Создайте цифрового человека для чата с искусственным интеллектом на основе NVIDIA Jetson AGX Orin и Audio2Face.
Это руководство взято из:

В современную цифровую эпоху реалистичные говорящие виртуальные изображения (или «аватары») стали новым способом общения и самовыражения. В этой статье блоггер рассказывает, как использовать комплект разработчика NVIDIA Jetson AGX Orin, платформу NVIDIA Omniverse и мощный движок Unreal Engine для создания реалистичного говорящего аватара.
Исходный адрес: www.hackster.io/shahizat/ai-powered-photorealistic-talking-avatar-abac41.
Предыстория проекта
Представьте себе реалистичный цифровой аватар, который не только выглядит как настоящий человек, но также звучит и ведет себя как настоящий человек. Это уже не область научной фантастики, а реальность, ставшая возможной благодаря передовым технологиям, таким как NVIDIA Jetson AGX Orin Developer Kit, NVIDIA Omniverse и Unreal Engine.
В этом проекте мы погрузимся в мир реалистичных говорящих аватаров и исследуем, как эти технологии объединяются, чтобы создать по-настоящему захватывающий опыт. По сути, мы можем использовать аватары для создания диалоговых агентов, виртуальных помощников, чат-ботов и многого другого. Независимо от того, являетесь ли вы разработчиком или энтузиастом технологий, эта программа для вас.
Структура проекта
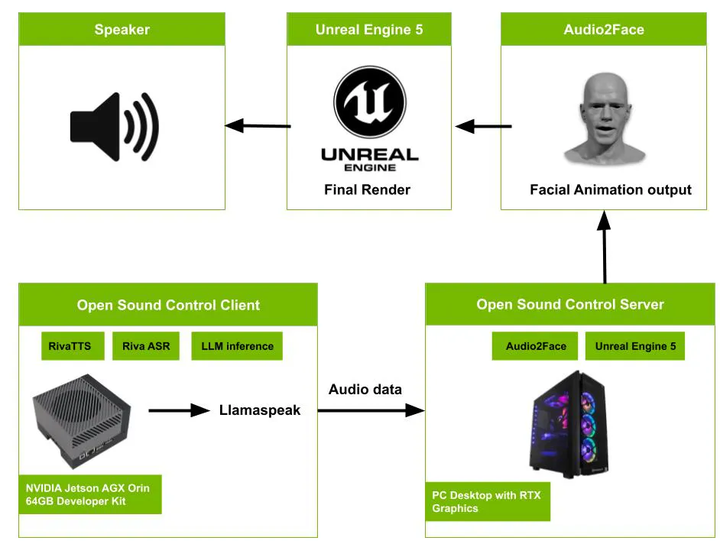
Вот как работает система:
Система запускается с аудиовхода с микрофона. Эти входные данные захватываются клиентом OSC, работающим в комплекте разработчика NVIDIA Jetson AGX Orin. Клиент использует технологию преобразования текста в речь Nvidia Riva (TTS), автоматическое распознавание речи Nvidia Riva (ASR) и большие языковые модели для вывода. Обработанные аудиоданные затем передаются на сервер OSC через приложение Python под названием Llamaspeak, разработанное Дастином Франклином (@dusty-nv). Сервер OSC использует Audio2Face для создания лицевой анимации на основе звука. Наконец, Unreal Engine 5, работающий на ПК с видеокартой RTX, визуализирует окончательный результат анимации лица.

Эта архитектура демонстрирует сложный рабочий процесс, преобразующий аудиовход в лицевую анимацию. Он использует передовые технологии, такие как распознавание речи, преобразование текста в речь и синхронизацию губ, а также мощное вычислительное оборудование (NVIDIA Jetson AGX Orin) и расширенное программное обеспечение для рендеринга (Unreal Engine 5).
Nvidia Omniverse Audio2Face
Давайте начнем с обсуждения Nvidia Omniverse Audio2Face, революционной технологии, которая позволяет создавать реалистичные цифровые аватары с реалистичным выражением лица и движениями. Это инструмент искусственного интеллекта, который генерирует лицевую анимацию для 3D-персонажей на основе аудиовхода. Он может обрабатывать предварительно записанную речь или живые аудиопотоки, что делает его пригодным для различных приложений. Самое лучшее в Omniverse Audio2Face — это простота использования. Вы просто предоставляете аудиофайл или живой аудиопоток, и инструмент автоматически генерирует реалистичные выражения лица.
Кроме того, этот инструмент можно интегрировать со сторонними приложениями рендеринга, такими как Unreal Engine 5. Разработчики могут легко интегрировать лицевую анимацию в персонажей Metahuman, оптимизируя рабочие процессы анимации.
Audio2Face доступен для пользователей Windows и Linux с графическими процессорами Nvidia RTX. Его можно загрузить с платформы Nvidia Omniverse.
Загрузите программу запуска Omniverse отсюда. www.nvidia.com/en-us/omniverse/download/
После загрузки дважды щелкните файл установщика.

