Создайте свой собственный веб-сайт с нуля (7) – Halo
Предисловие
Зачем использовать Halo для вашей первой демонстрации, потому что:
- Развертывание гало очень простое. Хотя использование кода,Но по сути вам просто нужно вставить то, что есть в учебнике по Йемену.
- Развертывание halo не требует много времени для установки Pagoda и связанных с ней сред.,Можно сэкономить много времени. Судя по опыту ночных снов,Обычно компиляция и развертывание среды LNMP с низкой конфигурацией, такой как 1C1G, занимает больше часа.
- Для halo версии 1.6.0 кулисамикраткий и ясный,Легко начать и работать. А версия halo 1.6 подходит для многих тем.,Вы можете пойти туда самостоятельноХранилище тем | Halo Создание веб-сайтов – мощный и простой в использовании инструмент для создания веб-сайтов с открытым исходным кодомСделайте выбор。
PS: для использования halo требуется обратный прокси.,Также используйте ранее проанализированное доменное имя.,(Анализ ночных снов – этоwww.dreamorrow.top)。Но не волнуйтесь, все,Конкретный процесс будет подробно описан в руководстве.
1. Подготовка
В этом уроке Йемен продемонстрирует построение1.6.0версияHaloСистема блогов。
Этот блог создан на сервере, расположенном за пределами материка (а именно, в округе Лос-Анджелес 2 в Нимбусе, США), поэтому регистрация не требуется.
На основе первых трех уроков мы готовы:
- Облачный сервер Nimbus。Местоположение: Лос-Анджелес, США2округ,Конфигурация 1C1G.
- доменное имя。Регистраторnamesilo。
- Возможность подключения удаленносерверизXShell。
- Достаточно времени и терпения, а также хорошего настроя, чтобы не сдаваться, столкнувшись с ОШИБКОЙ.
Если у вас возникнут проблемы в процессе строительства, вы можете напрямую связаться с адресом электронной почты Йемена. Йемен ответит вам как можно скорее после просмотра. Ночные грезы решат посильные проблемы.
Следующие шаги являются общими для создания веб-сайта в будущем, среди которых 2. Подключитесь к серверу,4.Разрешить доменные имена Это было сделано в предыдущем уроке, поэтому я не буду это демонстрировать здесь.
2. Подключитесь к серверу
Подробного описания здесь не будет.,Конкретный процесс можно увидетьСоздайте свой собственный сайт с нуля (6) - Подключитесь к серверу
3. Разверните Halo
В этой части мы формально разворачиваем блог halo. Друзья, скопируйте код, показанный ниже~ Йемен также даст небольшое описание кода.
Сначала разместите это здесьhalo1.6версия Официальная документация по установке:Halo Documents
Сначала мы устанавливаем Docker. Поскольку мы используем версию Ubuntu22.04, мы можем использовать Snap для быстрой установки:
snap install dockerПодождите немного, пока установка завершится,Можно использоватьdocker -vПосмотреть установленныеизdockerВерсия。
Docker version 20.10.17, build 100c70180f
После установки докера мы можем установить halo.
мы возвращаемся в~и создать.haloпапка,тогда заходи.haloпапка。
mkdir ~/.halo && cd ~/.haloПосле этого мыЗагрузите официальный образец конфигурацииОтправьте нам файлиз.haloрабочий каталог:
wget https://dl.halo.run/config/application-template.yaml -O ./application.yamlОтредактируйте файл конфигурации в соответствии со своими потребностями, настройте базу данных или порт и т. д. Night Dream будет демонстрировать здесь:
vim application.yamlВы увидите следующую информацию на Терминале,ночной сонсуществоватьза строку кодаиз Использовать позже#писать комментарии:
server:
port: 8090 #Внешний порт доступа
# Response data gzip.
compression:
enabled: false
spring:
datasource:
# H2 database configuration. Информация о базе данных #H2 следующая:
driver-class-name: org.h2.Driver
url: jdbc:h2:file:~/.halo/db/halo
username: admin #databaseимя пользователь (рекомендуемая модификация)
password: 123456 #Пароль к базе данных (рекомендуется сменить)
# MySQL database configuration.
# driver-class-name: com.mysql.cj.jdbc.Driver
# url: jdbc:mysql://127.0.0.1:3306/halodb?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai&allowPublicKeyRetrieval=true
# username: root
# password: 123456
# H2 database console configuration.
h2:
console:
settings:
web-allow-others: false
path: /h2-console
enabled: false
halo:
# Your admin client path is https://your-domain/{admin-path}
admin-path: admin #За кулисами Путь управления, можно изменить
# memory or level
cache: memoryПоскольку файл содержит много контента, изменить его будет затруднительно, поэтому мы не будем вносить никаких корректировок, а сначала удалим этот файл конфигурации.
