Создайте простой видеочат с помощью WebRTC(1)

1. Цель
Зачем писать эту статью? Потому что в последнее время многие студенты задаются вопросом, как быть с аудио и видео? Что такое огневая база? Можете ли вы дать мне простую демонстрацию, которая поможет мне быстро понять и построить проект?
2. Краткое введение
Совершите видеозвонок в веб-приложении с помощью WebRTC.
Отправляйте сигналы удаленным сторонам с помощью Cloud Firestore
Проще говоря,Вы можете создать чат и вести видеозвонок
3. Условия эксплуатации
Рекомендуется установить node + npm версии 12 или выше.
4. Создайте проект
1. https://console.firebase.google.com/, нажмите «Добавить проект», а затем назовите проект Firebase FirebaseRTC.
2. Нажмите «Создать проект» (Cloud Firestore).
3. В разделе «Разработка» консоли Firebase нажмите «Базы данных».
4. Нажмите **Создать базу данных** на панели Cloud Firestore.
5. Выберите опцию **Запустить в тестовом режиме** и нажмите «Включить» после прочтения заявления об отказе от ответственности относительно правил безопасности.
5. Бегите
1. Найдите адрес спустить вниз git clone git@github.com:huanhunmao/FirebaseRTC-Mark_fu-Demo.git
2. Введите компакт-диск проекта FirebaseRTC.
3. Установите npm -g install firebase-tools (mac + sudo)
4. Проверьте успешность Firebase --version
5. Войдите в систему Firebase.
6. Использование Firebase в связанных проектах --add
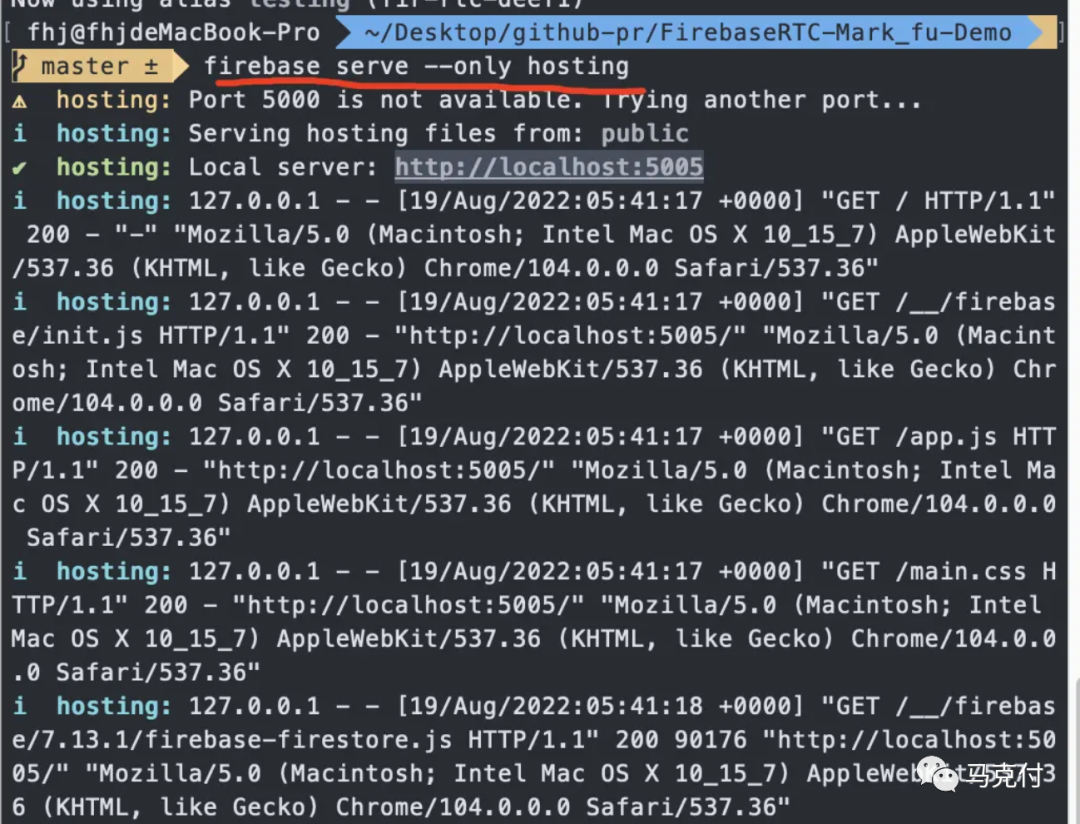
7.Запустите локальный сервер Firebase Serve --only Hosting
8. Получите доступ к этому адресу http://localhost:5000.


