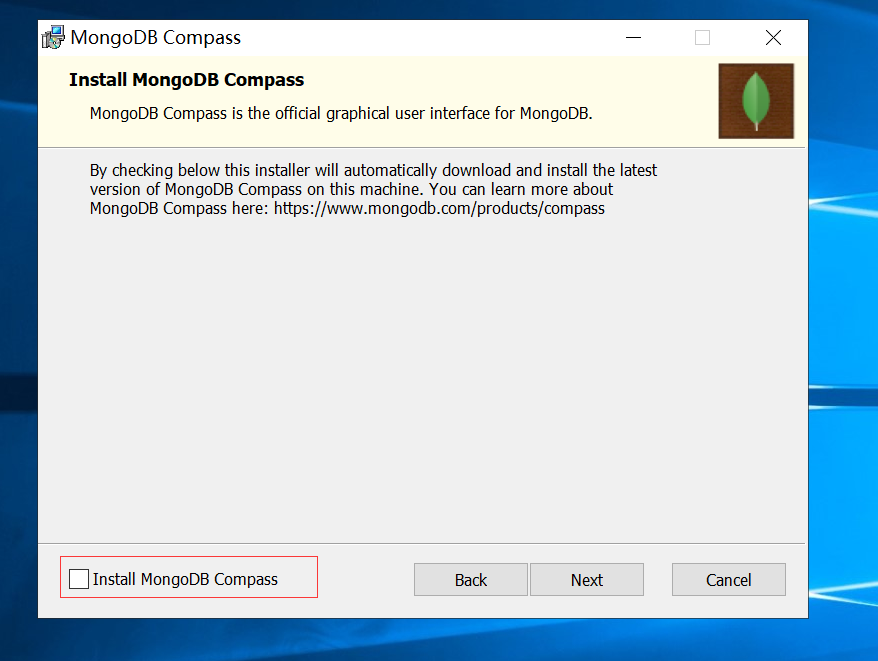
Загрузите версию в соответствии с вашими потребностями, >=5 или выше. Оконная платформа, используемая здесь для создания Genshin Impact, — это Windows. Здесь есть два метода (метод установки MSI, метод распаковки zip). По этой причине рекомендуется загрузить метод MSI (метод распаковки zip необходимо настроить самостоятельно). двойной щелчок Установитьmongodb-windows-x86_64-6.0.0-signed.msi,Следующий шаг на пути,Иди сюда “Complete” , перейдите к следующему шагу, поставьте Install Mongodb Compass Просто удалите эту опцию и продолжите установку.


После установки нажмите win+R —> бегать входить services.msc Откройте системные службы и найдите MongoDB Server,Как показано на картинке,Ничего страшного, если появится надпись «проектировать».
- Установить Git
Git используется для извлечения и обновления кода, что очень удобно. Если вы настаиваете на загрузке его с веб-страницы, то устанавливать его не нужно.