Под английским методом ввода,в соответствии сesc,И в Терминал Войти:wqВыход из файла。
Затем мы вводим следующий код в каталог halo, чтобы сначала удалить файл конфигурации:
rm -f application.yaml #Удалить файл конфигурацииЗатем создайте новый пустой файл и введите в него нужную нам конфигурацию:
vim application.yamlНа данный момент мы ввели этот пустой документ и никаких операций пока делать не будем.
Йемен рекомендует изменить имя пользователя и пароль базы данных самостоятельно, то есть скопировать приведенный выше большой участок кода в локальный блокнот, а затем внести в него изменения самостоятельно.
В этом уроке Е Мэн изменил файл конфигурации следующим образом:
server:
port: 8090 #Внешний порт доступа
# Response data gzip.
compression:
enabled: false
spring:
datasource:
# H2 database configuration. Информация о базе данных #H2 следующая:
driver-class-name: org.h2.Driver
url: jdbc:h2:file:~/.halo/db/halo
username: ahdi190 #databaseимя пользователь (рекомендуемая модификация)
password: D21j0jJF #Пароль к базе данных (рекомендуется сменить)
# MySQL database configuration.
# driver-class-name: com.mysql.cj.jdbc.Driver
# url: jdbc:mysql://127.0.0.1:3306/halodb?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai&allowPublicKeyRetrieval=true
# username: root
# password: 123456
# H2 database console configuration.
h2:
console:
settings:
web-allow-others: false
path: /h2-console
enabled: false
halo:
# Your admin client path is https://your-domain/{admin-path}
admin-path: admin #За кулисами Путь управления, можно изменить
# memory or level
cache: memoryскопировать Код выше,Вернуться к нашему Терминалу,В состоянии английского метода ввода,в соответствии сiВойти в режим редактирования,Затем щелкните правой кнопкой мыши и выберите «Вставить выделенное».Вставить в Терминал。
Затем Под английским методом вводав соответствии сesc,И в Терминал Войти:wqСохранить файл и выйти。
Тогда мы сможем получить последнее изображение Halo.
docker pull halohub/halo:1.6.0Последний шаг — создание Docker-контейнера:
docker run -it -d --name halo -p 8090:8090 -v ~/.halo:/root/.halo --restart=unless-stopped halohub/halo:1.6.0Небольшое объяснение:
- -it: Включите функцию ввода и подключите псевдо-Терминал.
- -d: За кулисами запустить контейнер
- –name: Дайте контейнеру имя
- -p: Сопоставление портов в формате
Порт хоста (хоста): порт контейнера, доступно по адресуapplication.yamlконфигурация. - -v: Сопоставление рабочих каталогов. Форма: -v Путь хоста:/root/.halo, последний нельзя изменить.
- –restart: Рекомендуется установить его в
unless-stopped,существовать Docker Автоматический запуск при запуске Halo контейнер.
После создания контейнера,мы можемпроходитьhttp://ip:8090посетите насизhaloБлог!