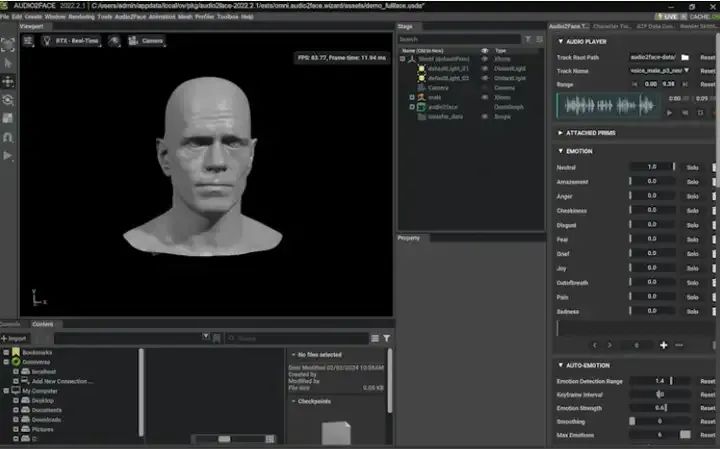
Нажмите на вкладку «Обмен». Найдите Audio2Face в области «Приложения». Нажмите кнопку «Установить» для Audio2Face.

После установки вы можете нажать «Пуск» на вкладке «Обмен», чтобы открыть Audio2Face.

Перейдите в папку exts\omni.audio2face.exporter\config в каталоге установки Audio2Face. Откройте файл Extension.toml в текстовом редакторе. Добавьте следующее в конец файла:
[python.pipapi]
requirements=['python-osc']
use_online_index=truePython-osc — это простая реализация OpenSoundControl на Python, обеспечивающая поддержку простого клиента OSC и сервера OSC. Open Sound Control (OSC) — это открытый протокол, обычно используемый во многих областях аудиоиндустрии. В основном он используется для сетевой передачи общих аудиоданных между клиентами, хотя его можно использовать и для неаудиоданных. Запустите следующий код, чтобы проверить, правильно ли установлена библиотека python-osc в среде Audio2Face.