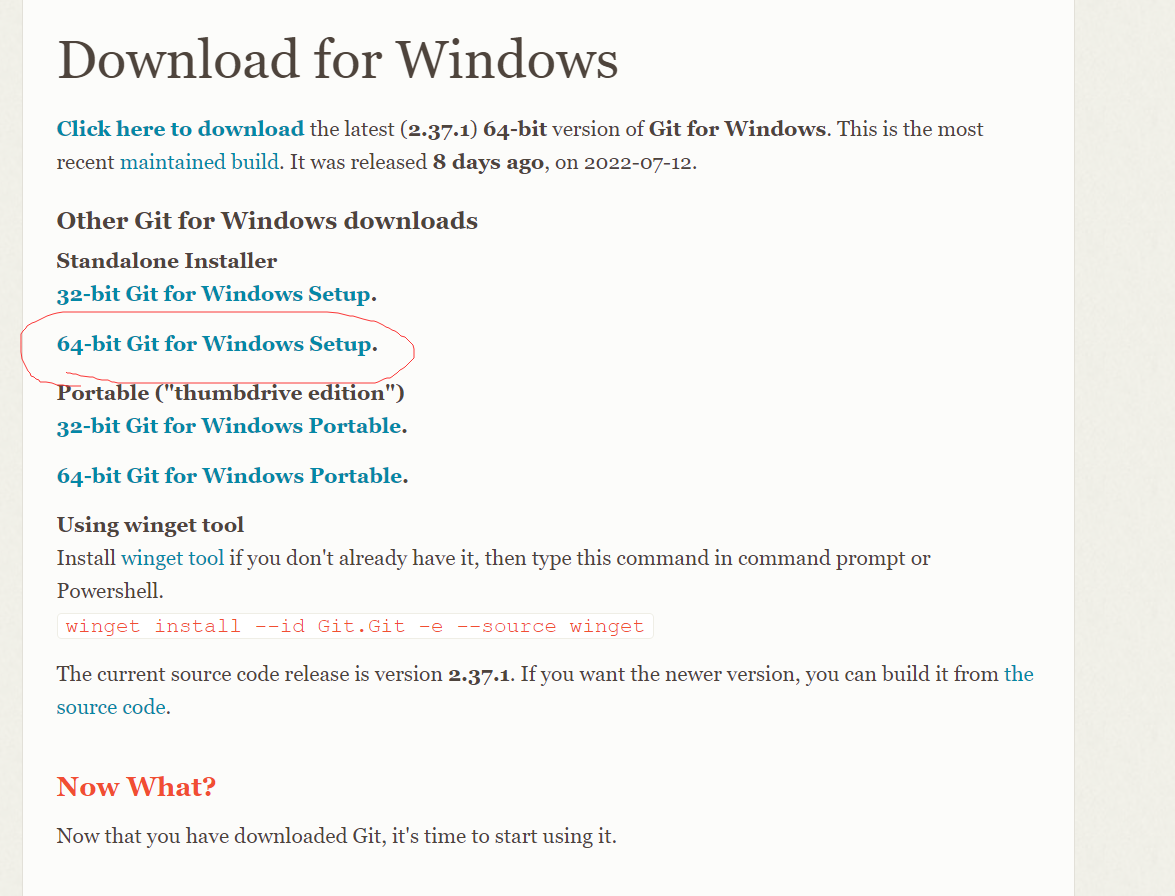
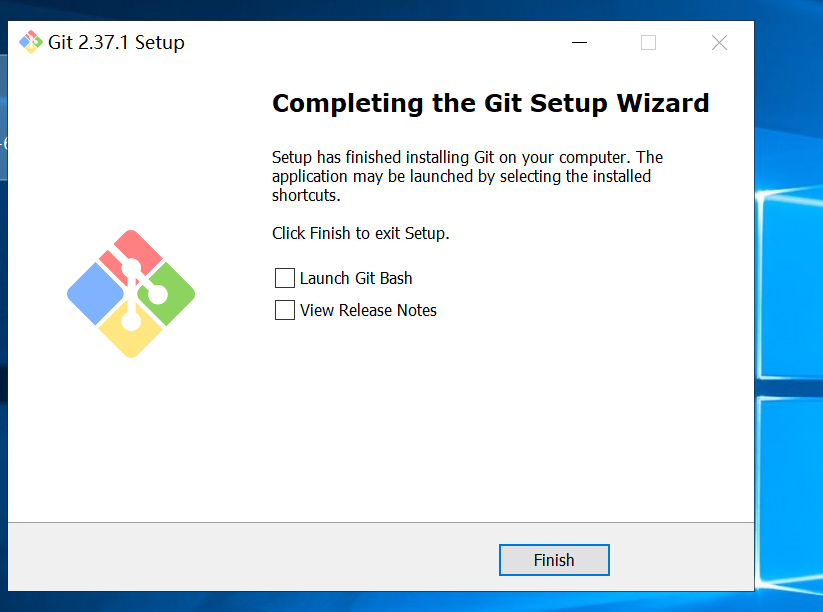
двойной щелчокGit-2.37.1-64-bit.exe , просто установите его на следующем этапе, не раздумывая (вариантов много, оставьте их все по умолчанию).

3. Извлеките код, скомпилируйте и настройте ресурсы.
- Извлеките и скомпилируйте код
Создайте пустую папку в любом месте и щелкните ее правой кнопкой мыши. “Git Bash Here“,Откроется новое окно консоли,Затем выполните следующее:Отображение после завершенияSuccess,Затем вы можете увидеть в папкеjarдокумент,Вот и всеOKПонятно。
# Скачать код из ветки разработкиgit clone -b development https://ghproxy.com/https://github.com/Grasscutters/Grasscuttercd Grasscutter/# В официальной документации здесь ошибка../gradlew.bat jarУведомление: если в“./gradlew.bat jar”бегать Ошибка произошла после,Закройте окно git. ВходитьGrasscutterЩелкните правой кнопкой мыши по каталогу“Git Bash Here” входить Следующее содержимое реконструировано../gradlew.bat jar