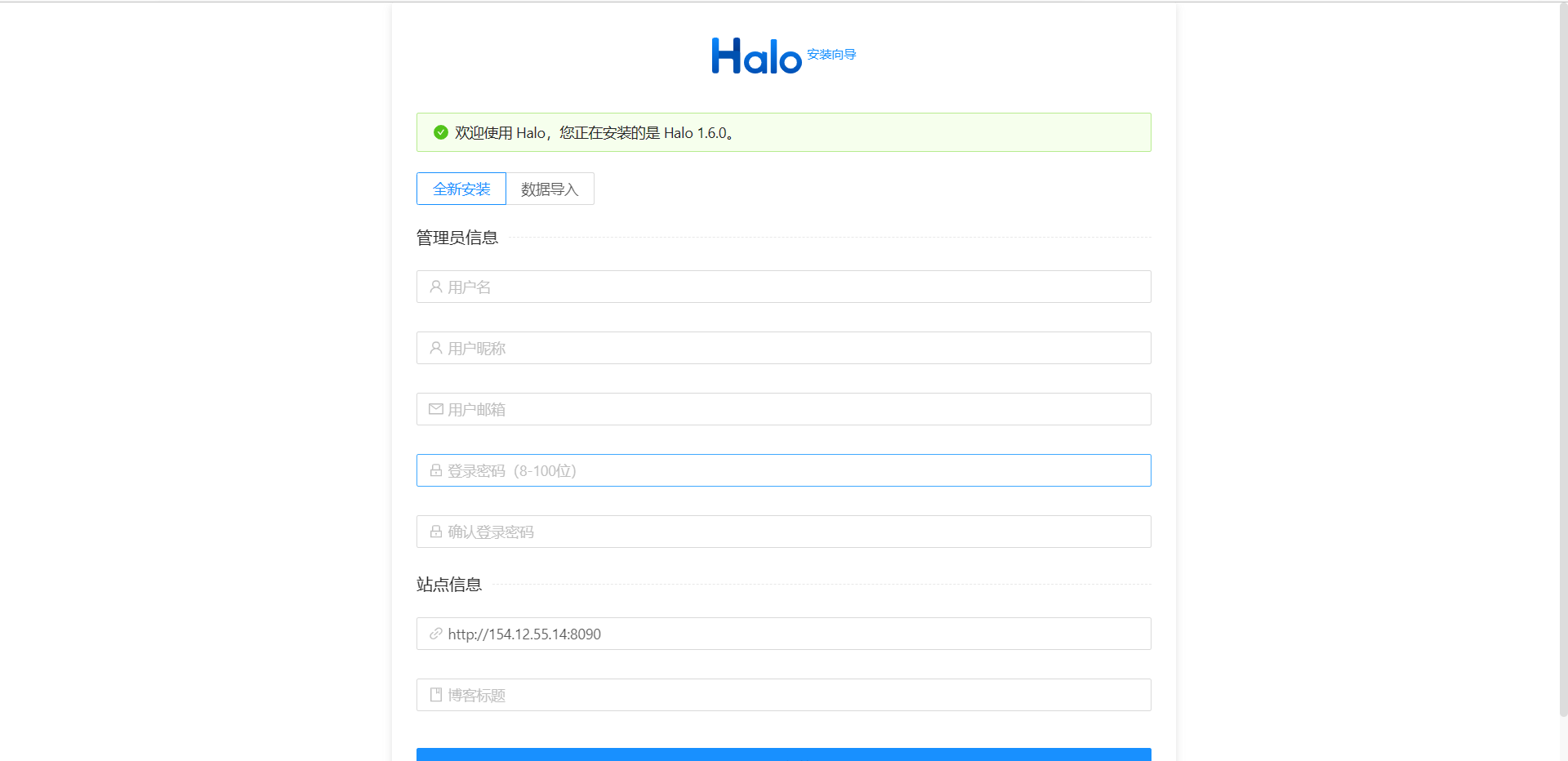
проходитьhttp://ip:8090Посетите блог,Перейдем на страницу конфигурации:


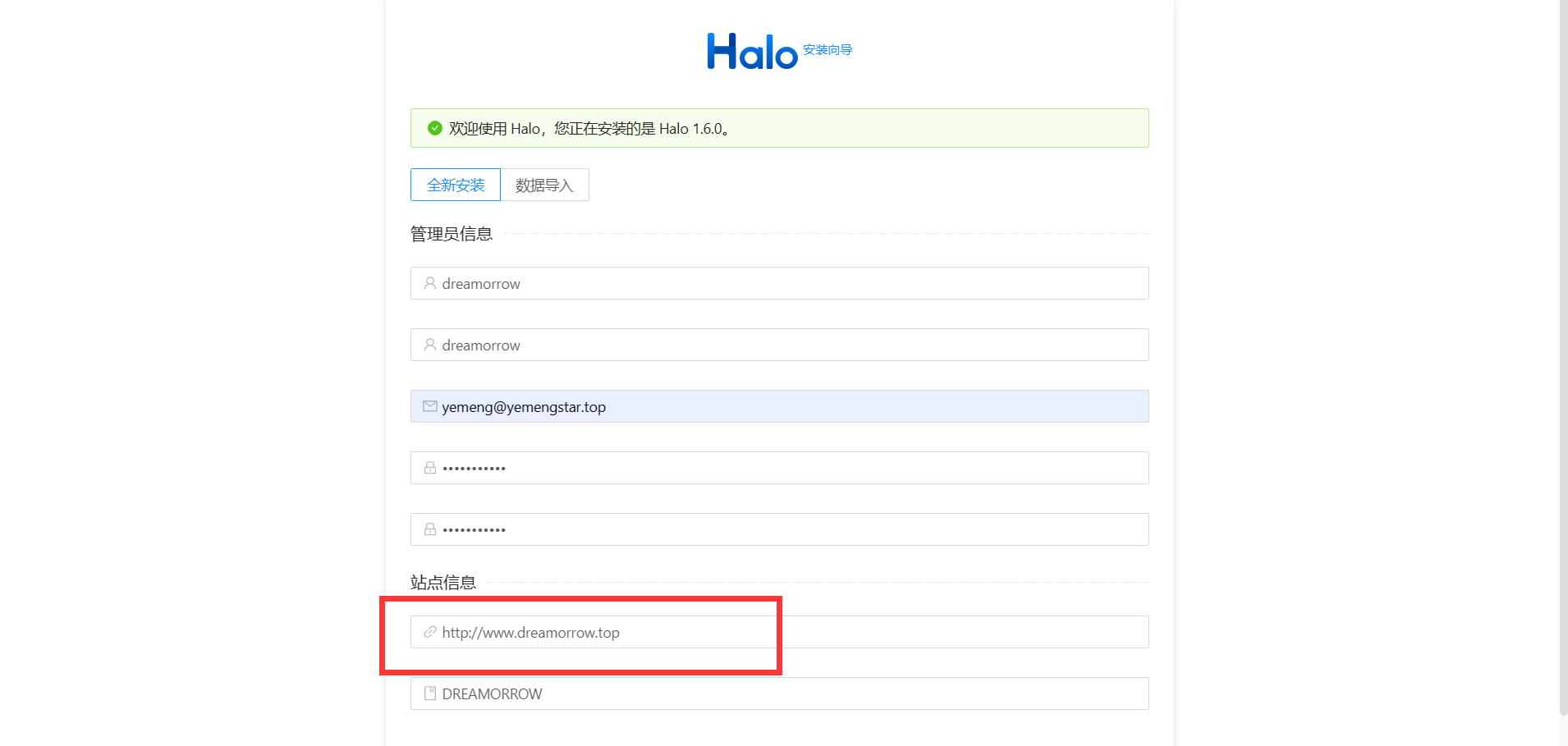
вышеизимя пользователя、Никнейм пользователя、Электронная почта пользователя、Пароль пользователяПросто заполните сами,Он ничем не отличается от обычного зарегистрированного аккаунта. Следует отметить, что в информации о сайте ниже Night Dream обведена красным. Здесь заполняем доменное имя, которое ранее было разрешено на этот IP!
То есть измените IP-адрес на картинке выше на свое собственное доменное имя! Но не беда, если вы забудете, вы все равно можете изменить это в фоновом режиме.
Кроме того, Е Мэн раскрыл здесь свой IP-адрес, потому что это всего лишь демонстрационный сервер, срок действия которого скоро истечет, что не окажет никакого влияния на Е Мэн. Но не раскрывайте свой IP = =