Затем перейдите в папку exts\omni.audio2face.exporter\omni\audio2face\exporter\scripts в каталоге установки. Откройте скрипт facsSolver.py в текстовом редакторе. Этот скрипт используется для установления канала связи между Audio2Face и Unreal Engine с использованием протокола Open Sound Control. Добавьте в скрипт следующую строку кода для создания UDP-клиента:
from pythonosc import udp_client
self.client = udp_client.SimpleUDPClient('127.0.0.1', 5008)Затем добавьте следующий фрагмент кода.
mh_ctl_list = [
['CTRL_expressions_browDownR', "browLowerR", 1.0],
['CTRL_expressions_browDownL', "browLowerL", 1.0],
['CTRL_expressions_browLateralR', "browLowerR", 1.0],
['CTRL_expressions_browLateralL', "browLowerL", 1.0],
['CTRL_expressions_browRaiseinR', "innerBrowRaiserR", 0.5],
['CTRL_expressions_browRaiseinL', "innerBrowRaiserL", 0.5],
['CTRL_expressions_browRaiseouterR', "innerBrowRaiserR", 0.5],
['CTRL_expressions_browRaiseouterL', "innerBrowRaiserL", 0.5],
['CTRL_expressions_eyeLookUpR', "eyesLookUp", 1.0, "eyesLookDown", -1.0],
['CTRL_expressions_eyeLookDownR', "eyesLookUp", 1.0, "eyesLookDown", -1.0],
['CTRL_expressions_eyeLookUpL', "eyesLookUp", 1.0, "eyesLookDown", -1.0],
['CTRL_expressions_eyeLookDownL', "eyesLookUp", 1.0, "eyesLookDown", -1.0],
['CTRL_expressions_eyeLookLeftR', "eyesLookLeft", 1.0, "eyesLookRight", -1.0],
['CTRL_expressions_eyeLookRightR', "eyesLookLeft", 1.0, "eyesLookRight", -1.0],
['CTRL_expressions_eyeLookRightL', "eyesLookLeft", 1.0, "eyesLookRight", -1.0],
['CTRL_expressions_eyeLookRightL', "eyesLookLeft", 1.0, "eyesLookRight", -1.0],
['CTRL_expressions_eyeBlinkR', "eyesCloseR", 1.0, "eyesUpperLidRaiserR", -1.0],
['CTRL_expressions_eyeBlinkL', "eyesCloseR", 1.0, "eyesUpperLidRaiserR", -1.0],
['CTRL_expressions_eyeSquintinnerR', "squintR", 1.0],
['CTRL_expressions_eyeSquintinnerL', "squintL", 1.0],
['CTRL_expressions_eyeCheekraiseR', "cheekRaiserR", 1.0],
['CTRL_expressions_eyeCheekraiseL', "cheekRaiserL", 1.0],
['CTRL_expressions_mouthCheekSuckR', "cheekPuffR", 0.5],
['CTRL_expressions_mouthCheekBlowR', "cheekPuffR", 0.5],
['CTRL_expressions_mouthCheekSuckL', "cheekPuffL", 0.5],
['CTRL_expressions_mouthCheekBlowL', "cheekPuffL", 0.5],
['CTRL_expressions_noseNostrilDilateR', "noseWrinklerR", 1.0],
['CTRL_expressions_noseNostrilCompressR', "noseWrinklerR", 1.0],
['CTRL_expressions_noseWrinkleR', "noseWrinklerR", 1.0],
['CTRL_expressions_noseNostrilDepressR', "noseWrinklerR", 1.0],
['CTRL_expressions_noseNostrilDilateL', "noseWrinklerL", 1.0],
['CTRL_expressions_noseNostrilCompressL', "noseWrinklerL", 1.0],
['CTRL_expressions_noseWrinkleL', "noseWrinklerL", 1.0],
['CTRL_expressions_noseNostrilDepressL', "noseWrinklerL", 1.0],
['CTRL_expressions_jawOpen', "jawDrop", 1.0, "jawDropLipTowards", 0.6],
['CTRL_R_mouth_lipsTogetherU', "jawDropLipTowards", 1.0],
['CTRL_L_mouth_lipsTogetherU', "jawDropLipTowards", 1.0],
['CTRL_R_mouth_lipsTogetherD', "jawDropLipTowards", 1.0],
['CTRL_L_mouth_lipsTogetherD', "jawDropLipTowards", 1.0],
['CTRL_expressions_jawFwd', "jawThrust", -1.0],
['CTRL_expressions_jawBack', "jawThrust", -1.0],
['CTRL_expressions_jawRight', "jawSlideLeft", -1.0, "jawSlideRight", 1.0],
['CTRL_expressions_jawLeft', "jawSlideLeft", -1.0, "jawSlideRight", 1.0],
['CTRL_expressions_mouthLeft', "mouthSlideLeft", 0.5, "mouthSlideRight", -0.5],
['CTRL_expressions_mouthRight', "mouthSlideLeft", 0.5, "mouthSlideRight", -0.5],