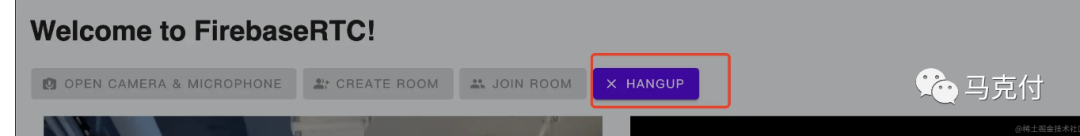
6. Проверьте эффект
Реализовать функцию
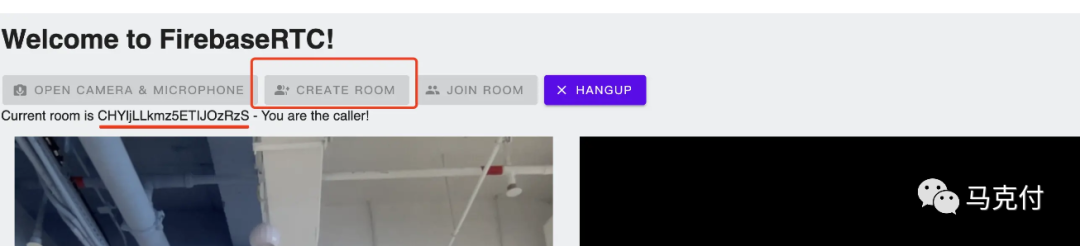
Открыть окно видеочата
Создать новый чат

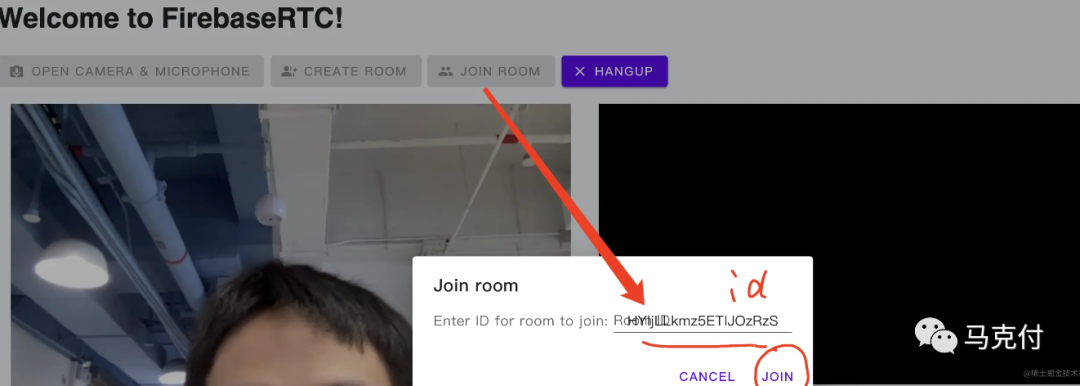
Присоединиться к чату

Выйти из чата

7. Часто задаваемые вопросы
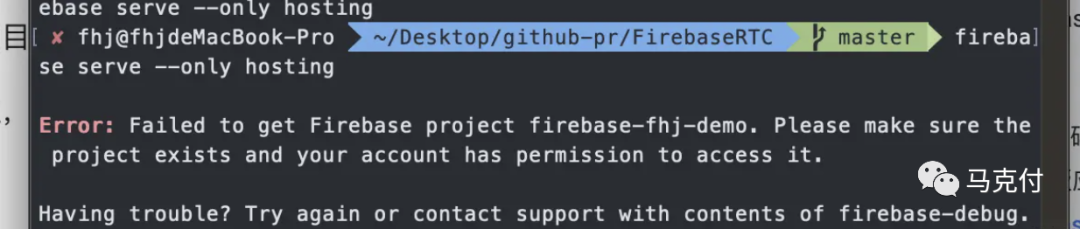
1. Запуск команды Firebase Serve --only Hosting не имеет никакого эффекта?

этот жизнь или смерть Не могу бежать Решение то есть запустить этот Заказ firebase use --add обозначение Всего один клик(В противном случае мы пойдём много обходных путей !!!)
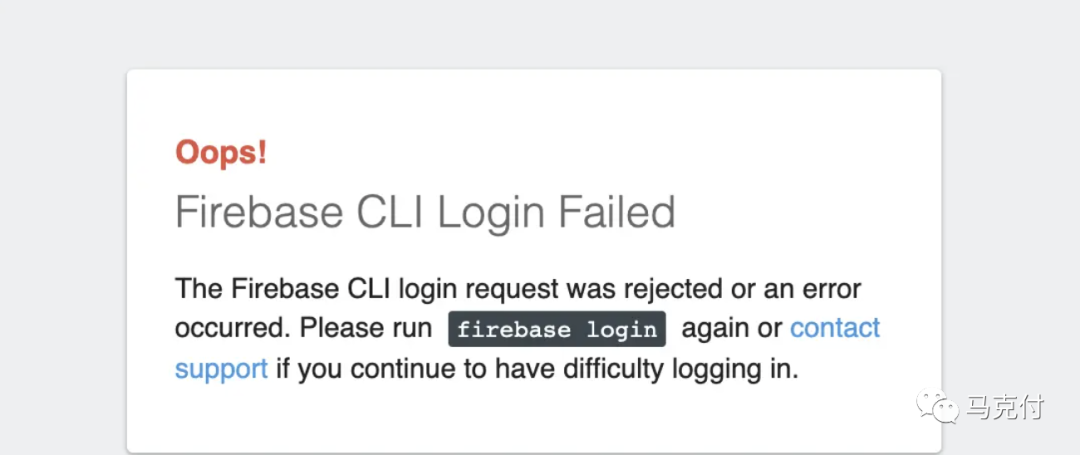
2. Не удалось войти в Firebase?

Ошибка входа Причина в том Открыто VPN Решение Зайти в VPN консоль смотреть номер порта Затем осуществлять Заказ export http_proxy=http://localhost:номер порта,Сноваосуществлять firebase login
3. Если у вас есть еще вопросы, пожалуйста, оставьте сообщение, чтобы связаться со мной, и я помогу вам решить его.
Спасибо за поддержку, спасибо за лайки! ! !

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