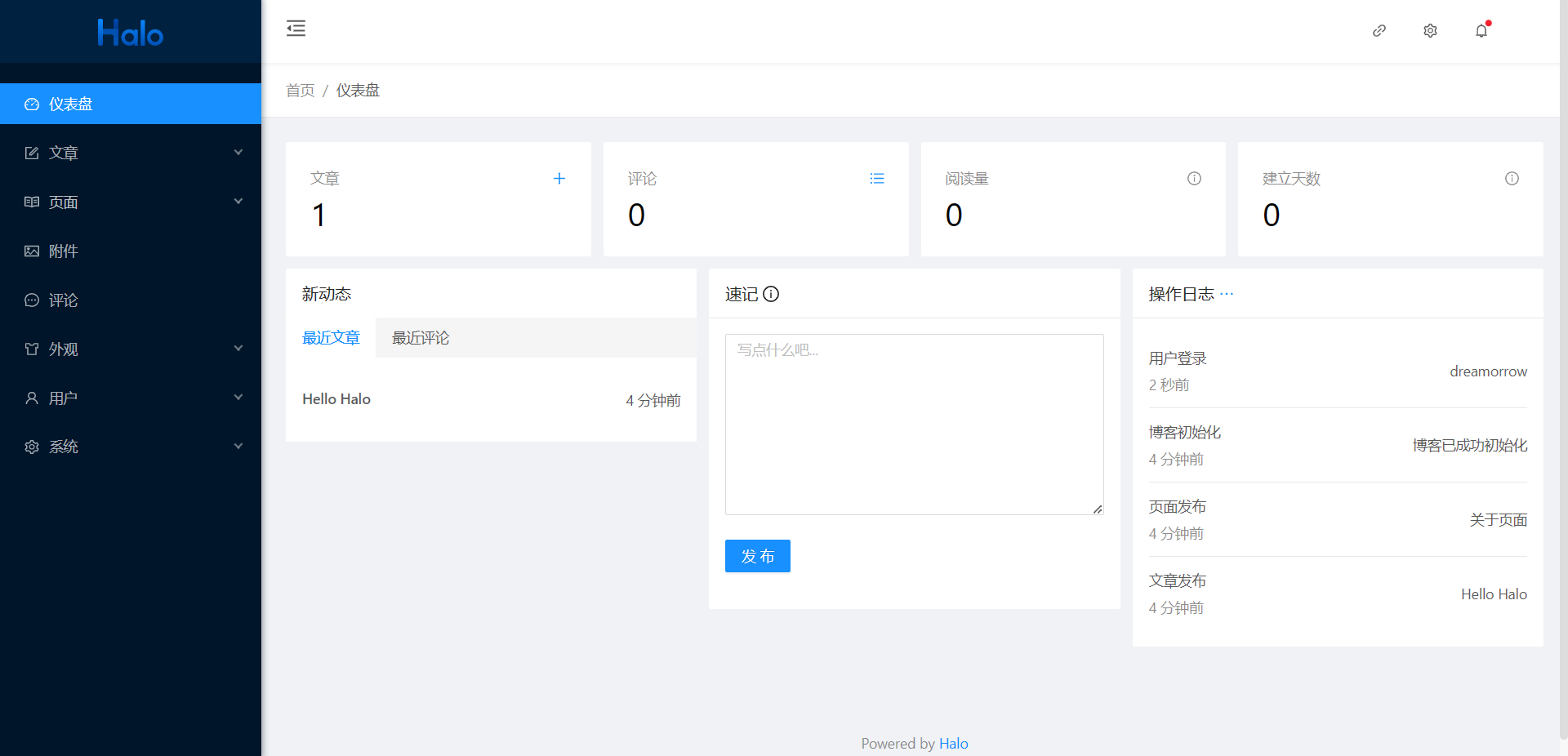
После завершения настройки войдите в систему, чтобы войти в серверную часть сайта:

Но на этом мы не закончили создание веб-сайта, потому что теперь вы можете получить доступ к своему блогу Halo только через порт IP:, но не через свое доменное имя. Нам нужно завершить настройку обратного прокси.
4.Разрешить доменные имена
Подробного описания здесь не будет.,Конкретный процесс можно увидетьСоздайте свой собственный сайт с нуля (5) – Купите доменное имя
5. Настройте обратный прокси.
5.1 Установите прокси-менеджер Nginx
Просто скопируйте и вставьте следующий код в терминал, не задумываясь.
sudo -i
mkdir -p /root/data/docker_data/npm
cd /root/data/docker_data/npmvim docker-compose.ymlВ состоянии английского метода ввода,в соответствии сiВойти в режим редактирования,скопировать Код ниже,Затем щелкните правой кнопкой мыши и выберите «Вставить выделенное».Вставить в Терминал。
version: '3'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80' # Левую часть двоеточия можно изменить на собственный незанятый порт.
- '81:81' # Левую часть двоеточия можно изменить на собственный незанятый порт.
- '443:443' # Левую часть двоеточия можно изменить на собственный незанятый порт.
volumes:
- ./data:/data # Путь слева от двоеточия можно изменить. Теперь это означает, что данные хранятся в текущей папке. data в папке
- ./letsencrypt:/etc/letsencrypt # Путь слева от двоеточия можно изменить. Теперь это означает, что данные хранятся в текущей папке. letsencrypt в папкещелкнуть esc,Затем:wq Сохраните и выйдите, затем:
cd /root/data/docker_data/npm # приходить dockercompose В папке, где находится файл
docker-compose up -d Тогда мы сможем пройти http://ip:81 Посетите веб-страницу управления обратным прокси-сервером.