['CTRL_expressions_mouthDimpleR', "dimplerR", 1.0],
['CTRL_expressions_mouthDimpleL', "dimplerL", 1.0],
['CTRL_expressions_mouthCornerPullR', "lipCornerPullerR", 1.0],
['CTRL_expressions_mouthCornerPullL', "lipCornerPullerL", 1.0],
['CTRL_expressions_mouthCornerDepressR', "lipCornerDepressorR", 1.0],
['CTRL_expressions_mouthCornerDepressL', "lipCornerDepressorL", 1.0],
['CTRL_expressions_mouthStretchR', "lipStretcherR", 1.0],
['CTRL_expressions_mouthStretchL', "lipStretcherL", 1.0],
['CTRL_expressions_mouthUpperLipRaiseR', "upperLipRaiserR", 1.0],
['CTRL_expressions_mouthUpperLipRaiseL', "upperLipRaiserL", 1.0],
['CTRL_expressions_mouthLowerLipDepressR', "lowerLipDepressorR", 1.0],
['CTRL_expressions_mouthLowerLipDepressL', "lowerLipDepressorR", 1.0],
['CTRL_expressions_jawChinRaiseDR', "chinRaiser", 1.0],
['CTRL_expressions_jawChinRaiseDL', "chinRaiser", 1.0],
['CTRL_expressions_mouthLipsPressR', "lipPressor", 1.0],
['CTRL_expressions_mouthLipsPressL', "lipPressor", 1.0],
['CTRL_expressions_mouthLipsTowardsUR', "pucker", 1.0],
['CTRL_expressions_mouthLipsTowardsUL', "pucker", 1.0],
['CTRL_expressions_mouthLipsTowardsDR', "pucker", 1.0],
['CTRL_expressions_mouthLipsTowardsDL', "pucker", 1.0],
['CTRL_expressions_mouthLipsPurseUR', "pucker", 1.0],
['CTRL_expressions_mouthLipsPurseUL', "pucker", 1.0],
['CTRL_expressions_mouthLipsPurseDR', "pucker", 1.0],
['CTRL_expressions_mouthLipsPurseDL', "pucker", 1.0],
['CTRL_expressions_mouthFunnelUR', "funneler", 1.0],
['CTRL_expressions_mouthFunnelUL', "funneler", 1.0],
['CTRL_expressions_mouthFunnelDL', "funneler", 1.0],
['CTRL_expressions_mouthFunnelDR', "funneler", 1.0],
['CTRL_expressions_mouthPressUR', "lipSuck", 1.0],
['CTRL_expressions_mouthPressUL', "lipSuck", 1.0],
['CTRL_expressions_mouthPressDR', "lipSuck", 1.0],
['CTRL_expressions_mouthPressDL', "lipSuck", 1.0]
]
facsNames = [
"browLowerL",
"browLowerR",
"innerBrowRaiserL",
"innerBrowRaiserR",
"outerBrowRaiserL",
"outerBrowRaiserR",
"eyesLookLeft",
"eyesLookRight",
"eyesLookUp",
"eyesLookDown",
"eyesCloseL",
"eyesCloseR",
"eyesUpperLidRaiserL",
"eyesUpperLidRaiserR",
"squintL",
"squintR",
"cheekRaiserL",
"cheekRaiserR",
"cheekPuffL",
"cheekPuffR",
"noseWrinklerL",
"noseWrinklerR",
"jawDrop",
"jawDropLipTowards",
"jawThrust",
"jawSlideLeft",
"jawSlideRight",
"mouthSlideLeft",
"mouthSlideRight",
"dimplerL",
"dimplerR",
"lipCornerPullerL",
"lipCornerPullerR",
"lipCornerDepressorL",
"lipCornerDepressorR",
"lipStretcherL",
"lipStretcherR",
"upperLipRaiserL",
"upperLipRaiserR",
"lowerLipDepressorL",
"lowerLipDepressorR",
"chinRaiser",
"lipPressor",
"pucker",
"funneler",
"lipSuck"
]
for i in range(len(mh_ctl_list)):
ctl_value = 0
numInputs = (len(mh_ctl_list[i])-1) // 2
for j in range(numInputs):
weightMat = outWeight.tolist()
poseIdx = facsNames.index(mh_ctl_list[i][j*2+1])
ctl_value += weightMat[poseIdx] * mh_ctl_list[i][j*2+2]
print(mh_ctl_list[i][0], ctl_value)
self.client.send_message('/' + mh_ctl_list[i][0], ctl_value)
return outWeightВ целом, этот фрагмент кода преобразует значения веса различных выражений лица на основе аудиовхода и отправляет управляющие сигналы в Unreal Engine для соответствующего управления анимацией лица 3D-персонажа.
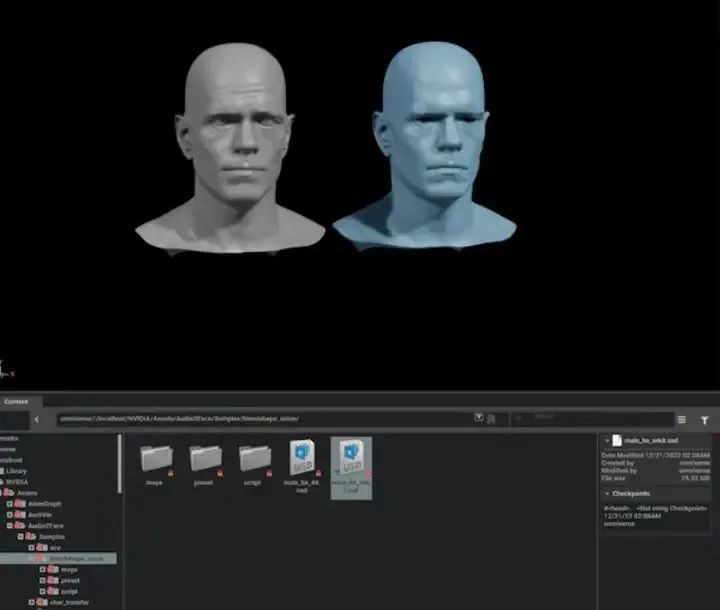
Затем перетащите файл «male_bs_arkit.usd» в окно плагина. Этот файл содержит данные морфинга лица мужского персонажа.