Настройка файлов ресурсов Щелкните правой кнопкой мыши любую папку “Git Bash Here” Откройте окно консоли и используйте команду бежать:
git clone https://ghproxy.com/https://github.com/Koko-boya/Grasscutter_ResourcesДождавшись запуска, вы обнаружите, что есть еще Grasscutter_Resources документпапка,поставь этодокументпапка里的Resourcesдокументпапка放到 Grasscutter в папке.
Обновить метод Войдите в папку Grasscutter, щелкните правой кнопкой мыши «Git Bash Here» и выполните:
# Загрузите последний код
git pull
# компилировать
./gradlew.bat jar
# Затем закройте исходное окно консоли и повторите попытку.Изменить файл конфигурации, запустить ВходитьGrasscutterдокументпапка,Путь к файлу,Входить,В окне Cmd появится следующая команда: «Проектировать».
# Имя jar зависит от имени файла.
java -jar ./# Имя jar зависит от имени файла.
java -jar ./grasscutter-1.2.2-dev.jar.jar

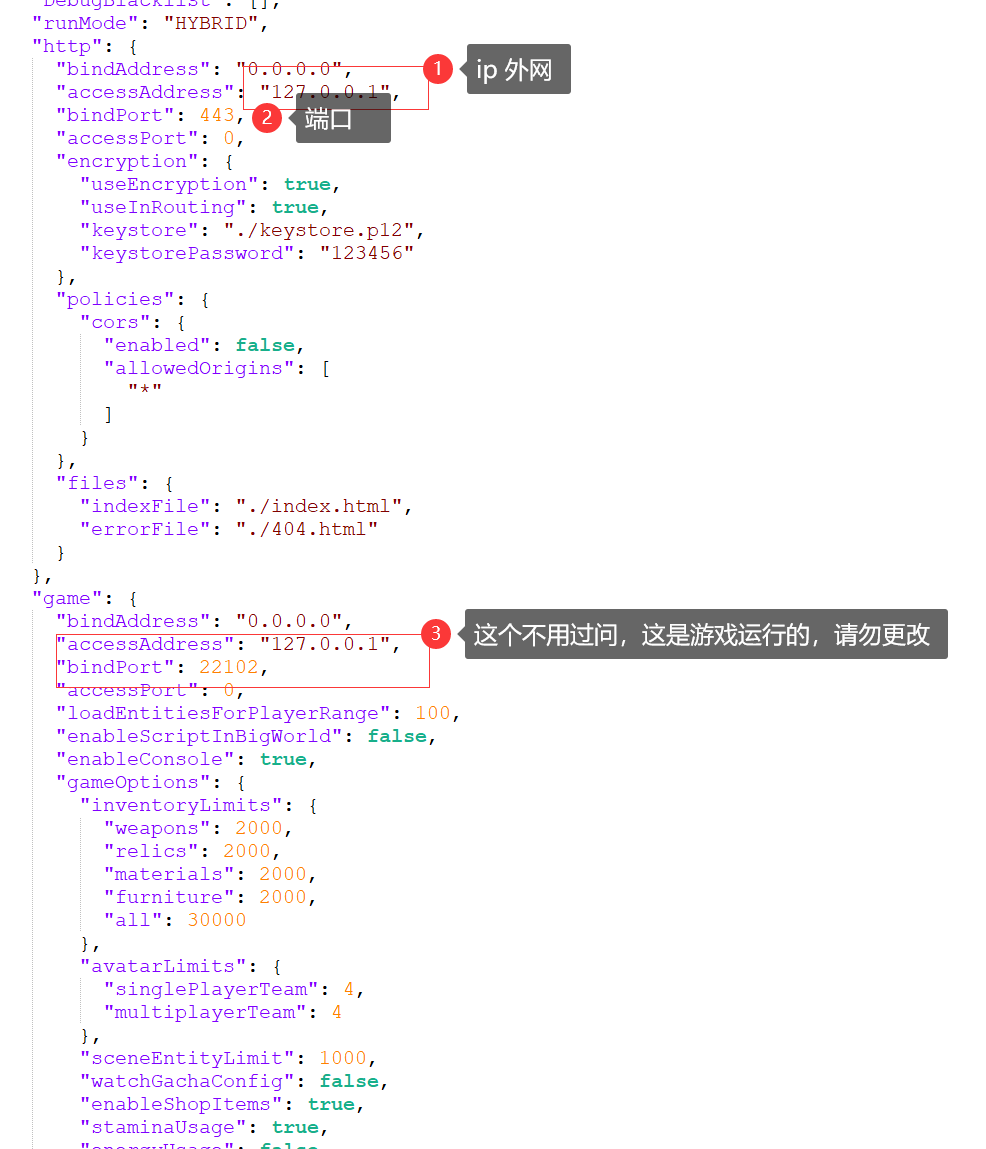
Закончив, закройте окно,можно увидетьдокументпапка里多Понятноодинconfig.json,Как показано на картинке,Если он не построен локально,Измените IP на адрес вашего сервера,Вам не нужно беспокоиться о настройке локального компьютера.

После внесения изменений вернитесь к предыдущему шагу и нажмите «Запустить».

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