Имя для входа и пароль по умолчанию:
Email: admin@example.com Password: changeme
5.2 Использование прокси-менеджера Nginx
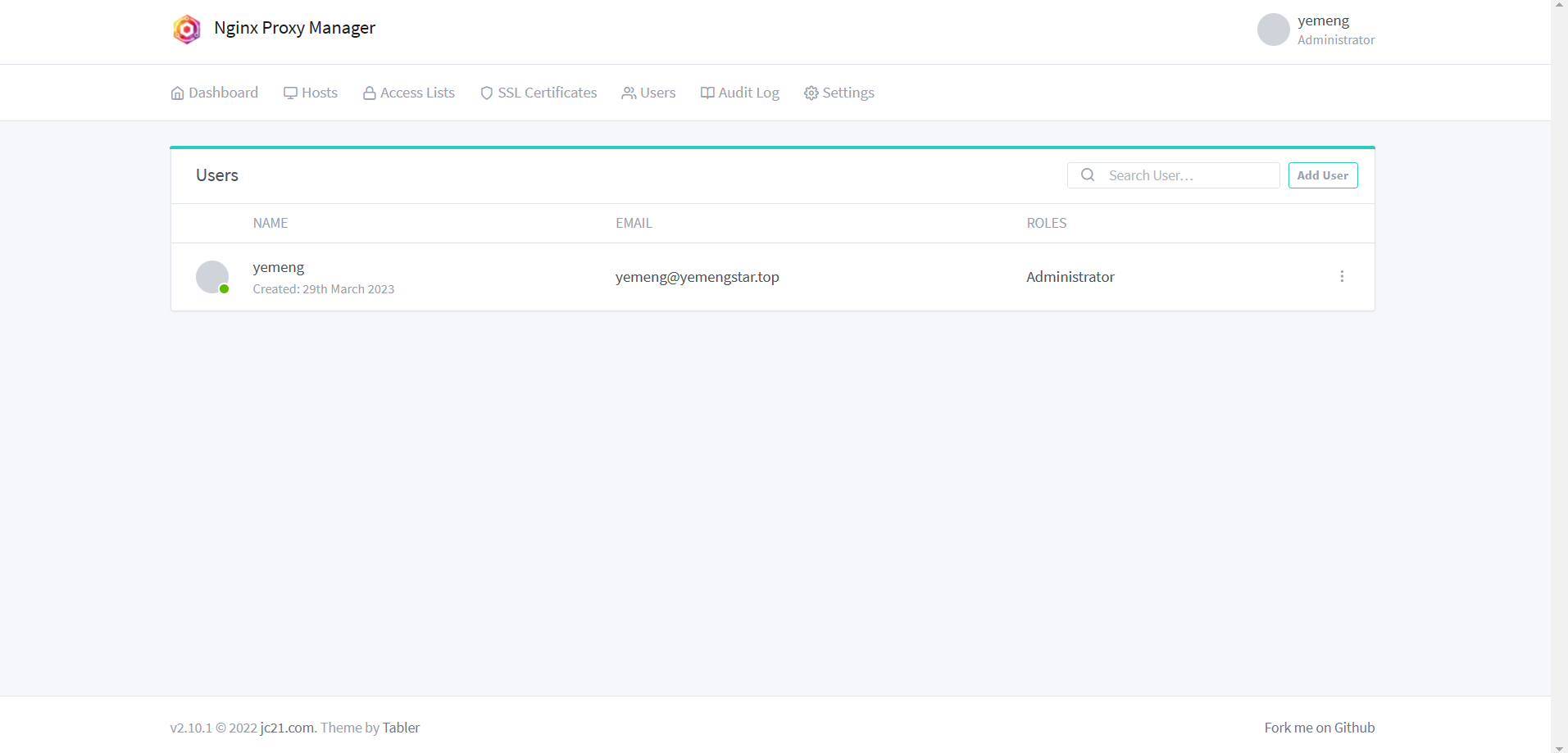
После входа в Nginx Proxy Manager вам будет предложено изменить имя пользователя, адрес электронной почты и пароль.