Теперь войдите в раздел «Преобразование данных A2F» в плагине Audio2Face. Эта область позволяет вам установить входные данные анимации и смешать сетку деформации для персонажа.
В области «Преобразование данных A2F» выберите «Импортировать анимацию» и «Смешать сетку деформации» в раскрывающемся меню. При такой настройке Audio2Face может использовать данные деформации смешивания в файле «male_bs_arkit.usd» для создания сетки, которая может управляться аудиовходом.

Наконец, нажмите кнопку «Задать решение формы перехода», чтобы применить данные формы перехода к сетке и включить анимацию. Как только вы нажмете эту кнопку, вы увидите, как лицо вашего персонажа начнет анимироваться в зависимости от мужской формы.
Воспроизведите аудиофайл в Audio2Face и посмотрите, будет ли лицо персонажа анимироваться соответственно звуку.
Unreal Engine и MetaHumans
Unreal Engine — мощный и универсальный инструмент для создания 3D-изображений в реальном времени, разработанный Epic Games. В основном он используется при разработке видеоигр.
MetaHuman Creator — это удобный онлайн-инструмент для 3D-дизайна, позволяющий создавать реалистичных цифровых людей, которых можно анимировать в Unreal Engine. Оно позволяет каждому создавать индивидуальные, реалистичные аватары с искусственным интеллектом за считанные секунды.

Откройте Unreal Engine и создайте новый проект Unreal Engine.
тогда иди в“редактировать”->“плагин”,И включите OSCсервер и Apple Плагин ARKit.
Плагин OSC поддерживает связь между приложением и устройством, что необходимо для получения данных анимации из внешних источников.
Apple ARKit обеспечивает возможности дополненной реальности прямо в движке, потенциально улучшая ваши проекты.

Сервер OSC действует как конечная точка прослушивания сообщений, отправляемых локальному экземпляру Unreal Engine.
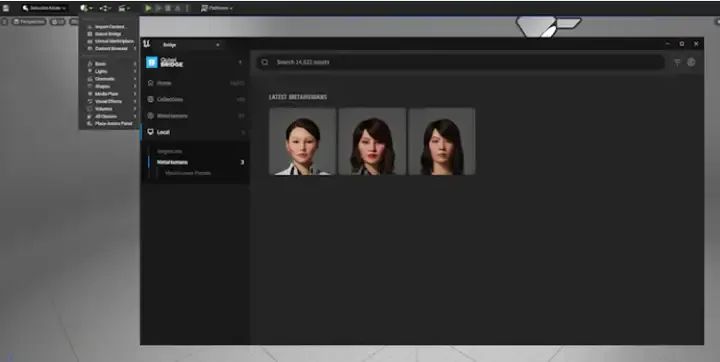
Перезапустите Unreal Engine. Затем посетите мост Квиксель.

Quixel Bridge — это мост между Unreal Engine и различными библиотеками контента, включая MetaHuman Creator.
Импортируйте свой MetaHuman.

Вы можете импортировать MetaHuman, созданный в MetaHuman Creator, или выбрать одну из более чем 50 готовых моделей, доступных в Quixel Bridge.
Нажмите кнопку «Добавить», чтобы импортировать модель MetaHuman в сцену.

Перетащите модель из контент-браузера в проект персонажа.
Затем откройте план MetaHuman. Это предполагает создание визуальных сценариев, определяющих движения и поведение персонажей.