После завершения модификации войдите на главную страницу:

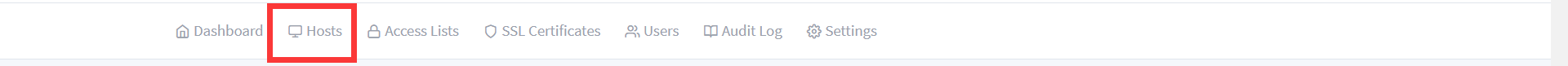
Нажмите на ХОСТЫ выше:

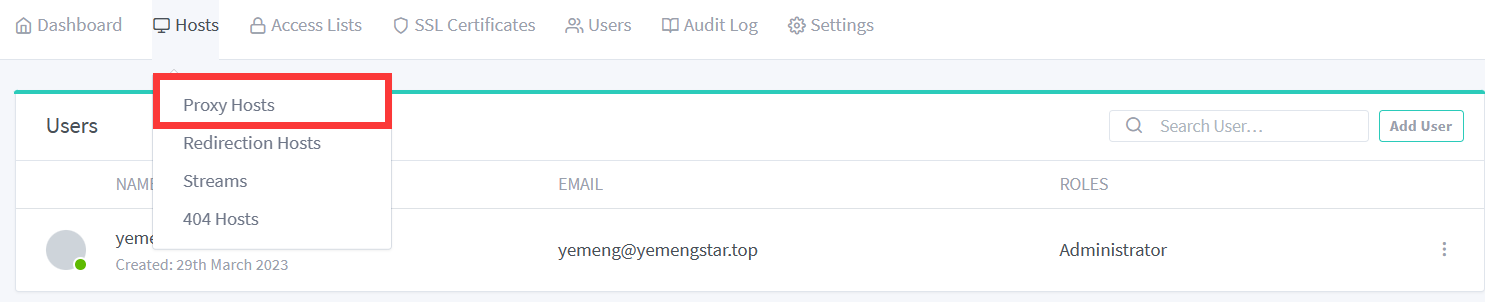
Нажмите прокси-хосты:

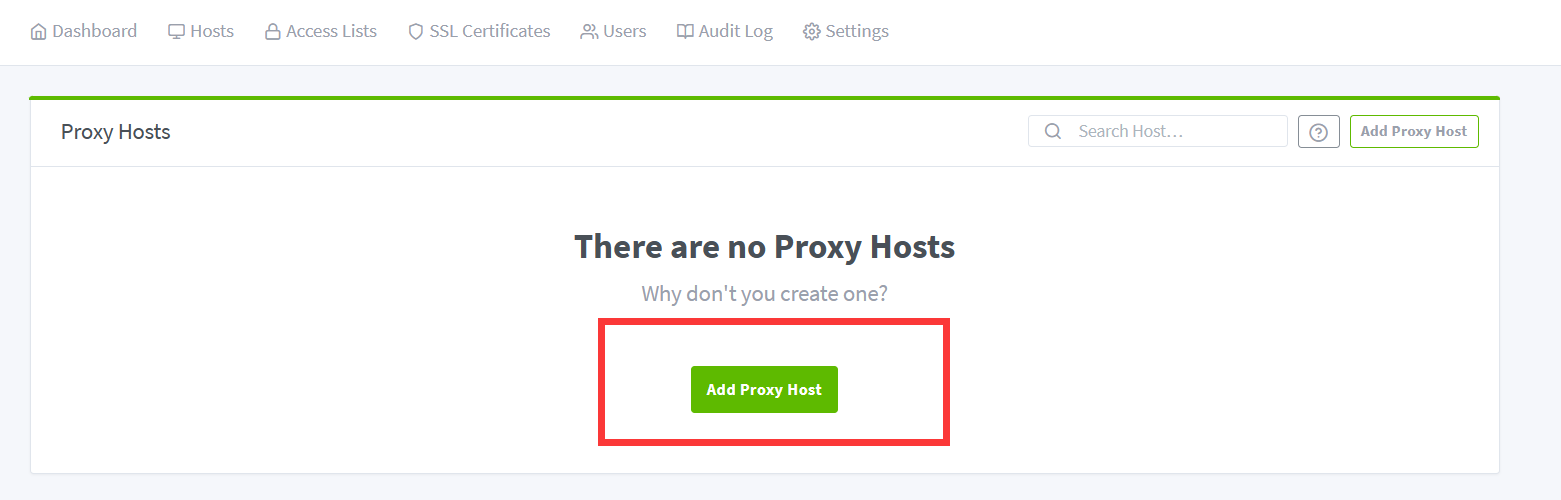
Add Proxy Host:

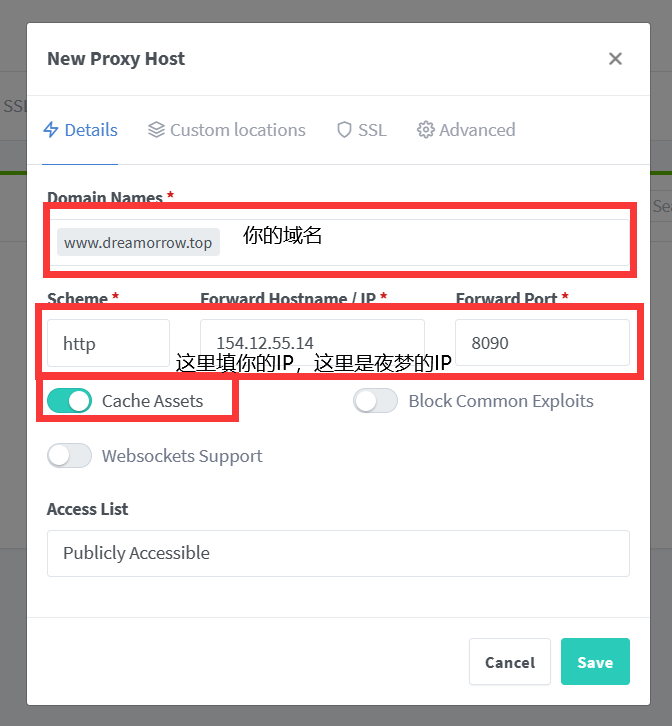
Введите собственное доменное имя и IP-адрес сервера:

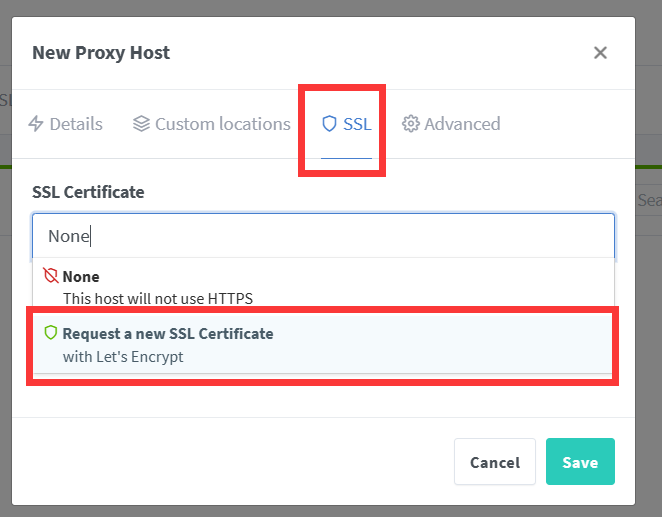
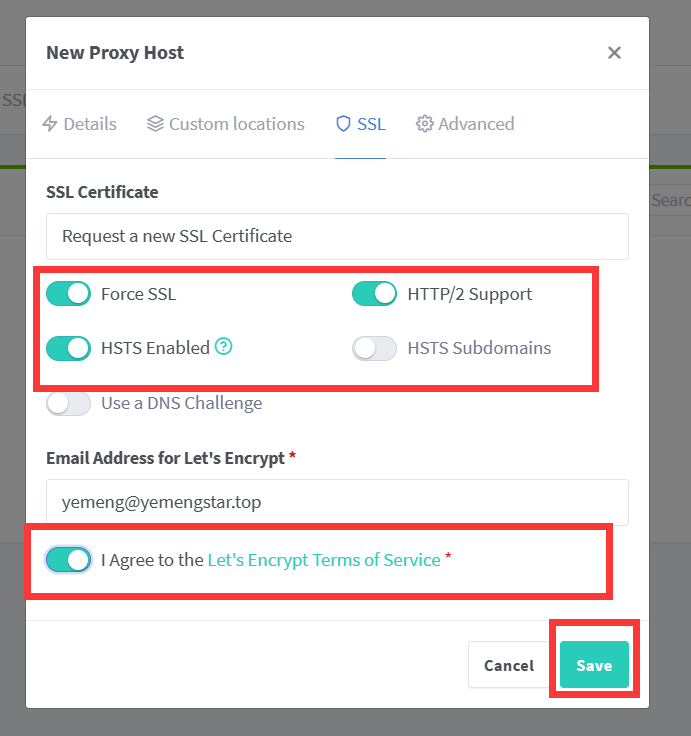
Здесь мы подаем заявку на сертификат SSL:


Нажмите «СОХРАНИТЬ», проверив их все!
Тогда мы сможем пройтидоменное имяприйти в гостивеб-сайт Понятно!
На этом руководство по настройке Halo завершено. Друзья Halo могут изучить его сами~.
haloЗа кулисами网址是你издоменное имя/adminНе забывай Понятноой~

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