Blueprints — это инструменты визуального написания сценариев в Unreal Engine, которые позволяют вам определять поведение и функциональность вашего персонажа.

В зависимости от типа схемы, каждая схема может содержать одну или несколько диаграмм, определяющих реализацию конкретных аспектов схемы. Здесь мы создали OSC-сервер для получения входных данных от удаленного узла через порт 5008.

Этот проект специально предназначен для лицевой анимации и управления персонажами MetaHuman. Скомпилируйте и сохраните проект анимации.
Вы успешно интегрировали MetaHumans в свой проект Unreal Engine. Теперь мы можем анимировать их в проекте, добавить на сцену и вдохнуть в них жизнь.
Интегрируйте все
llamaspeak — это веб-версия голосового помощника, разработанная Дастином Франклином из Nvidia. Он способен понимать разговорную речь через RIVA ASR, обрабатывать ее с помощью LLM и генерировать речевые ответы через RIVA TTS, предоставляя возможность общения пользователям, использующим большие языковые модели, такие как ChatGPT, на платах NVIDIA Jetson.
Теперь мы можем собрать все части воедино и запустить его.
Чтобы запустить Audio2Face на компьютере под управлением Windows с видеокартой RTX, выполните следующие действия:
Откройте командную строку на вашем компьютере с Windows. Перейдите в каталог, содержащий приложение Audio2Face, выполнив следующую команду:
cd C:\Users\admin\AppData\Local\ov\pkg\audio2face-2022.2.1Запустите Audio2Face в безголовом режиме, выполнив следующую команду
audio2face_headless.kit.batБезголовый режим — это функция Audio2Face, которая позволяет запускать программы без графического пользовательского интерфейса.
После выполнения команды вы увидите несколько строк вывода, указывающих на запуск различных расширений, необходимых для запуска Audio2Face. После завершения процесса запуска конвейер Audio2Face готов к использованию.
Затем на Nvidia Jetson AGX Orin 64 ГБ войдите в свою учетную запись Docker, выполнив следующую команду:
docker loginЗатем запустите команду bash riva в терминале, чтобы запустить сервер Nvidia Riva.
bash rivaВыполните следующую команду, чтобы запустить службу генерации текста-webui:
./run.sh --workdir /opt/text-generation-webui $(./autotag text-generation-webui:1.7) \
python3 server.py --listen --verbose --api \
--model-dir=/data/models/text-generation-webui \
--model=mistral-7b-instruct-v0.2.Q4_K_M.gguf \
--loader=llamacpp \
--n-gpu-layers=128 \
--n_ctx=4096 \
--n_batch=4096 \
--threads=$(($(nproc) - 2))Это запустит службу генерации текста-webui с использованием указанной модели и конфигурации Mistral 7B Instruct.
Запустите следующую команду, чтобы выполнить сценарий run.sh приложения Llamaspeak:
./run.sh --workdir=/opt/llamaspeak \
--env SSL_CERT=/data/cert.pem \
--env SSL_KEY=/data/key.pem \
$(./autotag llamaspeak) \
python3 chat.py --verboseЗатем вам будет предложено извлечь совместимый контейнер. Пожалуйста, следуйте подсказкам.
Found compatible container dustynv/llamaspeak:r35.4.1 (2023-12-05, 5.0GB) - would you like to pull it? [Y/n] n
Couldn't find a compatible container for llamaspeak, would you like to build it? [y/N]yЕсли контейнер не найден, при появлении запроса на его сборку введите y для сборки.
running ASR service (en-US)
-- running TTS service (en-US, English-US.Female-1)
-- running AudioMixer thread
-- starting webserver @ 0.0.0.0:8050
-- running LLM service (mistral-7b-instruct-v0.2.Q4_K_M.gguf)
* Serving Flask app 'webserver'
* Debug mode: on
WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.
* Running on all addresses (0.0.0.0)
* Running on https://127.0.0.1:8050
* Running on https://10.1.199.193:8050После успешного завершения сборки вы увидите сообщения, указывающие, что поток аудиомикшера, веб-сервер и службы LLM запущены.
Откройте веб-браузер и перейдите по адресу https://127.0.0.1:8050, чтобы получить доступ к приложению text-generation-webui.

Аудиовходные сигналы будут обработаны Llamaspeak и использованы в нашем проекте Unreal Engine на ПК с Windows для управления процессом анимации. Unreal Engine в Windows получает данные анимации из конвейера на основе обработанного звука и текста.
На вкладке Unreal Engine на ПК с Windows нажмите кнопку «Воспроизвести», чтобы начать процесс анимации.
Посмотрите практическую демонстрацию «Аватара»! В приведенной ниже демонстрации вы увидите, как пользователь взаимодействует с персонажем MetaHuman в Unreal Engine.
Как вы можете видеть в демоверсии, эти MetaHumans не только ошеломляют визуально, они могут общаться и взаимодействовать с пользователями в режиме реального времени. На приведенной выше демонстрации показано, как пользователи используют набор инструментов разработчика NVIDIA Omniverse Audio2Face и NVIDIA Jetson AGX Orin для взаимодействия с персонажами MetaHuman в Unreal Engine. Представьте себе создание чат-ботов, образовательных помощников или даже игровых персонажей, которые могут общаться с пользователями. Не стесняйтесь настраивать приложение в соответствии с вашими потребностями.
Полный код: GitHub — shahizat/jetson_avatar: фотореалистичный говорящий аватар на базе искусственного интеллекта.

Углубленный анализ переполнения памяти CUDA: OutOfMemoryError: CUDA не хватает памяти. Попыталась выделить 3,21 Ги Б (GPU 0; всего 8,00 Ги Б).

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание. Повторная попытка с помощью файла (графическое руководство).

Прочитайте нейросетевую модель Трансформера в одной статье

.ART Теплые зимние предложения уже открыты

Сравнительная таблица описания кодов ошибок Amap

Уведомление о последних правилах Points Mall в декабре 2022 года.

Даже новички могут быстро приступить к работе с легким сервером приложений.

Взгляд на RSAC 2024|Защита конфиденциальности в эпоху больших моделей

Вы используете ИИ каждый день и до сих пор не знаете, как ИИ дает обратную связь? Одна статья для понимания реализации в коде Python общих функций потерь генеративных моделей + анализ принципов расчета.

Используйте (внутренний) почтовый ящик для образовательных учреждений, чтобы использовать Microsoft Family Bucket (1T дискового пространства на одном диске и версию Office 365 для образовательных учреждений)

Руководство по началу работы с оперативным проектом (7) Практическое сочетание оперативного письма — оперативного письма на основе интеллектуальной системы вопросов и ответов службы поддержки клиентов

[docker] Версия сервера «Чтение 3» — создайте свою собственную программу чтения веб-текста

Обзор Cloud-init и этапы создания в рамках PVE

Корпоративные пользователи используют пакет регистрационных ресурсов для регистрации ICP для веб-сайта и активации оплаты WeChat H5 (с кодом платежного узла версии API V3)

Подробное объяснение таких показателей производительности с высоким уровнем параллелизма, как QPS, TPS, RT и пропускная способность.

Удачи в конкурсе Python Essay Challenge, станьте первым, кто испытает новую функцию сообщества [Запускать блоки кода онлайн] и выиграйте множество изысканных подарков!

[Техническая посадка травы] Кровавая рвота и отделка позволяют вам необычным образом ощипывать гусиные перья! Не распространяйте информацию! ! !

[Официальное ограниченное по времени мероприятие] Сейчас ноябрь, напишите и получите приз

Прочтите это в одной статье: Учебник для няни по созданию сервера Huanshou Parlu на базе CVM-сервера.

Cloud Native | Что такое CRD (настраиваемые определения ресурсов) в K8s?

Как использовать Cloudflare CDN для настройки узла (CF самостоятельно выбирает IP) Гонконг, Китай/Азия узел/сводка и рекомендации внутреннего высокоскоростного IP-сегмента

Дополнительные правила вознаграждения амбассадоров акции в марте 2023 г.

Можно ли открыть частный сервер Phantom Beast Palu одним щелчком мыши? Супер простой урок для начинающих! (Прилагается метод обновления сервера)

[Играйте с Phantom Beast Palu] Обновите игровой сервер Phantom Beast Pallu одним щелчком мыши

Maotouhu делится: последний доступный внутри страны адрес склада исходного образа Docker 2024 года (обновлено 1 декабря)

Кодирование Base64 в MultipartFile

5 точек расширения SpringBoot, супер практично!

Глубокое понимание сопоставления индексов Elasticsearch.


